- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
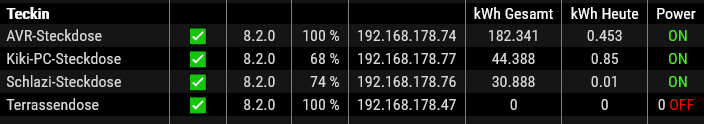
- Sonoff Geräte als HTML Tabelle - Vis
NEWS
Sonoff Geräte als HTML Tabelle - Vis
-
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
@MyMeyer in zeile 294 ?
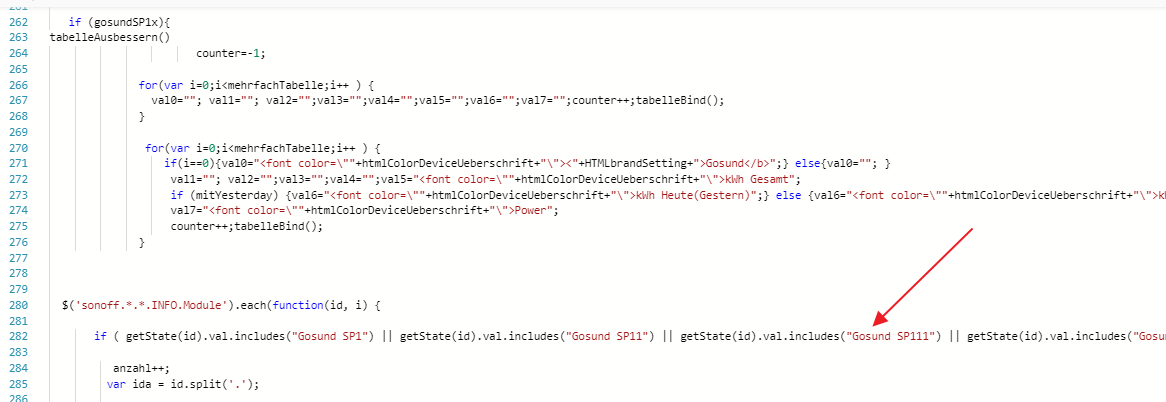
getState(id).val.includes("Gosund SP111 v1.1")Ja und werden nun angezeigt.
@MyMeyer vielen dank - dann füge ich das hinzu bei dem hauptscript
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@MyMeyer vielen dank - dann füge ich das hinzu bei dem hauptscript
@liv-in-sky Moin,
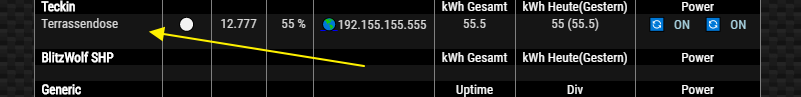
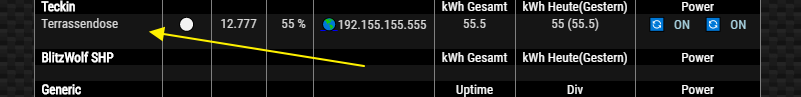
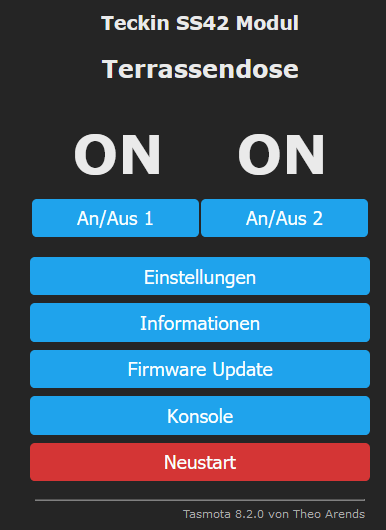
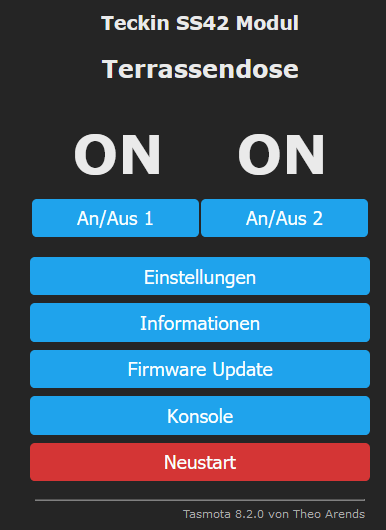
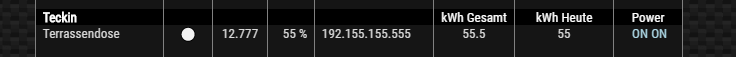
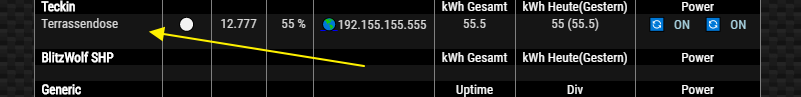
habe mal wieder ein neues Teil - Teckin-Doppeldose für draußen sonoff.0.Terrassendose.json. Wäre furchbar nett, wenn Du diese integrieren könntest. Unter Teckin taucht sie nicht auf, ist ja auch eine andere Architektur.
