NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Guten Morgen zusammen,
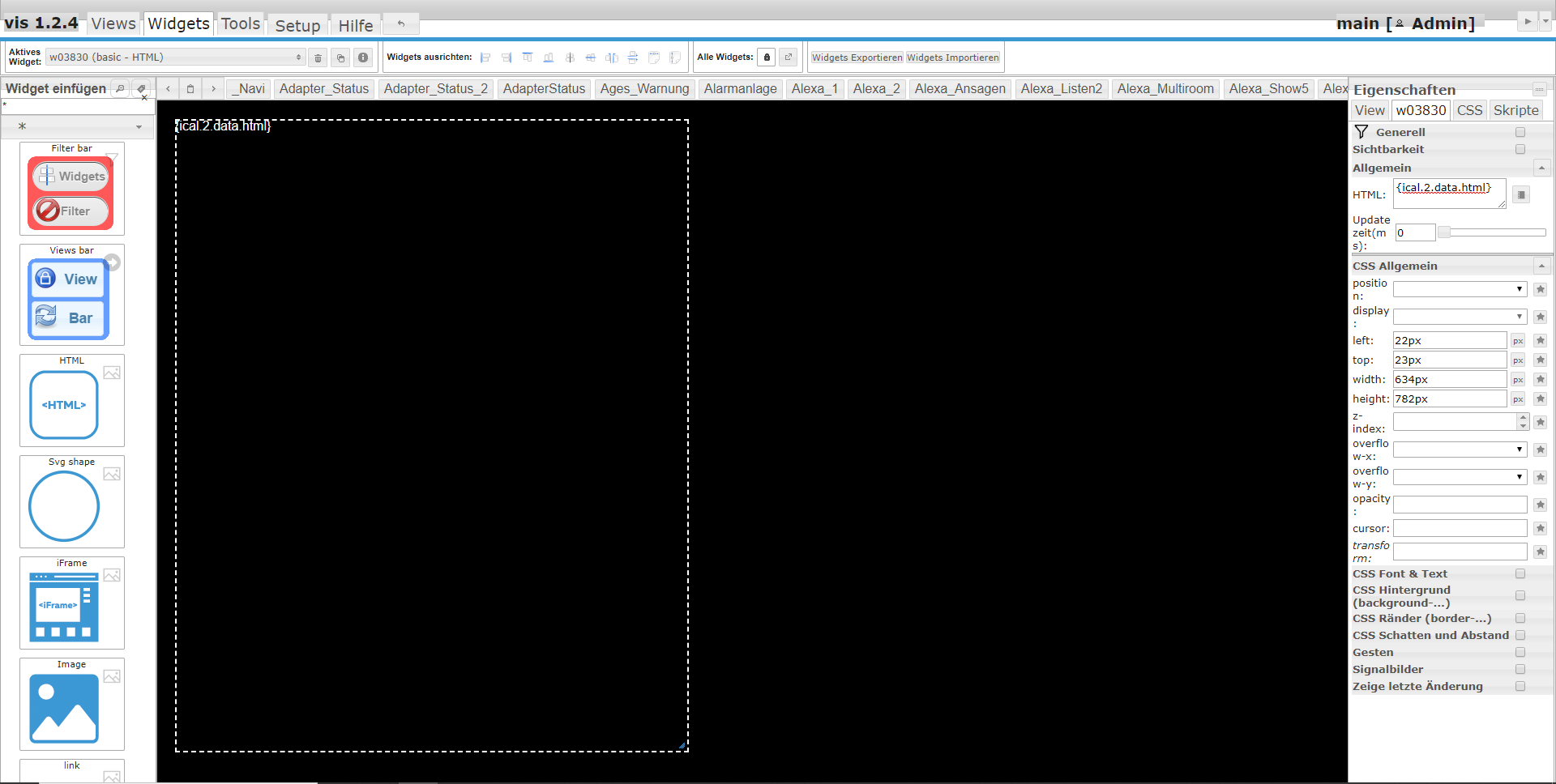
bekomme es leider nicht hin, die Daten aus dem iCal Adapter in einem Basic-html anzuzeigen. Habe es probiert, mit dem iCal to html Script das im anderen Posting Skript
gepostet wurde aber damit bekomme ich im JavaScript.0 Ordner kein neues Objekt. Kann mir bitte jemand erklären, wie ich das machen muss? -
Guten Morgen zusammen,
bekomme es leider nicht hin, die Daten aus dem iCal Adapter in einem Basic-html anzuzeigen. Habe es probiert, mit dem iCal to html Script das im anderen Posting Skript
gepostet wurde aber damit bekomme ich im JavaScript.0 Ordner kein neues Objekt. Kann mir bitte jemand erklären, wie ich das machen muss? -
@sigi234 ohne Skript einfach nur das Binding? Damit kann ich es aber nicht mit den Klassen aus MD formatieren.
