NEWS
Material Design Widgets: Calendar Widget
-
Jetzt müsste es gehen:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.materialdesignwidgets.ical2Calendar', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Ja! Danke Danke
-
Jetzt müsste es gehen:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.materialdesignwidgets.ical2Calendar', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget(); -
Hallo,
soweit läuft das widget inkl. scipt. Nur zeigt er mir nicht die Termine aller Instanzen an.
Unter den objects steht in der Datei zwar alles drin
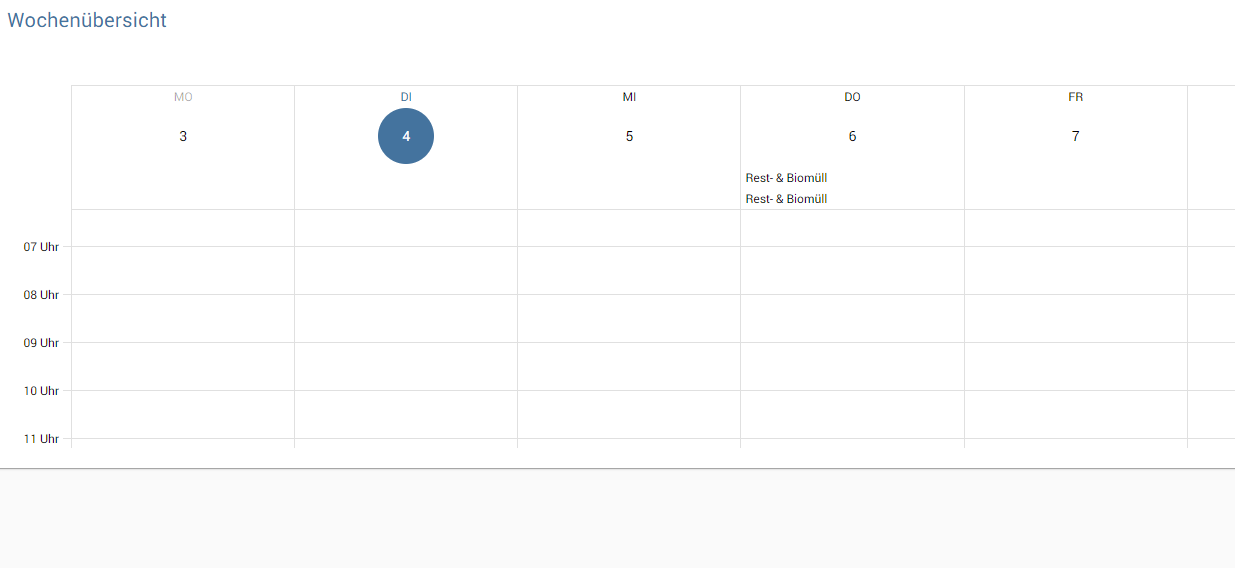
[{"name":"Rest- & Biomüll","start":"2020-02-06","end":"2020-02-06"},{"name":"Friseur","start":"2020-02-05 09:00","end":"2020-02-05 09:30"},{"name":"Physio","start":"2020-02-06 08:00","end":"2020-02-06 08:30"},{"name":"Training AH","start":"2020-02-06 19:30","end":"2020-02-06 21:30"},{"name":"Vitamin D3","start":"2020-02-07 12:30","end":"2020-02-07 12:30"},]Aber in der vis nicht:

Der erste Eintrag steht sogar doppelt.
Was muss ich tun?
Witzigerweise zeigt er in der Monatsansicht alle Termine an?!?
-
Hallo,
soweit läuft das widget inkl. scipt. Nur zeigt er mir nicht die Termine aller Instanzen an.
Unter den objects steht in der Datei zwar alles drin
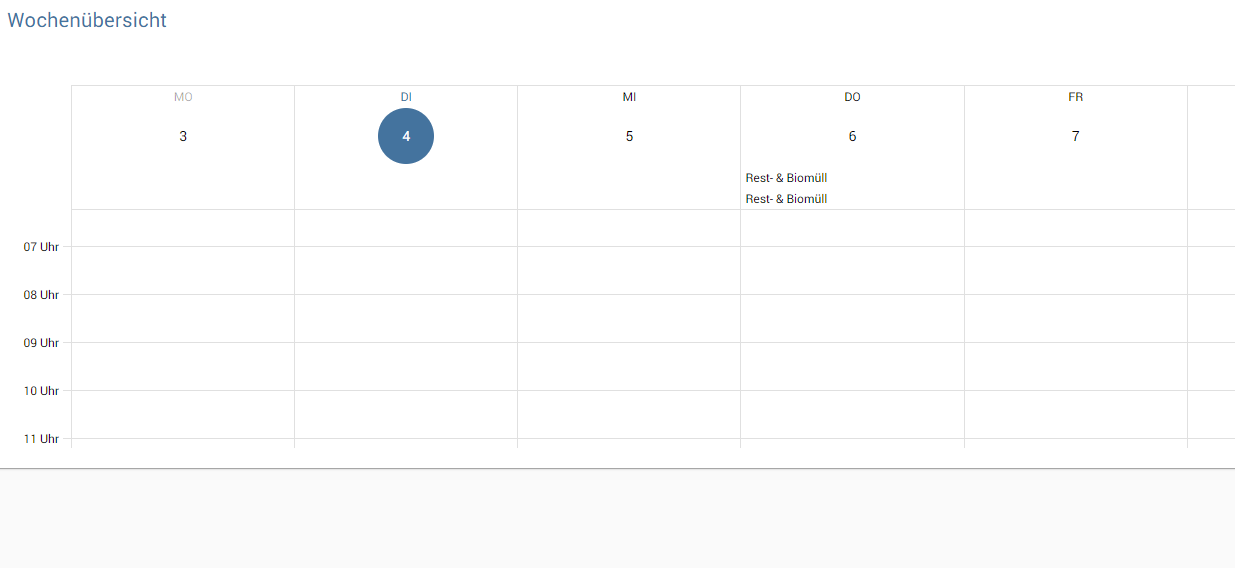
[{"name":"Rest- & Biomüll","start":"2020-02-06","end":"2020-02-06"},{"name":"Friseur","start":"2020-02-05 09:00","end":"2020-02-05 09:30"},{"name":"Physio","start":"2020-02-06 08:00","end":"2020-02-06 08:30"},{"name":"Training AH","start":"2020-02-06 19:30","end":"2020-02-06 21:30"},{"name":"Vitamin D3","start":"2020-02-07 12:30","end":"2020-02-07 12:30"},]Aber in der vis nicht:

Der erste Eintrag steht sogar doppelt.
Was muss ich tun?
Witzigerweise zeigt er in der Monatsansicht alle Termine an?!?
Servus und einen schönen guten Abend,
ich mach es mir noch ein wenig schwer mit dem CalendarWidget.
-
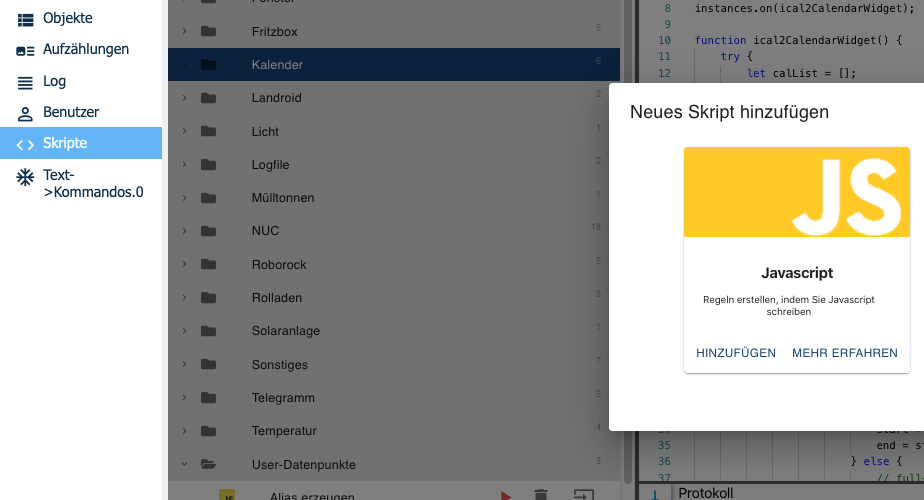
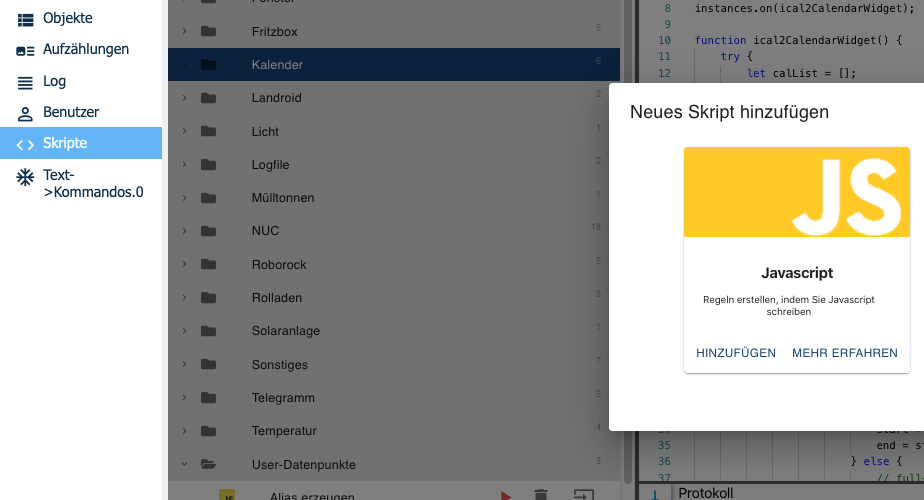
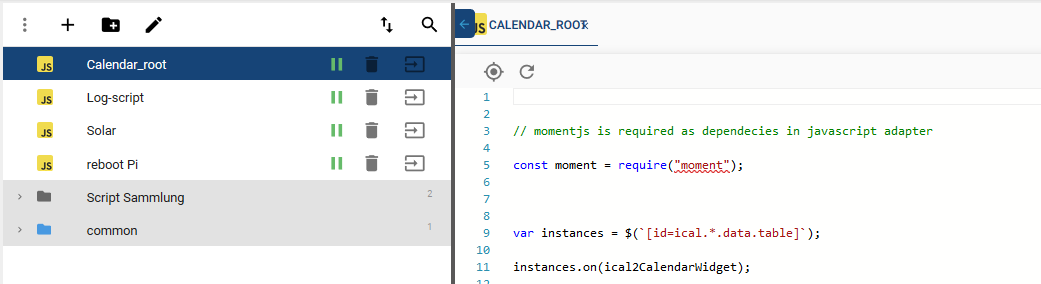
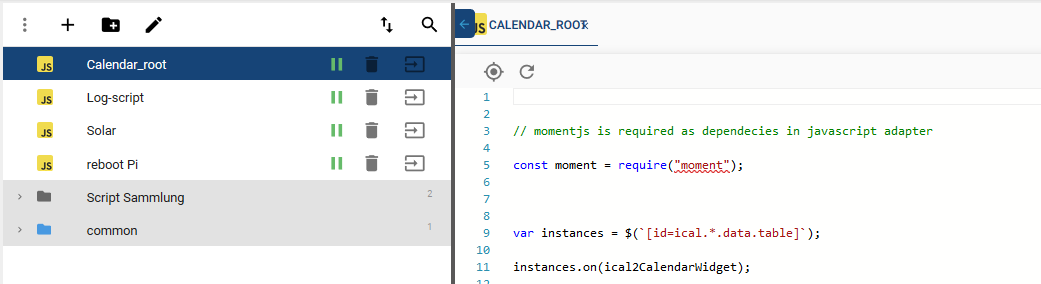
Wo muss das Script eingestellt werden?
- zentral unter Scripte "common" , "root-Verzeichnis", oder ...?
- oder im Widget unter Scripte?
-
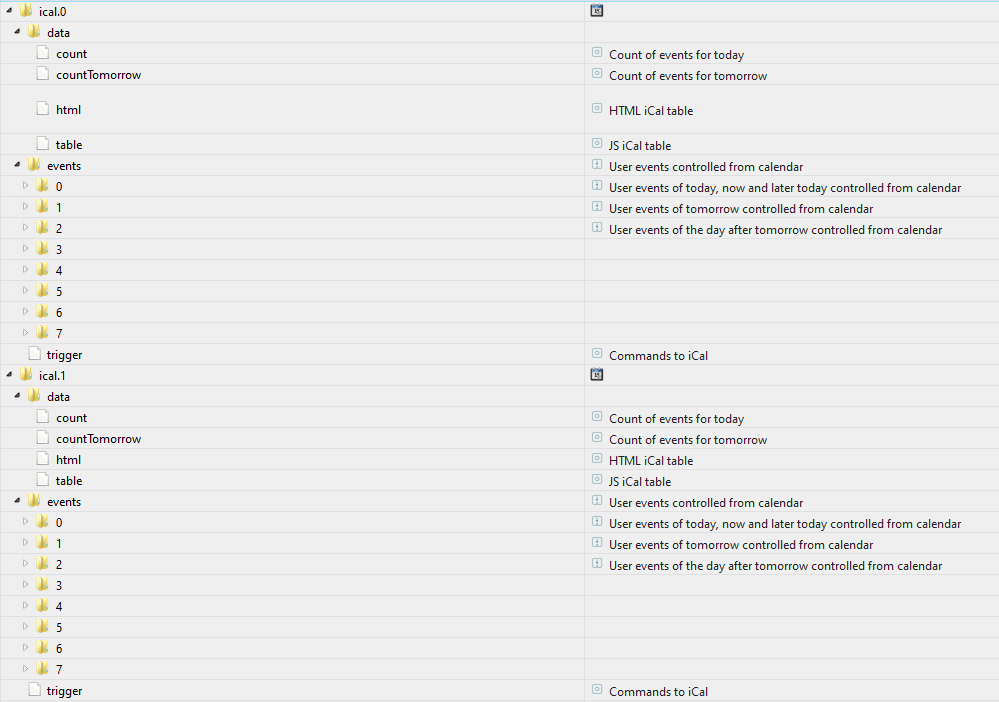
Wie kann ich dem Widget mehrere Kalender zuordnen? Habe zwei ical- Instanzen...
-
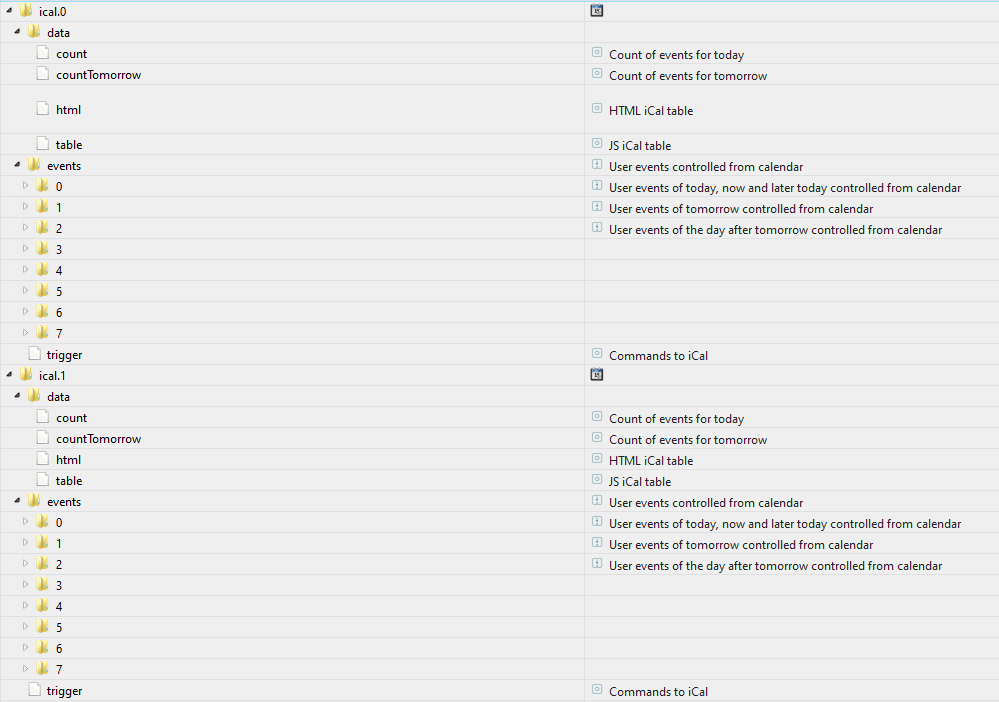
Welchen Datenpunkt der ical-Instanz wähle ich aus?
Danke schon mal für eure sicher hilfreichen Tipps!
-
-
Servus und einen schönen guten Abend,
ich mach es mir noch ein wenig schwer mit dem CalendarWidget.
-
Wo muss das Script eingestellt werden?
- zentral unter Scripte "common" , "root-Verzeichnis", oder ...?
- oder im Widget unter Scripte?
-
Wie kann ich dem Widget mehrere Kalender zuordnen? Habe zwei ical- Instanzen...
-
Welchen Datenpunkt der ical-Instanz wähle ich aus?
Danke schon mal für eure sicher hilfreichen Tipps!
@ub-privat zu 1: unter javascript Adapter, der muss natürlich installiert sein!