Vielen Dank!Proxmox und HA
-
@liv-in-sky Moin,
habe mal wieder ein neues Teil - Teckin-Doppeldose für draußen sonoff.0.Terrassendose.json. Wäre furchbar nett, wenn Du diese integrieren könntest. Unter Teckin taucht sie nicht auf, ist ja auch eine andere Architektur.
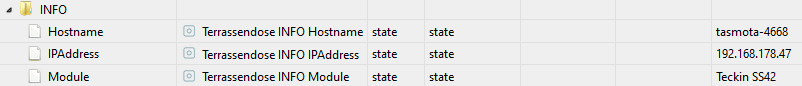
Vielen Dank!@Meister-Mopper sagst du mir noch was unter INFO.Module genau steht ? und wie die steckdose genau heißt
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Meister-Mopper sagst du mir noch was unter INFO.Module genau steht ? und wie die steckdose genau heißt
Proxmox und HA
-
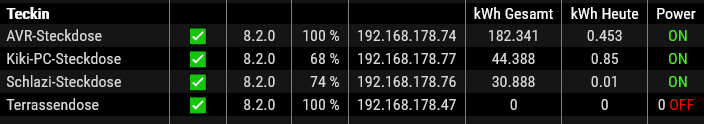
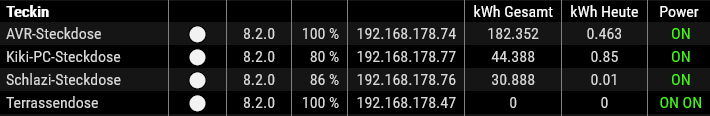
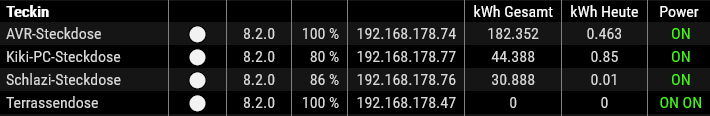
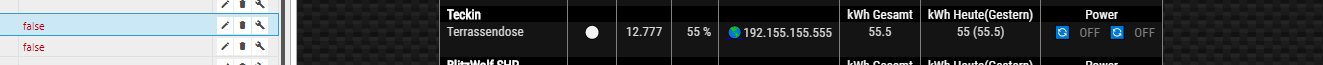
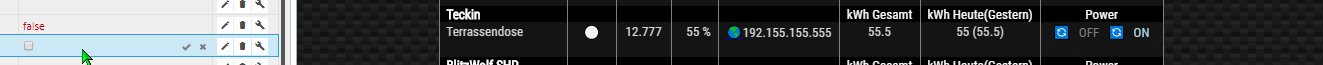
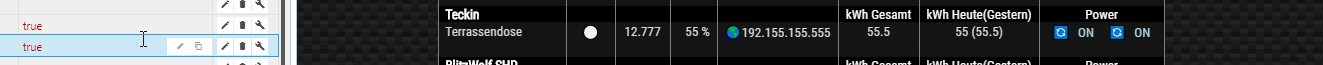
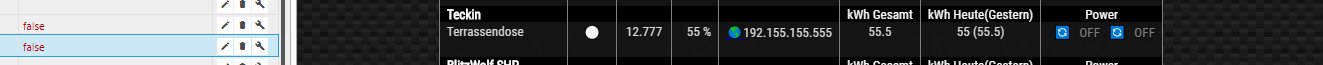
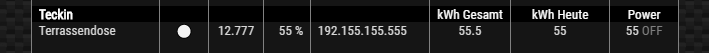
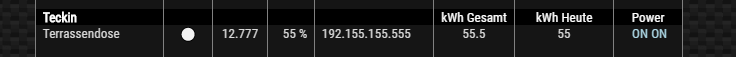
@Meister-Mopper wenn ich es richtig verstehe sind es zwei schalter (POWER1 undPOWER2) aber eine gesamte energy anzeige für beide dosen ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Meister-Mopper wenn ich es richtig verstehe sind es zwei schalter (POWER1 undPOWER2) aber eine gesamte energy anzeige für beide dosen ?
