NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>@blackeagle998 said in Test Adapter iQontrol 1.1.x:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
-
@blackeagle998 said in Test Adapter iQontrol 1.1.x:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
@biker1602 sagte in Test Adapter iQontrol 1.1.x:
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
https://www.fupa.net/widget.html

-
@biker1602 sagte in Test Adapter iQontrol 1.1.x:
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
https://www.fupa.net/widget.html

@dslraser said in Test Adapter iQontrol 1.1.x:
@biker1602 sagte in Test Adapter iQontrol 1.1.x:
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
https://www.fupa.net/widget.html

Einfach nur der Hammer!!!!!! Vielen Dank
-
Hallo Leute, ich habe leider immer noch Probleme mit dem View.
Wenn ich ihn unter iOS auf dem Homescreen speichere und ihn dann beim ersten mal öffne gehts.
Ab dem zweiten öffnen pocht die Anzeige, bzw flackert von scharf zu unscharf, jede sekunde.Auch die Option "Immer Zeit statt druck benutzen" ist aktiviert, aber das Problem bleibt.
Hat das noch jemand???
Es nervt sehr, jedesmal die App aus dem hintergrund zu löschen und neu zu starten. -
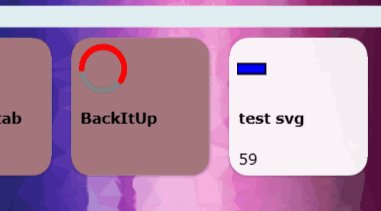
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
Edit: Habe noch minimale Anpassungen vorgenommen, um etwas Abstand zum Rand zu erhalten.
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
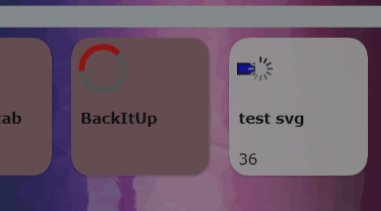
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
-
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
@liv-in-sky sagte in Test Adapter iQontrol 1.1.x:
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
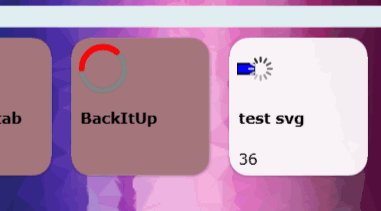
Hi, irgendwo musst Du noch die Variable in geschweiften Klammern einbauen: {datenpunkt.0.irgendwas}, z.B. so:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg> -
@liv-in-sky sagte in Test Adapter iQontrol 1.1.x:
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
Hi, irgendwo musst Du noch die Variable in geschweiften Klammern einbauen: {datenpunkt.0.irgendwas}, z.B. so:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>@s-bormann
aahhh - tausend dank

