NEWS
[Vorlage] Google Charts Beispiel
-
Hallo zusammen,
also, folgendes habe ich angepasst, um den Inhalt für das iFrame-Widget in VIS sichtbar zu machen.
Ausgehend von dem obigen Code:
const FILE_PATH = '/opt/iobroker/iobroker-data/files/vis.0/M3/test.txt'; const fs = require('fs'); fs.writeFile(FILE_PATH, 'Test-text', (err) => { if (err) throw err; });Was nicht benötigt wird ist die Zeile
const fs = require('fs');Die Zeile
fs.writeFile(FILE_PATH, 'Test-text', (err) => {muss abgeändert werden in:
writeFile('vis.0', FILE_PATH, buildHTML(), (err) => {Dadurch wird die writeFile-Funktion vom Biobroker verwendet. Doku dazu siehe hier
Da ich für den ersten Parameter der writeFile Funktion "vis.0" angegeben habe, wird die Datei in den Pfad FILE_PATH geschrieben, relativ zu /opt/iobroker/iobroker-data/files/vis.0
Ist also FILE_PATH = "mySubfolder/myOutputFile.txt" wird die Datei in folgendes Verzeichnis geschrieben:
/opt/iobroker/iobroker-data/files/vis.0/mySubfolder/myOutputFile.txt
Die Verzeichnisstruktur (folgend auf .../vis.0/ ) muss aber zwingend vorhanden sein.
Im iFrame-Widget wird als Quelle dann angegeben:
/vis.0/mySubfolder/myOutputFile.txt
Hoffe das war so weit verständlich. Ansonsten gern nachfragen.
VG,
Andreas@hopser2000
Vielen Dank hierfür! :sunglasses:
Ich habe das Script entsprechend aktualisiert mit Version 0.2, ebenso verbessertes Error-Handling und Debug-Ausgaben im Log, fallsLOG_DEBUGauftrue. -
Gern geschehen.
Bin selbst dabei mir was zusammenzubauen, um Stromzählerstände zu visualisieren mit Google Charts. Mein Ansatz ist, das Grundgerüst des iFrame in ein Template zu packen inkl. Optionen und dann die Daten aus der Datenbank (MySQL) zu selektieren und im Template zu ersetzen.
Funktioniert so weit auch schon im Großen und Ganzen. Nur noch tunen ;-) -
hallo,
danke für das script, allerdings bekomme ich dieses nicht zum laufen. ich habe den subfolder angelegt und auch das test.txt schreiben getestet - alles wurde angelegt. aber das script in der version 0.2 wirft mir diesen fehler aus
19:24:08.453 error javascript.0 (11665) script.js.Wetter: script.js.Wetter:100 19:24:08.454 error javascript.0 (11665) at buildHTML (script.js.Wetter:100:112) 19:24:08.455 error javascript.0 (11665) at writeGoogleHtml (script.js.Wetter:62:48) 19:24:08.455 error javascript.0 (11665) at main (script.js.Wetter:44:5) 19:24:08.455 error javascript.0 (11665) at script.js.Wetter:39:1fehlt mir hier ein modul, eine datei am system? sorry für die absolute anfängerfrage
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
hallo,
danke für das script, allerdings bekomme ich dieses nicht zum laufen. ich habe den subfolder angelegt und auch das test.txt schreiben getestet - alles wurde angelegt. aber das script in der version 0.2 wirft mir diesen fehler aus
19:24:08.453 error javascript.0 (11665) script.js.Wetter: script.js.Wetter:100 19:24:08.454 error javascript.0 (11665) at buildHTML (script.js.Wetter:100:112) 19:24:08.455 error javascript.0 (11665) at writeGoogleHtml (script.js.Wetter:62:48) 19:24:08.455 error javascript.0 (11665) at main (script.js.Wetter:44:5) 19:24:08.455 error javascript.0 (11665) at script.js.Wetter:39:1fehlt mir hier ein modul, eine datei am system? sorry für die absolute anfängerfrage
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe.@lastyle
Setze mal im Scriptconst LOG_DEBUG = false;aufconst LOG_DEBUG = true;.
