NEWS
Script fürTabelle der Batterie Zustände
-
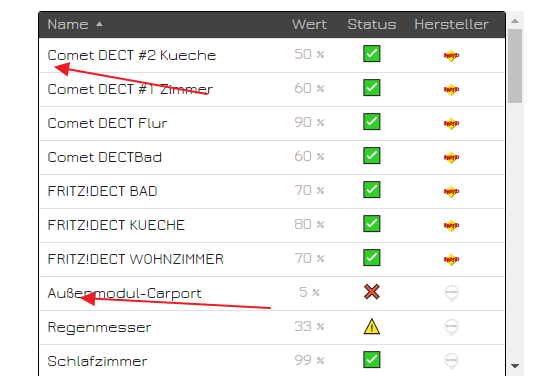
@Oli ok - also wenn ich im moment auf name sortiere, ist das noch nicht ganz richtig ( @Scrounger hast du da bei der sortierung nach namen eine idee?)

auf status funktioniert, der hersteller auch
auf wert wird wohl nie funktionieren, da in dieser spalte 3 verschiedene werte drin stehen können
low und high geht aber es gibt halt 1.5 V und 10%
das sind buchstaben oder auch zahlen - das kann der sortierungsmechanismus nicht abfangen - denke ich - dann müßte man dies je nach wert in eine eigene spalte schreiben@liv-in-sky
Steht der Name als reiner Name drin, also ohne HTML tags etc?
Wenn ja dann nutz Mal noch 'toLowerCase()' in der sortier Funktion.Da ich mir jetzt nicht den wolf suchen möchte, wo ist das aktuelle Skript? Und ab welcher Zeile hast du deine Sortierung Funktion? Dann schau ich heute Abend Mal drauf.
Sortieren nach % V würde gehen, wenn du eine property mit den Zahlen werten einfuhrst. Die Spalte müsste dann per Widget Einstellungen ausgeblendet werden.
-
@liv-in-sky
Steht der Name als reiner Name drin, also ohne HTML tags etc?
Wenn ja dann nutz Mal noch 'toLowerCase()' in der sortier Funktion.Da ich mir jetzt nicht den wolf suchen möchte, wo ist das aktuelle Skript? Und ab welcher Zeile hast du deine Sortierung Funktion? Dann schau ich heute Abend Mal drauf.
Sortieren nach % V würde gehen, wenn du eine property mit den Zahlen werten einfuhrst. Die Spalte müsste dann per Widget Einstellungen ausgeblendet werden.
@Scrounger danke -check ich mal -gebe dann bescheid
-
@liv-in-sky
Steht der Name als reiner Name drin, also ohne HTML tags etc?
Wenn ja dann nutz Mal noch 'toLowerCase()' in der sortier Funktion.Da ich mir jetzt nicht den wolf suchen möchte, wo ist das aktuelle Skript? Und ab welcher Zeile hast du deine Sortierung Funktion? Dann schau ich heute Abend Mal drauf.
Sortieren nach % V würde gehen, wenn du eine property mit den Zahlen werten einfuhrst. Die Spalte müsste dann per Widget Einstellungen ausgeblendet werden.
@Scrounger
wegen sortierung des namens: ich übergebe ja nur ein json - das ist nicht sortiert sondern sammelt alle daten der einzelnen devices - ich dachte, die sortierung wird in deinen table widget vorgenommen? meine sortierung hat doch damit nichts zu tun - wenn ich auf die spaltenüberschrift auf deinem widget drücke, hat das doch keine auswirkungen auf mein script?nachtrag - hatte im widget etwas eingetragen - die sortierung des namen funktioniert jetzt ohne probleme
@Oli in meinem widget steht im spaltenlayout[0] unter Objectname zum Sortieren[0] etwas drin - das einfach rauslöschen)- das mit dem extraproperty für zahlenwerte muss ich mir noch ansehen
hier das beispiel json
-
@Scrounger
wegen sortierung des namens: ich übergebe ja nur ein json - das ist nicht sortiert sondern sammelt alle daten der einzelnen devices - ich dachte, die sortierung wird in deinen table widget vorgenommen? meine sortierung hat doch damit nichts zu tun - wenn ich auf die spaltenüberschrift auf deinem widget drücke, hat das doch keine auswirkungen auf mein script?nachtrag - hatte im widget etwas eingetragen - die sortierung des namen funktioniert jetzt ohne probleme
@Oli in meinem widget steht im spaltenlayout[0] unter Objectname zum Sortieren[0] etwas drin - das einfach rauslöschen)- das mit dem extraproperty für zahlenwerte muss ich mir noch ansehen
hier das beispiel json
@liv-in-sky
Hast natürlich Recht, die Sortierung wird vom Tablet Widget übernommen.
