NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Update V2.1 20.02.2020
CSS
- mdui-value: padding entfernt
- hover-Effekt: Einfärbung mit 5% statt 20% schwarz/weiß
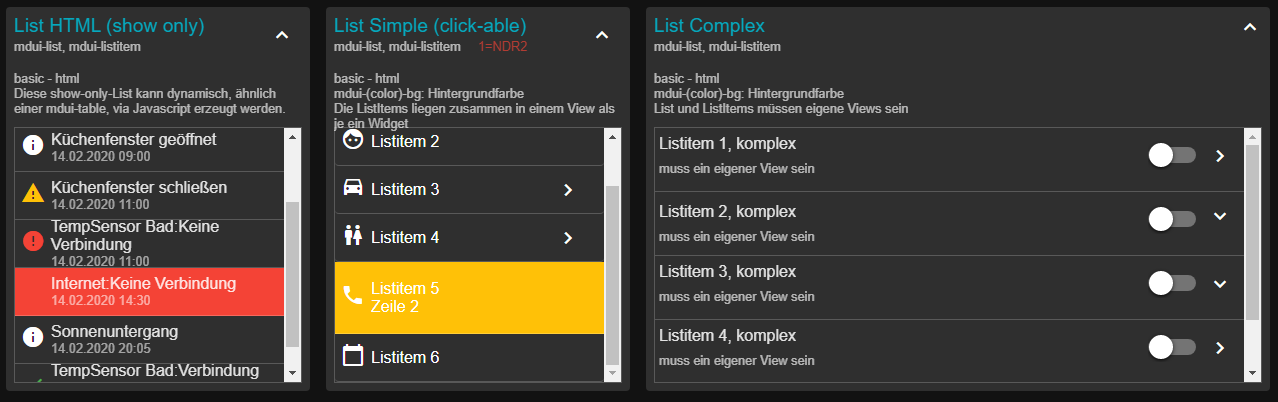
- mdui-list, mdui-listitem: Erlaubt die Darstellung von List-Elementen. Je nach Anorderung können drei Listarten umgesezt werden: read only, clickable, complex. Beispiele im MD_Demo
- mdui-flex-justify-content_center, mdui-flex-justify-content_space-evenly: Der Vorgabewert bei der flex-Angabe für die innenliegenden Elemente ist mdui-flex-justify-content_flex-start, d.h. sie werden ab links oben angeordnet. Über die beiden neuen CSS-Klassen kann eine zentrierte Anordnung erreicht werden.
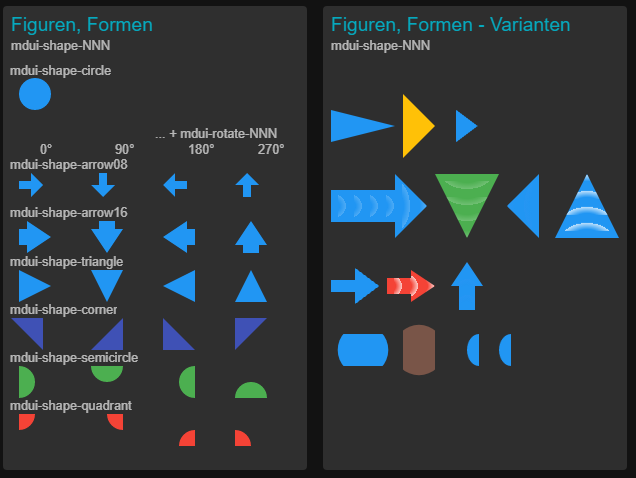
- mdui-shape-XXXX: Stellt verschiedene Shapes (Formen) zur Verfügung um einfache Grafiken darzustellen. XXXX=circle, semicircle, quadrant, arrow08, arrow16, triangle. Diese können dann z.B. mit mdui-flow/mdui-rotate versehen werden. Beispiele im MD_Demo
- mdui-card mdui-title kann nun mit einer Farbe für den Titelbereich versehen werden. Erlaubt sind die MD-Color-Konstanten COLOR="red, ...". Es kann die Hintergrundfarbe festgelegt werden.
mdui-title-COLOR-bg : Angabe der Hintergrundfarbe - mdui-menuitem: Korrektur der font-Farbe im dark-Theme
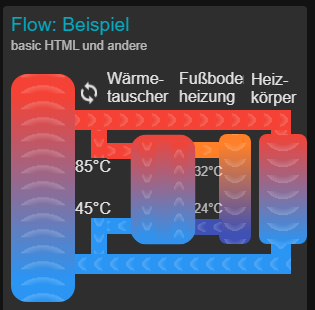
- mdui-flow: Das "flow"-Symbol überarbeitet
- mdui-input-number: kann zusätzlich zu einem mdui-input gesetzt werden um den Eingabe-Typ von "text" auf "number" zur Laufzeit zu wechseln.