Dann Log-Ausgabe hier posten. Aber nicht vom JavaScript-Adapter aus der Ausgabe, sondern vom Log-File selbst. Das bekommst du im ioBroker Admin, im linken Menü auf "Log" klicken. -
@lastyle
Setze mal im Scriptconst LOG_DEBUG = false;aufconst LOG_DEBUG = true;.
Dann Log-Ausgabe hier posten. Aber nicht vom JavaScript-Adapter aus der Ausgabe, sondern vom Log-File selbst. Das bekommst du im ioBroker Admin, im linken Menü auf "Log" klicken.@Mic danke für deine hilfe - das log spuckt folgendes aus
@ mod: sorry für das notwendige edit...javascript.0 2020-02-04 20:27:49.516 error (1700) at Script.runInContext (vm.js:133:20) javascript.0 2020-02-04 20:27:49.516 error (1700) at script.js.Wetter:39:1 javascript.0 2020-02-04 20:27:49.515 error (1700) at main (script.js.Wetter:44:5) javascript.0 2020-02-04 20:27:49.515 error (1700) at writeGoogleHtml (script.js.Wetter:62:48) javascript.0 2020-02-04 20:27:49.515 error (1700) at buildHTML (script.js.Wetter:100:112) javascript.0 2020-02-04 20:27:49.515 error (1700) TypeError: Cannot read property 'substr' of null javascript.0 2020-02-04 20:27:49.515 error (1700) ^ javascript.0 2020-02-04 20:27:49.514 error (1700) let day = (i === 1) ? 'Heute' : getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Tag_value').val.substr(0, 2); javascript.0 2020-02-04 20:27:49.514 error (1700) script.js.Wetter: script.js.Wetter:100 javascript.0 2020-02-04 20:27:49.511 warn (1700) at script.js.Wetter:39:1 javascript.0 2020-02-04 20:27:49.511 warn (1700) at main (script.js.Wetter:44:5) javascript.0 2020-02-04 20:27:49.511 warn (1700) at writeGoogleHtml (script.js.Wetter:62:48) javascript.0 2020-02-04 20:27:49.510 warn (1700) at buildHTML (script.js.Wetter:100:41) javascript.0 2020-02-04 20:27:49.510 warn (1700) getState "daswetter.0.NextDays.Location_1.Day_2.Tag_value" not found (3) javascript.0 2020-02-04 20:27:49.509 warn (1700) at script.js.Wetter:39:1 javascript.0 2020-02-04 20:27:49.509 warn (1700) at main (script.js.Wetter:44:5) javascript.0 2020-02-04 20:27:49.509 warn (1700) at writeGoogleHtml (script.js.Wetter:62:48) javascript.0 2020-02-04 20:27:49.509 warn (1700) at buildHTML (script.js.Wetter:102:21) javascript.0 2020-02-04 20:27:49.508 warn (1700) getState "daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value" not found (3) javascript.0 2020-02-04 20:27:49.508 warn (1700) at script.js.Wetter:39:1 javascript.0 2020-02-04 20:27:49.507 warn (1700) at main (script.js.Wetter:44:5) javascript.0 2020-02-04 20:27:49.507 warn (1700) at writeGoogleHtml (script.js.Wetter:62:48) javascript.0 2020-02-04 20:27:49.507 warn (1700) at buildHTML (script.js.Wetter:101:21) javascript.0 2020-02-04 20:27:49.506 warn (1700) getState "daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value" not found (3) javascript.0 2020-02-04 20:27:49.491 info (1700) Start javascript script.js.Wetter -
