NEWS
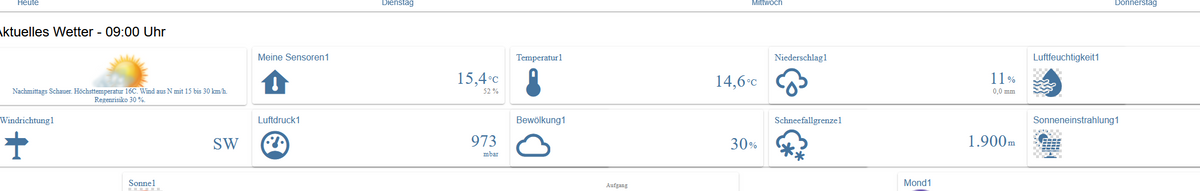
Material Design Widgets: Wetter View
-
@Dirni
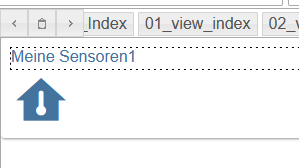
Ist die 1 im Editor in der Hauptview (Wetter) oder in den einzelnen Views (z.B. Meine Sensoren)?
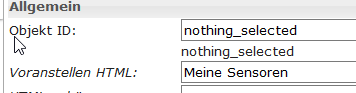
Aus welchem Widget kommt die 1 im Editor? -
@Dirni
Wieviel Widgets hast du auf der Sensoren View? Bei mir sind es vier....
Ändere mal im Basic String die Farbe. Ändert sich nur Meine Sensoren oder auch die 1? -
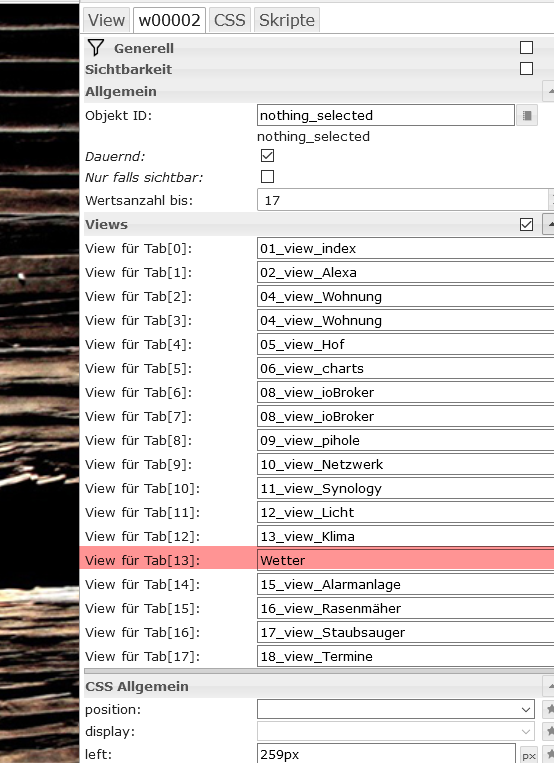
Es muß mit dem Widget zu tun haben wo ich die View eingebunden habe (View in widget 8).
Diese ANsicht ist auf der VIEW Tab 13
@Dirni
Kenne das nur aus dem Top App Bar Widget. Da kann man den Index anzeigen lassen....
Ist bei mir aber auch aktiviert und taucht im Wetter nicht auf. Adapter/Widgets sind alle aktuell? -
@Scrounger Funktioniert die Wettervorschau nur mit einer bestimmten Konfiguration von DasWetter. Ich habe hier daswetter.0.Nexthours2.Location_1.Day_1....
Bei mir wurden nur wenige Datenpunkte generiert.javascript.0 (10822) script.js.common.DasWetter: Keine Daten für Tag 1 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt!Außerdem sagt JS das er die Module nicht finden kann. Habe ich aber konfiguriert oder muß man die noch selber installieren.
// import const chromaJs = require("chroma-js"); const moment = require("moment"); -
@Scrounger Funktioniert die Wettervorschau nur mit einer bestimmten Konfiguration von DasWetter. Ich habe hier daswetter.0.Nexthours2.Location_1.Day_1....
Bei mir wurden nur wenige Datenpunkte generiert.javascript.0 (10822) script.js.common.DasWetter: Keine Daten für Tag 1 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt!Außerdem sagt JS das er die Module nicht finden kann. Habe ich aber konfiguriert oder muß man die noch selber installieren.