-
teste mal das hier - du solltest das ganze obere setting wieder in das neue script übernehmen können - im setting hat sich nix geändert
//@liv-in-sky Januar 2020 Ver 22-4-11:22 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlsonoff.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal let triggerBySonoffPower=true; // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var genericMitDiv=true; // anzeige mit DIVersen Sensoren var th10=true; var basic=true; var basicMitTemp=true; // anzeige mit DIVersen Sensoren var mini=true; var th10=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; //SHP9 ist in 3ch, SHP7 ist in 2ch integriert var sonoffDev=true; var gosundSP1x=true; var shelly=true; var twoNice=true; var ohneInfo=true; // bei manchen fehlt der INFO ordner - diese werden hier erfasst //Sonderfall var linganSteckdose =true; const mitSchalter=false; // für freigabe von schaltern für POWER const mitYesterday=false; // Für anzeige der yestersay werte bei energie-aufzeichnenden geräten (poe, blitzwolf, teckin, ..) const mitLink=false; // link zum sonoff-web-interface const farbeNichtConnected="lightblue"; const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const farbeSchalterON="lightblue" // farbe des schalters für ON const farbeSchalterOFF="grey" // farbe des schalters für OFF var symbolOK="⚪"; // auch möglich: ="✅"} var symbolKO="⭕"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 var symbolWARN="⚠️"; // ="⚠️" var symbolSwitch="🔄" var symbolLink="🌎"; let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="lightblue"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="lightblue"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; if (mitSchalter) triggerBySonoffPower=true; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} if (triggerBySonoffPower) { $('sonoff.*.*.POWER*').each(function(id, i) { arrTrigger.push(id) });} if (triggerBySonoffSwitch) { $('sonoff.*.*.Switch*').each(function(id, i) { arrTrigger.push(id) });} var myColl=[]; var val1help; var tempArr=[];var humArr=[];var illArr=[];var sw1Arr=[];var sw2Arr=[];var irArr=[];;var powArr=[];var disArr=[]; $('sonoff.*.*.*').each(function(id, i) { var ida = id.split('.'); if(ida[3].indexOf("_Temperature")>-1) tempArr.push(id); if(ida[3].indexOf("_Humidity")>-1) humArr.push(id); if(ida[3].indexOf("_Illuminance")>-1) illArr.push(id); if(ida[3].indexOf("POWER1")>-1) sw1Arr.push(id); if(ida[3].indexOf("POWER2")>-1) sw2Arr.push(id); if(ida[3].indexOf("_Distance")>-1) disArr.push(id); if(ida[3].indexOf("IrReceived_Data")>-1) irArr.push(id); if(ida[3].match(/POWER$/)!=null) powArr.push(id); }); if (pow){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Pow (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // val7 definition ichWillSchalten(id); if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (gosundSP1x){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Gosund</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if ( getState(id).val.includes("Gosund SP1") || getState(id).val.includes("Gosund SP11") || getState(id).val.includes("Gosund SP111") || getState(id).val.includes("Gosund SP111") || getState(id).val.includes("Gosund SP112")) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); let val6helping=val6; if(getState(id).val=="Gosund SP112") { let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val7= val6+" "+val7 val6=val6helping; } else { // val7 definition ichWillSchalten(id);} inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (twoNice){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">2Nice</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="2NICE SP111") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val6=getState(id.replace("INFO.Module","ANALOG_Temperature")).val.toString()+" °C" ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende if (teckin){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Teckin</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Teckin" || getState(id).val=="Teckin SS42") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); let val6helping=val6; if(getState(id).val=="Teckin SS42") { let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val7= val6+" "+val7 val6=val6helping; } //else { // val7 definition // ichWillSchalten(id);} inaktiv(id); tabelleBind(); } }); } if (blitzwolf_shp){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">BlitzWolf SHP</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="BlitzWolf SHP" || getState(id).val=="BlitzWolf SHP8" || getState(id).val=="BlitzWolf SHP6") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende if (generic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Generic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Generic") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=" - "; var val7_1="finde" for (var i=0;i<powArr.length;i++ ) {if (powArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) {val7_1=getState(id.replace("INFO.Module","POWER")).val.toString();} } if (val7_1!="finde") ichWillSchalten(id); val6=" "; if (genericMitDiv) { var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} //-----------------------------Distance var val6help="xxx"; for (var i=0;i<disArr.length;i++ ) {if (disArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=disArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" cm"} } inaktiv(id); tabelleBind(); } }); } //ende if (basic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Basic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Basic" || getState(id).val=="SWA11") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6=" "; if (basicMitTemp) {var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} //-----------------------------Distance var val6help="xxx"; for (var i=0;i<disArr.length;i++ ) {if (disArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=disArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" cm"} } val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (mini){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Mini</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Mini") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (th10){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TH10/TH16</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp/Hum";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff TH") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) var val6_1="";var val6_2=""; var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == "") val6=" - "; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (shelly){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Shelly</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Shelly 1" || getState(id).val=="Shelly 1PM" || getState(id).val=="Shelly 2.5" || getState(id).val=="Shelly 2") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter1ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T1 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff T1 1CH" || getState(id).val=="1 Channel" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter2ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T2 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff T1 2CH" || getState(id).val=="BlitzWolf SHP7") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter3ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T3 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff 3CH" || getState(id).val=="BlitzWolf SHP9" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER1")).val; val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val5_1 ? val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} ichWillSchalten(id) val6= val5_0+" "+val6; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (channel4){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter 4CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3/4";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val.includes("Sonoff 4CH") ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val4_0; let val4_1; val4_1=getState(id.replace("INFO.Module","POWER1")).val; val4_1 ? val4_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val4_1 ? val4_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val4_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val4_1 ? val4_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER2")).val; val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val5_1 ? val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val6_0; let val6_1; val6_1=getState(id.replace("INFO.Module","POWER3")).val; val6_1 ? val6_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER3") val6_1 ? val6_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_0; let val7_1; val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER4") val7_1 ? val7_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val6= val4_0+""+val5_0; val7= val6_0+""+val7_0; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (dual){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Dual (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende if (stdoseS2X){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Steckdose S2x</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff S2X" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende if (linganSteckdose){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Lingan Steckdose</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Lingan SWA1") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3="na"; val5="na"; ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende if (rfbridge){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">RF Bridge</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Bridge") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) ; val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (ohneInfo){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonderfälle ohne Info</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } var arrFilt=[]; $('sonoff.*.*').each(function(id, i) { var ida = id.split('.'); $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ arrFilt.push(idc[2])} }); }); $('sonoff.*.*.alive').each(function(id, i) { var ida = id.split('.'); if (!arrFilt.includes(ida[2])) { anzahl++; counter++; val1=getState(id).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; val2=" na "; val3="na"; val5="na"; val7="na" ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sv){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff SV</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff SV") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (sonoffDev){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Dev</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Dev") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende tabelleFinish(); setState(dpAnzahl,anzahl); } //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) { htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); } break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "bla bla"+htmlUnter + buttonScript; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "blabla"+htmlUnter+ buttonScript ; } if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript; } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); function ichWillSchalten(id) { let val7_1; val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} } function inaktiv(id) { if (!getState(id.replace("INFO.Module","alive")).val) { //farbeNichtConnected val1=symbolKO; val4=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">   ")+val4; val2=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val2; val3=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+" 0 %"; val5=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val6=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val7=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val0=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val0} else{ val1=symbolOK; }}
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
teste mal das hier - du solltest das ganze obere setting wieder in das neue script übernehmen können - im setting hat sich nix geändert
//@liv-in-sky Januar 2020 Ver 22-4-11:22 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlsonoff.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal let triggerBySonoffPower=true; // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var genericMitDiv=true; // anzeige mit DIVersen Sensoren var th10=true; var basic=true; var basicMitTemp=true; // anzeige mit DIVersen Sensoren var mini=true; var th10=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; //SHP9 ist in 3ch, SHP7 ist in 2ch integriert var sonoffDev=true; var gosundSP1x=true; var shelly=true; var twoNice=true; var ohneInfo=true; // bei manchen fehlt der INFO ordner - diese werden hier erfasst //Sonderfall var linganSteckdose =true; const mitSchalter=false; // für freigabe von schaltern für POWER const mitYesterday=false; // Für anzeige der yestersay werte bei energie-aufzeichnenden geräten (poe, blitzwolf, teckin, ..) const mitLink=false; // link zum sonoff-web-interface const farbeNichtConnected="lightblue"; const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const farbeSchalterON="lightblue" // farbe des schalters für ON const farbeSchalterOFF="grey" // farbe des schalters für OFF var symbolOK="⚪"; // auch möglich: ="✅"} var symbolKO="⭕"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 var symbolWARN="⚠️"; // ="⚠️" var symbolSwitch="🔄" var symbolLink="🌎"; let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="lightblue"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="lightblue"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; if (mitSchalter) triggerBySonoffPower=true; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} if (triggerBySonoffPower) { $('sonoff.*.*.POWER*').each(function(id, i) { arrTrigger.push(id) });} if (triggerBySonoffSwitch) { $('sonoff.*.*.Switch*').each(function(id, i) { arrTrigger.push(id) });} var myColl=[]; var val1help; var tempArr=[];var humArr=[];var illArr=[];var sw1Arr=[];var sw2Arr=[];var irArr=[];;var powArr=[];var disArr=[]; $('sonoff.*.*.*').each(function(id, i) { var ida = id.split('.'); if(ida[3].indexOf("_Temperature")>-1) tempArr.push(id); if(ida[3].indexOf("_Humidity")>-1) humArr.push(id); if(ida[3].indexOf("_Illuminance")>-1) illArr.push(id); if(ida[3].indexOf("POWER1")>-1) sw1Arr.push(id); if(ida[3].indexOf("POWER2")>-1) sw2Arr.push(id); if(ida[3].indexOf("_Distance")>-1) disArr.push(id); if(ida[3].indexOf("IrReceived_Data")>-1) irArr.push(id); if(ida[3].match(/POWER$/)!=null) powArr.push(id); }); if (pow){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Pow (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // val7 definition ichWillSchalten(id); if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (gosundSP1x){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Gosund</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if ( getState(id).val.includes("Gosund SP1") || getState(id).val.includes("Gosund SP11") || getState(id).val.includes("Gosund SP111") || getState(id).val.includes("Gosund SP111") || getState(id).val.includes("Gosund SP112")) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); let val6helping=val6; if(getState(id).val=="Gosund SP112") { let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val7= val6+" "+val7 val6=val6helping; } else { // val7 definition ichWillSchalten(id);} inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (twoNice){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">2Nice</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="2NICE SP111") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val6=getState(id.replace("INFO.Module","ANALOG_Temperature")).val.toString()+" °C" ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende if (teckin){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Teckin</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Teckin" || getState(id).val=="Teckin SS42") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); let val6helping=val6; if(getState(id).val=="Teckin SS42") { let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val7= val6+" "+val7 val6=val6helping; } //else { // val7 definition // ichWillSchalten(id);} inaktiv(id); tabelleBind(); } }); } if (blitzwolf_shp){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">BlitzWolf SHP</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="BlitzWolf SHP" || getState(id).val=="BlitzWolf SHP8" || getState(id).val=="BlitzWolf SHP6") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende if (generic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Generic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Generic") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=" - "; var val7_1="finde" for (var i=0;i<powArr.length;i++ ) {if (powArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) {val7_1=getState(id.replace("INFO.Module","POWER")).val.toString();} } if (val7_1!