NEWS
Adaption von Material Design Widgets an MD und mehr Widgets
-
Hi Sigi,
mal ne kurze Frage. Wie hast Du es hinbekommen bei Temperatur und Fenster die Pfeile (hoch/runter/Farbe) und das Schloß (offen/zu) anzeigen zu lassen?
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
Hi Sigi,
mal ne kurze Frage. Wie hast Du es hinbekommen bei Temperatur und Fenster die Pfeile (hoch/runter/Farbe) und das Schloß (offen/zu) anzeigen zu lassen?
Ich denke, er hat es mit der Signalbilder Einstellung gemacht
-
Aktuelle Test Version 0.2.0 Veröffentlichungsdatum 05.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material Der Adapter Material Widgets von nisiode ist scheinbar schon lange nicht mehr angepasst worden hat mir aber trotzdem sehr gut gefallen, weil er recht einfach zu verwenden ist.
Ich habe auf Basis eines Forks von pix-- selber einen Fork erstellt und nochmal erweitert.
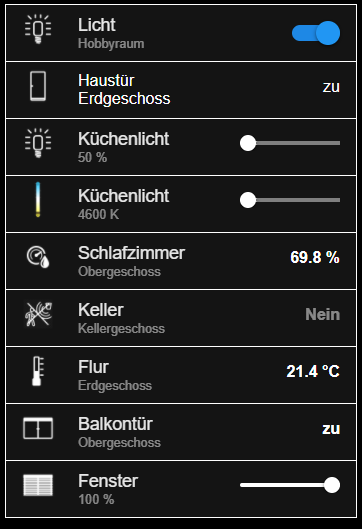
Es gibt jetzt folgende Widgets im Adapter:
ListDoor
ListWindow
ListWindowShutter
ListTemperature
ListHumidity
ListOccupancy
ListLight
ListLightDimmerAußerdem habe ich noch folgende Anpassung am Design vorgenommen:
Ein weissen Layer mit opacity 0.08 über jedem Widget ( https://material.io/design/color/dark-theme.html#usage )Ausserdem habe ich einen Bug "gefixt", der den Adapter inkompatibel mit dem Material Design von Uhula ( https://github.com/Uhula/ioBroker-Material-Design-Style ) gemacht hat ( die Material Design CSS Klassen heissen jetzt mduiw ).
Ich denke, man könnte noch mehr daraus machen und vor allem die beiden ( also Uhula css und den Adapter ) zusammenfügen, da man dann einfach das MD benutzen kann.
Wer testen möchte darf mir gerne hier Infos geben und ich werde versuchen zu liefern.
@Scrounger , wenn du Lust und Zeit hast, könnten wir das doch verbinden, oder? :)
grüße
EHi Edgar,
ich hätte noch eine Anregung oder Anpassung (falls möglich). Wenn ich die ListLightDim benutze geht der Wertebereich von 0 bis 100, was zum dimmen ok ist.
Aber wenn ich zum Beispiel die Farbtemperatur meiner Shelly Duo Bulb ändern möchte, geht das nur von 0 bis 100 Kelvin statt von 2700K bis 6500K.
Richtig cool wäre, wenn man noch das Min und Max frei anpassen könnte :-)
-
Hi Edgar,
ich hätte noch eine Anregung oder Anpassung (falls möglich). Wenn ich die ListLightDim benutze geht der Wertebereich von 0 bis 100, was zum dimmen ok ist.
Aber wenn ich zum Beispiel die Farbtemperatur meiner Shelly Duo Bulb ändern möchte, geht das nur von 0 bis 100 Kelvin statt von 2700K bis 6500K.
Richtig cool wäre, wenn man noch das Min und Max frei anpassen könnte :-)
-
Hi Edgar,
ich hätte noch eine Anregung oder Anpassung (falls möglich). Wenn ich die ListLightDim benutze geht der Wertebereich von 0 bis 100, was zum dimmen ok ist.
Aber wenn ich zum Beispiel die Farbtemperatur meiner Shelly Duo Bulb ändern möchte, geht das nur von 0 bis 100 Kelvin statt von 2700K bis 6500K.
Richtig cool wäre, wenn man noch das Min und Max frei anpassen könnte :-)
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
Hi Edgar,
ich hätte noch eine Anregung oder Anpassung (falls möglich). Wenn ich die ListLightDim benutze geht der Wertebereich von 0 bis 100, was zum dimmen ok ist.
Aber wenn ich zum Beispiel die Farbtemperatur meiner Shelly Duo Bulb ändern möchte, geht das nur von 0 bis 100 Kelvin statt von 2700K bis 6500K.
