NEWS
Material Design Widgets: Wetter View
-
Nö ... die Funktioniert !!!
@Glasfaser sagte in Material Design Widgets: Wetter View:
Nö ... die Funktioniert !!!
Ah, sorry, hab es mit DarkSky verwechselt
-
@Scrounger Die Anführungszeichen hier sollten weg, oder? https://github.com/Scrounger/ioBroker.vis-materialdesign/blob/master/examples/Weather/DasWetter.js#L93
-
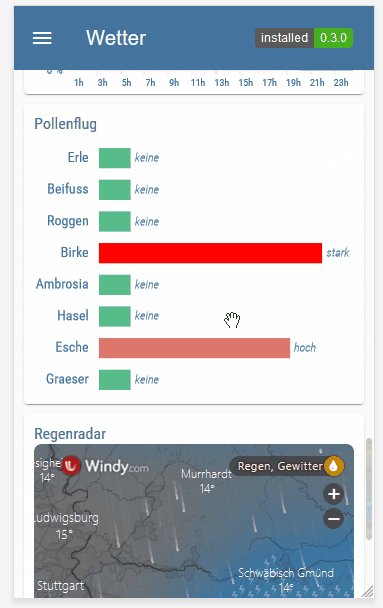
Sehr coole Idee. Wäre es möglich, das man in den Einstellungen Pollenflug deaktivieren kann im Script, weil es nicht für einen Relevant ist? Finde es nicht so sinnvoll, wenn ich extra den Adapter dafür installieren muss..
@jackblackson sagte in Material Design Widgets: Wetter View:
Sehr coole Idee. Wäre es möglich, das man in den Einstellungen Pollenflug deaktivieren kann im Script, weil es nicht für einen Relevant ist?
Ja bau ich ein.
@cmorlok sagte in Material Design Widgets: Wetter View:
@Scrounger Die Anführungszeichen hier sollten weg, oder? https://github.com/Scrounger/ioBroker.vis-materialdesign/blob/master/examples/Weather/DasWetter.js#L93
Stimmt, danke!
-
Sehr coole Idee. Wäre es möglich, das man in den Einstellungen Pollenflug deaktivieren kann im Script, weil es nicht für einen Relevant ist? Finde es nicht so sinnvoll, wenn ich extra den Adapter dafür installieren muss..
@jackblackson sagte in Material Design Widgets: Wetter View:
Wäre es möglich, das man in den Einstellungen Pollenflug deaktivieren kann im Script, weil es nicht für einen Relevant ist?
Hab es eingebaut.
Müsst Euch die aktuellen Daten ziehen Skript und VIS Projekt! siehe 1. PostWenn Pollenflug Adapter nicht verwendet wird -> im Grid Widget von der View
Wetter&Wetter_Dialog_View_Day_2sollte die Anzahl der Spalten für das ChartVerlaufangepasst werden, damit es wieder stimmig aussieht. -
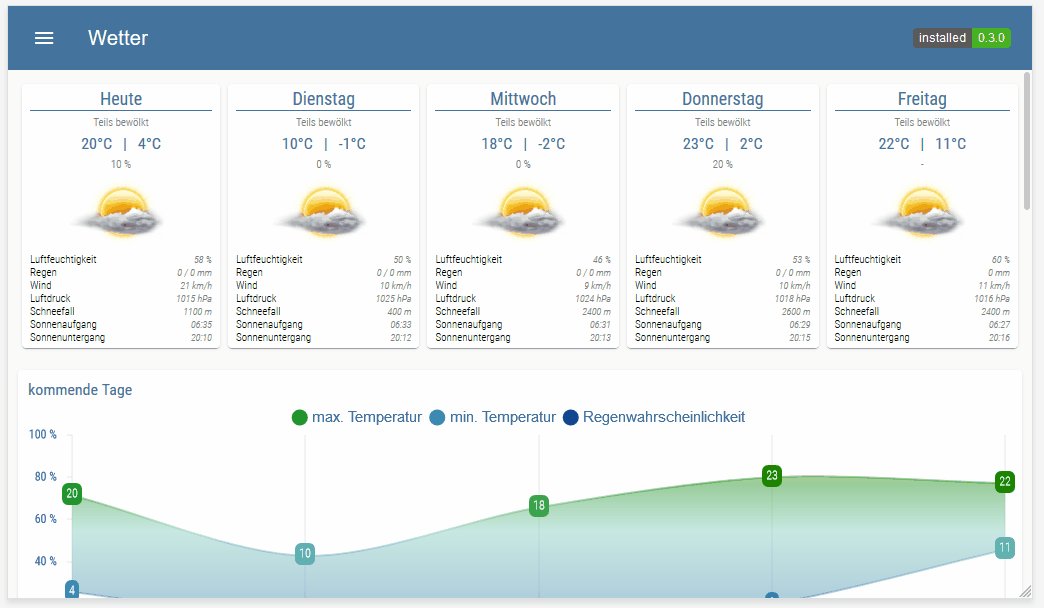
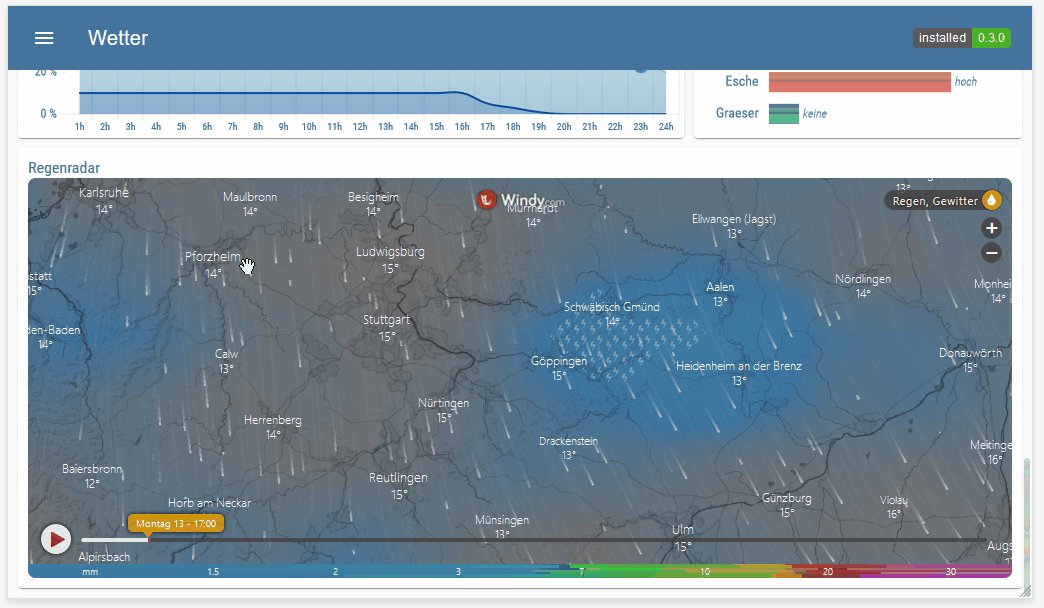
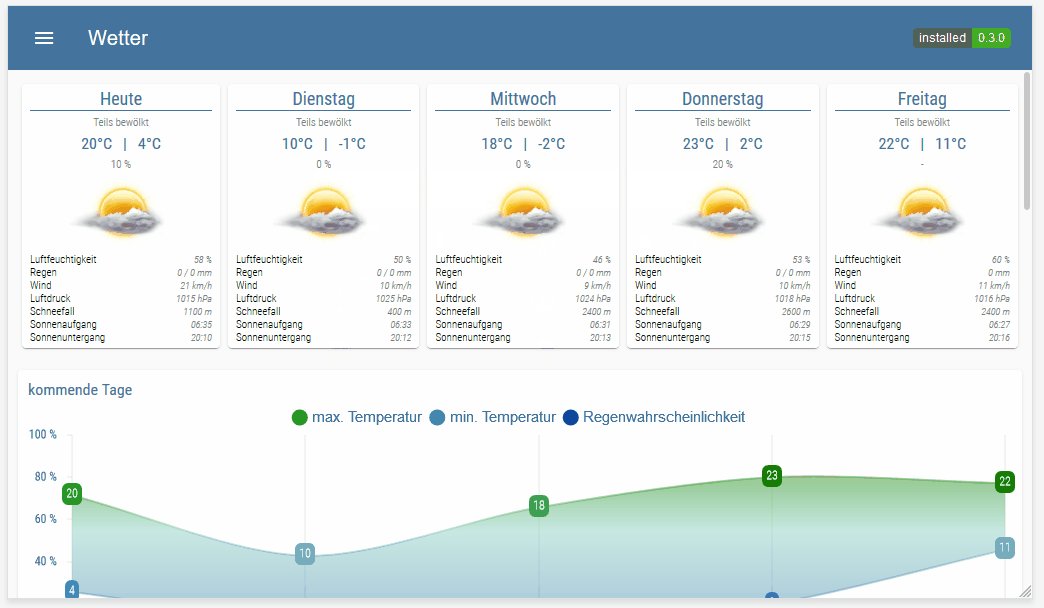
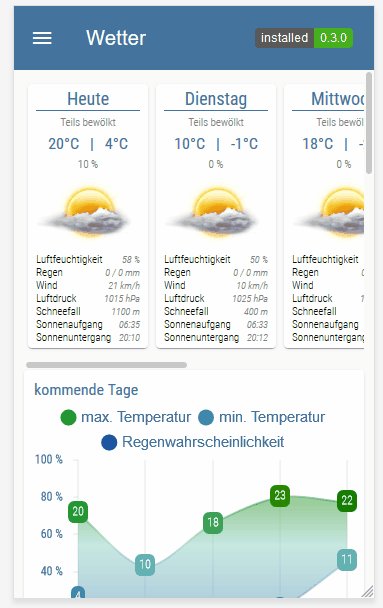
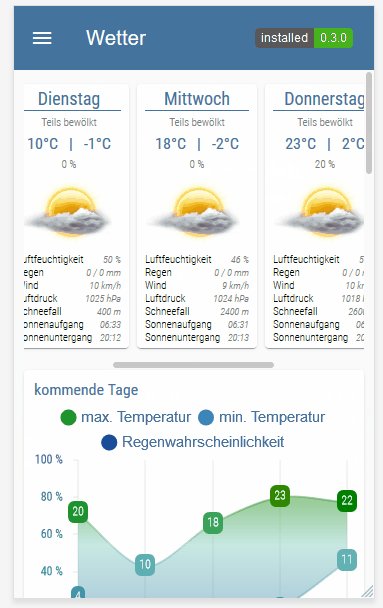
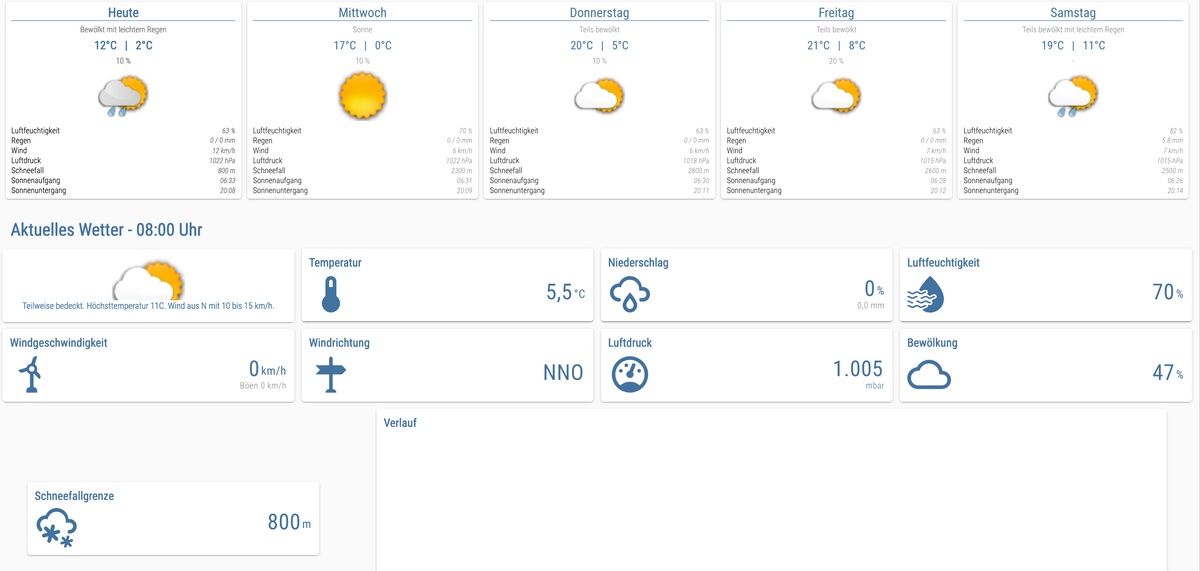
Ein Beispiel Projekt für eine responsiv VIS View mit Wetter Daten.


Alle Informationen und Anleitung findet ihr im Material Design Widgets repo auf github
Sollte
out of the boxfunktionieren - hoffentlich ;-)Vielen Dank an
- @sigi234: für die Insperation, als Basis hab ich mich an seinem Wetter Projekt orientiert
- @Mic: für sein Skript um Datenpunkte unter
0_userdata.0zu ereugen. Das Skript findet ihr hier
-
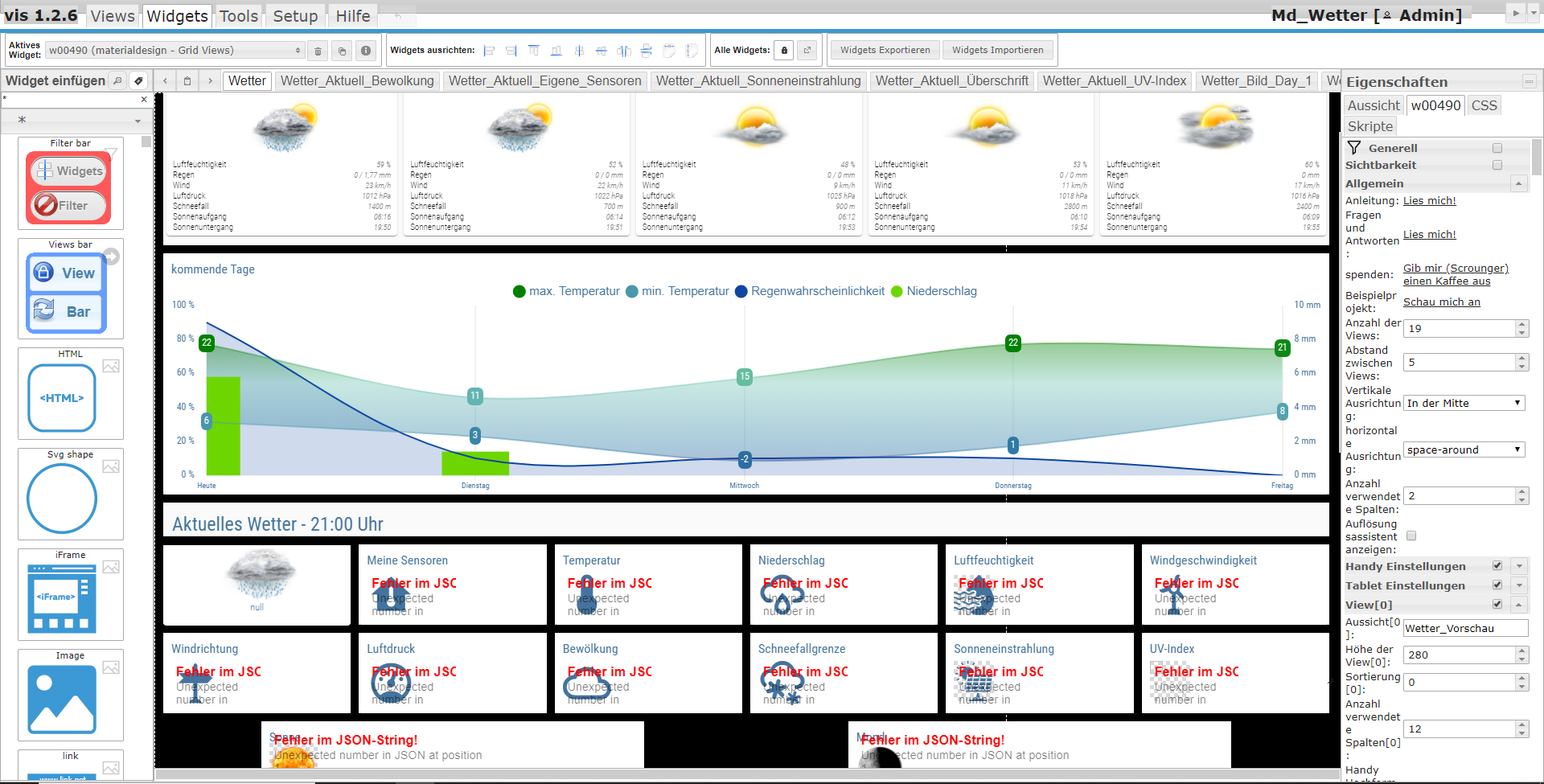
@sigi234
Ja das kannst du ignorieren.
Hintergrund ist, das ich das List Widget verwende, das aktuell noch mit Binding arbeitet und nicht mit objekt id für den json string. Dann meldet er im Editor halt den Fehler.
Klassisches Eigentor von mir, dachte ich mach mit der Anzeige der Fehlermeldung was gutes, hatte damals aber bindings nicht aufm Schirm ;-)
Aber List Widget muss ich eh nochmal komplett überarbeiten.
-
Habt ihr noch eine Idee, wieso bei mir Verlauf und die "kommende Tage" leer sein könnten? Wetterdaten wurden nun geladen..

Edit: Es war die Version des Material-Design-Widgets, die nicht gepasst hat :)
-
@sigi234
Ja das kannst du ignorieren.
Hintergrund ist, das ich das List Widget verwende, das aktuell noch mit Binding arbeitet und nicht mit objekt id für den json string. Dann meldet er im Editor halt den Fehler.
Klassisches Eigentor von mir, dachte ich mach mit der Anzeige der Fehlermeldung was gutes, hatte damals aber bindings nicht aufm Schirm ;-)
Aber List Widget muss ich eh nochmal komplett überarbeiten.
-
@Oli
Achso ich dachte das wäre das Wetter Skript, ok dann gehört es hier nicht, sorry heut ist irgendwie der Wurm dirn :confused: Kannst du den Beitrag bitte hier wieder löschen?@Scrounger
zum löschen habe ich leider keine Berechtigung -
@Scrounger
zum löschen habe ich leider keine Berechtigung@Oli sagte in Material Design Widgets: Wetter View:
@Scrounger
zum löschen habe ich leider keine BerechtigungDu kannst den Beitrag aber editieren und den Text darin komplett löschen :wink:
-
@Oli sagte in Material Design Widgets: Wetter View:
@Scrounger
zum löschen habe ich leider keine BerechtigungDu kannst den Beitrag aber editieren und den Text darin komplett löschen :wink:
-
Moin,
was ist das für eine Schriftart? Bei mir sieht die anders aus.
Wie kann ich die verändern?
-
Moin,
was ist das für eine Schriftart? Bei mir sieht die anders aus.
Wie kann ich die verändern?
@lesiflo sagte in Material Design Widgets: Wetter View:
was ist das für eine Schriftart? Bei mir sieht die anders aus.
VIS-GOOGLE-FONTS
-
@lesiflo sagte in Material Design Widgets: Wetter View:
was ist das für eine Schriftart? Bei mir sieht die anders aus.
VIS-GOOGLE-FONTS
-
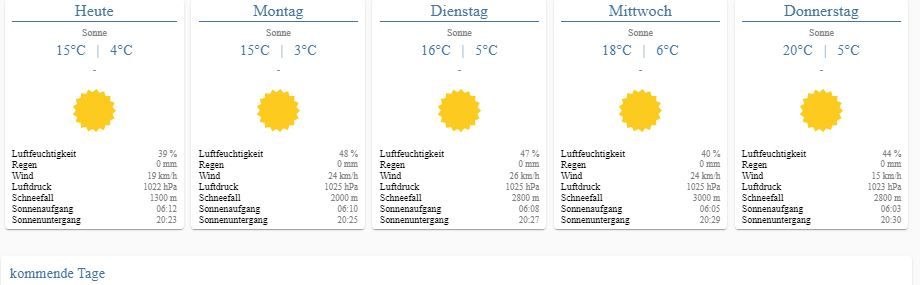
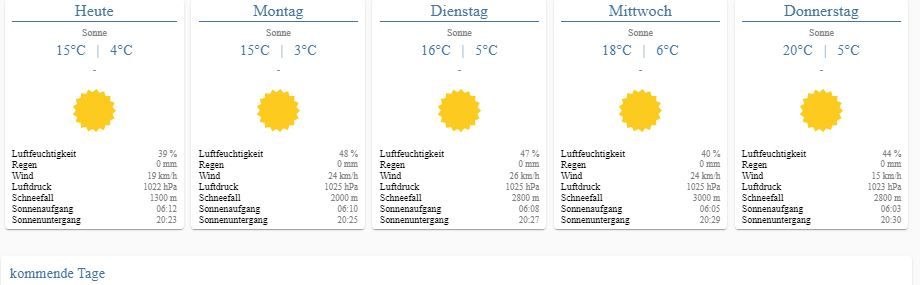
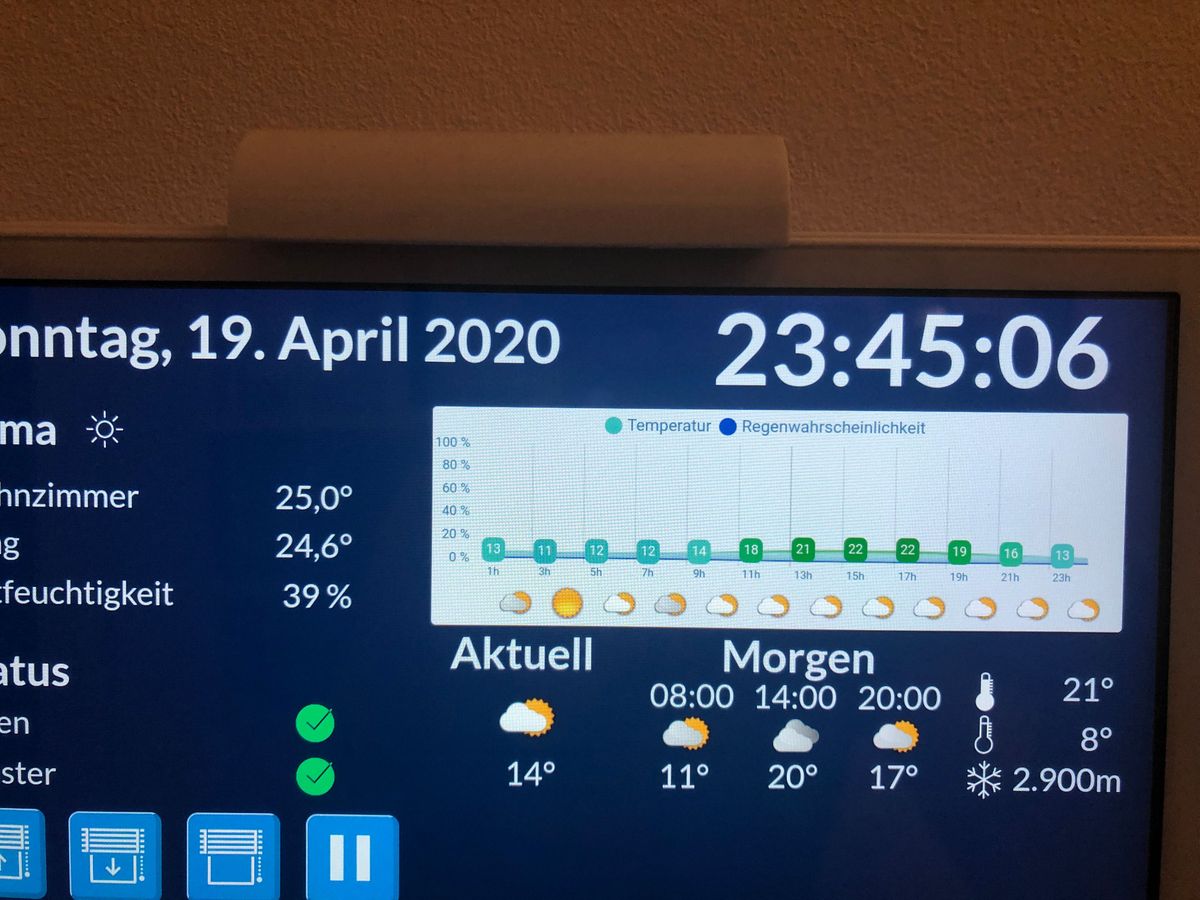
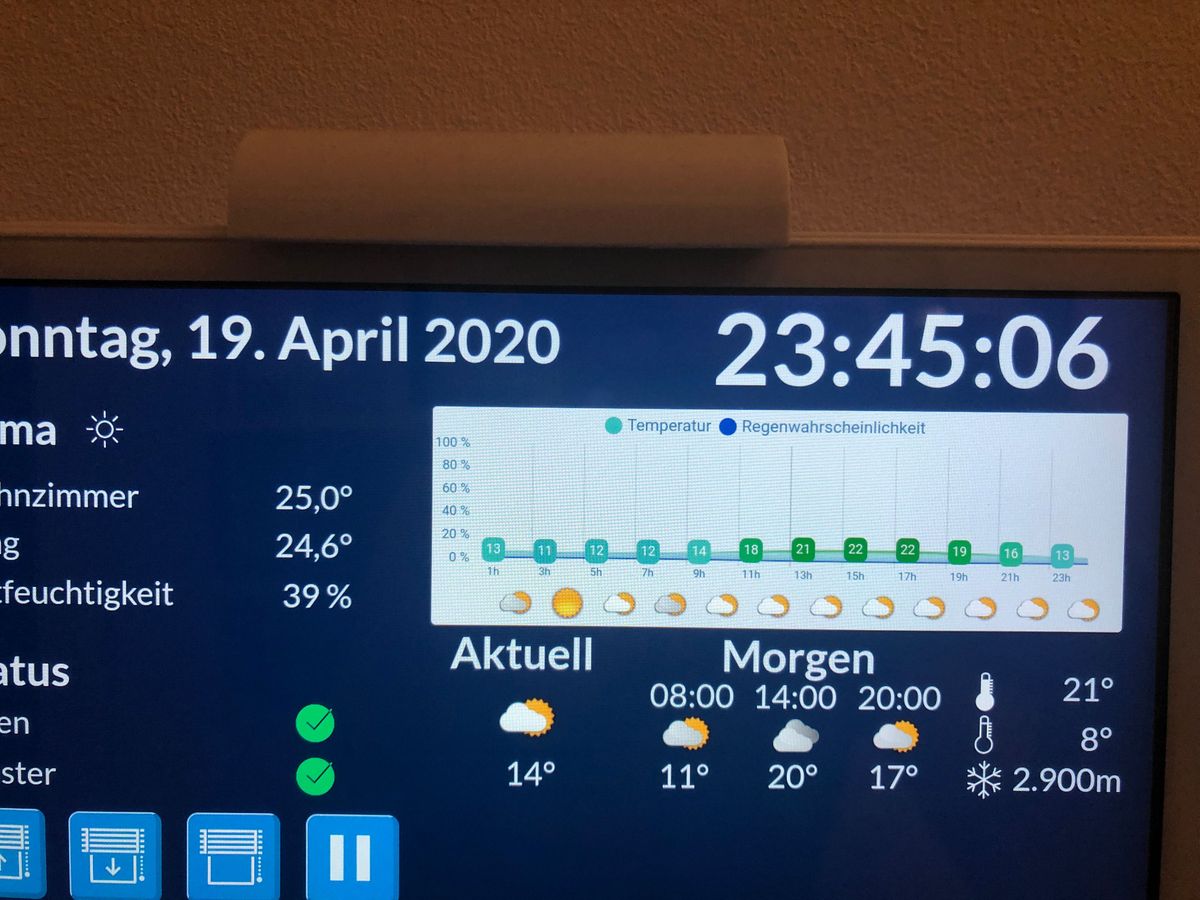
Ich nutze das Widget nun seit ein paar Tagen, und finde es wirklich sehr schön - hab mir die Tagesvorschau rausgezogen. Nun ist mir aber etwas aufgefallen. Am Morgen ist die Tagestemperaturkurve immer sehr "schön" - man sieht die Veränderungen ganz klar:

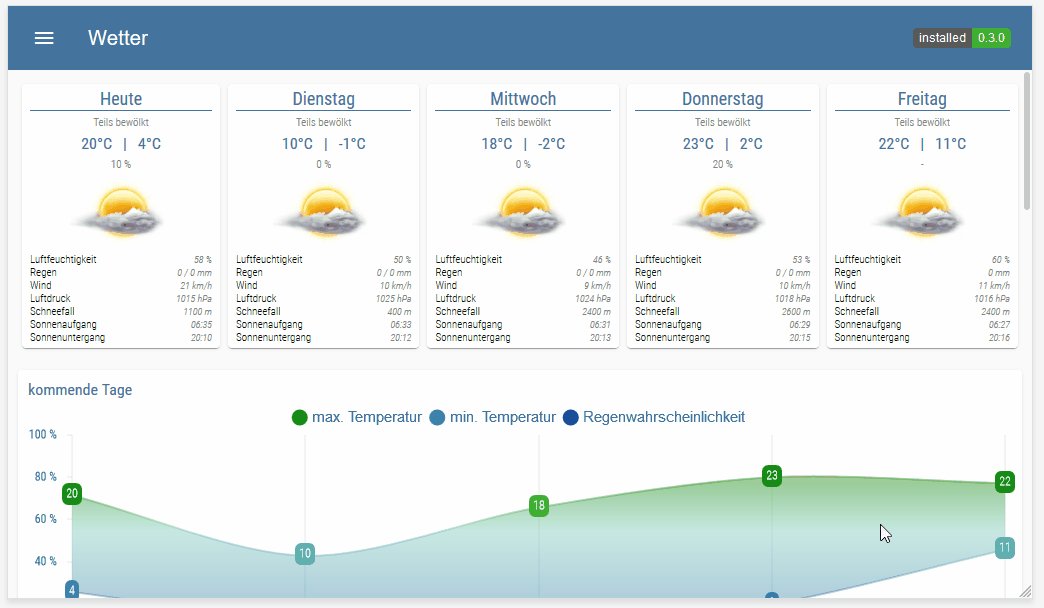
Je später der Tag, desto flacher wird sie, und ist dann Abends eigentlich keine Kurve mehr:

Sollte dies so sein? Versteh ich hier was falsch? -
Ich nutze das Widget nun seit ein paar Tagen, und finde es wirklich sehr schön - hab mir die Tagesvorschau rausgezogen. Nun ist mir aber etwas aufgefallen. Am Morgen ist die Tagestemperaturkurve immer sehr "schön" - man sieht die Veränderungen ganz klar:

Je später der Tag, desto flacher wird sie, und ist dann Abends eigentlich keine Kurve mehr:

Sollte dies so sein? Versteh ich hier was falsch?Bin jetzt nicht am Rechner ......
Er hat in seine Projekt View in CSS etwas hinterlegt , nicht das es daran liegt ,
da du es ja seperat hat. -
Bin jetzt nicht am Rechner ......
Er hat in seine Projekt View in CSS etwas hinterlegt , nicht das es daran liegt ,
da du es ja seperat hat.@Glasfaser Guter Punkt, ich werd es heute Abend mal testen, ob es einen Unterschied macht.
-
Bin jetzt nicht am Rechner ......
Er hat in seine Projekt View in CSS etwas hinterlegt , nicht das es daran liegt ,
da du es ja seperat hat.@Glasfaser Es ist leider auch im Original-Projekt so, wo das CSS drinnen ist..ganz komisch.