="finde") ichWillSchalten(id); val6=" "; if (genericMitDiv) { var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} //-----------------------------Distance var val6help="xxx"; for (var i=0;i<disArr.length;i++ ) {if (disArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=disArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" cm"} } inaktiv(id); tabelleBind(); } }); } //ende if (basic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Basic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Basic" || getState(id).val=="SWA11") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6=" "; if (basicMitTemp) {var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} //-----------------------------Distance var val6help="xxx"; for (var i=0;i<disArr.length;i++ ) {if (disArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=disArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" cm"} } val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (mini){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Mini</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Mini") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (th10){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TH10/TH16</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp/Hum";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff TH") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) var val6_1="";var val6_2=""; var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == "") val6=" - "; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (shelly){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Shelly</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Shelly 1" || getState(id).val=="Shelly 1PM" || getState(id).val=="Shelly 2.5" || getState(id).val=="Shelly 2") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter1ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T1 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff T1 1CH" || getState(id).val=="1 Channel" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter2ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T2 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff T1 2CH" || getState(id).val=="BlitzWolf SHP7") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter3ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T3 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff 3CH" || getState(id).val=="BlitzWolf SHP9" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER1")).val; val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val5_1 ? val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} ichWillSchalten(id) val6= val5_0+" "+val6; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (channel4){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter 4CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3/4";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val.includes("Sonoff 4CH") ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val4_0; let val4_1; val4_1=getState(id.replace("INFO.Module","POWER1")).val; val4_1 ? val4_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val4_1 ? val4_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val4_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val4_1 ? val4_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER2")).val; val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val5_1 ? val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val6_0; let val6_1; val6_1=getState(id.replace("INFO.Module","POWER3")).val; val6_1 ? val6_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER3") val6_1 ? val6_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_0; let val7_1; val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER4") val7_1 ? val7_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val6= val4_0+""+val5_0; val7= val6_0+""+val7_0; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (dual){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Dual (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende if (stdoseS2X){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Steckdose S2x</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff S2X" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende if (linganSteckdose){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Lingan Steckdose</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Lingan SWA1") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3="na"; val5="na"; ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende if (rfbridge){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">RF Bridge</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Bridge") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) ; val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (ohneInfo){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonderfälle ohne Info</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } var arrFilt=[]; $('sonoff.*.*').each(function(id, i) { var ida = id.split('.'); $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ arrFilt.push(idc[2])} }); }); $('sonoff.*.*.alive').each(function(id, i) { var ida = id.split('.'); if (!arrFilt.includes(ida[2])) { anzahl++; counter++; val1=getState(id).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; val2=" na "; val3="na"; val5="na"; val7="na" ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sv){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff SV</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff SV") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (sonoffDev){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Dev</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Dev") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende tabelleFinish(); setState(dpAnzahl,anzahl); } //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) { htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); } break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "bla bla"+htmlUnter + buttonScript; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "blabla"+htmlUnter+ buttonScript ; } if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript; } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); function ichWillSchalten(id) { let val7_1; val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} } function inaktiv(id) { if (!getState(id.replace("INFO.Module","alive")).val) { //farbeNichtConnected val1=symbolKO; val4=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">   ")+val4; val2=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val2; val3=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+" 0 %"; val5=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val6=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val7=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val0=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val0} else{ val1=symbolOK; }}
@liv-in-sky Bei mir werden beide Kanäle nicht richtig angezeigt wie bei Dir (Power on).
Hier sind beide on geschaltet.

Und das wird angezeigt:

Okay, war mal wieder das 40 cm-Problem. Habe das aktuelle script genommen, jetzt passt es:

Herzlichen Dank!
Proxmox und HA
-
@liv-in-sky Bei mir werden beide Kanäle nicht richtig angezeigt wie bei Dir (Power on).
Hier sind beide on geschaltet.

Und das wird angezeigt:

Okay, war mal wieder das 40 cm-Problem. Habe das aktuelle script genommen, jetzt passt es:

Herzlichen Dank!
gut - wollte gerade nochmal testen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
gut - wollte gerade nochmal testen
@liv-in-sky Sorry, Ich nerv' nochmal. Wenn ich schalte wird angezeigt:
Off Off -> ON ON
On Off -> ON OFF
Off On -> ON OFF
On On -> 0 OFFIrgendwas passt noch nicht. Wenn ich den Browser-Cache lösche, reagiert die Anzeige wahllos. Es gibt keine Regelmäßigkeit.
Proxmox und HA
-
@liv-in-sky Sorry, Ich nerv' nochmal. Wenn ich schalte wird angezeigt:
Off Off -> ON ON
On Off -> ON OFF
Off On -> ON OFF
On On -> 0 OFFIrgendwas passt noch nicht. Wenn ich den Browser-Cache lösche, reagiert die Anzeige wahllos. Es gibt keine Regelmäßigkeit.
hier mal ein test - ich schalte links die datenpunkte POWER1 und POWER2 und rechts sieht man die tabelle

zeig mir doch mal bitte ein bild von den datenpunkten mit werten . also alles von links nach rechts
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky Sorry, Ich nerv' nochmal. Wenn ich schalte wird angezeigt:
Off Off -> ON ON
On Off -> ON OFF
Off On -> ON OFF
On On -> 0 OFFIrgendwas passt noch nicht. Wenn ich den Browser-Cache lösche, reagiert die Anzeige wahllos. Es gibt keine Regelmäßigkeit.
sorry - habe den test nochmal ohne die links und schalter gemacht - da ist tatsächlich ein fehler - ich schau mir das nochmal an

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky Sorry, Ich nerv' nochmal. Wenn ich schalte wird angezeigt:
Off Off -> ON ON
On Off -> ON OFF
Off On -> ON OFF
On On -> 0 OFFIrgendwas passt noch nicht. Wenn ich den Browser-Cache lösche, reagiert die Anzeige wahllos. Es gibt keine Regelmäßigkeit.
habe hier ein neues script für dich: https://forum.iobroker.net/post/416614
wenn du das schalten über die tabelle nicht anzeigst (die bildchen), ist es wichtig "let triggerBySonoffPower=true;" zu setzen, weil sonst ein update der tabelle nur nach schedule stattfindet- dieses setting schaltet ein reagieren auf die änderung der power-werte ein

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
habe hier ein neues script für dich: https://forum.iobroker.net/post/416614
wenn du das schalten über die tabelle nicht anzeigst (die bildchen), ist es wichtig "let triggerBySonoffPower=true;" zu setzen, weil sonst ein update der tabelle nur nach schedule stattfindet- dieses setting schaltet ein reagieren auf die änderung der power-werte ein

-
teste mal das hier - du solltest das ganze obere setting wieder in das neue script übernehmen können - im setting hat sich nix geändert
//@liv-in-sky Januar 2020 Ver 22-4-11:22 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlsonoff.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal let triggerBySonoffPower=true; // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var genericMitDiv=true; // anzeige mit DIVersen Sensoren var th10=true; var basic=true; var basicMitTemp=true; // anzeige mit DIVersen Sensoren var mini=true; var th10=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; //SHP9 ist in 3ch, SHP7 ist in 2ch integriert var sonoffDev=true; var gosundSP1x=true; var shelly=true; var twoNice=true; var ohneInfo=true; // bei manchen fehlt der INFO ordner - diese werden hier erfasst //Sonderfall var linganSteckdose =true; const mitSchalter=false; // für freigabe von schaltern für POWER const mitYesterday=false; // Für anzeige der yestersay werte bei energie-aufzeichnenden geräten (poe, blitzwolf, teckin, ..) const mitLink=false; // link zum sonoff-web-interface const farbeNichtConnected="lightblue"; const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const farbeSchalterON="lightblue" // farbe des schalters für ON const farbeSchalterOFF="grey" // farbe des schalters für OFF var symbolOK="⚪"; // auch möglich: ="✅"} var symbolKO="⭕"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 var symbolWARN="⚠️"; // ="⚠️" var symbolSwitch="🔄" var symbolLink="🌎"; let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="lightblue"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="lightblue"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; if (mitSchalter) triggerBySonoffPower=true; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} if (triggerBySonoffPower) { $('sonoff.*.*.POWER*').each(function(id, i) { arrTrigger.push(id) });} if (triggerBySonoffSwitch) { $('sonoff.*.*.Switch*').each(function(id, i) { arrTrigger.push(id) });} var myColl=[]; var val1help; var tempArr=[];var humArr=[];var illArr=[];var sw1Arr=[];var sw2Arr=[];var irArr=[];;var powArr=[];var disArr=[]; $('sonoff.*.*.*').each(function(id, i) { var ida = id.split('.'); if(ida[3].indexOf("_Temperature")>-1) tempArr.push(id); if(ida[3].indexOf("_Humidity")>-1) humArr.push(id); if(ida[3].indexOf("_Illuminance")>-1) illArr.push(id); if(ida[3].indexOf("POWER1")>-1) sw1Arr.push(id); if(ida[3].indexOf("POWER2")>-1) sw2Arr.push(id); if(ida[3].indexOf("_Distance")>-1) disArr.push(id); if(ida[3].indexOf("IrReceived_Data")>-1) irArr.push(id); if(ida[3].match(/POWER$/)!=null) powArr.push(id); }); if (pow){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Pow (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // val7 definition ichWillSchalten(id); if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (gosundSP1x){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Gosund</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if ( getState(id).val.includes("Gosund SP1") || getState(id).val.includes("Gosund SP11") || getState(id).val.includes("Gosund SP111") || getState(id).val.includes("Gosund SP111") || getState(id).val.includes("Gosund SP112")) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); let val6helping=val6; if(getState(id).val=="Gosund SP112") { let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val7= val6+" "+val7 val6=val6helping; } else { // val7 definition ichWillSchalten(id);} inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (twoNice){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">2Nice</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="2NICE SP111") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val6=getState(id.replace("INFO.Module","ANALOG_Temperature")).val.toString()+" °C" ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende if (teckin){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Teckin</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Teckin" || getState(id).val=="Teckin SS42") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); let val6helping=val6; if(getState(id).val=="Teckin SS42") { let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val7= val6+" "+val7 val6=val6helping; } //else { // val7 definition // ichWillSchalten(id);} inaktiv(id); tabelleBind(); } }); } if (blitzwolf_shp){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">BlitzWolf SHP</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="BlitzWolf SHP" || getState(id).val=="BlitzWolf SHP8" || getState(id).val=="BlitzWolf SHP6") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende if (generic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Generic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Generic") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=" - "; var val7_1="finde" for (var i=0;i<powArr.length;i++ ) {if (powArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) {val7_1=getState(id.replace("INFO.Module","POWER")).val.toString();} } if (val7_1!="finde") ichWillSchalten(id); val6=" "; if (genericMitDiv) { var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} //-----------------------------Distance var val6help="xxx"; for (var i=0;i<disArr.length;i++ ) {if (disArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=disArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" cm"} } inaktiv(id); tabelleBind(); } }); } //ende if (basic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Basic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Basic" || getState(id).val=="SWA11") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6=" "; if (basicMitTemp) {var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} //-----------------------------Distance var val6help="xxx"; for (var i=0;i<disArr.length;i++ ) {if (disArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=disArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" cm"} } val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (mini){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Mini</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Mini") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (th10){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TH10/TH16</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp/Hum";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff TH") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) var val6_1="";var val6_2=""; var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == "") val6=" - "; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (shelly){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Shelly</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Shelly 1" || getState(id).val=="Shelly 1PM" || getState(id).val=="Shelly 2.5" || getState(id).val=="Shelly 2") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter1ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T1 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff T1 1CH" || getState(id).val=="1 Channel" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter2ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T2 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff T1 2CH" || getState(id).val=="BlitzWolf SHP7") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val6=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter3ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T3 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff 3CH" || getState(id).val=="BlitzWolf SHP9" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER1")).val; val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val5_1 ? val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} ichWillSchalten(id) val6= val5_0+" "+val6; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (channel4){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter 4CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3/4";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val.includes("Sonoff 4CH") ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val4_0; let val4_1; val4_1=getState(id.replace("INFO.Module","POWER1")).val; val4_1 ? val4_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val4_1 ? val4_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val4_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val4_1 ? val4_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER2")).val; val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val5_1 ? val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val5_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val5_1 ? val5_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val6_0; let val6_1; val6_1=getState(id.replace("INFO.Module","POWER3")).val; val6_1 ? val6_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER3") val6_1 ? val6_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_0; let val7_1; val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER4") val7_1 ? val7_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7_0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7_0=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} val6= val4_0+""+val5_0; val7= val6_0+""+val7_0; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (dual){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Dual (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val6="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val6_1 ? val6=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende if (stdoseS2X){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Steckdose S2x</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff S2X" ) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende if (linganSteckdose){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Lingan Steckdose</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Lingan SWA1") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3="na"; val5="na"; ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende if (rfbridge){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">RF Bridge</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Bridge") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) ; val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (ohneInfo){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonderfälle ohne Info</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } var arrFilt=[]; $('sonoff.*.*').each(function(id, i) { var ida = id.split('.'); $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ arrFilt.push(idc[2])} }); }); $('sonoff.*.*.alive').each(function(id, i) { var ida = id.split('.'); if (!arrFilt.includes(ida[2])) { anzahl++; counter++; val1=getState(id).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; val2=" na "; val3="na"; val5="na"; val7="na" ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sv){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff SV</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff SV") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende if (sonoffDev){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Dev</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } $('sonoff.*.*.INFO.Module').each(function(id, i) { if (getState(id).val=="Sonoff Dev") { var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=(getState(id.replace("Module","IPAddress")).val) if (mitLink && val1) val4 = "<a href=\"http:\/\/"+ val4 + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>"+val4 val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende tabelleFinish(); setState(dpAnzahl,anzahl); } //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) { htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); } break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "bla bla"+htmlUnter + buttonScript; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "blabla"+htmlUnter+ buttonScript ; } if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript; } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); function ichWillSchalten(id) { let val7_1; val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} } function inaktiv(id) { if (!getState(id.replace("INFO.Module","alive")).val) { //farbeNichtConnected val1=symbolKO; val4=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">   ")+val4; val2=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val2; val3=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+" 0 %"; val5=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val6=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val7=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val0=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val0} else{ val1=symbolOK; }}
@liv-in-sky Hm, obwohl im script explizid die gosundSP1x=true aufgeführt sind, werden meine 111er nicht gefunden. Woran kann das liegen?
 Bild Link)
Bild Link)
Proxmox und HA
-
@liv-in-sky Hm, obwohl im script explizid die gosundSP1x=true aufgeführt sind, werden meine 111er nicht gefunden. Woran kann das liegen?
 Bild Link)
Bild Link)
@Meister-Mopper kannst du mal bitte auf "Dunstabzug" klicken und einen JSON Export machen und hier einstellen
bei mir (mit testumgebung) übernimmt er SP111 v1.1
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Meister-Mopper kannst du mal bitte auf "Dunstabzug" klicken und einen JSON Export machen und hier einstellen
bei mir (mit testumgebung) übernimmt er SP111 v1.1
-
@Meister-Mopper kannst du mal bitte auf "Dunstabzug" klicken und einen JSON Export machen und hier einstellen
bei mir (mit testumgebung) übernimmt er SP111 v1.1
-
@liv-in-sky Hm, obwohl im script explizid die gosundSP1x=true aufgeführt sind, werden meine 111er nicht gefunden. Woran kann das liegen?
 Bild Link)
Bild Link)
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky Es war ein Fehler von mir, ist drin - bemüh Dich bitte nicht!!!
ok - überschneidung :-)
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html