-
@s-bormann
aahhh - tausend dank

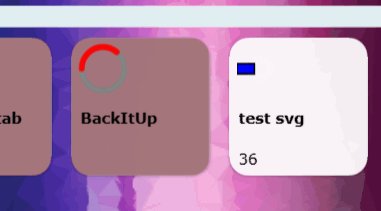
@liv-in-sky Probier mal folgendes:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-5 -5 110 110"><rect y="40" width="100" height="20" rx="8" ry="8" fill="grey" stroke-width="0" ></rect><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" rx="8" ry="8" fill="red" stroke-width="0" ></rect></svg>
-
@liv-in-sky Probier mal folgendes:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-5 -5 110 110"><rect y="40" width="100" height="20" rx="8" ry="8" fill="grey" stroke-width="0" ></rect><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" rx="8" ry="8" fill="red" stroke-width="0" ></rect></svg>
-
@liv-in-sky Probier mal folgendes:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-5 -5 110 110"><rect y="40" width="100" height="20" rx="8" ry="8" fill="grey" stroke-width="0" ></rect><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" rx="8" ry="8" fill="red" stroke-width="0" ></rect></svg>
@s-bormann sieht natürlich besser aus, aber ich wollte nur mal wissen, wie es theoretisch aufgebaut sein muss - wollte eine online-uhr einbauen -oder erstmal schauen, was man mit svg noch so zaubern kann
-
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
@liv-in-sky sagte in Test Adapter iQontrol 1.1.x:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>
Vielen Dank für den Tipp. Das ist das was ich immer gesucht habe.
-
@liv-in-sky sagte in Test Adapter iQontrol 1.1.x:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>
Vielen Dank für den Tipp. Das ist das was ich immer gesucht habe.
@heinzie der dank gehört wohl eher an @s-bormann :-)
-
Willkommen im iQontrol-Entwicklungs-Thread!
iQontrol ist ein Visualisierungs-Adapter.
Dies ist der Entwicklungs-Thread
Hier werden die neuesten Updates veröffentlicht, neue Ideen und Features diskutiert und es finden alpha und beta-Tests statt. Wer also immer auf dem neuesten Stand sein will oder sich aktiv einbringen möchte, ist hier richtig aufgehoben.
Alternativ gibt es noch den iQontrol-Support-Thread. Hier sollen Support-Anfragen gestellt und diskutiert werden:
https://forum.iobroker.net/topic/52077Wichtige Resourcen
Das Readme auf Github beschreibt die wichtigsten Einstellungen, Troubleshooting etc.:
https://github.com/sbormann/ioBroker.iqontrolVideo-Tutorials:
https://www.youtube.com/playlist?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBGWiki mit einer Sammlung nützlicher Scripte, Widgets etc.:
https://github.com/sbormann/ioBroker.iqontrol/wikiViel Spaß und Erfolg,
Sebastian@s-bormann
Hallo, kann ich die Position vom PopUp beeinflussen?

