NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
Danke für den Tipp mit dem Binding, funktioniert super.
Eine Frage hätte ich allerdings noch.
Ich benutze folgenden RSS-Feed:
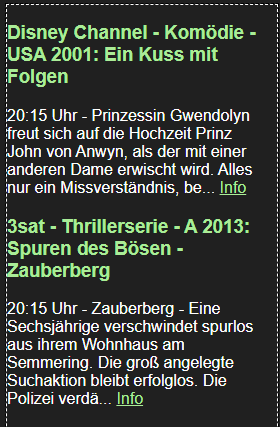
https://www.hoerzu.de/rss/tipp/spielfilm/Dazu habe ich folgendes Template getestet:
<%= meta.title %> <% articles.forEach(function(item){ %> <h3><span style="color:lightgreen;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:lightgreen; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>Leider bleibt das Widget leer, wenn ich die erste Zeile lösche, erscheint der Feed im Widget, allerdings ohne Titel.
Hast dafür vielleicht eine Erklärung?
@Oli sagte in Test Adapter rssfeed v0.0.x:
<%= meta.title %> <% articles.forEach(function(item){ %> <h3><span style="color:lightgreen;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:lightgreen; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>
welches widget hast du genau benutzt?
Es gibt mittlerweile einmal das widget für genau einen feed.
In diesem gibt es die variable metaseit kurzem gibt es ein multi feed widget.
in diesem gibt es die variable meta nicht mehr. wichtige meta informationen (title und description) ist nun in jedem einzelnen artikel mit enthalten (meta_title und meta_description)ich vermute du hast das template mit dem neuen widget verwendet,
ich muss mal die fehlermeldungen aus dem template besser darstellen,
-
@Oli sagte in Test Adapter rssfeed v0.0.x:
<%= meta.title %> <% articles.forEach(function(item){ %> <h3><span style="color:lightgreen;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:lightgreen; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>
welches widget hast du genau benutzt?
Es gibt mittlerweile einmal das widget für genau einen feed.
In diesem gibt es die variable metaseit kurzem gibt es ein multi feed widget.
in diesem gibt es die variable meta nicht mehr. wichtige meta informationen (title und description) ist nun in jedem einzelnen artikel mit enthalten (meta_title und meta_description)ich vermute du hast das template mit dem neuen widget verwendet,
ich muss mal die fehlermeldungen aus dem template besser darstellen,
-
das ist richtig, ich habe das neue Multi Widget verwendet.
Habe es gerade getestet, wenn ich das Template komplett lösche, wird mir alles angezeigt inklusive meta title.
Aber wie bringe ich dem Feed dann verschiedene Farben bei?
@Oli sagte in Test Adapter rssfeed v0.0.x:
das ist richtig, ich habe das neue Multi Widget verwendet.
Habe es gerade getestet, wenn ich das Template komplett lösche, wird mir alles angezeigt inklusive meta title.
Aber wie bringe ich dem Feed dann verschiedene Farben bei?
unter welchen bedingungen sollen welche farben wo erscheinen?
-
@Oli sagte in Test Adapter rssfeed v0.0.x:
das ist richtig, ich habe das neue Multi Widget verwendet.
Habe es gerade getestet, wenn ich das Template komplett lösche, wird mir alles angezeigt inklusive meta title.
Aber wie bringe ich dem Feed dann verschiedene Farben bei?
unter welchen bedingungen sollen welche farben wo erscheinen?
-
@Oli
Ist da nur ein Feed drin? Wenn ja dann nimmst du das widget RSS Feed widget 2
und als Template<% articles.forEach(function(item){ %> <h3 style="color:green"><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>Es werden dann nur die Titel des einzelnen Artikels ausgegeben (item.title). Beachte im Template die style-Anweisung mit color. Da kannst du dann deine eigene Farbe gemäß den CSS-Regeln eintragen.
-
@Oli
Ist da nur ein Feed drin? Wenn ja dann nimmst du das widget RSS Feed widget 2
und als Template<% articles.forEach(function(item){ %> <h3 style="color:green"><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>Es werden dann nur die Titel des einzelnen Artikels ausgegeben (item.title). Beachte im Template die style-Anweisung mit color. Da kannst du dann deine eigene Farbe gemäß den CSS-Regeln eintragen.
-
Neue Version 0.0.24
- marquee3 widget: neue Optionen zur optionalen Ausgabe von Zeit und Datum @skokarl
- Fehler im Abruf von Feeds aus dem Internet werden nun auch als Fehler im Log ausgegeben und nicht nur als Debug-Message
- Das laden der Regeln für das Templatesystem im editor wurde verbessert.
-
@Oli
wenn du mir noch verrätst wie du den meta.title verwenden willst, dann könnte ich dir helfen
Wenn du die Hilfe gelesen hast, dann steht dort, das der meta title nun bei jedem einzelnen artikel mit dabei ist als item.meta_title -
Habe Adapter nun neu installiert, aber wenn ich das Widget "RSS Feed Title Marquee 3" reinziehe, erscheint kein Widget. Ich kann es auch konfigurieren, aber es ist schlichtweg leider nicht sichtbar :-(
@Bostil
Als erstes vis am besten schließen und wieder öffnen.Falls das nicht funktioniert, dann auf der Kommandozentrale
Iobroker Upload rssfeed
Ausführen
Falls immer noch nicht, dann prüfen ob der datenpunkt auch Daten enthält
Dann schauen ob es im Browser in der console Fehlermeldungen zu rssfeed.js gibt (F12 drücken dann in Reiter console schauen.)
Dann wenn immer noch nicht
Dann mal deinen Feed hier nennen und deine Konfiguration dass ich es nachstellen kann -
sag mal @OliverIO,
die Refresh Zeit in den Adaptereinstellungen pro RSS Feed lässt sich ja nicht editieren.
Doof, man müsste also alle RSS Feeds mit Copy/Paste neu anlegen.Kann ich die Zeit irgendwo anders editieren ?

-
Gerade bin ich per Mail gefragt worden, wie man die Bilder innerhalb des RSS-Feeds ausblenden kann.
Da die Bilder ja immer über IMG-Tags nachgeladen werden, kann man das mit einer entsprechenden CSS-Anweisung machen.
Die #w00029 ist die ID meines widgets, das muss dan entsprechend angepasst werden.<style> #w00029 img { width:0px; height:0px; } </style> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %> -
Unter Abteilung Tester konnte ich kein Topic anlegen. Bitte dort hin verschieben.
Nachdem ich immer weider lese, wie sich die Leute mit rss-Feeds abmühen,
habe ich einen Adapter dazu geschrieben.
Dieser hat aktuell minimale Fähigkeiten, man kann damit aber
schon annehmbare Ergebnisse erzielen.Verwendete Bausteine
Um die Flexibilität bei der Anzeige der Feeds bieten zu können, erfolgt die Formatierung der Ausgabe
über ein template-system.
Eine Vorlage werde ich hier weiter unten kopieren.
Beschreibung der Formatierung und Syntax finden sich auf den folgenden Seiten
https://ejs.co/ und https://github.com/mde/ejsEinlesen der Feeds.
Dazu verwende ich ein node modul namens feedparser.
Dieses Modul kann verschiedene RSS-Standards (RSS, Atom, and RDF).
Dazu ist er noch dazu in der Lage, die Attribute zu normalisieren, so das es in der Ausgabe egal ist,
wie der jeweilige Standard ein bestimmtes Feld nennt.
https://github.com/danmactough/node-feedparserInstallation und Einrichtung
Schritt 1 - Installation
Der Adapter ist aktuell nur auf github verfügbar.
Name des Repository ist https://github.com/oweitman/iobroker.rssfeedSchritt 2 - Instanz hinzufügen
Der Adapter müsste dann im Abschnitt adapter im iobroker angezeigt werden.
Manchmal kommt es vor, das insbesondere bei Webänderungen (Widgets/Konfigurationsdialog) die Änderungen nicht sichtbar sind, muss evtl. auf der Kommandozeile folgender Befehl ausgeführt werden:
iobroker upload rssfeed
Im rechten Bereich in der Zeile des Adapters kann über den Plus-Knopf eine Instanz hinzugefügt werdenSchritt 3 - Konfiguration
Die Konfiguration ist relativ simpel. Es gibt nur wenige Felder
Refresh: ist die generelle Vorgabe, wie oft in Minuten der Feed neu abgerufen werden soll. Voreinstellung ist 60
Maximale Artikel im Datenpunkt: Hier kann die Gesamtmenge der zu verarbeitenden Daten begrenz werden.Dann je neuen Feed:
Name: Ein eindeutiger Name, darf nicht doppelt vorkommen
Url: Die vollständige Adresse des Feed (mit http:// oder https://)
Refresh: Bei Erfassung kann ein abweichender Wert angegeben werden. Ansonsten wird die generelle Vorgabe genommenNach Neustart und Abruf der Daten ist der Feed als JSON-Datenpunkt im Objektbaum zu finden.
Schritt 4 - vis und widgets
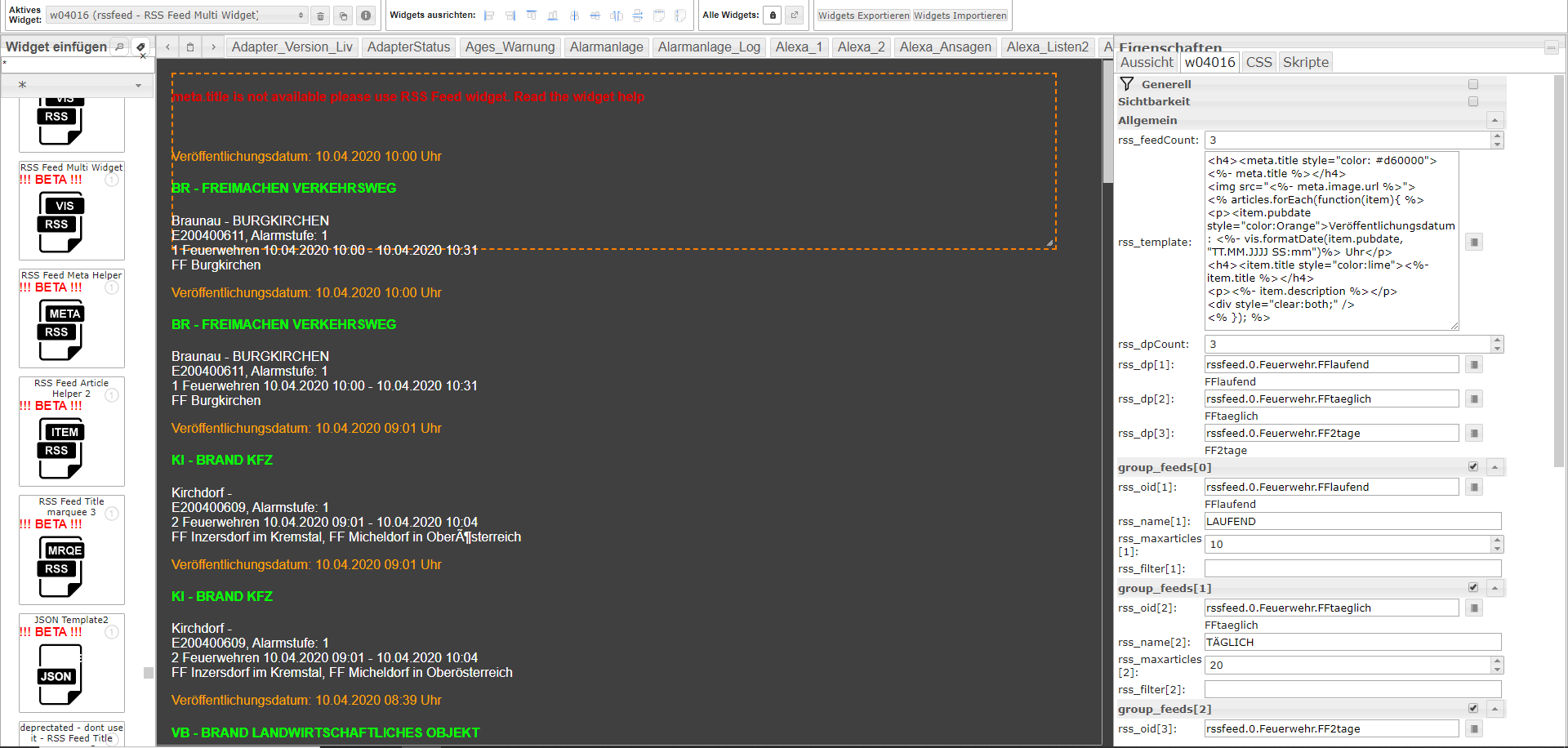
Um die Feeds anzuzeigen gibt es ein widget. Dieses kann über den Suchfilter in vis mittels rssfeed gefunden werden.
Das widget hat folgende Einstellmöglichkeiten
rss_oid Hier wird der JSON-Datenpunkt des gewünschten feeds ausgewählt. Ich habe festgestellt, das der Objektbrowser hier nicht imnmer zufriedenstellend funktioniert, da er die im JSON enthaltenen HTML-Anteile versucht dazustellen.
Alternativ die Datenpunkt ID direkt aus vis kopieren.
template: Hier kann ein template erfasst werden, welches javascript und html gemischt enthalten kann.maxarticles: Hier kann widget individuell die Anzahl der Artikel begrenzt werden.
Alle anderen Einstellungen sind identisch zu den anderen widgets, Die Formatvorgaben gellten generell für alle widgetinhalte
Die widgets rssfeed Meta helper und rssfeed Article helper unterstützen bei der Erstellung eines Templates,
indem dort komfortabel die meta-Informationen und die Attribute eines Artikels angezeigt werden.
Im widget rssfeed Article Helper kann man den Artikel auswählen, dessen Attribute angezeigt werden soll, sowie das Präfix anpassen, so dass es einfacher ist dieses in das Template zu kopieren.Ein weiteres widget hat nichts direkt mir rssfeed zu tun und ist in diesem adapter voraussichtlich temporär zu Gast.
Template anhand von Beispielen
Ein Beispiel, welches ich mit den folgenden RSS Feeds getestet habe:<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>Das Templatesystem arbeitet mit bestimmten Tags.
Die verwendeten Tags bedeuten das folgenden
<%= Der Inhalt des enthaltenen Ausdrucks/Variable wird escaped ausgegenen.
<%- Der Inhalt des enthaltenen Ausdrucks/Variable wird unescaped ausgegenen.
<% Tag ohne Ausgabe, wird für javascriptanweisungen verwendet
%> ist generell ein schließender Tag um eines der vorherigen abzuschließen
Alles was außerhalb dieser Tags ist, wird genau so dann angezeigt bzw. wenn es HTML ist als HTML interpretiert ausgegeben. (siehe bspw das p-tag,div-tag,small-tagInnerhalb des Templates habt ihr 2 vorgegebene variablen zur Verfügung
meta: Hier sind alle Metainformationen zum Feed enthalten. Die folgenden Inhalte stehen zur Verfügung. Ich denke die Bezeichner sind selbst erklärend. In der Hilfe werde ich diese noch genauer Beschreiben. bzw den Inhalt spezifizieren (manche sind Arrays)
meta.title
meta.description
meta.link
meta.xmlurl
meta.date
meta.pubdate
meta.author
meta.language
meta.image
meta.favicon
meta.copyright
meta.generator
meta.categoriesarticles: Ist ein Array mit einzelnen Elementen (javascript array). Jedes Element hat die folgenden Eigenschaften.
Damit es zum Beispiel passt mache ich hier mal das Prefix item davor. Aber wenn ihr wollt könnt ihr das selbst wählen. Es muss dann nur in der Schleife (forEach) entsprechend benannt werden. Auch hjier sind die Bezeichner erst einmal selbst erklärend. Nicht in jedem Feed sind alle attribute auch gefüllt. Die wichtigsten sind im obigen Template bereits enthalten.item.title
item.description
item.summary
item.link
item.origlink
item.permalink
item.date
item.pubdate
item.author
item.guid
item.comments
item.image
item.categories
item.source
item.enclosures"<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>Kurze Beschreibung was in den einzelnen Zeilen passiert
Z1: Der Feed-titel wird ausgegeben
Z2: Ohne Ausgabe. Schleife über alle articles, bei jedem Durchgang wird das aktuelle Element der variable item zugewiesen.
Z3: Datum und Uhrzeit wird ausgegeben und wird in einem p/small-Tag eingeschlossen zur Formatierung. Zur Formatierung wird die vis-eigene Datumsformatfunktion verwendet. Beschreibung ist im adapter vis zu finden.
Z4: Der Titel des Artikels wird ausgegeben. Zur Formatierung wird der Tag für Überschrift 3 verwendet
Z5: Der Inhalt des Artikels wird ausgegeben und in einem p-Tag eingeschlossen. Hier ist, zumindest bei den beiden Beispielen, HTML-code enthalten, der meist ein Bild, sowie beschreibenden Text mitbringt
Z6: Ein div-Tag, das ausgegeben werden muss, um eine spezielle Formatierung im Feed wieder aufzuheben.
Z7: Ohne Ausgabe. Hier wird die Schleife geschlossen. Alles was zwischen Z2 und Z7 definiert wurde, wird für jeden einzelnen Artikel wiederholt.Ich freue mich über reges testen und Vorschlag von Erweiterungen.
Fehler können hier, aber auch auf github https://github.com/oweitman/ioBroker.rssfeed
gemeldet werden.Hallo, wenn ich diese json einfüge habe ich keine Probleme mit den Umlauten.Mit dem Meta Titel aber.

Blödsinn, zeigt auch Fehler an.
-
Unter Abteilung Tester konnte ich kein Topic anlegen. Bitte dort hin verschieben.
Nachdem ich immer weider lese, wie sich die Leute mit rss-Feeds abmühen,
habe ich einen Adapter dazu geschrieben.
Dieser hat aktuell minimale Fähigkeiten, man kann damit aber
schon annehmbare Ergebnisse erzielen.Verwendete Bausteine
Um die Flexibilität bei der Anzeige der Feeds bieten zu können, erfolgt die Formatierung der Ausgabe
über ein template-system.
Eine Vorlage werde ich hier weiter unten kopieren.
Beschreibung der Formatierung und Syntax finden sich auf den folgenden Seiten
https://ejs.co/ und https://github.com/mde/ejsEinlesen der Feeds.
Dazu verwende ich ein node modul namens feedparser.
Dieses Modul kann verschiedene RSS-Standards (RSS, Atom, and RDF).
Dazu ist er noch dazu in der Lage, die Attribute zu normalisieren, so das es in der Ausgabe egal ist,
wie der jeweilige Standard ein bestimmtes Feld nennt.
https://github.com/danmactough/node-feedparserInstallation und Einrichtung
Schritt 1 - Installation
Der Adapter ist aktuell nur auf github verfügbar.
Name des Repository ist https://github.com/oweitman/iobroker.rssfeedSchritt 2 - Instanz hinzufügen
Der Adapter müsste dann im Abschnitt adapter im iobroker angezeigt werden.
Manchmal kommt es vor, das insbesondere bei Webänderungen (Widgets/Konfigurationsdialog) die Änderungen nicht sichtbar sind, muss evtl. auf der Kommandozeile folgender Befehl ausgeführt werden:
iobroker upload rssfeed
Im rechten Bereich in der Zeile des Adapters kann über den Plus-Knopf eine Instanz hinzugefügt werdenSchritt 3 - Konfiguration
Die Konfiguration ist relativ simpel. Es gibt nur wenige Felder
Refresh: ist die generelle Vorgabe, wie oft in Minuten der Feed neu abgerufen werden soll. Voreinstellung ist 60
Maximale Artikel im Datenpunkt: Hier kann die Gesamtmenge der zu verarbeitenden Daten begrenz werden.Dann je neuen Feed:
Name: Ein eindeutiger Name, darf nicht doppelt vorkommen
Url: Die vollständige Adresse des Feed (mit http:// oder https://)
Refresh: Bei Erfassung kann ein abweichender Wert angegeben werden. Ansonsten wird die generelle Vorgabe genommenNach Neustart und Abruf der Daten ist der Feed als JSON-Datenpunkt im Objektbaum zu finden.
Schritt 4 - vis und widgets
Um die Feeds anzuzeigen gibt es ein widget. Dieses kann über den Suchfilter in vis mittels rssfeed gefunden werden.
Das widget hat folgende Einstellmöglichkeiten
rss_oid Hier wird der JSON-Datenpunkt des gewünschten feeds ausgewählt. Ich habe festgestellt, das der Objektbrowser hier nicht imnmer zufriedenstellend funktioniert, da er die im JSON enthaltenen HTML-Anteile versucht dazustellen.
Alternativ die Datenpunkt ID direkt aus vis kopieren.
template: Hier kann ein template erfasst werden, welches javascript und html gemischt enthalten kann.maxarticles: Hier kann widget individuell die Anzahl der Artikel begrenzt werden.
Alle anderen Einstellungen sind identisch zu den anderen widgets, Die Formatvorgaben gellten generell für alle widgetinhalte
Die widgets rssfeed Meta helper und rssfeed Article helper unterstützen bei der Erstellung eines Templates,
indem dort komfortabel die meta-Informationen und die Attribute eines Artikels angezeigt werden.
Im widget rssfeed Article Helper kann man den Artikel auswählen, dessen Attribute angezeigt werden soll, sowie das Präfix anpassen, so dass es einfacher ist dieses in das Template zu kopieren.Ein weiteres widget hat nichts direkt mir rssfeed zu tun und ist in diesem adapter voraussichtlich temporär zu Gast.
Template anhand von Beispielen
Ein Beispiel, welches ich mit den folgenden RSS Feeds getestet habe:<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>Das Templatesystem arbeitet mit bestimmten Tags.
Die verwendeten Tags bedeuten das folgenden
<%= Der Inhalt des enthaltenen Ausdrucks/Variable wird escaped ausgegenen.
<%- Der Inhalt des enthaltenen Ausdrucks/Variable wird unescaped ausgegenen.
<% Tag ohne Ausgabe, wird für javascriptanweisungen verwendet
%> ist generell ein schließender Tag um eines der vorherigen abzuschließen
Alles was außerhalb dieser Tags ist, wird genau so dann angezeigt bzw. wenn es HTML ist als HTML interpretiert ausgegeben. (siehe bspw das p-tag,div-tag,small-tagInnerhalb des Templates habt ihr 2 vorgegebene variablen zur Verfügung
meta: Hier sind alle Metainformationen zum Feed enthalten. Die folgenden Inhalte stehen zur Verfügung. Ich denke die Bezeichner sind selbst erklärend. In der Hilfe werde ich diese noch genauer Beschreiben. bzw den Inhalt spezifizieren (manche sind Arrays)
meta.title
meta.description
meta.link
meta.xmlurl
meta.date
meta.pubdate
meta.author
meta.language
meta.image
meta.favicon
meta.copyright
meta.generator
meta.categoriesarticles: Ist ein Array mit einzelnen Elementen (javascript array). Jedes Element hat die folgenden Eigenschaften.
Damit es zum Beispiel passt mache ich hier mal das Prefix item davor. Aber wenn ihr wollt könnt ihr das selbst wählen. Es muss dann nur in der Schleife (forEach) entsprechend benannt werden. Auch hjier sind die Bezeichner erst einmal selbst erklärend. Nicht in jedem Feed sind alle attribute auch gefüllt. Die wichtigsten sind im obigen Template bereits enthalten.item.title
item.description
item.summary
item.link
item.origlink
item.permalink
item.date
item.pubdate
item.author
item.guid
item.comments
item.image
item.categories
item.source
item.enclosures"<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>Kurze Beschreibung was in den einzelnen Zeilen passiert
Z1: Der Feed-titel wird ausgegeben
Z2: Ohne Ausgabe. Schleife über alle articles, bei jedem Durchgang wird das aktuelle Element der variable item zugewiesen.
Z3: Datum und Uhrzeit wird ausgegeben und wird in einem p/small-Tag eingeschlossen zur Formatierung. Zur Formatierung wird die vis-eigene Datumsformatfunktion verwendet. Beschreibung ist im adapter vis zu finden.
Z4: Der Titel des Artikels wird ausgegeben. Zur Formatierung wird der Tag für Überschrift 3 verwendet
Z5: Der Inhalt des Artikels wird ausgegeben und in einem p-Tag eingeschlossen. Hier ist, zumindest bei den beiden Beispielen, HTML-code enthalten, der meist ein Bild, sowie beschreibenden Text mitbringt
Z6: Ein div-Tag, das ausgegeben werden muss, um eine spezielle Formatierung im Feed wieder aufzuheben.
Z7: Ohne Ausgabe. Hier wird die Schleife geschlossen. Alles was zwischen Z2 und Z7 definiert wurde, wird für jeden einzelnen Artikel wiederholt.Ich freue mich über reges testen und Vorschlag von Erweiterungen.
Fehler können hier, aber auch auf github https://github.com/oweitman/ioBroker.rssfeed
gemeldet werden.Hallo, kann man in RSS-Feed Widget 2 auch ein rss_artricle einbauen um blättern zu können? Als DP