NEWS
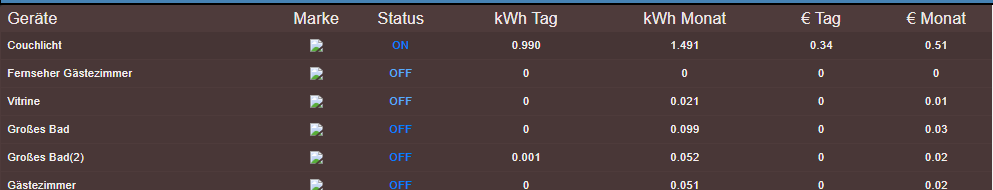
Energieanzeige (kWh) über HTML Tabelle - vis
-
json von nem Shelly 3EM ;)
-
json von nem Shelly 3EM ;)
@harrym im ersten test ist das alles schon drin im existierendem script - das script muss nur neugestartet werden, nachdem der shelly im adapter ist

-
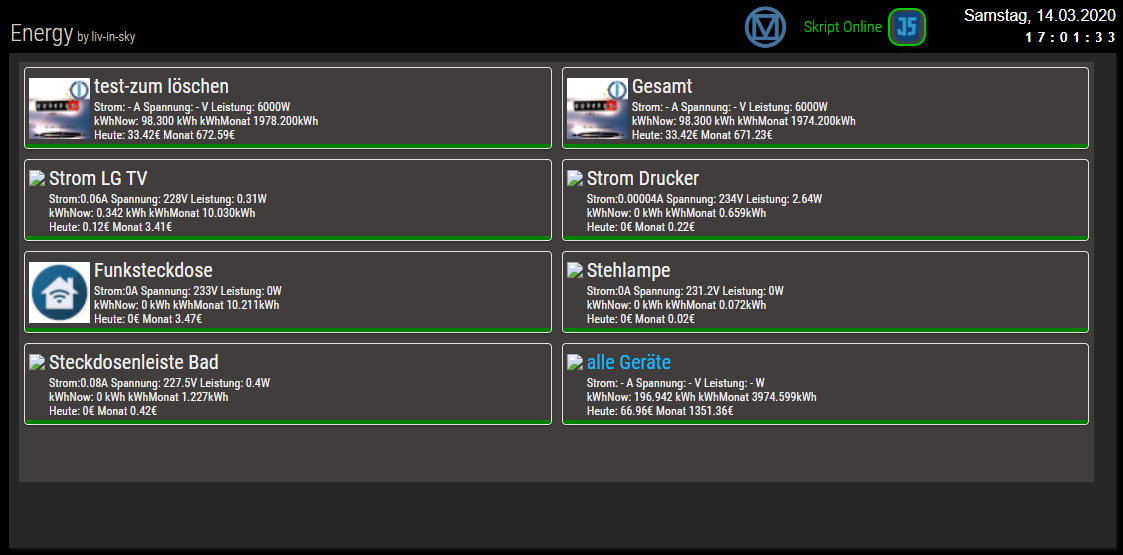
es gibt ein update des scriptes (erster post) - benutzer, die keinenshelly 3M haben oder nicht an materialdesign widget interessiert sind, brauchen nicht unbedingt updaten
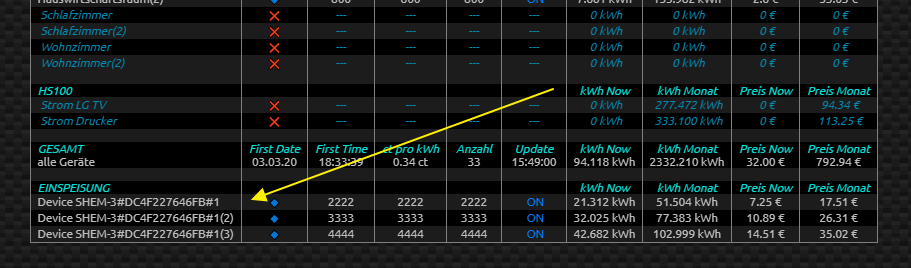
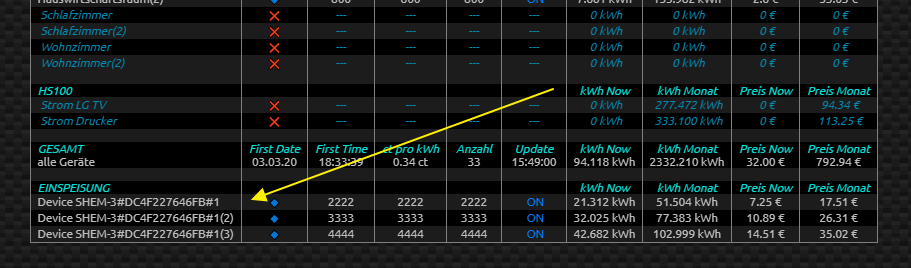
- virtPower zustände sichtbar
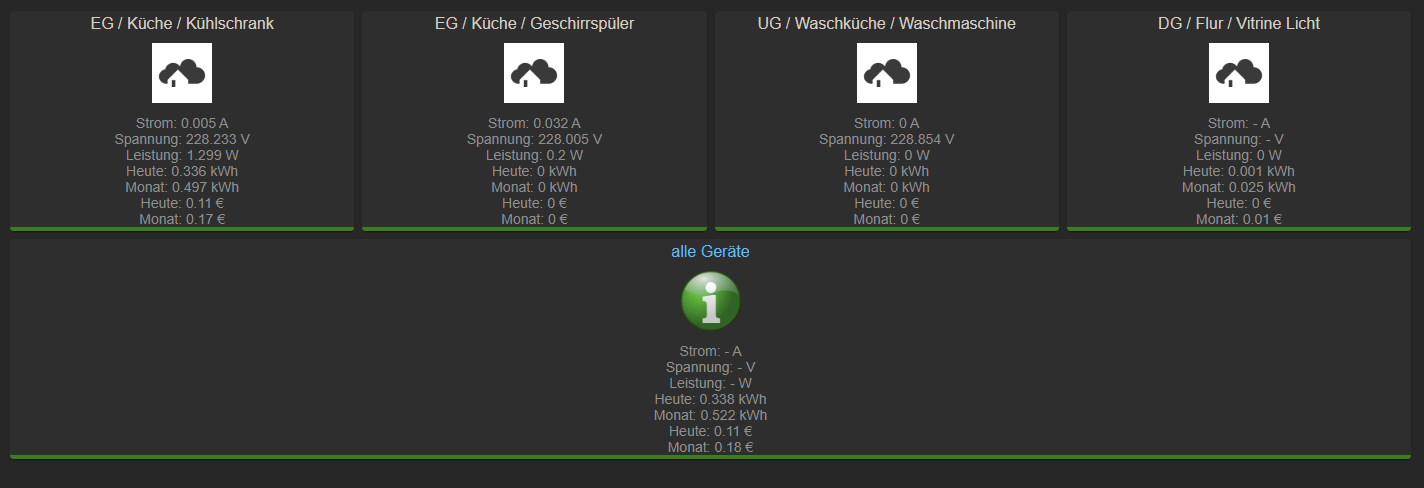
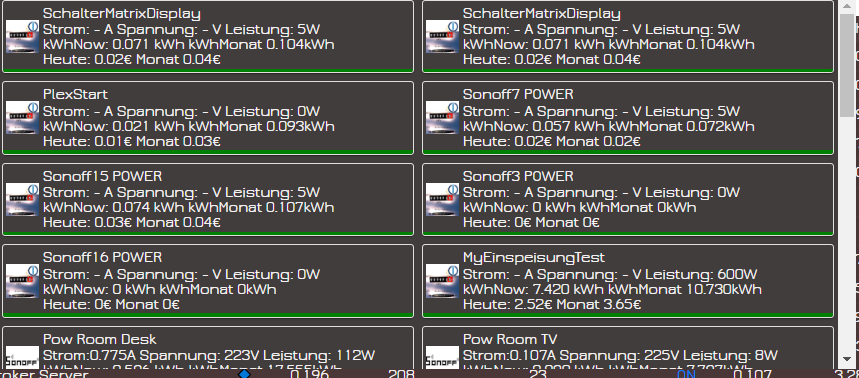
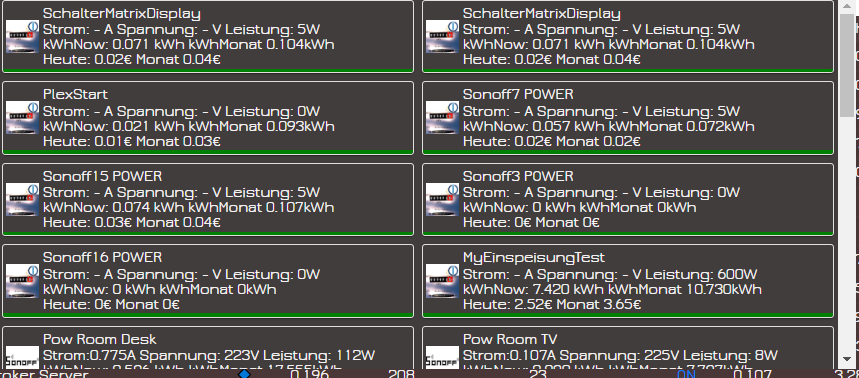
- materialDesign widgets möglich
- shelly 3M eingepflegt ( @harrym - bitte testen)
vorsicht beim zurückkopieren der settings - es wurden wegen des material widgets einige variabklen hinzugefügt - auch datenpunkte kommen neue - müssen aber nur angelegt werden, wenn man brauche..widget..=true ausgwählt hat



-
es gibt ein update des scriptes (erster post) - benutzer, die keinenshelly 3M haben oder nicht an materialdesign widget interessiert sind, brauchen nicht unbedingt updaten
- virtPower zustände sichtbar
- materialDesign widgets möglich
- shelly 3M eingepflegt ( @harrym - bitte testen)
vorsicht beim zurückkopieren der settings - es wurden wegen des material widgets einige variabklen hinzugefügt - auch datenpunkte kommen neue - müssen aber nur angelegt werden, wenn man brauche..widget..=true ausgwählt hat



@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
materialDesign widgets möglich
Wo kann ich die Bildchen ändern im Skript?
-
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
materialDesign widgets möglich
Wo kann ich die Bildchen ändern im Skript?
@sigi234 eigentlich garnicht - du kannst deine eigenen nur in einen bestimmten ordner kopieren - den pfad im script angleichen und deine bilder richtig benennen - wie die heißen siehst du ja, wenn du die bilder "downloadest"
oder du machst es im script selbst und bei jedem update mußt du es wieder machen
im script gibt es unter jeder einheit diese zuweisung: z.b. "valMarkeDevice=sonoffk" - das bild heißt dann sonoffk.png
-
@sigi234 eigentlich garnicht - du kannst deine eigenen nur in einen bestimmten ordner kopieren - den pfad im script angleichen und deine bilder richtig benennen - wie die heißen siehst du ja, wenn du die bilder "downloadest"
oder du machst es im script selbst und bei jedem update mußt du es wieder machen
im script gibt es unter jeder einheit diese zuweisung: z.b. "valMarkeDevice=sonoffk" - das bild heißt dann sonoffk.png
-
@sigi234 sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
eigentlich garnicht
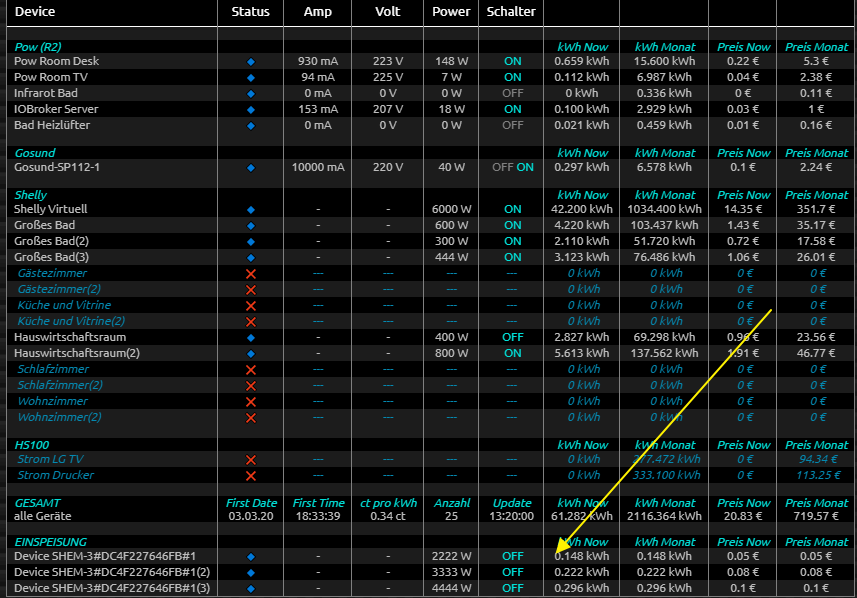
Deshalb:
Ok, infok fehlt
-
@sigi234 sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
eigentlich garnicht
Deshalb:
Ok, infok fehlt
@sigi234 sorry- dachte ich habe das mitkopiert - ist jetzt drin - brauchst du noch was ?
-
@sigi234 sorry- dachte ich habe das mitkopiert - ist jetzt drin - brauchst du noch was ?
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
@sigi234 sorry- dachte ich habe das mitkopiert - ist jetzt drin - brauchst du noch was ?
Nö, Danke
-
@sigi234 sorry- dachte ich habe das mitkopiert - ist jetzt drin - brauchst du noch was ?
wow, echt wieder Klasse, aber wie immer habe ich natürlich wieder ein paar Fragen.
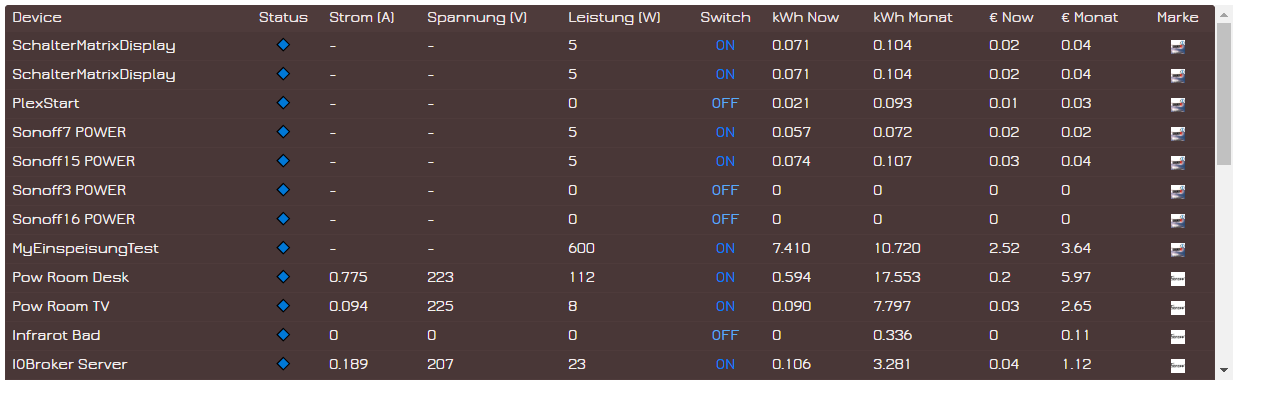
- Wo kann ich im Script die Schriftfarbe für "alle Geräte" ändern?
- Kann man beim Icon List Widget durch die untere Farbe anzeigen lassen, ob das Gerät an oder aus ist?
- Wie bekomme ich meine bereits gespeicherten Verbrauchsdaten in die neuen Widgets?
-
wow, echt wieder Klasse, aber wie immer habe ich natürlich wieder ein paar Fragen.
- Wo kann ich im Script die Schriftfarbe für "alle Geräte" ändern?
- Kann man beim Icon List Widget durch die untere Farbe anzeigen lassen, ob das Gerät an oder aus ist?
- Wie bekomme ich meine bereits gespeicherten Verbrauchsdaten in die neuen Widgets?
frage 3 du musst braucheEinVISWidget=true; eingeschaltet lassen
zu 2: nein, denn es zeigt an , ob das gerät (also der sensor) aktiv ist - evtl. werde ich morgen noch den switch selbst mit einbeziehen ( ich hoffte, es fällt niemanden auf, dass sie fehlen :) )
zu eins: ist keine variable - kann ich aber auch morgen miteinbeziehen und als variable anbieten -
frage 3 du musst braucheEinVISWidget=true; eingeschaltet lassen
zu 2: nein, denn es zeigt an , ob das gerät (also der sensor) aktiv ist - evtl. werde ich morgen noch den switch selbst mit einbeziehen ( ich hoffte, es fällt niemanden auf, dass sie fehlen :) )
zu eins: ist keine variable - kann ich aber auch morgen miteinbeziehen und als variable anbietenzu 3: Wenn ich das mache überschreibt er mir die vorhandenen Werte
zu 2: Das könnte man wie beim unifi Script mit einem zusätzlichen Image lösen- In der alten Tabelle hattest du noch den Gesamtverbrauch mit drin, ist der rausgeflogen?
- Kann man einen Button zum ein und ausschalten mit einbauen, so wie im Script vom Adapterstatus?
Programmieren kann ich nicht, aber Ideen habe ich viele :grin:
Hier mal das offizielle homee Logo zum austauschen in deiner Sammlung

-
frage 3 du musst braucheEinVISWidget=true; eingeschaltet lassen
zu 2: nein, denn es zeigt an , ob das gerät (also der sensor) aktiv ist - evtl. werde ich morgen noch den switch selbst mit einbeziehen ( ich hoffte, es fällt niemanden auf, dass sie fehlen :) )
zu eins: ist keine variable - kann ich aber auch morgen miteinbeziehen und als variable anbieten@liv-in-sky
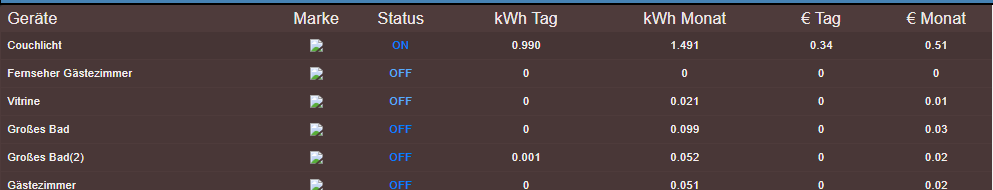
Moin,die Änderungen gefallen mir sehr, ich kann nun die Spalten ausblenden, die ich nicht brauche. Auch das LAyout passt nun deutlich besser zu meiner View. Danke dafür.
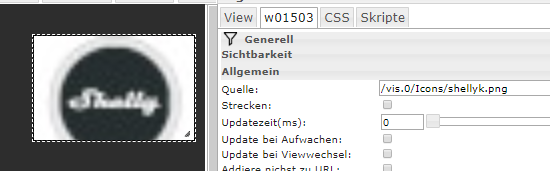
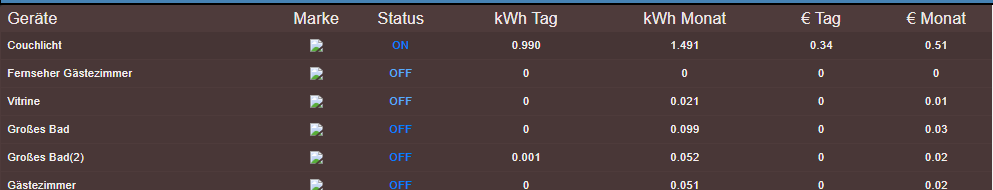
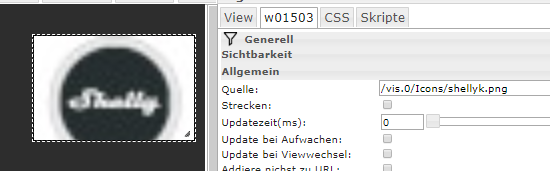
Leider bin ich für die Bilder scheinbar zu doof...



Pfad ist korrekt gesetzt, Bilder sind an der Stelle. Trotzdem werden sie nicht angezeigt. Da niemand anderes dieses schreibt, ist mein Raspi wohl wieder was besonderes ;-)
Hast Du eine Idee?
-
@liv-in-sky
Moin,die Änderungen gefallen mir sehr, ich kann nun die Spalten ausblenden, die ich nicht brauche. Auch das LAyout passt nun deutlich besser zu meiner View. Danke dafür.
Leider bin ich für die Bilder scheinbar zu doof...



Pfad ist korrekt gesetzt, Bilder sind an der Stelle. Trotzdem werden sie nicht angezeigt. Da niemand anderes dieses schreibt, ist mein Raspi wohl wieder was besonderes ;-)
Hast Du eine Idee?
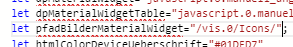
du musst den Pfad im Script angeben, nicht im Widget.
Sorry habe den Schnippel vom Script übersehen, hast du ja schon
Edit:
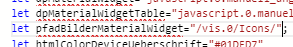
Schreib mal das Wort "Icons" im Script so wie im Widget. -
du musst den Pfad im Script angeben, nicht im Widget.
Sorry habe den Schnippel vom Script übersehen, hast du ja schon
Edit:
Schreib mal das Wort "Icons" im Script so wie im Widget.@Oli Pfade sind korrekt geschrieben oder was übersehe ich dabei?
-
@Oli Pfade sind korrekt geschrieben oder was übersehe ich dabei?
du schreibst das Wort "Icons" im Script komplett groß im Widget nicht
-
@liv-in-sky
Moin,die Änderungen gefallen mir sehr, ich kann nun die Spalten ausblenden, die ich nicht brauche. Auch das LAyout passt nun deutlich besser zu meiner View. Danke dafür.
Leider bin ich für die Bilder scheinbar zu doof...



Pfad ist korrekt gesetzt, Bilder sind an der Stelle. Trotzdem werden sie nicht angezeigt. Da niemand anderes dieses schreibt, ist mein Raspi wohl wieder was besonderes ;-)
Hast Du eine Idee?
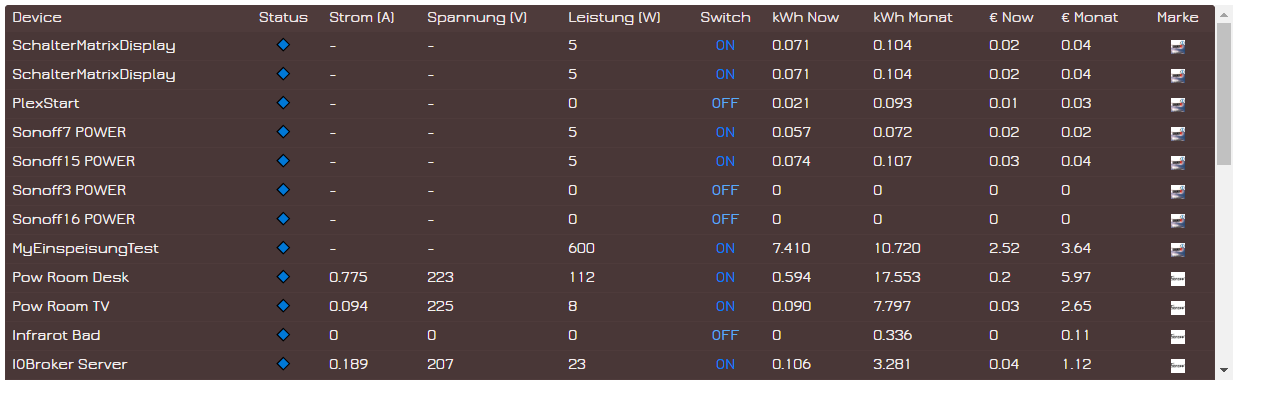
@PatrickFro wie has du eigentlich die marke in die 2te spalte bekommen ?
-
@liv-in-sky
Moin,die Änderungen gefallen mir sehr, ich kann nun die Spalten ausblenden, die ich nicht brauche. Auch das LAyout passt nun deutlich besser zu meiner View. Danke dafür.
Leider bin ich für die Bilder scheinbar zu doof...



Pfad ist korrekt gesetzt, Bilder sind an der Stelle. Trotzdem werden sie nicht angezeigt. Da niemand anderes dieses schreibt, ist mein Raspi wohl wieder was besonderes ;-)
Hast Du eine Idee?
@PatrickFro kannst du mal bitte den inhalt des datenpunktes für das materialdesign table widget posten ?
-
@PatrickFro kannst du mal bitte den inhalt des datenpunktes für das materialdesign table widget posten ?
-
@PatrickFro wie has du eigentlich die marke in die 2te spalte bekommen ?
@liv-in-sky said in Energieanzeige (kWh) über HTML Tabelle - vis:
wie has du eigentlich die marke in die 2te spalte bekommen ?
das funktioniert, wenn du in deinem Script bei der Json Bildung die Marke als zweites einfügst und anschließend im Widget die Spalten neu konfigurierst.