// import const chromaJs = require("chroma-js"); const moment = require("moment"); -
@Glasfaser Nachdem was in dem Link steht habe ich mich eigentlich gerichtet. Ich weiss aber nicht, ob es genügt, die zusätzlichen NPM-Module bei JS nur anzugeben, oder installiert JS die dann, oder sind die standardmäßig schon auf dem Raspi? Aber die Fehlermeldungen kommen ja eher daher, daß er die Datenpunkte von DasWetter nicht findet, weil er sie nicht installiert hat.
Weil ich habe den Pfad 4 und der hat nicht:
let idDasWetter = `daswetter.0.NextHours.Location_1.Day_${i}`; sondern let idDasWetter = `daswetter.0.NextHours2.Location_1.Day_${i}`;Außerdem stimmen tlw. die Datenpunktnamen im Skript nicht mit denen im Pfad 4 überein.
Sprichst Du da das an?
path 4
at the moment DasWetter.com sends data which are different to their own specification. Now we have implemented a "auto-repair" which changes to structure to documented shape.
Was bedeutet das? -
@Glasfaser Nachdem was in dem Link steht habe ich mich eigentlich gerichtet. Ich weiss aber nicht, ob es genügt, die zusätzlichen NPM-Module bei JS nur anzugeben, oder installiert JS die dann, oder sind die standardmäßig schon auf dem Raspi? Aber die Fehlermeldungen kommen ja eher daher, daß er die Datenpunkte von DasWetter nicht findet, weil er sie nicht installiert hat.
Weil ich habe den Pfad 4 und der hat nicht:
let idDasWetter = `daswetter.0.NextHours.Location_1.Day_${i}`; sondern let idDasWetter = `daswetter.0.NextHours2.Location_1.Day_${i}`;Außerdem stimmen tlw. die Datenpunktnamen im Skript nicht mit denen im Pfad 4 überein.
Sprichst Du da das an?
path 4
at the moment DasWetter.com sends data which are different to their own specification. Now we have implemented a "auto-repair" which changes to structure to documented shape.
Was bedeutet das?@klausiob sagte in Material Design Widgets: Wetter View:
Außerdem stimmen tlw. die Datenpunktnamen im Skript nicht mit denen im Pfad 4 überein.
Was spricht dagegen in der Instanz beim Adapter dasWetter den Pfad 3 ( oder weitere Pfade ) anzugeben ...
dann hast du doch die fehlenden Datenpunkte nicht mehr und das Wetter View funktioniert. -
@klausiob sagte in Material Design Widgets: Wetter View:
Außerdem stimmen tlw. die Datenpunktnamen im Skript nicht mit denen im Pfad 4 überein.
Was spricht dagegen in der Instanz beim Adapter dasWetter den Pfad 3 ( oder weitere Pfade ) anzugeben ...
dann hast du doch die fehlenden Datenpunkte nicht mehr und das Wetter View funktioniert.@Glasfaser Ich habe schon die Wetterview von @sigi234 mit Pfad 4 und wollte jetzt noch eine View fürs Handy machen und nicht noch extra andere Datenformate abrufen.
In der daswetter-Konfiguration steht ja: "Verwenden Sie nur die URL, die Sie benötigen, lassen Sie die anderen leer."
Wußte ja nicht welche Du zugrunde gelegt hast, steht das irgendwo?
Dann werde ich wohl was eigenes machen. -
Ich wollte mich grad mal an der VIS versuchen, wohin muss ich denn die Files aus dem VIS Projekt zip entpacken ?
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
ohin muss ich denn die Files aus dem VIS Projekt zip entpacken
nix entpacken ...
Im Vis Editor als neues Projekt importieren
-
Ah ok, ja hat geklappt Danke. So nun müsste ich die halt in mein vorhandenes Projekt rüber kopieren die Views ?
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
Ah ok, ja hat geklappt Danke. So nun müsste ich die halt in mein vorhandenes Projekt rüber kopieren die Views ?
Jupp
-
Ah ok, ja hat geklappt Danke. So nun müsste ich die halt in mein vorhandenes Projekt rüber kopieren die Views ?