- mdui-input-date: kann zusätzlich zu einem mdui-input gesetzt werden um den Eingabe-Typ von "text" auf "date" zur Laufzeit zu wechseln.
- mdui-input-time: kann zusätzlich zu einem mdui-input gesetzt werden um den Eingabe-Typ von "text" auf "time" zur Laufzeit zu wechseln.
- mdui-input-color: kann zusätzlich zu einem mdui-input gesetzt werden um den Eingabe-Typ von "text" auf "color" zur Laufzeit zu wechseln.
- mdui-placeholder-XXXXX: kann zusätzlich zu einem mdui-input gesetzt werden um, wenn das Eingabefeld leer ist, den Platzhalter-Text "XXXXX" anzuzeigen.
- mdui-flex: So geändert, dass es im Bereich der tnav/bnav nun ein horizontales Scrollen erlaubt
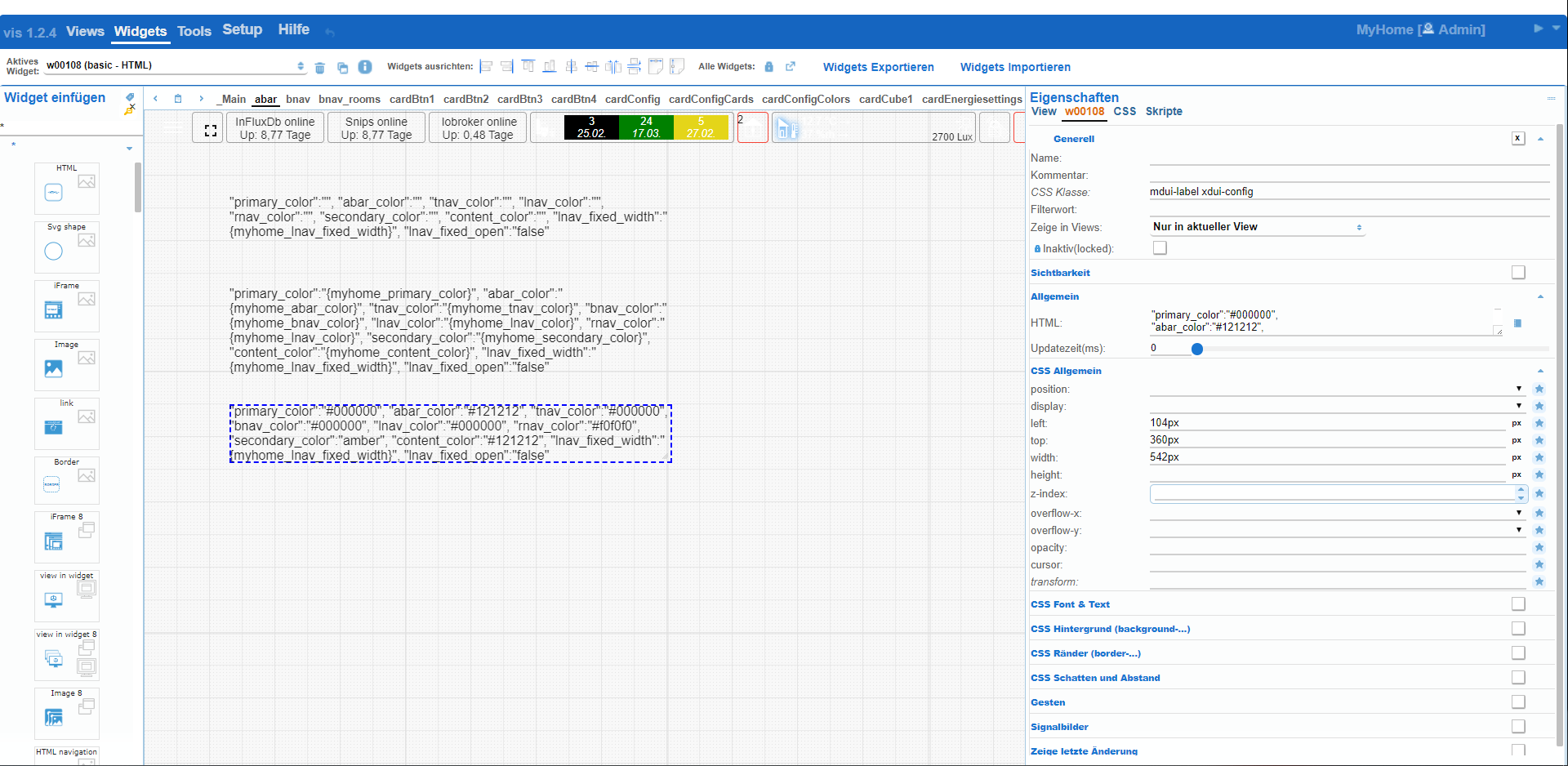
vis-Editor
- Nutzung von CSS-Variablen: Hier kann in der CSS am Anfang nun leicht ein dark-Theme zur vis-Bearbeitung gewählt werden.