-
@s-bormann
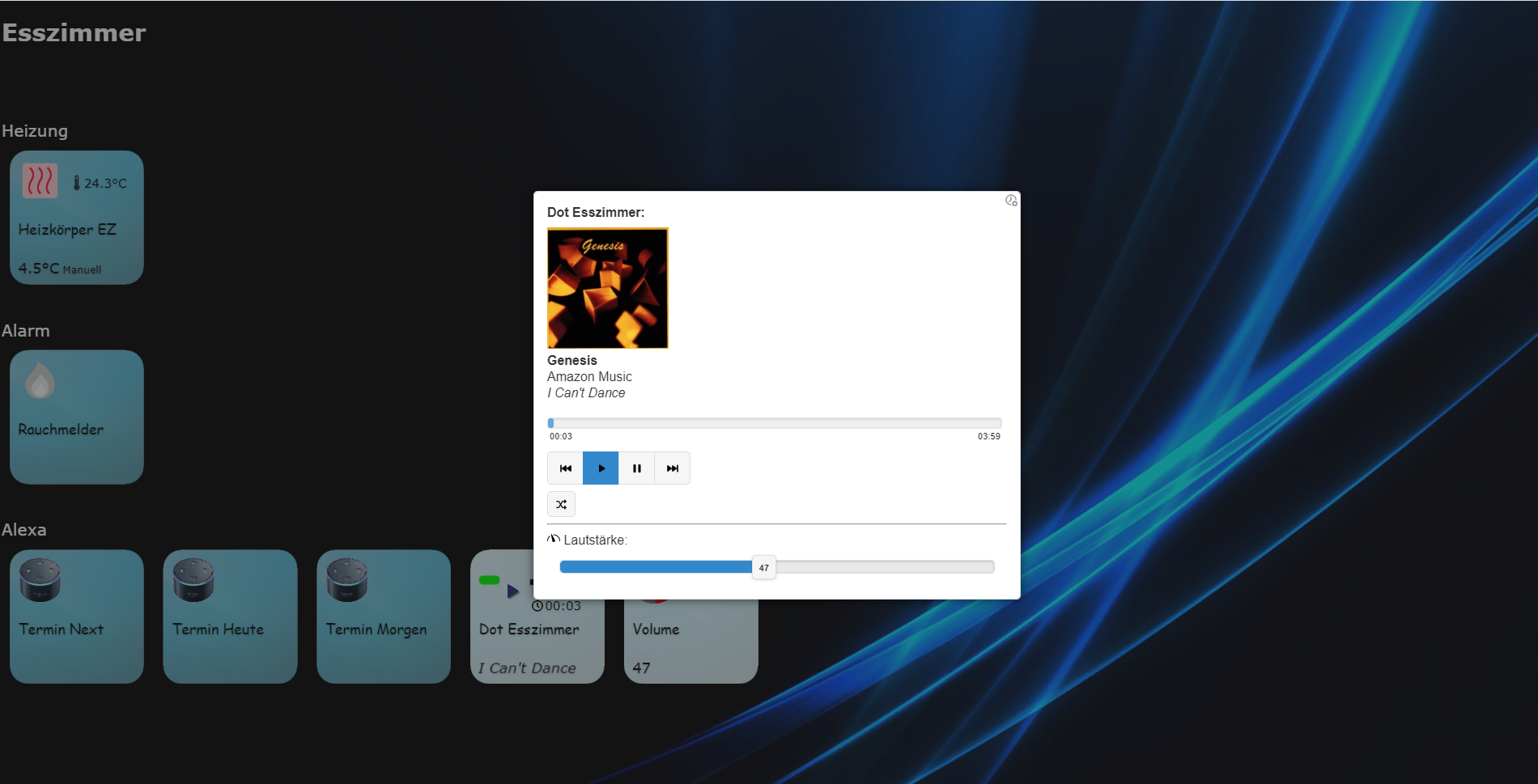
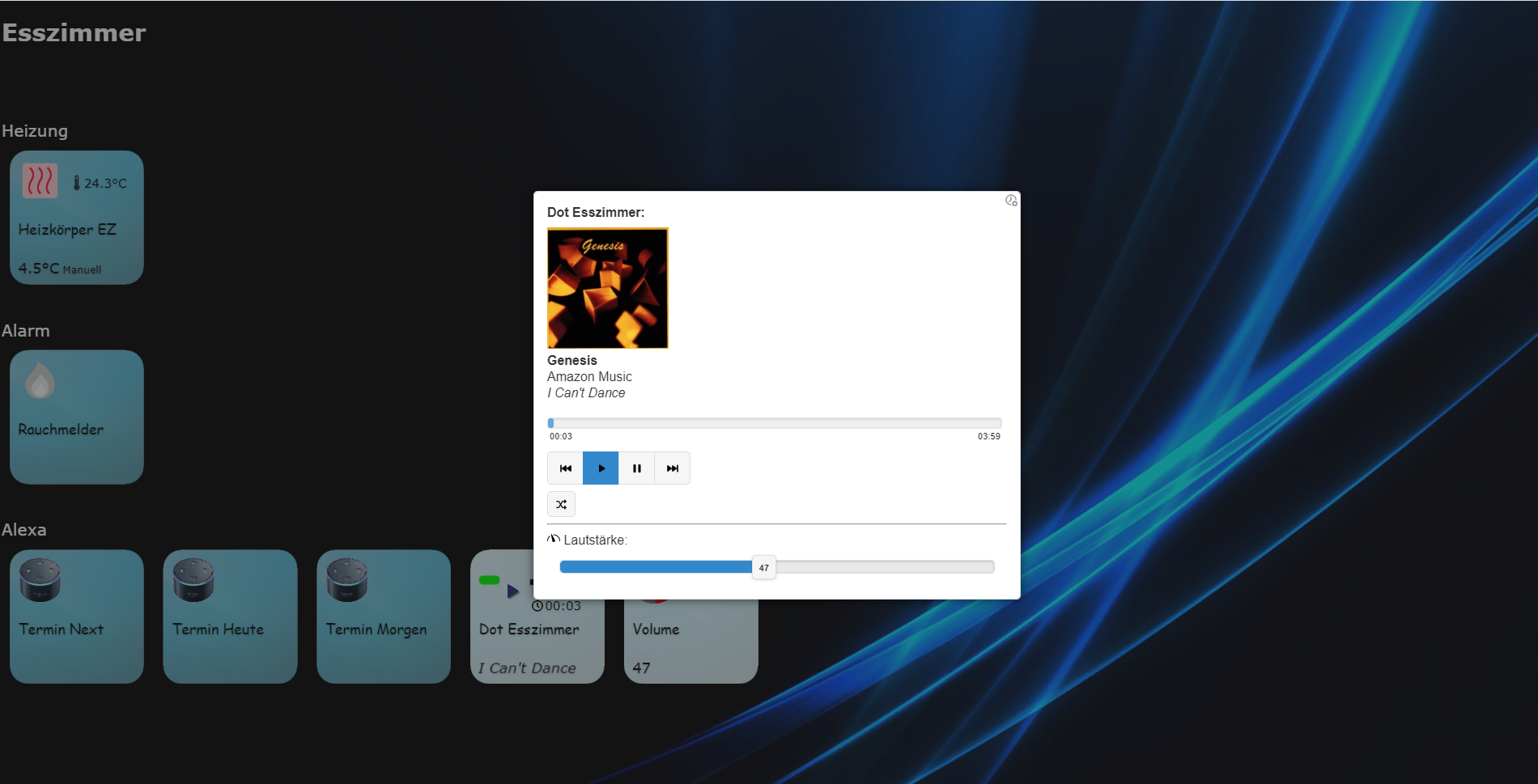