Richtig cool wäre, wenn man noch das Min und Max frei anpassen könnte :-)
Hi qqolli, vielleicht könnte man einfach ein eigenes Widget dafür machen.Bloß fällt. mir kein Symbol dafür ein.
grüße
-
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
Hi Edgar,
ich hätte noch eine Anregung oder Anpassung (falls möglich). Wenn ich die ListLightDim benutze geht der Wertebereich von 0 bis 100, was zum dimmen ok ist.
Aber wenn ich zum Beispiel die Farbtemperatur meiner Shelly Duo Bulb ändern möchte, geht das nur von 0 bis 100 Kelvin statt von 2700K bis 6500K.
Richtig cool wäre, wenn man noch das Min und Max frei anpassen könnte :-)
Hi qqolli, vielleicht könnte man einfach ein eigenes Widget dafür machen.Bloß fällt. mir kein Symbol dafür ein.
grüße
-
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
Hi Sigi,
mal ne kurze Frage. Wie hast Du es hinbekommen bei Temperatur und Fenster die Pfeile (hoch/runter/Farbe) und das Schloß (offen/zu) anzeigen zu lassen?
Ich denke, er hat es mit der Signalbilder Einstellung gemacht
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Ich denke, er hat es mit der Signalbilder Einstellung gemacht
Ja
-
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Ich denke, er hat es mit der Signalbilder Einstellung gemacht
Ja
-
Hi, Farbtemperatur ist eingebaut, aber noch nicht wiklich schön ( Icon ).
Sollte aber funktionieren.
Shutter funktioniert immer noch nicht, und ich habe keine Ahnung warum
grüße
E -
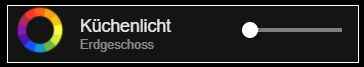
Hallo Edgar,
anbei eine Idee für ein Icon für die Farbtemperatur, habe ich im Netz gefunden und ein bisschen angepasst:

@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
temperatur, habe ich im Netz gefunden und e
Hmm,
das Icon ist eher ein RGB als ein Farbtemperatur icon.
Ich kann es gerne verwenden, aber wie stelle ich den Unterschied zwischen kalt und warmweiss her?Kannst du es mir mal zuschicken oder einfach das Icon hier pasten?
grüße
E -
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
temperatur, habe ich im Netz gefunden und e
Hmm,
das Icon ist eher ein RGB als ein Farbtemperatur icon.
Ich kann es gerne verwenden, aber wie stelle ich den Unterschied zwischen kalt und warmweiss her?Kannst du es mir mal zuschicken oder einfach das Icon hier pasten?
grüße
E -
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
temperatur, habe ich im Netz gefunden und e
Hmm,
das Icon ist eher ein RGB als ein Farbtemperatur icon.
Ich kann es gerne verwenden, aber wie stelle ich den Unterschied zwischen kalt und warmweiss her?Kannst du es mir mal zuschicken oder einfach das Icon hier pasten?
grüße
E -
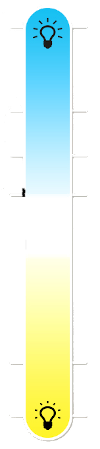
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
statt der Farben auf dem Ring einfach einen Farbkreis erzeugen von warm zu kalt, ähnlich dem Balken von @harrym aber kreisförmig, so das die zur Verfügung stehende Iconfläche optimal ausgenutzt wird
@qqolli hab es vorhin versucht, aber meine Fähigkeiten liegen eindeutig nicht im Design von Icons :)
@harrym Das neue Icon habe ich jetzt mal implementiert mit 3 verschiedenen Stati.
grüße
E -
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
statt der Farben auf dem Ring einfach einen Farbkreis erzeugen von warm zu kalt, ähnlich dem Balken von @harrym aber kreisförmig, so das die zur Verfügung stehende Iconfläche optimal ausgenutzt wird
@qqolli hab es vorhin versucht, aber meine Fähigkeiten liegen eindeutig nicht im Design von Icons :)
@harrym Das neue Icon habe ich jetzt mal implementiert mit 3 verschiedenen Stati.
grüße
ESo Leute,
habe jetzt den Adapter in Version 0.3.0 hochgeladen, alles sollte jetzt funktionieren.
Der originale WindowShutter wurde gelöscht und ein komplett neues widget erzeugt. D.h. die alten widgets sind wahrscheinlich nicht mehr funktionsfähig und müssen gelöscht werden.
Das neue Shutter hat eine Eigenschaft "invertiert". Wenn das Rollo bei 0% geschlossen und bei 1005 geäffnet ist, hier bitte auf true stellen ansonsten false.