- Korrektur des backgrounds des Editors, so dass nun die roten Hilfslinien beim Ausrichten der Widgets mit den Cursortasten wieder eingeblendet werden.
script
- Farbinterpretation überarbeitet, damit auch bei falschen oder nicht vorhandenen Farb-Konfiguration sinnvolle Farben verwendet werden. Greift auch im MD_Demo Projekt
- Auswertung der mdui-input-number hinzugefügt
- Secondary-color wird nun über CSS-var gesetzt
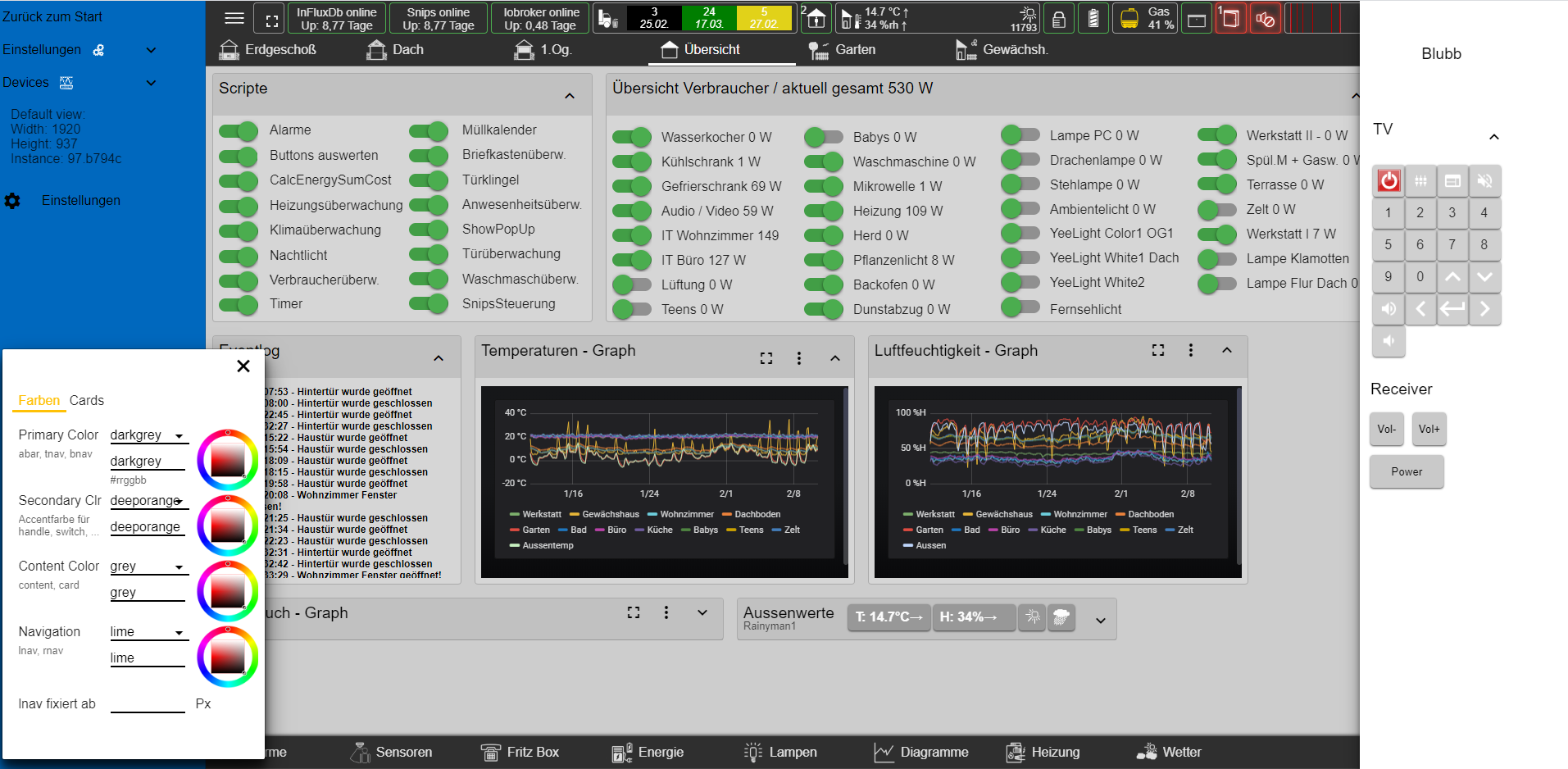
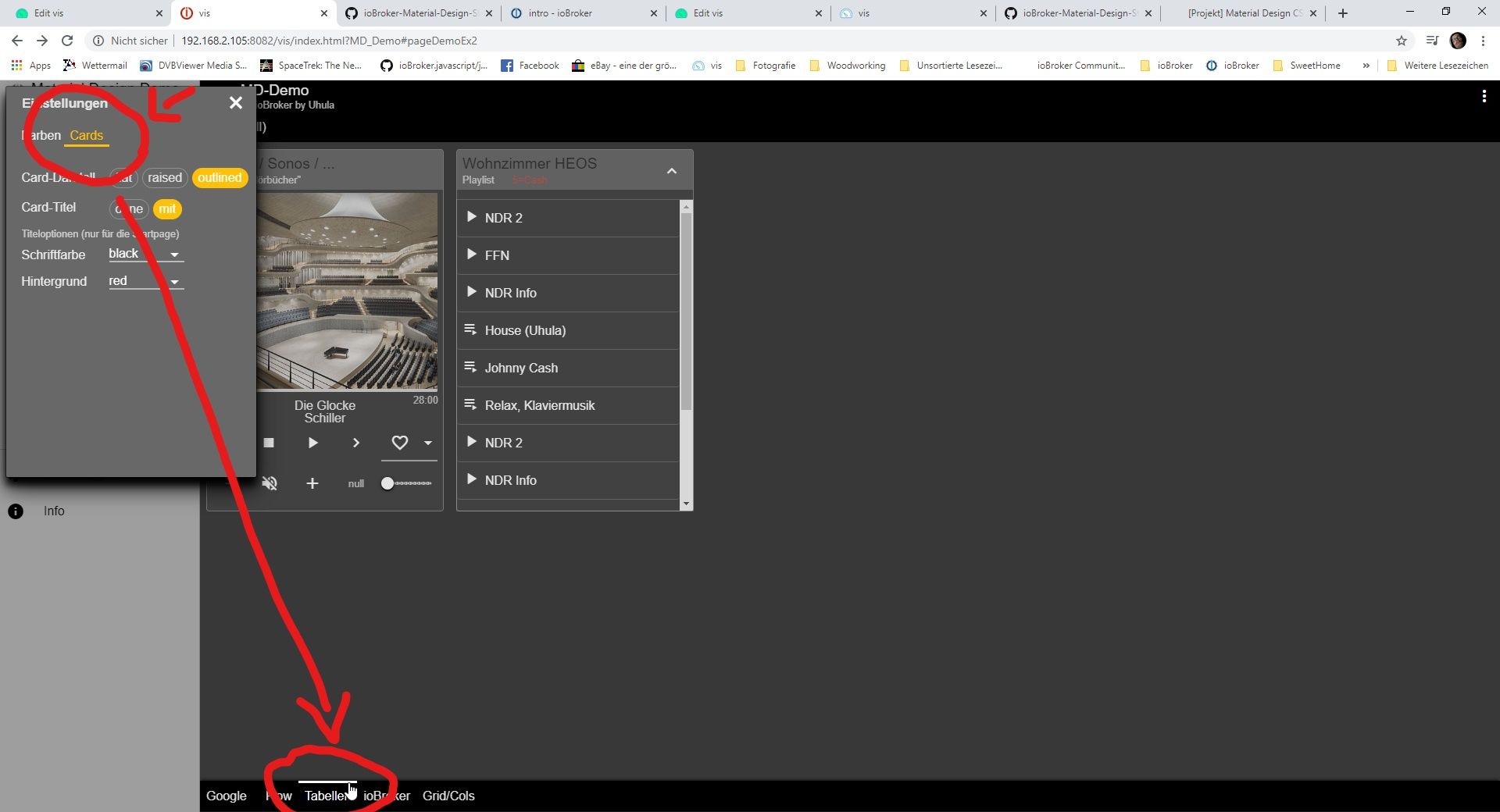
MD_Demo
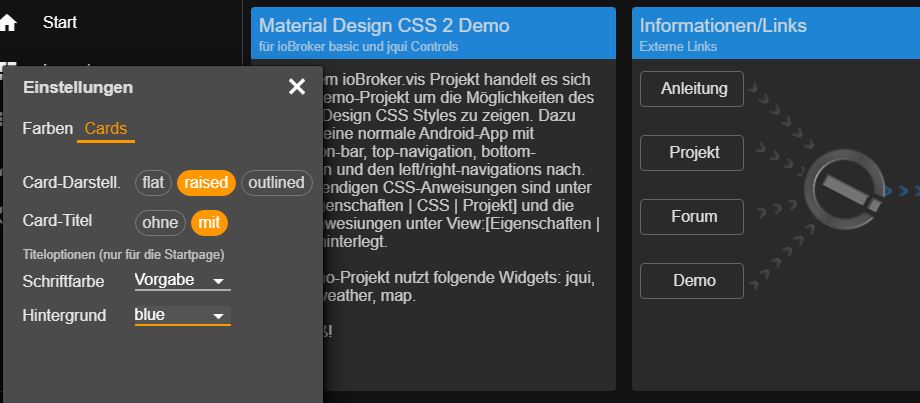
- Einstellungsdialog nun 2-seitig, 1x Farben, 1xcards. Separate Einstellung für lnav/rnav-Farben und card-Titel
- Ergänzung Beispiel für mdui-listitem (Bedienung>Listen)
- Ergänzung Beispiel für mdui-shape-NNN (Darstellung>Formen)
@Uhula sagte in [Projekt] Material Design CSS v2:
Einstellungsdialog nun 2-seitig, 1x Farben, 1xcards. Separate Einstellung für lnav/rnav-Farben und card-Titel
Jap, funktioniert im Demoprojekt.Nach einfügen in mein Projekt:
Einstelldialog 2seitig, ja. Separate Einstellung für lnav und rnav funktioniert hier kein bisschen, es ändert sich keine Hg-Farbe, wohl aber die Textfarbe. Einstelldialog bleibt weiß. Card Titel Farben funktionieren einwandfrei.Hab den kompletten Einstelldialog, also die 3 Config Seiten aus dem MD_Demo Projekt kopiert und alles was dort "demo_" hieß, zu "myhome_" umbenannt. Ebenso die 3 Blöcke im abar.


Um den Fehler einzugrenzen hab ich mal aus dem Demoprojekt die komplette rnav importiert und meine umbenannt - gleiches Ergebnis.
Dann hab ich eine der page... zu mir importiert, hat natürlich etliche "View nicht gefunden" gegeben aber die Navs heißen ja gleich. Aber auch hier gleiches Ergebnis.Hab ich was vergessen? Wo kann ich noch suchen? Mir gehen die Ideen aus.
PS: Ich hab noch ein Projekt angefangen auf GRundlage des MD Simple Projekts. Da gibts aktuell grad mal das Grundgerüst und 3 Demopages, aber auch hier is schon der Wurm drin, da ändern sich die abar und tnav Farben nicht.
Entweder stell ich mich ganz besonders dämlich an, oder mir fehlen Infos, oder irgendwo is im Projekt nochn Bug drin.PPS: Getestet mit Chrome und Firefox, jeweils aktuelle Version.
-
Wär es möglich das auch die NavButtons die Handlefarbe kriegen, wär irgendwie konsequent?

PS: Der Config Dialog hat oben den Text "Einstellungen" und das x zum schliessen. Woher kommt das? Weil in der Cardconfig isses ja nicht drin.
-
Hi,
bei mir wechselt er automatisch auf eine andere View #card... wenn ich am Desktop/Firefox das Fenster anders skaliere.
Jemand eine Idee? -
@Glasfaser Danke ja, aber ausgegraut. Kann ich nicht ändern?
-
@Glasfaser Danke ja, aber ausgegraut. Kann ich nicht ändern?
-
@Glasfaser Danke,es liegt auf jedenfall daran. Trotzdem bockt er bei manchen Auflösungen immer wieder in die View rein. Alle Haken raus und es steht auf nicht definiert. hmmm?
-
versuch es mal so:
:root { /* Design-time light-Theme --design-background: #f8f8f8; --design-vis-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; */ /* Design-time dark-Theme */ --design-background: #404040; --design-vis-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; }@Dominik-F , danke dir - leider auch nicht, aber Uhula hat weiter unten die Lösung gepostet.....ich hab dazwischen sogar schon den light Theme Part ganz rausgenommen...ging auch nicht, weil's wo anders eingestellt wird was in der Runtime dann gilt...
Liebe Grüße
Tom -
Guten Morgen zusammen,
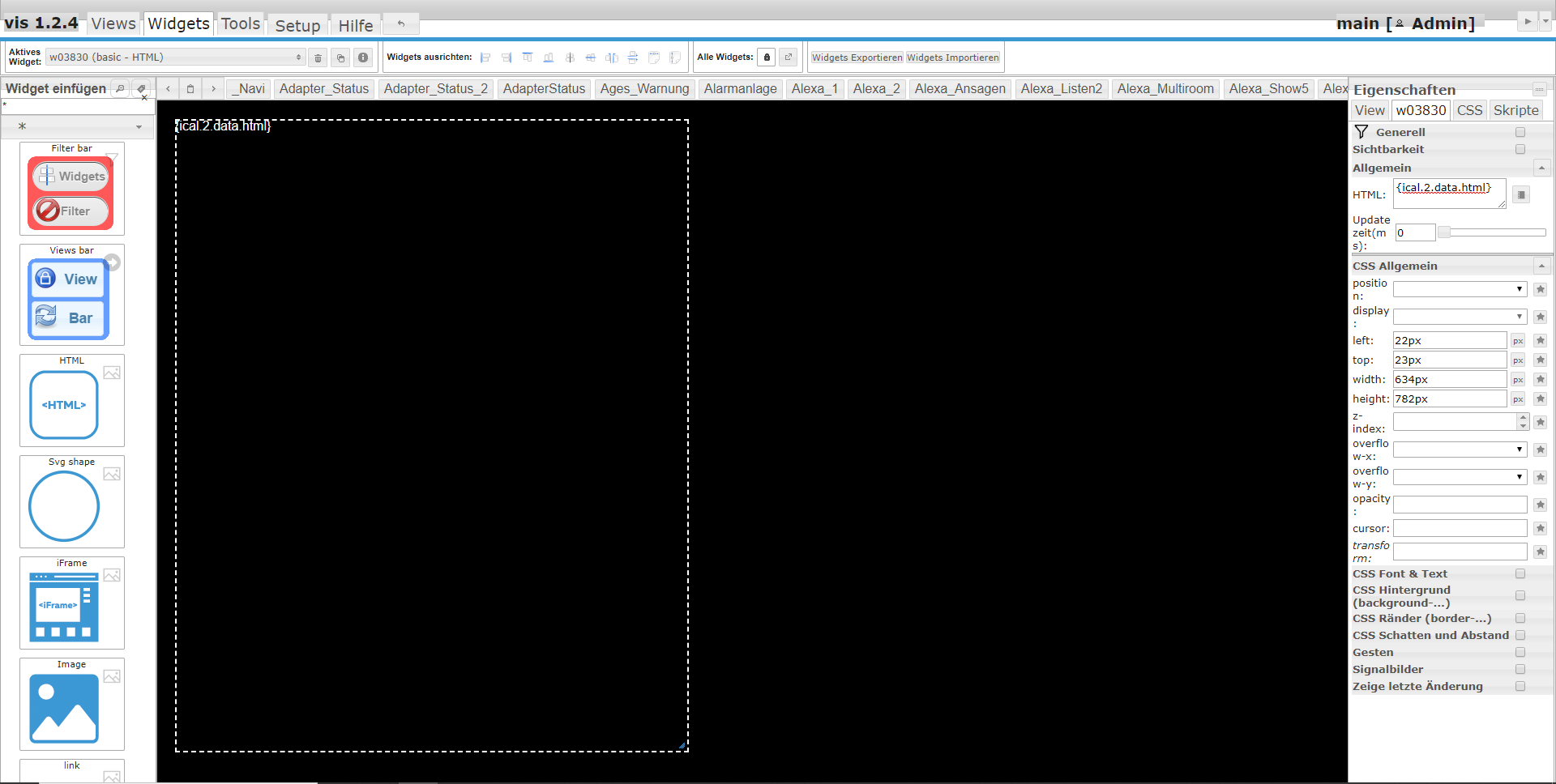
bekomme es leider nicht hin, die Daten aus dem iCal Adapter in einem Basic-html anzuzeigen. Habe es probiert, mit dem iCal to html Script das im anderen Posting Skript
gepostet wurde aber damit bekomme ich im JavaScript.0 Ordner kein neues Objekt. Kann mir bitte jemand erklären, wie ich das machen muss? -
Guten Morgen zusammen,
bekomme es leider nicht hin, die Daten aus dem iCal Adapter in einem Basic-html anzuzeigen. Habe es probiert, mit dem iCal to html Script das im anderen Posting Skript
gepostet wurde aber damit bekomme ich im JavaScript.0 Ordner kein neues Objekt. Kann mir bitte jemand erklären, wie ich das machen muss? -
@sigi234 ohne Skript einfach nur das Binding? Damit kann ich es aber nicht mit den Klassen aus MD formatieren.
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 ohne Skript einfach nur das Binding? Damit kann ich es aber nicht mit den Klassen aus MD formatieren.
Ja, übersehen, willst ja mit MD.
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 ohne Skript einfach nur das Binding? Damit kann ich es aber nicht mit den Klassen aus MD formatieren.
Ja, übersehen, willst ja mit MD.
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 ja genau hätte es gerne mit MD formatiert!
Hast du so einen DP?

-
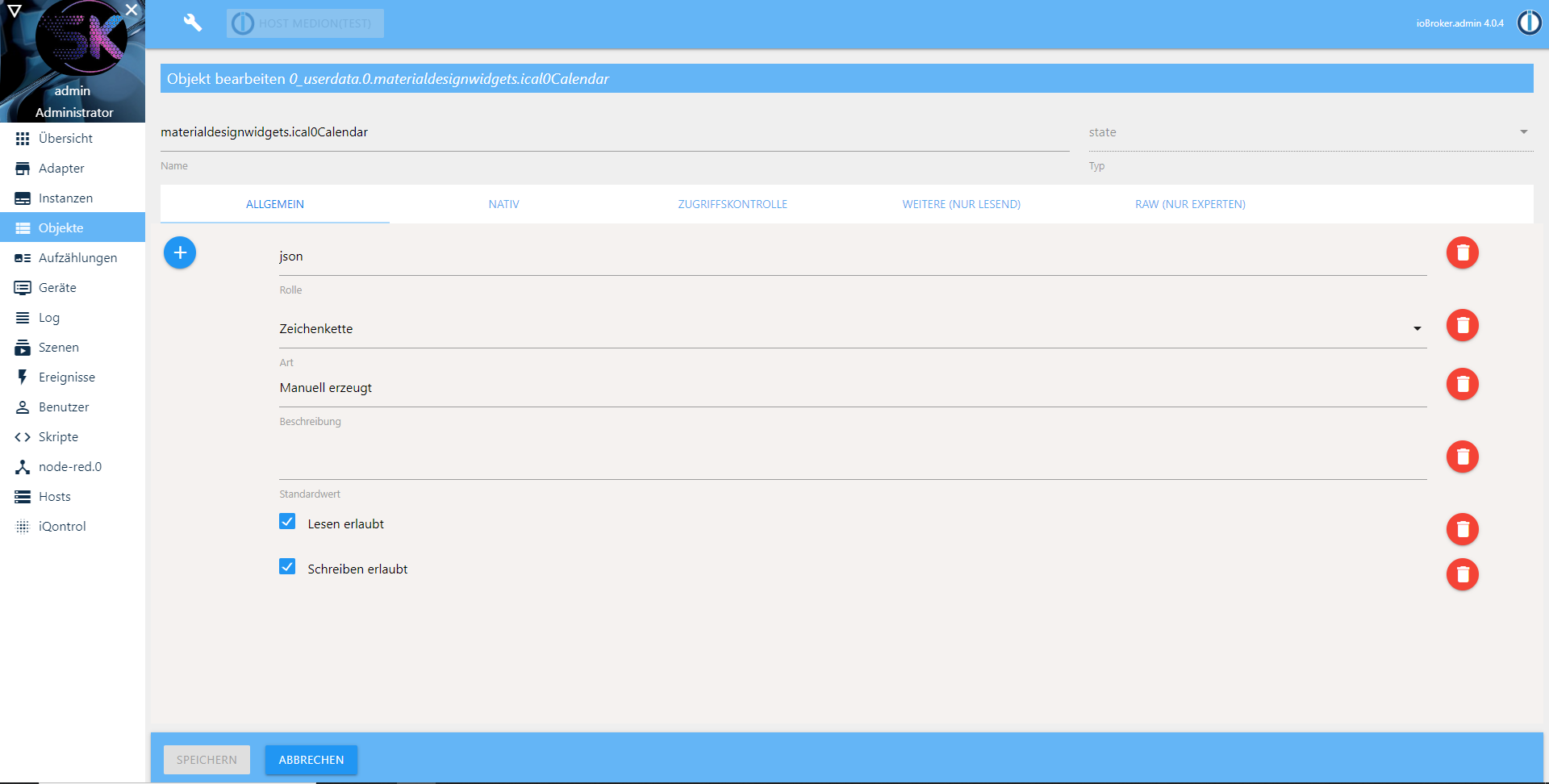
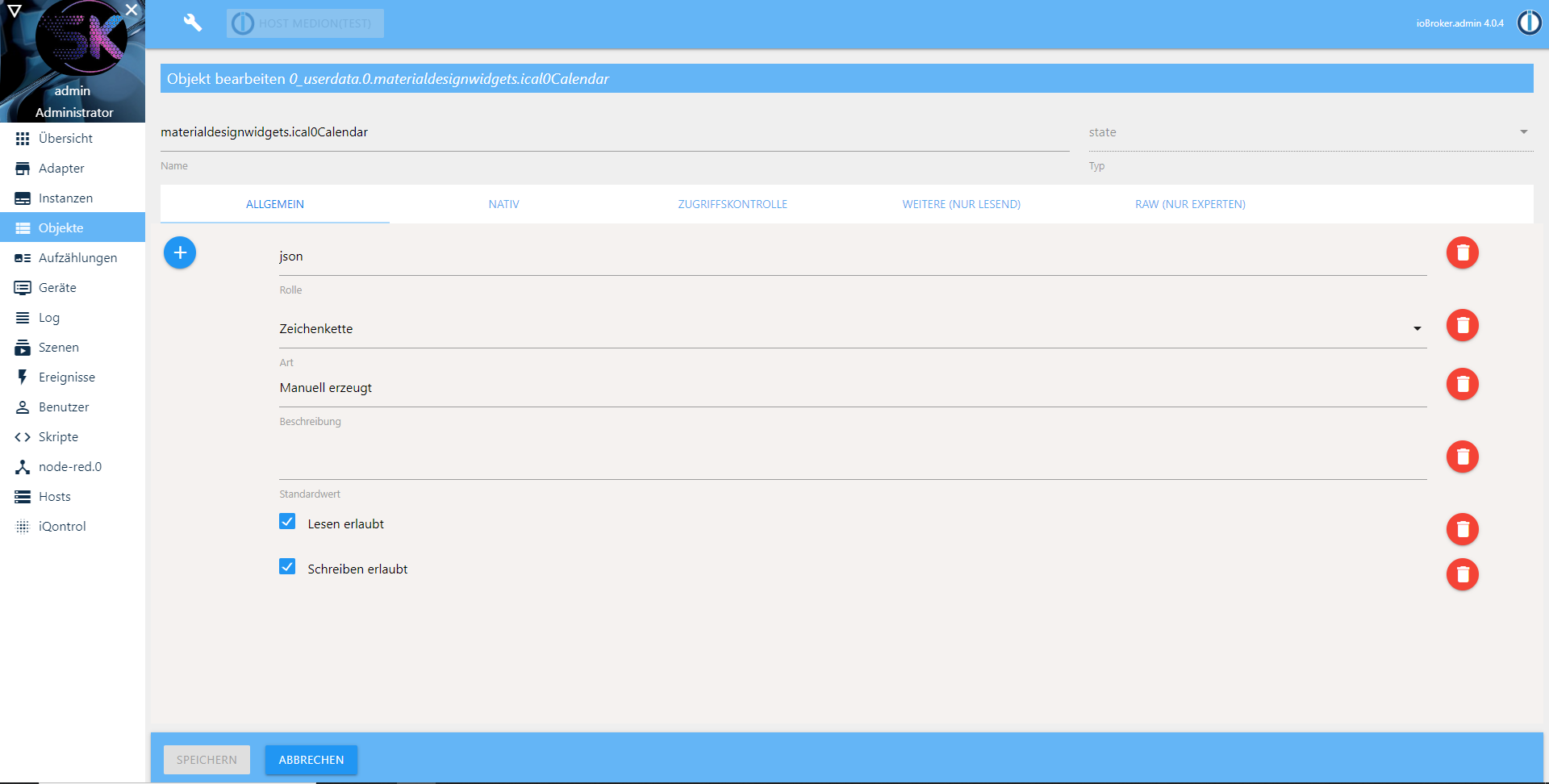
@sigi234 Nein, hab ich nicht. Muss ich selber einen anlegen? Stand nirgends dachte er wird durch das Skript im js.0 angelegt.
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 Nein, hab ich nicht. Muss ich selber einen anlegen? Stand nirgends dachte er wird durch das Skript im js.0 angelegt.
Ja, kann man auch. Ich habe halt 2 DP......
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 Nein, hab ich nicht. Muss ich selber einen anlegen? Stand nirgends dachte er wird durch das Skript im js.0 angelegt.
Ja, kann man auch. Ich habe halt 2 DP......
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 ja genau hätte es gerne mit MD formatiert!
Hast du so einen DP?

-
@der-eine sagte in [Projekt] Material Design CSS v2:
@sigi234 hast Du dann ein Skript, dass die Datenpunkte befällt oder wie machst Du das?
Einfach das Widget MD Table nehmen und als ID den DP nehmen.
-
@sigi234 sagte in [Projekt] Material Design CSS v2:
Hast du so einen DP?
Wieso sollte er den haben? Hier gehts nicht um den Adapter Leute, sondern ums CSS/Skript.