NEWS
vis-inventwo Ideen und Anregungen
-
@sigi234 sagte in vis-inventwo Ideen und Anregungen:
Ps.:
Wie geht es den Lautstärkereglern mit Led?was meinst Du damit Sigi ?...... farbliche Regler ?......die von grün langsam nach rot wechseln ?
das wäre ne coole Idee.@skokarl sagte in vis-inventwo Ideen und Anregungen:
was meinst Du damit Sigi ?...... farbliche Regler ?......die von grün langsam nach rot wechseln ?
das wäre ne coole Idee.Ja, wird so kommen.
-
@Beliar_666 .. Danke :)
Genau so einfach soll es sein und auch bleiben.
Gerade User ohne CSS Kenntnisse soll unsere Zielgruppe sein.
-
und User ohne Javascript Kenntnisse.....
Ist blöd wenn man ein Alarm Widget einsetzen will, aber für das optimale funktionieren nen Java Script schreiben muss.@skokarl .. Ziel bei dem Alarm Widget:
Die zu überwachenden Datenpunkte eintragen, bei welchem Status soll was passieren und wie beende ich den Alarm.
Das sind so die Punkte, mit denen sich @jkvarel beschäftigt .... aber alles der Reihe nach ;)
Jetzt erst mal die Slider, dann das Multi-Widget.
Mir fehlen nämlich ein paar Möglichkeiten bei den Signalbildern. Die Signalbilder können dann durch unsere Multi-Widget ersetzt werden.
Man kann die Anzahl dann selbst definieren. Ich brauche zum Beispiel bei meine Müllanzeige 9 Zustände. Das wollen wir in einem Widget zusammenfassen.
-
Wir haben den Adapter ja nicht einfach so aus Langeweile entwickelt ;)
In erster Linie möchte ich meine komplette VIS nur mit unserem Adapter umsetzen, OHNE weitere Programmierungen im CSS.
Das heißt, es kommen auf jeden Fall folgende Widgets:
• Flip-Clock (schwarz und weiß umstellbar und skalierbar)
• Radio-Buttons (mit den gleichen Einstellmöglichkeiten wie unsere Widgets)
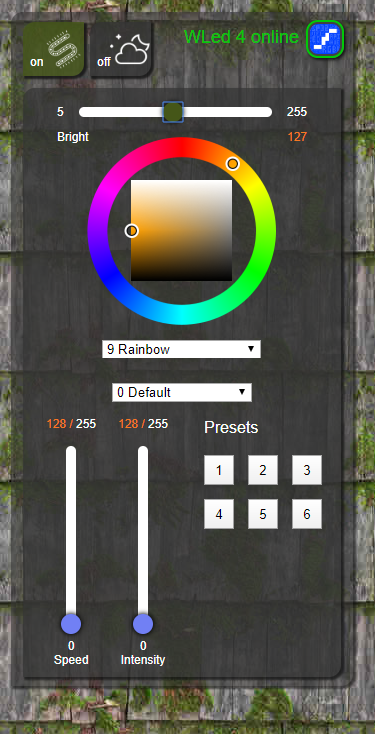
• RGB Color-Picker
• Tabellen (Farben und Größen genauso einfach einstellbar, wie bei unseren Widgets)
• Multi-Widget (basierend auf den Signalbilder der Bordmittel .. allerdings mit Transparenz, spiegeln der Icons und invertieren der Fabe )Das wird in naher Zukunft umgesetzt!
Aus diesen Ideen und Euren Wünschen entwickeln wir dann weitere Widgets und optimieren unsere Vorhandenen.
-
Wir haben den Adapter ja nicht einfach so aus Langeweile entwickelt ;)
In erster Linie möchte ich meine komplette VIS nur mit unserem Adapter umsetzen, OHNE weitere Programmierungen im CSS.
Das heißt, es kommen auf jeden Fall folgende Widgets:
• Flip-Clock (schwarz und weiß umstellbar und skalierbar)
• Radio-Buttons (mit den gleichen Einstellmöglichkeiten wie unsere Widgets)
• RGB Color-Picker
• Tabellen (Farben und Größen genauso einfach einstellbar, wie bei unseren Widgets)
• Multi-Widget (basierend auf den Signalbilder der Bordmittel .. allerdings mit Transparenz, spiegeln der Icons und invertieren der Fabe )Das wird in naher Zukunft umgesetzt!
Aus diesen Ideen und Euren Wünschen entwickeln wir dann weitere Widgets und optimieren unsere Vorhandenen.
Wird dein Widget set dann auch in der ioBroker Vis App für Android integriert?
-
Wird dein Widget set dann auch in der ioBroker Vis App für Android integriert?
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
-
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
Ich habe die App momentan auf einem Huawei P30 Pro am laufen und da läuft sie soweit fehlerfrei. Lokal wie auch über die Pro Cloud von unterwegs.
Das wäre auf jeden Fall ein schöner Zug, wenn das funktionieren würde....
-
@Agria4800 ..
Wir schauen mal, ob wir da was machen können ;)
-
Danke @jkvarel !!
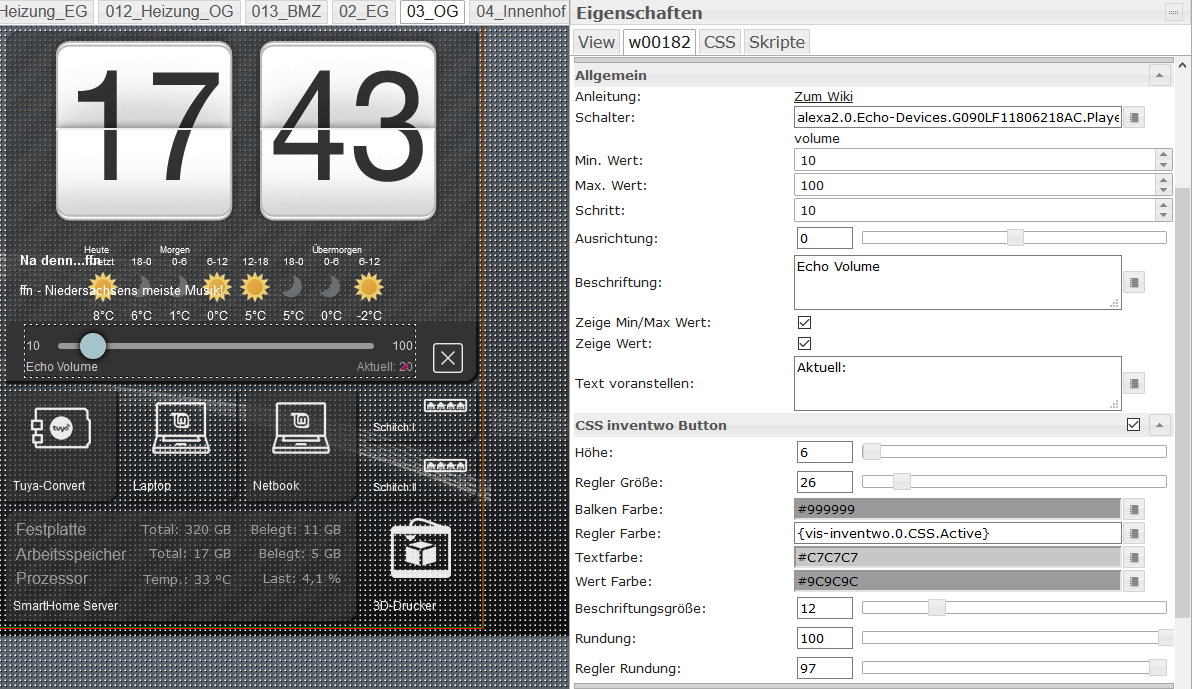
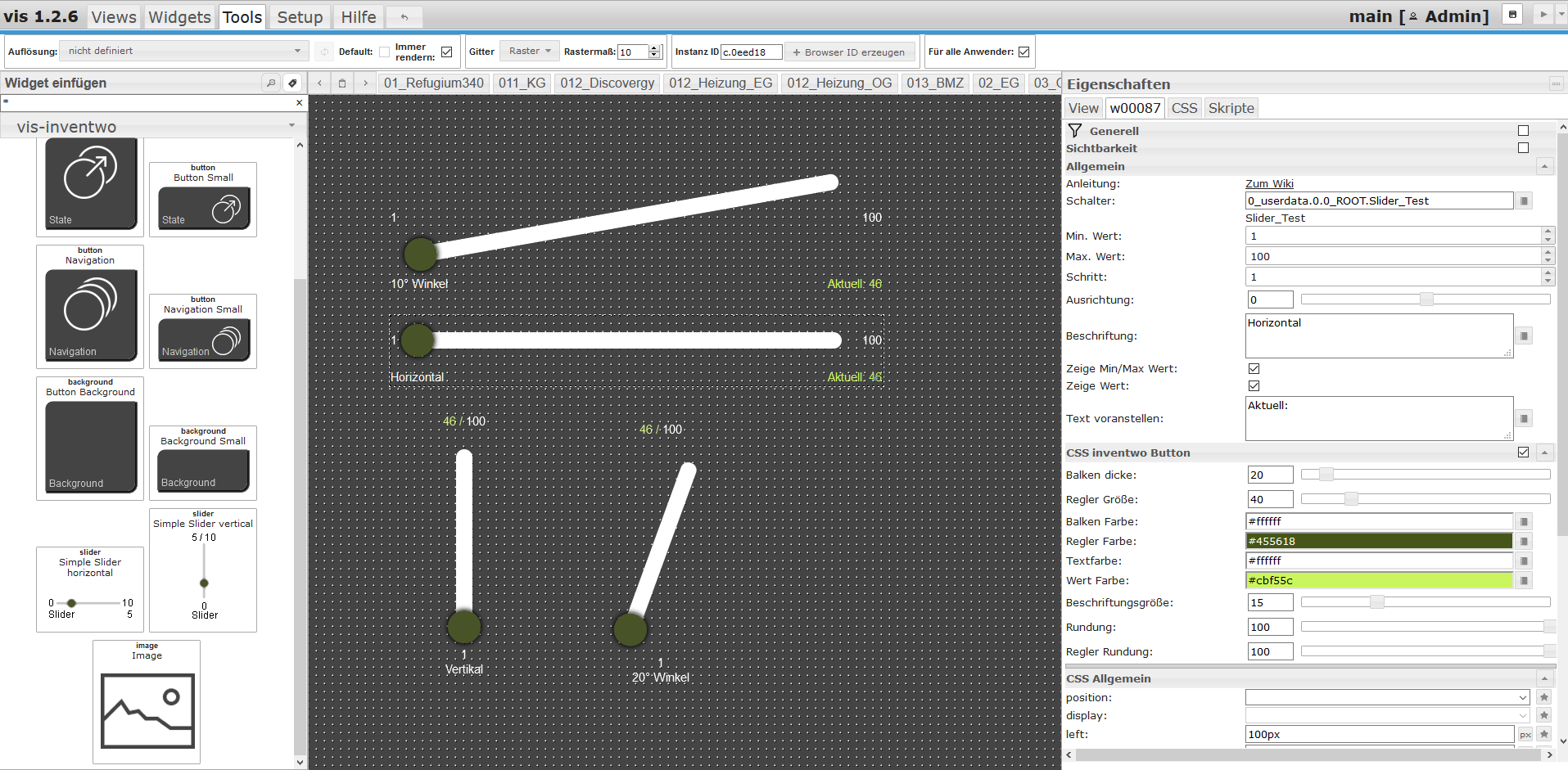
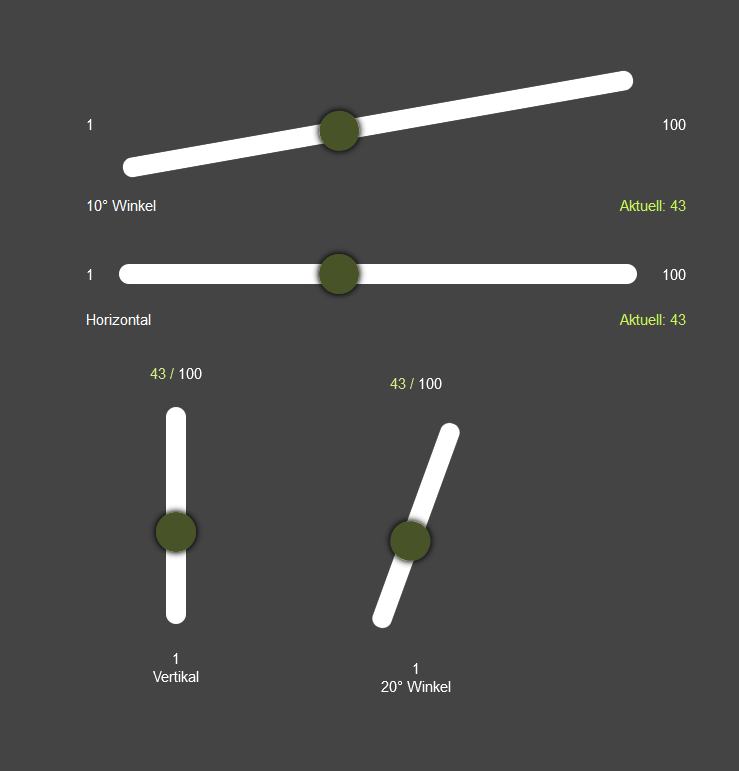
Der Bengel arbeitet mit Hochdruck an unseren Slidern.
Ein kleiner Vorgeschmack ....... Eine Beschriftung für den Slider-Titel, Min. und Max. Werte werden angezeigt und auch der aktuelle Wert.
Alles natürlich optional. Wer es ohne Texte möchte, kann es einfach abwählen.

-
Das kommt dann heute genau richtig!
-
Das kommt dann heute genau richtig!
-
@Beliar_666 .. das Update müsstest Du schon sehen können
@skvarel sagte in vis-inventwo Ideen und Anregungen:
@Beliar_666 .. das Update müsstest Du schon sehen können
Jupp

-
@Beliar_666 .. das Update müsstest Du schon sehen können
@skvarel sagte in vis-inventwo Ideen und Anregungen:
@Beliar_666 .. das Update müsstest Du schon sehen können
Slider sind schon integriert und funktionieren bisher wie sie sollen. Screenshot kommt gleich.
-
@Beliar_666 .. das Update müsstest Du schon sehen können
@skvarel sagte in vis-inventwo Ideen und Anregungen:
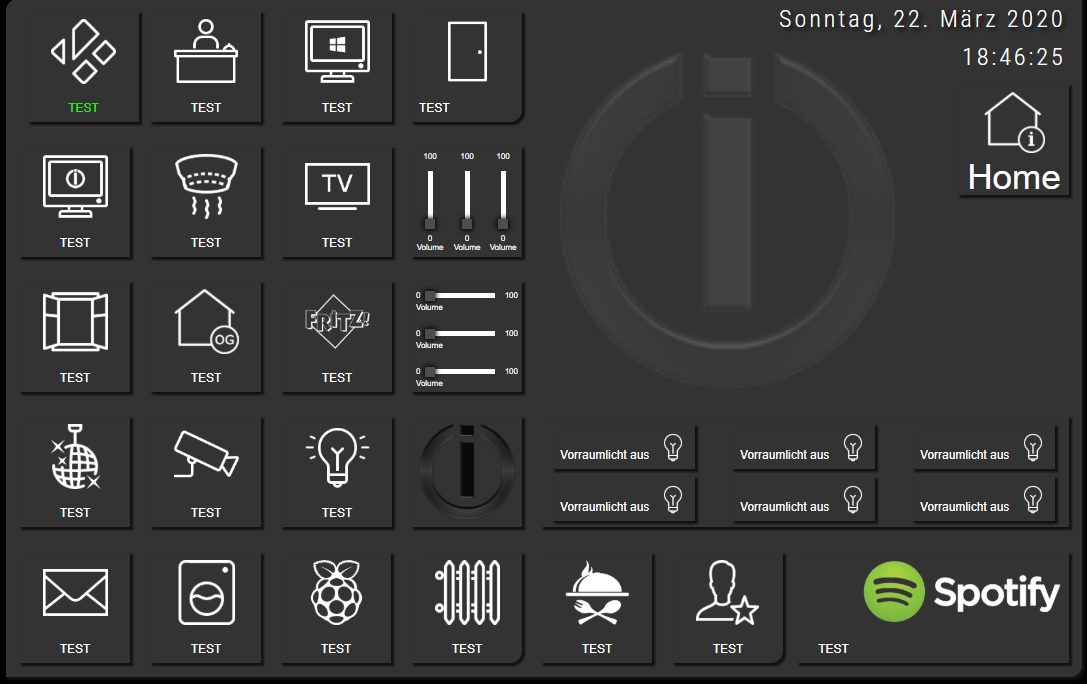
So hier mal die neueste integration eures Vis. Nicht alles von euch, aber das meiste. Für den Rest war von euch noch nichts implementiert um es umzusetzen ;-)

-
Ich habe heute eure neuste Version 1.2.1 installiert. Habe dann ein bisschen mal geguckt und getestet. Und was soll ich sagen super Version auch das Design der Widgets mit der großen Anzahl ist gut.
Aber ein Verbesserungsvorschlag ist mir bei eurer Version sofort aufgefallen und zwar habt ihr bei den Switch bzw Button die Einstellung Object ID. Dort gibt man den Datenpunkt ja an der geschalten werden soll bzw dieser gibt den Button bzw Switch die Rückmeldung ob die Lampe an oder Aus ist . Dadurch wird nach meinen Versuchen der Text oder das Bild geändert. Es wäre noch super wenn man ein zweiten Datenpunkt hätte (als Rückmeldung) den man per Haken aktivieren kann oder auch nicht. Das man mit diesen den Text ändern kann bzw das Bild.
Ein kleines Beispiel: Ich Drücke auf den Button dieser bekommt kurzzeitig ein 1 Signal. Nach jetzigen Stand würde zb der Text auf "Ein" sich ändern sobald ich los lasse würde laut den Widget die Lampe aus sein. Was aber in Wirklichkeit nicht ist. Da bei mir am Ende der Ausgang (die Lampe) ein anderer Datenpunkt ist als der Eingang. Also wäre es super wenn man den zweiten Datenpunkt (Ausgang) mit in das Widget sich einfügen lässt.Vielleicht könnt ihr es bei eurer nächsten Version mein Vorschlag mit Einbauen wenn es nicht zu schwer für euch ist 😁. Und bleibt Gesund esund.
Gruß Basti -
Toller Adapter!
Den Vorschlag von @Basti97 finde ich super :+1:
Warum wird mir im State Widget kein Wert angezeigt?