NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser
Danke für die Unterstützung ;-)Werde die zwei Zeilen einfach im Skript ergänzen. Dann braucht man keine Variable für die Unterscheidung. Sehr schön :+1:
-
Neues Update ist hochgeladen. Da nicht absehbar ist, ob zukünftig noch weitere Dialog-Widgets dazukommen, habe ich im Skript das Öffnen und Schließen der DialogBox in eine Funktion "dialogCtrl" ausgelagert. So wird auch verhindert, dass ein und derselbe Code mehrfach angepasst werden muss (Dialogbox öffnen wird an drei Stellen im Skript genutzt).
Es wird nun grundsätzlich ein State "javascript.0.Timer." + path + ".MaterialDialogWidgetOpen" erstellt. Dieses State ist auf true wenn die Dialogbox geöffnet ist, ansonsten auf false.
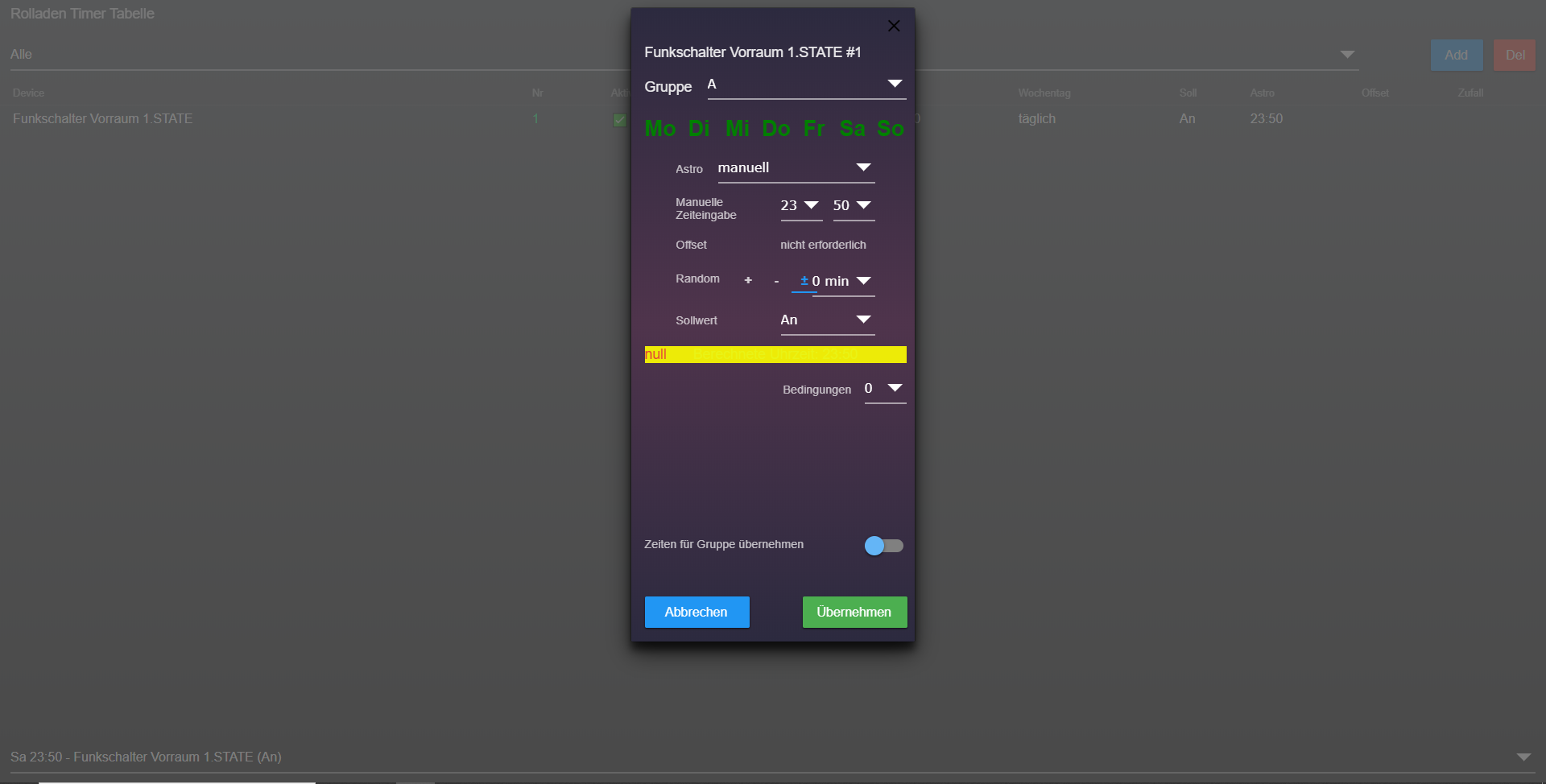
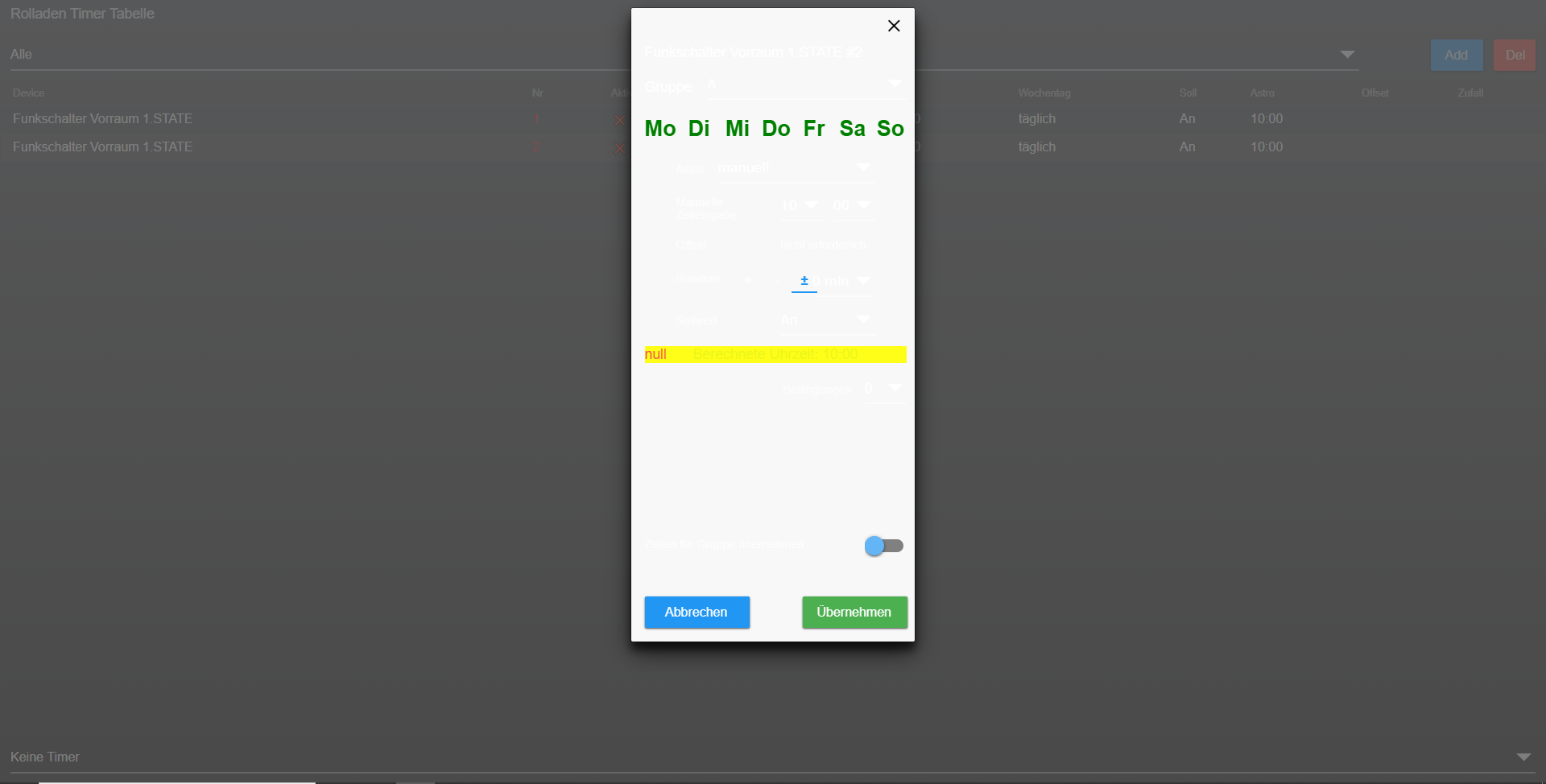
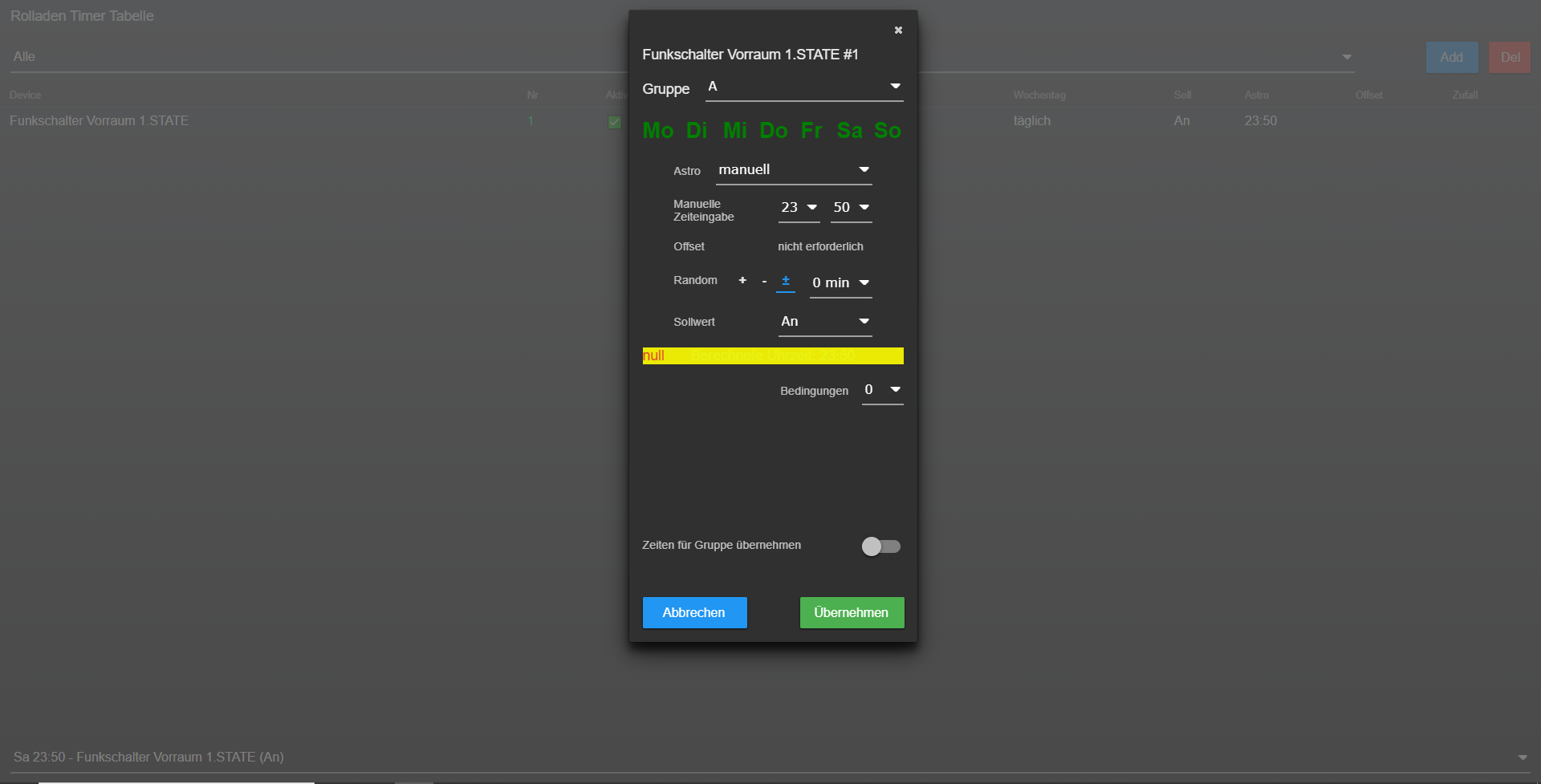
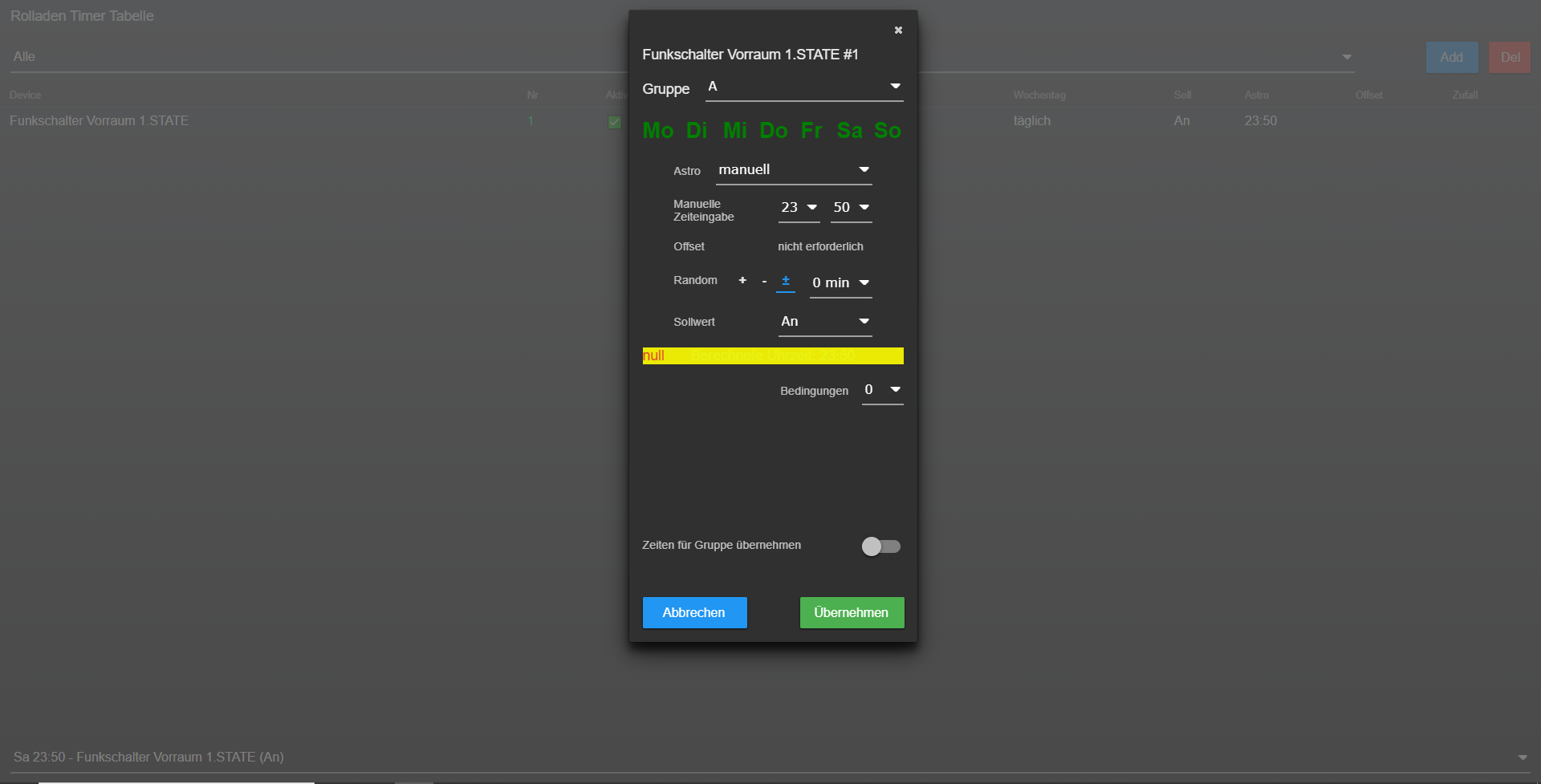
Ich bitte um eine kurze Rückmeldung, ob die DialogBox mit Scroungers MD-Adapter einwandfrei läuft. DialogBox im Test bitte sowohl mit "Abbrechen" als auch mit "Übernehmen" schließen. Ich weiß nicht, ob die Dialogbox selbstständig den State auf false setzt, wenn auf "Abbrechen" geklickt wird.Was in dieser Version