NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
könntest du mir vielleicht bei Grafana helfen? Ich bekomme zwar die Grafik angezeigt, muss jedoch immer einen Doppelklick oder Vollbild auswählen, damit die Grafik angezeigt wird. Auch klappen bei mir die Einstellungen für die Zeitspanne und so nicht einstellen. Kannst du mir erklären wie du das gemacht hast?
@Uhula super genau das hab ich gemeint! :+1: Du hast im ersten Posting schon mal ein Skript zur verfügung gestellt. Dieses hat bei mir leider nicht funktioniert aber diese schon. Das meinte ich mit "erklärt". Sollte die Farbe des Kalenders bis ans Ende des Borders gehen?

@Dominik-F ich bin zwar nicht Pittini aber evtl kann ich Dir helfen. Bei mir funktioniert das anzeigen der Diagramme.

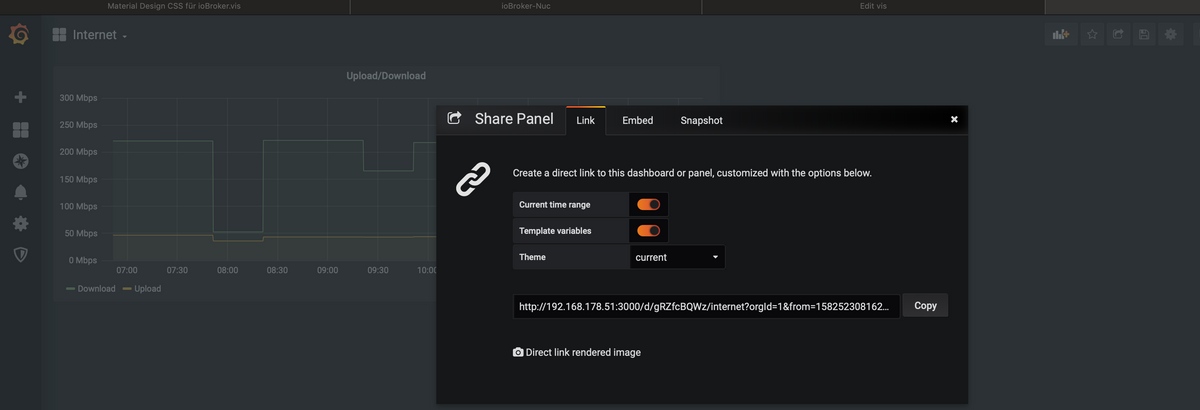
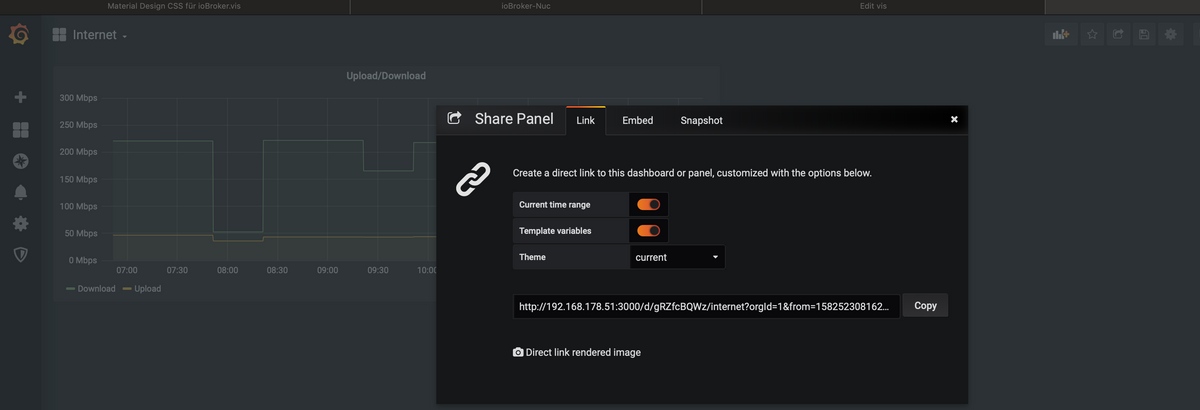
Den Link kopieren
und hinten noch
&kiosk&theme=dark
anhängen.
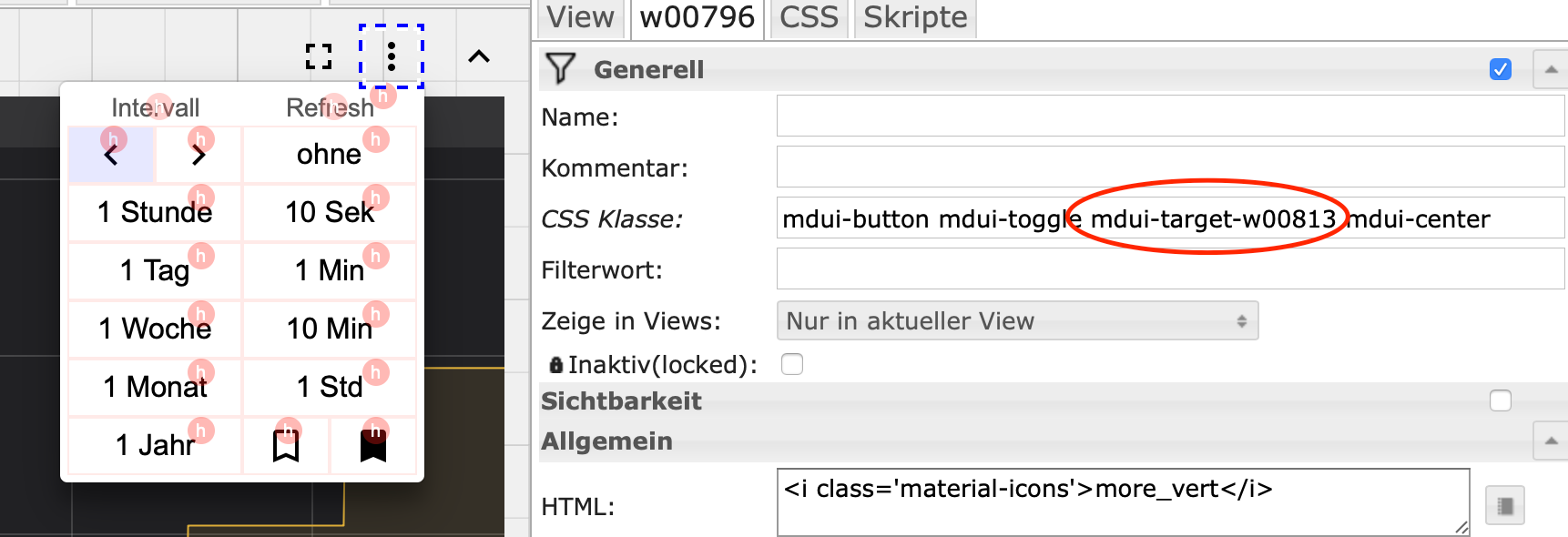
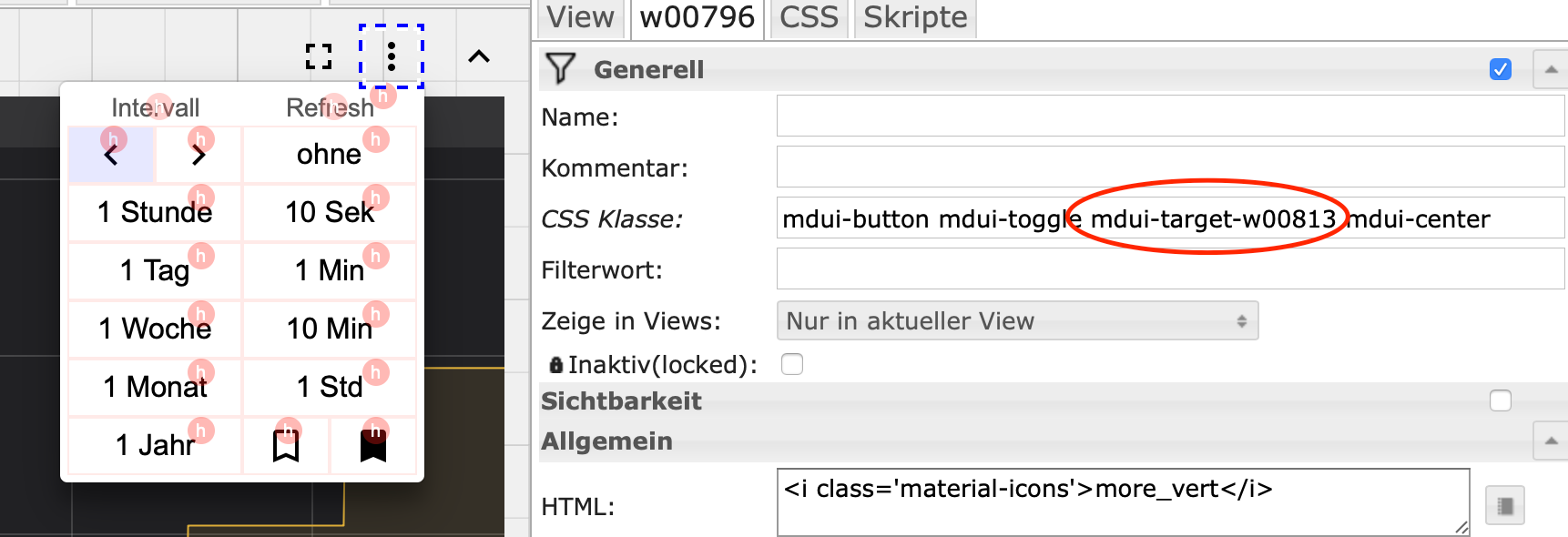
In der Vis bei dem markiertem basic-html in jedem Bedienfeld (auch bei den 3 Punkten) das target angeben. (Widgetnr. vom iFrame)