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 ohne Skript einfach nur das Binding? Damit kann ich es aber nicht mit den Klassen aus MD formatieren.
Ja, übersehen, willst ja mit MD.
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 ohne Skript einfach nur das Binding? Damit kann ich es aber nicht mit den Klassen aus MD formatieren.
Ja, übersehen, willst ja mit MD.
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 ja genau hätte es gerne mit MD formatiert!
Hast du so einen DP?

-
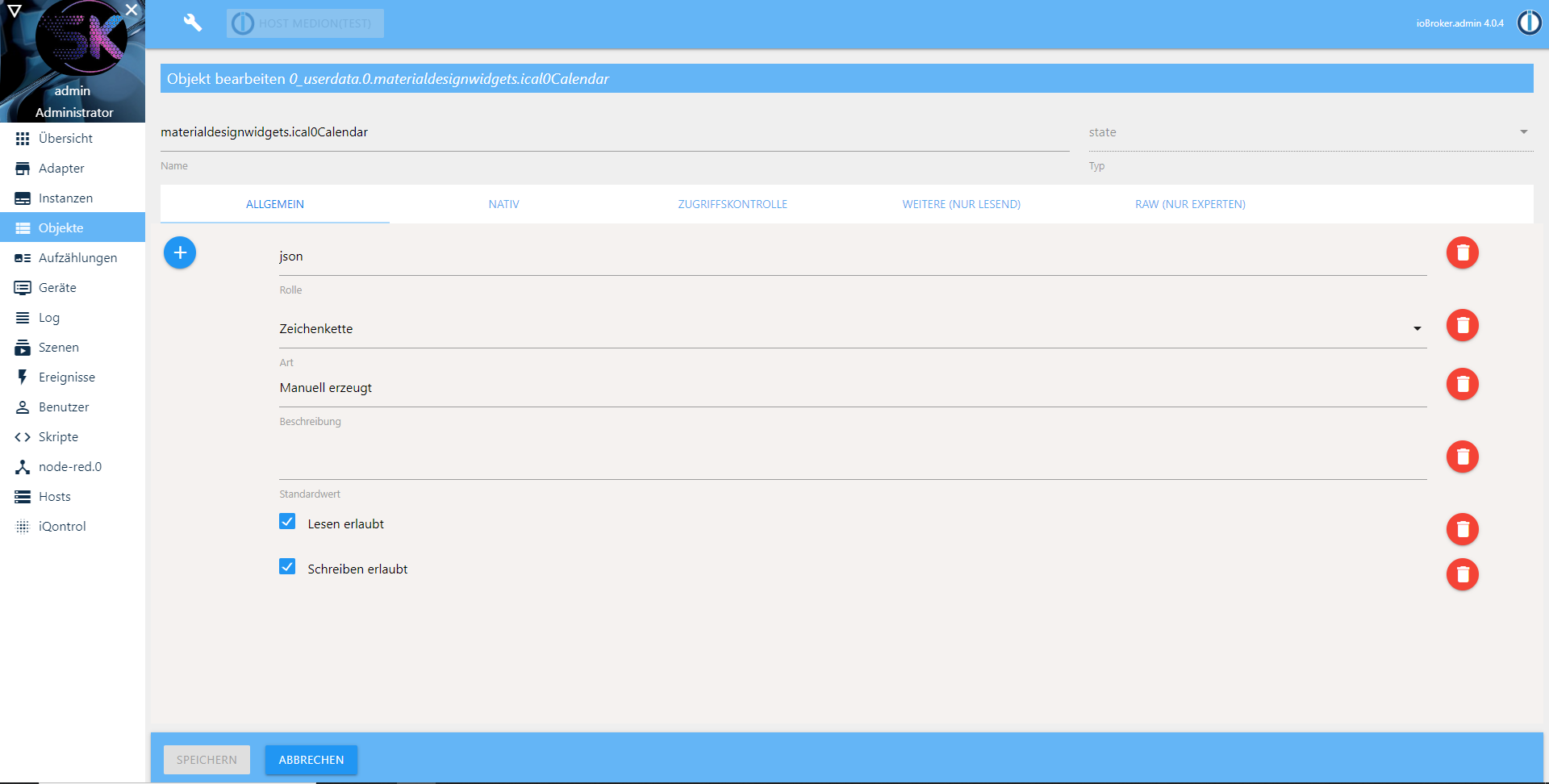
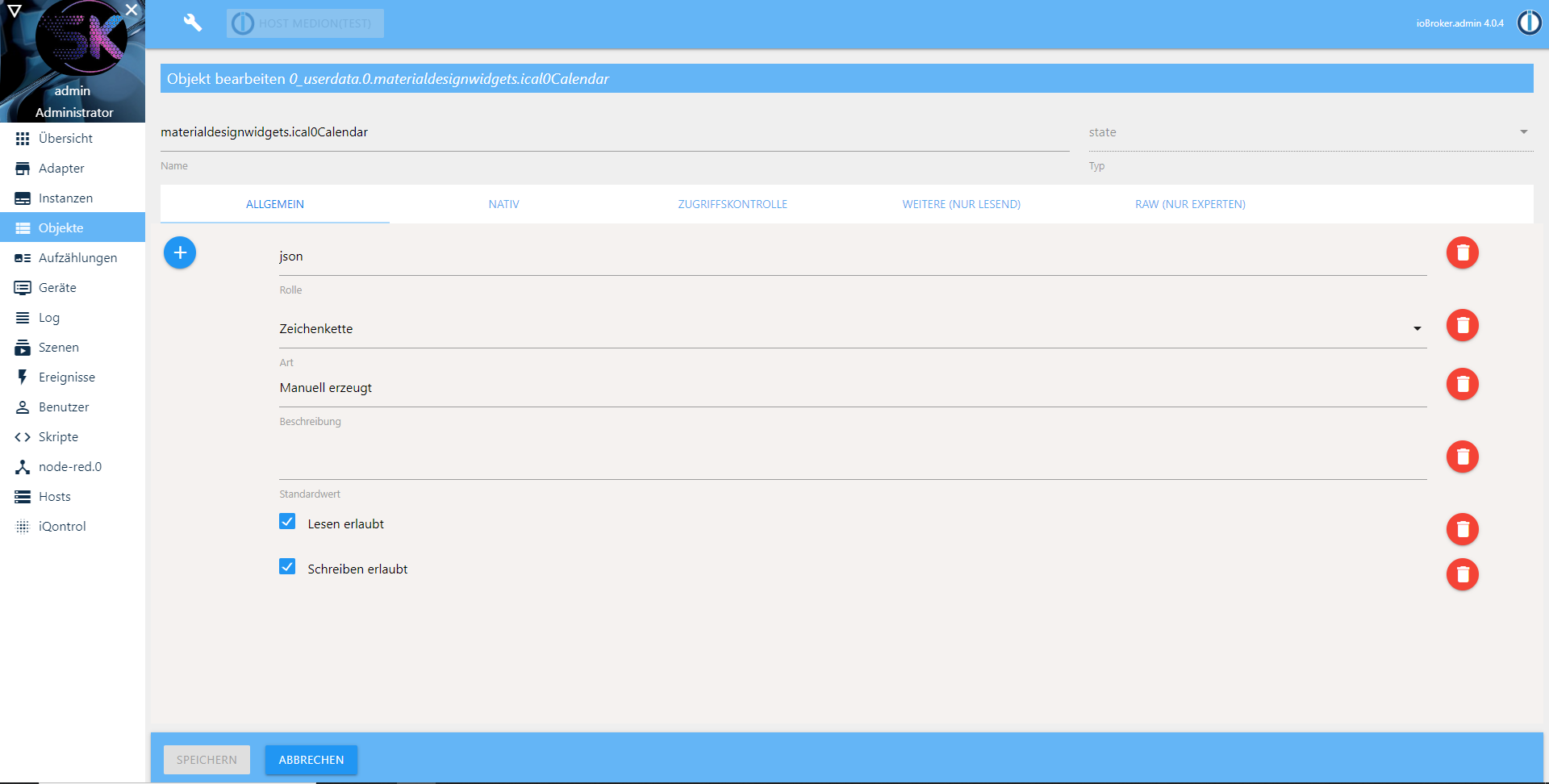
@sigi234 Nein, hab ich nicht. Muss ich selber einen anlegen? Stand nirgends dachte er wird durch das Skript im js.0 angelegt.
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 Nein, hab ich nicht. Muss ich selber einen anlegen? Stand nirgends dachte er wird durch das Skript im js.0 angelegt.
Ja, kann man auch. Ich habe halt 2 DP......
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 Nein, hab ich nicht. Muss ich selber einen anlegen? Stand nirgends dachte er wird durch das Skript im js.0 angelegt.
Ja, kann man auch. Ich habe halt 2 DP......
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 ja genau hätte es gerne mit MD formatiert!
Hast du so einen DP?

-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 hast Du dann ein Skript, dass die Datenpunkte befällt oder wie machst Du das?
Einfach das Widget MD Table nehmen und als ID den DP nehmen.
-
@sigi234 sagte in [Projekt] Material Design CSS v2:
Hast du so einen DP?
Wieso sollte er den haben? Hier gehts nicht um den Adapter Leute, sondern ums CSS/Skript.
-
@sigi234 sagte in [Projekt] Material Design CSS v2:
Hast du so einen DP?
Wieso sollte er den haben? Hier gehts nicht um den Adapter Leute, sondern ums CSS/Skript.
@Pittini sagte in [Projekt] Material Design CSS v2:
@sigi234 sagte in [Projekt] Material Design CSS v2:
Hast du so einen DP?
Wieso sollte er den haben? Hier gehts nicht um den Adapter Leute, sondern ums CSS/Skript.
Ach ja, die verwechsle ich immer wieder.
-
@Uhula sagte in [Projekt] Material Design CSS v2:
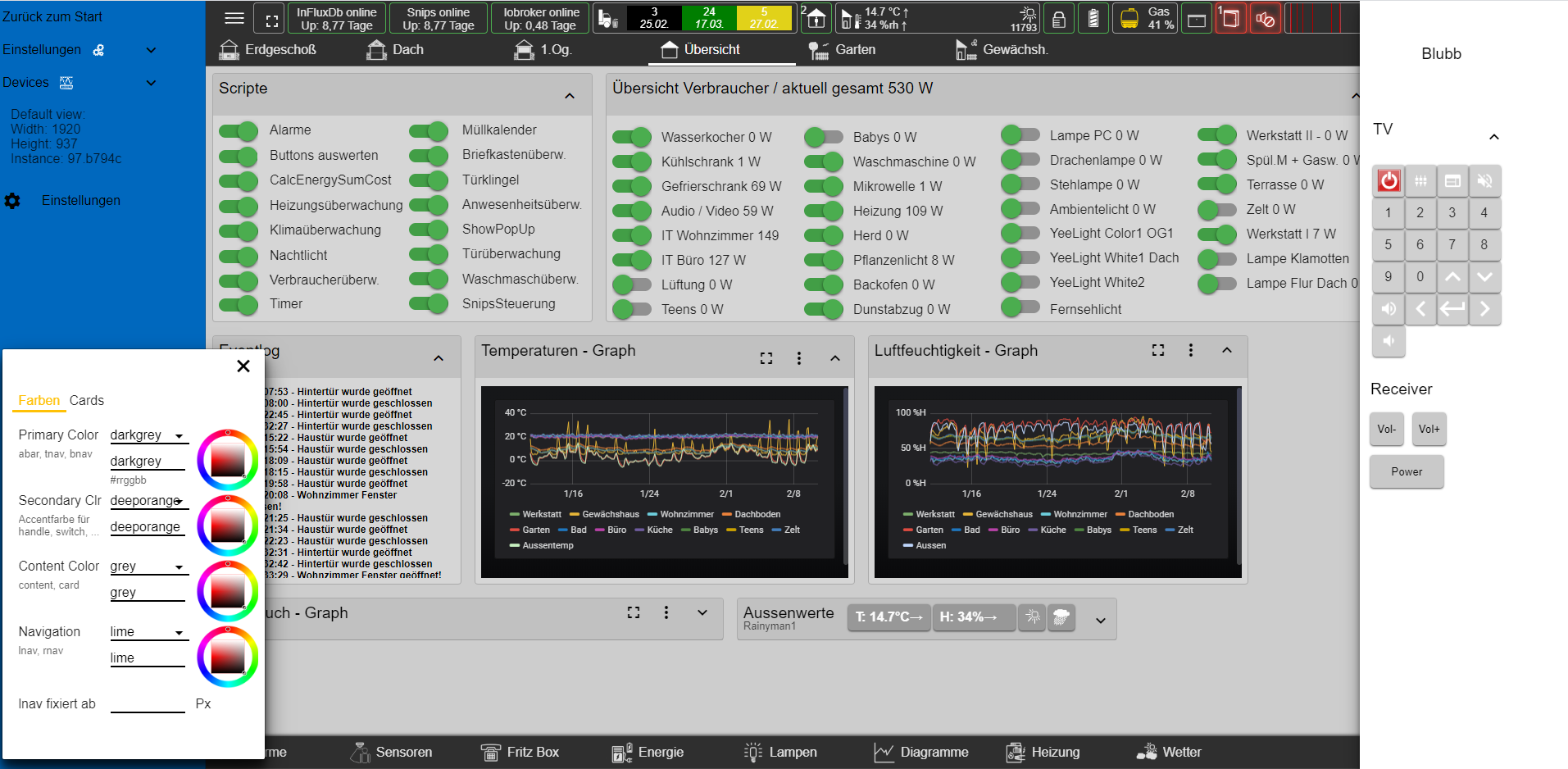
Einstellungsdialog nun 2-seitig, 1x Farben, 1xcards. Separate Einstellung für lnav/rnav-Farben und card-Titel
Jap, funktioniert im Demoprojekt.Nach einfügen in mein Projekt:
Einstelldialog 2seitig, ja. Separate Einstellung für lnav und rnav funktioniert hier kein bisschen, es ändert sich keine Hg-Farbe, wohl aber die Textfarbe. Einstelldialog bleibt weiß. Card Titel Farben funktionieren einwandfrei.Hab den kompletten Einstelldialog, also die 3 Config Seiten aus dem MD_Demo Projekt kopiert und alles was dort "demo_" hieß, zu "myhome_" umbenannt. Ebenso die 3 Blöcke im abar.


Um den Fehler einzugrenzen hab ich mal aus dem Demoprojekt die komplette rnav importiert und meine umbenannt - gleiches Ergebnis.
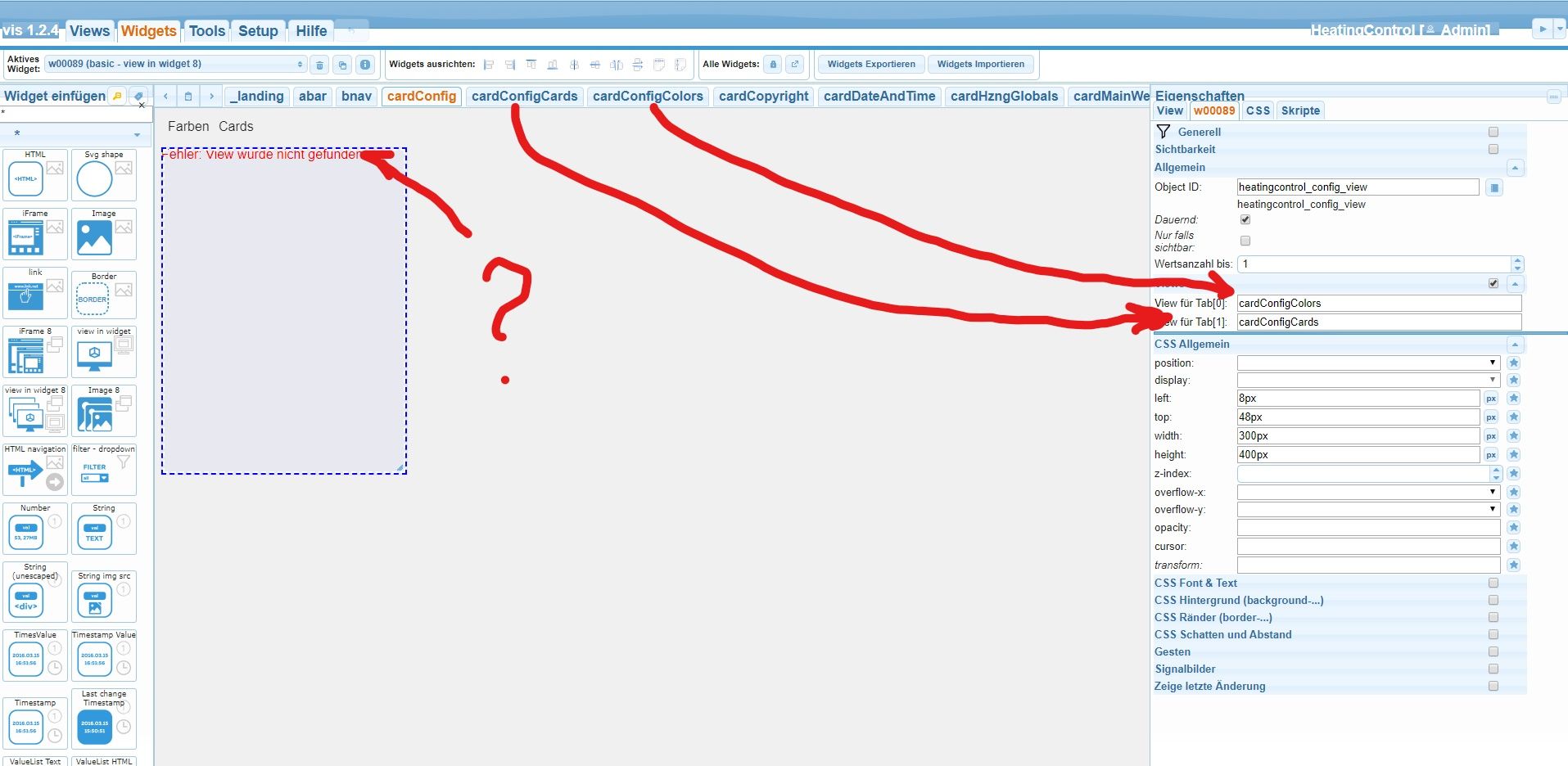
Dann hab ich eine der page... zu mir importiert, hat natürlich etliche "View nicht gefunden" gegeben aber die Navs heißen ja gleich. Aber auch hier gleiches Ergebnis.Hab ich was vergessen? Wo kann ich noch suchen? Mir gehen die Ideen aus.
PS: Ich hab noch ein Projekt angefangen auf GRundlage des MD Simple Projekts. Da gibts aktuell grad mal das Grundgerüst und 3 Demopages, aber auch hier is schon der Wurm drin, da ändern sich die abar und tnav Farben nicht.
Entweder stell ich mich ganz besonders dämlich an, oder mir fehlen Infos, oder irgendwo is im Projekt nochn Bug drin.PPS: Getestet mit Chrome und Firefox, jeweils aktuelle Version.
-
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Hast du in den Einstellungen der Widgets in der Contendcard
Mal abgesehen davon dass ich ja kein Problem mitm content habe, sondern mit lnav/rnav ist natürlich alles identisch benannt, so einfach isses leider nicht zu lösen. Ich mach sowas eh nicht "händisch", sondern immer mit suchen und ersetzen, da rutscht nix durch.
-
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Hast du in den Einstellungen der Widgets in der Contendcard
Mal abgesehen davon dass ich ja kein Problem mitm content habe, sondern mit lnav/rnav ist natürlich alles identisch benannt, so einfach isses leider nicht zu lösen. Ich mach sowas eh nicht "händisch", sondern immer mit suchen und ersetzen, da rutscht nix durch.