als Kleinigkeit dazugekommen ist: Wenn eine Bedingung falsch eingegeben wird, lässt sich die Dialogbox nicht mit "übernehmen" schließen und es wird eine Laufschrift im PopUp als Hinweis angezeigt.
Changelog 29.05.2020
- Steuerung des Dialog Widgets vom "Material Design Adapter" über State "javascript.0.Timer." + path + ".MaterialDialogWidgetOpen"
- Meldung bei fehlerhaften Bedingungen in PopUp
-> Bei manuellem Update, Widgets "Berechnete Uhrzeit" und "ErrorMsg" aus Export übernehmen
-
Neues Update ist hochgeladen. Da nicht absehbar ist, ob zukünftig noch weitere Dialog-Widgets dazukommen, habe ich im Skript das Öffnen und Schließen der DialogBox in eine Funktion "dialogCtrl" ausgelagert. So wird auch verhindert, dass ein und derselbe Code mehrfach angepasst werden muss (Dialogbox öffnen wird an drei Stellen im Skript genutzt).
Es wird nun grundsätzlich ein State "javascript.0.Timer." + path + ".MaterialDialogWidgetOpen" erstellt. Dieses State ist auf true wenn die Dialogbox geöffnet ist, ansonsten auf false.
Ich bitte um eine kurze Rückmeldung, ob die DialogBox mit Scroungers MD-Adapter einwandfrei läuft. DialogBox im Test bitte sowohl mit "Abbrechen" als auch mit "Übernehmen" schließen. Ich weiß