NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Kleines Update - in Bezug auf die Meldungen von @Dominik-F und @Pittini - danke.
-> GitHubv2.1.1 23.02.2020
CSS
- mdui-center[-h|-v]: Benutzte die CSS "display: !important" Eigenschaft, was dazu führte, dass die vis-Visibility Funktion, die auch über "display" geht, nicht mehr funktionierte. "!important" entfernt.
- weitere CSS-Variablen für die Farben (abar, ...) eingeführt
- ui-dialog: Korrektur der Hintergrundfarbe
vis-Editor
script
- Umbau des Setzens der Farben auf die neuen CSS-Variablen. Damit entfällt das (unsichere) anhängen von CSS-Anweisungen, welches manchmal fehl schlug, wenn die CSS Reihenfolge durch timing-Probleme nicht wie erwartet war.
MD_Demo
-
So perfekt, habe nun endlich meine produktive vis komplett umgezogen. Einziger offener Punkt ist noch die fehlende Farbanpassung im Filter
mdui-timespan-XXX.Vielen Dank für die gute Umsetzung.
-
Hallo zusammen,
bin mit meinem Umzug auf die MD-Version 2.x auch so gut wie fertig. Zwei Probleme konnte ich bislang nicht lösen:
-
Widget wird nicht ausgeblendet (offenbar das gleiche Problem wie bei @Dominik-F, welches ja inzwischen von @Uhula gelöst zu sein scheint - hab mir aber inzwischen anderes beholfen und probiere es demnächst noch mal aus)
-
wenn ich ein Card mit Flott-Diagramm „minimiert“ (
mdui-expand mdui-onload) starte, wird nach dem späteren manuellen Expandieren durch den Nutzer das Diagramm nicht angezeigt. Erst wenn man einen willkürlichen Zeitraum durch Klick auf ein mdui-timespan-Element wählt, wird das Diagramm geladen.
Wie könnte man das umgehen?
-
-
Hi,
ich wollte meine Rollos mit den Input aus "pageDemoInput" füttern.
Leider folgt nachfolgende Fehlermeldung:- (949) Datatype for SHSW-25#6870BC#1.Shutter.Position differs from expected, ignore state change! Please write correct datatype (number)
Lässt sich das ohne ein lästiges Skript realisieren?
-
Hi,
ich wollte meine Rollos mit den Input aus "pageDemoInput" füttern.
Leider folgt nachfolgende Fehlermeldung:- (949) Datatype for SHSW-25#6870BC#1.Shutter.Position differs from expected, ignore state change! Please write correct datatype (number)
Lässt sich das ohne ein lästiges Skript realisieren?
@Uhula
Ich nutze für meine Vis auch den MDW Adapter (Ja ich weiß, es kann zu Problemen führen) und habe bis auf ein Widget nun alles raus vom Adapter.
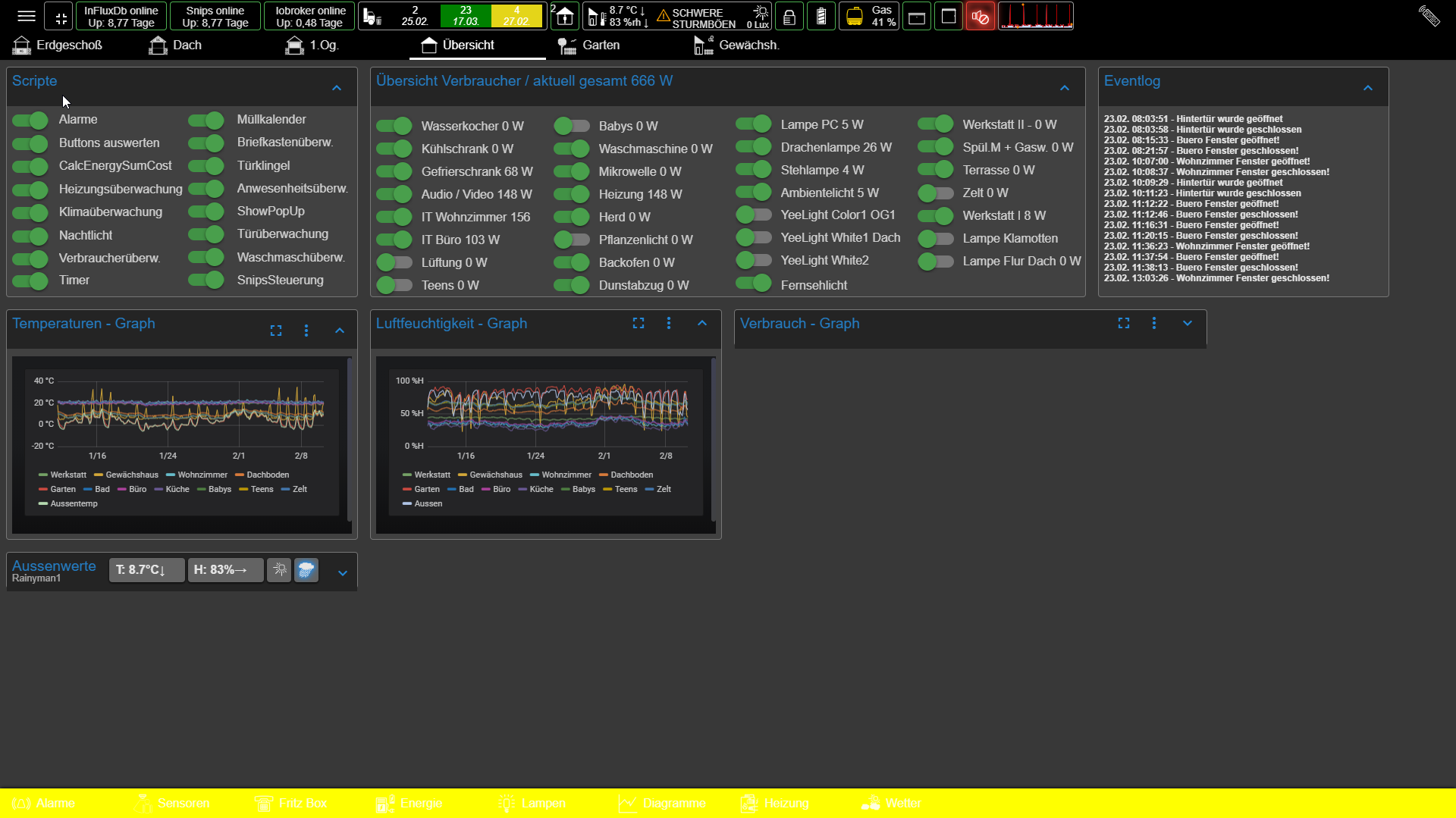
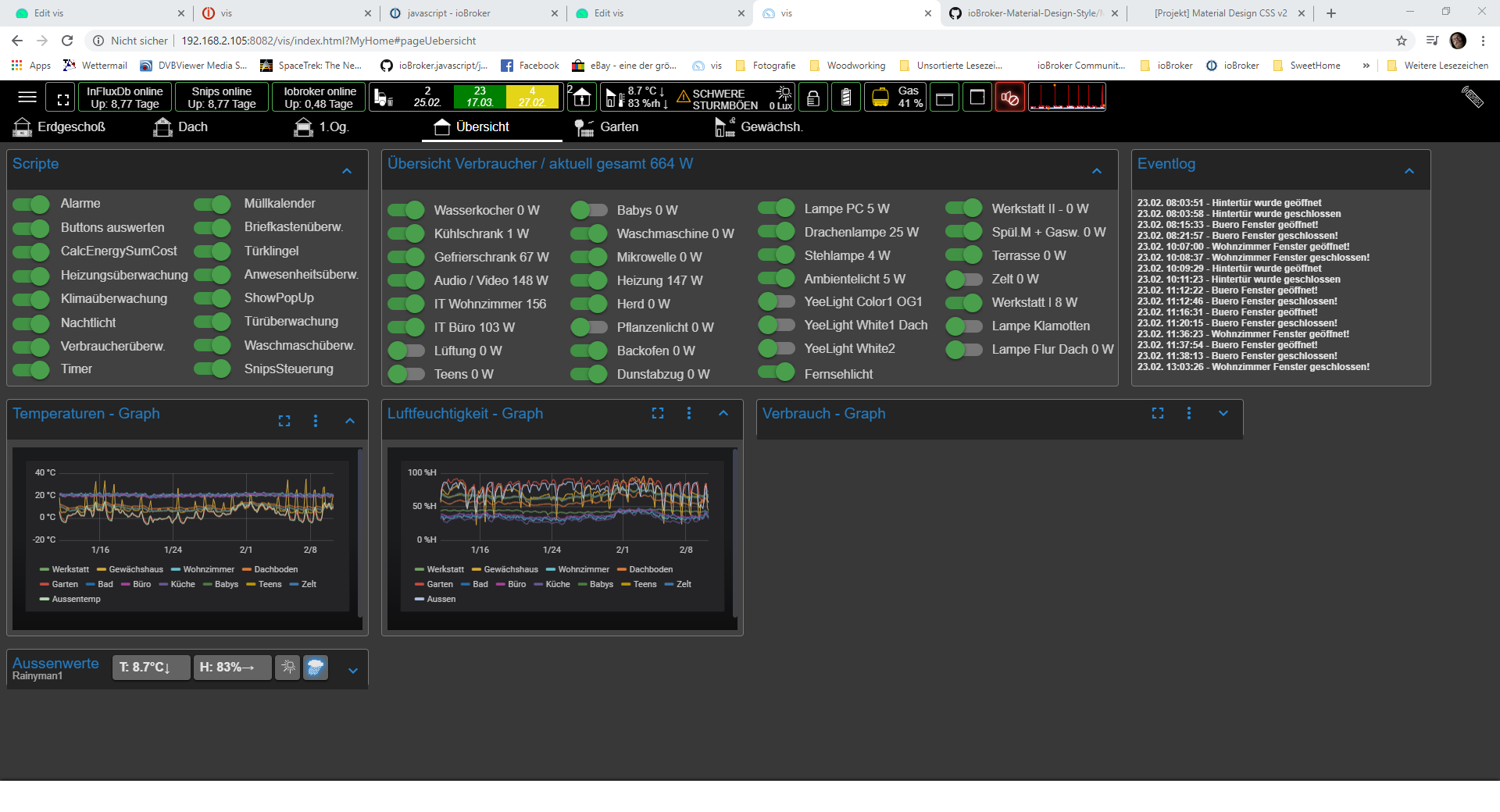
Ich versuche nun das Widget nachzubauen nur daran scheitere ich. Ich hab es mit den Balken versucht, jedoch bin ich noch ganz weit vom Orginal entfernt. Vielleicht kannst du mir ja Tipps geben wie ich den Balken einstellen muss damit es dem Orginal sehr ähnelt.
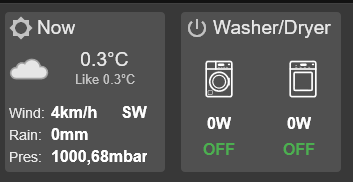
Im Widget wird die aktuelle Temperatur angezeigt und je nachdem wie Hoch die Temperatur ist ändert sich die Farbe und die Füllbreite. Wäre cool wenn man dort auch Outlined und Raised einstellen könnte beim BalkenHier das Orginal:

-
@Uhula
Ich nutze für meine Vis auch den MDW Adapter (Ja ich weiß, es kann zu Problemen führen) und habe bis auf ein Widget nun alles raus vom Adapter.
Ich versuche nun das Widget nachzubauen nur daran scheitere ich. Ich hab es mit den Balken versucht, jedoch bin ich noch ganz weit vom Orginal entfernt. Vielleicht kannst du mir ja Tipps geben wie ich den Balken einstellen muss damit es dem Orginal sehr ähnelt.
Im Widget wird die aktuelle Temperatur angezeigt und je nachdem wie Hoch die Temperatur ist ändert sich die Farbe und die Füllbreite. Wäre cool wenn man dort auch Outlined und Raised einstellen könnte beim BalkenHier das Orginal:

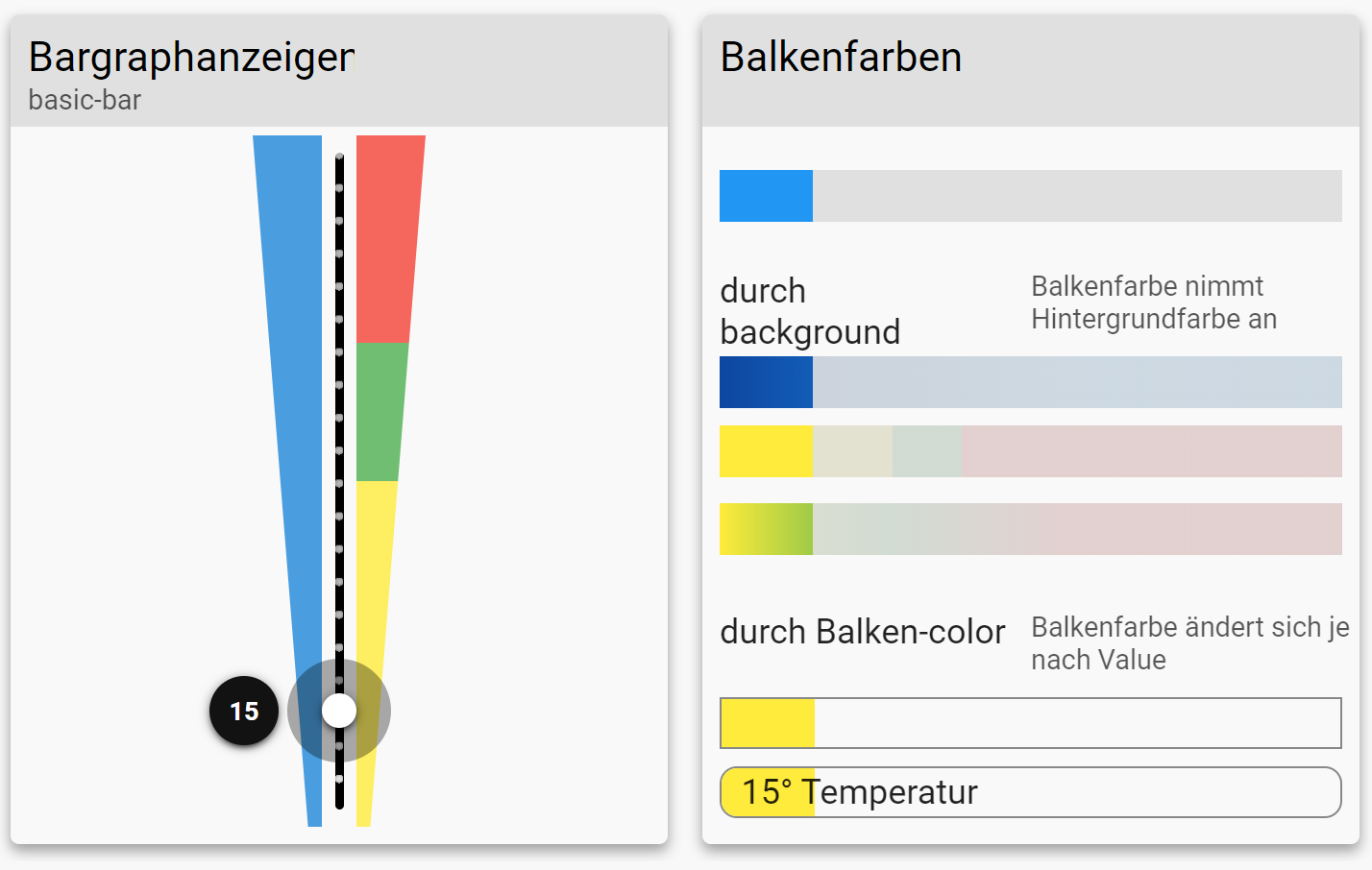
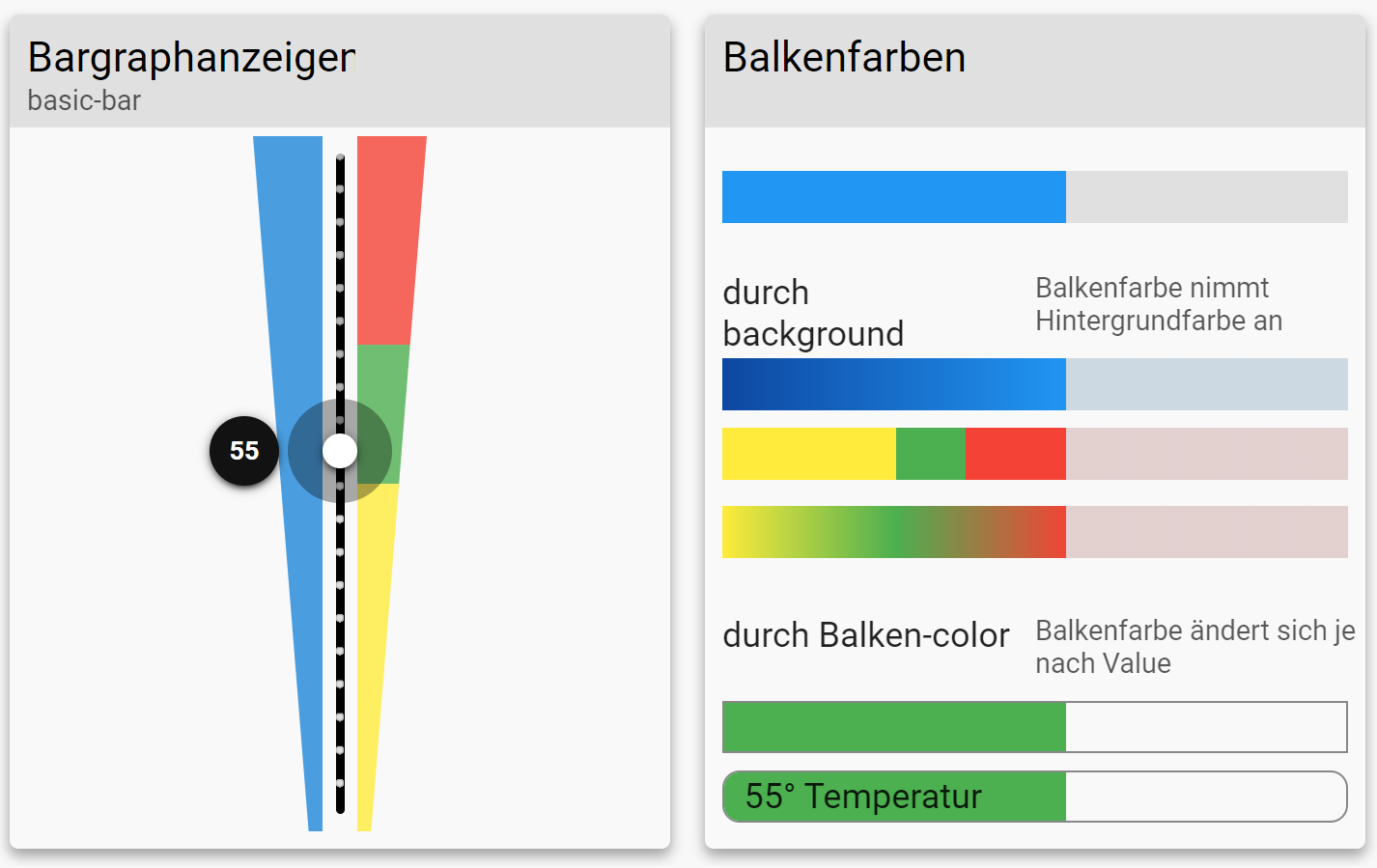
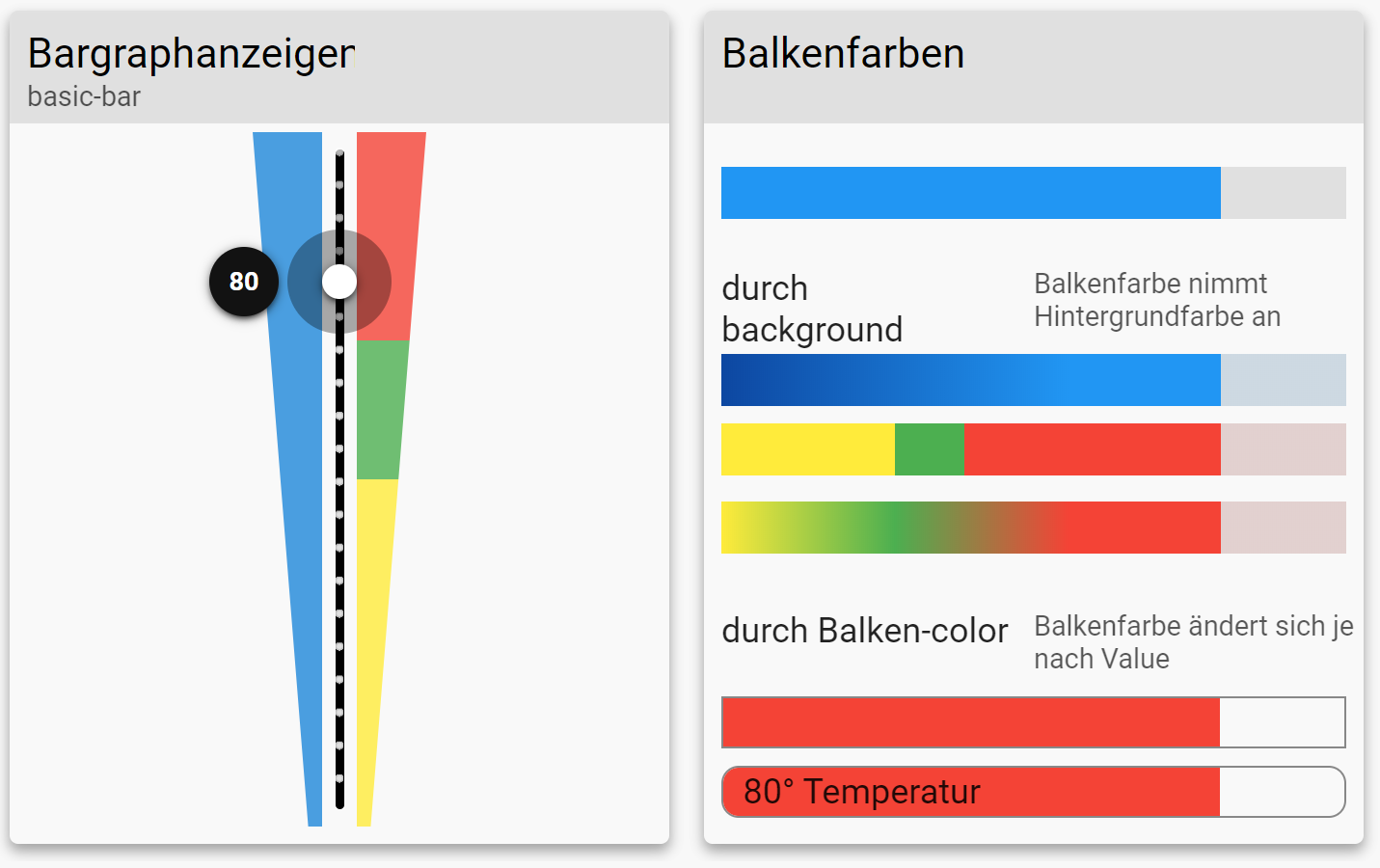
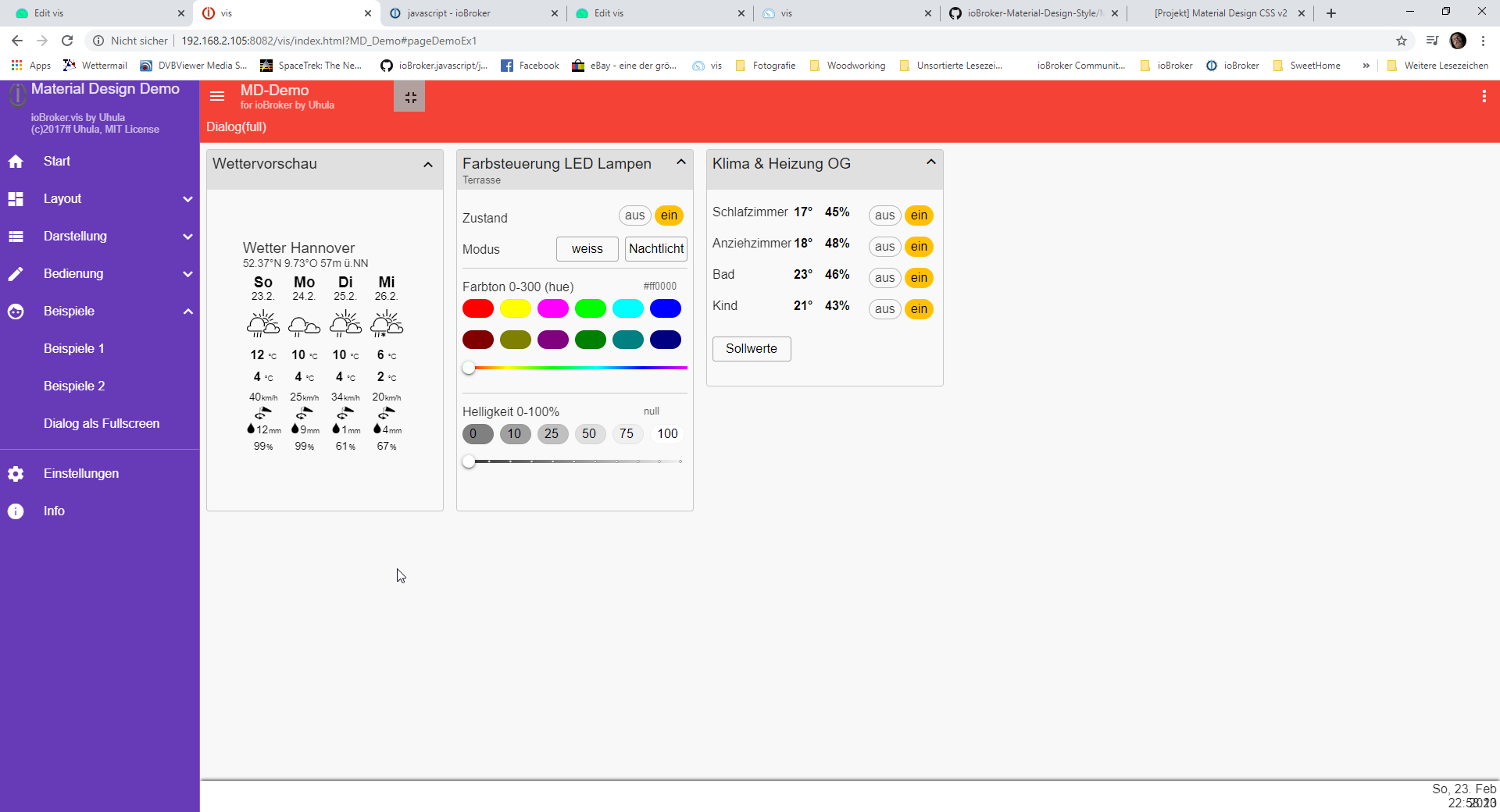
@Dominik-F Schau dir mal im MD_Demo die Bargraphs an, die können ihren Hintergrund wertabhängig einfärben. Für den Wert selbst musst du noch ein basic-String drüberlegen.
@SMARTY-ML Das wird ohne serverseitiges Script nicht gehen, da das input-Element wohl immer einen String im vis liefert, auch wenn der type=number ist. ALso nen string-State anlegen und via Serverscript und on-Event als Number in den eigentlichen State schreiben. Sorry, da kann ich nichts machen.
@foxriver76 Hast du den Auswahl-Widgets neben "mdui-timespan..." auch "mdui-menuitem" zugewiesen?
@bilberry flot/onload muss ich mir mal ansehen, muss dazu aber erst wieder flot einrichten (habe ich schon komplett durch Grafana ersetzt).
-
@Dominik-F Schau dir mal im MD_Demo die Bargraphs an, die können ihren Hintergrund wertabhängig einfärben. Für den Wert selbst musst du noch ein basic-String drüberlegen.
@SMARTY-ML Das wird ohne serverseitiges Script nicht gehen, da das input-Element wohl immer einen String im vis liefert, auch wenn der type=number ist. ALso nen string-State anlegen und via Serverscript und on-Event als Number in den eigentlichen State schreiben. Sorry, da kann ich nichts machen.
@foxriver76 Hast du den Auswahl-Widgets neben "mdui-timespan..." auch "mdui-menuitem" zugewiesen?
@bilberry flot/onload muss ich mir mal ansehen, muss dazu aber erst wieder flot einrichten (habe ich schon komplett durch Grafana ersetzt).
-
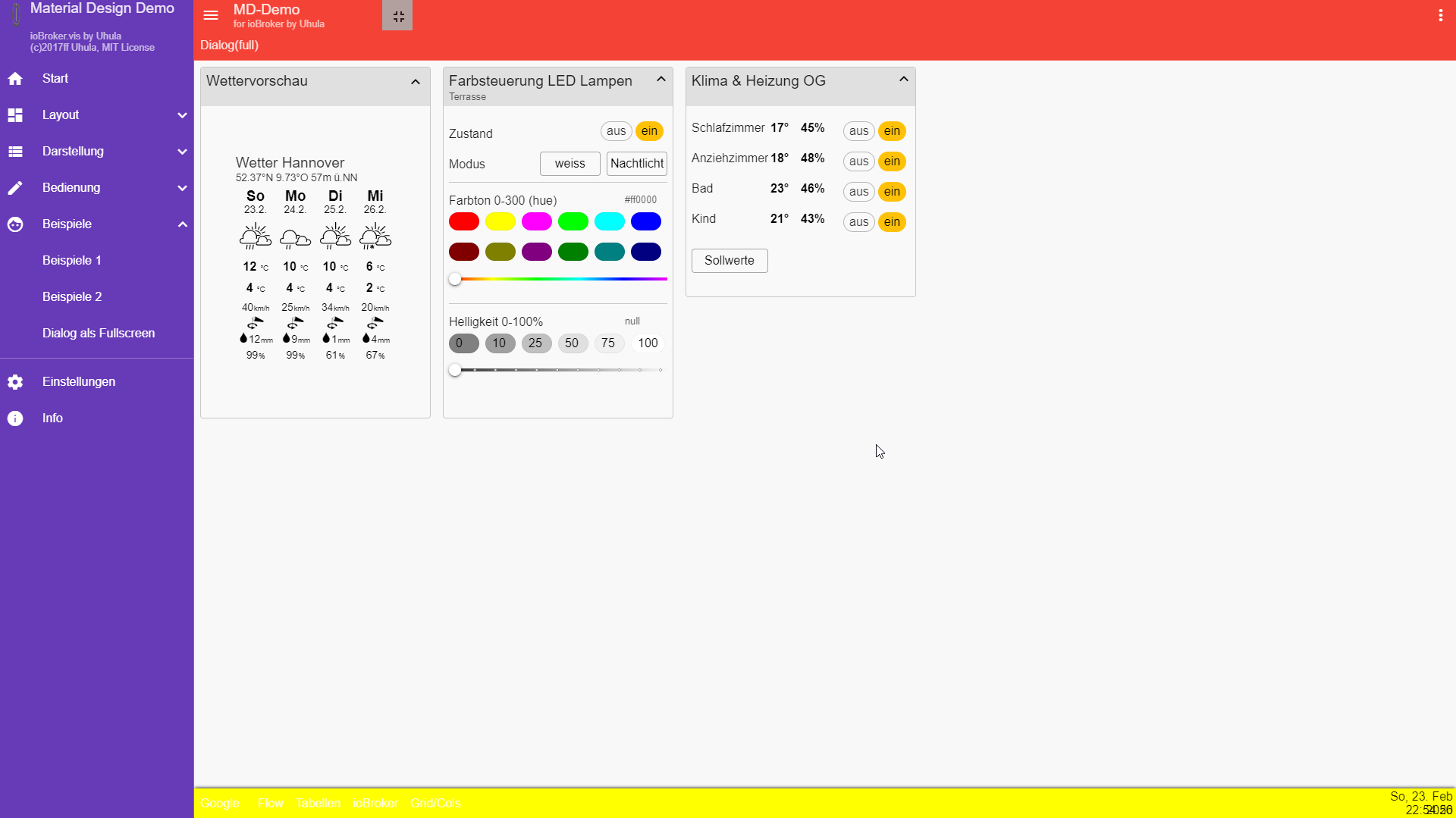
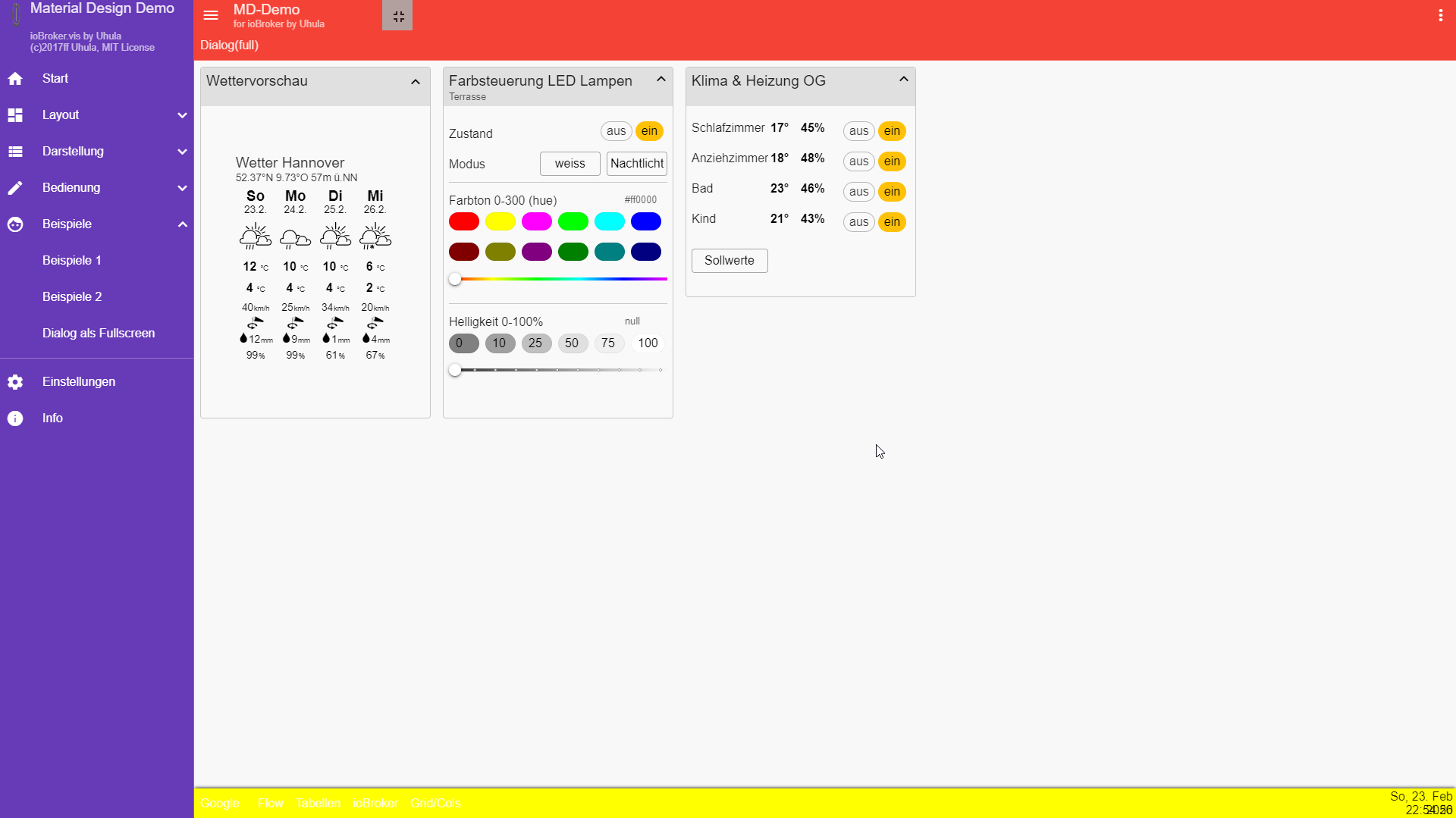
@Uhula Danke für die neue Version, es sind jetzt tatsächlich alle alten Fehler weg. lnav und rnav haben jetzt korrekte Farbe, der Configdialog sieht aus wie er soll. Allerdings gibts nen neuen Fehler, die bnav wurde komplett weiss, die Buttons kann man aber "blind" bedienen.

Interessanter weiterer Effekt, schalte ich die Seite in Vollbild, wird die bnav von weiss zu gelb mit weisser Schrift.

Dieses Verhalten ist identisch bei einer frisch importierten MD_Demo.zip (hab ausschliesslich zum Vergleich den Vollbildbutton eingesetzt, sonst außer Farbeinstellung nix geändert.


-
@Uhula Danke für die neue Version, es sind jetzt tatsächlich alle alten Fehler weg. lnav und rnav haben jetzt korrekte Farbe, der Configdialog sieht aus wie er soll. Allerdings gibts nen neuen Fehler, die bnav wurde komplett weiss, die Buttons kann man aber "blind" bedienen.

Interessanter weiterer Effekt, schalte ich die Seite in Vollbild, wird die bnav von weiss zu gelb mit weisser Schrift.

Dieses Verhalten ist identisch bei einer frisch importierten MD_Demo.zip (hab ausschliesslich zum Vergleich den Vollbildbutton eingesetzt, sonst außer Farbeinstellung nix geändert.


könntest du mir vielleicht bei Grafana helfen? Ich bekomme zwar die Grafik angezeigt, muss jedoch immer einen Doppelklick oder Vollbild auswählen, damit die Grafik angezeigt wird. Auch klappen bei mir die Einstellungen für die Zeitspanne und so nicht einstellen. Kannst du mir erklären wie du das gemacht hast?
-
@Uhula Danke für die neue Version, es sind jetzt tatsächlich alle alten Fehler weg. lnav und rnav haben jetzt korrekte Farbe, der Configdialog sieht aus wie er soll. Allerdings gibts nen neuen Fehler, die bnav wurde komplett weiss, die Buttons kann man aber "blind" bedienen.

Interessanter weiterer Effekt, schalte ich die Seite in Vollbild, wird die bnav von weiss zu gelb mit weisser Schrift.

Dieses Verhalten ist identisch bei einer frisch importierten MD_Demo.zip (hab ausschliesslich zum Vergleich den Vollbildbutton eingesetzt, sonst außer Farbeinstellung nix geändert.


@Pittini Kleiner Fehler, leicht zu beheben, "background" statt "color":
.mdui-bnav {
background:var(--bnav-background) !important;
z-index:98;
border:none;
box-shadow:0px -2px 4px -1px rgba(0,0,0,0.45);
transition: left 0.25s ease;
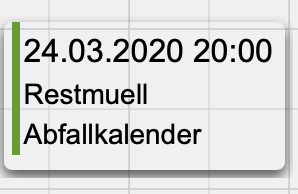
}@der-eine Ich habe noch nichts mit iCal erklärt - oder kann mich zumindest daran nicht erinnern. Worum geht es? Termine aus dem Kalender via Script in einen HTML-State als table zu setzen um ihn als mdui-table anzuzeigen?
Wenn ja, dann
-
@Pittini Kleiner Fehler, leicht zu beheben, "background" statt "color":
.mdui-bnav {
background:var(--bnav-background) !important;
z-index:98;
border:none;
box-shadow:0px -2px 4px -1px rgba(0,0,0,0.45);
transition: left 0.25s ease;
}@der-eine Ich habe noch nichts mit iCal erklärt - oder kann mich zumindest daran nicht erinnern. Worum geht es? Termine aus dem Kalender via Script in einen HTML-State als table zu setzen um ihn als mdui-table anzuzeigen?
Wenn ja, dann
-
ich verstehe den Umstieg von V1 auf V2 noch nicht ganz - einfach den Code von CSS und Skripte gegen die neuen Codezeilen ersetzen?
@reini sagte in [Projekt] Material Design CSS v2:
ich verstehe den Umstieg von V1 auf V2 noch nicht ganz - einfach den Code von CSS und Skripte gegen die neuen Codezeilen ersetzen?
Jupp
-
könntest du mir vielleicht bei Grafana helfen? Ich bekomme zwar die Grafik angezeigt, muss jedoch immer einen Doppelklick oder Vollbild auswählen, damit die Grafik angezeigt wird. Auch klappen bei mir die Einstellungen für die Zeitspanne und so nicht einstellen. Kannst du mir erklären wie du das gemacht hast?
@Uhula super genau das hab ich gemeint! :+1: Du hast im ersten Posting schon mal ein Skript zur verfügung gestellt. Dieses hat bei mir leider nicht funktioniert aber diese schon. Das meinte ich mit "erklärt". Sollte die Farbe des Kalenders bis ans Ende des Borders gehen?

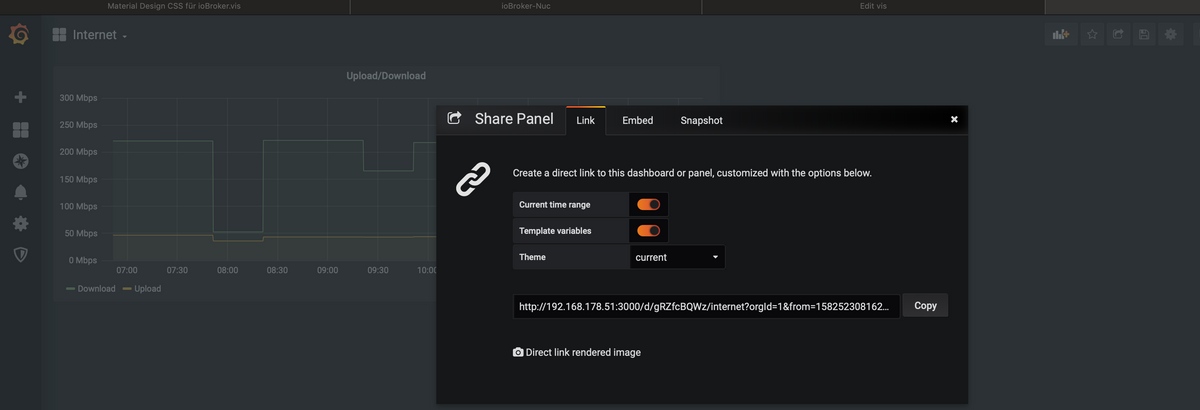
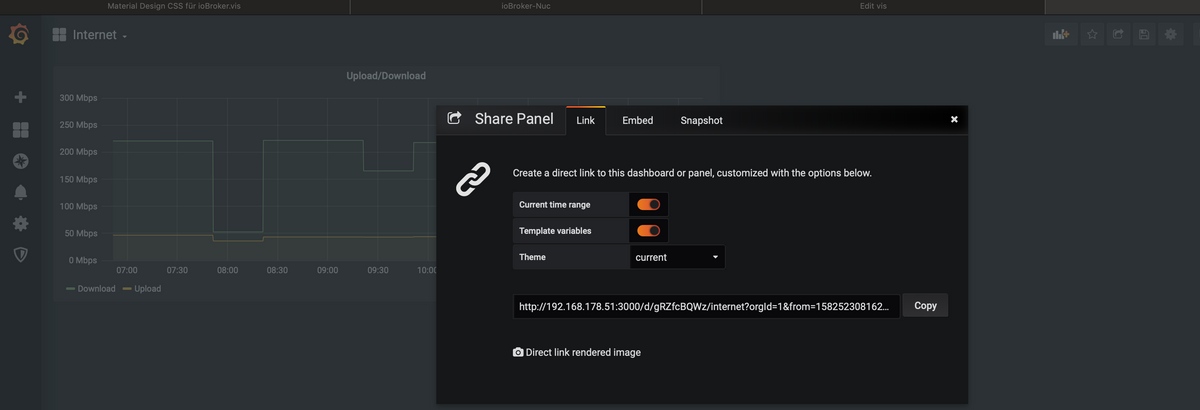
@Dominik-F ich bin zwar nicht Pittini aber evtl kann ich Dir helfen. Bei mir funktioniert das anzeigen der Diagramme.

Den Link kopieren
und hinten noch
&kiosk&theme=dark
anhängen.
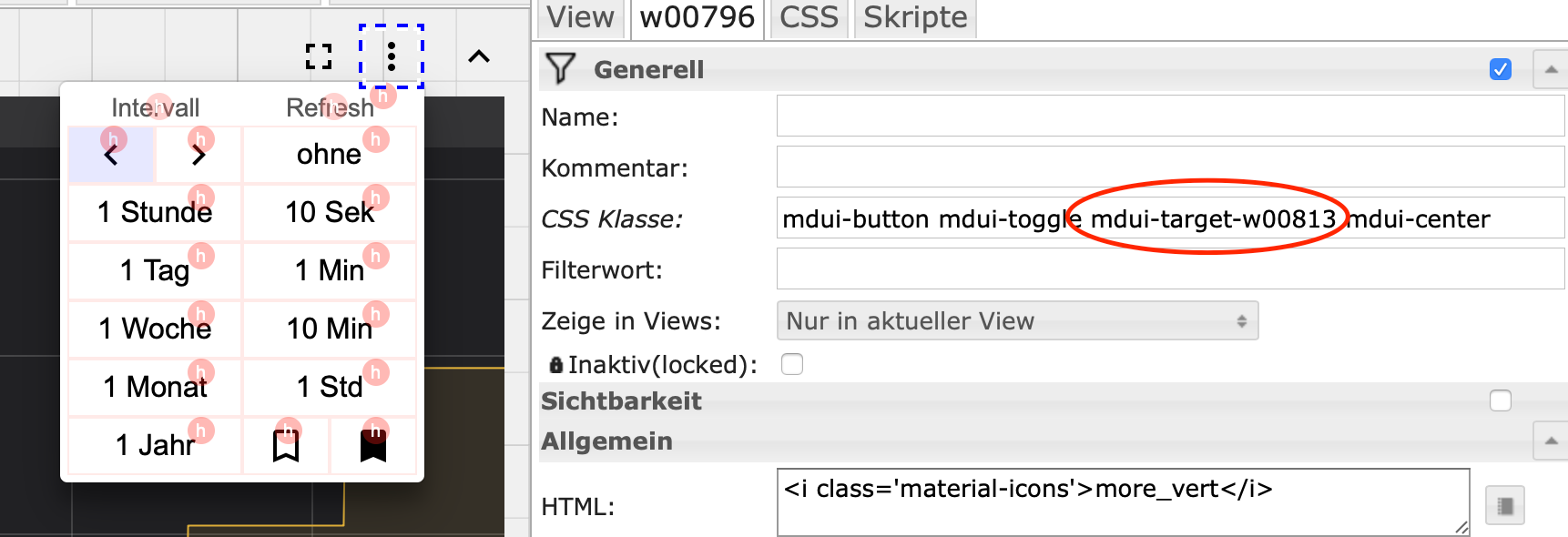
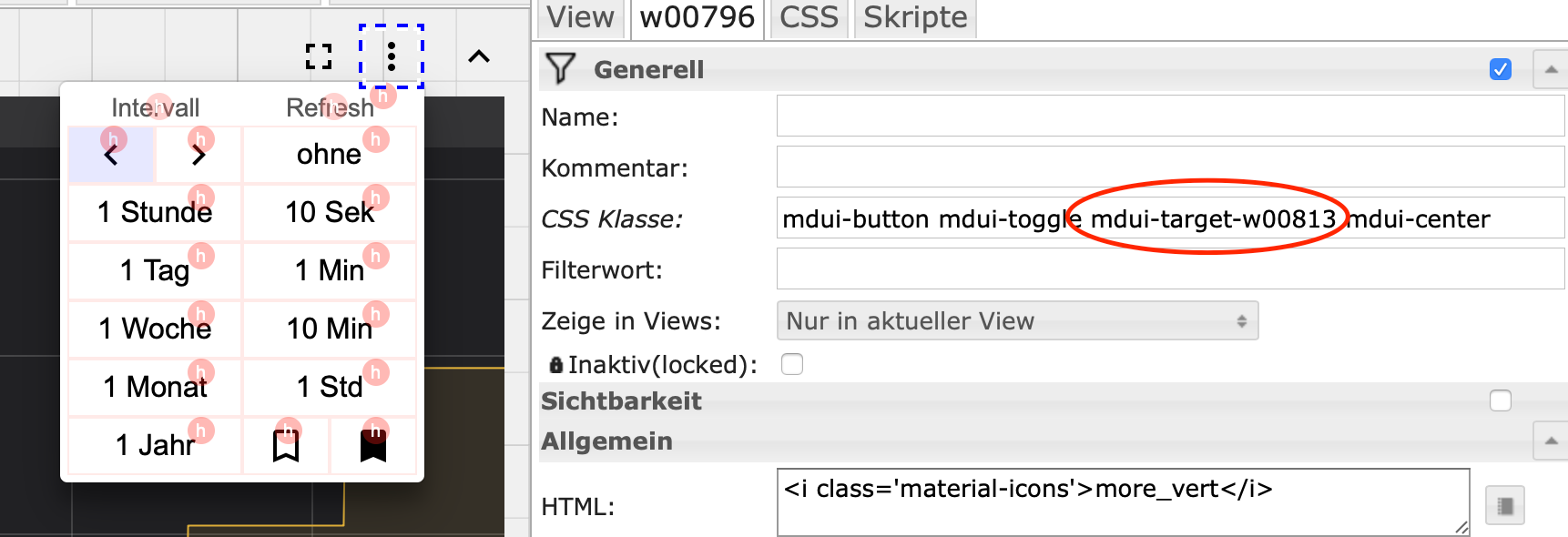
In der Vis bei dem markiertem basic-html in jedem Bedienfeld (auch bei den 3 Punkten) das target angeben. (Widgetnr. vom iFrame)

-
@Uhula super genau das hab ich gemeint! :+1: Du hast im ersten Posting schon mal ein Skript zur verfügung gestellt. Dieses hat bei mir leider nicht funktioniert aber diese schon. Das meinte ich mit "erklärt". Sollte die Farbe des Kalenders bis ans Ende des Borders gehen?

@Dominik-F ich bin zwar nicht Pittini aber evtl kann ich Dir helfen. Bei mir funktioniert das anzeigen der Diagramme.

Den Link kopieren
und hinten noch
&kiosk&theme=dark
anhängen.
In der Vis bei dem markiertem basic-html in jedem Bedienfeld (auch bei den 3 Punkten) das target angeben. (Widgetnr. vom iFrame)

Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
-
Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
@Dominik-F versuche mal den Link in der Dashboard Übersicht über Share zu kopieren.
Es entstehen wohl zwei unterschiedliche links wenn man entweder direkt im Trend über Share den Link erzeugt oder im Dashboard. Vergleich mal welcher der beiden links dem von mir am ähnlichsten ist und nutze den.Bin gerade nicht zuhause ansonsten würd ich selber schnell schauen...
-
Vielen Dank, das hat jetzt soweit funktioniert bis auf eine Sache. Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
Das hab ich auch und zwar immer dann wenn beim Laden der Seite die Card zusammengeklappt ist. Offenbar merkt Grafana dass zu wenig Platz zum anzeigen im collapsed Zustand ist und mault. Geht weg wenn man manuell iwas verändert (Zeitraum/Refresh) oder einfach wartet bis der normale refresh passiert.
-
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Die Grafanaseite ist anfangs immer schwarz und links oben ist ein Ausrufezeichen mit rotem Hintergrund. Klicke ich drauf steht dort:Invalid dimensions for Plot, width=376,164, high=0
Das hab ich auch und zwar immer dann wenn beim Laden der Seite die Card zusammengeklappt ist. Offenbar merkt Grafana dass zu wenig Platz zum anzeigen im collapsed Zustand ist und mault. Geht weg wenn man manuell iwas verändert (Zeitraum/Refresh) oder einfach wartet bis der normale refresh passiert.
Da sagst du was. wenn ich das mdui-unload rausnehme hab ich das nicht mehr. Was mir jedoch aufgefallen ist, ist das wenn ich das komplette Dashboard share, was ja nicht so dolle aussieht, hab ich das problem nicht.