NEWS
Material Design Widgets: Buttons Widget
-
Hi @Scrounger - wie schon öfters erwähnt: Deine Widgets heben die Visualisierung auf ein neues Level! Super Arbeit!
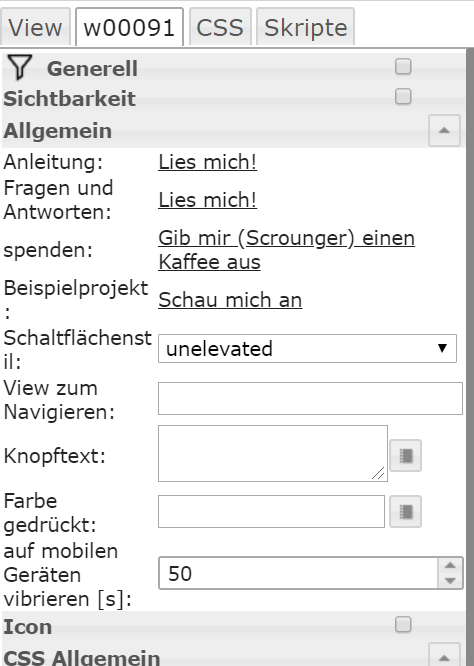
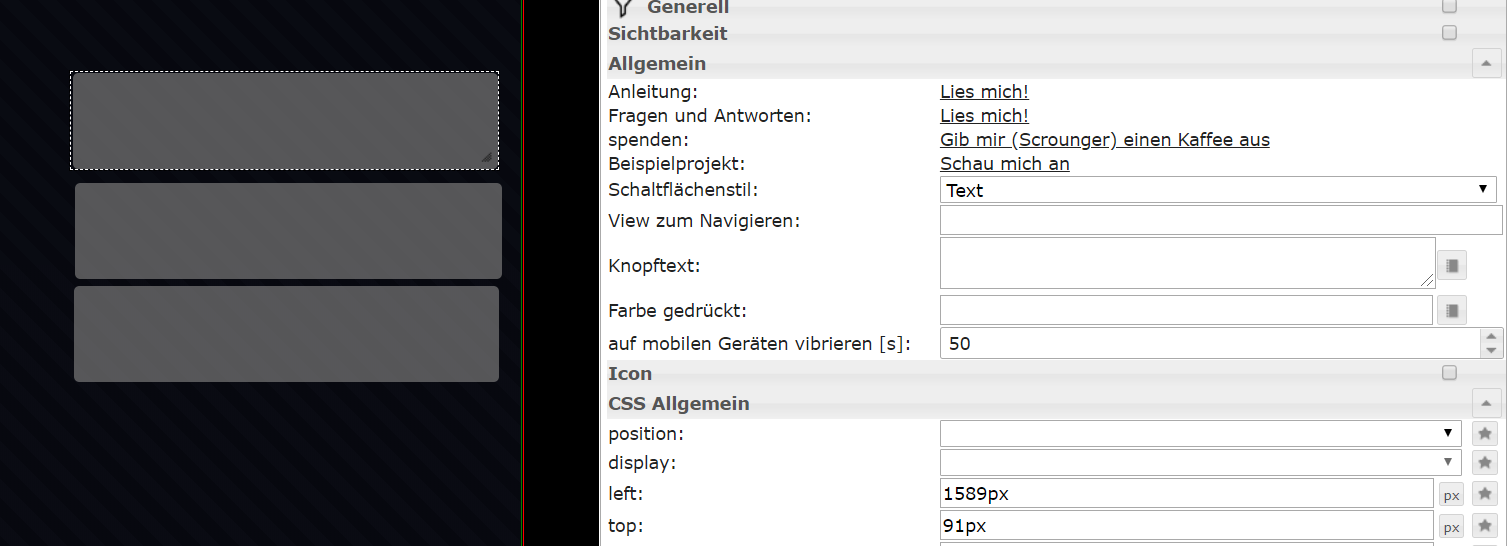
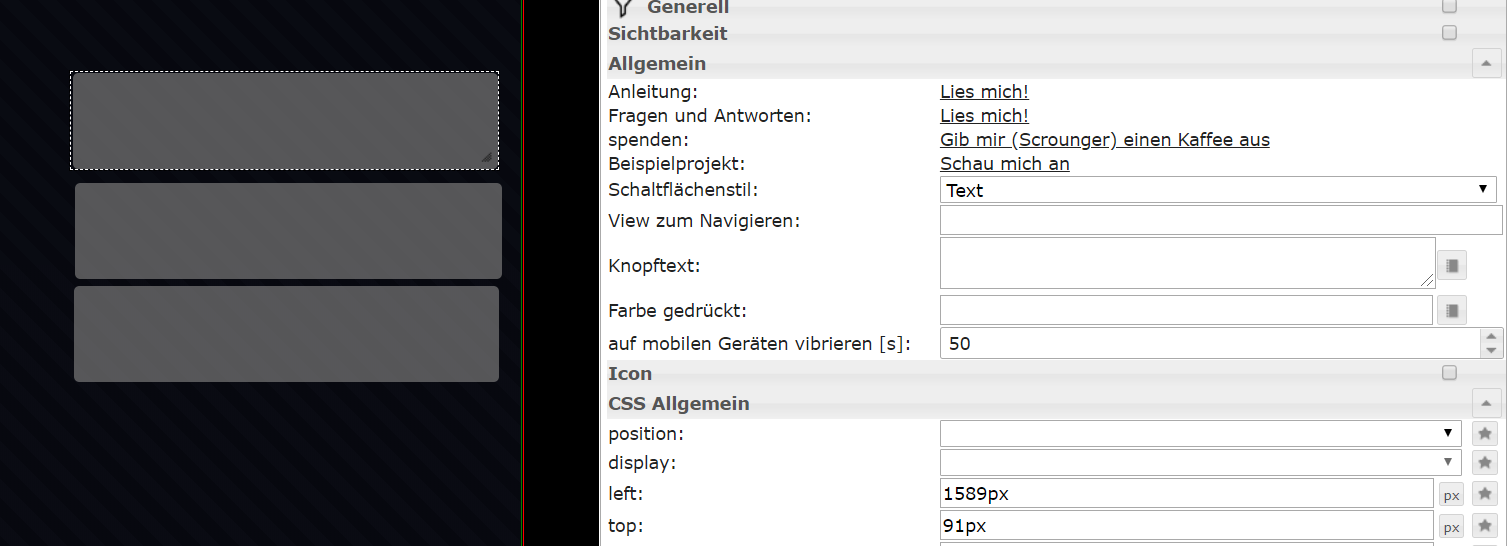
Eine Frage noch: Benutze dieses Widget schon des Öfteren als "Designelement". Siehst du eine Möglichkeit noch im Schaltflächenstil eine Option einzufügen, wo die Form nicht durch Ecken abgerundet wird, sondern einfach rechteckig? DANKE.


-
@Scrounger Hallöchen ich beschäftige mich gerade mit diesem Button. Die Funktion ist super, kannst du evtl. für jede Oid auch noch extra Bild vorsehen? Schön wäre auch noch unterschiedliche Button Beschriftungen für jeden Oid.
Gruß
Michael -
@Scrounger Hallöchen ich beschäftige mich gerade mit diesem Button. Die Funktion ist super, kannst du evtl. für jede Oid auch noch extra Bild vorsehen? Schön wäre auch noch unterschiedliche Button Beschriftungen für jeden Oid.
Gruß
Michael -
@michihorn
Welcher Button - Multi State?
Wie soll das gehen für jeden oid da ein Bild und Text zur Verfügung zu stellen, der Button schaltet doch alle gleichzeitig.Versteh nicht was du genau meinst.