nicht, ob die Dialogbox selbstständig den State auf false setzt, wenn auf "Abbrechen" geklickt wird.Was in dieser Version als Kleinigkeit dazugekommen ist: Wenn eine Bedingung falsch eingegeben wird, lässt sich die Dialogbox nicht mit "übernehmen" schließen und es wird eine Laufschrift im PopUp als Hinweis angezeigt.
Changelog 29.05.2020
- Steuerung des Dialog Widgets vom "Material Design Adapter" über State "javascript.0.Timer." + path + ".MaterialDialogWidgetOpen"
- Meldung bei fehlerhaften Bedingungen in PopUp
-> Bei manuellem Update, Widgets "Berechnete Uhrzeit" und "ErrorMsg" aus Export übernehmen
@GiuseppeS
Guten Abend,
ich hab die neue Version direkt geladen und getestet. Über Abbrechen passiert nichts, der Dialog bleibt geöffnet. Übernehmen funktioniert, der Eintrag wird angepasst und der Dialog schließt sich. -
@GiuseppeS
Guten Abend,
ich hab die neue Version direkt geladen und getestet. Über Abbrechen passiert nichts, der Dialog bleibt geöffnet. Übernehmen funktioniert, der Eintrag wird angepasst und der Dialog schließt sich.@micklafisch
Hatte das den gestern mit dem von dir angepassten Skript funktioniert? Wahrscheinlich auch nicht, oder?Der Abbrechen-Button ist ein Widget für den Standard Dialog.
