NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@walli545, danke dir für den tollen Adapter (auch wenn mich der boolean-Bug lange beschäftigt hatte ;-) ).
Entsprechend den Infos hier hatte ich die alte Version deinstalliert und anschließend über
" https://github.com/walli545/ioBroker.time-switch/tarball/19-switch-boolean-values" neu installiert.
In meiner Entwicklungsumgebung PC/Chrome konnte ich "time-switch" anlegen und auch in der VIS (mit Chrome) sehen und bedienen. Nicht jedoch bei meinem Android-Tablet mit Fully Kiosk und meinem IPad.
In beiden Fällen sehe ich lediglich eine graue Fläche und sont keine Elemente.
Hat jemand bereits den Adapter zusammen mit dem Fully Kiosk am Laufen?@berndhome Hallo, bei mir ist der gleiche Bug mit der grauen Fläche auf iPad und iPhone :disappointed:
Scheint also doch ein globales Problem zu sein und kein Einzelfall.
Es hängt aber definitiv mit dem Widget zusammen, da ja sämtliche anderen Widgets aus der Vis sauber angezeigt werden.
Laut dem Entwickler soll ich Logs aus der Browserkonsole schicken, was natürlich mit dem iPad nicht funktioniert. :sunglasses: -
@berndhome Hallo, bei mir ist der gleiche Bug mit der grauen Fläche auf iPad und iPhone :disappointed:
Scheint also doch ein globales Problem zu sein und kein Einzelfall.
Es hängt aber definitiv mit dem Widget zusammen, da ja sämtliche anderen Widgets aus der Vis sauber angezeigt werden.
Laut dem Entwickler soll ich Logs aus der Browserkonsole schicken, was natürlich mit dem iPad nicht funktioniert. :sunglasses:@frankthegreat sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Logs aus der Browserkonsole schicken, was natürlich mit dem iPad nicht funktioniert
Gibt doch auch beim Safari die Entwicklertools
-
@walli545 bekomme folgende Fehler Meldung vor der geplanten Ausführung
Zeitplan eingestellt auf 17:30time-switch.0 2020-04-29 17:24:27.388 error at processTicksAndRejections (internal/process/task_queues.js:97:5) time-switch.0 2020-04-29 17:24:27.388 error at fulfilled (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:5:58) time-switch.0 2020-04-29 17:24:27.388 error at Generator.next (<anonymous>) time-switch.0 2020-04-29 17:24:27.388 error at TimeSwitch.<anonymous> (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:127:52) time-switch.0 2020-04-29 17:24:27.388 error (2820) TypeError: Cannot read property 'map' of undefined time-switch.0 2020-04-29 17:24:27.387 error (2820) uncaught exception: Cannot read property 'map' of undefined
JS contoller 3.0.20
Admin 4.1.1 -
@arteck
Ich habe mir mal den Code bei Zeile 127 angesehen:const schedule ist ein Javascript-Objekt ("JSON.parse(scheduleString);" ).
Der Fehler passiert bei :
const triggers = schedule.triggers.map((t) => this.triggerSerializer.deserialize(JSON.stringify(t)));
Hier wollte man (so vermute ich) auf "schedule.triggers" den "Array.prototype.map()" anwenden.
Dies funktioniert nach meinem Kenntnisstand nur bei Arrays und nicht bei einem Javascript-Objekt.
Daher wird hier auch versucht nach einer Property "map" aufzulösen, den es definitiv (zumindest in meinem) Object nicht gibt.
Vielleicht erst einem array zuweisen und dann die Map-Funktion anwenden? -
@arteck
Ich habe mir mal den Code bei Zeile 127 angesehen:const schedule ist ein Javascript-Objekt ("JSON.parse(scheduleString);" ).
Der Fehler passiert bei :
const triggers = schedule.triggers.map((t) => this.triggerSerializer.deserialize(JSON.stringify(t)));
Hier wollte man (so vermute ich) auf "schedule.triggers" den "Array.prototype.map()" anwenden.
Dies funktioniert nach meinem Kenntnisstand nur bei Arrays und nicht bei einem Javascript-Objekt.
Daher wird hier auch versucht nach einer Property "map" aufzulösen, den es definitiv (zumindest in meinem) Object nicht gibt.
Vielleicht erst einem array zuweisen und dann die Map-Funktion anwenden?Dank der guten Unterstützung der Apple Nutzer konnte ich den Bug nun fixen, indem ich eine virtuelle Maschine mit MacOs aufgesetzt habe, danke dafür :wink: Bitte ausprobieren, ob es nun nach einem Update funktioniert @frankthegreat @berndhome, evtl. auch mit Fully mal ausprobieren, wobei das auch was anderes sein könnte.
@Iccube @arteck Wie schauen den bei euch die Schedule Daten aus (im State)? Vermutlich habt ihr bevor der Fehler kam das automatische Schalten angemacht?
@berndhome Das dürfte nicht das Problem sein, JSON.parse gibt ja ein aus dem String geparstes Objekt zurück und die triggers sind auch im JSON ein Array. Das wird dann auch in JS ein Array. -
Dank der guten Unterstützung der Apple Nutzer konnte ich den Bug nun fixen, indem ich eine virtuelle Maschine mit MacOs aufgesetzt habe, danke dafür :wink: Bitte ausprobieren, ob es nun nach einem Update funktioniert @frankthegreat @berndhome, evtl. auch mit Fully mal ausprobieren, wobei das auch was anderes sein könnte.
@Iccube @arteck Wie schauen den bei euch die Schedule Daten aus (im State)? Vermutlich habt ihr bevor der Fehler kam das automatische Schalten angemacht?
@berndhome Das dürfte nicht das Problem sein, JSON.parse gibt ja ein aus dem String geparstes Objekt zurück und die triggers sind auch im JSON ein Array. Das wird dann auch in JS ein Array. -
Dank der guten Unterstützung der Apple Nutzer konnte ich den Bug nun fixen, indem ich eine virtuelle Maschine mit MacOs aufgesetzt habe, danke dafür :wink: Bitte ausprobieren, ob es nun nach einem Update funktioniert @frankthegreat @berndhome, evtl. auch mit Fully mal ausprobieren, wobei das auch was anderes sein könnte.
@Iccube @arteck Wie schauen den bei euch die Schedule Daten aus (im State)? Vermutlich habt ihr bevor der Fehler kam das automatische Schalten angemacht?
@berndhome Das dürfte nicht das Problem sein, JSON.parse gibt ja ein aus dem String geparstes Objekt zurück und die triggers sind auch im JSON ein Array. Das wird dann auch in JS ein Array.@walli545 neueste Version läuft nun unter Fully und auf dem IPad. Vielen Dank für die schnelle Umsetzung!
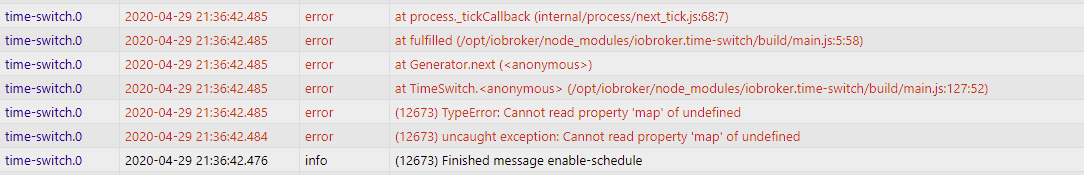
Jedoch nach wie vor der Fehler "property map....".time-switch.0 2020-04-30 20:04:28.320 error at process._tickCallback (internal/process/next_tick.js:68:7) time-switch.0 2020-04-30 20:04:28.320 error at fulfilled (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:5:58) time-switch.0 2020-04-30 20:04:28.320 error at Generator.next (<anonymous>) time-switch.0 2020-04-30 20:04:28.320 error at TimeSwitch.<anonymous> (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:127:52) time-switch.0 2020-04-30 20:04:28.320 error (559640) TypeError: Cannot read property 'map' of undefined time-switch.0 2020-04-30 20:04:28.320 error (559640) uncaught exception: Cannot read property 'map' of undefinedDeine Erklärung hinsichtlich array kann ich daher so nicht nachvollziehen:
Würde .map als Array-Funktion interpretiert, würde doch nicht nach einer Property "map" gesucht (siehe Fehlertext).
Und diese Property gibt es auch wirklich nicht im "scheduleString" (lt. Debug-Ausgabe).
Wäre in der arrayfunktion ein syntaktischer Fehler würde ein völlig anderer Fehler kommen.so sieht bei mir übrigens der Übergabewert (lt. Debug) aus:
onScheduleChange: {"name":"Wärmepumpe","triggers":[{"type":"TimeTrigger","hour":13,"minute":35,"weekdays":[1,2,3,4,5,6,0],"id":"0","action":{"type":"OnOffStateAction","valueType":"boolean","onValue":true,"offValue":false,"booleanValue":true,"idsOfStatesToSet":["javascript.0.unipi.relays.Waermepumpe.power"]}},{"type":"TimeTrigger","hour":15,"minute":25,"weekdays":[1,2,3,4,5,6,0],"id":"8","action":{"type":"OnOffStateAction","valueType":"boolean","onValue":true,"offValue":false,"booleanValue":false,"idsOfStatesToSet":["javascript.0.unipi.relays.Waermepumpe.power"]}}]}Die Schaltfunktion habe ich auch mal getestet: "an" und "aus" nach Zeit funktioniert offensichtlich (trotz der Fehlermeldung)....
-
Neue Version wieder unter https://github.com/walli545/ioBroker.time-switch/tarball/19-switch-boolean-values
??
-
@walli545 neueste Version läuft nun unter Fully und auf dem IPad. Vielen Dank für die schnelle Umsetzung!
Jedoch nach wie vor der Fehler "property map....".time-switch.0 2020-04-30 20:04:28.320 error at process._tickCallback (internal/process/next_tick.js:68:7) time-switch.0 2020-04-30 20:04:28.320 error at fulfilled (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:5:58) time-switch.0 2020-04-30 20:04:28.320 error at Generator.next (<anonymous>) time-switch.0 2020-04-30 20:04:28.320 error at TimeSwitch.<anonymous> (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:127:52) time-switch.0 2020-04-30 20:04:28.320 error (559640) TypeError: Cannot read property 'map' of undefined time-switch.0 2020-04-30 20:04:28.320 error (559640) uncaught exception: Cannot read property 'map' of undefinedDeine Erklärung hinsichtlich array kann ich daher so nicht nachvollziehen:
Würde .map als Array-Funktion interpretiert, würde doch nicht nach einer Property "map" gesucht (siehe Fehlertext).
Und diese Property gibt es auch wirklich nicht im "scheduleString" (lt. Debug-Ausgabe).
Wäre in der arrayfunktion ein syntaktischer Fehler würde ein völlig anderer Fehler kommen.so sieht bei mir übrigens der Übergabewert (lt. Debug) aus:
onScheduleChange: {"name":"Wärmepumpe","triggers":[{"type":"TimeTrigger","hour":13,"minute":35,"weekdays":[1,2,3,4,5,6,0],"id":"0","action":{"type":"OnOffStateAction","valueType":"boolean","onValue":true,"offValue":false,"booleanValue":true,"idsOfStatesToSet":["javascript.0.unipi.relays.Waermepumpe.power"]}},{"type":"TimeTrigger","hour":15,"minute":25,"weekdays":[1,2,3,4,5,6,0],"id":"8","action":{"type":"OnOffStateAction","valueType":"boolean","onValue":true,"offValue":false,"booleanValue":false,"idsOfStatesToSet":["javascript.0.unipi.relays.Waermepumpe.power"]}}]}Die Schaltfunktion habe ich auch mal getestet: "an" und "aus" nach Zeit funktioniert offensichtlich (trotz der Fehlermeldung)....
@Wolfi Ja genau, sobald sich das ändert, gebe ich es hier bekannt.
@berndhome ich glaube ich hab was gefunden, bitte ausprobieren. Wenn du den Fehler weiterhin hast, bitte den ganzen Log anhängen, habe außerdem noch mehr Debug Output hinzugefügt.FYI: Ich bin mir ziemlich sicher, dass die Stelle wo der Fehler geworfen wird so funktioniert. Ich denke, dass der der Fehler wo anders liegt, z.B. im Aufruf der Methode. Dass es funktioniert, kannst du ganz einfach in der Browser Konsole ausprobieren. Die Fehlermeldung ist ein wenig irreführend, es ist nämlich egal ob auf eine Methode oder eine Property von undefined zugegriffen wird, der Fehler ist gleich (Test:
undefined.map() und undefined.a).
-
@Wolfi Ja genau, sobald sich das ändert, gebe ich es hier bekannt.
@berndhome ich glaube ich hab was gefunden, bitte ausprobieren. Wenn du den Fehler weiterhin hast, bitte den ganzen Log anhängen, habe außerdem noch mehr Debug Output hinzugefügt.FYI: Ich bin mir ziemlich sicher, dass die Stelle wo der Fehler geworfen wird so funktioniert. Ich denke, dass der der Fehler wo anders liegt, z.B. im Aufruf der Methode. Dass es funktioniert, kannst du ganz einfach in der Browser Konsole ausprobieren. Die Fehlermeldung ist ein wenig irreführend, es ist nämlich egal ob auf eine Methode oder eine Property von undefined zugegriffen wird, der Fehler ist gleich (Test:
undefined.map() und undefined.a).
@walli545 Danke für die Infos, ich werde mal testen.
Noch ein Verbesserungsvorschlag: "die "ID vom geschalteten State" besser nicht in jeden "TimeTrigger" Datenpunkt mit aufnehmen, sondern dafür einen weiteren Datenpunkt spendieren.
Ich hatte erst angenommen, dass das zeit-gesteuerte Schalten nicht funktioniert, bis ich festgestellt habe,
dass (kommt wohl normal nicht vor, jedoch bei meinen Tests...) Änderungen bei "ID vom geschalteten State" sich auf neue Zeitvorgaben, jedoch nicht auf bis dato gesetzte Zeitvorgaben auswirkt. Daher der Vorschlag mit dem Datenpunkt
( keine redundante Daten) oder aber sicher stellen, dass bei einer ID-Änderung diese in alle "TimeTrigger" erfolgt.Ansonsten geht bei mir um 10:00Uhr die Beleuchtung an und um 13:00Uhr die Wärmepumpe.
Dies ist aber wohl kein geplantes Feature ;-) -
@Wolfi Ja genau, sobald sich das ändert, gebe ich es hier bekannt.
@berndhome ich glaube ich hab was gefunden, bitte ausprobieren. Wenn du den Fehler weiterhin hast, bitte den ganzen Log anhängen, habe außerdem noch mehr Debug Output hinzugefügt.FYI: Ich bin mir ziemlich sicher, dass die Stelle wo der Fehler geworfen wird so funktioniert. Ich denke, dass der der Fehler wo anders liegt, z.B. im Aufruf der Methode. Dass es funktioniert, kannst du ganz einfach in der Browser Konsole ausprobieren. Die Fehlermeldung ist ein wenig irreführend, es ist nämlich egal ob auf eine Methode oder eine Property von undefined zugegriffen wird, der Fehler ist gleich (Test:
undefined.map() und undefined.a).
-
Was ist jetzt das Probehm?
- Habe das Adapter komplett deinstalliert.
- iobroker auch neu gestartet usw.
3, Adapter Neu installiert. (Mit Meldung erfolgreich)
aber die Instanz fehlt?
@Wolfi sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Was ist jetzt das Probehm?
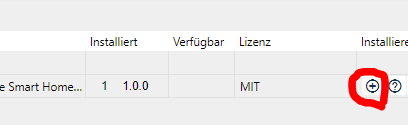
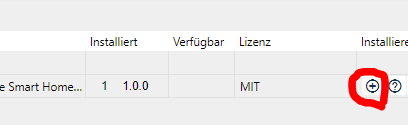
Bei dir :blush: Du musst bei Adaptern von Github die Instanz selber erzeugen mit nochmaligen betätigen des plus buttons.
Erst dann siehst du bei installiert eine 1

-
@Wolfi sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Was ist jetzt das Probehm?
Bei dir :blush: Du musst bei Adaptern von Github die Instanz selber erzeugen mit nochmaligen betätigen des plus buttons.
Erst dann siehst du bei installiert eine 1

-
@walli545 Danke für die Infos, ich werde mal testen.
Noch ein Verbesserungsvorschlag: "die "ID vom geschalteten State" besser nicht in jeden "TimeTrigger" Datenpunkt mit aufnehmen, sondern dafür einen weiteren Datenpunkt spendieren.
Ich hatte erst angenommen, dass das zeit-gesteuerte Schalten nicht funktioniert, bis ich festgestellt habe,
dass (kommt wohl normal nicht vor, jedoch bei meinen Tests...) Änderungen bei "ID vom geschalteten State" sich auf neue Zeitvorgaben, jedoch nicht auf bis dato gesetzte Zeitvorgaben auswirkt. Daher der Vorschlag mit dem Datenpunkt
( keine redundante Daten) oder aber sicher stellen, dass bei einer ID-Änderung diese in alle "TimeTrigger" erfolgt.Ansonsten geht bei mir um 10:00Uhr die Beleuchtung an und um 13:00Uhr die Wärmepumpe.
Dies ist aber wohl kein geplantes Feature ;-)@berndhome Wenn du die geschaltene Id änderst, sollten auch für alle bestehenden Actions die Ids geändert werden. Zum Thema Redundanz: Ja dazu habe ich mir auch schon Gedanken gemacht. Zumindest in der Adapterlogik möche ich die Struktur so aufrecht halten, da ich da geplant habe per Decorator Pattern dann z.B. eine ConditionalAction hinzuzufügen, die eine normale Action wrappt und nur bei einer Bedingung auslöst. Evtl. ändere ich die Serialisierung so ab, dass es pro Schedule eine On- und eine Off Action gibt und in den Triggern dann nur eine Referenz dazu exisitiert :thinking_face:
-
Hallo,
ich habe mal ein Widget für unsere Visu gebaut:
Vielleicht habt ihr Zeit und guckt Euch das mal an:
http://dev.builder.minukodu.de/minukodu/?url=http%3A%2F%2F94.130.57.38%3A9090&file=devTimeSwitch_ReadOnly.json&forceUpdateDie Konfiguration kann hier verändert werden:
http://dev.builder.minukodu.de/connect to: http://94.130.57.38:9090
ConfigFile: devTimeSwitch_ReadOnlyauf http://94.130.57.38:8081 läuft übrigens unsere ioBroker-demo-Instanz.
RO-Zugang mit demo/demoDanke
Sepp -
Hallo,
ich habe mal ein Widget für unsere Visu gebaut:
Vielleicht habt ihr Zeit und guckt Euch das mal an:
http://dev.builder.minukodu.de/minukodu/?url=http%3A%2F%2F94.130.57.38%3A9090&file=devTimeSwitch_ReadOnly.json&forceUpdateDie Konfiguration kann hier verändert werden:
http://dev.builder.minukodu.de/connect to: http://94.130.57.38:9090
ConfigFile: devTimeSwitch_ReadOnlyauf http://94.130.57.38:8081 läuft übrigens unsere ioBroker-demo-Instanz.
RO-Zugang mit demo/demoDanke
Sepp -
@SVallant Cool! Falls sich in dieser Version noch was an der Widgetlogik ändert, gebe ich dir bescheid. Wo gibt es den Quellcode dazu?
-
Dank der guten Unterstützung der Apple Nutzer konnte ich den Bug nun fixen, indem ich eine virtuelle Maschine mit MacOs aufgesetzt habe, danke dafür :wink: Bitte ausprobieren, ob es nun nach einem Update funktioniert @frankthegreat @berndhome, evtl. auch mit Fully mal ausprobieren, wobei das auch was anderes sein könnte.
@Iccube @arteck Wie schauen den bei euch die Schedule Daten aus (im State)? Vermutlich habt ihr bevor der Fehler kam das automatische Schalten angemacht?
@berndhome Das dürfte nicht das Problem sein, JSON.parse gibt ja ein aus dem String geparstes Objekt zurück und die triggers sind auch im JSON ein Array. Das wird dann auch in JS ein Array.@walli545 Gerade gesehen, das es eine neue Version gibt :flushed:
Wird jetzt auch auf iPad und iPhone richtig dargestellt :+1:Super Job, den du hier machst. Ich freue mich schon auf weitere Features von dir.