dann unter:

zu 2: entweder machst du ein Widget per Instanz ( dann bitte den * aus Punkt 3 mit der ical 0 oder 1 ändern), oder lässt dir wie unter Punkt 3 alle in einem anzeigen!und zu 3:
mit dem * sucht er alle ical Instanzen ab!

-
-
@ub-privat zu 1: unter javascript Adapter, der muss natürlich installiert sein!

dann unter:

zu 2: entweder machst du ein Widget per Instanz ( dann bitte den * aus Punkt 3 mit der ical 0 oder 1 ändern), oder lässt dir wie unter Punkt 3 alle in einem anzeigen!und zu 3:
mit dem * sucht er alle ical Instanzen ab!

Danke für deine Hilfe, leider bekomme ich immer noch keine Kalendereinträge angezeigt.
Script ist wie folgt hinterlegt:

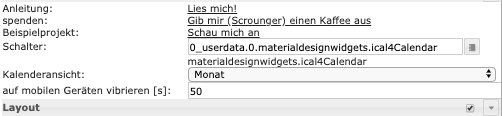
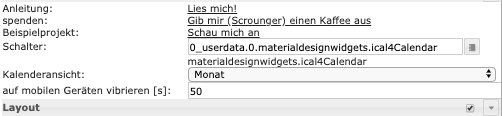
Nun muss ich ja im Widget den DP angeben:

HIer kann ich nun die Kalender = ical-Instanzen auswählen:

Ich denke, genau hier habe ich mein Verständisproblem!
Egal was ich anwähle, es folgt kein Ergebnis.
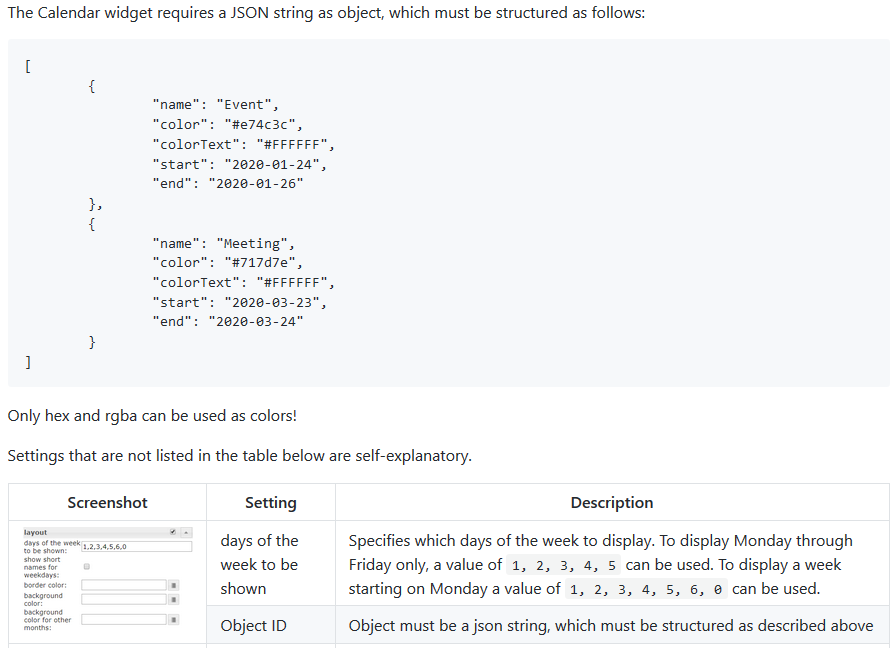
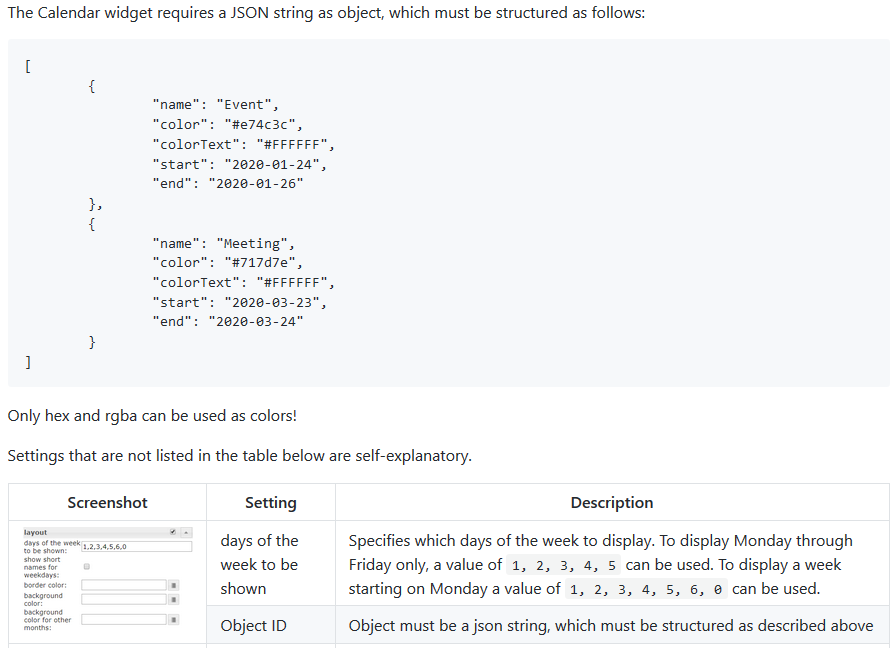
Mache ich etwas falsch?Gemäß Beschreibung;