Werde morgen eine neue Version nachschieben und es korrigieren bzw. anders lösen.
Aktuelle Version wird kurz aus dem Download entfernt!
-
@micklafisch
Hatte das den gestern mit dem von dir angepassten Skript funktioniert? Wahrscheinlich auch nicht, oder?Der Abbrechen-Button ist ein Widget für den Standard Dialog.
Werde morgen eine neue Version nachschieben und es korrigieren bzw. anders lösen.
Aktuelle Version wird kurz aus dem Download entfernt!
@GiuseppeS
ehrlich gesagt hatte ich bisher nicht auf abbrechen geklickt. Hatte den Dialog immer mit übernehmen geschlossen oder mit dem Widgeteigenen "close" Button.Sorry, war wohl nicht ordentlich getestet.
-
Neues Update ist hochgeladen. Da nicht absehbar ist, ob zukünftig noch weitere Dialog-Widgets dazukommen, habe ich im Skript das Öffnen und Schließen der DialogBox in eine Funktion "dialogCtrl" ausgelagert. So wird auch verhindert, dass ein und derselbe Code mehrfach angepasst werden muss (Dialogbox öffnen wird an drei Stellen im Skript genutzt).
Es wird nun grundsätzlich ein State "javascript.0.Timer." + path + ".MaterialDialogWidgetOpen" erstellt. Dieses State ist auf true wenn die Dialogbox geöffnet ist, ansonsten auf false.
Ich bitte um eine kurze Rückmeldung, ob die DialogBox mit Scroungers MD-Adapter einwandfrei läuft. DialogBox im Test bitte sowohl mit "Abbrechen" als auch mit "Übernehmen" schließen. Ich weiß nicht, ob die Dialogbox selbstständig den State auf false setzt, wenn auf "Abbrechen" geklickt wird.Was in dieser Version als Kleinigkeit dazugekommen ist: Wenn eine Bedingung falsch eingegeben wird, lässt sich die Dialogbox nicht mit "übernehmen" schließen und es wird eine Laufschrift im PopUp als Hinweis angezeigt.
Changelog 29.05.2020
- Steuerung des Dialog Widgets vom "Material Design Adapter" über State "javascript.0.Timer." + path + ".MaterialDialogWidgetOpen"
- Meldung bei fehlerhaften Bedingungen in PopUp
-> Bei manuellem Update, Widgets "Berechnete Uhrzeit" und "ErrorMsg" aus Export übernehmen
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ich bitte um eine kurze Rückmeldung, ob die DialogBox mit Scroungers MD-Adapter einwandfrei läuft. DialogBox im Test bitte sowohl mit "Abbrechen" als auch mit "Übernehmen" schließen. Ich weiß nicht, ob die Dialogbox selbstständig den State auf false setzt, wenn auf "Abbrechen" geklickt wird.
