NEWS
Material Design Widgets: Buttons Widget
-
Hallo zusammen,
habe versucht einen HTTP-GET Befehl hinter ein Button Widget zu legen. Leider habe ich das nur hinbekommen in Verbindung mit einem sich neu öffnenden Fenster. Lässt sich das ohne Zusatzfester umsetzen?
VG -
Hallo @Scrounger,
der Adapter begeistert mich jedes Mal aufs Neue.
Weißt du, woran es liegt, dass das Icon in der Vertikalen nich zu zentrieren ist?
Gibt es hier einen CSS-Befehl?

Viele Grüße
-
Hallo @Scrounger,
der Adapter begeistert mich jedes Mal aufs Neue.
Weißt du, woran es liegt, dass das Icon in der Vertikalen nich zu zentrieren ist?
Gibt es hier einen CSS-Befehl?

Viele Grüße
-
@nousefor82
Ist ein Fehler, werd ich mit der nächsten Version korrigierenAlles klar! Danke für die Info!
-
Kannst du denn die Möglichkeit einbauen, dass man bei State Buttons auch Aktivbild und eine Aktive Beschriftungsfarbe wie beim Toggle hat?
Ich würde gern States besser hervorheben wie bei den Toggles, allerdings ohne die Möglichkeit den Wert mit dem selben Button wieder zurückzusetzen.
Danke schon Mal
-
Kannst du denn die Möglichkeit einbauen, dass man bei State Buttons auch Aktivbild und eine Aktive Beschriftungsfarbe wie beim Toggle hat?
Ich würde gern States besser hervorheben wie bei den Toggles, allerdings ohne die Möglichkeit den Wert mit dem selben Button wieder zurückzusetzen.
Danke schon Mal
@Strobelix
Schreib bitte nen Issue dafür auf github, dann bau ich es evtl. mal ein.Du könntest es auch so realisieren, dass du einfach zwei Button States nimmst, die übereinander legst und die Option Sichtbarkeit verwendest, in Abhängigkeit welchen Wert der Datenpunkt hat.
-
@Strobelix
Schreib bitte nen Issue dafür auf github, dann bau ich es evtl. mal ein.Du könntest es auch so realisieren, dass du einfach zwei Button States nimmst, die übereinander legst und die Option Sichtbarkeit verwendest, in Abhängigkeit welchen Wert der Datenpunkt hat.
@Scrounger Ich teste gerade mit verschiedenen Button und Toggle, leider kann ich keine Bilder hinterlegen. Wenn ich unter Symbole klicke öffnet sich der Dateimanager aber es werden keinerlei Symbole/Dateien angezeigt, nur leere Ordner obwohl voll mit Bilddateien. Benötige ich ein spezielles Dateiformat oder was mach ich falsch?
-
@Scrounger Ich teste gerade mit verschiedenen Button und Toggle, leider kann ich keine Bilder hinterlegen. Wenn ich unter Symbole klicke öffnet sich der Dateimanager aber es werden keinerlei Symbole/Dateien angezeigt, nur leere Ordner obwohl voll mit Bilddateien. Benötige ich ein spezielles Dateiformat oder was mach ich falsch?
-
@Scrounger Ich teste gerade mit verschiedenen Button und Toggle, leider kann ich keine Bilder hinterlegen. Wenn ich unter Symbole klicke öffnet sich der Dateimanager aber es werden keinerlei Symbole/Dateien angezeigt, nur leere Ordner obwohl voll mit Bilddateien. Benötige ich ein spezielles Dateiformat oder was mach ich falsch?
@Xsev sagte in Material Design Widgets: Buttons Widget:
Wenn ich unter Symbole klicke öffnet sich der Dateimanager aber es werden keinerlei Symbole/Dateien angezeigt, nur leere Ordner obwohl voll mit Bilddateien. Benötige ich ein spezielles Dateiformat oder was mach ich falsch?
Bilder müssen über den VIS Editor hochgeladen werden, sonst sieht man die nicht und hat auch keinen Zugriff.