Das Farbtemperatur Widget stellt einfach 3 Werte dar, jeweils ein Drittel der eingestellten Range. Verbesserungsvorschläge willkommen.
Bitte nochmals testen.
@harrym @qqolli @sigi234Bin ab heute Nacht für 7 Tage im Urlaub --> Juhu ;)
E -
So Leute,
habe jetzt den Adapter in Version 0.3.0 hochgeladen, alles sollte jetzt funktionieren.
Der originale WindowShutter wurde gelöscht und ein komplett neues widget erzeugt. D.h. die alten widgets sind wahrscheinlich nicht mehr funktionsfähig und müssen gelöscht werden.
Das neue Shutter hat eine Eigenschaft "invertiert". Wenn das Rollo bei 0% geschlossen und bei 1005 geäffnet ist, hier bitte auf true stellen ansonsten false.
Das Farbtemperatur Widget stellt einfach 3 Werte dar, jeweils ein Drittel der eingestellten Range. Verbesserungsvorschläge willkommen.
Bitte nochmals testen.
@harrym @qqolli @sigi234Bin ab heute Nacht für 7 Tage im Urlaub --> Juhu ;)
EHallo Edgar,
ja super, dem geht :-) Werde es noch ausführlicher testen und Dir nach dem wohlverdienten Urlaub Rückmeldung geben.
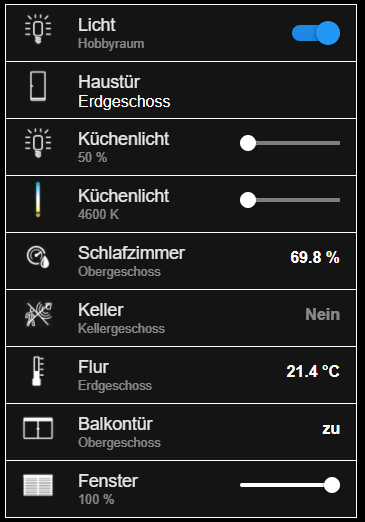
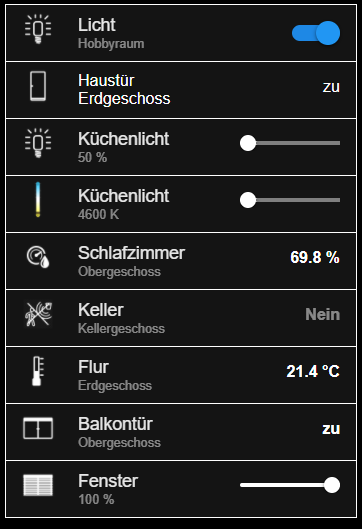
Eine Sache ist mir noch auf die Schnelle aufgefallen, hatte ich glaub ich vorher schon angesprochen. Nur bei dem "ListDoor" Widget ist der Font anders, bzw. die anderen scheinen Bold zu sein:

Ansonsten, super Arbeit und vielen Dank für die Mühe.
Wünsche Dir noch einen schönen Urlaub und komm gesund wieder.
-
Hallo Edgar,
ja super, dem geht :-) Werde es noch ausführlicher testen und Dir nach dem wohlverdienten Urlaub Rückmeldung geben.
Eine Sache ist mir noch auf die Schnelle aufgefallen, hatte ich glaub ich vorher schon angesprochen. Nur bei dem "ListDoor" Widget ist der Font anders, bzw. die anderen scheinen Bold zu sein:

Ansonsten, super Arbeit und vielen Dank für die Mühe.
Wünsche Dir noch einen schönen Urlaub und komm gesund wieder.
-
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:
de es noch ausführlicher testen und Di
Was so ein kleiner Buchstabe ausmacht. Danke, ist gefixt.
grüße
E -
hi!
@EdgarM
2700_______________________________________________________________________________________6500
einfach mal geschnitztSo,
bin wieder da, und habe noch eine Idee gehabt.
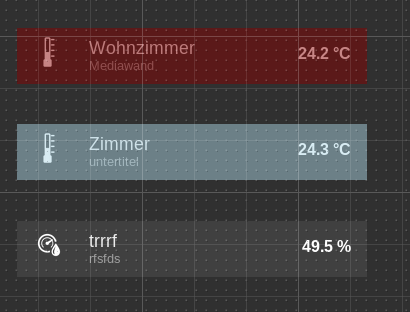
Beim Temperatur und beim Humidity Widget habe ich eine Funktion eingebaut, die die Farbe abhängig von den Werten verändern kann.
Damit erspart man sich die Signalbilder und es ist schneller sichtbar, wie der Status ist.Man kann es ein und ausschalten per Checkbox

grüße
E