Der MDW Dialog setzt den hinterlegten DP auf false, wenn ihr den Dialog über den Close Button oder click ausserhalb des dialoges schließt.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ich bitte um eine kurze Rückmeldung, ob die DialogBox mit Scroungers MD-Adapter einwandfrei läuft. DialogBox im Test bitte sowohl mit "Abbrechen" als auch mit "Übernehmen" schließen. Ich weiß nicht, ob die Dialogbox selbstständig den State auf false setzt, wenn auf "Abbrechen" geklickt wird.
Der MDW Dialog setzt den hinterlegten DP auf false, wenn ihr den Dialog über den Close Button oder click ausserhalb des dialoges schließt.
@micklafisch
Kein Thema. Du kannst für dich den Abbrechen-Button gerne durch den Widget-eigenen close-Button ersetzen.
Dann ist es bei dir funktional.Allgemein ersetze ich den Abbrechen-Button durch ein Standard Button, dieser triggert im Skript die Funktion zum Schließen des Dialogs, egal ob Standard oder MD.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ich bitte um eine kurze Rückmeldung, ob die DialogBox mit Scroungers MD-Adapter einwandfrei läuft. DialogBox im Test bitte sowohl mit "Abbrechen" als auch mit "Übernehmen" schließen. Ich weiß nicht, ob die Dialogbox selbstständig den State auf false setzt, wenn auf "Abbrechen" geklickt wird.
Der MDW Dialog setzt den hinterlegten DP auf false, wenn ihr den Dialog über den Close Button oder click ausserhalb des dialoges schließt.
@Scrounger
Antworten hatten sich überschnitten. Danke für die Info; werde es mit einem Standard Button lösen und über das Skript schließen. Sonst müsste ein vermeintlicher Anwender auf das korrekte Widget achten. -
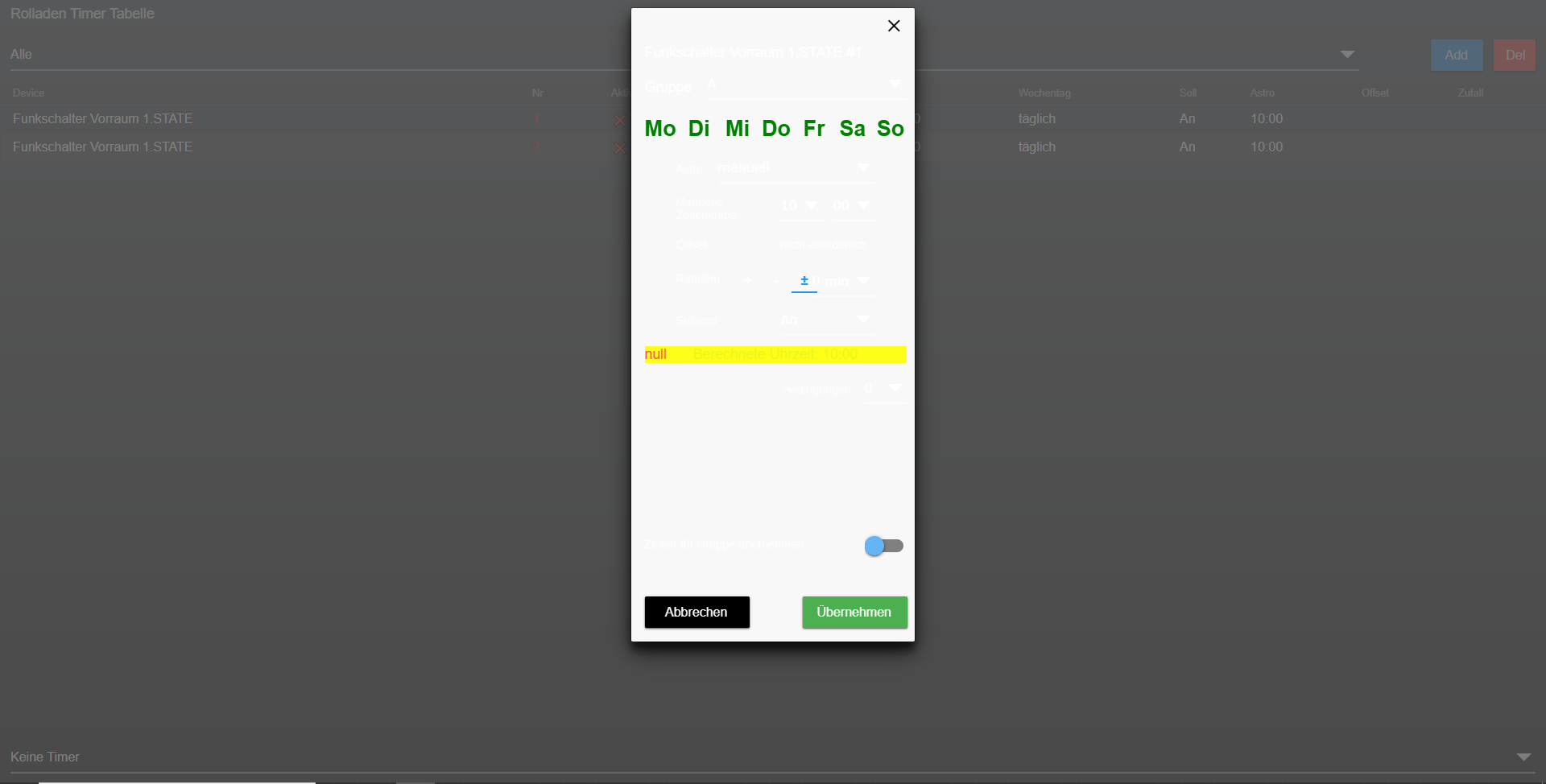
Habe jetzt schon das Update hochgeladen. Habe mit dieser Button-Lösung auch direkt ein Mini-Bug behoben: Wenn die DialogBox mit "Abbrechen" geschlossen wurde, wurde der Fokus auf den Timer belassen, d.h. die Buttons "Add/Del" wurden dauerhaft angezeigt bis eine andere Aktion stattfand. Jetzt funktioniert es wie gewünscht; Buttons verschwinden in jedem Fall nach x Sekunden.
Changelog 29.05.2020 v2
- DialogBox Button "Abbrechen" ersetzt durch Standard-Button. Schließen des Dialogs über Skript (Bugfix bei Verwendung von MD-Adapter Dialog).
-
Habe jetzt schon das Update hochgeladen. Habe mit dieser Button-Lösung auch direkt ein Mini-Bug behoben: Wenn die DialogBox mit "Abbrechen" geschlossen wurde, wurde der Fokus auf den Timer belassen, d.h. die Buttons "Add/Del" wurden dauerhaft angezeigt bis eine andere Aktion stattfand. Jetzt funktioniert es wie gewünscht; Buttons verschwinden in jedem Fall nach x Sekunden.
