NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
Hallo,
super spannender Adapter, habe ich mir schon lange gewünscht :)
Ich möchte das gerne als Newsticker nutzen, daher dachte ich das Widget Marquee ist das Richtige für mich. Jedoch wenn ich die rss_oid auswähle passiert in der View anschließend nichts, es ist einfach nichts zu sehen.
Vermutlich hab ich nur irgendwas übersehen aber vielleicht kann mir jemand auf die Sprünge helfen?

-
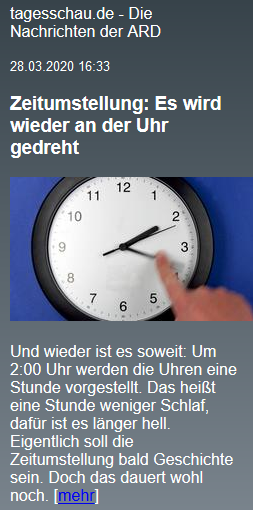
@skokarl ja im "normalen" Feed Widget mit dem Template aus dem Eingangsbeitrag hier erscheint was.

-
ja, sieht bisschen anders aus aber ich hab keine idee warum...Adapter 0.0.15 gerade nochmal frisch installiert, Upload Vis gemacht und trotzdem sieht mein Widget immernoch so aus...keine Ahnung warum
-
ja, sieht bisschen anders aus aber ich hab keine idee warum...Adapter 0.0.15 gerade nochmal frisch installiert, Upload Vis gemacht und trotzdem sieht mein Widget immernoch so aus...keine Ahnung warum
-
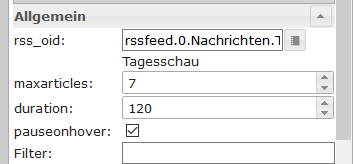
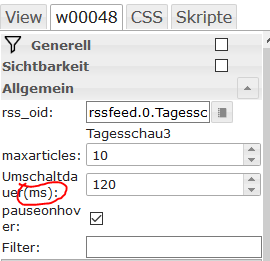
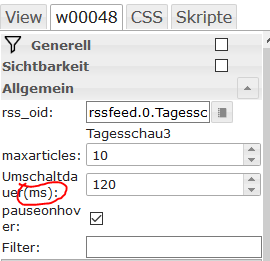
@skokarl hab ich....unabhängig von dem anders aussehendem Widget funktioniert es jetzt...Umschaltdauer steht bei mir ja noch (ms) dahinter, da war die Zahl einfach zu groß...mit der 120 wie bei dir funktioniert es jetzt...allerdings ist mir nicht ganz klar was die genau macht...6000 sind ja 6 Sekunden, ich ging davon aus das es bedeutet das nach 6 Sekunden der Text von vorne beginnt...und da wären 120ms ein wenig kurz...aber vermutlich habe ich das oben irgendwo nicht richtig gelesen...jedenfalls bewegt sich die Schrift schonmal, immerhin ein Anfang ;-)
-
@skokarl hab ich....unabhängig von dem anders aussehendem Widget funktioniert es jetzt...Umschaltdauer steht bei mir ja noch (ms) dahinter, da war die Zahl einfach zu groß...mit der 120 wie bei dir funktioniert es jetzt...allerdings ist mir nicht ganz klar was die genau macht...6000 sind ja 6 Sekunden, ich ging davon aus das es bedeutet das nach 6 Sekunden der Text von vorne beginnt...und da wären 120ms ein wenig kurz...aber vermutlich habe ich das oben irgendwo nicht richtig gelesen...jedenfalls bewegt sich die Schrift schonmal, immerhin ein Anfang ;-)
-
echt ein super Adapter, schade dass man das ganze nur einmal liken kann.
Hallo an alle.
die templates sind noch nicht ganz meine Freunde, vielleicht kann mir ja von euch jemand helfen.
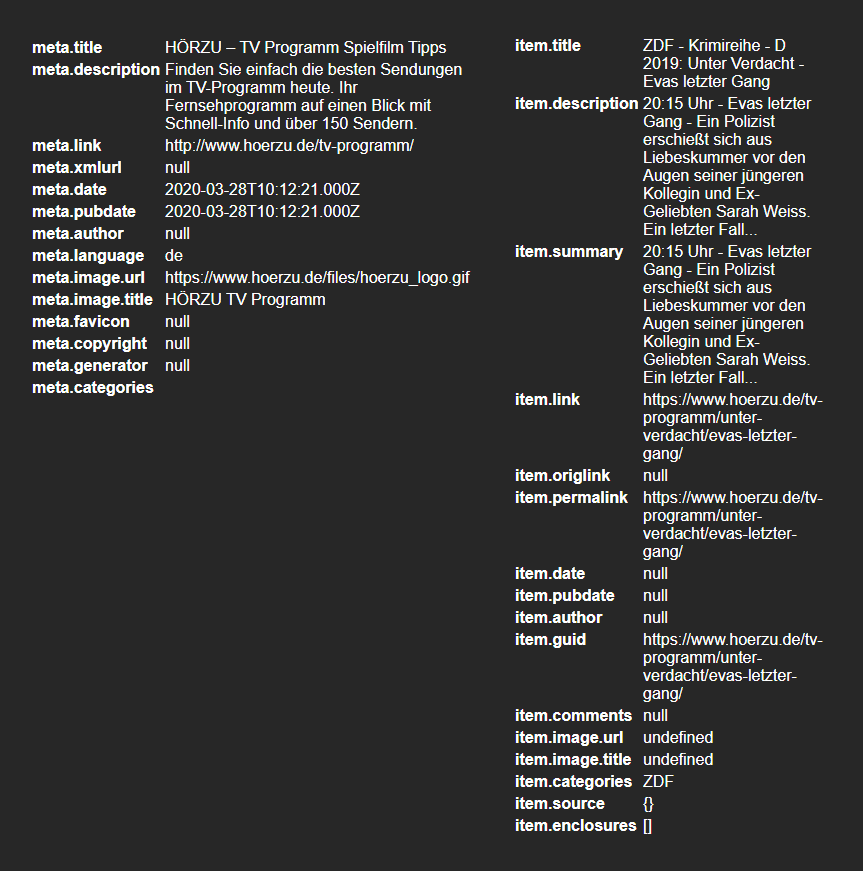
Ich versuche mich gerade an folgenden rss-feed:
https://www.hoerzu.de/rss/tipp/spielfilm/
Nun möchte ich folgendes realisieren:
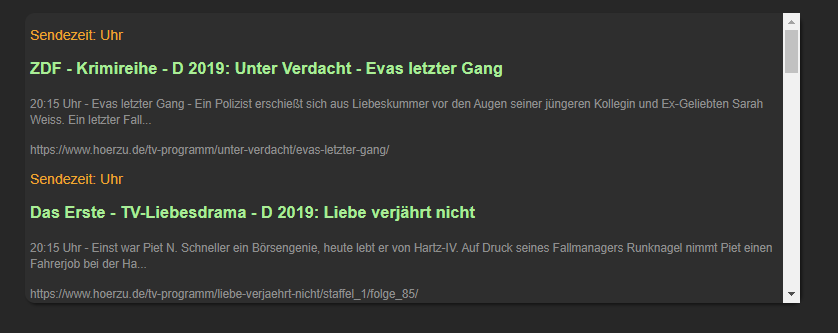
- Oben Anzeige der Sendezeit
- Ein Bild der Sendung anzeigen lassen
- Den eingefügten Link aktive schalten
Ist das möglich und wenn ja, wie?


@Oli sagte in Test Adapter rssfeed v0.0.x:
https://www.hoerzu.de/rss/tipp/spielfilm/
Nun möchte ich folgendes realisieren:
- Oben Anzeige der Sendezeit
Das würde funktionieren - Ein Bild der Sendung anzeigen lassen
Im Feed ist kein Bild enthalten. Die Beschreibung ist auch nur sehr verkürzt enthalten - Den eingefügten Link aktive schalten
Das würde funktionieren
Schau mal ob du mit diesem Feed glücklicher bist
https://www.tvspielfilm.de/tv-programm/rss/filme.xml -
@skokarl hab ich....unabhängig von dem anders aussehendem Widget funktioniert es jetzt...Umschaltdauer steht bei mir ja noch (ms) dahinter, da war die Zahl einfach zu groß...mit der 120 wie bei dir funktioniert es jetzt...allerdings ist mir nicht ganz klar was die genau macht...6000 sind ja 6 Sekunden, ich ging davon aus das es bedeutet das nach 6 Sekunden der Text von vorne beginnt...und da wären 120ms ein wenig kurz...aber vermutlich habe ich das oben irgendwo nicht richtig gelesen...jedenfalls bewegt sich die Schrift schonmal, immerhin ein Anfang ;-)
@Ash2k sagte in Test Adapter rssfeed v0.0.x:
@skokarl hab ich....unabhängig von dem anders aussehendem Widget funktioniert es jetzt...Umschaltdauer steht bei mir ja noch (ms) dahinter, da war die Zahl einfach zu groß...mit der 120 wie bei dir funktioniert es jetzt...allerdings ist mir nicht ganz klar was die genau macht...6000 sind ja 6 Sekunden, ich ging davon aus das es bedeutet das nach 6 Sekunden der Text von vorne beginnt...und da wären 120ms ein wenig kurz...aber vermutlich habe ich das oben irgendwo nicht richtig gelesen...jedenfalls bewegt sich die Schrift schonmal, immerhin ein Anfang ;-)
Was meinst du mit Umschaltdauer, wenn du Duration im marquee widget meinst, dann
sind das keine Milisekunden.
Es sind die Anzahl Sekunden, die es braucht bis der ganze Text komplett durchgelaufen ist.
Wenn man nichts eingibt, dann werden die Anzahl an Zeichen durch 6 geteilt.
Wenn man 40 eingibt, dann dauert es 40 Sekunden, bis alles durchgelaufen ist.
Ich glaub da muss ich mal noch einen anderen Algorithmus überlegen, da das je nach Umfang schwer abschätzbar ist.Nachtrag, ach jetzt Umschaltdauer.
hm,Aktuell liefere ich noch keine Übersetzung mit. Jetzt ist in vis wohl bereits eine Übersetzung für duration vorhanden (mit dem Zusatz (ms). Das ist aber der falsche Text.
Da muss ich das attribut spezieller benennen, damit das nicht passiert. -
@Ash2k sagte in Test Adapter rssfeed v0.0.x:
@skokarl hab ich....unabhängig von dem anders aussehendem Widget funktioniert es jetzt...Umschaltdauer steht bei mir ja noch (ms) dahinter, da war die Zahl einfach zu groß...mit der 120 wie bei dir funktioniert es jetzt...allerdings ist mir nicht ganz klar was die genau macht...6000 sind ja 6 Sekunden, ich ging davon aus das es bedeutet das nach 6 Sekunden der Text von vorne beginnt...und da wären 120ms ein wenig kurz...aber vermutlich habe ich das oben irgendwo nicht richtig gelesen...jedenfalls bewegt sich die Schrift schonmal, immerhin ein Anfang ;-)
Was meinst du mit Umschaltdauer, wenn du Duration im marquee widget meinst, dann
sind das keine Milisekunden.
Es sind die Anzahl Sekunden, die es braucht bis der ganze Text komplett durchgelaufen ist.
Wenn man nichts eingibt, dann werden die Anzahl an Zeichen durch 6 geteilt.
Wenn man 40 eingibt, dann dauert es 40 Sekunden, bis alles durchgelaufen ist.
Ich glaub da muss ich mal noch einen anderen Algorithmus überlegen, da das je nach Umfang schwer abschätzbar ist.Nachtrag, ach jetzt Umschaltdauer.
hm,Aktuell liefere ich noch keine Übersetzung mit. Jetzt ist in vis wohl bereits eine Übersetzung für duration vorhanden (mit dem Zusatz (ms). Das ist aber der falsche Text.
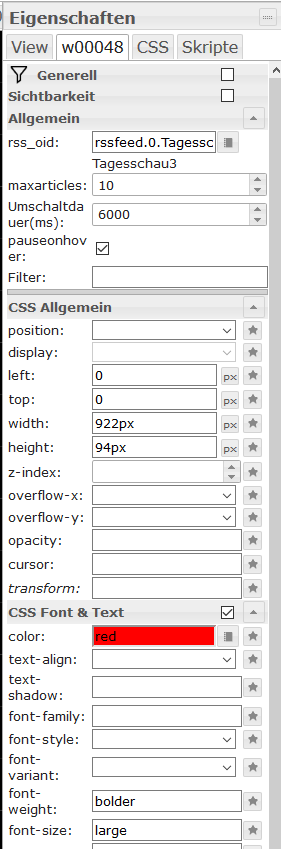
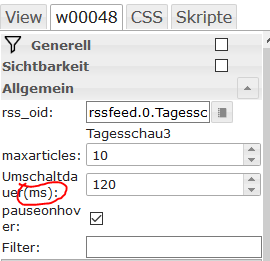
Da muss ich das attribut spezieller benennen, damit das nicht passiert.So sieht das Widget bei mir aus und für mich heisst das in den Klammern Milisekunden, daher meine Irritationen :)


-
@Oli sagte in Test Adapter rssfeed v0.0.x:
https://www.hoerzu.de/rss/tipp/spielfilm/
Nun möchte ich folgendes realisieren:
- Oben Anzeige der Sendezeit
Das würde funktionieren - Ein Bild der Sendung anzeigen lassen
Im Feed ist kein Bild enthalten. Die Beschreibung ist auch nur sehr verkürzt enthalten - Den eingefügten Link aktive schalten
Das würde funktionieren
Schau mal ob du mit diesem Feed glücklicher bist
https://www.tvspielfilm.de/tv-programm/rss/filme.xml@OliverIO said in Test Adapter rssfeed v0.0.x:
Schau mal ob du mit diesem Feed glücklicher bist
https://www.tvspielfilm.de/tv-programm/rss/filme.xmlWenn ich dich jetzt richtig verstehe, liegt das ganze nicht daran, wie ich das Template zusammenstelle, sondern daran was der Feed ausgibt?
- Oben Anzeige der Sendezeit
-
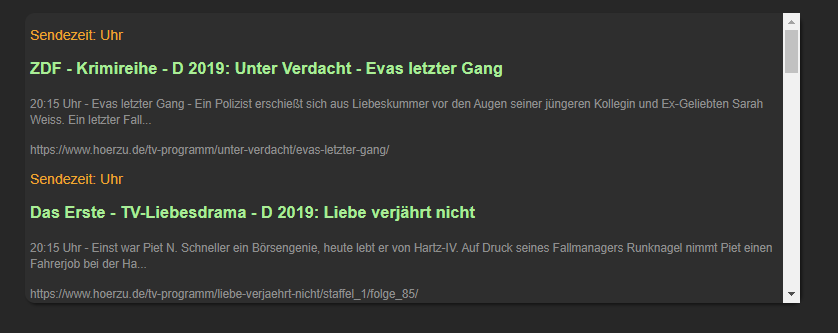
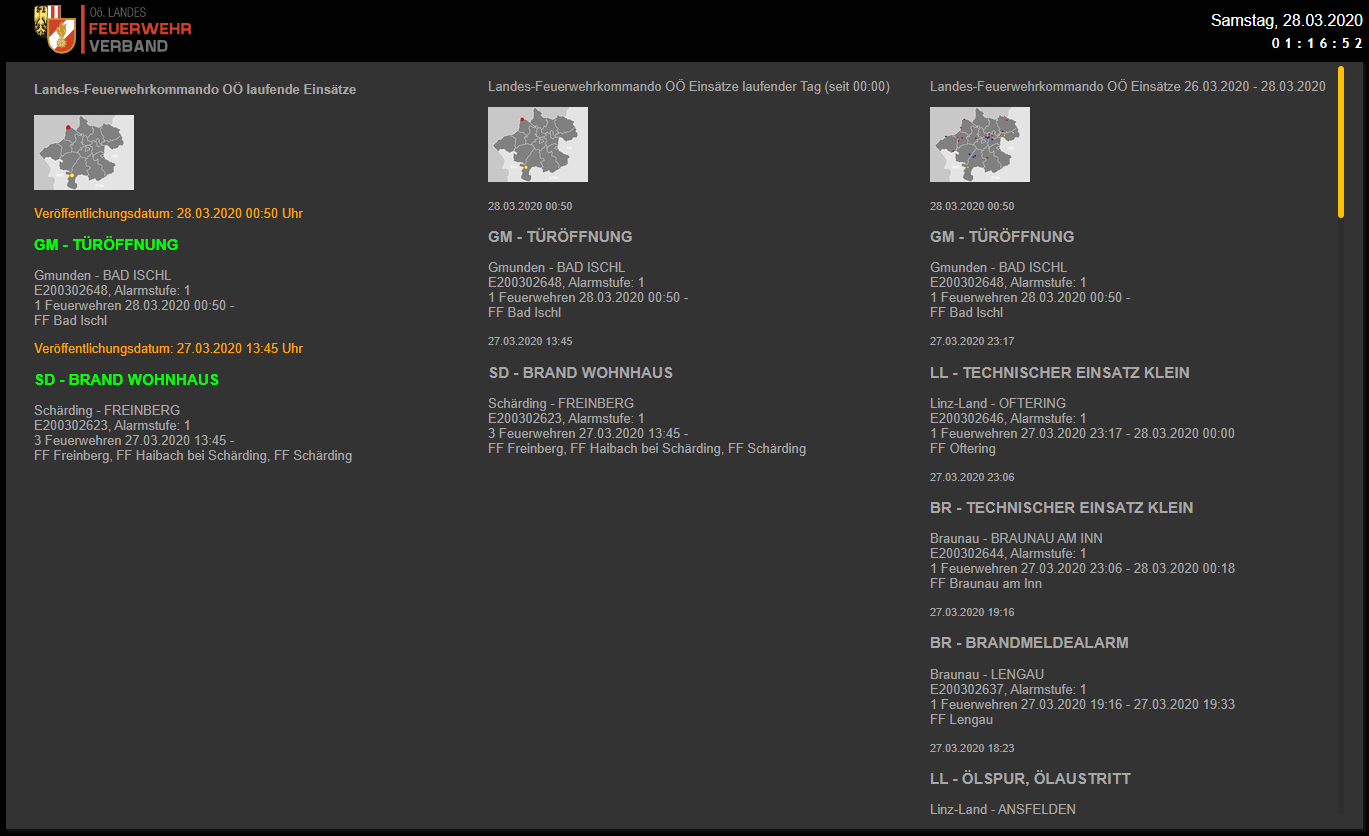
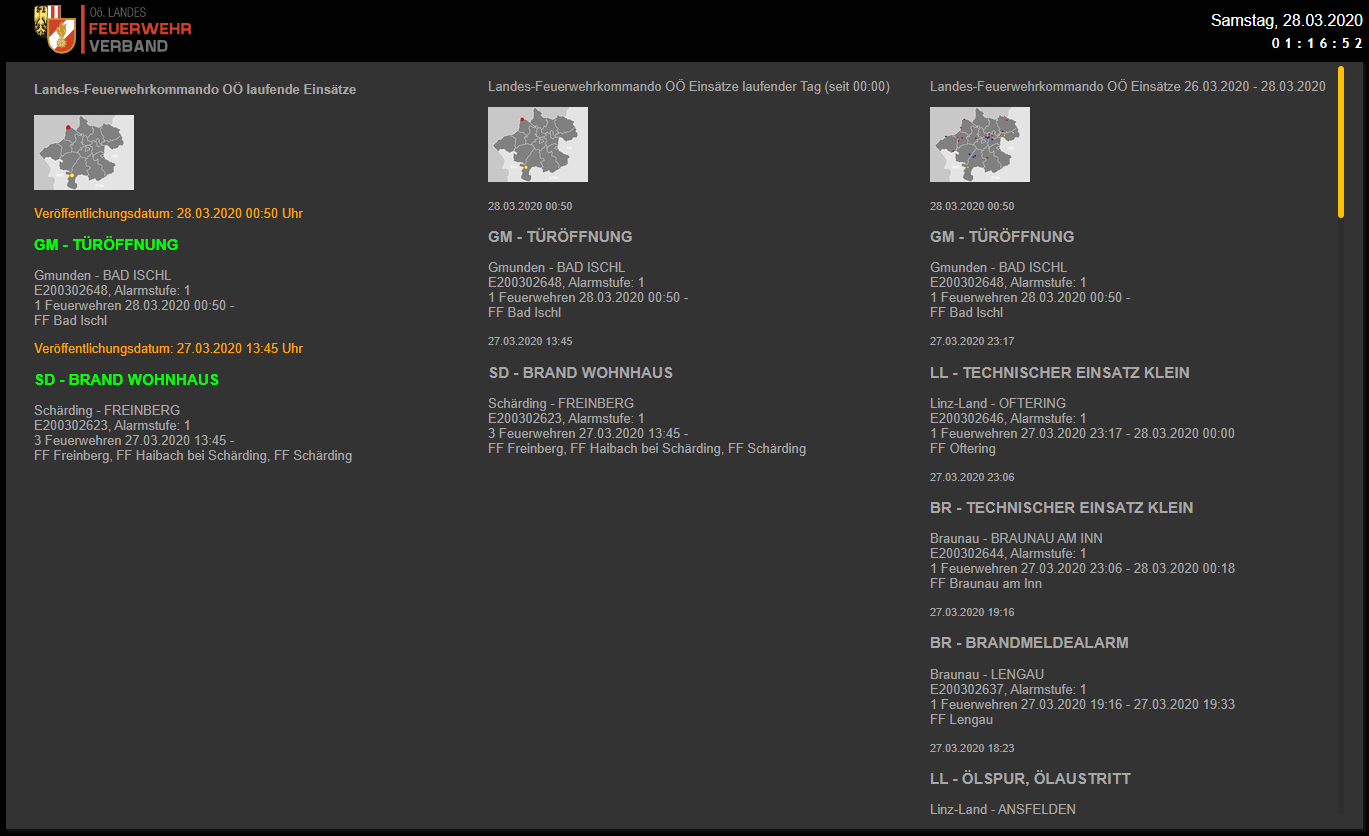
Hallo, ist es möglich die Schriftfarbe bei item.title in Abhängigkeit vom Text zu ändern? bindings?
Also item.title = Das Wort Türöffnung kommt vor = dann Farbe GELB
= Das Wort Brand kommt vor = dann Farbe ROT
= Das Wort Technischer Einsatz kommt vor = dann Farbe BLAU
= Das Wort Sturm kommt vor = dann Farbe GRÜNDerzeitiges Template:
<h4><meta.title style="color:#a9a7a7"><%- meta.title %></h4> <img src="<%- meta.image.url %>"> <% articles.forEach(function(item){ %> <p><item.pubdate style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</p> <h3><item.title style="color:lime"><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>
@sigi234 sagte in Test Adapter rssfeed v0.0.x:
Das ist zwar nicht wirklich das Binding von VIS, funktioniert aber ähnlich. probier mal folgendes Template. Fehler werden in der developer console angezeigt. Hab das aber so runtergetippt ohne zu testen, aber der Weg müsste klar sein.
Verwendeter Operator ist dieser
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Operators/Conditional_OperatorHallo, ist es möglich die Schriftfarbe bei item.title in Abhängigkeit vom Text zu ändern? bindings?
Also item.title = Das Wort Türöffnung kommt vor = dann Farbe GELB
= Das Wort Brand kommt vor = dann Farbe ROT
= Das Wort Technischer Einsatz kommt vor = dann Farbe BLAU
= Das Wort Sturm kommt vor = dann Farbe GRÜNDerzeitiges Template:
<h4><meta.title style="color:#a9a7a7"><%- meta.title %></h4> <img src="<%- meta.image.url %>"> <% articles.forEach(function(item){ %> <p><item.pubdate style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</p> <h3><item.title style="<%- (item.title.indexOf('Brand')>=0) ? 'color:red;' : (item.title.indexOf('Technischer Einsatz')>=0) ? 'color:blue;' : (item.title.indexOf('Sturm')>=0) ? 'color:green;' : '' %>"><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>
-
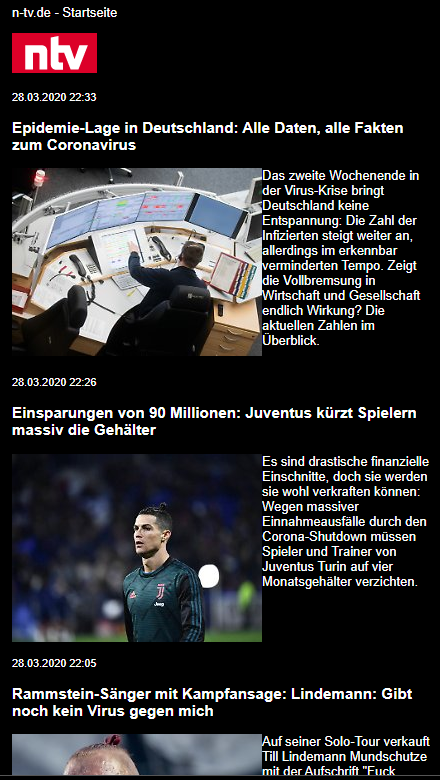
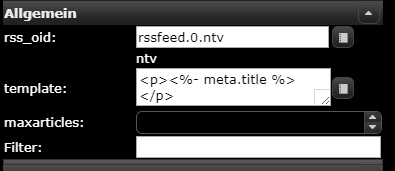
wenn jemand den n-tv rss gefunden hat .......
der hier bringt nur ein xml file
https://www.n-tv.de/rss@skokarl sagte in Test Adapter rssfeed v0.0.x:
der link heißt doch rss. hast du ihn mal ausprobiert?
-
@skokarl sagte in Test Adapter rssfeed v0.0.x:
der link heißt doch rss. hast du ihn mal ausprobiert?
-
So sieht das Widget bei mir aus und für mich heisst das in den Klammern Milisekunden, daher meine Irritationen :)


@Ash2k sagte in Test Adapter rssfeed v0.0.x:
So sieht das Widget bei mir aus und für mich heisst das in den Klammern Milisekunden, daher meine Irritationen :)


Ach jetzt Umschaltdauer.
hm,Aktuell liefere ich noch keine Übersetzung mit. Jetzt ist in vis wohl bereits eine Übersetzung für duration vorhanden (mit dem Zusatz (ms). Das ist aber der falsche Text.
Da muss ich das attribut spezieller benennen, damit das nicht passiert. -
@OliverIO said in Test Adapter rssfeed v0.0.x:
Schau mal ob du mit diesem Feed glücklicher bist
https://www.tvspielfilm.de/tv-programm/rss/filme.xmlWenn ich dich jetzt richtig verstehe, liegt das ganze nicht daran, wie ich das Template zusammenstelle, sondern daran was der Feed ausgibt?
@Oli sagte in Test Adapter rssfeed v0.0.x:
@OliverIO said in Test Adapter rssfeed v0.0.x:
Schau mal ob du mit diesem Feed glücklicher bist
https://www.tvspielfilm.de/tv-programm/rss/filme.xmlWenn ich dich jetzt richtig verstehe, liegt das ganze nicht daran, wie ich das Template zusammenstelle, sondern daran was der Feed ausgibt?
Ja im Feed ist kein Bild enthalten. Nur Text und der wird nach ein paar Worten auch mit "..." abgeschnitten
-
@skokarl sagte in Test Adapter rssfeed v0.0.x:
jipp, geht nicht
Bei mir sieht es gut aus


Template mit reinkopiert?
Ich glaub ich werde das Basistemplate als Default mit hinzunehmen.
Danke, geht bei mir jetzt auch.
Template war mit drin, ich hatte ein funktionierendes Tageschau Widget für n-tv kopiert
und nur die oid geändert. Nur n-tv war gar nicht in den Objekten...... Jetzt ist es da, geht auch,
vielleicht weil ich irgendwann den Broker mal neu gestartet hatte....
Gibt manchmal schon seltsame Dinge. Danke OliverIO -
echt ein super Adapter, schade dass man das ganze nur einmal liken kann.
Hallo an alle.
die templates sind noch nicht ganz meine Freunde, vielleicht kann mir ja von euch jemand helfen.
Ich versuche mich gerade an folgenden rss-feed:
https://www.hoerzu.de/rss/tipp/spielfilm/
Nun möchte ich folgendes realisieren:
- Oben Anzeige der Sendezeit
- Ein Bild der Sendung anzeigen lassen
- Den eingefügten Link aktive schalten
Ist das möglich und wenn ja, wie?


@Oli sagte in Test Adapter rssfeed v0.0.x:
Den eingefügten Link aktive schalten
Zumindest dies würde bspw. so funktionieren:
<% articles.forEach(function(item){ %> <h3><span style="color:orange;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:red; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>
-
@Oli sagte in Test Adapter rssfeed v0.0.x:
Den eingefügten Link aktive schalten
Zumindest dies würde bspw. so funktionieren:
<% articles.forEach(function(item){ %> <h3><span style="color:orange;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:red; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>
-
Neue Version 0.0.16
- der Admin Konfigurationsdialog wurde verbessert, Nun können keine 2 gleiche Einträge mit identischer Namen+Kategorie hinzugefügt werden.
- Das Icon für das Marquee-Widget wurde korrigiert
- Für das rssfeed-widget wurde nun das bekannte Template als Default gesetzt. Sobald man allerdings bei Template wieder was einträgt, muss alles selbst definiert werden.
- die meisten widgets wurden als deprecated eingestuft und mit neuen Versionen ersetzt, so dass beid er automatischen Übersetzung der Attribute keine Probleme mehr auftreten dürften. Bitte zeitnah auf die neuen widgets umziehen, da ich diese nach einer gewissen zeit aus dem Adapter entfernen werden.
- Im Marquee 2 widget wurde das attribut duration in speed umbenannt und die Berechnungslogik angepasst. jetzt sollte die Geschwindigkeit unabhängig von der Anzahl der Zeichen identisch sein.