-
@Uhula super genau das hab ich gemeint! :+1: Du hast im ersten Posting schon mal ein Skript zur verfügung gestellt. Dieses hat bei mir leider nicht funktioniert aber diese schon. Das meinte ich mit "erklärt". Sollte die Farbe des Kalenders bis ans Ende des Borders gehen?

@Dominik-F ich bin zwar nicht Pittini aber evtl kann ich Dir helfen. Bei mir funktioniert das anzeigen der Diagramme.

Den Link kopieren
und hinten noch
&kiosk&theme=dark
anhängen.
In der Vis bei dem markiertem basic-html in jedem Bedienfeld (auch bei den 3 Punkten) das target angeben. (Widgetnr. vom iFrame)

Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
-
Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
@Dominik-F versuche mal den Link in der Dashboard Übersicht über Share zu kopieren.
Es entstehen wohl zwei unterschiedliche links wenn man entweder direkt im Trend über Share den Link erzeugt oder im Dashboard. Vergleich mal welcher der beiden links dem von mir am ähnlichsten ist und nutze den.Bin gerade nicht zuhause ansonsten würd ich selber schnell schauen...
-
Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
Das hab ich auch und zwar immer dann wenn beim Laden der Seite die Card zusammengeklappt ist. Offenbar merkt Grafana dass zu wenig Platz zum anzeigen im collapsed Zustand ist und mault. Geht weg wenn man manuell iwas verändert (Zeitraum/Refresh) oder einfach wartet bis der normale refresh passiert.
-
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
Das hab ich auch und zwar immer dann wenn beim Laden der Seite die Card zusammengeklappt ist. Offenbar merkt Grafana dass zu wenig Platz zum anzeigen im collapsed Zustand ist und mault. Geht weg wenn man manuell iwas verändert (Zeitraum/Refresh) oder einfach wartet bis der normale refresh passiert.
Da sagst du was. wenn ich das mdui-unload rausnehme hab ich das nicht mehr. Was mir jedoch aufgefallen ist, ist das wenn ich das komplette Dashboard share, was ja nicht so dolle aussieht, hab ich das problem nicht.
-
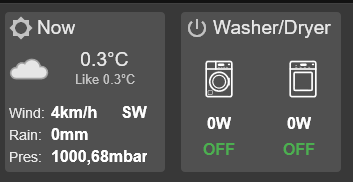
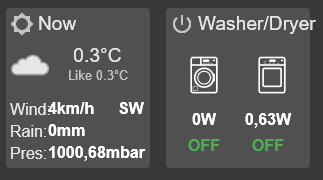
Hi, mach ich da wider was falsch? Wenn ich von 2.0.3 auf 2.1.1 wechsele werden die Cards schmaler:
v2.0.3:

v2.1.1:

Ist das so normal?
Danke!
@mrFenyx ja, ist es. Bis zur 2.1 haben mdui-cols-N eine Größenänderung von 10% gehabt, mdui-cols-4 konnte also 320-352 px breit sein. Das führte zu einiger Verwirrung. Deswegen habe ich diese Toleranz entfernt. Über zb mdui-cols-4-toc-5 kannst du es aber nachbilden (320-400 pcx)
-
@mrFenyx ja, ist es. Bis zur 2.1 haben mdui-cols-N eine Größenänderung von 10% gehabt, mdui-cols-4 konnte also 320-352 px breit sein. Das führte zu einiger Verwirrung. Deswegen habe ich diese Toleranz entfernt. Über zb mdui-cols-4-toc-5 kannst du es aber nachbilden (320-400 pcx)
-
@mrFenyx ja, ist es. Bis zur 2.1 haben mdui-cols-N eine Größenänderung von 10% gehabt, mdui-cols-4 konnte also 320-352 px breit sein. Das führte zu einiger Verwirrung. Deswegen habe ich diese Toleranz entfernt. Über zb mdui-cols-4-toc-5 kannst du es aber nachbilden (320-400 pcx)
Hallo Uhula ,
im Thread View Adapterstatus , haben wir herrausgefunden ,
das es Probleme mit dem Widget ContainerIconDialog und Container Dialog
in Verbindung mit deinem Skript CSSv1 und wie auch CSSv2 gibt .Kannst du hier weiterhelfen , da ich das Elegante Design vom Widget schon behalten wollte.
View Thema ist dark-hiveDie Select Widget öffnen nicht , bzw sind im Hintergrund , wo sie dann nicht Sichtbar sind .
-
Hallo,
ich habe bei mir die MD_Demo importiert. Leider funktioniert es nicht so wie es soll.
-
Das Menü an der Seite kann ich zwar aufklappen, ich kann dort aber nichts anklicken. Beim Klick, geht das Menü wieder zu und es passiert nichts.

-
Die cards kann ich auch nicht zuklappen.
-
Den Vollbildmodus, z.b. von der Uhr kann ich zwar aktivieren, aber es sieht dann sehr komisch aus.

Kann mir jemand sagen wodran das liegen kann?
Danke schon mal
-
-
Hallo,
ich habe bei mir die MD_Demo importiert. Leider funktioniert es nicht so wie es soll.
-
Das Menü an der Seite kann ich zwar aufklappen, ich kann dort aber nichts anklicken. Beim Klick, geht das Menü wieder zu und es passiert nichts.

-
Die cards kann ich auch nicht zuklappen.
-
Den Vollbildmodus, z.b. von der Uhr kann ich zwar aktivieren, aber es sieht dann sehr komisch aus.