Changelog 29.05.2020 v2
- DialogBox Button "Abbrechen" ersetzt durch Standard-Button. Schließen des Dialogs über Skript (Bugfix bei Verwendung von MD-Adapter Dialog).
-
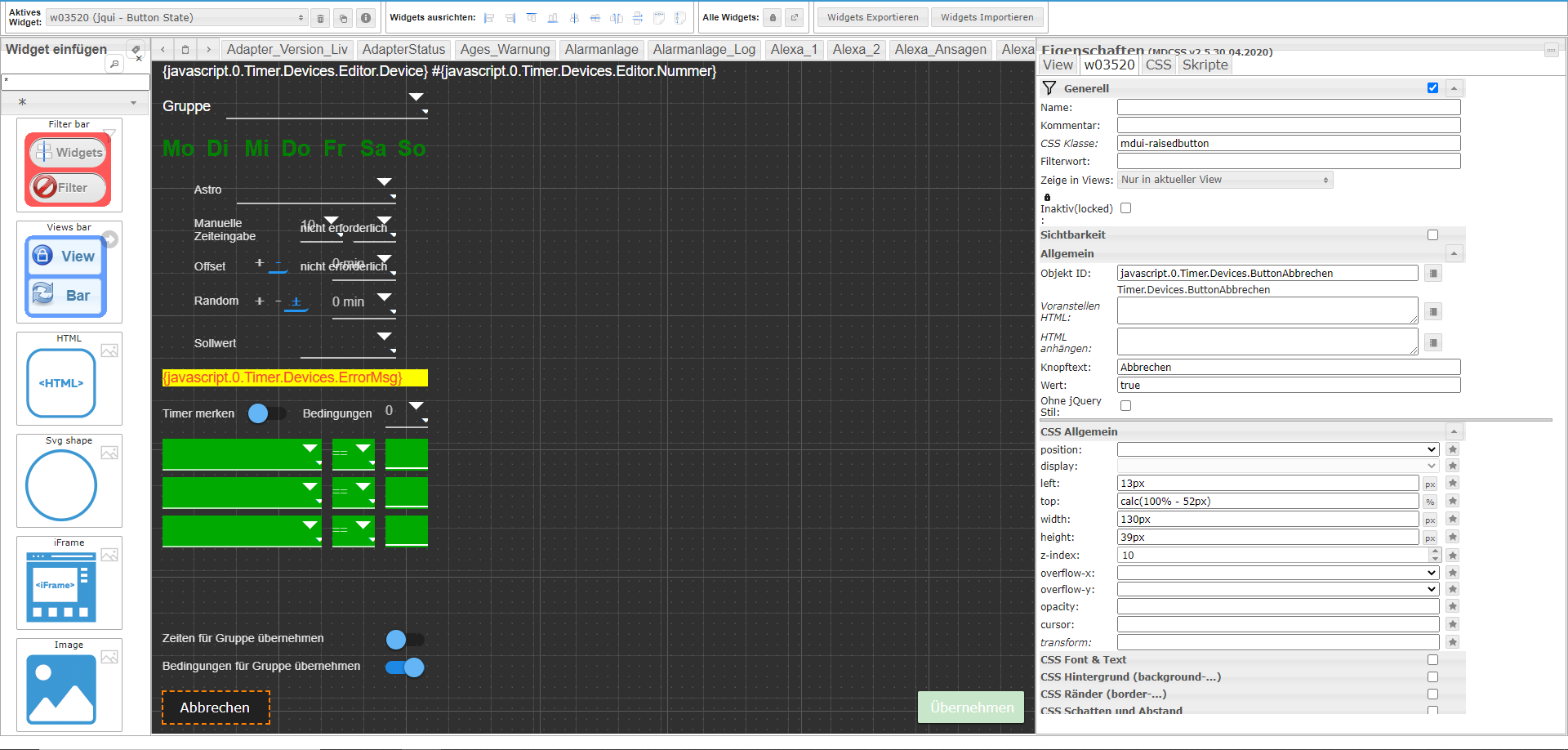
@sigi234
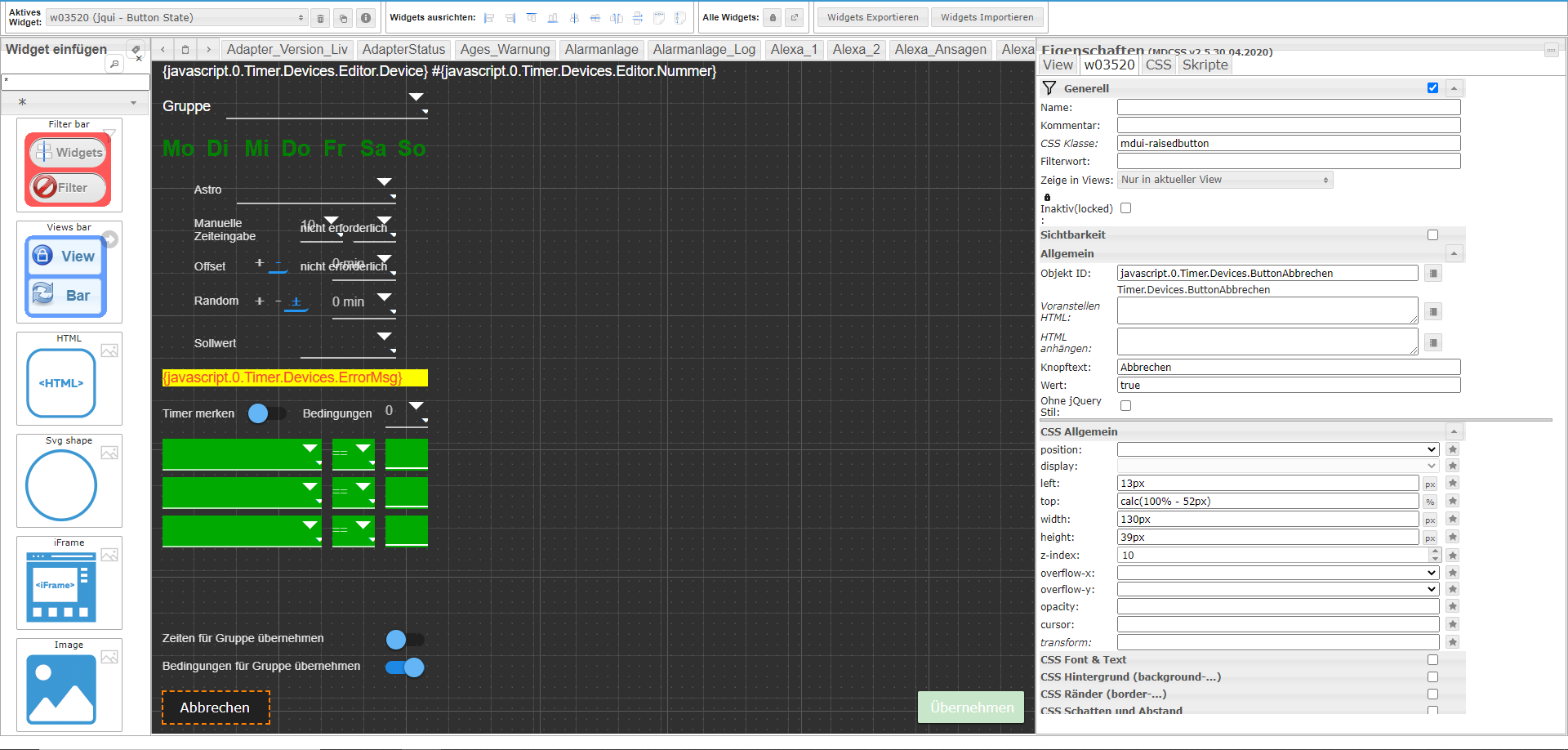
Lösche bitte als Test die Klasse "mdui-black-bg" aus dem Abbrechen-Button.
Falls es das war, ändere es von black zu blue.EDIT:
Habe gerade das Popup neu importiert und kann keine Fehler feststellen. Es kann tatsächlich an der genutzten Klasse mdui-black-bg liegen. Bin mir nicht mehr sicher, aber ich hatte in Uhulas Farbpalette etwas ergänzt/angepasst. -
@sigi234
Lösche bitte als Test die Klasse "mdui-black-bg" aus dem Abbrechen-Button.
Falls es das war, ändere es von black zu blue.EDIT:
Habe gerade das Popup neu importiert und kann keine Fehler feststellen. Es kann tatsächlich an der genutzten Klasse mdui-black-bg liegen. Bin mir nicht mehr sicher, aber ich hatte in Uhulas Farbpalette etwas ergänzt/angepasst.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@sigi234
Lösche bitte als Test die Klasse "mdui-black-bg" aus dem Abbrechen-Button.
Falls es das war, ändere es von black zu blue.EDIT:
Habe gerade das Popup neu importiert und kann keine Fehler feststellen. Es kann tatsächlich an der genutzten Klasse mdui-black-bg liegen. Bin mir nicht mehr sicher, aber ich hatte in Uhulas Farbpalette etwas ergänzt/angepasst.Geht nicht, habe diese Version:
--release : 'MDCSS v2.5';
--release-date : '30.04.2020';Editor:

Runtime:


-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@sigi234
Lösche bitte als Test die Klasse "mdui-black-bg" aus dem Abbrechen-Button.
Falls es das war, ändere es von black zu blue.EDIT:
Habe gerade das Popup neu importiert und kann keine Fehler feststellen. Es kann tatsächlich an der genutzten Klasse mdui-black-bg liegen. Bin mir nicht mehr sicher, aber ich hatte in Uhulas Farbpalette etwas ergänzt/angepasst.Geht nicht, habe diese Version:
--release : 'MDCSS v2.5';
--release-date : '30.04.2020';Editor:

Runtime:


Achso, Du benutzt die neuen CSS-Klassen von Uhula. Dann musst Du in diesem Update von mir die verwendeten Klassen u.U. anpassen anpassen. Verwende noch die alte Bibliothek von Uhula.
mdui-raisedbuttonist definitiv ein solcher Fall.Werde aber zeitnah, in den nächsten zwei Wochen, versuchen die neue Bibliothek anzuwenden.