-
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Xsev
in das Textfeld klicken, dann bekommst du die Symbol AuswahlDanke das funktioniert! Dauert nur ein bisschen bis sich der Kontext öffnet. Damit bekomme ich eine feste Auswahl aber leider keine eigenen.
@Scrounger
Ich hab die Bilder mit dem Vis Editor hochgeladen, sicherheitshalber gerade nochmal meinen Ordner mit SVG Icons direkt in die aktuelle VIs, leider bleibt der Ordner (Ordnerstruktur vollständig) dennoch leer.edit; mit Pfadangabe im Texfeld geht es, nur eben nicht über den Dateimanager...
-
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Xsev
in das Textfeld klicken, dann bekommst du die Symbol AuswahlDanke das funktioniert! Dauert nur ein bisschen bis sich der Kontext öffnet. Damit bekomme ich eine feste Auswahl aber leider keine eigenen.
@Scrounger
Ich hab die Bilder mit dem Vis Editor hochgeladen, sicherheitshalber gerade nochmal meinen Ordner mit SVG Icons direkt in die aktuelle VIs, leider bleibt der Ordner (Ordnerstruktur vollständig) dennoch leer.edit; mit Pfadangabe im Texfeld geht es, nur eben nicht über den Dateimanager...
@Xsev
Ordner unter vis.0 anlegen und mit Dateimanager hochladen. -
@sigi234
Das hab ich, sowohl Vis.0 wie auch Dateimanager. Ganz komisch, sonst werden mir die Bilder ja auch angezeigt und über die Pfadangabe geht es auch. Nur nicht über den Button -
@Xsev
Dann hast du wohl ein genrelles Problem. Denke die Rechte sind falsch gesetzt.
Falls Linux System dann z.B. malchmod 777 -Rauf den vis ordner ausführen.@Scrounger
Danke! Sehr strange Geschichte. Die Rechte hab ich kontrolliert und neu gesetzt leider ohne Erfolg. Das komische ist ja, wenn ich eine direkte Pfadangabe mache, hab ich Zugriff und bekomme die Bilder auch angezeigt im Button. Auch über andere Widgets (HQ-Buttons, Image etc.) komm ich an die Daten. Is jetzt nicht weiter dramatisch da es über den Pfad ja geht und ich anscheinend ja der einzige mit dem Problem bin. Einzig, was mir gerade einfällt, sonst gehe ich über "Quelle" an die Bilder, bei dir geht es über "Symbole" das der einzige Unterschied der mir einfällt. -
@Scrounger
Danke! Sehr strange Geschichte. Die Rechte hab ich kontrolliert und neu gesetzt leider ohne Erfolg. Das komische ist ja, wenn ich eine direkte Pfadangabe mache, hab ich Zugriff und bekomme die Bilder auch angezeigt im Button. Auch über andere Widgets (HQ-Buttons, Image etc.) komm ich an die Daten. Is jetzt nicht weiter dramatisch da es über den Pfad ja geht und ich anscheinend ja der einzige mit dem Problem bin. Einzig, was mir gerade einfällt, sonst gehe ich über "Quelle" an die Bilder, bei dir geht es über "Symbole" das der einzige Unterschied der mir einfällt.Hallo, fange gerade an mich mit dem Material Design Konzept und den Widgets zu beschäftigen. Ich möchte die Dashboards für unser neues Haus damit umsetzten.
Habe keinen Thread für allgemeine Fragen gefunden, daher hier:
Kann ich die die Farbeinstellungen der jeweiligen Elemente über globale Variablen setzten, so dass ich später noch einfach das Farbkonzept umstellen kann?
Danke und Grüße
Frank
-
Hallo, fange gerade an mich mit dem Material Design Konzept und den Widgets zu beschäftigen. Ich möchte die Dashboards für unser neues Haus damit umsetzten.
Habe keinen Thread für allgemeine Fragen gefunden, daher hier:
Kann ich die die Farbeinstellungen der jeweiligen Elemente über globale Variablen setzten, so dass ich später noch einfach das Farbkonzept umstellen kann?
Danke und Grüße
Frank
Hi, ja das kannst du.
Über den CSS Reiter einen Style definieren und diesen dann dem Widget und Allgemein zuweisen.
VG
-
Hi, ja das kannst du.
Über den CSS Reiter einen Style definieren und diesen dann dem Widget und Allgemein zuweisen.
VG
Danke für Deine Antwort. Hatte bisher garnicht mit CSS gearbeitet. Habe mich die letzten Stunden damit ein wenig beschäftigt und ein paar Basic Widgets konnte ich jetzt schon über CSS-KLassen beeinflussen :grin: .
Ich brauch aber noch mal einen Schubs in die richtige Richtung:
Wie kann ich denn z.B. beim Toggle-Button diese 3 Farben über CSS setzen?

VG
-
Danke für Deine Antwort. Hatte bisher garnicht mit CSS gearbeitet. Habe mich die letzten Stunden damit ein wenig beschäftigt und ein paar Basic Widgets konnte ich jetzt schon über CSS-KLassen beeinflussen :grin: .
Ich brauch aber noch mal einen Schubs in die richtige Richtung:
Wie kann ich denn z.B. beim Toggle-Button diese 3 Farben über CSS setzen?

VG
Gehe oben auf den CSS-Reiter, dann auf Projekt anstatt Global.
Dann gibst du ein:
.button{
Background-color: green (oder hex-Code oder Ragnar)!important;
}
So kannst du mehrere Klassen erstellen...und es gibt noch viele weitere Eigenschaften.
Dann kannst du egal welches Widget dieser oder einer anderen Klasse zuweisen.
-
Gehe oben auf den CSS-Reiter, dann auf Projekt anstatt Global.
Dann gibst du ein:
.button{
Background-color: green (oder hex-Code oder Ragnar)!important;
}
So kannst du mehrere Klassen erstellen...und es gibt noch viele weitere Eigenschaften.
Dann kannst du egal welches Widget dieser oder einer anderen Klasse zuweisen.
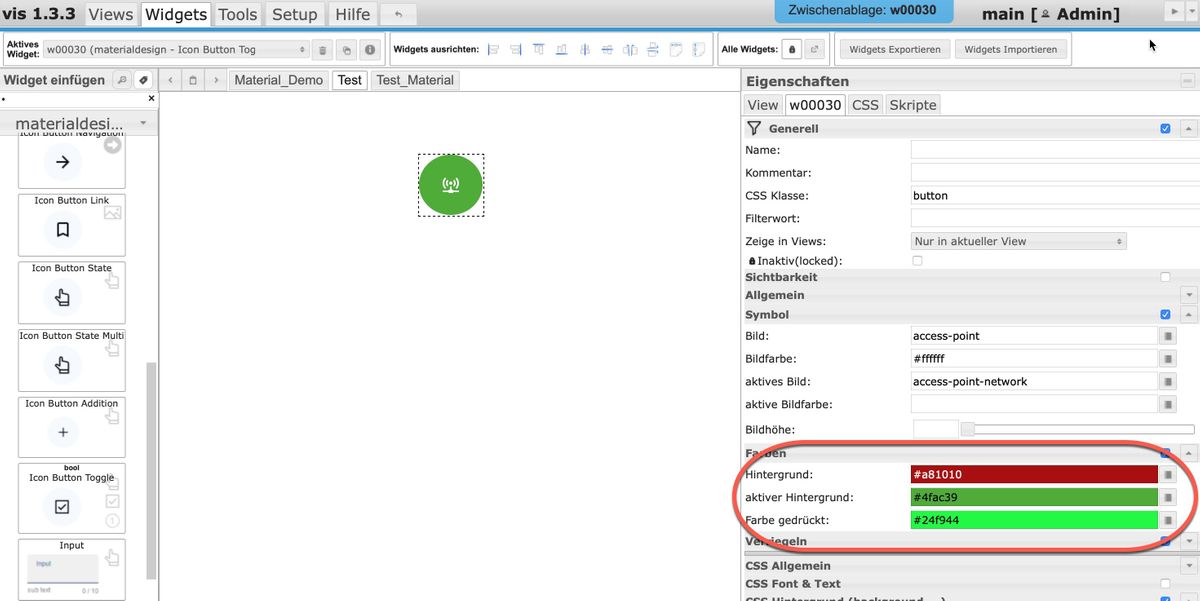
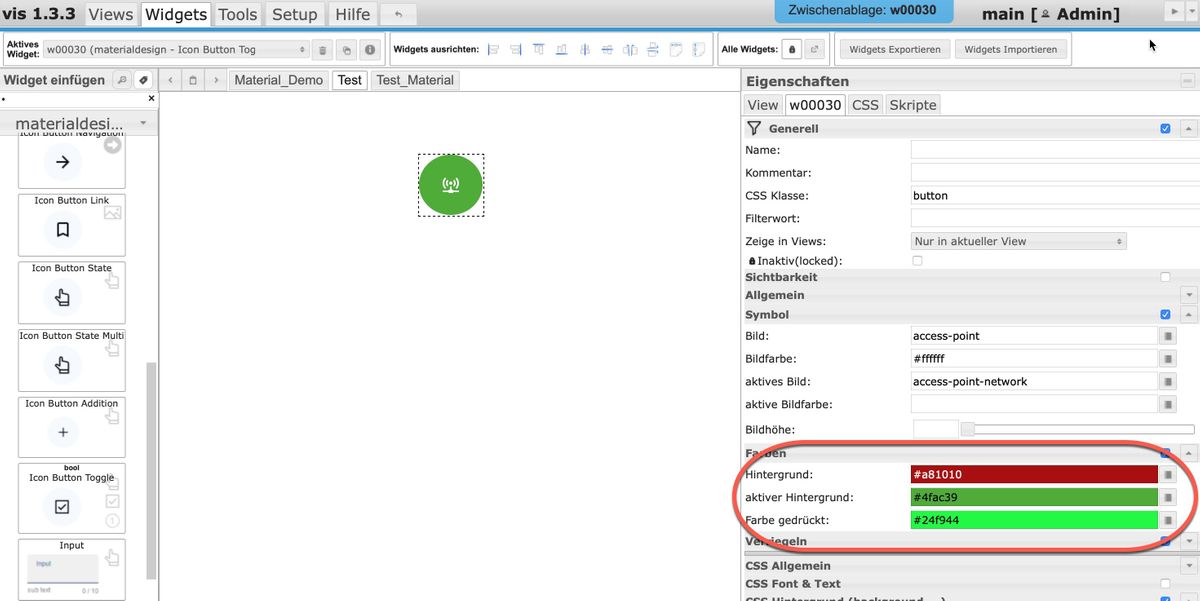
Danke. Soweit klar, aber Material Design Widgets haben ja sehr viele spezielle Eigenschaften - wie hier der Toggle-Button. Der hat wie oben im Screenshot markiert, Hintergrundfarben für inaktiv, aktiv und gedrückt.
Wenn ich in CSS einfach eine Background-color mit !important setzte, bleibt es bei allen drei Zuständen bei dieser Farbe.
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann.
VG
Frank
-
Danke. Soweit klar, aber Material Design Widgets haben ja sehr viele spezielle Eigenschaften - wie hier der Toggle-Button. Der hat wie oben im Screenshot markiert, Hintergrundfarben für inaktiv, aktiv und gedrückt.
Wenn ich in CSS einfach eine Background-color mit !important setzte, bleibt es bei allen drei Zuständen bei dieser Farbe.
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann.
VG
Frank
Ah, ok. Das hatte ich falsch verstanden.
Da bin ich ehrlich gesagt gerade überfragt...müsste ich mich mal schlau machen, aber da gibt es sicher eine Lösung...




