NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@blackeagle998
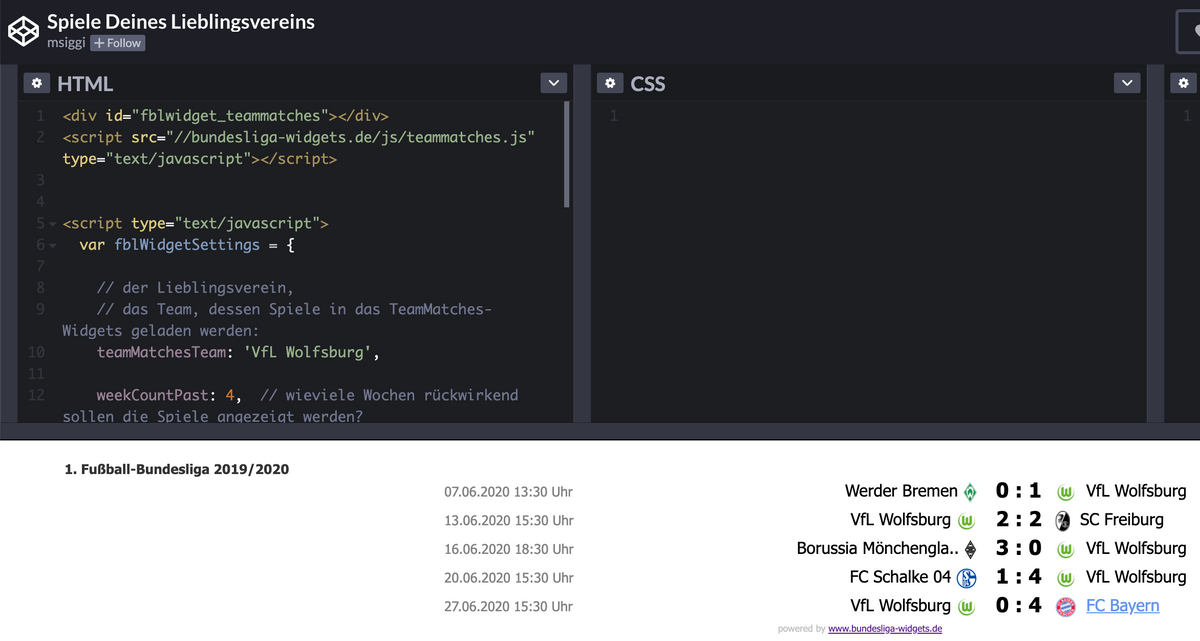
da in dem Editor geht es (aber ich habe leider keine Ahnung von html)https://codepen.io/msiggi/pen/aybQxX
Siehe Spoiler
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
-
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
@blackeagle998
merkwürdig...bei mir nicht -
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
@blackeagle998
ich habe jetzt die Kachel nochmal neu angelegt (vorher hatte ich eine bestehende kopiert, so wie sonst auch, da geht es nicht)
Mit der neuen Kachel geht es jetzt. Danke -
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe> -
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>
hast Du da irgendwas mit Gladbach hinterlegt ? (weil da immer ein Fotoapperat zu sehen ist und man dann direkt auf Bilder kommt ?)
-
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>@blackeagle998
Übrigens gibt es da auch Teamseiten....
Mit der letzten Änderung von @s-bormann geht damit sicher noch ne Menge mehr :+1: :+1: :+1: -
@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>
hast Du da irgendwas mit Gladbach hinterlegt ? (weil da immer ein Fotoapperat zu sehen ist und man dann direkt auf Bilder kommt ?)
@dslraser
Ich vermute mal du meinst die Startseite, das sind die News der gesamten Bundesliga, inkl. Fotos.
Auf die Tabelle, den Spieltag etc. kommst du über die Navigation ganz oben. -
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
Edit: Habe noch minimale Anpassungen vorgenommen, um etwas Abstand zum Rand zu erhalten.
-
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>@blackeagle998 said in Test Adapter iQontrol 1.1.x:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
-
@blackeagle998 said in Test Adapter iQontrol 1.1.x:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
@biker1602 sagte in Test Adapter iQontrol 1.1.x:
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
https://www.fupa.net/widget.html

-
@biker1602 sagte in Test Adapter iQontrol 1.1.x:
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
https://www.fupa.net/widget.html

@dslraser said in Test Adapter iQontrol 1.1.x:
@biker1602 sagte in Test Adapter iQontrol 1.1.x:
Das ist ja der Hammer!!Gibt es das auch für die 2. Bundesliga?
https://www.fupa.net/widget.html

Einfach nur der Hammer!!!!!! Vielen Dank
-
Hallo Leute, ich habe leider immer noch Probleme mit dem View.
Wenn ich ihn unter iOS auf dem Homescreen speichere und ihn dann beim ersten mal öffne gehts.
Ab dem zweiten öffnen pocht die Anzeige, bzw flackert von scharf zu unscharf, jede sekunde.Auch die Option "Immer Zeit statt druck benutzen" ist aktiviert, aber das Problem bleibt.
Hat das noch jemand???
Es nervt sehr, jedesmal die App aus dem hintergrund zu löschen und neu zu starten. -
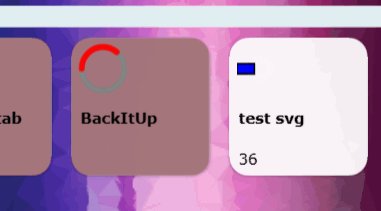
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
Edit: Habe noch minimale Anpassungen vorgenommen, um etwas Abstand zum Rand zu erhalten.
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
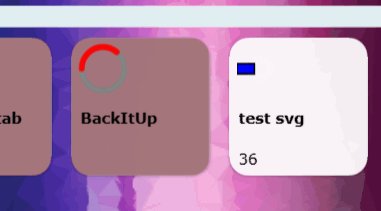
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
-
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
@liv-in-sky sagte in Test Adapter iQontrol 1.1.x:
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
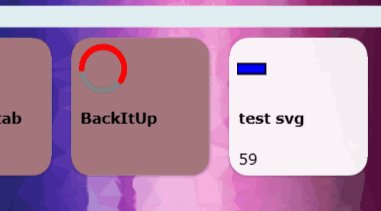
Hi, irgendwo musst Du noch die Variable in geschweiften Klammern einbauen: {datenpunkt.0.irgendwas}, z.B. so:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg> -
@liv-in-sky sagte in Test Adapter iQontrol 1.1.x:
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
Hi, irgendwo musst Du noch die Variable in geschweiften Klammern einbauen: {datenpunkt.0.irgendwas}, z.B. so:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>@s-bormann
aahhh - tausend dank

-
@s-bormann
aahhh - tausend dank

@liv-in-sky Probier mal folgendes:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-5 -5 110 110"><rect y="40" width="100" height="20" rx="8" ry="8" fill="grey" stroke-width="0" ></rect><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" rx="8" ry="8" fill="red" stroke-width="0" ></rect></svg>
-
@liv-in-sky Probier mal folgendes:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-5 -5 110 110"><rect y="40" width="100" height="20" rx="8" ry="8" fill="grey" stroke-width="0" ></rect><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" rx="8" ry="8" fill="red" stroke-width="0" ></rect></svg>
-
@liv-in-sky Probier mal folgendes:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-5 -5 110 110"><rect y="40" width="100" height="20" rx="8" ry="8" fill="grey" stroke-width="0" ></rect><rect y="40" width="{javascript.0.Test.Testblind.LEVEL}" height="20" rx="8" ry="8" fill="red" stroke-width="0" ></rect></svg>
@s-bormann sieht natürlich besser aus, aber ich wollte nur mal wissen, wie es theoretisch aufgebaut sein muss - wollte eine online-uhr einbauen -oder erstmal schauen, was man mit svg noch so zaubern kann
-
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
konnte das einbinden - habe aber frage dazu
wollte mal ein anderes svg nutzen - wie muss der eintrag aufgebaut werden ?
<svg width="40" height="11"><rect width="30" height="10" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /></svg>habe
|data:image/svg+xml;charset=UTF-8,noch davor gesetzt
funktioniert leider nicht - hast du eine idee, was ich falsch mache
@liv-in-sky sagte in Test Adapter iQontrol 1.1.x:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>
Vielen Dank für den Tipp. Das ist das was ich immer gesucht habe.