-
Achso, Du benutzt die neuen CSS-Klassen von Uhula. Dann musst Du in diesem Update von mir die verwendeten Klassen u.U. anpassen anpassen. Verwende noch die alte Bibliothek von Uhula.
mdui-raisedbuttonist definitiv ein solcher Fall.Werde aber zeitnah, in den nächsten zwei Wochen, versuchen die neue Bibliothek anzuwenden.
-
@Glasfaser
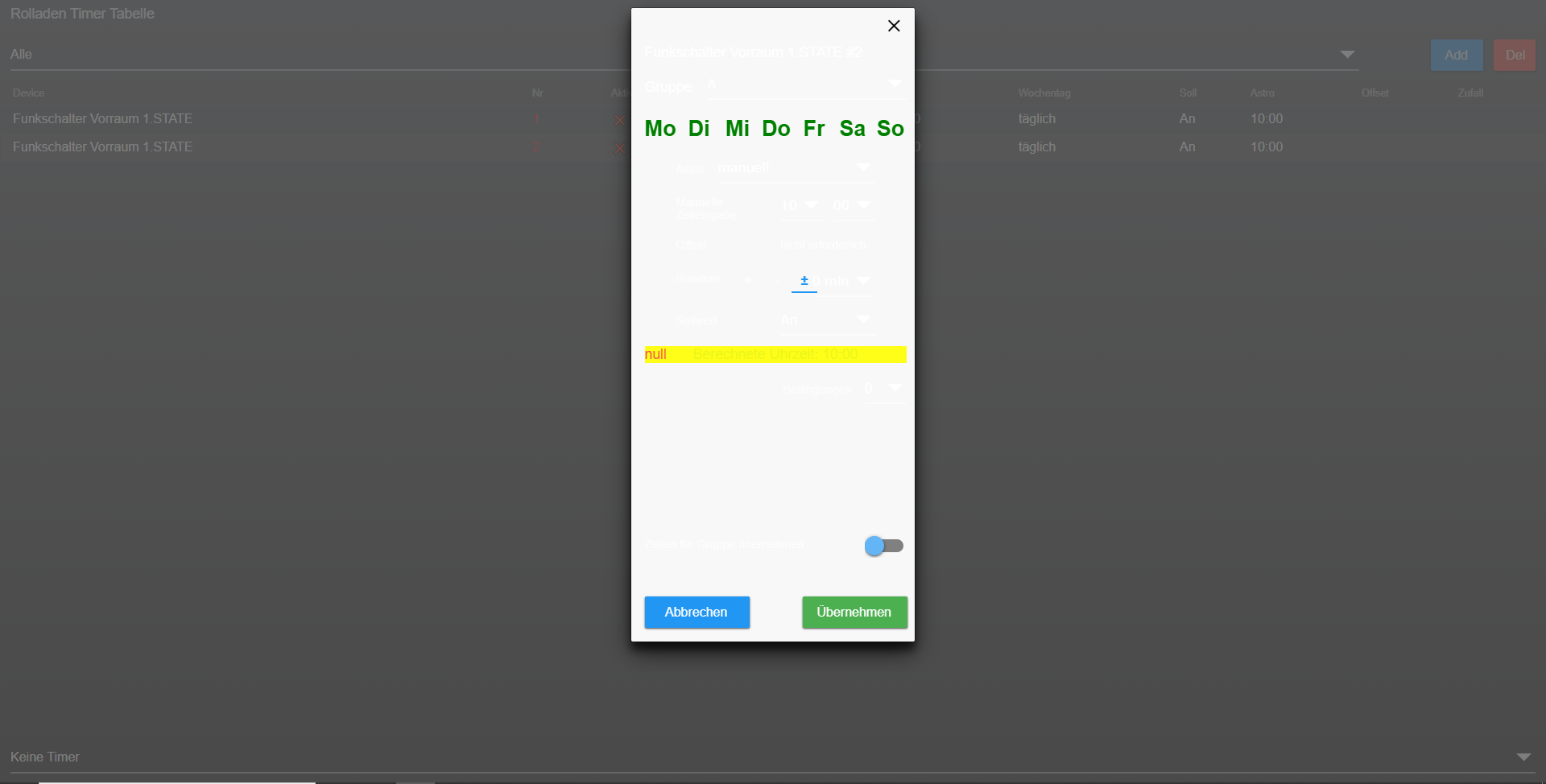
Hatte den weißen Hintergrund schon bemerkt. Dachte, dass es vom letzten Update kam und mit der Button-Klasse zusammenhing.
Aber anscheinend lag das letzte Update länger zurück, bzw. die Ursache ist eine ganz andere (MDCSS 2 statt 1 wie bei mir) und unabhängig vom letzten Release. -
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Du meinst bestimmt den weißen Hintergrund !?