@Mic danke für deine hilfe - das log spuckt folgendes aus
@ mod: sorry für das notwendige edit...javascript.0 2020-02-04 20:27:49.516 error (1700) at Script.runInContext (vm.js:133:20) javascript.0 2020-02-04 20:27:49.516 error (1700) at script.js.Wetter:39:1 javascript.0 2020-02-04 20:27:49.515 error (1700) at main (script.js.Wetter:44:5) javascript.0 2020-02-04 20:27:49.515 error (1700) at writeGoogleHtml (script.js.Wetter:62:48) javascript.0 2020-02-04 20:27:49.515 error (1700) at buildHTML (script.js.Wetter:100:112) javascript.0 2020-02-04 20:27:49.515 error (1700) TypeError: Cannot read property 'substr' of null javascript.0 2020-02-04 20:27:49.515 error (1700) ^ javascript.0 2020-02-04 20:27:49.514 error (1700) let day = (i === 1) ? 'Heute' : getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Tag_value').val.substr(0, 2); javascript.0 2020-02-04 20:27:49.514 error (1700) script.js.Wetter: script.js.Wetter:100 javascript.0 2020-02-04 20:27:49.511 warn (1700) at script.js.Wetter:39:1 javascript.0 2020-02-04 20:27:49.511 warn (1700) at main (script.js.Wetter:44:5) javascript.0 2020-02-04 20:27:49.511 warn (1700) at writeGoogleHtml (script.js.Wetter:62:48) javascript.0 2020-02-04 20:27:49.510 warn (1700) at buildHTML (script.js.Wetter:100:41) javascript.0 2020-02-04 20:27:49.510 warn (1700) getState "daswetter.0.NextDays.Location_1.Day_2.Tag_value" not found (3) javascript.0 2020-02-04 20:27:49.509 warn (1700) at script.js.Wetter:39:1 javascript.0 2020-02-04 20:27:49.509 warn (1700) at main (script.js.Wetter:44:5) javascript.0 2020-02-04 20:27:49.509 warn (1700) at writeGoogleHtml (script.js.Wetter:62:48) javascript.0 2020-02-04 20:27:49.509 warn (1700) at buildHTML (script.js.Wetter:102:21) javascript.0 2020-02-04 20:27:49.508 warn (1700) getState "daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value" not found (3) javascript.0 2020-02-04 20:27:49.508 warn (1700) at script.js.Wetter:39:1 javascript.0 2020-02-04 20:27:49.507 warn (1700) at main (script.js.Wetter:44:5) javascript.0 2020-02-04 20:27:49.507 warn (1700) at writeGoogleHtml (script.js.Wetter:62:48) javascript.0 2020-02-04 20:27:49.507 warn (1700) at buildHTML (script.js.Wetter:101:21) javascript.0 2020-02-04 20:27:49.506 warn (1700) getState "daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value" not found (3) javascript.0 2020-02-04 20:27:49.491 info (1700) Start javascript script.js.Wetter@lastyle sagte in [Vorlage] Google Charts Beispiel:
getState "daswetter.0.NextDays.Location_1.Day_2.Tag_value" not found (3)
Ist denn bei dir der dasWetter-Adapter auch installiert und läuft? Siehe ganz oben:
@Mic sagte in [Vorlage] Google Charts Beispiel:
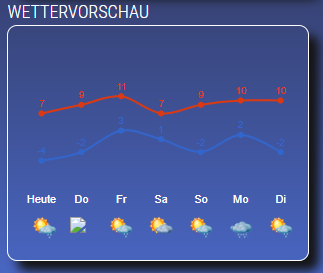
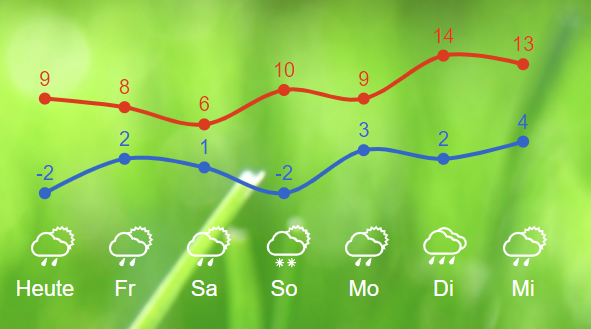
Ich lasse hiermit mittels dasWetter-Adapter eine 7-Tage-Grafik anzeigen.
Das musst du natürlich anpassen, wenn du eine andere Quelle für die Daten verwendest.
-
@lastyle sagte in [Vorlage] Google Charts Beispiel:
getState "daswetter.0.NextDays.Location_1.Day_2.Tag_value" not found (3)
Ist denn bei dir der dasWetter-Adapter auch installiert und läuft? Siehe ganz oben:
@Mic sagte in [Vorlage] Google Charts Beispiel:
Ich lasse hiermit mittels dasWetter-Adapter eine 7-Tage-Grafik anzeigen.
Das musst du natürlich anpassen, wenn du eine andere Quelle für die Daten verwendest.
@Mic gute frage... ich seh bei den instanzen keinen status, objekte sehe ich ebenfalls nicht.
aber bis auf adapter installieren und den xml link einfügen kann ich hier nicht?!edit: anscheinend dauert es ein wenig, bis er die objekte anlegt..... nun sehe ich welche und das script dürft laufen!! danke liebe community
-
@Negalein
Seltsam, bei mir nicht der Fall:

Liegt es evtl. an deinem Linux-System, welches das nicht erkennt?
@Mic sagte in [Vorlage] Google Charts Beispiel:
Liegt es evtl. an deinem Linux-System, welches das nicht erkennt?
Nein, da wird es richtig angezeigt.

Auch das Date-Widget im ioBroker zeigt es richtig an.

Der Fehler ist nur bei dem GoogleChart. -
@Mic sagte in [Vorlage] Google Charts Beispiel:
Liegt es evtl. an deinem Linux-System, welches das nicht erkennt?
Nein, da wird es richtig angezeigt.

Auch das Date-Widget im ioBroker zeigt es richtig an.

Der Fehler ist nur bei dem GoogleChart. -
@Mic sagte in [Vorlage] Google Charts Beispiel:
kann ich leider nicht reproduzieren bei mir....
hab gerade gesehen, dass es eine 0.2 gibt.
Die teste ich jetzt mal.
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
Schau auch mal, ob die erzeugte HTML wirklich aktualisiert wird.
läuft wieder! :)
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
Schau auch mal, ob die erzeugte HTML wirklich aktualisiert wird.
läuft wieder! :)
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
-
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
Das Widget funktioniert ausschließlich mit einer History Instanz. Die verwendet API lässt aber zu, dass man auch z.b. ein Array mit Werten verarbeiten kann. Das müsste ich aber extra implementieren. Schreibt mal nen Issue bei github dazu und ich schau mal wie groß der aufwand ist.
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
Das Widget funktioniert ausschließlich mit einer History Instanz. Die verwendet API lässt aber zu, dass man auch z.b. ein Array mit Werten verarbeiten kann. Das müsste ich aber extra implementieren. Schreibt mal nen Issue bei github dazu und ich schau mal wie groß der aufwand ist.
@Scrounger sagte in [Vorlage] Google Charts Beispiel:
Das Widget funktioniert ausschließlich mit einer History Instanz. Die verwendet API lässt aber zu, dass man auch z.b. ein Array mit Werten verarbeiten kann. Das müsste ich aber extra implementieren. Schreibt mal nen Issue bei github dazu und ich schau mal wie groß der aufwand ist.
Vielen Dank. Issue habe ich eben gemacht: https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/67
-
@Negalein
Siehe hier: https://developers.google.com/chart/interactive/docs/lines#:~:text=You can change the color,color of each series explicitly.Im Script suchen nach:
html += "var options = {\n";Direkt darunter einfügen:
html += " colors: ['yellow', 'green'],\n";"yellow" und "green" entsprechend anpassen, z.B.
html += " colors: ['#ffffff', '#cccccc'],\n"; -
@Negalein
Siehe hier: https://developers.google.com/chart/interactive/docs/lines#:~:text=You can change the color,color of each series explicitly.Im Script suchen nach:
html += "var options = {\n";Direkt darunter einfügen:
html += " colors: ['yellow', 'green'],\n";"yellow" und "green" entsprechend anpassen, z.B.
html += " colors: ['#ffffff', '#cccccc'],\n";