Bin voll im IconList Widget Modus ;-)Mit dem Tablet Widget kannst dann auch nur nach % oder V sortieren. Oder die beiden mixen.
Dazu musst eine extra property im json Objekt einführen, wo nur die Zahl (Number) drin steht.
Den Namen der property muss dann in den Widget Einstellungen für die Spalte wert als Sortierungs eintragen. -
@liv-in-sky
Hast natürlich Recht, die Sortierung wird vom Tablet Widget übernommen.
Bin voll im IconList Widget Modus ;-)Mit dem Tablet Widget kannst dann auch nur nach % oder V sortieren. Oder die beiden mixen.
Dazu musst eine extra property im json Objekt einführen, wo nur die Zahl (Number) drin steht.
Den Namen der property muss dann in den Widget Einstellungen für die Spalte wert als Sortierungs eintragen.@Scrounger bitte nochmal für dummies:
es gibt folgende werte in einer spalte
zahl in %
zahl in volt
string : low oder highich schleife 2 variablen variable mit , die letztlich im json landen - z.b prozentValue und voltValue
ich setze zusätzlich zum normalen wert die prozentValue, wenn eine prozent anzeige ist und gleichzeitig den voltwert auf 0
oder
ich setze zusätzlich zum normalen wert die voltValue, wenn eine voltanzeige ist und gleichzeitig den prozentwert auf 0
ich setze zusätzlich zum low/high wert die voltValue auf 0, und gleichzeitig den prozentwert auf 0am ende sieht ds json-push so aus
myJsonWidget2.push({ text: vax1, subText: mysubText, statusBarColor: vax5, image: vax4, imageColor: "", listType: "text", showValueLabel: false, name: vax1, status: vax3, voltValue:voltValue, prozentValue:prozentValue });im widget muss ich dann

kommt das ungefähr hin ode explodiert die vis oder das widget?
-
@Scrounger bitte nochmal für dummies:
es gibt folgende werte in einer spalte
zahl in %
zahl in volt
string : low oder highich schleife 2 variablen variable mit , die letztlich im json landen - z.b prozentValue und voltValue
ich setze zusätzlich zum normalen wert die prozentValue, wenn eine prozent anzeige ist und gleichzeitig den voltwert auf 0
oder
ich setze zusätzlich zum normalen wert die voltValue, wenn eine voltanzeige ist und gleichzeitig den prozentwert auf 0
ich setze zusätzlich zum low/high wert die voltValue auf 0, und gleichzeitig den prozentwert auf 0am ende sieht ds json-push so aus
myJsonWidget2.push({ text: vax1, subText: mysubText, statusBarColor: vax5, image: vax4, imageColor: "", listType: "text", showValueLabel: false, name: vax1, status: vax3, voltValue:voltValue, prozentValue:prozentValue });im widget muss ich dann

kommt das ungefähr hin ode explodiert die vis oder das widget?
-
@Scrounger bitte nochmal für dummies:
es gibt folgende werte in einer spalte
zahl in %
zahl in volt
string : low oder highich schleife 2 variablen variable mit , die letztlich im json landen - z.b prozentValue und voltValue
ich setze zusätzlich zum normalen wert die prozentValue, wenn eine prozent anzeige ist und gleichzeitig den voltwert auf 0
oder
ich setze zusätzlich zum normalen wert die voltValue, wenn eine voltanzeige ist und gleichzeitig den prozentwert auf 0
ich setze zusätzlich zum low/high wert die voltValue auf 0, und gleichzeitig den prozentwert auf 0am ende sieht ds json-push so aus
myJsonWidget2.push({ text: vax1, subText: mysubText, statusBarColor: vax5, image: vax4, imageColor: "", listType: "text", showValueLabel: false, name: vax1, status: vax3, voltValue:voltValue, prozentValue:prozentValue });im widget muss ich dann

kommt das ungefähr hin ode explodiert die vis oder das widget?
Servus, wollte nur mal kurz anfragen, ob du das Akku-Script weiter "verfeinerst"?
Hätte großes Interesse an den Filterfunktionen...
Aber mach dir keine Umstände, auch ein "nein" ist ok...Beste Grüße :wink:
-
Servus, wollte nur mal kurz anfragen, ob du das Akku-Script weiter "verfeinerst"?
Hätte großes Interesse an den Filterfunktionen...
Aber mach dir keine Umstände, auch ein "nein" ist ok...Beste Grüße :wink:
@ub-privat
habe es noch nicht genau kapiert - wenn ich nur nach einem sortieren kann, macht es keinen sinn bei 3 verschiedenen werten - es wird nie eine gute sortierung rauskommen
ansonsten müßte ich tatsächlich mit 3 spalten für den wert arbeiten -also name,wert1,wert2,wert3,status,hersteller
und werte für low/high stehen in wert1
werte mit 1.3 V stehen in wert2
und werte mit prozent in wert3ist nicht schön -
-
hier ein beispiel für die Anzeige der Sensoren-Batterie-Zustände über ein html-Widget (oder iQontrol) - angelehnt an die scripte für html tabellen: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly

die MaterialDesign Widgets sind auch mit eingebunden https://forum.iobroker.net/post/389578
export der widgets
die javascript adapter version sollte 4.3.x sein !!!
anzulegen und in das script einzutragen sind folgende datenpunkte
- ein datenpunkt für die vis-anzeige unter dpVIS - ganz oben - im script - anschliessend kann man die tabelle so einstellen, dass sie in eure vis paßt (übr ein standard-html-widget mit binding auf diesen selbst-angelegten-datenpunkt)- ein html datei kann auf wunsch geschrieben werden - damit kann auch in iQontrol ein popup "gefüttert" werden und als anzeige dienen. auch die werte für warnung oder alarm sind einzutragen
- ein datenpunkt für die anzahl der devices mit alarm (im script beschrieben)
- ein datenpunkt für eine liste mit den devices mit einem alarm (im script beschrieben)
wie legt man einen datenpunkt an: https://forum.iobroker.net/post/400338
Script zum download bzw. mit Chrome!!! kopieren
- bisher integriert
hersteller 
iogo adapter 
tado 
homee 
netatmo 
zwave 
fritzDect theermostate 
xiaomi, mihome 
homematic, homematic-Ip 
hue, hue-ext 
zwave 
tradfri 
fully browser adapter 
zigbee 
deconz 
sonoff zb bridge 
cul adapter 
rademacher homepilot 
shelly 
bosch 
ham (homebridge) nuki-extended Bin grad auf die Idee gekommen, dass man doch aus der Spannung die Batterieladung in % umrechnen könnte. Das geht zumindest mit den Homematic / Homemativ ip devices, indem man das Delta vom Spannungswert bei neuen Batterie berechnet und durch die Spannung bei neuen Batterie - die Unterspannungsgrenze teilt.
Ob das mit allen von dir unterstützten Geräten geht kann ich natürlich nicht sagen.Evtl. könntest du das noch mit in dein Skript ein bauen?
Hier mein Skript wie ich die Berechnung mit meinen HM Devices mach - zur Inspiration, muss natürlich angepasst werden.
// Batterie Spannung in % umrechnen -> Batterieladung **************************************************************************************************** // import const mathjs = require("mathjs"); let selector = `[id=${myDevices.Sensoren.getId()}.*.Spannung]` let alleSensorenSpannung = $(selector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (alleSensorenSpannung.length === 0) { console.error(`no result for selector '${selector}'`) } // Trigger alleSensorenSpannung.on(SpannungToProzent); function SpannungToProzent() { try { for (var i = 0; i <= alleSensorenSpannung.length - 1; i++) { let id = alleSensorenSpannung[i]; let val = getState(id).val; if (val > 2) { if (existsState(id.replace('.Spannung', '.Batterieladung'))) { setState(id.replace('.Spannung', '.Batterieladung'), calcPercent(val, 2), true); } } else { if (existsState(id.replace('.Spannung', '.Batterieladung'))) { setState(id.replace('.Spannung', '.Batterieladung'), calcPercent(val, 1), true); } } function calcPercent(val, factor){ let spannungNeueBatterie = 1.5 * factor; let unterSpannungsGrenze = 1.1 * factor; return mathjs.round( (val - unterSpannungsGrenze) / (spannungNeueBatterie - unterSpannungsGrenze) * 100, 0); } } } catch (err) { console.error(`[SpannungToProzent] error: ${err.message}, stack: ${err.stack}`); } } SpannungToProzent(); -
Bin grad auf die Idee gekommen, dass man doch aus der Spannung die Batterieladung in % umrechnen könnte. Das geht zumindest mit den Homematic / Homemativ ip devices, indem man das Delta vom Spannungswert bei neuen Batterie berechnet und durch die Spannung bei neuen Batterie - die Unterspannungsgrenze teilt.
Ob das mit allen von dir unterstützten Geräten geht kann ich natürlich nicht sagen.Evtl. könntest du das noch mit in dein Skript ein bauen?
Hier mein Skript wie ich die Berechnung mit meinen HM Devices mach - zur Inspiration, muss natürlich angepasst werden.
// Batterie Spannung in % umrechnen -> Batterieladung **************************************************************************************************** // import const mathjs = require("mathjs"); let selector = `[id=${myDevices.Sensoren.getId()}.*.Spannung]` let alleSensorenSpannung = $(selector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (alleSensorenSpannung.length === 0) { console.error(`no result for selector '${selector}'`) } // Trigger alleSensorenSpannung.on(SpannungToProzent); function SpannungToProzent() { try { for (var i = 0; i <= alleSensorenSpannung.length - 1; i++) { let id = alleSensorenSpannung[i]; let val = getState(id).val; if (val > 2) { if (existsState(id.replace('.Spannung', '.Batterieladung'))) { setState(id.replace('.Spannung', '.Batterieladung'), calcPercent(val, 2), true); } } else { if (existsState(id.replace('.Spannung', '.Batterieladung'))) { setState(id.replace('.Spannung', '.Batterieladung'), calcPercent(val, 1), true); } } function calcPercent(val, factor){ let spannungNeueBatterie = 1.5 * factor; let unterSpannungsGrenze = 1.1 * factor; return mathjs.round( (val - unterSpannungsGrenze) / (spannungNeueBatterie - unterSpannungsGrenze) * 100, 0); } } } catch (err) { console.error(`[SpannungToProzent] error: ${err.message}, stack: ${err.stack}`); } } SpannungToProzent();@Scrounger im zigbee wird das so gemacht
-
@Scrounger im zigbee wird das so gemacht
-
@arteck
Vielleicht könnte das auch direkt durch den hm-rpc adapter zur verfügung gestellt werden.
Hab gleich mal nen feature request gestellt :)
https://github.com/ioBroker/ioBroker.hm-rpc/issues/237@Scrounger erst mal danke , dass du noch weiter dran gedacht hast - werd das mal studieren - habe ja teilweise 3 verschiedene werte zur verfügung (batteriekapazität (1.5V, 3V oder5V ) beim umrechnen muss sowas auch mit kalkuliert werden
-
@arteck
Vielleicht könnte das auch direkt durch den hm-rpc adapter zur verfügung gestellt werden.
Hab gleich mal nen feature request gestellt :)
https://github.com/ioBroker/ioBroker.hm-rpc/issues/237ok - das mit dem factor habe ich kapiert
ich bringe alle 3 verschiedenen werte auf prozent-werte
hight ist 100%, low ist 0%
der factor bei den verschiedenen batterie-möglichkeiten ist auch klar: zb. bei 1.5V batterien: 0.75V sind dann 50%dann erstelle ich ein neues json-property, welches diese werte hat und übergebe es an dein widget - im widget muss ich bei der "Wert"-spalte das neue property als sortierung eingeben !
so könnte es funktionieren ?
-
ok - das mit dem factor habe ich kapiert
ich bringe alle 3 verschiedenen werte auf prozent-werte
hight ist 100%, low ist 0%
der factor bei den verschiedenen batterie-möglichkeiten ist auch klar: zb. bei 1.5V batterien: 0.75V sind dann 50%dann erstelle ich ein neues json-property, welches diese werte hat und übergebe es an dein widget - im widget muss ich bei der "Wert"-spalte das neue property als sortierung eingeben !
so könnte es funktionieren ?
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
zb. bei 1.5V batterien: 0.75V sind dann 50%
bei 0.75V sind die leer...
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
zb. bei 1.5V batterien: 0.75V sind dann 50%
bei 0.75V sind die leer...
@dslraser guter einwand (wenigstens hast du mit gedacht :-) )-beim factor darf ich nicht von 0 bis 1,5V rechnen !
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
zb. bei 1.5V batterien: 0.75V sind dann 50%
bei 0.75V sind die leer...
@dslraser 0% ist dann bei 1.1 - so habe wir das berechnet
das wird ein spaß - das ist keine lineare kurve! bin gespannt ob ich auf den faktor kommen werde
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
zb. bei 1.5V batterien: 0.75V sind dann 50%
bei 0.75V sind die leer...
@dslraser ich wollte kein +1 - stattdessen eine formel hätte mir mehr freude gemacht :-)
-
@dslraser ich wollte kein +1 - stattdessen eine formel hätte mir mehr freude gemacht :-)
Formel:
(DP Wert - UnterSpannungsGrenze) / (SpannungNeueBatterie - UnterSpannungsGrenze) * 100Beispiel mit HM Türkontakt HMIP-SWDO:
- SpannungNeueBatterie = 1,5V
- UnterSpannungsGrenze = 1,1V (kann in der CCU verändert werden!)
Sagen wir haben aktuell einen DP Wert von 1,3V, dann ist das in Prozent nach obiger Formel 50%.
-
Formel:
(DP Wert - UnterSpannungsGrenze) / (SpannungNeueBatterie - UnterSpannungsGrenze) * 100Beispiel mit HM Türkontakt HMIP-SWDO:
- SpannungNeueBatterie = 1,5V
- UnterSpannungsGrenze = 1,1V (kann in der CCU verändert werden!)
Sagen wir haben aktuell einen DP Wert von 1,3V, dann ist das in Prozent nach obiger Formel 50%.
@Scrounger super - danke - die fehlen noch , der rest funktioniert schon bei der sortierung
ist zwar linear - aber das sollte als annäherung völlig aussreichen
-
@Scrounger super - danke - die fehlen noch , der rest funktioniert schon bei der sortierung
ist zwar linear - aber das sollte als annäherung völlig aussreichen
...macht richtig Spaß mitzulesen! Musste schon schmunzeln. Am schönsten war "0.75V - dann sind sie leer!" ...
Das hier ist ein echt Klasse Forum, dir wird geholfen und ein wenig Augenzwinkern ist auch dabei! Da vergisst man glatt den ganzen Alltagsstress.
Danke!!! :+1: :wink:








