NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Danke für die neue Version, es sind jetzt tatsächlich alle alten Fehler weg. lnav und rnav haben jetzt korrekte Farbe, der Configdialog sieht aus wie er soll. Allerdings gibts nen neuen Fehler, die bnav wurde komplett weiss, die Buttons kann man aber "blind" bedienen.

Interessanter weiterer Effekt, schalte ich die Seite in Vollbild, wird die bnav von weiss zu gelb mit weisser Schrift.

Dieses Verhalten ist identisch bei einer frisch importierten MD_Demo.zip (hab ausschliesslich zum Vergleich den Vollbildbutton eingesetzt, sonst außer Farbeinstellung nix geändert.


könntest du mir vielleicht bei Grafana helfen? Ich bekomme zwar die Grafik angezeigt, muss jedoch immer einen Doppelklick oder Vollbild auswählen, damit die Grafik angezeigt wird. Auch klappen bei mir die Einstellungen für die Zeitspanne und so nicht einstellen. Kannst du mir erklären wie du das gemacht hast?
-
@Uhula Danke für die neue Version, es sind jetzt tatsächlich alle alten Fehler weg. lnav und rnav haben jetzt korrekte Farbe, der Configdialog sieht aus wie er soll. Allerdings gibts nen neuen Fehler, die bnav wurde komplett weiss, die Buttons kann man aber "blind" bedienen.

Interessanter weiterer Effekt, schalte ich die Seite in Vollbild, wird die bnav von weiss zu gelb mit weisser Schrift.

Dieses Verhalten ist identisch bei einer frisch importierten MD_Demo.zip (hab ausschliesslich zum Vergleich den Vollbildbutton eingesetzt, sonst außer Farbeinstellung nix geändert.


@Pittini Kleiner Fehler, leicht zu beheben, "background" statt "color":
.mdui-bnav {
background:var(--bnav-background) !important;
z-index:98;
border:none;
box-shadow:0px -2px 4px -1px rgba(0,0,0,0.45);
transition: left 0.25s ease;
}@der-eine Ich habe noch nichts mit iCal erklärt - oder kann mich zumindest daran nicht erinnern. Worum geht es? Termine aus dem Kalender via Script in einen HTML-State als table zu setzen um ihn als mdui-table anzuzeigen?
Wenn ja, dann
-
@Pittini Kleiner Fehler, leicht zu beheben, "background" statt "color":
.mdui-bnav {
background:var(--bnav-background) !important;
z-index:98;
border:none;
box-shadow:0px -2px 4px -1px rgba(0,0,0,0.45);
transition: left 0.25s ease;
}@der-eine Ich habe noch nichts mit iCal erklärt - oder kann mich zumindest daran nicht erinnern. Worum geht es? Termine aus dem Kalender via Script in einen HTML-State als table zu setzen um ihn als mdui-table anzuzeigen?
Wenn ja, dann
-
ich verstehe den Umstieg von V1 auf V2 noch nicht ganz - einfach den Code von CSS und Skripte gegen die neuen Codezeilen ersetzen?
@reini sagte in [Projekt] Material Design CSS v2:
ich verstehe den Umstieg von V1 auf V2 noch nicht ganz - einfach den Code von CSS und Skripte gegen die neuen Codezeilen ersetzen?
Jupp
-
könntest du mir vielleicht bei Grafana helfen? Ich bekomme zwar die Grafik angezeigt, muss jedoch immer einen Doppelklick oder Vollbild auswählen, damit die Grafik angezeigt wird. Auch klappen bei mir die Einstellungen für die Zeitspanne und so nicht einstellen. Kannst du mir erklären wie du das gemacht hast?
@Uhula super genau das hab ich gemeint! :+1: Du hast im ersten Posting schon mal ein Skript zur verfügung gestellt. Dieses hat bei mir leider nicht funktioniert aber diese schon. Das meinte ich mit "erklärt". Sollte die Farbe des Kalenders bis ans Ende des Borders gehen?

@Dominik-F ich bin zwar nicht Pittini aber evtl kann ich Dir helfen. Bei mir funktioniert das anzeigen der Diagramme.

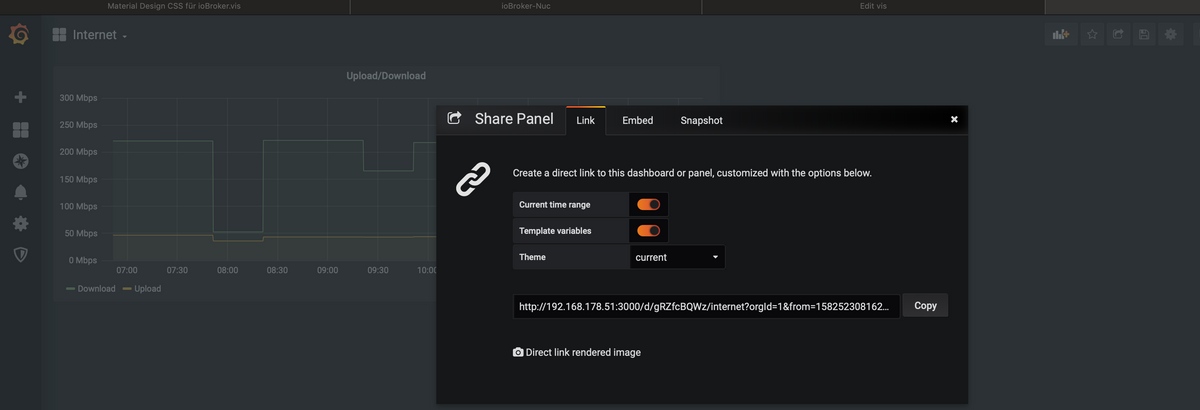
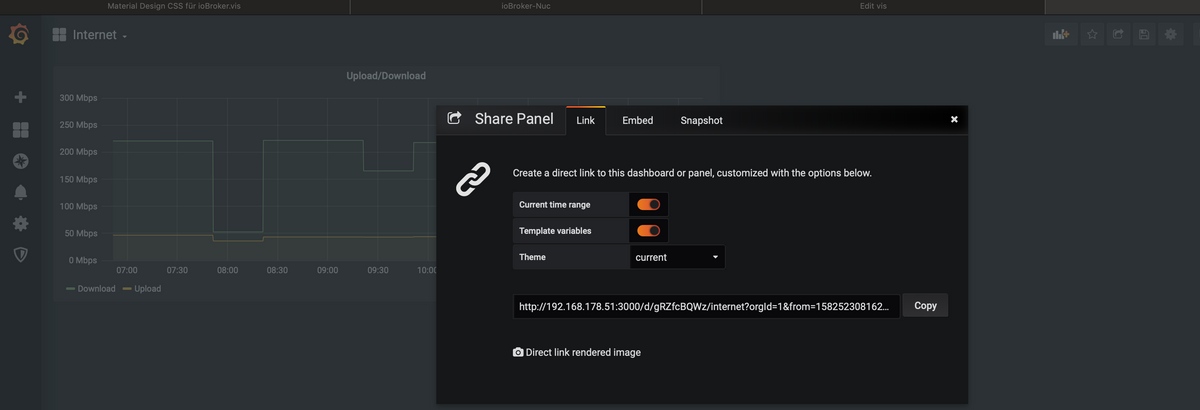
Den Link kopieren
und hinten noch
&kiosk&theme=dark
anhängen.
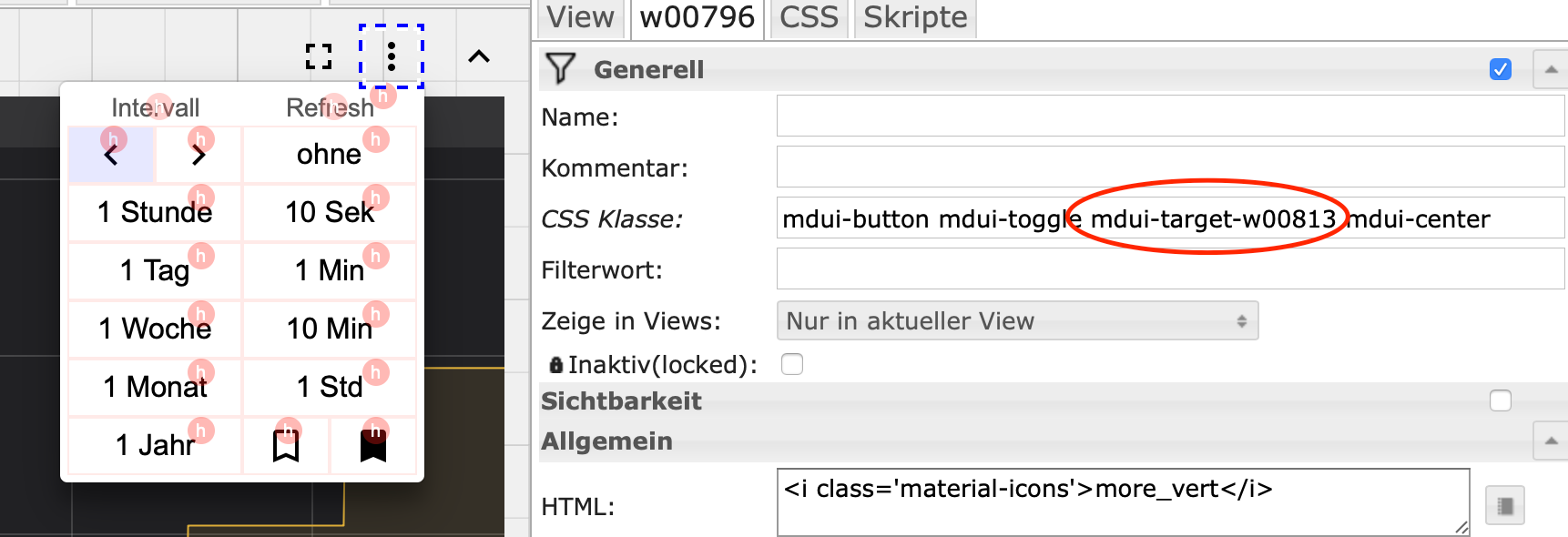
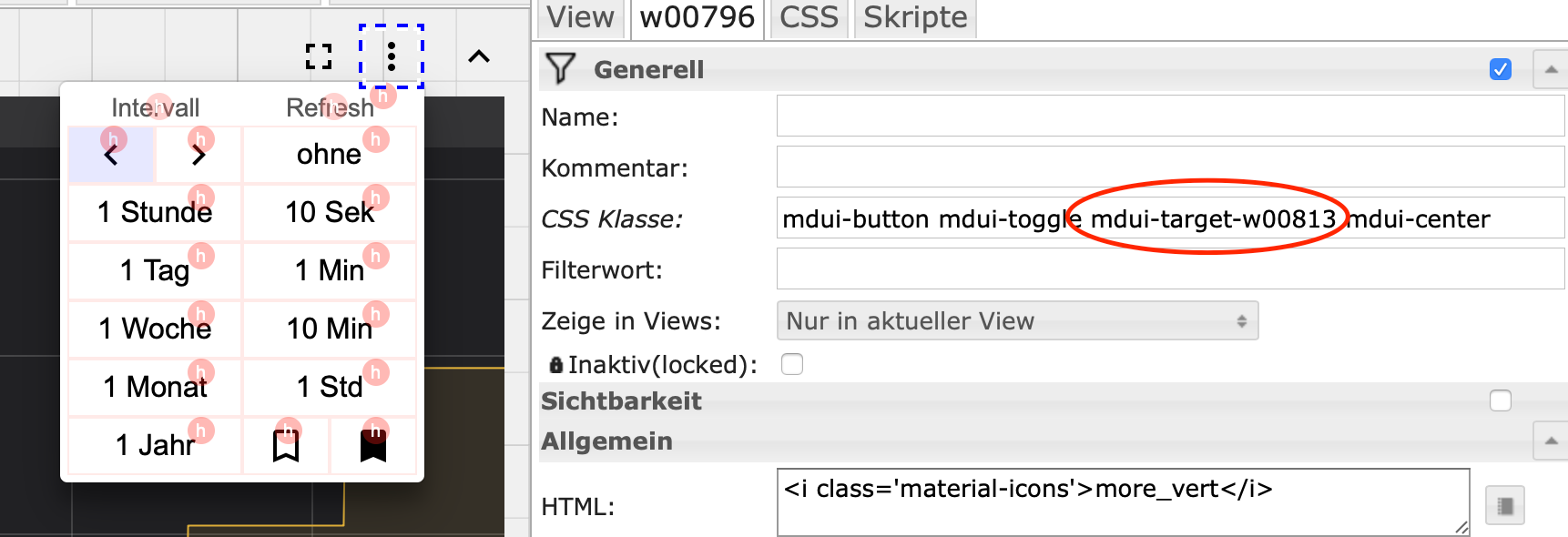
In der Vis bei dem markiertem basic-html in jedem Bedienfeld (auch bei den 3 Punkten) das target angeben. (Widgetnr. vom iFrame)

-
@Uhula super genau das hab ich gemeint! :+1: Du hast im ersten Posting schon mal ein Skript zur verfügung gestellt. Dieses hat bei mir leider nicht funktioniert aber diese schon. Das meinte ich mit "erklärt". Sollte die Farbe des Kalenders bis ans Ende des Borders gehen?

@Dominik-F ich bin zwar nicht Pittini aber evtl kann ich Dir helfen. Bei mir funktioniert das anzeigen der Diagramme.