Kann mir jemand sagen wodran das liegen kann?
Danke schon mal
@Bastelritius Hi, wenn du ioBroker.vis-material benutzt dann bitte deinstallieren. Es benutzt eine alte Version von MDUI und macht alles durcheinander.
-
-
Hallo Uhula ,
im Thread View Adapterstatus , haben wir herrausgefunden ,
das es Probleme mit dem Widget ContainerIconDialog und Container Dialog
in Verbindung mit deinem Skript CSSv1 und wie auch CSSv2 gibt .Kannst du hier weiterhelfen , da ich das Elegante Design vom Widget schon behalten wollte.
View Thema ist dark-hiveDie Select Widget öffnen nicht , bzw sind im Hintergrund , wo sie dann nicht Sichtbar sind .
@Glasfaser Im Script werden click-Events auf verschiedene "mdui-" CSS classes registriert und ausgewertet. Warum das aber einen Einfluss auf die MDW haben kann, weiß ich nicht, da diese ja nicht mit "mdui-" arbeiten. Allerdings habe ich sie auch nicht installiert, so dass ich es nicht ausprobieren kann. Insofern könnte ich nur im Dunkeln stochern. Ein mischen von "mdui-" und "mdi-" (so heißen die CSS classes wohl beim MDW) kann zu solchen Problemen führen.
-
@Glasfaser Im Script werden click-Events auf verschiedene "mdui-" CSS classes registriert und ausgewertet. Warum das aber einen Einfluss auf die MDW haben kann, weiß ich nicht, da diese ja nicht mit "mdui-" arbeiten. Allerdings habe ich sie auch nicht installiert, so dass ich es nicht ausprobieren kann. Insofern könnte ich nur im Dunkeln stochern. Ein mischen von "mdui-" und "mdi-" (so heißen die CSS classes wohl beim MDW) kann zu solchen Problemen führen.
Danke für dein Beitrag ,aber leider verstehe ich es nicht !?
OK .. du kannst nicht testen , aber warum passiert es erst wenn dein Script eingefügt wird .Leider ohne dein Skript ( Version CCSv1) , sieht der Widget sehr bescheiden aus .
Hast du vielleicht eine andere Lösung / Vorschlag wie ich es umgehen kann oder testen kann !?
-
@Glasfaser Im Script werden click-Events auf verschiedene "mdui-" CSS classes registriert und ausgewertet. Warum das aber einen Einfluss auf die MDW haben kann, weiß ich nicht, da diese ja nicht mit "mdui-" arbeiten. Allerdings habe ich sie auch nicht installiert, so dass ich es nicht ausprobieren kann. Insofern könnte ich nur im Dunkeln stochern. Ein mischen von "mdui-" und "mdi-" (so heißen die CSS classes wohl beim MDW) kann zu solchen Problemen führen.
Ich hätte da noch eine Idee bzw. einen Vorschlag. Ich fände es cool, wenn man anstatt mdui-green vielleicht auch mdui-#02c908 eingeben könnte damit man was die Farben angeht noch etwas flexibler ist. Oder ist das vielleicht schon machbar?
@der-eine
Ich habe das Dashboard nun einbinden können, vielen Dank für die Hilfe. Mir fällt nur auf, dass sich die Anzeige nicht selbstständig aktualisiert und ich bevor ich Änderungen sehe erst die Anzeige einmal umstellen muss zu z.B. einer Woche und dann wieder auf 1 Tag damit es sich aktualsiert. Hast du da noch einen Tipp für mich? -
Ich hätte da noch eine Idee bzw. einen Vorschlag. Ich fände es cool, wenn man anstatt mdui-green vielleicht auch mdui-#02c908 eingeben könnte damit man was die Farben angeht noch etwas flexibler ist. Oder ist das vielleicht schon machbar?
@der-eine
Ich habe das Dashboard nun einbinden können, vielen Dank für die Hilfe. Mir fällt nur auf, dass sich die Anzeige nicht selbstständig aktualisiert und ich bevor ich Änderungen sehe erst die Anzeige einmal umstellen muss zu z.B. einer Woche und dann wieder auf 1 Tag damit es sich aktualsiert. Hast du da noch einen Tipp für mich?@Dominik-F Die Farben kannst du ja direkt im Widget über die background-color bzw. font-color setzen. Sollte/müsste (häufig) funktionieren. In der mdui-(color) geht es nicht, da diese je nach gewählten light/dark-Theme sich automatisch anpassen, was bei festen Farben so nicht funktioniert.
@Glasfaser sagte in [Projekt] Material Design CSS v2:
aber warum passiert es erst wenn dein Script eingefügt wird
Genau das kann ich dir so nicht beantworten, da ich die MDW nicht kenne und somit auch die Wechselwirkungen zwischen den beiden nicht. Ohne Browser-Debugging (also bei mir Installation der MDW und Aufnahme deines Projekts) werde ich es nicht beantworten können. Da ich keine 2´zweite ioBroker Inst habe, möchte ich die MDW auch nicht installieren. Du wirst dann ohne MDCSSv1 eine Lösung nur mit MDW suchen müssen - oder ich schreibe irgendwann das Adapter-Anzeige-Script von @Scrounger so um, dass es ohne MDW und nur mit MDCSSv2 funktioniert ;-) (ist ja nur ein HTML-Code in einem State, welches dann in der vis angezeigt wird). Auf Dauer wirst du aber mit MDW und MDCSS immer bei bestimmten Konstellationen auf Probleme stoßen. Weder @Scrounger noch ich werden das so hinbekommen, dass es überall kooperativ klappt.
-
@Dominik-F Die Farben kannst du ja direkt im Widget über die background-color bzw. font-color setzen. Sollte/müsste (häufig) funktionieren. In der mdui-(color) geht es nicht, da diese je nach gewählten light/dark-Theme sich automatisch anpassen, was bei festen Farben so nicht funktioniert.
@Glasfaser sagte in [Projekt] Material Design CSS v2:
aber warum passiert es erst wenn dein Script eingefügt wird
Genau das kann ich dir so nicht beantworten, da ich die MDW nicht kenne und somit auch die Wechselwirkungen zwischen den beiden nicht. Ohne Browser-Debugging (also bei mir Installation der MDW und Aufnahme deines Projekts) werde ich es nicht beantworten können. Da ich keine 2´zweite ioBroker Inst habe, möchte ich die MDW auch nicht installieren. Du wirst dann ohne MDCSSv1 eine Lösung nur mit MDW suchen müssen - oder ich schreibe irgendwann das Adapter-Anzeige-Script von @Scrounger so um, dass es ohne MDW und nur mit MDCSSv2 funktioniert ;-) (ist ja nur ein HTML-Code in einem State, welches dann in der vis angezeigt wird). Auf Dauer wirst du aber mit MDW und MDCSS immer bei bestimmten Konstellationen auf Probleme stoßen. Weder @Scrounger noch ich werden das so hinbekommen, dass es überall kooperativ klappt.
@Uhula
Das würde wenn ich jetzt richtig getestet habe bedeuten, dass ich von dem CSS weg müsste und das raised etc nachbauen müsste, was schade wäre
Ich habe als Test dieses Widget genutzt und wollte folgende Farbe anstatt mdui-green-bg nutzen :#02c908. Das mdui-green-bg muss ich dann entfernen damit es funktioniert, das Widget sieht danach leider nicht mehr so "schön" aus[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-card-raised mdui-green-bg mdui-center mdui-label","g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"IP: {tr-064.0.devices.raspberrypi4-io.lastIP}","comment":""},"style":{"left":"16px","top":"163px","width":"150px","height":"40px","z-index":0,"background":"","background-color":""},"widgetSet":"basic"}] -
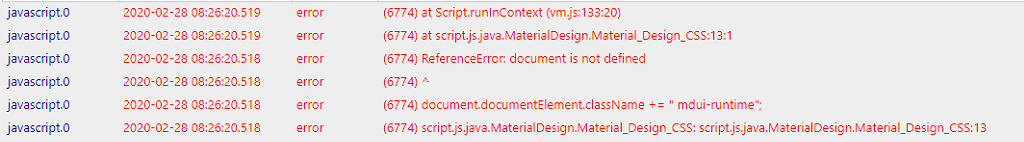
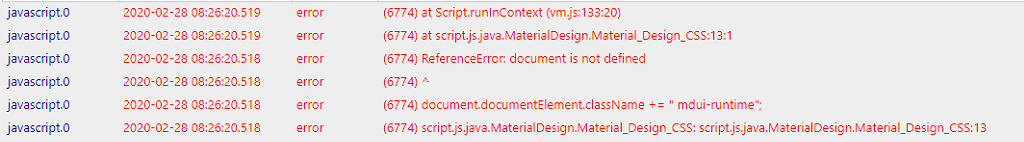
Ich bekomme folgende Fehlermeldung, Script ist auf die Vis angepasst.
Hab ich irgendwo was vergessen?

-
Ich hätte da noch eine Idee bzw. einen Vorschlag. Ich fände es cool, wenn man anstatt mdui-green vielleicht auch mdui-#02c908 eingeben könnte damit man was die Farben angeht noch etwas flexibler ist. Oder ist das vielleicht schon machbar?
@der-eine
Ich habe das Dashboard nun einbinden können, vielen Dank für die Hilfe. Mir fällt nur auf, dass sich die Anzeige nicht selbstständig aktualisiert und ich bevor ich Änderungen sehe erst die Anzeige einmal umstellen muss zu z.B. einer Woche und dann wieder auf 1 Tag damit es sich aktualsiert. Hast du da noch einen Tipp für mich?@der-eine
Ich habe das Dashboard nun einbinden können, vielen Dank für die Hilfe. Mir fällt nur auf, dass sich die Anzeige nicht selbstständig aktualisiert und ich bevor ich Änderungen sehe erst die Anzeige einmal umstellen muss zu z.B. einer Woche und dann wieder auf 1 Tag damit es sich aktualsiert. Hast du da noch einen Tipp für mich?@Dominik-F nein, sorry ist bei mir auch so und hab noch keine Lösung dafür.
-
Ich bekomme folgende Fehlermeldung, Script ist auf die Vis angepasst.
Hab ich irgendwo was vergessen?

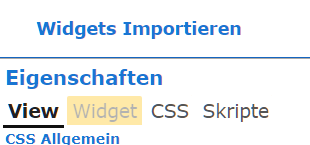
Es gibt in VIS, dort wo du das CSS Script einfügst auch einen Reiter Script, da musst du das Script einfügen und nicht unter Java

-
@der-eine
Ich habe das Dashboard nun einbinden können, vielen Dank für die Hilfe. Mir fällt nur auf, dass sich die Anzeige nicht selbstständig aktualisiert und ich bevor ich Änderungen sehe erst die Anzeige einmal umstellen muss zu z.B. einer Woche und dann wieder auf 1 Tag damit es sich aktualsiert. Hast du da noch einen Tipp für mich?@Dominik-F nein, sorry ist bei mir auch so und hab noch keine Lösung dafür.
Okay, dann kann man da wohl nix machen, dank dir