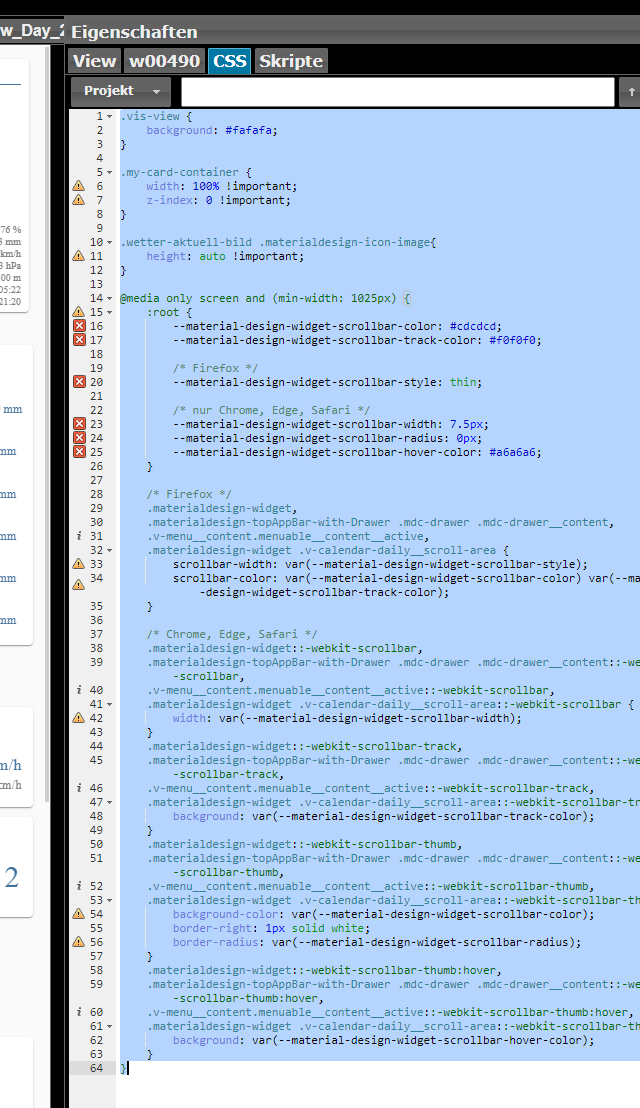
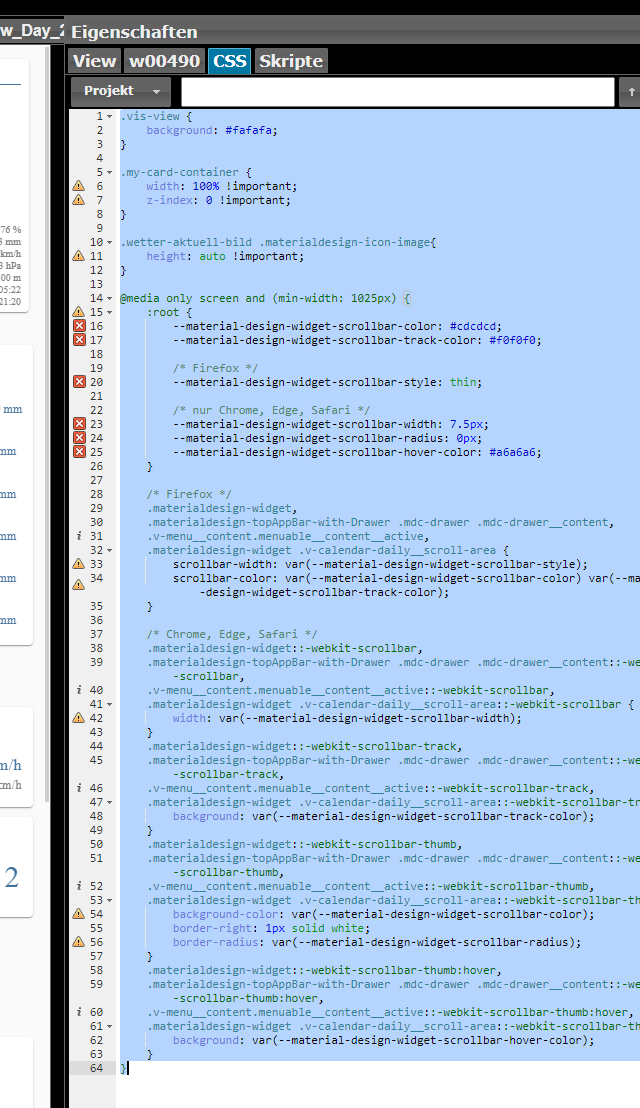
inkl. CSS Projekt !!!!
-
inkl. CSS Projekt !!!!
@Glasfaser said in Material Design Widgets: Wetter View:
inkl. CSS Projekt !!!!
Du meinst das hier, für jede View ?

-
@Glasfaser said in Material Design Widgets: Wetter View:
inkl. CSS Projekt !!!!
Du meinst das hier, für jede View ?

Nur einmal kopieren und in dein vorhandenes Projekt CSS ganz unten einfügen
-
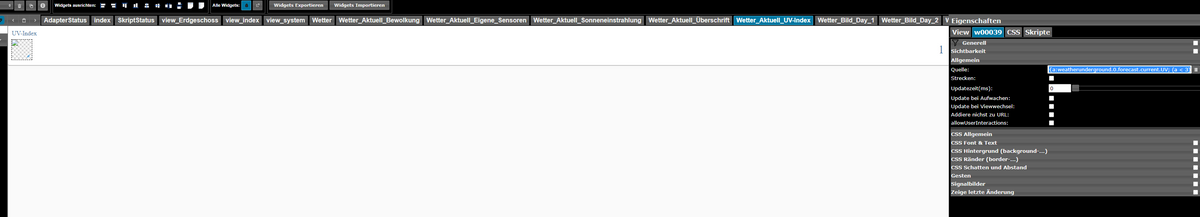
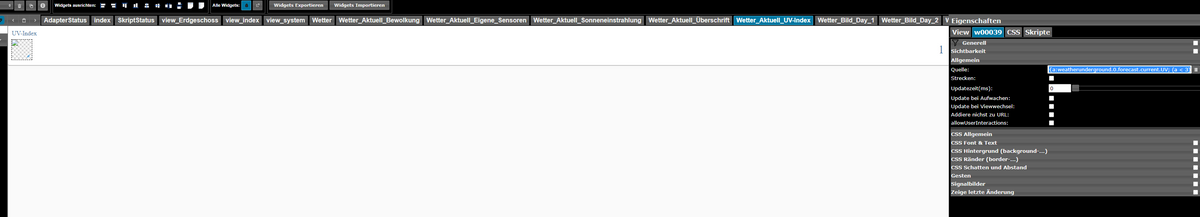
Soweit hab ich nun alles in mein Projekt kopiert. Soweit so gut. Bei UV Index passt aber was nicht mit den Icons.

Im Icon Pfad steht ja folgendes drin.
{a:weatherunderground.0.forecast.current.UV; (a < 3) ? "/vis.0/Wetter/uv-schutz.svg" : (a < 8) ? "/vis.0/Wetter/uv-schutz_warn.svg" : "/vis.0/Wetter/uv-schutz_critical.svg"}Wenn ich im Dateimanager unter vis.0/Wetter schaue, sehe ich die 3 Icons. Wo liegt hier mein Fehler ?
Unter
weatherunderground.0.forecast.current.UVsteht die 4. Wenn ich die Zeile oben richtig verstanden habe, müsste das dann Bild "uv-schutz_warn.svg" sein ?
-
Soweit hab ich nun alles in mein Projekt kopiert. Soweit so gut. Bei UV Index passt aber was nicht mit den Icons.

Im Icon Pfad steht ja folgendes drin.
{a:weatherunderground.0.forecast.current.UV; (a < 3) ? "/vis.0/Wetter/uv-schutz.svg" : (a < 8) ? "/vis.0/Wetter/uv-schutz_warn.svg" : "/vis.0/Wetter/uv-schutz_critical.svg"}Wenn ich im Dateimanager unter vis.0/Wetter schaue, sehe ich die 3 Icons. Wo liegt hier mein Fehler ?
Unter
weatherunderground.0.forecast.current.UVsteht die 4. Wenn ich die Zeile oben richtig verstanden habe, müsste das dann Bild "uv-schutz_warn.svg" sein ?
@D3ltoroxp sagte in Material Design Widgets: Wetter View:
Bei UV Index passt aber was nicht mit den Icons.
Auch in der Runtime?
Erklärung:
Die Bilder sind via bindings verknüpft das siehst du wenn eine geschweifte Klammer im DP ist { } , im Editor ist das Bild nicht sichtbar, das binding wird dann aber erst in der RUNTIME ausgeführt.
{a:weatherunderground.0.forecast.current.UV; (a < 3) ? "/vis.0/Wetter_1/uv-schutz.svg" : (a < 8) ? "/vis.0/Md_Wetter_1/uv-schutz_warn.svg" : "/vis.0/Md_Wetter_1/uv-schutz_critical.svg"}