@Scrounger Evtl. Habe ich den Multi State auch falsch verstanden:
Ich möchte mit einem Button einmal den Wert 50 und einmal 100 setzen. Ich möchte gerne mein Dachfenster auf Lüften oder schließen fahren.

[{"tpl":"tplMfdCustom10","data":{"oid":"tahoma.0.devices.Dachfenster.states.core:ClosureState","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"icon0":"/icons-mfd-png/fts_window_roof_open_2.png","icon1":"/icons-mfd-png/fts_window_roof_open_2.png","icon2":"/icons-mfd-png/fts_window_roof_open_2.png","icon3":"/icons-mfd-png/fts_window_roof_open_2.png","icon4":"/icons-mfd-png/fts_window_roof_open_2.png","icon5":"/icons-mfd-png/fts_window_roof_open_2.png","icon6":"/icons-mfd-png/fts_window_roof_open_1.png","icon7":"/icons-mfd-png/fts_window_roof_open_1.png","icon8":"/icons-mfd-png/fts_window_roof_open_1.png","icon9":"/icons-mfd-png/fts_window_roof_shutter_90.png","icon10":"/icons-mfd-png/fts_window_roof.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"show_active":false,"iconColor0":"","iconColor10":"#e51010","min":"0","max":"100","iconValue0":"0","iconValue1":"10","iconColor1":"","iconColor2":"","iconValue2":"20","iconValue3":"30","iconColor3":"","iconValue4":"40","iconColor4":"","iconValue5":"50","iconColor5":"","iconValue6":"60","iconColor6":"","iconValue7":"70","iconColor7":"","iconValue8":"80","iconColor8":"","iconValue9":"90","iconColor9":"","iconValue10":"100","invert_value":false},"style":{"left":"559px","top":"625px","width":"89px","height":"113px","z-index":"50"},"widgetSet":"jqui-mfd"},{"tpl":"tplVis-materialdesign-Button-State-Multi-vertical","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countOids":"1","buttonStyle":"raised","vibrateOnMobilDevices":"50","iconPosition":"top","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"tahoma.0.devices.Dachfenster.states.core:ClosureState","value0":"100","buttontext":"Dachfenster","oid1":"tahoma.0.devices.Dachfenster.states.core:ClosureState","value1":"50"},"style":{"left":"478px","top":"642px","width":"93px","height":"49px"},"widgetSet":"materialdesign"}]Michael
-
@Scrounger Evtl. Habe ich den Multi State auch falsch verstanden:
Ich möchte mit einem Button einmal den Wert 50 und einmal 100 setzen. Ich möchte gerne mein Dachfenster auf Lüften oder schließen fahren.

[{"tpl":"tplMfdCustom10","data":{"oid":"tahoma.0.devices.Dachfenster.states.core:ClosureState","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"icon0":"/icons-mfd-png/fts_window_roof_open_2.png","icon1":"/icons-mfd-png/fts_window_roof_open_2.png","icon2":"/icons-mfd-png/fts_window_roof_open_2.png","icon3":"/icons-mfd-png/fts_window_roof_open_2.png","icon4":"/icons-mfd-png/fts_window_roof_open_2.png","icon5":"/icons-mfd-png/fts_window_roof_open_2.png","icon6":"/icons-mfd-png/fts_window_roof_open_1.png","icon7":"/icons-mfd-png/fts_window_roof_open_1.png","icon8":"/icons-mfd-png/fts_window_roof_open_1.png","icon9":"/icons-mfd-png/fts_window_roof_shutter_90.png","icon10":"/icons-mfd-png/fts_window_roof.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"show_active":false,"iconColor0":"","iconColor10":"#e51010","min":"0","max":"100","iconValue0":"0","iconValue1":"10","iconColor1":"","iconColor2":"","iconValue2":"20","iconValue3":"30","iconColor3":"","iconValue4":"40","iconColor4":"","iconValue5":"50","iconColor5":"","iconValue6":"60","iconColor6":"","iconValue7":"70","iconColor7":"","iconValue8":"80","iconColor8":"","iconValue9":"90","iconColor9":"","iconValue10":"100","invert_value":false},"style":{"left":"559px","top":"625px","width":"89px","height":"113px","z-index":"50"},"widgetSet":"jqui-mfd"},{"tpl":"tplVis-materialdesign-Button-State-Multi-vertical","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countOids":"1","buttonStyle":"raised","vibrateOnMobilDevices":"50","iconPosition":"top","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"tahoma.0.devices.Dachfenster.states.core:ClosureState","value0":"100","buttontext":"Dachfenster","oid1":"tahoma.0.devices.Dachfenster.states.core:ClosureState","value1":"50"},"style":{"left":"478px","top":"642px","width":"93px","height":"49px"},"widgetSet":"materialdesign"}]Michael
-
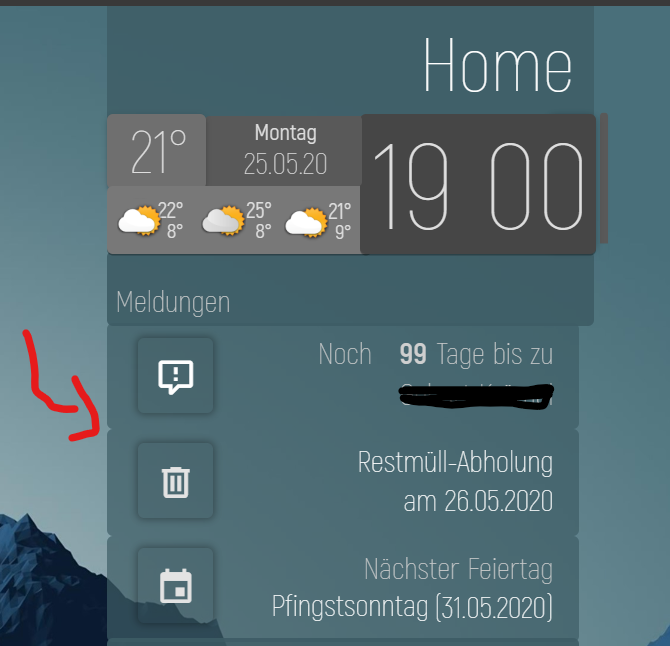
@Scrounger Danke dir. Bei mir haben Sie dennoch eine leichte, abgerundete Ecke - nur zur info:

-
@Scrounger Danke dir. Bei mir haben Sie dennoch eine leichte, abgerundete Ecke - nur zur info:

-
Hallo zusammen,
habe versucht einen HTTP-GET Befehl hinter ein Button Widget zu legen. Leider habe ich das nur hinbekommen in Verbindung mit einem sich neu öffnenden Fenster. Lässt sich das ohne Zusatzfester umsetzen?
VG -
Hallo @Scrounger,
der Adapter begeistert mich jedes Mal aufs Neue.
Weißt du, woran es liegt, dass das Icon in der Vertikalen nich zu zentrieren ist?
Gibt es hier einen CSS-Befehl?

Viele Grüße
-
Hallo @Scrounger,
der Adapter begeistert mich jedes Mal aufs Neue.
Weißt du, woran es liegt, dass das Icon in der Vertikalen nich zu zentrieren ist?
Gibt es hier einen CSS-Befehl?

Viele Grüße
-
@nousefor82
Ist ein Fehler, werd ich mit der nächsten Version korrigierenAlles klar! Danke für die Info!
-
Kannst du denn die Möglichkeit einbauen, dass man bei State Buttons auch Aktivbild und eine Aktive Beschriftungsfarbe wie beim Toggle hat?
Ich würde gern States besser hervorheben wie bei den Toggles, allerdings ohne die Möglichkeit den Wert mit dem selben Button wieder zurückzusetzen.
Danke schon Mal
-
Kannst du denn die Möglichkeit einbauen, dass man bei State Buttons auch Aktivbild und eine Aktive Beschriftungsfarbe wie beim Toggle hat?
Ich würde gern States besser hervorheben wie bei den Toggles, allerdings ohne die Möglichkeit den Wert mit dem selben Button wieder zurückzusetzen.
Danke schon Mal
@Strobelix
Schreib bitte nen Issue dafür auf github, dann bau ich es evtl. mal ein.Du könntest es auch so realisieren, dass du einfach zwei Button States nimmst, die übereinander legst und die Option Sichtbarkeit verwendest, in Abhängigkeit welchen Wert der Datenpunkt hat.
-
@Strobelix
Schreib bitte nen Issue dafür auf github, dann bau ich es evtl. mal ein.Du könntest es auch so realisieren, dass du einfach zwei Button States nimmst, die übereinander legst und die Option Sichtbarkeit verwendest, in Abhängigkeit welchen Wert der Datenpunkt hat.
@Scrounger Ich teste gerade mit verschiedenen Button und Toggle, leider kann ich keine Bilder hinterlegen. Wenn ich unter Symbole klicke öffnet sich der Dateimanager aber es werden keinerlei Symbole/Dateien angezeigt, nur leere Ordner obwohl voll mit Bilddateien. Benötige ich ein spezielles Dateiformat oder was mach ich falsch?
-
@Scrounger Ich teste gerade mit verschiedenen Button und Toggle, leider kann ich keine Bilder hinterlegen. Wenn ich unter Symbole klicke öffnet sich der Dateimanager aber es werden keinerlei Symbole/Dateien angezeigt, nur leere Ordner obwohl voll mit Bilddateien. Benötige ich ein spezielles Dateiformat oder was mach ich falsch?
-
@Scrounger Ich teste gerade mit verschiedenen Button und Toggle, leider kann ich keine Bilder hinterlegen. Wenn ich unter Symbole klicke öffnet sich der Dateimanager aber es werden keinerlei Symbole/Dateien angezeigt, nur leere Ordner obwohl voll mit Bilddateien. Benötige ich ein spezielles Dateiformat oder was mach ich falsch?
@Xsev sagte in Material Design Widgets: Buttons Widget:
Wenn ich unter Symbole klicke öffnet sich der Dateimanager aber es werden keinerlei Symbole/Dateien angezeigt, nur leere Ordner obwohl voll mit Bilddateien. Benötige ich ein spezielles Dateiformat oder was mach ich falsch?
Bilder müssen über den VIS Editor hochgeladen werden, sonst sieht man die nicht und hat auch keinen Zugriff.
-
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Xsev
in das Textfeld klicken, dann bekommst du die Symbol AuswahlDanke das funktioniert! Dauert nur ein bisschen bis sich der Kontext öffnet. Damit bekomme ich eine feste Auswahl aber leider keine eigenen.
@Scrounger
Ich hab die Bilder mit dem Vis Editor hochgeladen, sicherheitshalber gerade nochmal meinen Ordner mit SVG Icons direkt in die aktuelle VIs, leider bleibt der Ordner (Ordnerstruktur vollständig) dennoch leer.edit; mit Pfadangabe im Texfeld geht es, nur eben nicht über den Dateimanager...
-
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Xsev
in das Textfeld klicken, dann bekommst du die Symbol AuswahlDanke das funktioniert! Dauert nur ein bisschen bis sich der Kontext öffnet. Damit bekomme ich eine feste Auswahl aber leider keine eigenen.
@Scrounger
Ich hab die Bilder mit dem Vis Editor hochgeladen, sicherheitshalber gerade nochmal meinen Ordner mit SVG Icons direkt in die aktuelle VIs, leider bleibt der Ordner (Ordnerstruktur vollständig) dennoch leer.edit; mit Pfadangabe im Texfeld geht es, nur eben nicht über den Dateimanager...
@Xsev
Ordner unter vis.0 anlegen und mit Dateimanager hochladen.