Ja
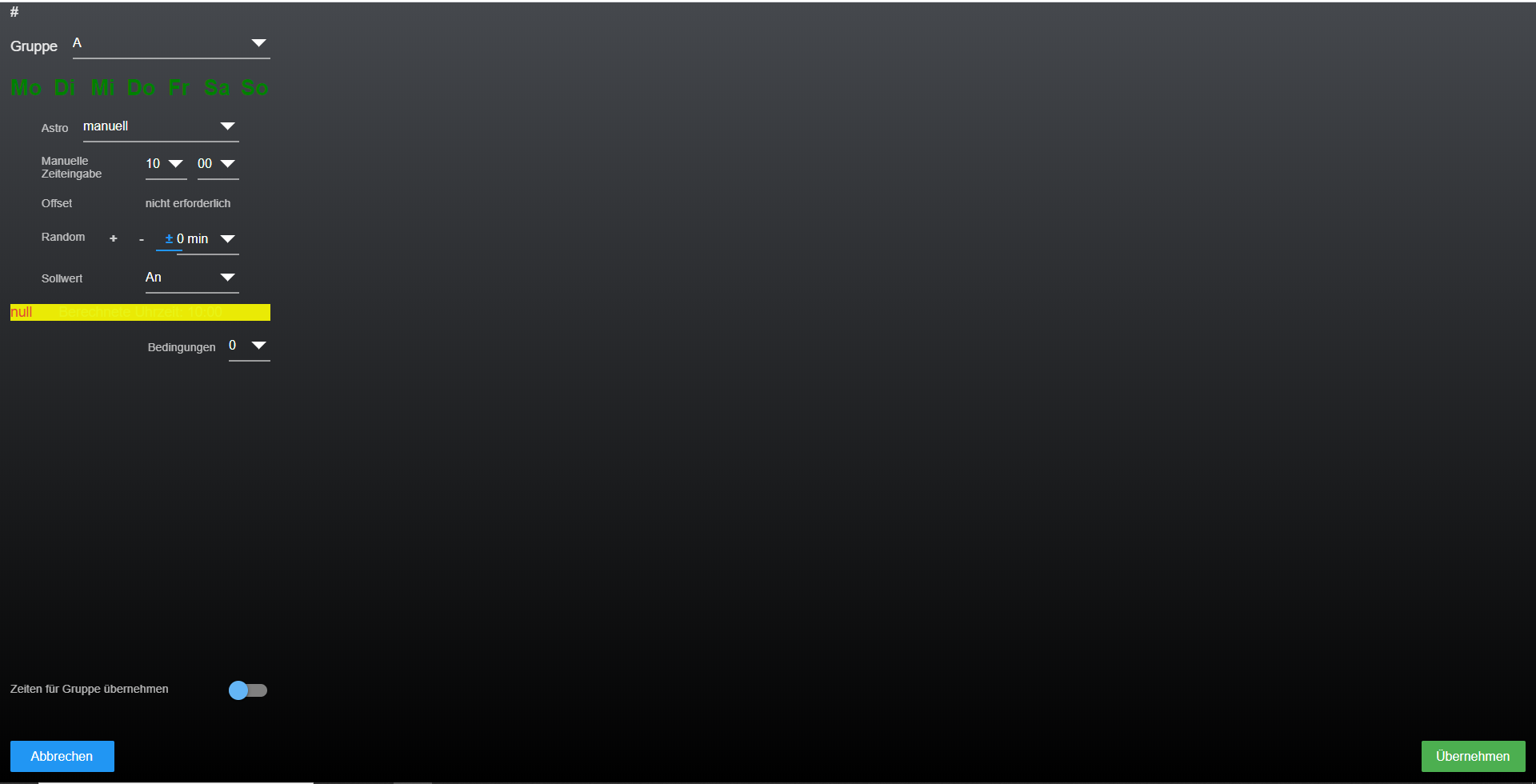
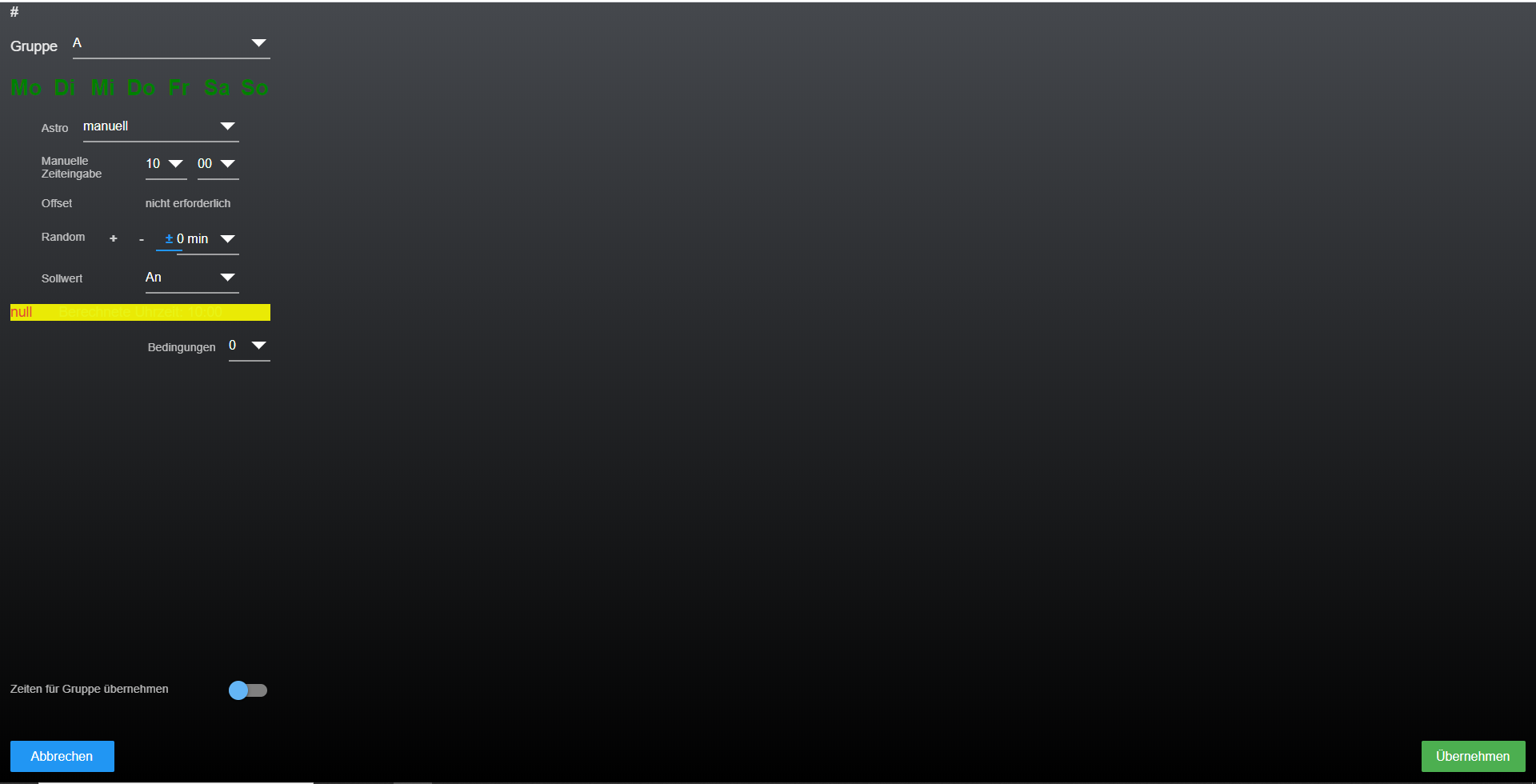
Im Editor wird ja alles Richtig angezeigt.
-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Du meinst bestimmt den weißen Hintergrund !?
Ja
Im Editor wird ja alles Richtig angezeigt.
-
Das liegt am Widget DialogView , es wird durch das MDCSS verändert .
Deshalb bin ich noch auf MDCSS Version 1 .. reicht mir auch .
Das Widget MD hingegen funktioniert ...Könntest du mal testweise das CSS rausnehmen !?
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Könntest du mal testweise das CSS rausnehmen !?
JA:

-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Könntest du mal testweise das CSS rausnehmen !?
JA:

-
Dann MDCSS v2.5 wieder rein und das einfügen .
/***Hintergrund Popup ändern *******/ .mdui-runtime .ui-dialog { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Dann MDCSS v2.5 wieder rein und das einfügen .
:+1: