NEWS
Material Design Widgets: Input, Select, Autocompl.
-
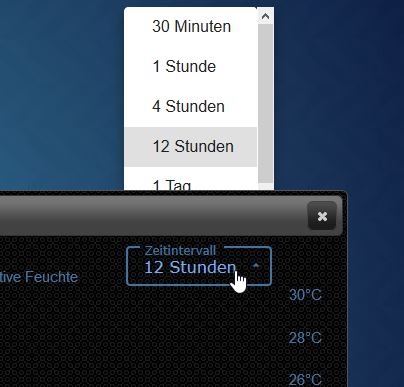
hab nun das nächste Problem, ich mach diese Chart in einem Pop-up auf.
Jetzt wenn ich das Zeitintervall ancklicke, dann verschwindet die Auswahl im Hintergurund, wie kann ich das ändern?

Edit: verschoben, da Frage Select Widget betrifft
-
Hi @Michi_Pi Welche z-Index Werte haben jeweils dein Popup und das Auswahlmenü? Bezüglich deiner Intervalle: Was genau meinst du mit "keine x-beliebigen"?
@Scrounger vielen Dank für das einstellbare Timeout. Meine Charts sind jetzt alle sichtbar.
Edit: verschoben, da Frage Select Widget betrifft
-
Hi @Michi_Pi Welche z-Index Werte haben jeweils dein Popup und das Auswahlmenü? Bezüglich deiner Intervalle: Was genau meinst du mit "keine x-beliebigen"?
@Scrounger vielen Dank für das einstellbare Timeout. Meine Charts sind jetzt alle sichtbar.
Edit: verschoben, da Frage Select Widget betrifft
@Coffeelover Hallo die Z-Werte passen alle.
Hab das Problem schon gefunden. Ich habe bisher meine VIS mit den JQUI Elementen erstellt und jetzt bin auch auf das Materialdesign gestoßen. Anscheinend sind diese beiden nicht immer kompatible, denn wenn ich den "MD -Dialog View" verwende funktioniert es jedoch mit "jqui-container-HTML-View" hab ich das oben beschriebene Problem.Nun wenn ich es aber auf das Materialdesign umstelle funktioniert es wiederum auf dem Handy (Android) nicht.
Da werden mir die Objekte erst gar nicht angezeigt.
Da hab ich aber schon gelesen, dass dies mit der App 2.0 wieder funktionieren soll, allerdings kann ich mich bisher mit dieser Version nicht mit dem WLAN verbinden.Edit: verschoben, da Frage Select Widget betrifft
-
@Coffeelover Hallo die Z-Werte passen alle.
Hab das Problem schon gefunden. Ich habe bisher meine VIS mit den JQUI Elementen erstellt und jetzt bin auch auf das Materialdesign gestoßen. Anscheinend sind diese beiden nicht immer kompatible, denn wenn ich den "MD -Dialog View" verwende funktioniert es jedoch mit "jqui-container-HTML-View" hab ich das oben beschriebene Problem.Nun wenn ich es aber auf das Materialdesign umstelle funktioniert es wiederum auf dem Handy (Android) nicht.
Da werden mir die Objekte erst gar nicht angezeigt.
Da hab ich aber schon gelesen, dass dies mit der App 2.0 wieder funktionieren soll, allerdings kann ich mich bisher mit dieser Version nicht mit dem WLAN verbinden.Edit: verschoben, da Frage Select Widget betrifft
@Michi_Pi sagte in Material Design Widgets: Line History Chart Widget:
@Coffeelover Hallo die Z-Werte passen alle.
Hab das Problem schon gefunden. Ich habe bisher meine VIS mit den JQUI Elementen erstellt und jetzt bin auch auf das Materialdesign gestoßen. Anscheinend sind diese beiden nicht immer kompatible, denn wenn ich den "MD -Dialog View" verwende funktioniert es jedoch mit "jqui-container-HTML-View" hab ich das oben beschriebene Problem.Das stimmt nicht, das ist ein reines Problem des z-index.