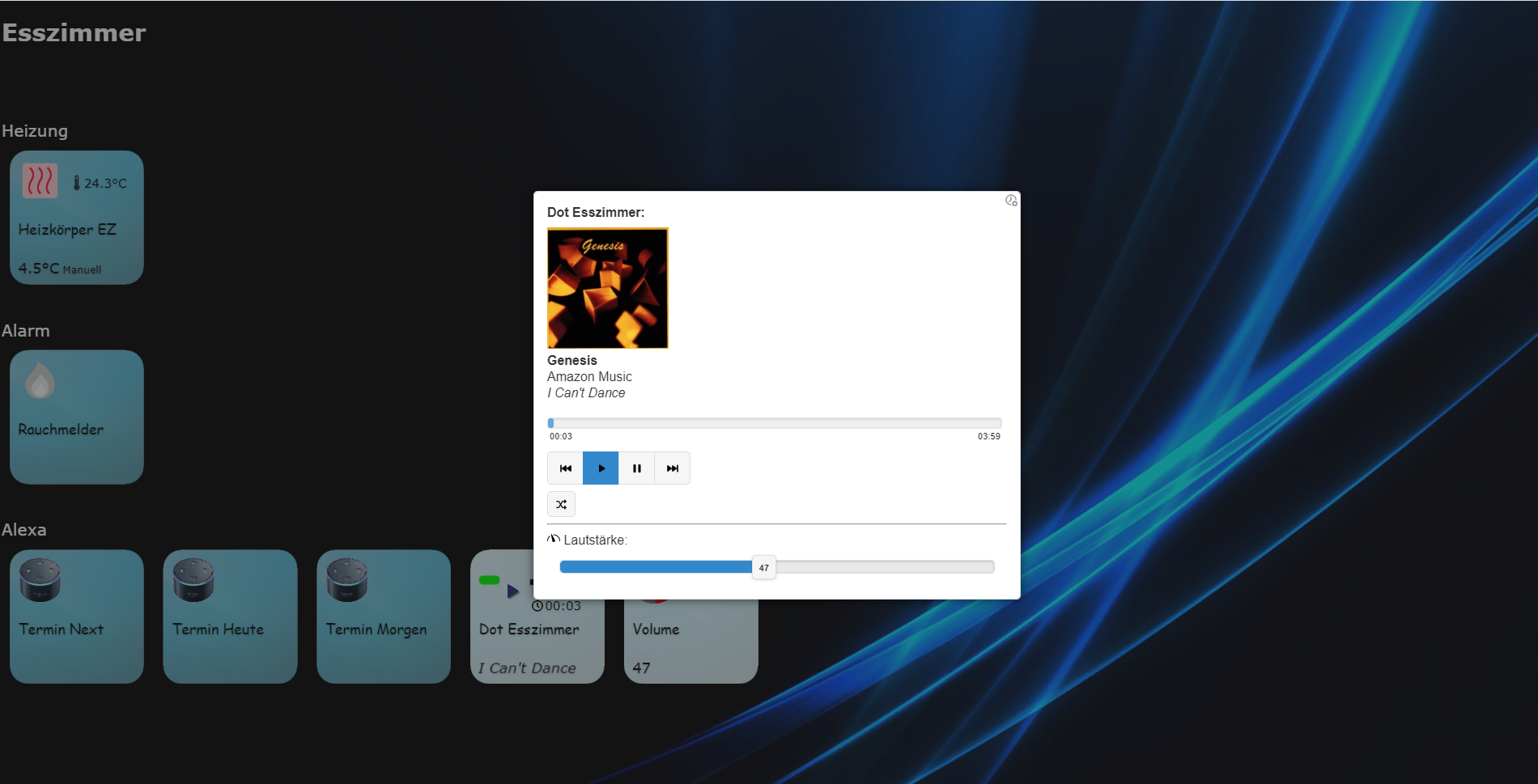
Könnte man damit auch einen Volume-Slider realisieren?
Eventuell in dieser Art:

Ich brauch so etwas, um die Lautstärke zweier Fernseher zu regeln.
@vepman sagte in Test Adapter iQontrol 1.1.x:
@s-bormann
Könnte man damit auch einen Volume-Slider realisieren?
Eventuell in dieser Art:

Ich brauch so etwas, um die Lautstärke zweier Fernseher zu regeln.
Das geht z.B. mit dem Medien-Player. LG!
-
@sigi234 sagte in Test Adapter iQontrol 1.1.x:
@s-bormann
Hallo, kann ich die Position vom PopUp beeinflussen?

Hallo,
nein, das Popup wird immer zentriert. Wo hättest Du es gerne?
LG
-
@sigi234 sagte in Test Adapter iQontrol 1.1.x:
@s-bormann
Hallo, kann ich die Position vom PopUp beeinflussen?

Hallo,
nein, das Popup wird immer zentriert. Wo hättest Du es gerne?
LG
-
@sigi234 sagte in Test Adapter iQontrol 1.1.x:
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Wo hättest Du es gerne?
Oben Rechts.
Hab noch mal geschaut, das lässt sich leider nicht so leicht implementieren...
-
@sigi234 sagte in Test Adapter iQontrol 1.1.x:
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Wo hättest Du es gerne?
Oben Rechts.
Hab noch mal geschaut, das lässt sich leider nicht so leicht implementieren...
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab noch mal geschaut, das lässt sich leider nicht so leicht implementieren...
Ok, trotzdem Danke, es würde auch genügen wenn man es verschiebbar machen könnte.
-
Nachdem ich meine Lampen, BWM, Fenstersensoren usw. ideal eingebunden habe stoße ich bei immer mehr Geräten an meine Grenzen. So komme ich z.B. beim Ventilator nur an den Switch-State. Alle weiteren Vorhandenen Datenpunkte wie Stufen (1,2,3), drehen, Timer usw. sind zwar in den Objekten vorhanden ich, es gibt aber unter diesem Gerätetyp keine Datenpunkte um dies anzuwählen. Ich könnte mir hier z.B. Listfelder, Slider usw. vorstellen. Konnte man keinein den jeweiligen Geräten keine Option zum allegen von "Generic"-Datenpunkten die man frei konfigurieren und Datenpunkten zuweisen kann. Oder einen "Generic" Gerätetyp den man frei konfigurieren kann. Ich fände die Möglichkeit genial, da das Beispiel mit dem Ventilator nur ein Beispiel von vielen Geräten ist und das ganze noch wesentlich mächtiger in den Möglichkeiten wäre.
Ist ein Implementieren einer solchen Möglichkeit vorstellbar? (Wenn man meiner wirren Beschreibung überhaupt entnehmen kann was ich meine :blush: )