@Pittini
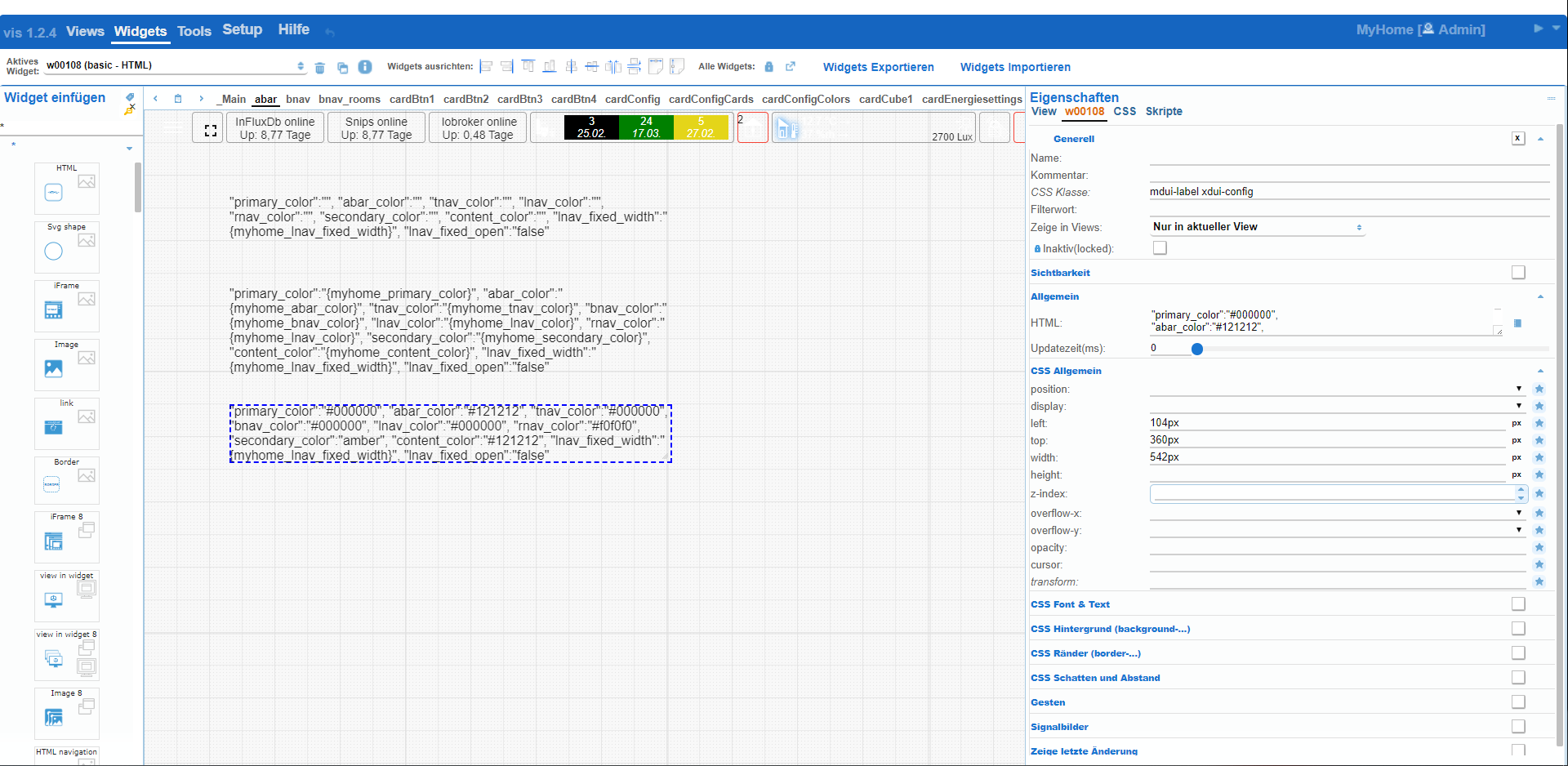
eine Idee hätte ich noch....auf dem Bild was du oben gezeigt hast steht xdui-config anstatt mdui-confighab gerade in der neuen Demo gesehen, dass es dort auch steht, dann wird es das nicht sein sorry
-
@sigi234 sagte in [Projekt] Material Design CSS v2:
Hast du so einen DP?
Wieso sollte er den haben? Hier gehts nicht um den Adapter Leute, sondern ums CSS/Skript.
-
@Pittini
eine Idee hätte ich noch....auf dem Bild was du oben gezeigt hast steht xdui-config anstatt mdui-confighab gerade in der neuen Demo gesehen, dass es dort auch steht, dann wird es das nicht sein sorry
@Dominik-F sagte in [Projekt] Material Design CSS v2:
eine Idee hätte ich noch....auf dem Bild was du oben gezeigt hast steht xdui-config anstatt mdui-config
Jap, isso, aber auch schon in der Demo. 2 Blöcke heißen xdui und einer mdui. Ich denke mal die zwei xdui Blöcke sind zum testen für @Uhula und werden entsprechend umbenannt je nach Bedarf.
-
ich habe heute auf die neueste Version umgestellt und habe bei einem Widget ein Problem.
Das Widget soll nur angezeigt werden, wenn eine Scene bzw. Datenpunkt True ist. Vorher funktionierte es, jetzt wird das Widget dauerhaft angezeigt. Hast du eine Idee woran es liegen könnte?
Hier das Widget:[{"tpl":"tplValueListHtml8","data":{"oid":"scene.Chillen","visibility-cond":"==","visibility-val":"true","count":"1","value0":"true","value1":"false","style1":"background-color: green","style0":"background-color: green","value2":"","style2":"background-color: red","test_list":"1","visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"scene.Chillen","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-card mdui-green-glow mdui-center mdui-label","g_css_font_text":false,"g_css_background":false,"g_css_border":false,"g_css_shadow_padding":false,"g_gestures":false},"style":{"left":"calc(75% - 84px)","top":"80px","width":"168px","height":"62px","z-index":"20","overflow-x":""},"widgetSet":"basic"}]@Dominik-F Das die "visibility" nicht funktioniert, liegt an der Zuweisung vom "mdui-center". Denn sowohl das Verstecken als auch das Zentrieren erfolgt über die display-Eigenschaft im CSS. Letzteres übersteuert das Verstecken. Wenn du "mdui-center" nicht brauchst, entferne es mal. Alternativ, kannst du aus der CSS Datei auch drei Zeilen löschen, dann geht es auch. Ich teste mal, ob ich die generell entfernen kann, denke schon.
@der-eine Das mit dem share-Button ist mir schon klar. Ich weiß nur nicht, wie ich Grafana mitteile, dass ich eine Tendenz angezeigt haben möchte.
@foxriver76 Wenn du mdui-cols-4-toc-16 angibst UND zusätzlich eine width, dann wird versuch der width innerhalb der Grenzen von 4-16 (x80) zu entsprechen. Ist z.B. sinnvoll, wenn man genau zwei cards nebeneinander ahaben möchten und ihnen die width=50% zuweist. Generell sollte die width dann aber keine Zuweisung haben.
Da es bei den Angaben mdui-cols-N Angaben ohne bis-Angabe zu Verständnisproblemen kam, da diese +10% Größenänderung erlaubten, habe ich in der v2.1 diese 10% entfernt. Nun ist mdui-cols-4 = 320 Px = mdui-cols-4-toc-4@Pittini Kannst du mir dein Projekt anonymisiert zukommen lassen, das macht es leichter. Mail-Addy bekommst du per PN/Chat. Die "Material Design Widgets" aus 2018 hast du nicht als Adapter installiert - die stören nämlich, da dort MD CSS v1.8 drin ist.
Der config-Dialog bekommt seinen Titel und das X dadurch, dass er als jqui-Dialog angezeigt wird.
NavButtons und Secondary Color: Theoretisch machbar, aber problematisch, wenn man z.B. die tnav im dark-Theme, den content aber im light-Theme hat.@SMARTY-ML Automatische View-Wechsel werden nicht durch das MD CSS ausgelöst. Das muss andere Ursachen haben.
-
Ein Problem welches mal auftaucht, mal nicht, ist folgendes:

Seitenrefresh bringt keine Änderung. Irgendwann mach ich die Seite neu auf und es wird wieder angezeigt. Dann wieder mal nicht, ka was da bockt. Die Config Dialoge sind direkt aus der MD_Demo in ein MD_Simple kopiert (und angepasst). Den Effekt hab ich btw. bei beiden Projekten an denen ich grad arbeite.