Entweder beim Select Widget den z-index leer lassen oder einen Wert > 998 eintragen.Edit: verschoben, da Frage Select Widget betrifft
-
@Scrounger Hast du das Select Widget (Werteliste) auch als Nummer auf der Liste oder kann ich mir da auch irgendwie selbst behelfen?
-
@Scrounger Hast du das Select Widget (Werteliste) auch als Nummer auf der Liste oder kann ich mir da auch irgendwie selbst behelfen?
-
@darkiop
Was genau meinst du mit Werteliste? Ein Datenpunkt der eine werteliste hat? Wenn ja das ist bereits implementiert.
Muss unter Daten des Menü ausgewählt werden.@Scrounger Dass das Select Widget Optional auch den Typ 'number' schicken kann. Aktuell schickts das nur 'string' an den DP.
-
@Scrounger Dass das Select Widget Optional auch den Typ 'number' schicken kann. Aktuell schickts das nur 'string' an den DP.
-
@darkiop
Mhhh dachte das hätte ich bereits gefixt, schau ich mir an. Erstell bitte nen issued auf git.ich habe folgendes Problem und zwar wenn ich einen view mit dem select widget in einem dialog Fenster öffne und dann auf Auswahl im select widget drücke, erscheint die Auswahl unsichtbar hinter dem dialog Fenster. Erst wenn ich das dialog Fenster schließe kann ich eine Auswahl treffen.
Ich würde das select widget sehr gerne nutzen, aber so macht es nur wenig Sinn.
@all
Kennt ihr das Problem, habt ihr vielleicht eine Lösung?
Edit: Sorry, habe gerade gelesen das es wohl ein reines Z-Index Problem sein muss...
-
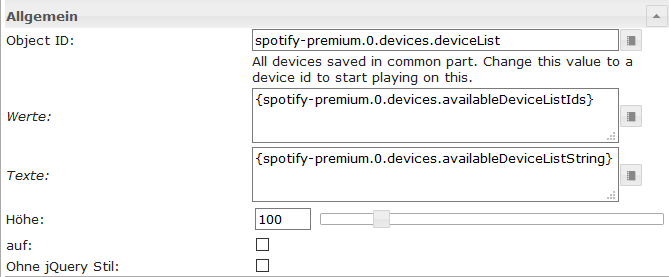
Hätte mal eine Frage zum Select-Widget. Bei deinem Select-Widget ist es so das in der Werteliste die Werte mit einem Komma getrennt werden bei den Standard Select Widget allerdings per Semikolon hat das einen bestimmten Grund das du einen anderen Weg genommen hast? Dadurch sind einige Objekte nicht kompatibel mit deinem Widget. Könnte man das noch ändern?
-
Hätte mal eine Frage zum Select-Widget. Bei deinem Select-Widget ist es so das in der Werteliste die Werte mit einem Komma getrennt werden bei den Standard Select Widget allerdings per Semikolon hat das einen bestimmten Grund das du einen anderen Weg genommen hast? Dadurch sind einige Objekte nicht kompatibel mit deinem Widget. Könnte man das noch ändern?
-
@Conquest
Nein das hat keinen bestimmten Grund.
Welche Objekte sind denn z.B. nicht kompatibel?Schreib bitte nen issue dazu auf git, dann bau ich es ein.
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@Conquest
Nein das hat keinen bestimmten Grund.
Welche Objekte sind denn z.B. nicht kompatibel?Schreib bitte nen issue dazu auf git, dann bau ich es ein.
z.b beim Script von @Pittini für den Heatingcontroll Adapter werden Werte angelegt welche mit Semikolon getrennt werden oder bei meinem Sonos Script für die Favoritenliste gibt mit Sicherheit noch mehr.
Glaube ein paar Kommentare vorher hatte schon mal jemand das gleiche Problem @seppel786 .
Werde am Montag die Issue anlegen. Danke das du es einbaust hilft mir sehr.Gruß
-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@Conquest
Nein das hat keinen bestimmten Grund.
Welche Objekte sind denn z.B. nicht kompatibel?Schreib bitte nen issue dazu auf git, dann bau ich es ein.
z.b beim Script von @Pittini für den Heatingcontroll Adapter werden Werte angelegt welche mit Semikolon getrennt werden oder bei meinem Sonos Script für die Favoritenliste gibt mit Sicherheit noch mehr.
Glaube ein paar Kommentare vorher hatte schon mal jemand das gleiche Problem @seppel786 .
Werde am Montag die Issue anlegen. Danke das du es einbaust hilft mir sehr.Gruß
@Conquest sagte in Material Design Widgets: Input, Select, Autocompl.:
z.b beim Script von @Pittini für den Heatingcontroll Adapter werden Werte angelegt welche mit Semikolon getrennt werden oder bei meinem Sonos Script für die Favoritenliste gibt mit Sicherheit noch mehr.
Das sind Vorgabewerte für Vis ValueLists, die müssen halt mit Semikolon getrennt werden. Denk dass es das recht häufig geben dürfte.
-
@Conquest sagte in Material Design Widgets: Input, Select, Autocompl.:
z.b beim Script von @Pittini für den Heatingcontroll Adapter werden Werte angelegt welche mit Semikolon getrennt werden oder bei meinem Sonos Script für die Favoritenliste gibt mit Sicherheit noch mehr.
Das sind Vorgabewerte für Vis ValueLists, die müssen halt mit Semikolon getrennt werden. Denk dass es das recht häufig geben dürfte.
@Pittini sagte in Material Design Widgets: Input, Select, Autocompl.:
@Conquest sagte in Material Design Widgets: Input, Select, Autocompl.:
z.b beim Script von @Pittini für den Heatingcontroll Adapter werden Werte angelegt welche mit Semikolon getrennt werden oder bei meinem Sonos Script für die Favoritenliste gibt mit Sicherheit noch mehr.
Das sind Vorgabewerte für Vis ValueLists, die müssen halt mit Semikolon getrennt werden. Denk dass es das recht häufig geben dürfte.
Ja ich weiß sollte auch keine Kritik an dir sein.
Deswegen hätte ich es ja gerne in den Material Design Widgets gefixt das ich dein Script nutzen kann. -
@Conquest
Nein das hat keinen bestimmten Grund.
Welche Objekte sind denn z.B. nicht kompatibel?Schreib bitte nen issue dazu auf git, dann bau ich es ein.
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@Conquest
Nein das hat keinen bestimmten Grund.
Welche Objekte sind denn z.B. nicht kompatibel?Schreib bitte nen issue dazu auf git, dann bau ich es ein.
Issue hab ich angelegt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/76
Danke schon mal.
-
@Conquest sagte in Material Design Widgets: Input, Select, Autocompl.:
z.b beim Script von @Pittini für den Heatingcontroll Adapter werden Werte angelegt welche mit Semikolon getrennt werden oder bei meinem Sonos Script für die Favoritenliste gibt mit Sicherheit noch mehr.
Das sind Vorgabewerte für Vis ValueLists, die müssen halt mit Semikolon getrennt werden. Denk dass es das recht häufig geben dürfte.
@Pittini sagte in Material Design Widgets: Input, Select, Autocompl.:
Das sind Vorgabewerte für Vis ValueLists, die müssen halt mit Semikolon getrennt werden. Denk dass es das recht häufig geben dürfte.
Ok, da das Standard ist werde ich das von
,auf;umstellen. -
@Pittini sagte in Material Design Widgets: Input, Select, Autocompl.:
Das sind Vorgabewerte für Vis ValueLists, die müssen halt mit Semikolon getrennt werden. Denk dass es das recht häufig geben dürfte.
Ok, da das Standard ist werde ich das von
,auf;umstellen.@Scrounger
Super danke dir:+1: -
@Termina
Ah sorry falsch gelesen, du meinst das Input Widget und nicht das select.Die Mask ist falsch, wenn du hier eine 4 stellige Zahl eingeben willst, musst du bei Mask #### eingeben
noch mal zum Input Widget und mask....
Was trage ich bei der Mask ein wenn ich nur Buchstaben große und klein haben möchte? Ich bekomm's nicht zusammen.....
Wenn ich nur große eingebe, kann ich nur große tippen, bei Kleinen nur kleine....ich möchte aber beide zulassen...
Liebe Grüße
Tom