Den Link kopieren
und hinten noch
&kiosk&theme=dark
anhängen.
In der Vis bei dem markiertem basic-html in jedem Bedienfeld (auch bei den 3 Punkten) das target angeben. (Widgetnr. vom iFrame)

Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
-
Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
@Dominik-F versuche mal den Link in der Dashboard Übersicht über Share zu kopieren.
Es entstehen wohl zwei unterschiedliche links wenn man entweder direkt im Trend über Share den Link erzeugt oder im Dashboard. Vergleich mal welcher der beiden links dem von mir am ähnlichsten ist und nutze den.Bin gerade nicht zuhause ansonsten würd ich selber schnell schauen...
-
Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
Das hab ich auch und zwar immer dann wenn beim Laden der Seite die Card zusammengeklappt ist. Offenbar merkt Grafana dass zu wenig Platz zum anzeigen im collapsed Zustand ist und mault. Geht weg wenn man manuell iwas verändert (Zeitraum/Refresh) oder einfach wartet bis der normale refresh passiert.
-
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
Das hab ich auch und zwar immer dann wenn beim Laden der Seite die Card zusammengeklappt ist. Offenbar merkt Grafana dass zu wenig Platz zum anzeigen im collapsed Zustand ist und mault. Geht weg wenn man manuell iwas verändert (Zeitraum/Refresh) oder einfach wartet bis der normale refresh passiert.
Da sagst du was. wenn ich das mdui-unload rausnehme hab ich das nicht mehr. Was mir jedoch aufgefallen ist, ist das wenn ich das komplette Dashboard share, was ja nicht so dolle aussieht, hab ich das problem nicht.
-
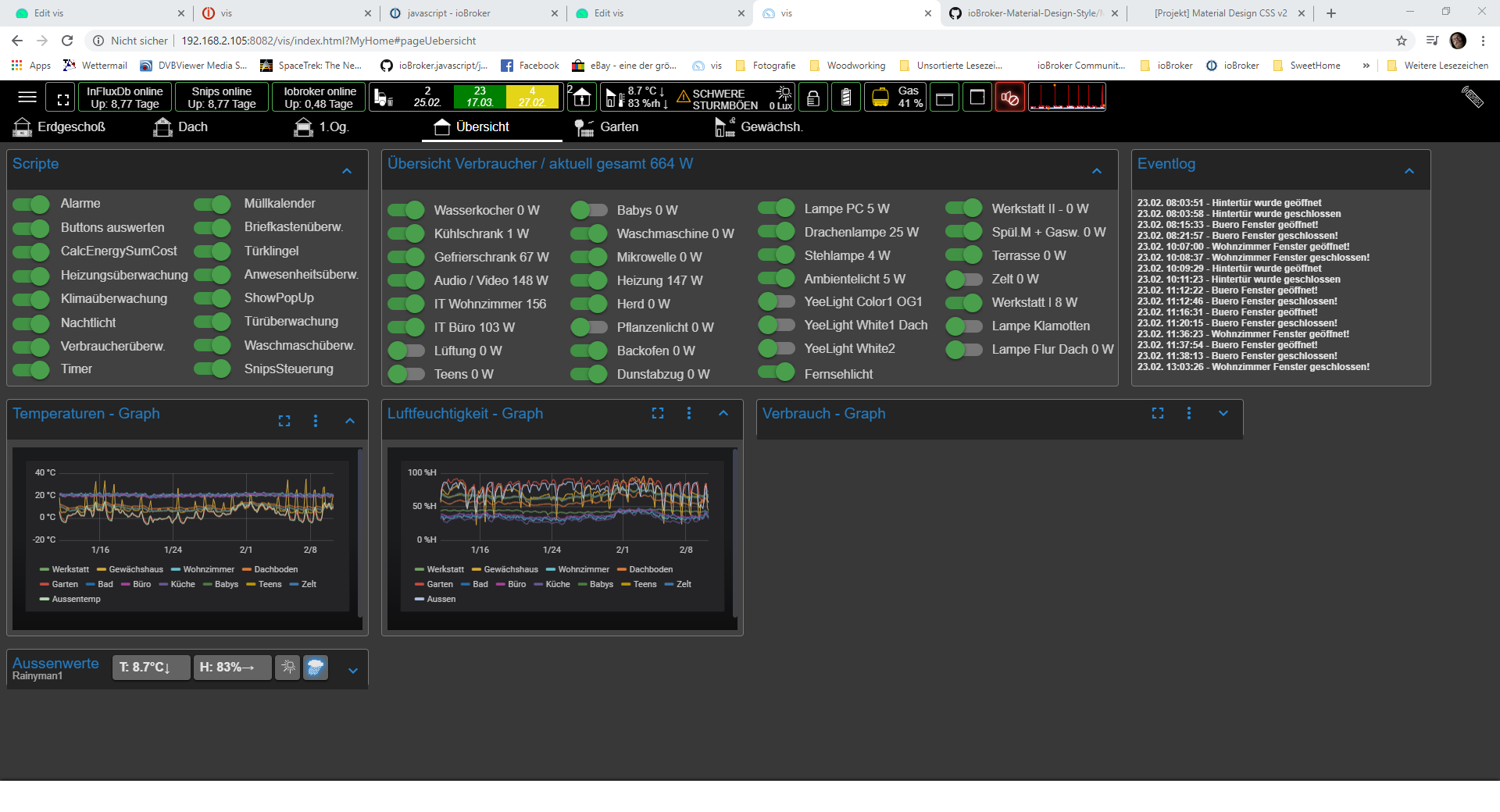
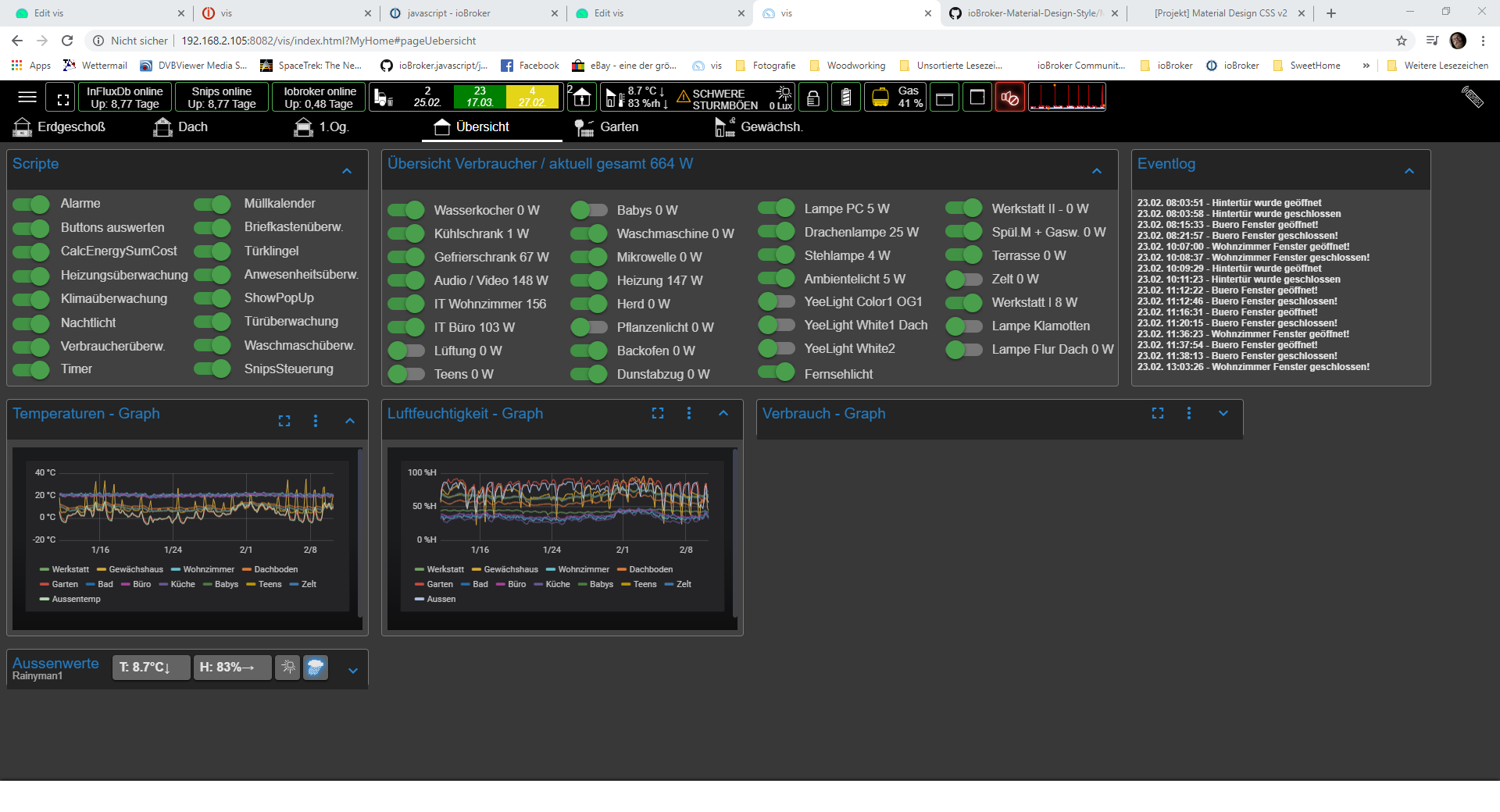
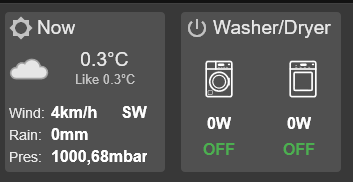
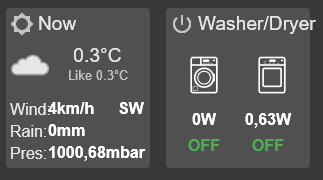
Hi, mach ich da wider was falsch? Wenn ich von 2.0.3 auf 2.1.1 wechsele werden die Cards schmaler:
v2.0.3:

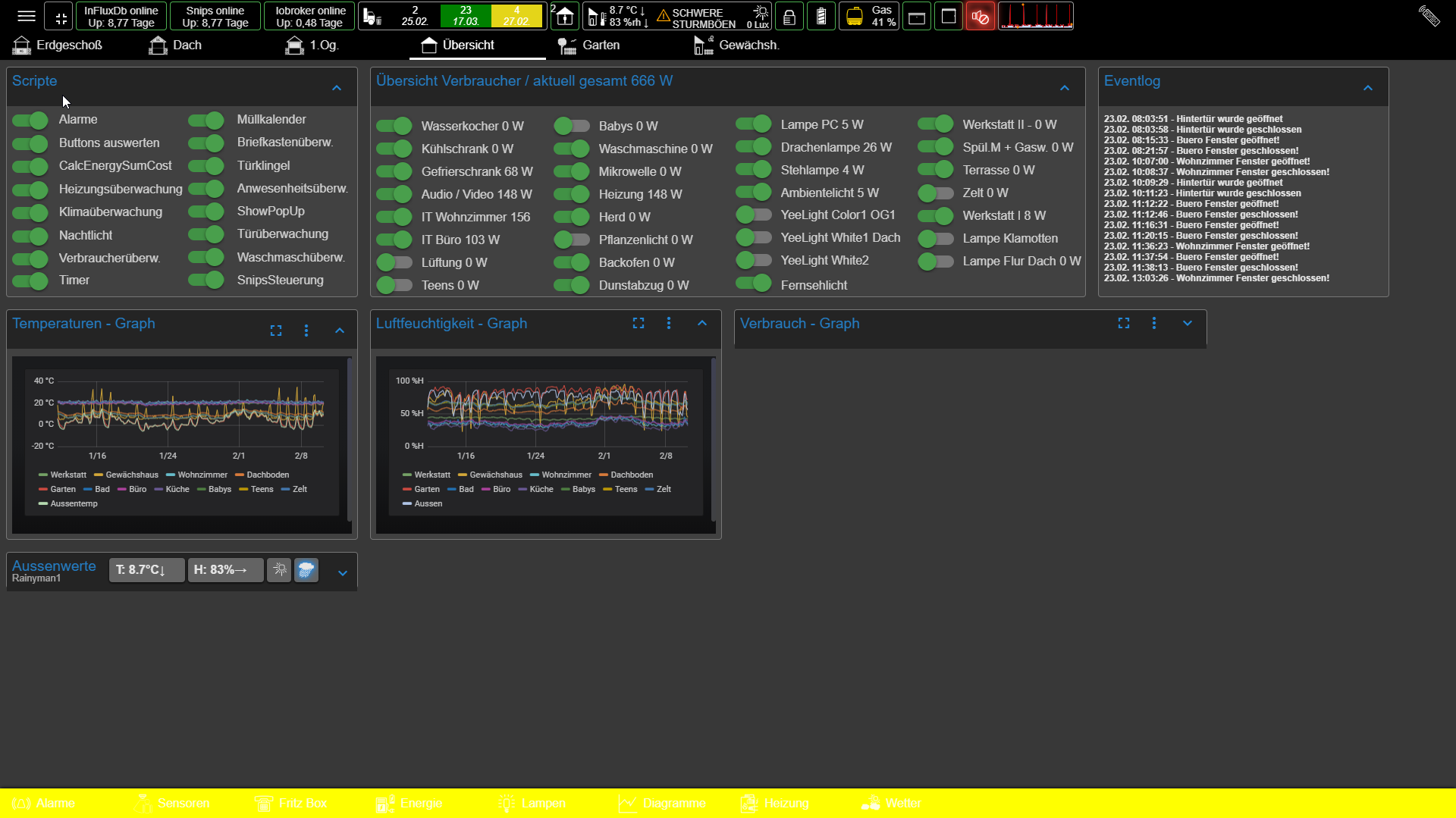
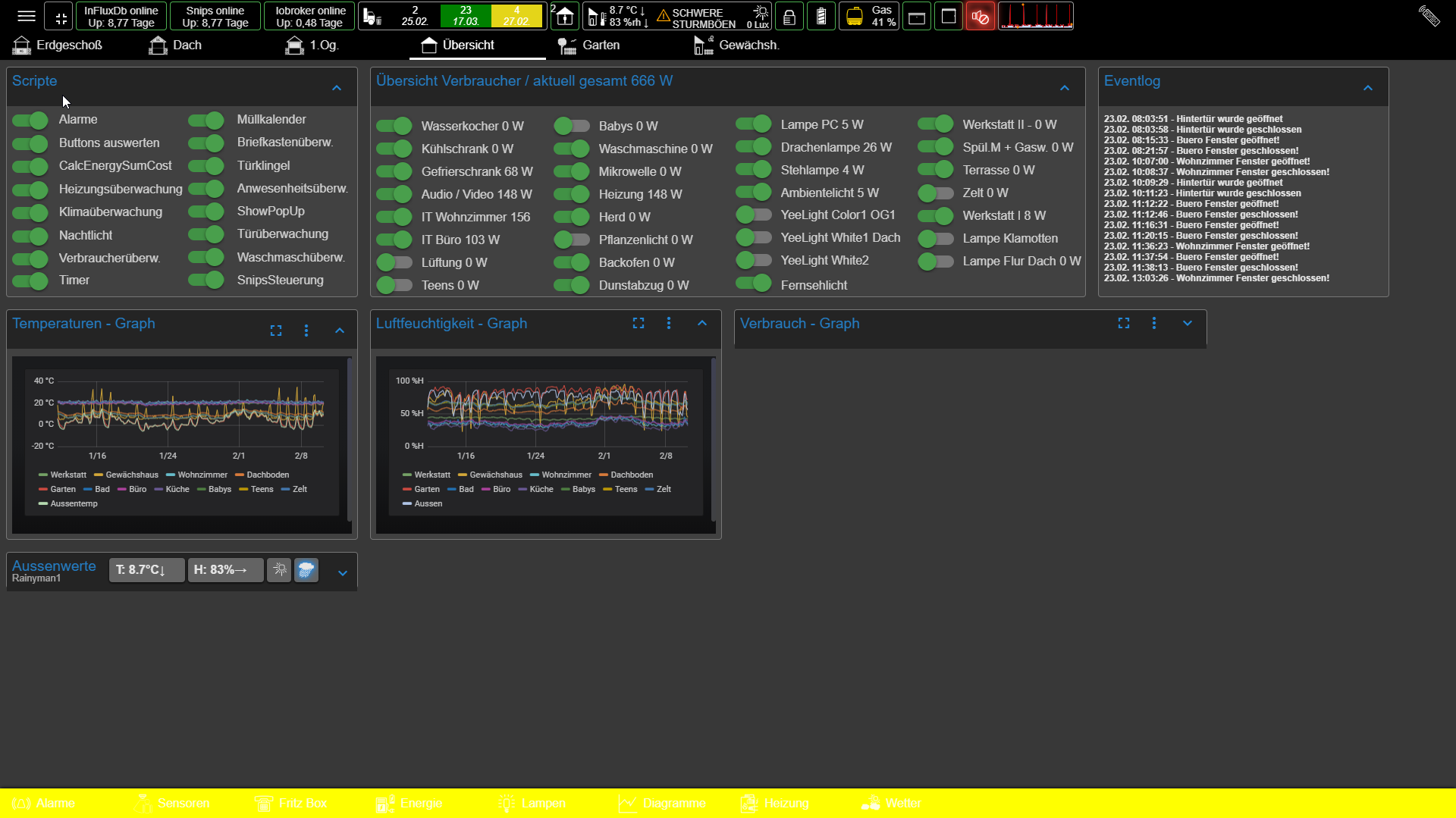
v2.1.1:

Ist das so normal?
Danke!
@mrFenyx ja, ist es. Bis zur 2.1 haben mdui-cols-N eine Größenänderung von 10% gehabt, mdui-cols-4 konnte also 320-352 px breit sein. Das führte zu einiger Verwirrung. Deswegen habe ich diese Toleranz entfernt. Über zb mdui-cols-4-toc-5 kannst du es aber nachbilden (320-400 pcx)
-
@mrFenyx ja, ist es. Bis zur 2.1 haben mdui-cols-N eine Größenänderung von 10% gehabt, mdui-cols-4 konnte also 320-352 px breit sein. Das führte zu einiger Verwirrung. Deswegen habe ich diese Toleranz entfernt. Über zb mdui-cols-4-toc-5 kannst du es aber nachbilden (320-400 pcx)
-
@mrFenyx ja, ist es. Bis zur 2.1 haben mdui-cols-N eine Größenänderung von 10% gehabt, mdui-cols-4 konnte also 320-352 px breit sein. Das führte zu einiger Verwirrung. Deswegen habe ich diese Toleranz entfernt. Über zb mdui-cols-4-toc-5 kannst du es aber nachbilden (320-400 pcx)
Hallo Uhula ,
im Thread View Adapterstatus , haben wir herrausgefunden ,
das es Probleme mit dem Widget ContainerIconDialog und Container Dialog
in Verbindung mit deinem Skript CSSv1 und wie auch CSSv2 gibt .Kannst du hier weiterhelfen , da ich das Elegante Design vom Widget schon behalten wollte.
View Thema ist dark-hiveDie Select Widget öffnen nicht , bzw sind im Hintergrund , wo sie dann nicht Sichtbar sind .
-
Hallo,
ich habe bei mir die MD_Demo importiert. Leider funktioniert es nicht so wie es soll.
-
Das Menü an der Seite kann ich zwar aufklappen, ich kann dort aber nichts anklicken. Beim Klick, geht das Menü wieder zu und es passiert nichts.

-
Die cards kann ich auch nicht zuklappen.
-
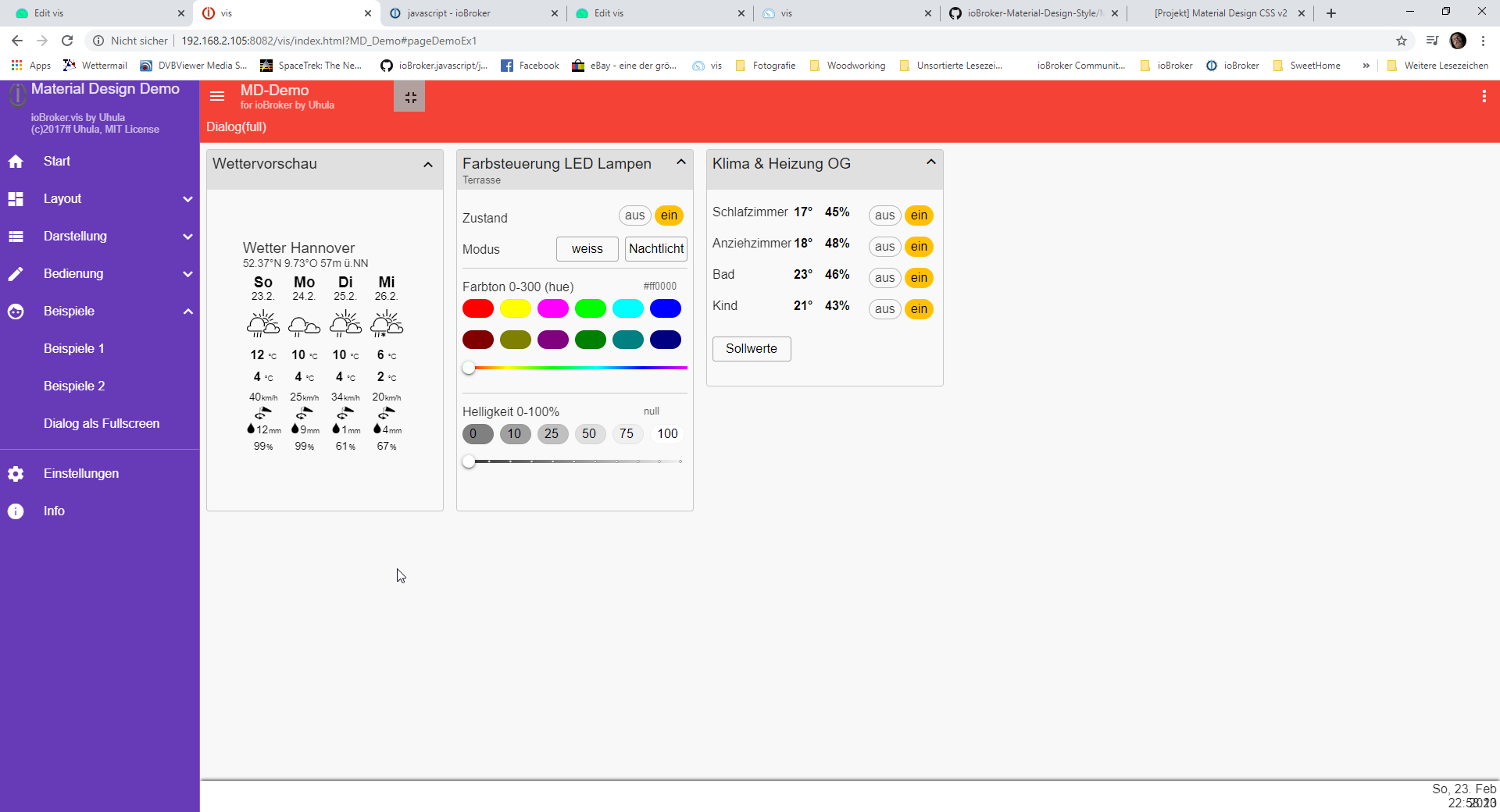
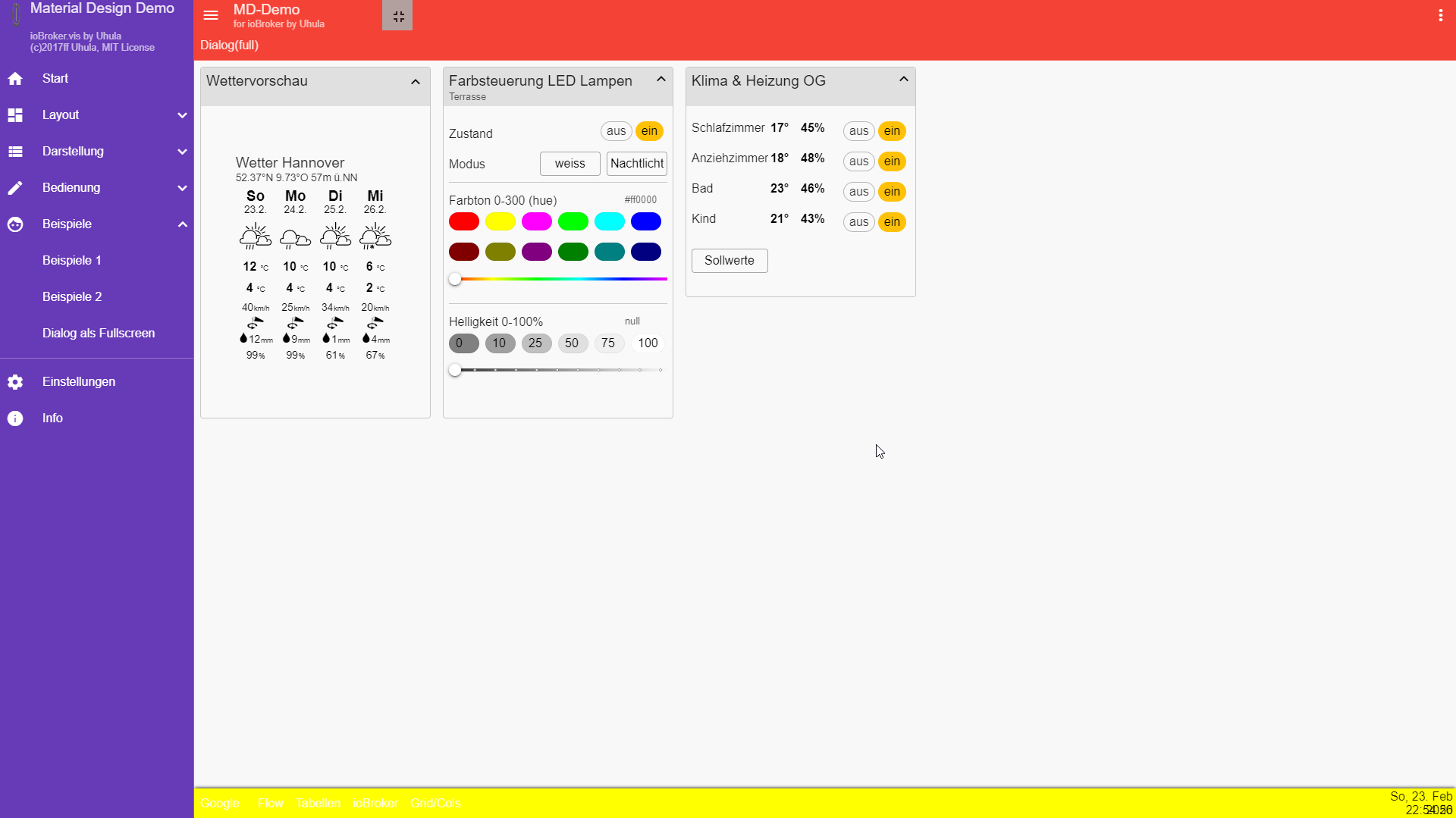
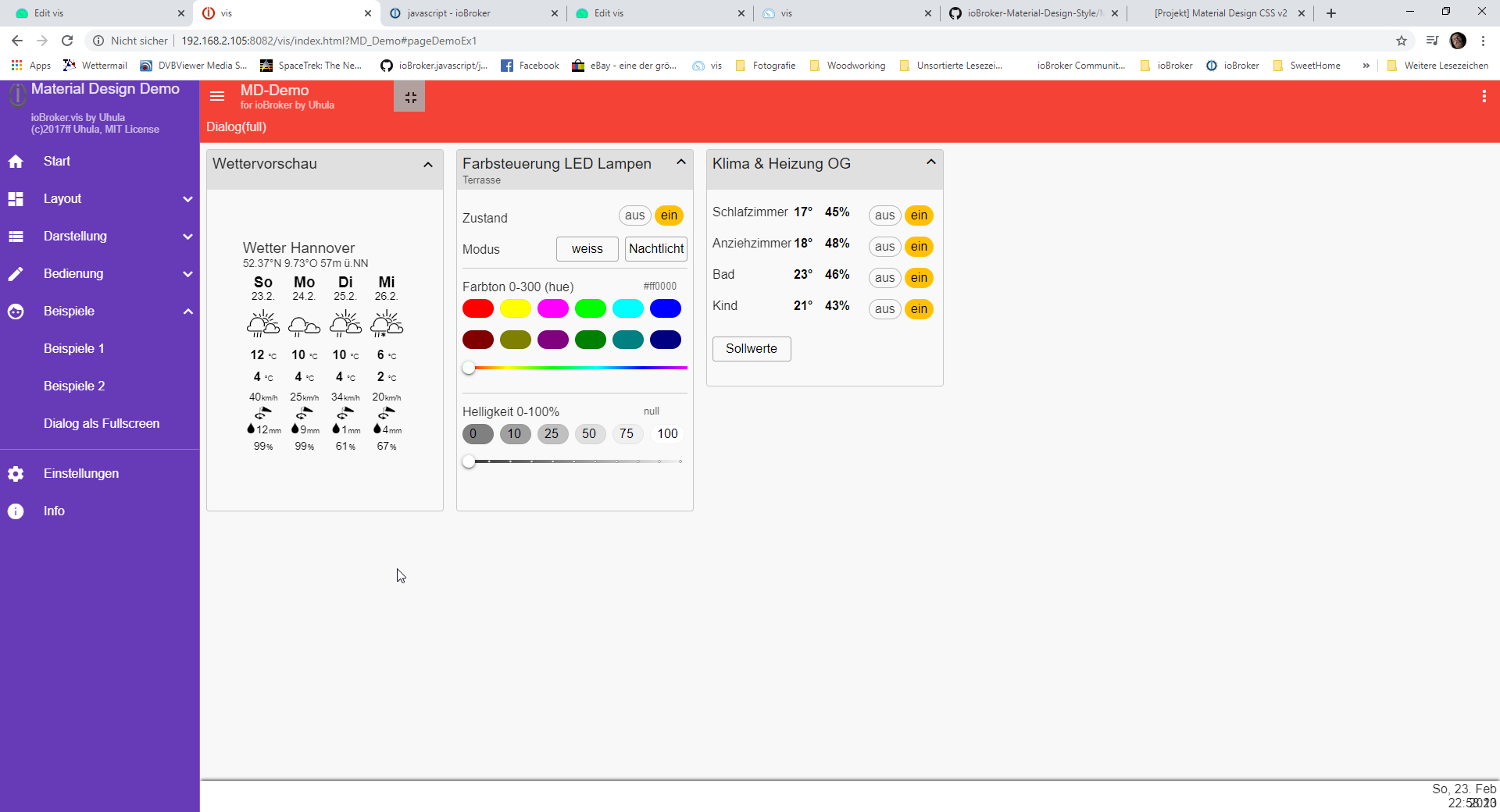
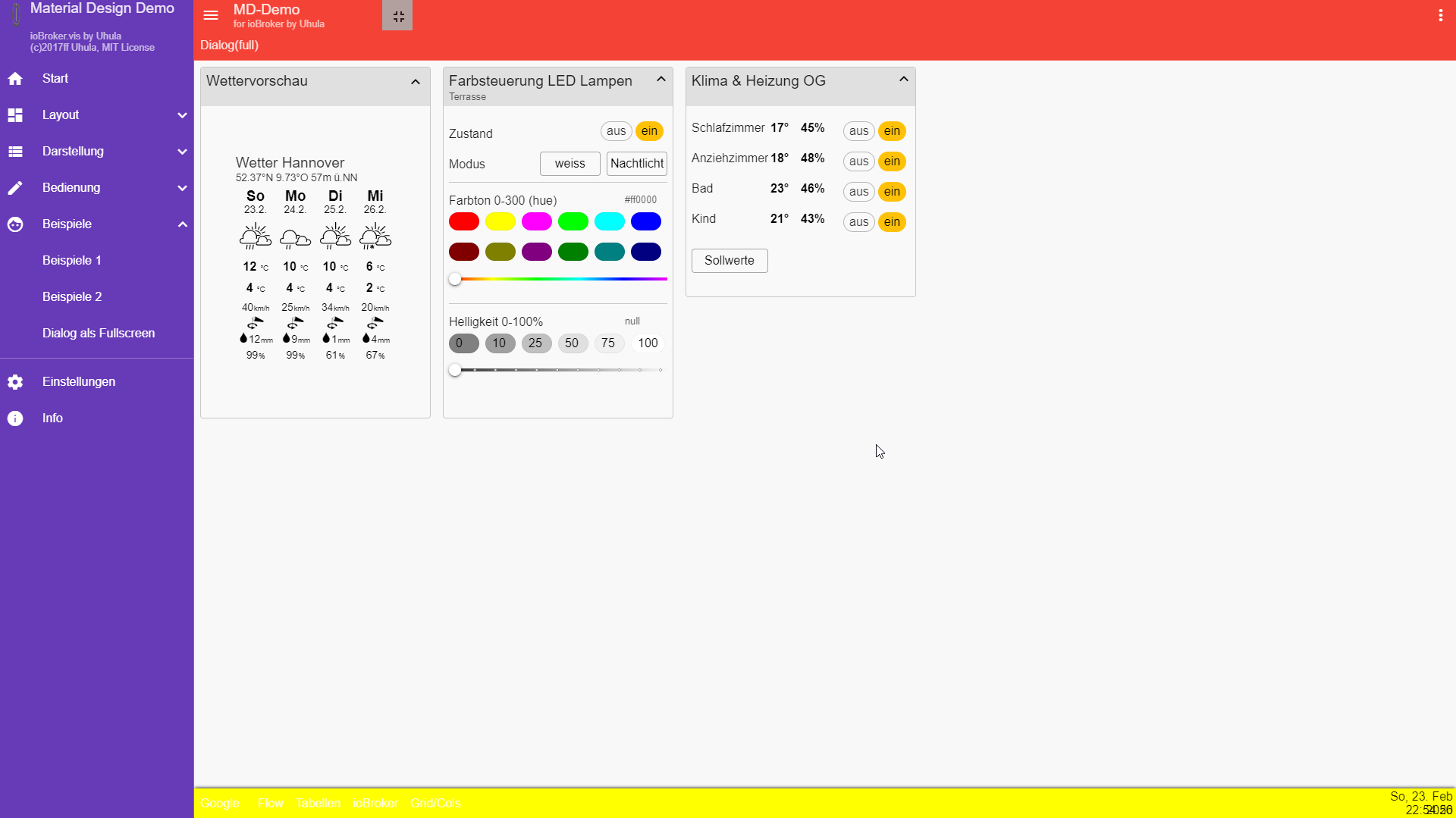
Den Vollbildmodus, z.b. von der Uhr kann ich zwar aktivieren, aber es sieht dann sehr komisch aus.

Kann mir jemand sagen wodran das liegen kann?
Danke schon mal
-
-
Hallo,
ich habe bei mir die MD_Demo importiert. Leider funktioniert es nicht so wie es soll.
-
Das Menü an der Seite kann ich zwar aufklappen, ich kann dort aber nichts anklicken. Beim Klick, geht das Menü wieder zu und es passiert nichts.

-
Die cards kann ich auch nicht zuklappen.
-
Den Vollbildmodus, z.b. von der Uhr kann ich zwar aktivieren, aber es sieht dann sehr komisch aus.

Kann mir jemand sagen wodran das liegen kann?
Danke schon mal
@Bastelritius Hi, wenn du ioBroker.vis-material benutzt dann bitte deinstallieren. Es benutzt eine alte Version von MDUI und macht alles durcheinander.
-
-
Hallo Uhula ,
im Thread View Adapterstatus , haben wir herrausgefunden ,
das es Probleme mit dem Widget ContainerIconDialog und Container Dialog
in Verbindung mit deinem Skript CSSv1 und wie auch CSSv2 gibt .Kannst du hier weiterhelfen , da ich das Elegante Design vom Widget schon behalten wollte.
View Thema ist dark-hiveDie Select Widget öffnen nicht , bzw sind im Hintergrund , wo sie dann nicht Sichtbar sind .
@Glasfaser Im Script werden click-Events auf verschiedene "mdui-" CSS classes registriert und ausgewertet. Warum das aber einen Einfluss auf die MDW haben kann, weiß ich nicht, da diese ja nicht mit "mdui-" arbeiten. Allerdings habe ich sie auch nicht installiert, so dass ich es nicht ausprobieren kann. Insofern könnte ich nur im Dunkeln stochern. Ein mischen von "mdui-" und "mdi-" (so heißen die CSS classes wohl beim MDW) kann zu solchen Problemen führen.
-
@Glasfaser Im Script werden click-Events auf verschiedene "mdui-" CSS classes registriert und ausgewertet. Warum das aber einen Einfluss auf die MDW haben kann, weiß ich nicht, da diese ja nicht mit "mdui-" arbeiten. Allerdings habe ich sie auch nicht installiert, so dass ich es nicht ausprobieren kann. Insofern könnte ich nur im Dunkeln stochern. Ein mischen von "mdui-" und "mdi-" (so heißen die CSS classes wohl beim MDW) kann zu solchen Problemen führen.
Danke für dein Beitrag ,aber leider verstehe ich es nicht !?
OK .. du kannst nicht testen , aber warum passiert es erst wenn dein Script eingefügt wird .Leider ohne dein Skript ( Version CCSv1) , sieht der Widget sehr bescheiden aus .
Hast du vielleicht eine andere Lösung / Vorschlag wie ich es umgehen kann oder testen kann !?
-
@Glasfaser Im Script werden click-Events auf verschiedene "mdui-" CSS classes registriert und ausgewertet. Warum das aber einen Einfluss auf die MDW haben kann, weiß ich nicht, da diese ja nicht mit "mdui-" arbeiten. Allerdings habe ich sie auch nicht installiert, so dass ich es nicht ausprobieren kann. Insofern könnte ich nur im Dunkeln stochern. Ein mischen von "mdui-" und "mdi-" (so heißen die CSS classes wohl beim MDW) kann zu solchen Problemen führen.
Ich hätte da noch eine Idee bzw. einen Vorschlag. Ich fände es cool, wenn man anstatt mdui-green vielleicht auch mdui-#02c908 eingeben könnte damit man was die Farben angeht noch etwas flexibler ist. Oder ist das vielleicht schon machbar?
@der-eine
Ich habe das Dashboard nun einbinden können, vielen Dank für die Hilfe. Mir fällt nur auf, dass sich die Anzeige nicht selbstständig aktualisiert und ich bevor ich Änderungen sehe erst die Anzeige einmal umstellen muss zu z.B. einer Woche und dann wieder auf 1 Tag damit es sich aktualsiert. Hast du da noch einen Tipp für mich? -
Ich hätte da noch eine Idee bzw. einen Vorschlag. Ich fände es cool, wenn man anstatt mdui-green vielleicht auch mdui-#02c908 eingeben könnte damit man was die Farben angeht noch etwas flexibler ist. Oder ist das vielleicht schon machbar?
@der-eine
Ich habe das Dashboard nun einbinden können, vielen Dank für die Hilfe. Mir fällt nur auf, dass sich die Anzeige nicht selbstständig aktualisiert und ich bevor ich Änderungen sehe erst die Anzeige einmal umstellen muss zu z.B. einer Woche und dann wieder auf 1 Tag damit es sich aktualsiert. Hast du da noch einen Tipp für mich?@Dominik-F Die Farben kannst du ja direkt im Widget über die background-color bzw. font-color setzen. Sollte/müsste (häufig) funktionieren. In der mdui-(color) geht es nicht, da diese je nach gewählten light/dark-Theme sich automatisch anpassen, was bei festen Farben so nicht funktioniert.
@Glasfaser sagte in [Projekt] Material Design CSS v2:
aber warum passiert es erst wenn dein Script eingefügt wird
Genau das kann ich dir so nicht beantworten, da ich die MDW nicht kenne und somit auch die Wechselwirkungen zwischen den beiden nicht. Ohne Browser-Debugging (also bei mir Installation der MDW und Aufnahme deines Projekts) werde ich es nicht beantworten können. Da ich keine 2´zweite ioBroker Inst habe, möchte ich die MDW auch nicht installieren. Du wirst dann ohne MDCSSv1 eine Lösung nur mit MDW suchen müssen - oder ich schreibe irgendwann das Adapter-Anzeige-Script von @Scrounger so um, dass es ohne MDW und nur mit MDCSSv2 funktioniert ;-) (ist ja nur ein HTML-Code in einem State, welches dann in der vis angezeigt wird). Auf Dauer wirst du aber mit MDW und MDCSS immer bei bestimmten Konstellationen auf Probleme stoßen. Weder @Scrounger noch ich werden das so hinbekommen, dass es überall kooperativ klappt.




