NEWS
vis-inventwo Ideen und Anregungen
-
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
Ich habe die App momentan auf einem Huawei P30 Pro am laufen und da läuft sie soweit fehlerfrei. Lokal wie auch über die Pro Cloud von unterwegs.
Das wäre auf jeden Fall ein schöner Zug, wenn das funktionieren würde....
-
@Agria4800 ..
Wir schauen mal, ob wir da was machen können ;)
-
Danke @jkvarel !!
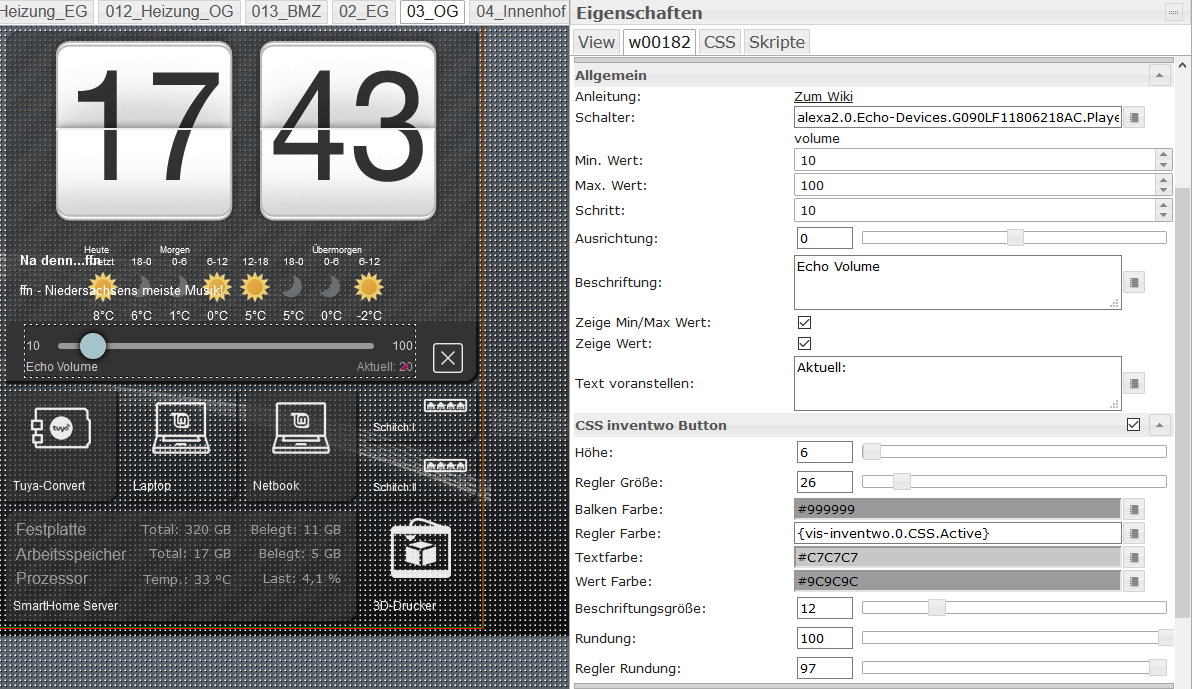
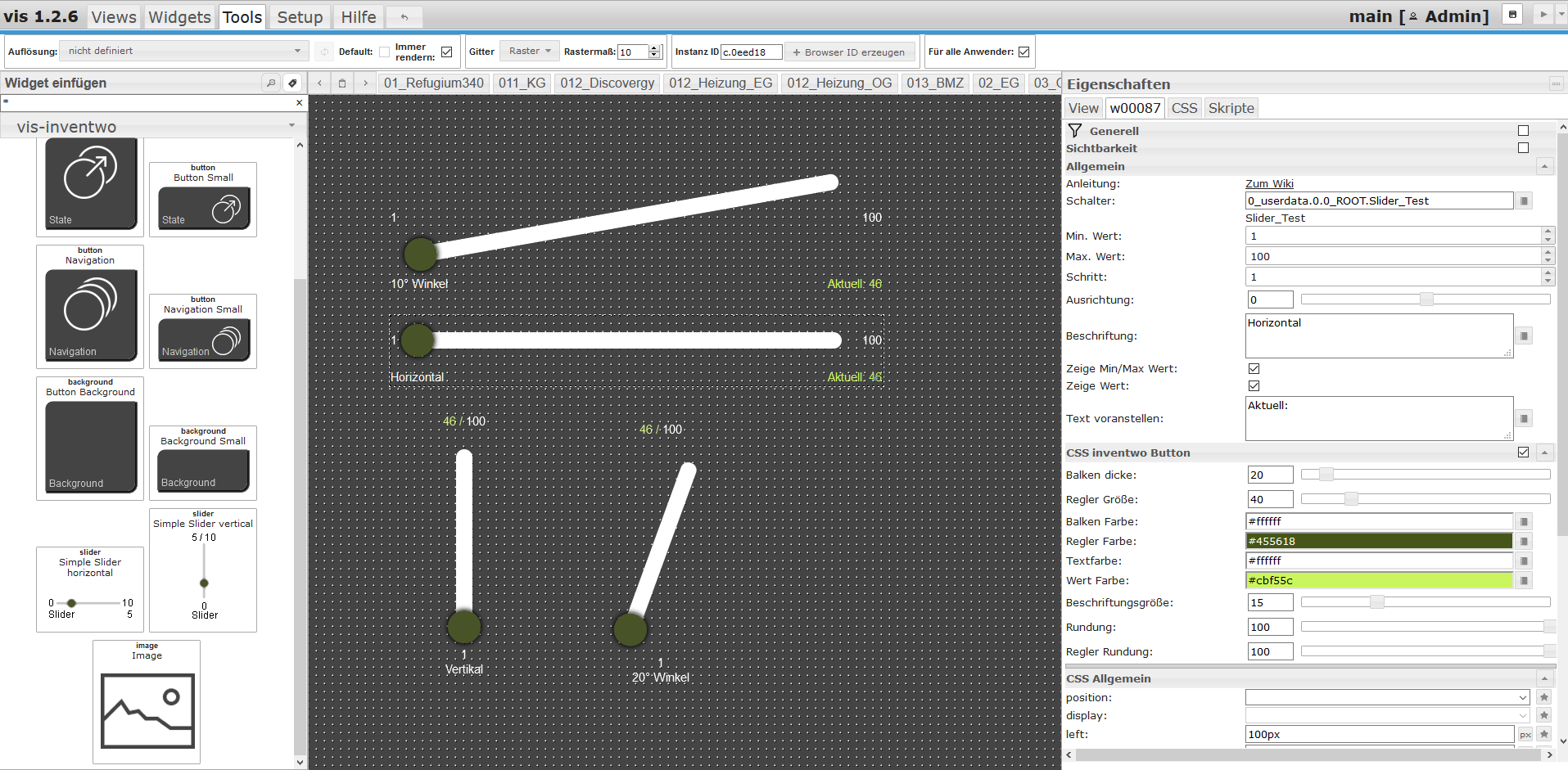
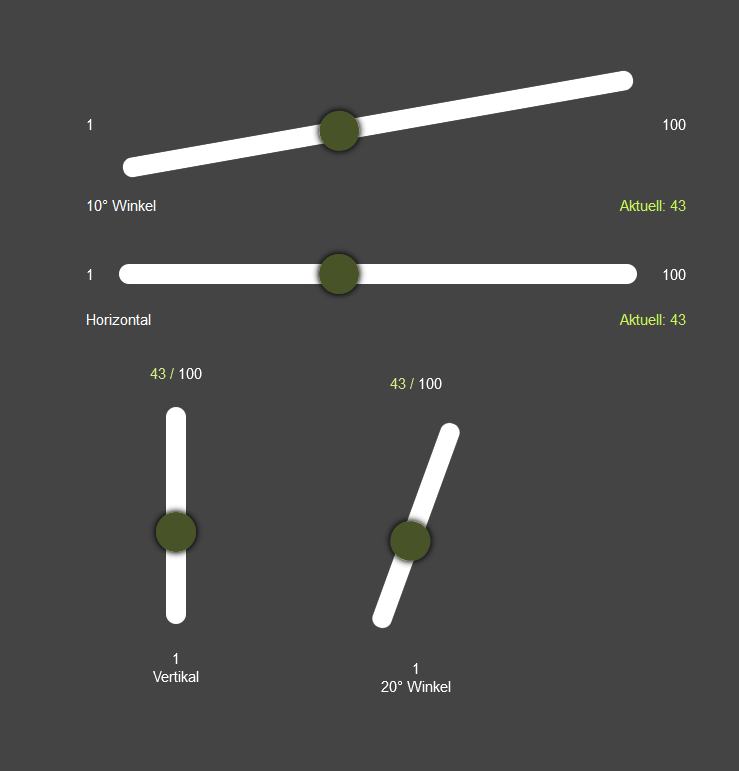
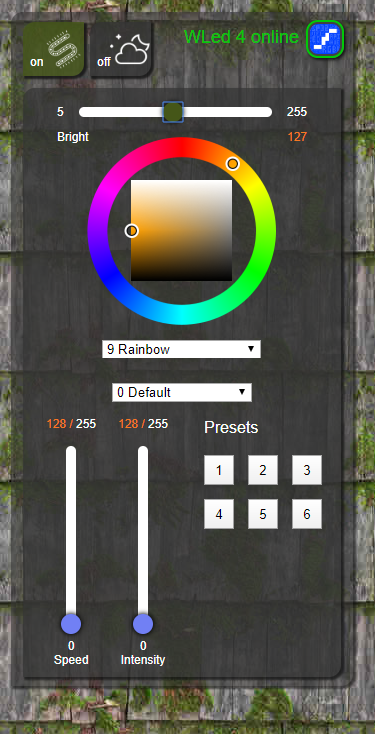
Der Bengel arbeitet mit Hochdruck an unseren Slidern.
Ein kleiner Vorgeschmack ....... Eine Beschriftung für den Slider-Titel, Min. und Max. Werte werden angezeigt und auch der aktuelle Wert.
Alles natürlich optional. Wer es ohne Texte möchte, kann es einfach abwählen.

-
Das kommt dann heute genau richtig!
-
Das kommt dann heute genau richtig!
-
@Beliar_666 .. das Update müsstest Du schon sehen können
@skvarel sagte in vis-inventwo Ideen und Anregungen:
@Beliar_666 .. das Update müsstest Du schon sehen können
Jupp

-
@Beliar_666 .. das Update müsstest Du schon sehen können
@skvarel sagte in vis-inventwo Ideen und Anregungen:
@Beliar_666 .. das Update müsstest Du schon sehen können
Slider sind schon integriert und funktionieren bisher wie sie sollen. Screenshot kommt gleich.
-
@Beliar_666 .. das Update müsstest Du schon sehen können
@skvarel sagte in vis-inventwo Ideen und Anregungen:
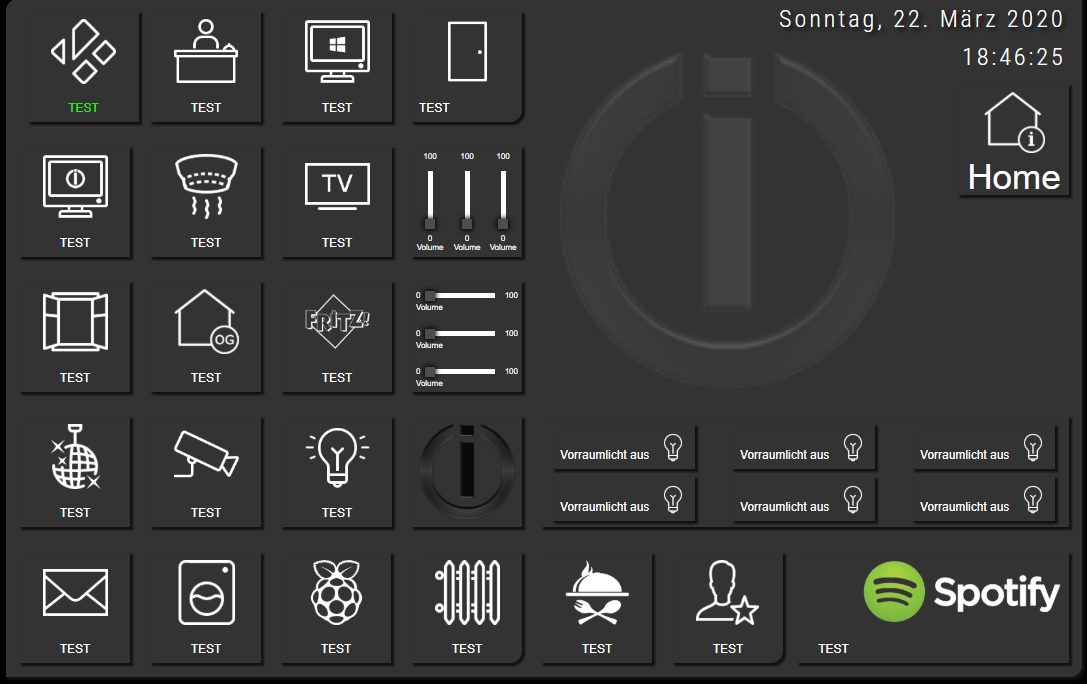
So hier mal die neueste integration eures Vis. Nicht alles von euch, aber das meiste. Für den Rest war von euch noch nichts implementiert um es umzusetzen ;-)

-
Ich habe heute eure neuste Version 1.2.1 installiert. Habe dann ein bisschen mal geguckt und getestet. Und was soll ich sagen super Version auch das Design der Widgets mit der großen Anzahl ist gut.
Aber ein Verbesserungsvorschlag ist mir bei eurer Version sofort aufgefallen und zwar habt ihr bei den Switch bzw Button die Einstellung Object ID. Dort gibt man den Datenpunkt ja an der geschalten werden soll bzw dieser gibt den Button bzw Switch die Rückmeldung ob die Lampe an oder Aus ist . Dadurch wird nach meinen Versuchen der Text oder das Bild geändert. Es wäre noch super wenn man ein zweiten Datenpunkt hätte (als Rückmeldung) den man per Haken aktivieren kann oder auch nicht. Das man mit diesen den Text ändern kann bzw das Bild.
Ein kleines Beispiel: Ich Drücke auf den Button dieser bekommt kurzzeitig ein 1 Signal. Nach jetzigen Stand würde zb der Text auf "Ein" sich ändern sobald ich los lasse würde laut den Widget die Lampe aus sein. Was aber in Wirklichkeit nicht ist. Da bei mir am Ende der Ausgang (die Lampe) ein anderer Datenpunkt ist als der Eingang. Also wäre es super wenn man den zweiten Datenpunkt (Ausgang) mit in das Widget sich einfügen lässt.Vielleicht könnt ihr es bei eurer nächsten Version mein Vorschlag mit Einbauen wenn es nicht zu schwer für euch ist 😁. Und bleibt Gesund esund.
Gruß Basti -
Toller Adapter!
Den Vorschlag von @Basti97 finde ich super :+1:
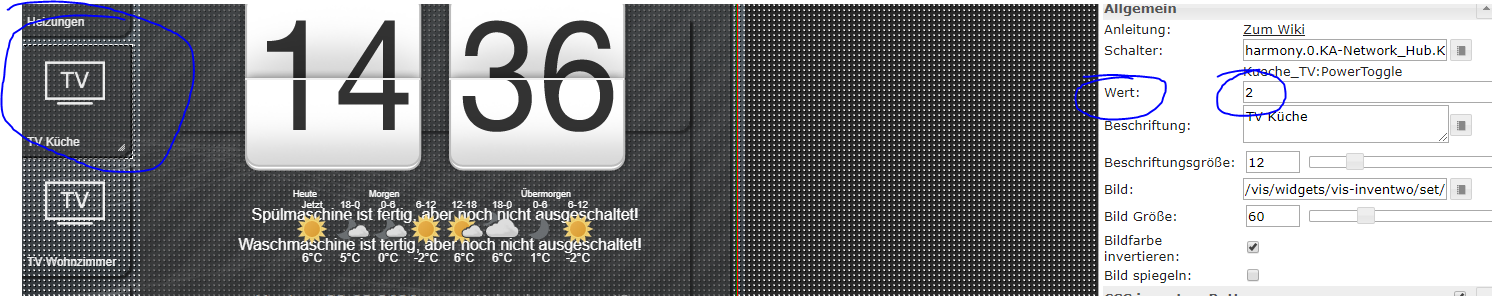
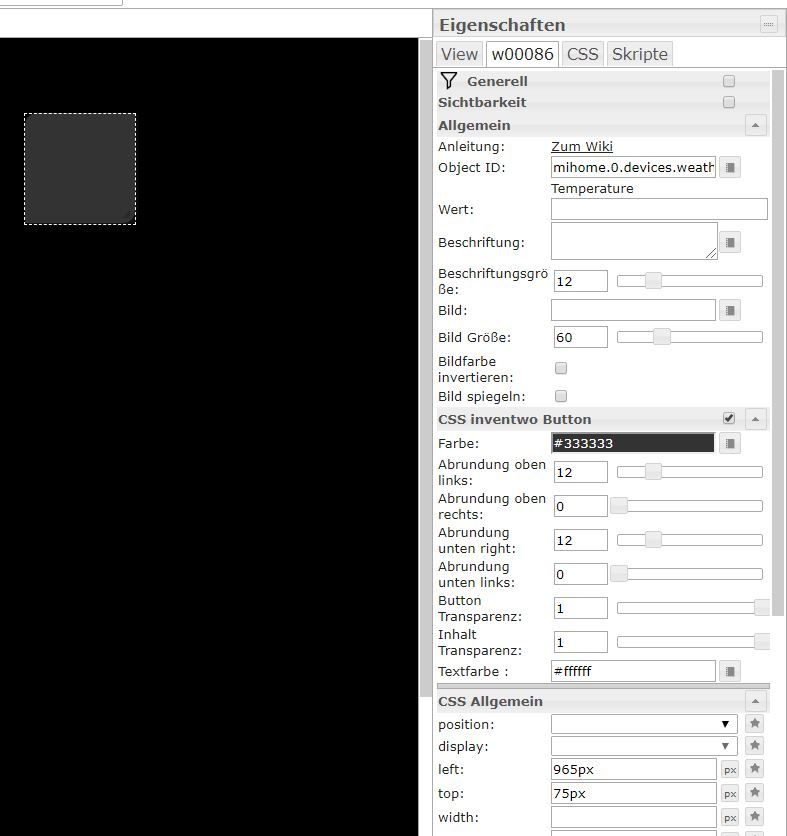
Warum wird mir im State Widget kein Wert angezeigt?

-
@e-i-k-e Im Feld "Wert" trägst du den Wert ein, der beim Klick gesetzt werden soll. Das Widget ist wie ein einfacher Knopf. Er kann nur einen Status setzen.
@jkvarel Okay. Wie lasse ich mir den einfach nur einen Wert Anzeigen?
Ist es möglich, beim Navigation Widget, diesen anders farblich dazustellen, wenn man sich im dem jeweiligen Raum befinden.
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden. -
@jkvarel Okay. Wie lasse ich mir den einfach nur einen Wert Anzeigen?
Ist es möglich, beim Navigation Widget, diesen anders farblich dazustellen, wenn man sich im dem jeweiligen Raum befinden.
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.@e-i-k-e sagte in vis-inventwo Ideen und Anregungen:
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.und woher weiß das Widget, dass Du in der Küche bist ? :grinning: Ideen gibt's ..... :joy:
-
@jkvarel Okay. Wie lasse ich mir den einfach nur einen Wert Anzeigen?
Ist es möglich, beim Navigation Widget, diesen anders farblich dazustellen, wenn man sich im dem jeweiligen Raum befinden.
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden. -
@jkvarel Okay. Wie lasse ich mir den einfach nur einen Wert Anzeigen?
Ist es möglich, beim Navigation Widget, diesen anders farblich dazustellen, wenn man sich im dem jeweiligen Raum befinden.
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.@e-i-k-e das sollte eigentlich über bindings funktionieren
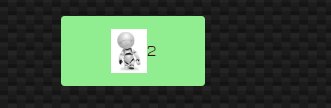
hier ändert sich die hintergrundfarbe und der knopftext je nach inhalt eines datenpunktes (es wird nicht mit der maus gedrückt - ich ändere nur einen wert in einem datenpunkt)

das steht unter knopftest: {controll-own.0.MOTION.Standort}
das steht unter hintergrund-farbe: {val:controll-own.0.MOTION.Standort; val==2 ? "lightgreen" : "lightblue"} -
@e-i-k-e sagte in vis-inventwo Ideen und Anregungen:
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.und woher weiß das Widget, dass Du in der Küche bist ? :grinning: Ideen gibt's ..... :joy:
@skokarl sagte in vis-inventwo Ideen und Anregungen:
@e-i-k-e sagte in vis-inventwo Ideen und Anregungen:
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.und woher weiß das Widget, dass Du in der Küche bist ? :grinning: Ideen gibt's ..... :joy:
habe eine installation gesehen, bei der die putzfrau - über handy anwesenheit - andere lichteinstellungen pro stockwerk bekommt (heller) als normaler hausbewohner oder bei mir gibt es auch eine einstellung, bei der iobroker weiß ( es ist nur eine person im haus ) und wo (zimmer) man ist und dementsprechend einstellungen vornimmt
-
@e-i-k-e Im Feld "Wert" trägst du den Wert ein, der beim Klick gesetzt werden soll. Das Widget ist wie ein einfacher Knopf. Er kann nur einen Status setzen.
-
@jkvarel Ja es geht aber auch darum. Das die Rückmeldung in den meisten Fällen ein anderer Datenpunkt bei mir ist. Da ein Taster nur ein Eingang ist und dieser zeigt nie den Status an.
@Basti97 Das Button/State Widget ist lediglich dazu gedacht einen Wert zu setzen. Nicht zum Anzeigen eines Status.
Bsp. für eine Anwendung bei uns: Ein Fernsehr schaltet nicht mit true und false (oder andere Werte). Er wird durch das setzen des gleichen Werts geschaltet