NEWS
[Vorlage] Google Charts Beispiel
-
@Negalein
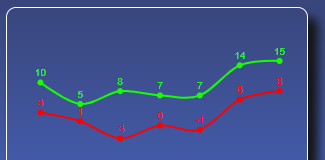
Seltsam, bei mir nicht der Fall:

Liegt es evtl. an deinem Linux-System, welches das nicht erkennt?
@Mic sagte in [Vorlage] Google Charts Beispiel:
Liegt es evtl. an deinem Linux-System, welches das nicht erkennt?
Nein, da wird es richtig angezeigt.

Auch das Date-Widget im ioBroker zeigt es richtig an.

Der Fehler ist nur bei dem GoogleChart. -
@Mic sagte in [Vorlage] Google Charts Beispiel:
Liegt es evtl. an deinem Linux-System, welches das nicht erkennt?
Nein, da wird es richtig angezeigt.

Auch das Date-Widget im ioBroker zeigt es richtig an.

Der Fehler ist nur bei dem GoogleChart. -
@Mic sagte in [Vorlage] Google Charts Beispiel:
kann ich leider nicht reproduzieren bei mir....
hab gerade gesehen, dass es eine 0.2 gibt.
Die teste ich jetzt mal.
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
Schau auch mal, ob die erzeugte HTML wirklich aktualisiert wird.
läuft wieder! :)
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
Schau auch mal, ob die erzeugte HTML wirklich aktualisiert wird.
läuft wieder! :)
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
-
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
Das Widget funktioniert ausschließlich mit einer History Instanz. Die verwendet API lässt aber zu, dass man auch z.b. ein Array mit Werten verarbeiten kann. Das müsste ich aber extra implementieren. Schreibt mal nen Issue bei github dazu und ich schau mal wie groß der aufwand ist.
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Super, so soll das sein :sunglasses:Ich überlege gerade, ob man nicht auch das "Line History Chart" vom Materials Design Widget Adapter von @Scrounger nutzen könnte alternativ. Also noch zu prüfen, ob das Widghet ausschließlich "History"-Datenpunkte akzeptiert oder auch eigene zur Darstellung.
Das Widget funktioniert ausschließlich mit einer History Instanz. Die verwendet API lässt aber zu, dass man auch z.b. ein Array mit Werten verarbeiten kann. Das müsste ich aber extra implementieren. Schreibt mal nen Issue bei github dazu und ich schau mal wie groß der aufwand ist.
@Scrounger sagte in [Vorlage] Google Charts Beispiel:
Das Widget funktioniert ausschließlich mit einer History Instanz. Die verwendet API lässt aber zu, dass man auch z.b. ein Array mit Werten verarbeiten kann. Das müsste ich aber extra implementieren. Schreibt mal nen Issue bei github dazu und ich schau mal wie groß der aufwand ist.
Vielen Dank. Issue habe ich eben gemacht: https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/67
-
@Negalein
Siehe hier: https://developers.google.com/chart/interactive/docs/lines#:~:text=You can change the color,color of each series explicitly.Im Script suchen nach:
html += "var options = {\n";Direkt darunter einfügen:
html += " colors: ['yellow', 'green'],\n";"yellow" und "green" entsprechend anpassen, z.B.
html += " colors: ['#ffffff', '#cccccc'],\n"; -
@Negalein
Siehe hier: https://developers.google.com/chart/interactive/docs/lines#:~:text=You can change the color,color of each series explicitly.Im Script suchen nach:
html += "var options = {\n";Direkt darunter einfügen:
html += " colors: ['yellow', 'green'],\n";"yellow" und "green" entsprechend anpassen, z.B.
html += " colors: ['#ffffff', '#cccccc'],\n";