NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Hast du in den Einstellungen der Widgets in der Contendcard
Mal abgesehen davon dass ich ja kein Problem mitm content habe, sondern mit lnav/rnav ist natürlich alles identisch benannt, so einfach isses leider nicht zu lösen. Ich mach sowas eh nicht "händisch", sondern immer mit suchen und ersetzen, da rutscht nix durch.
-
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Hast du in den Einstellungen der Widgets in der Contendcard
Mal abgesehen davon dass ich ja kein Problem mitm content habe, sondern mit lnav/rnav ist natürlich alles identisch benannt, so einfach isses leider nicht zu lösen. Ich mach sowas eh nicht "händisch", sondern immer mit suchen und ersetzen, da rutscht nix durch.
@Pittini
eine Idee hätte ich noch....auf dem Bild was du oben gezeigt hast steht xdui-config anstatt mdui-confighab gerade in der neuen Demo gesehen, dass es dort auch steht, dann wird es das nicht sein sorry
-
@sigi234 sagte in [Projekt] Material Design CSS v2:
Hast du so einen DP?
Wieso sollte er den haben? Hier gehts nicht um den Adapter Leute, sondern ums CSS/Skript.
-
@Pittini
eine Idee hätte ich noch....auf dem Bild was du oben gezeigt hast steht xdui-config anstatt mdui-confighab gerade in der neuen Demo gesehen, dass es dort auch steht, dann wird es das nicht sein sorry
@Dominik-F sagte in [Projekt] Material Design CSS v2:
eine Idee hätte ich noch....auf dem Bild was du oben gezeigt hast steht xdui-config anstatt mdui-config
Jap, isso, aber auch schon in der Demo. 2 Blöcke heißen xdui und einer mdui. Ich denke mal die zwei xdui Blöcke sind zum testen für @Uhula und werden entsprechend umbenannt je nach Bedarf.
-
ich habe heute auf die neueste Version umgestellt und habe bei einem Widget ein Problem.
Das Widget soll nur angezeigt werden, wenn eine Scene bzw. Datenpunkt True ist. Vorher funktionierte es, jetzt wird das Widget dauerhaft angezeigt. Hast du eine Idee woran es liegen könnte?
Hier das Widget:[{"tpl":"tplValueListHtml8","data":{"oid":"scene.Chillen","visibility-cond":"==","visibility-val":"true","count":"1","value0":"true","value1":"false","style1":"background-color: green","style0":"background-color: green","value2":"","style2":"background-color: red","test_list":"1","visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"scene.Chillen","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-card mdui-green-glow mdui-center mdui-label","g_css_font_text":false,"g_css_background":false,"g_css_border":false,"g_css_shadow_padding":false,"g_gestures":false},"style":{"left":"calc(75% - 84px)","top":"80px","width":"168px","height":"62px","z-index":"20","overflow-x":""},"widgetSet":"basic"}]@Dominik-F Das die "visibility" nicht funktioniert, liegt an der Zuweisung vom "mdui-center". Denn sowohl das Verstecken als auch das Zentrieren erfolgt über die display-Eigenschaft im CSS. Letzteres übersteuert das Verstecken. Wenn du "mdui-center" nicht brauchst, entferne es mal. Alternativ, kannst du aus der CSS Datei auch drei Zeilen löschen, dann geht es auch. Ich teste mal, ob ich die generell entfernen kann, denke schon.
@der-eine Das mit dem share-Button ist mir schon klar. Ich weiß nur nicht, wie ich Grafana mitteile, dass ich eine Tendenz angezeigt haben möchte.
@foxriver76 Wenn du mdui-cols-4-toc-16 angibst UND zusätzlich eine width, dann wird versuch der width innerhalb der Grenzen von 4-16 (x80) zu entsprechen. Ist z.B. sinnvoll, wenn man genau zwei cards nebeneinander ahaben möchten und ihnen die width=50% zuweist. Generell sollte die width dann aber keine Zuweisung haben.
Da es bei den Angaben mdui-cols-N Angaben ohne bis-Angabe zu Verständnisproblemen kam, da diese +10% Größenänderung erlaubten, habe ich in der v2.1 diese 10% entfernt. Nun ist mdui-cols-4 = 320 Px = mdui-cols-4-toc-4@Pittini Kannst du mir dein Projekt anonymisiert zukommen lassen, das macht es leichter. Mail-Addy bekommst du per PN/Chat. Die "Material Design Widgets" aus 2018 hast du nicht als Adapter installiert - die stören nämlich, da dort MD CSS v1.8 drin ist.
Der config-Dialog bekommt seinen Titel und das X dadurch, dass er als jqui-Dialog angezeigt wird.
NavButtons und Secondary Color: Theoretisch machbar, aber problematisch, wenn man z.B. die tnav im dark-Theme, den content aber im light-Theme hat.@SMARTY-ML Automatische View-Wechsel werden nicht durch das MD CSS ausgelöst. Das muss andere Ursachen haben.
-
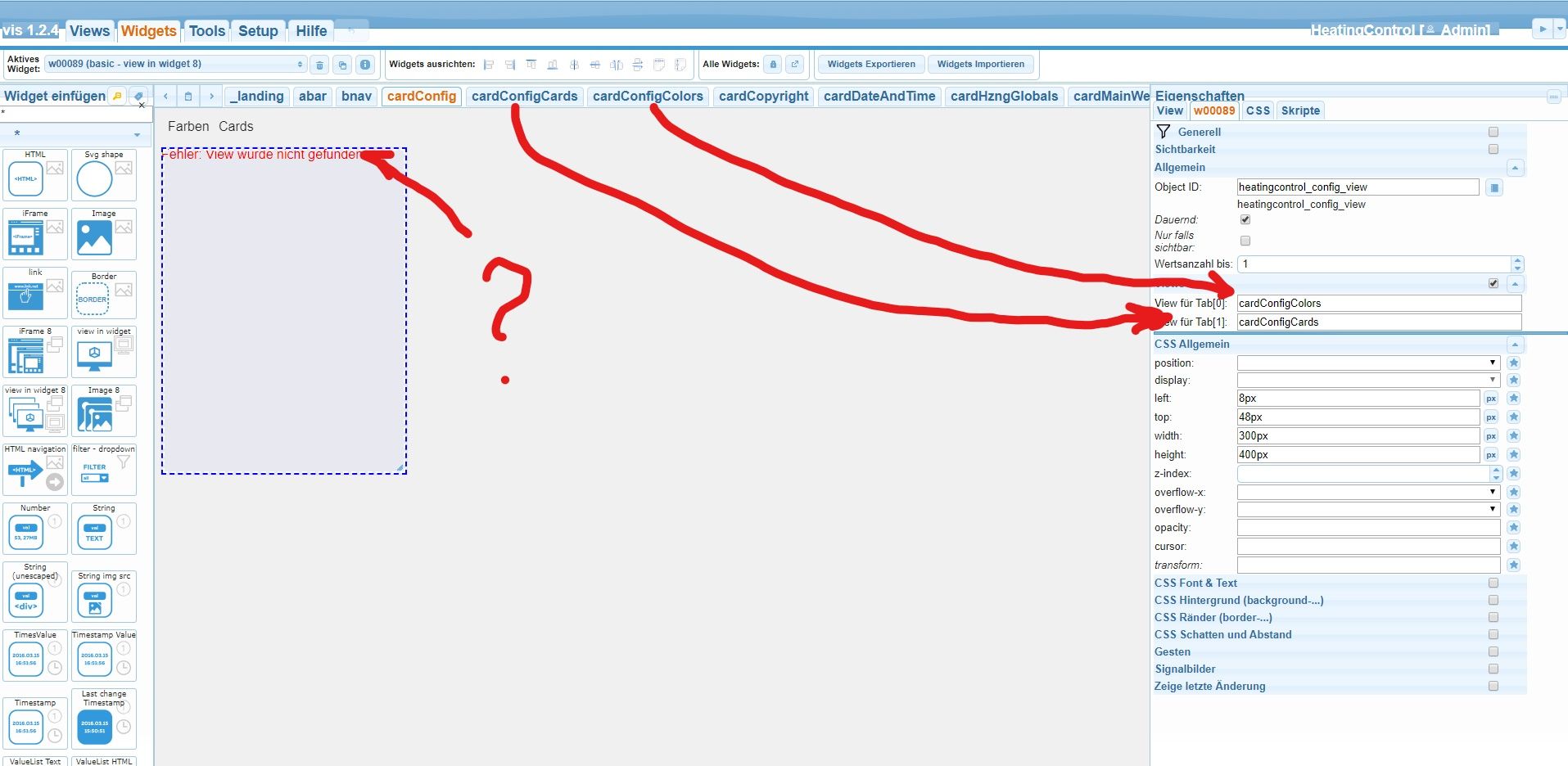
Ein Problem welches mal auftaucht, mal nicht, ist folgendes:

Seitenrefresh bringt keine Änderung. Irgendwann mach ich die Seite neu auf und es wird wieder angezeigt. Dann wieder mal nicht, ka was da bockt. Die Config Dialoge sind direkt aus der MD_Demo in ein MD_Simple kopiert (und angepasst). Den Effekt hab ich btw. bei beiden Projekten an denen ich grad arbeite.
-
@Dominik-F Das die "visibility" nicht funktioniert, liegt an der Zuweisung vom "mdui-center". Denn sowohl das Verstecken als auch das Zentrieren erfolgt über die display-Eigenschaft im CSS. Letzteres übersteuert das Verstecken. Wenn du "mdui-center" nicht brauchst, entferne es mal. Alternativ, kannst du aus der CSS Datei auch drei Zeilen löschen, dann geht es auch. Ich teste mal, ob ich die generell entfernen kann, denke schon.
@der-eine Das mit dem share-Button ist mir schon klar. Ich weiß nur nicht, wie ich Grafana mitteile, dass ich eine Tendenz angezeigt haben möchte.
@foxriver76 Wenn du mdui-cols-4-toc-16 angibst UND zusätzlich eine width, dann wird versuch der width innerhalb der Grenzen von 4-16 (x80) zu entsprechen. Ist z.B. sinnvoll, wenn man genau zwei cards nebeneinander ahaben möchten und ihnen die width=50% zuweist. Generell sollte die width dann aber keine Zuweisung haben.
Da es bei den Angaben mdui-cols-N Angaben ohne bis-Angabe zu Verständnisproblemen kam, da diese +10% Größenänderung erlaubten, habe ich in der v2.1 diese 10% entfernt. Nun ist mdui-cols-4 = 320 Px = mdui-cols-4-toc-4@Pittini Kannst du mir dein Projekt anonymisiert zukommen lassen, das macht es leichter. Mail-Addy bekommst du per PN/Chat. Die "Material Design Widgets" aus 2018 hast du nicht als Adapter installiert - die stören nämlich, da dort MD CSS v1.8 drin ist.
Der config-Dialog bekommt seinen Titel und das X dadurch, dass er als jqui-Dialog angezeigt wird.
NavButtons und Secondary Color: Theoretisch machbar, aber problematisch, wenn man z.B. die tnav im dark-Theme, den content aber im light-Theme hat.@SMARTY-ML Automatische View-Wechsel werden nicht durch das MD CSS ausgelöst. Das muss andere Ursachen haben.
Ja genau das wars. Da ich das mdui-center dort brauchte hab ich es nun anders gelöst, mit 2 Buttons übereinander und der Sichtbarkeit. Möchte ungern was in der CSS Datei löschen da ich dann mit dem nächsten Update von dir wieder das gleiche Problem haben könnte.
-
Ja genau das wars. Da ich das mdui-center dort brauchte hab ich es nun anders gelöst, mit 2 Buttons übereinander und der Sichtbarkeit. Möchte ungern was in der CSS Datei löschen da ich dann mit dem nächsten Update von dir wieder das gleiche Problem haben könnte.
-
Kleines Update - in Bezug auf die Meldungen von @Dominik-F und @Pittini - danke.
-> GitHubv2.1.1 23.02.2020
CSS
- mdui-center[-h|-v]: Benutzte die CSS "display: !important" Eigenschaft, was dazu führte, dass die vis-Visibility Funktion, die auch über "display" geht, nicht mehr funktionierte. "!important" entfernt.
- weitere CSS-Variablen für die Farben (abar, ...) eingeführt
- ui-dialog: Korrektur der Hintergrundfarbe
vis-Editor
script
- Umbau des Setzens der Farben auf die neuen CSS-Variablen. Damit entfällt das (unsichere) anhängen von CSS-Anweisungen, welches manchmal fehl schlug, wenn die CSS Reihenfolge durch timing-Probleme nicht wie erwartet war.
MD_Demo
-
So perfekt, habe nun endlich meine produktive vis komplett umgezogen. Einziger offener Punkt ist noch die fehlende Farbanpassung im Filter
mdui-timespan-XXX.Vielen Dank für die gute Umsetzung.
-
Hallo zusammen,
bin mit meinem Umzug auf die MD-Version 2.x auch so gut wie fertig. Zwei Probleme konnte ich bislang nicht lösen:
-
Widget wird nicht ausgeblendet (offenbar das gleiche Problem wie bei @Dominik-F, welches ja inzwischen von @Uhula gelöst zu sein scheint - hab mir aber inzwischen anderes beholfen und probiere es demnächst noch mal aus)
-
wenn ich ein Card mit Flott-Diagramm „minimiert“ (
mdui-expand mdui-onload) starte, wird nach dem späteren manuellen Expandieren durch den Nutzer das Diagramm nicht angezeigt. Erst wenn man einen willkürlichen Zeitraum durch Klick auf ein mdui-timespan-Element wählt, wird das Diagramm geladen.
Wie könnte man das umgehen?
-
-
Hi,
ich wollte meine Rollos mit den Input aus "pageDemoInput" füttern.
Leider folgt nachfolgende Fehlermeldung:- (949) Datatype for SHSW-25#6870BC#1.Shutter.Position differs from expected, ignore state change! Please write correct datatype (number)
Lässt sich das ohne ein lästiges Skript realisieren?
-
Hi,
ich wollte meine Rollos mit den Input aus "pageDemoInput" füttern.
Leider folgt nachfolgende Fehlermeldung:- (949) Datatype for SHSW-25#6870BC#1.Shutter.Position differs from expected, ignore state change! Please write correct datatype (number)
Lässt sich das ohne ein lästiges Skript realisieren?
@Uhula
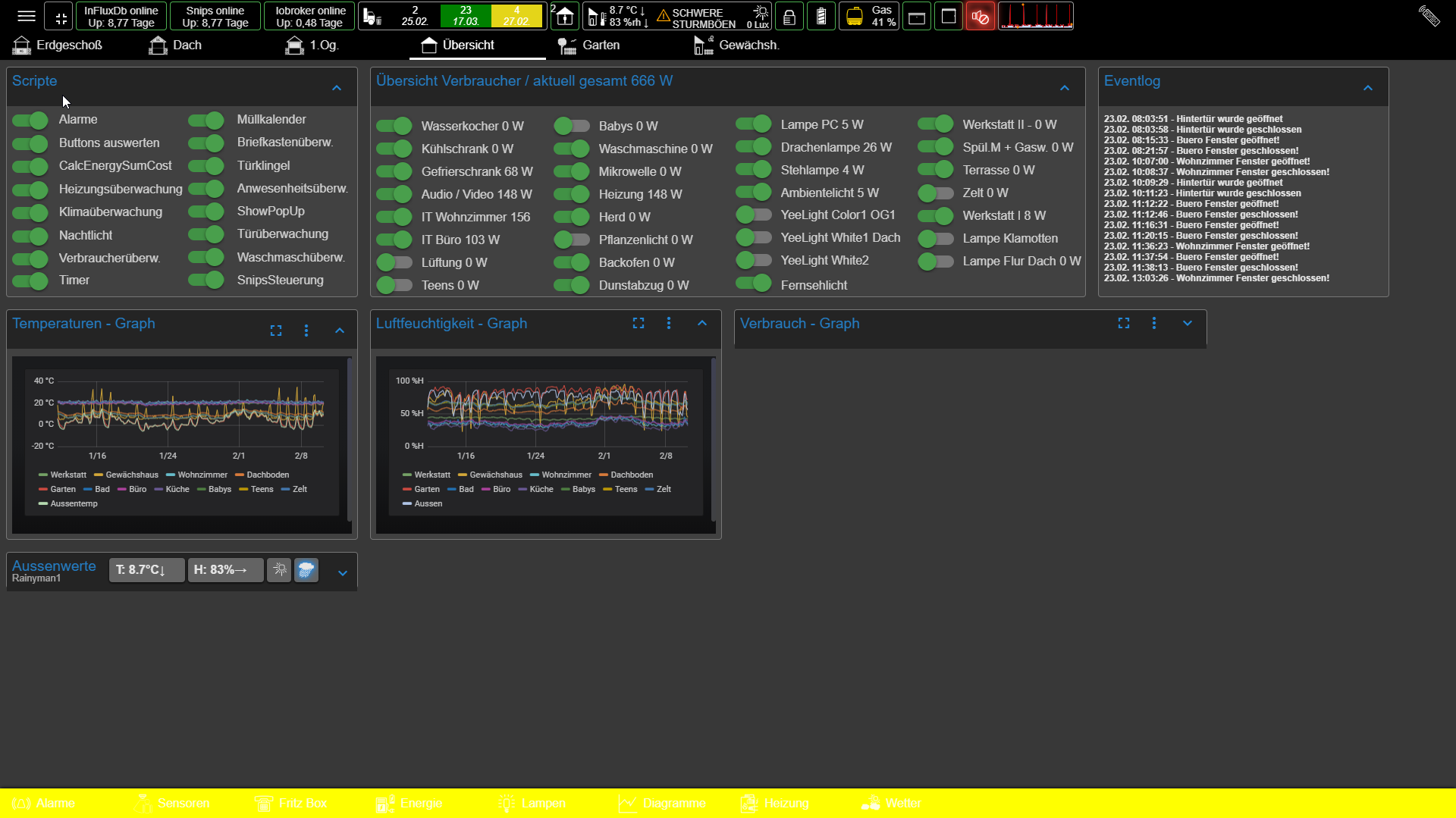
Ich nutze für meine Vis auch den MDW Adapter (Ja ich weiß, es kann zu Problemen führen) und habe bis auf ein Widget nun alles raus vom Adapter.
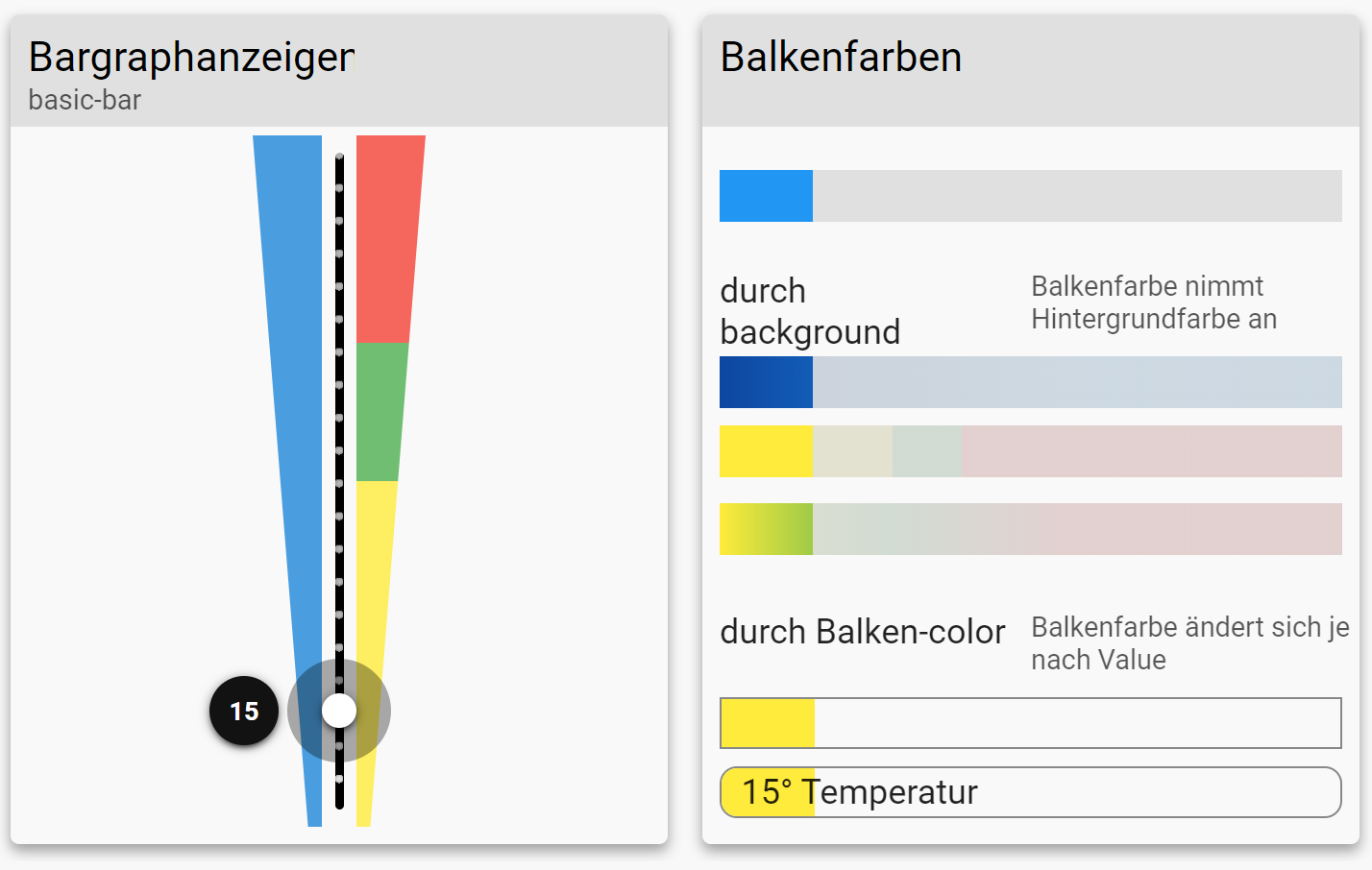
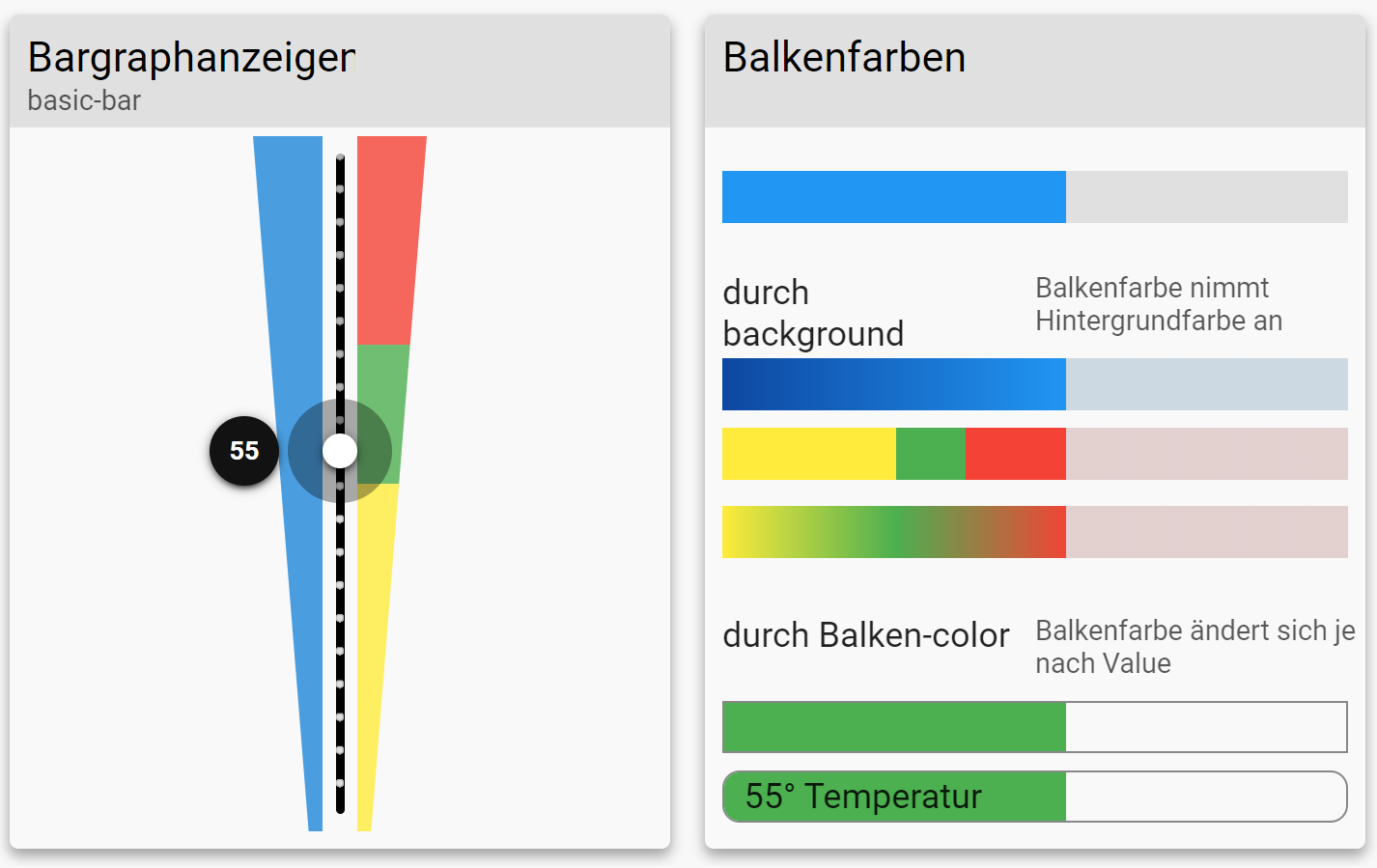
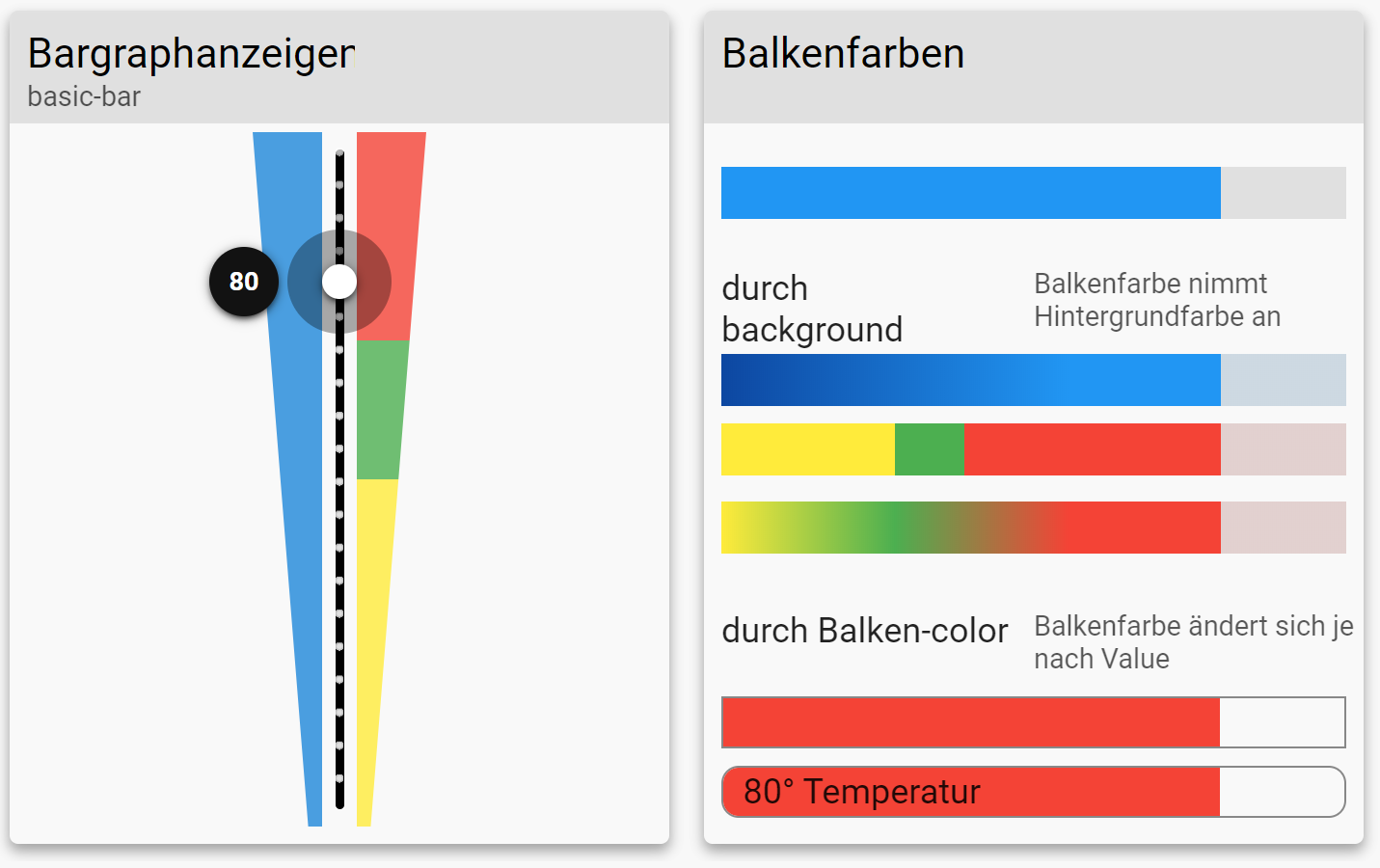
Ich versuche nun das Widget nachzubauen nur daran scheitere ich. Ich hab es mit den Balken versucht, jedoch bin ich noch ganz weit vom Orginal entfernt. Vielleicht kannst du mir ja Tipps geben wie ich den Balken einstellen muss damit es dem Orginal sehr ähnelt.
Im Widget wird die aktuelle Temperatur angezeigt und je nachdem wie Hoch die Temperatur ist ändert sich die Farbe und die Füllbreite. Wäre cool wenn man dort auch Outlined und Raised einstellen könnte beim BalkenHier das Orginal:

-
@Uhula
Ich nutze für meine Vis auch den MDW Adapter (Ja ich weiß, es kann zu Problemen führen) und habe bis auf ein Widget nun alles raus vom Adapter.
Ich versuche nun das Widget nachzubauen nur daran scheitere ich. Ich hab es mit den Balken versucht, jedoch bin ich noch ganz weit vom Orginal entfernt. Vielleicht kannst du mir ja Tipps geben wie ich den Balken einstellen muss damit es dem Orginal sehr ähnelt.
Im Widget wird die aktuelle Temperatur angezeigt und je nachdem wie Hoch die Temperatur ist ändert sich die Farbe und die Füllbreite. Wäre cool wenn man dort auch Outlined und Raised einstellen könnte beim BalkenHier das Orginal:

@Dominik-F Schau dir mal im MD_Demo die Bargraphs an, die können ihren Hintergrund wertabhängig einfärben. Für den Wert selbst musst du noch ein basic-String drüberlegen.
@SMARTY-ML Das wird ohne serverseitiges Script nicht gehen, da das input-Element wohl immer einen String im vis liefert, auch wenn der type=number ist. ALso nen string-State anlegen und via Serverscript und on-Event als Number in den eigentlichen State schreiben. Sorry, da kann ich nichts machen.
@foxriver76 Hast du den Auswahl-Widgets neben "mdui-timespan..." auch "mdui-menuitem" zugewiesen?
@bilberry flot/onload muss ich mir mal ansehen, muss dazu aber erst wieder flot einrichten (habe ich schon komplett durch Grafana ersetzt).
-
@Dominik-F Schau dir mal im MD_Demo die Bargraphs an, die können ihren Hintergrund wertabhängig einfärben. Für den Wert selbst musst du noch ein basic-String drüberlegen.
@SMARTY-ML Das wird ohne serverseitiges Script nicht gehen, da das input-Element wohl immer einen String im vis liefert, auch wenn der type=number ist. ALso nen string-State anlegen und via Serverscript und on-Event als Number in den eigentlichen State schreiben. Sorry, da kann ich nichts machen.
@foxriver76 Hast du den Auswahl-Widgets neben "mdui-timespan..." auch "mdui-menuitem" zugewiesen?
@bilberry flot/onload muss ich mir mal ansehen, muss dazu aber erst wieder flot einrichten (habe ich schon komplett durch Grafana ersetzt).
-
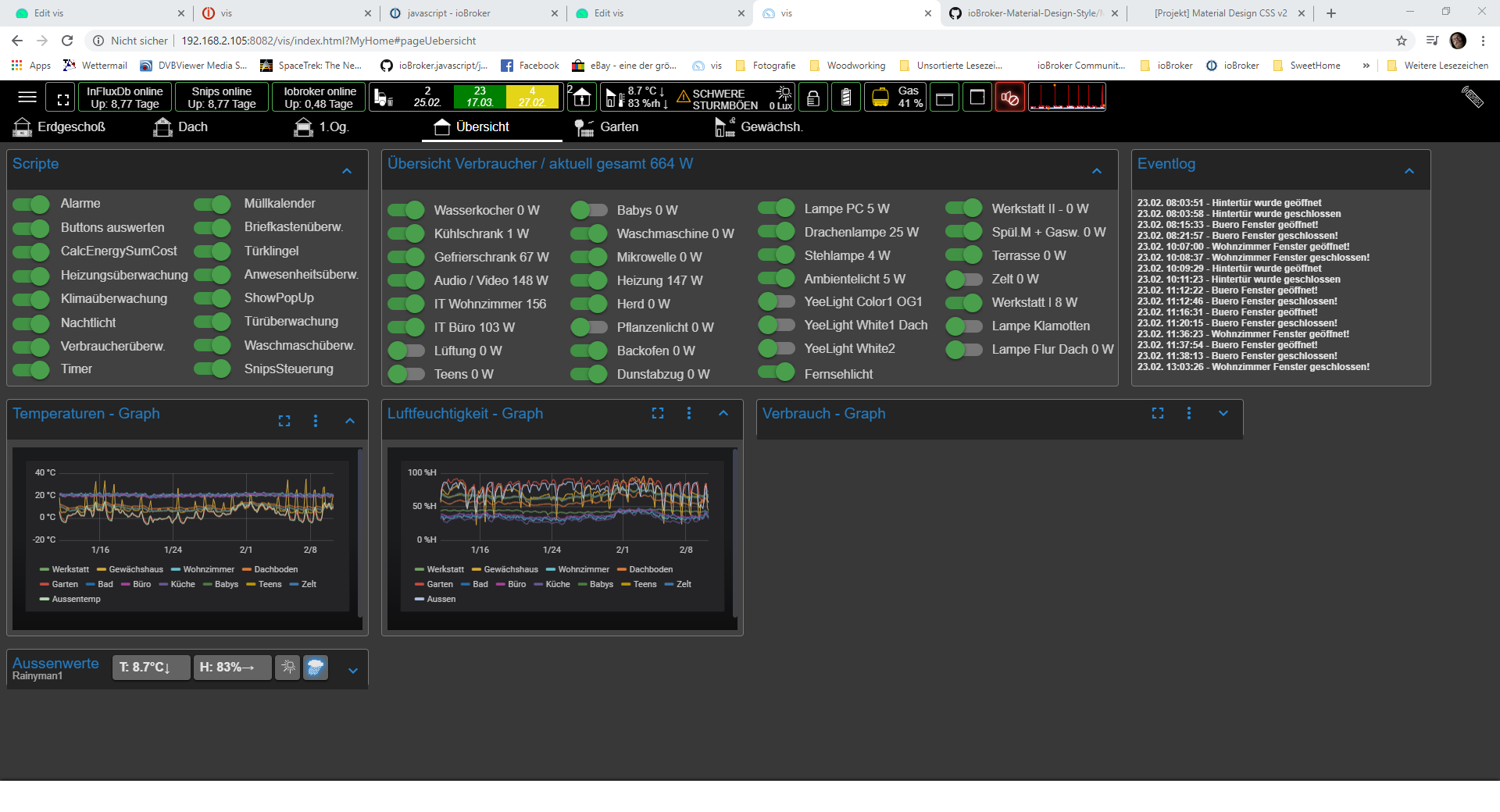
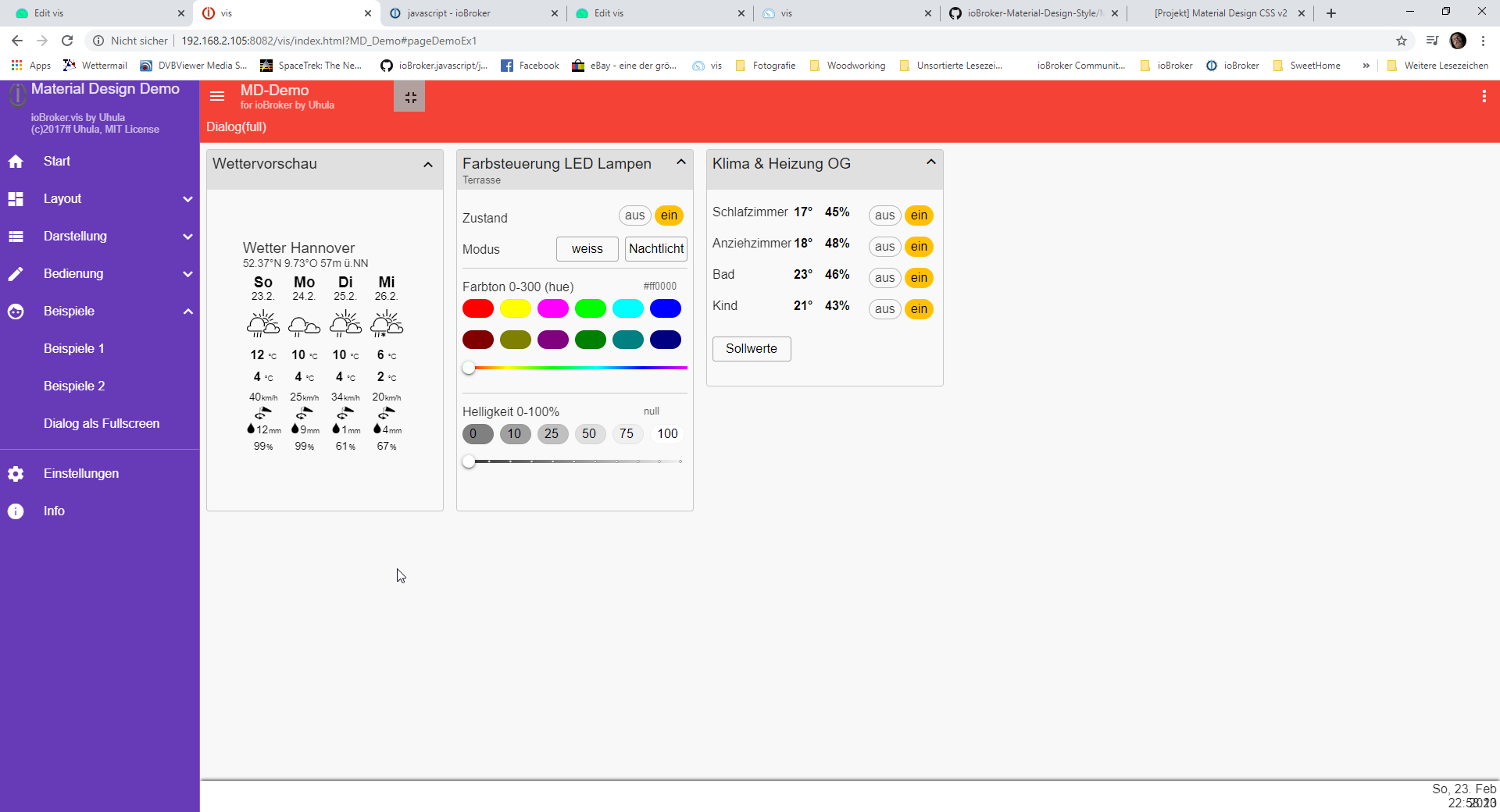
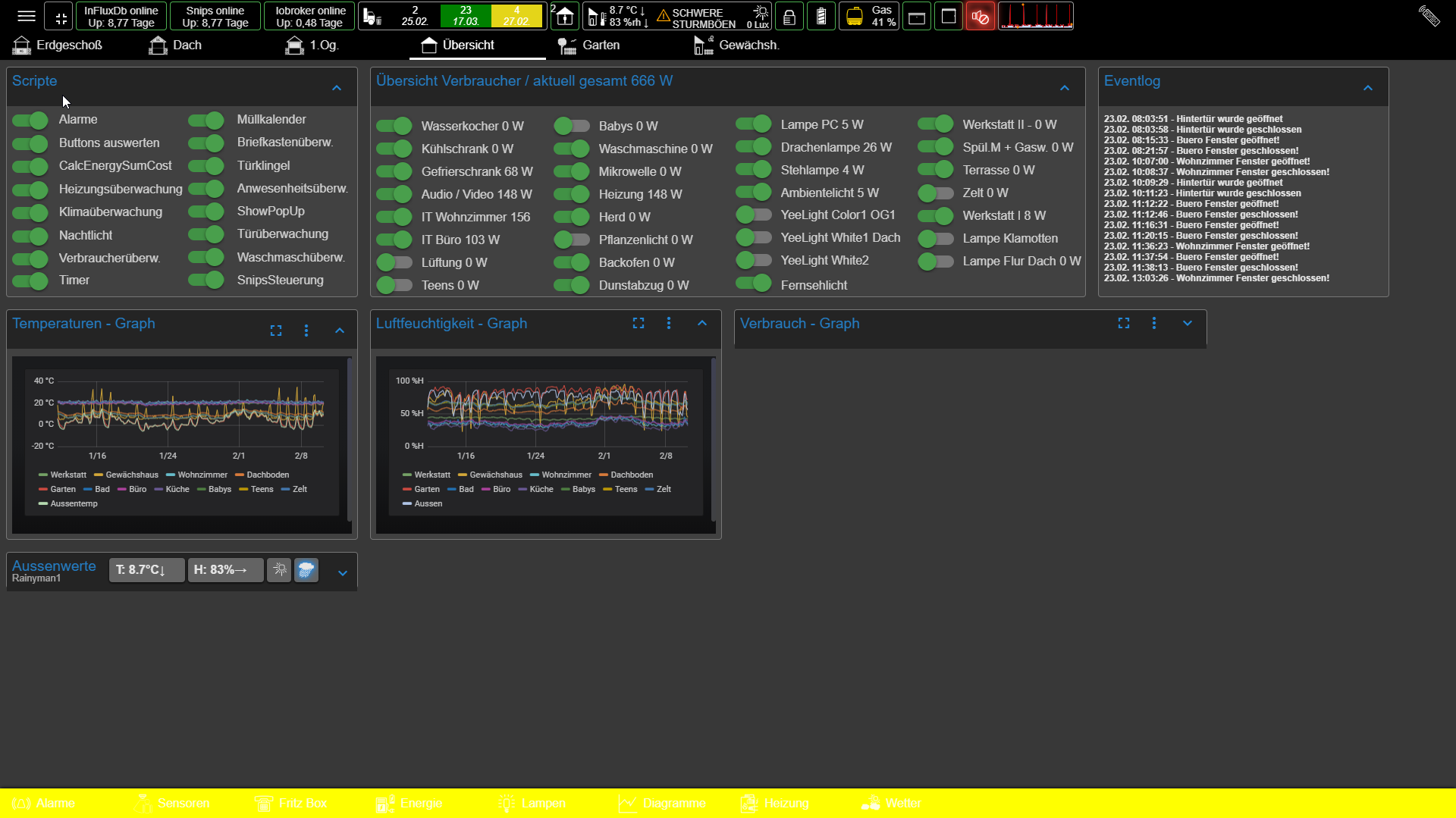
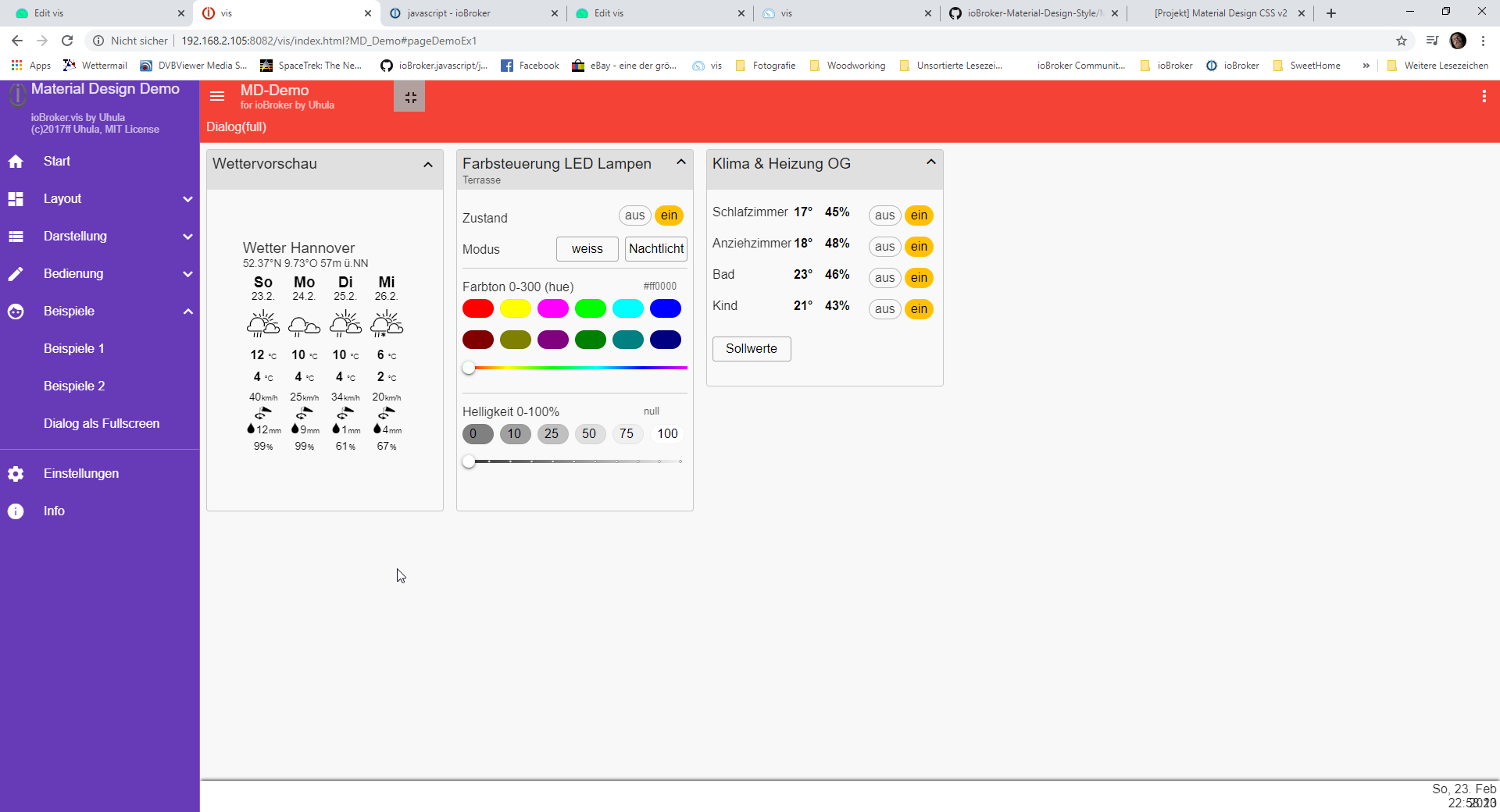
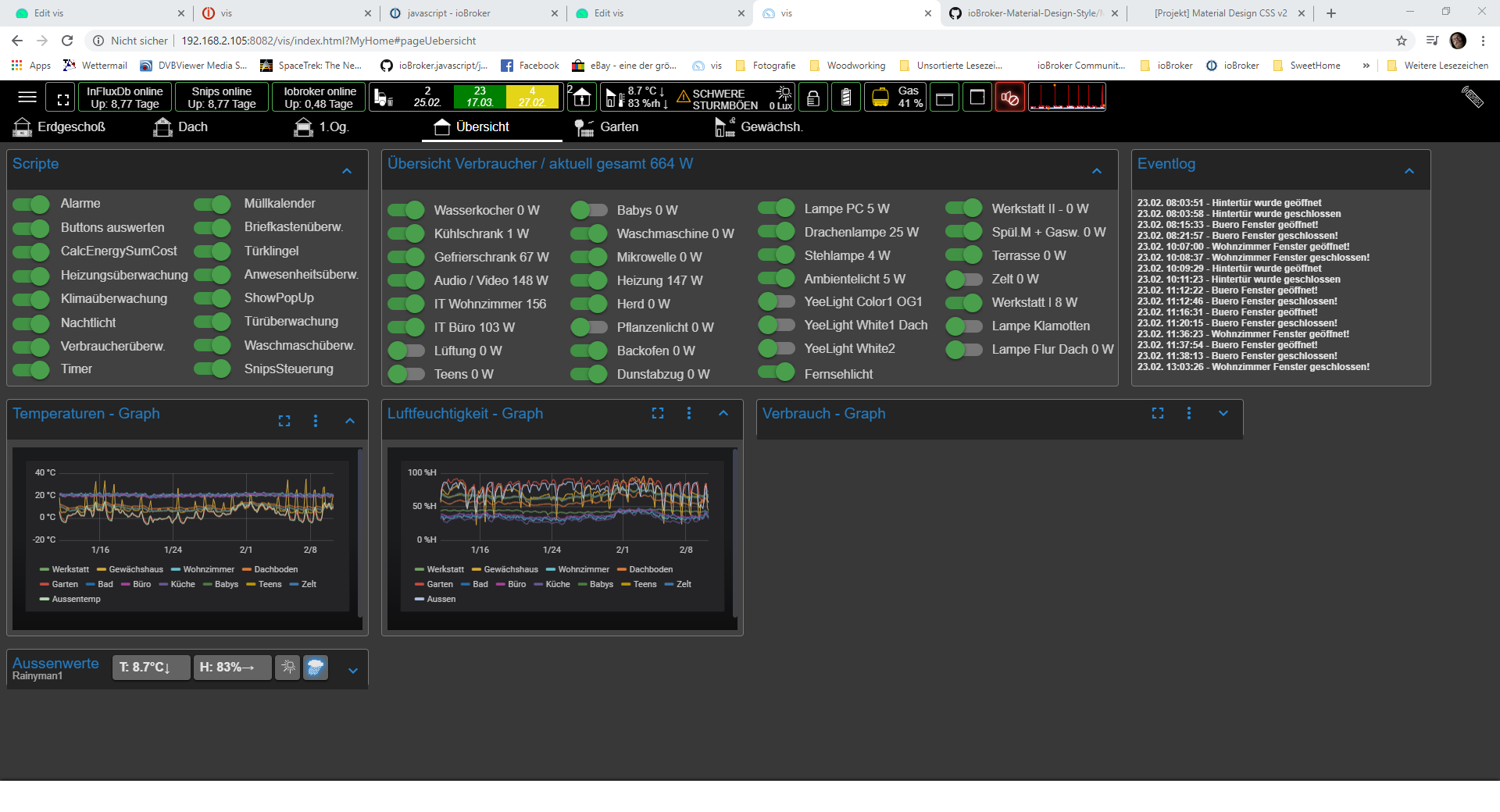
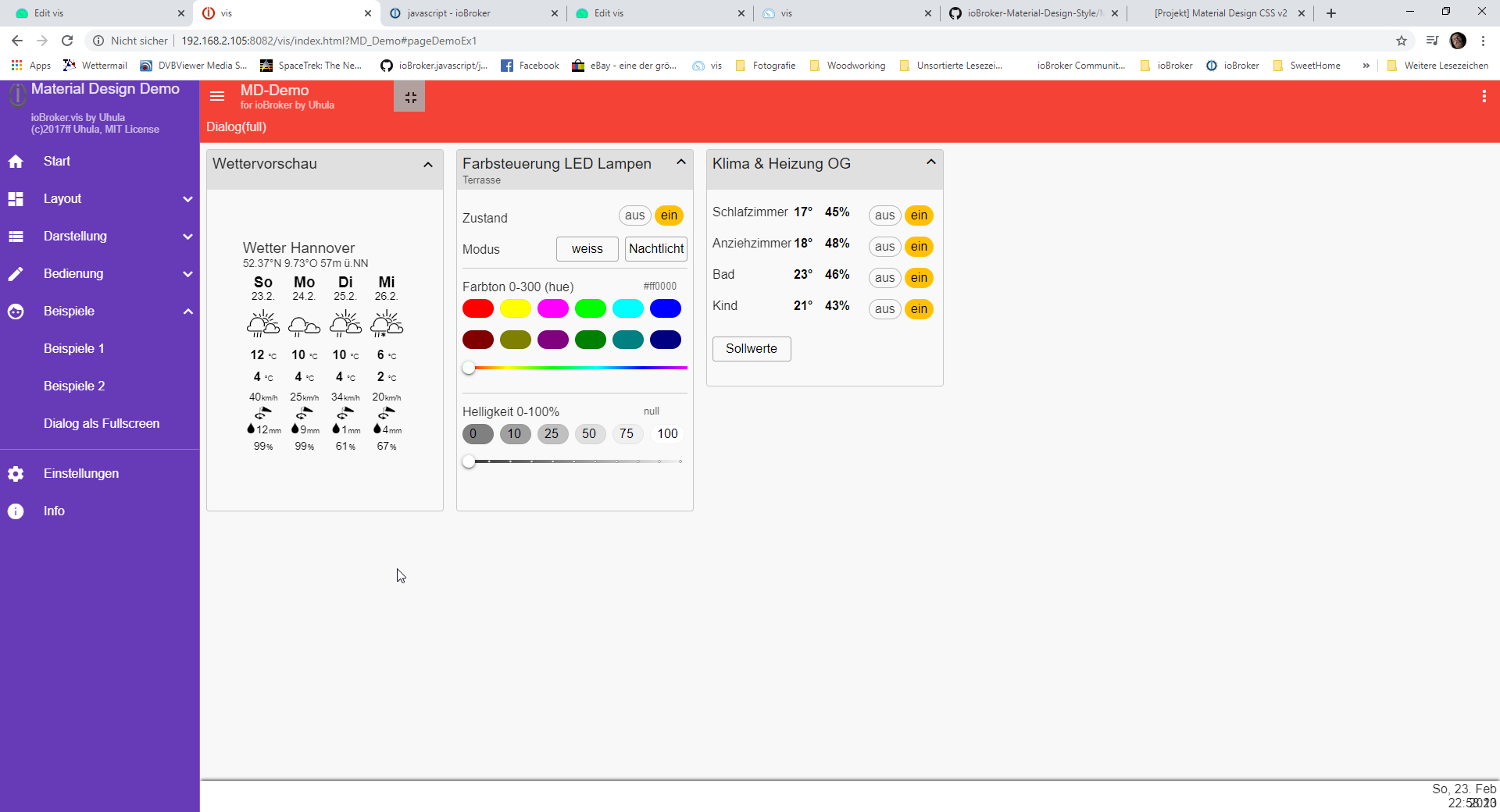
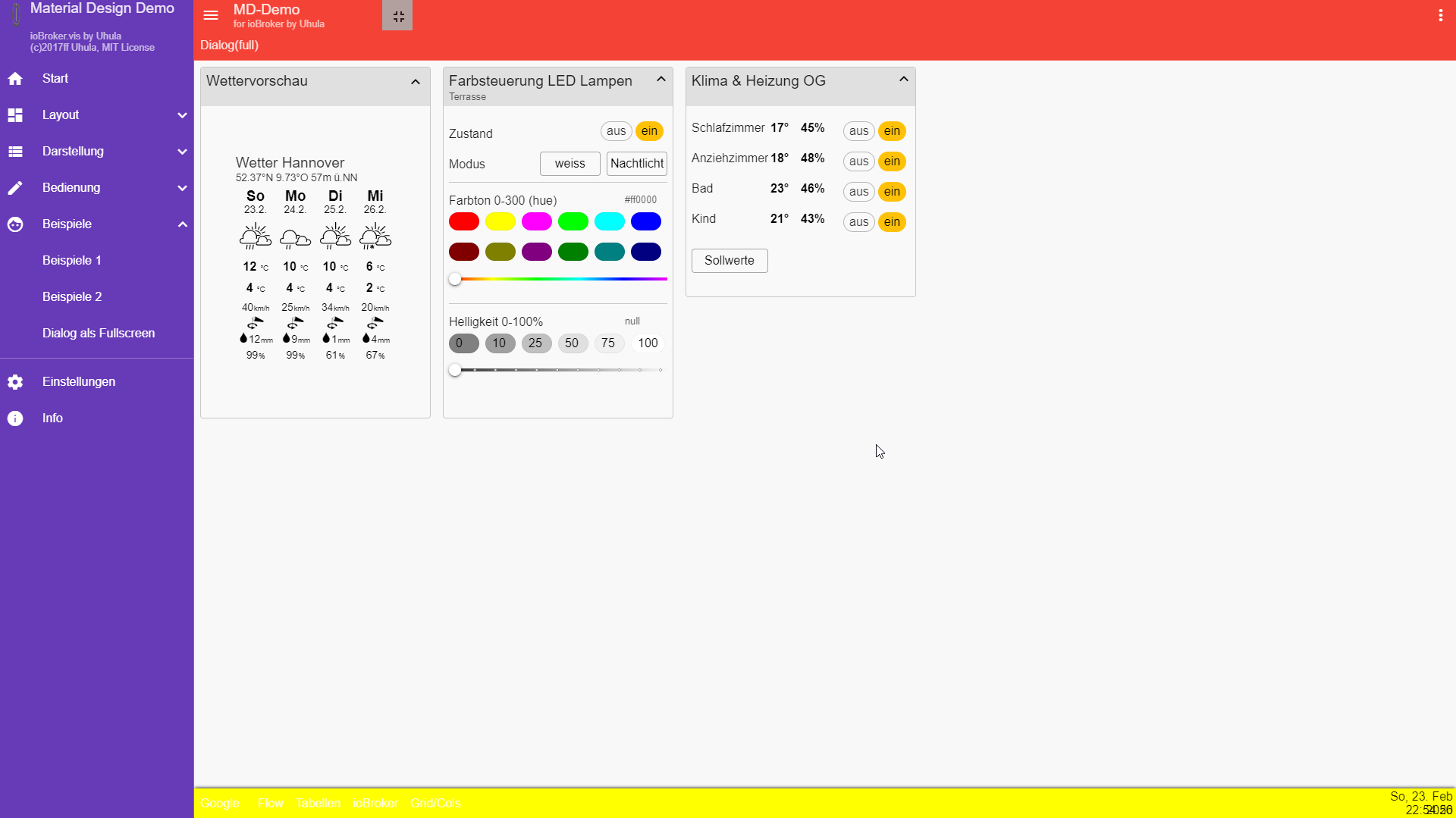
@Uhula Danke für die neue Version, es sind jetzt tatsächlich alle alten Fehler weg. lnav und rnav haben jetzt korrekte Farbe, der Configdialog sieht aus wie er soll. Allerdings gibts nen neuen Fehler, die bnav wurde komplett weiss, die Buttons kann man aber "blind" bedienen.

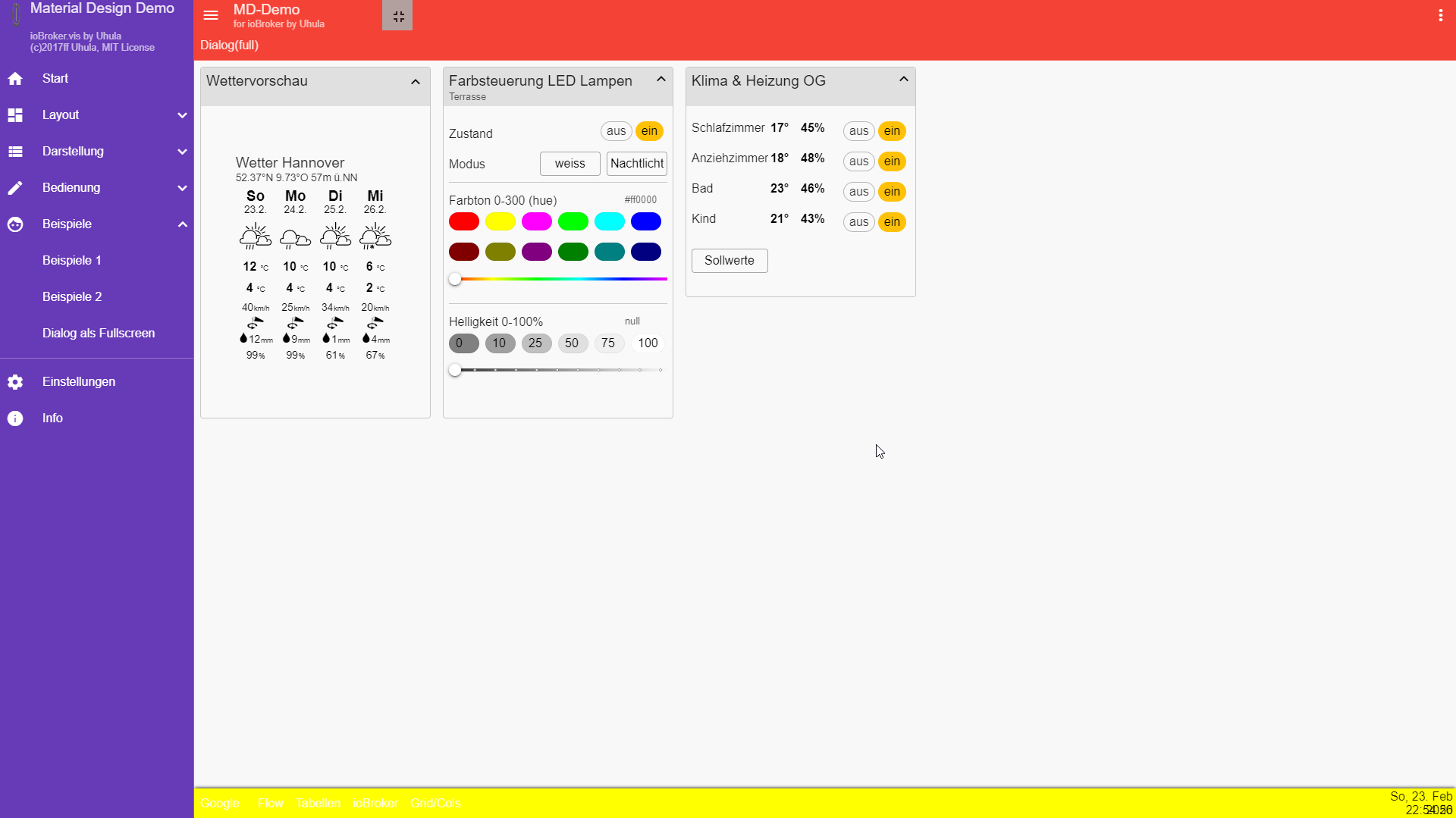
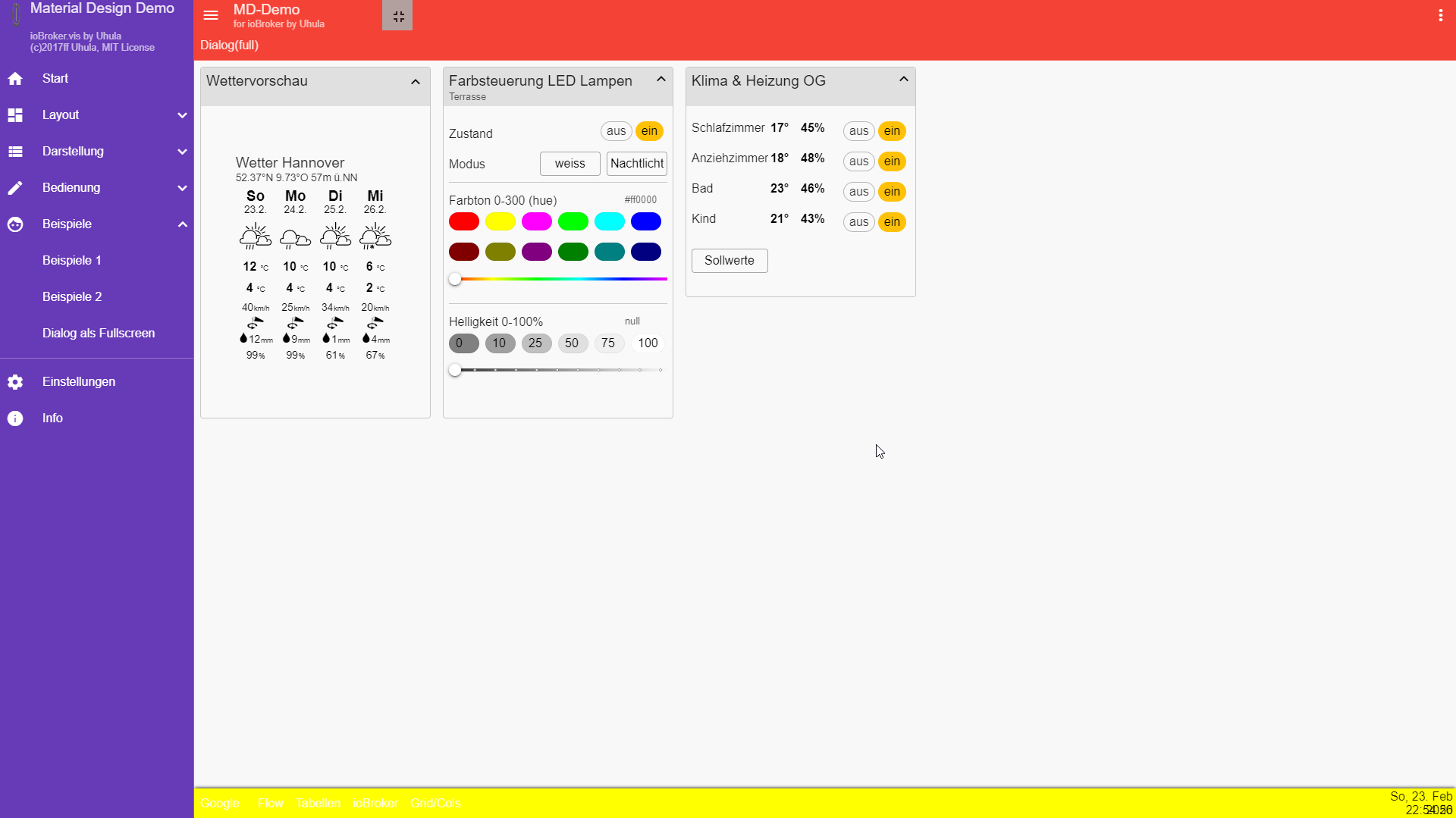
Interessanter weiterer Effekt, schalte ich die Seite in Vollbild, wird die bnav von weiss zu gelb mit weisser Schrift.

Dieses Verhalten ist identisch bei einer frisch importierten MD_Demo.zip (hab ausschliesslich zum Vergleich den Vollbildbutton eingesetzt, sonst außer Farbeinstellung nix geändert.


-
@Uhula Danke für die neue Version, es sind jetzt tatsächlich alle alten Fehler weg. lnav und rnav haben jetzt korrekte Farbe, der Configdialog sieht aus wie er soll. Allerdings gibts nen neuen Fehler, die bnav wurde komplett weiss, die Buttons kann man aber "blind" bedienen.

Interessanter weiterer Effekt, schalte ich die Seite in Vollbild, wird die bnav von weiss zu gelb mit weisser Schrift.

Dieses Verhalten ist identisch bei einer frisch importierten MD_Demo.zip (hab ausschliesslich zum Vergleich den Vollbildbutton eingesetzt, sonst außer Farbeinstellung nix geändert.


könntest du mir vielleicht bei Grafana helfen? Ich bekomme zwar die Grafik angezeigt, muss jedoch immer einen Doppelklick oder Vollbild auswählen, damit die Grafik angezeigt wird. Auch klappen bei mir die Einstellungen für die Zeitspanne und so nicht einstellen. Kannst du mir erklären wie du das gemacht hast?
-
@Uhula Danke für die neue Version, es sind jetzt tatsächlich alle alten Fehler weg. lnav und rnav haben jetzt korrekte Farbe, der Configdialog sieht aus wie er soll. Allerdings gibts nen neuen Fehler, die bnav wurde komplett weiss, die Buttons kann man aber "blind" bedienen.

Interessanter weiterer Effekt, schalte ich die Seite in Vollbild, wird die bnav von weiss zu gelb mit weisser Schrift.

Dieses Verhalten ist identisch bei einer frisch importierten MD_Demo.zip (hab ausschliesslich zum Vergleich den Vollbildbutton eingesetzt, sonst außer Farbeinstellung nix geändert.


@Pittini Kleiner Fehler, leicht zu beheben, "background" statt "color":
.mdui-bnav {
background:var(--bnav-background) !important;
z-index:98;
border:none;
box-shadow:0px -2px 4px -1px rgba(0,0,0,0.45);
transition: left 0.25s ease;
}@der-eine Ich habe noch nichts mit iCal erklärt - oder kann mich zumindest daran nicht erinnern. Worum geht es? Termine aus dem Kalender via Script in einen HTML-State als table zu setzen um ihn als mdui-table anzuzeigen?
Wenn ja, dann
-
@Pittini Kleiner Fehler, leicht zu beheben, "background" statt "color":
.mdui-bnav {
background:var(--bnav-background) !important;
z-index:98;
border:none;
box-shadow:0px -2px 4px -1px rgba(0,0,0,0.45);
transition: left 0.25s ease;
}@der-eine Ich habe noch nichts mit iCal erklärt - oder kann mich zumindest daran nicht erinnern. Worum geht es? Termine aus dem Kalender via Script in einen HTML-State als table zu setzen um ihn als mdui-table anzuzeigen?
Wenn ja, dann