wird ein JSON-String als Object-ID benötigt.
Nur in meiner Objekt-Liste ist kein JSON-String, maximal ein HTML und Tabelle...!
Wie gesagt, es ist GUTER RAT TEUER!? -
Danke für deine Hilfe, leider bekomme ich immer noch keine Kalendereinträge angezeigt.
Script ist wie folgt hinterlegt:

Nun muss ich ja im Widget den DP angeben:

HIer kann ich nun die Kalender = ical-Instanzen auswählen:

Ich denke, genau hier habe ich mein Verständisproblem!
Egal was ich anwähle, es folgt kein Ergebnis.
Mache ich etwas falsch?Gemäß Beschreibung;

wird ein JSON-String als Object-ID benötigt.
Nur in meiner Objekt-Liste ist kein JSON-String, maximal ein HTML und Tabelle...!
Wie gesagt, es ist GUTER RAT TEUER!?@ub-privat naja, bist auf den richtigen Weg :-)
im Script wird ein Datenpunkt angelegt (recht weit unten...)
// Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.materialdesignwidgets.ical4Calendar', JSON.stringify(calList), true);diesen Datenpunkt musst du in dem Widget, welches du schon hast, eintragen, dann passt es ;-)

-
@ub-privat naja, bist auf den richtigen Weg :-)
im Script wird ein Datenpunkt angelegt (recht weit unten...)
// Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.materialdesignwidgets.ical4Calendar', JSON.stringify(calList), true);diesen Datenpunkt musst du in dem Widget, welches du schon hast, eintragen, dann passt es ;-)

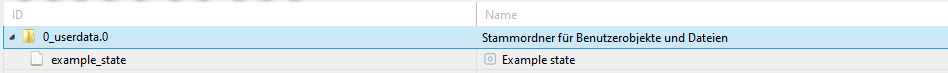
Dankeschöne, wieder einen kleinen Schritt weiter:

Leider ist deser DP nicht erzeugt!
Ergo, es muss noch etwas falsch sein...???:cry: :angry: -
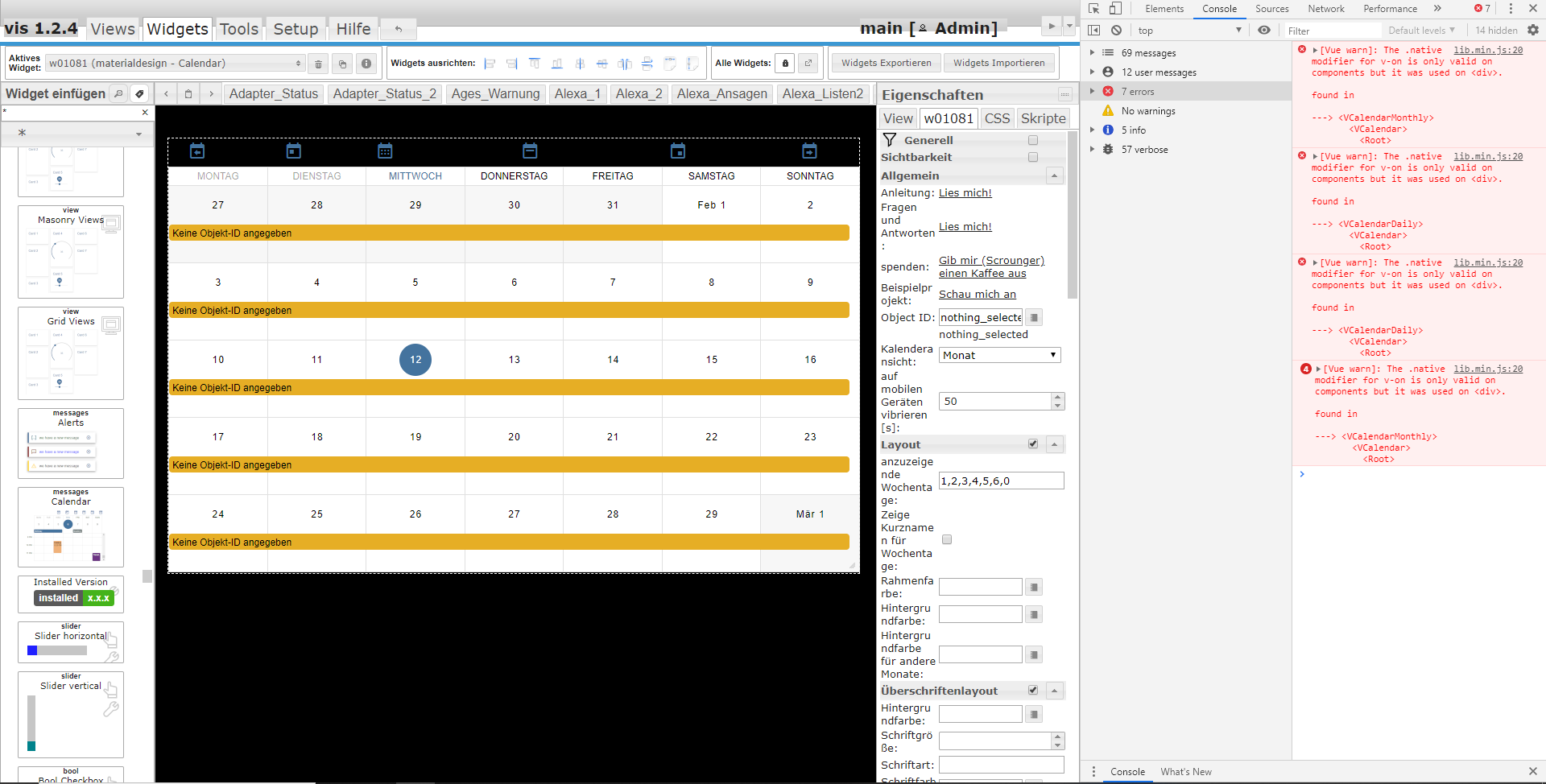
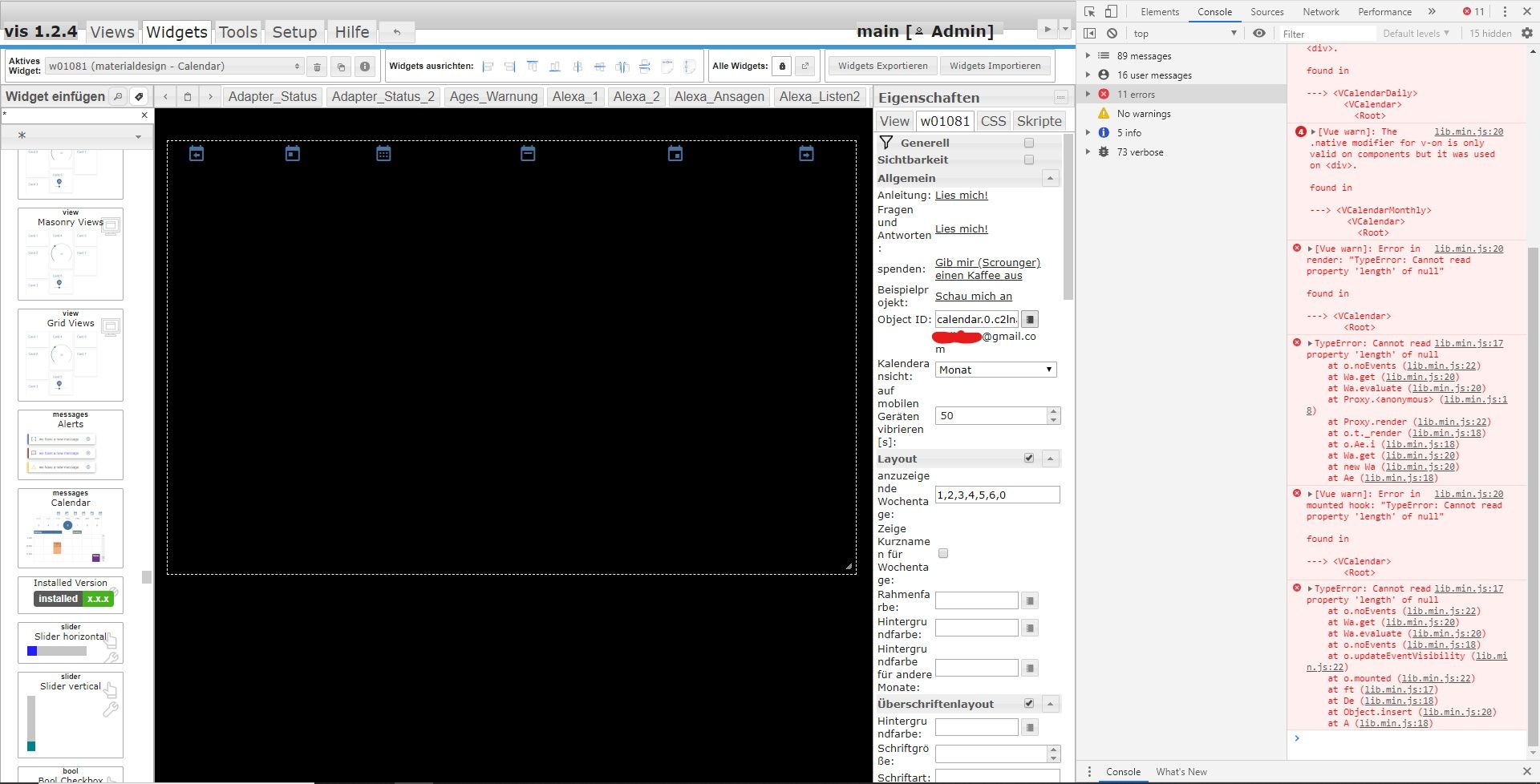
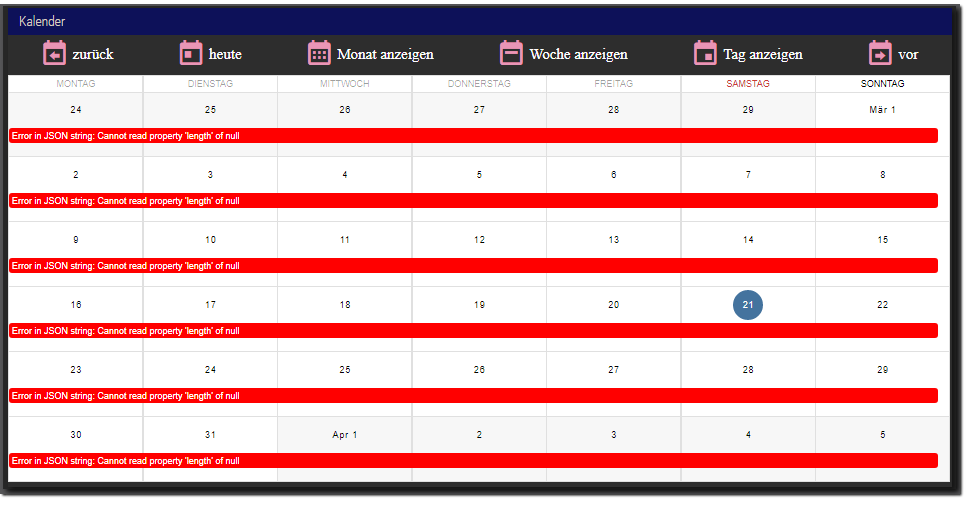
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Bei reinziehen:

Das ist eine Fehlermeldung die von der vuetify api kommt, kann ignoriert werden.
Nach einfügen der ID:

Kann ich nicht reproduzieren. Brauch zwingend den Wert deines verwendeten Objektes!
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
-
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Altes Widget funktioniert einwandfrei!
Das kann auch nicht gehen, da du ein Objekt String (de: Zeichenkette) mit einem JSON-String als Objekt verwenden musst und nicht so wie du das gemacht hast eine Datenstruktur.
Das ging auch nicht in einer vorherigen Version.Hab jetzt das skript nochmal angepasst, damit es hoffentlich wirklich out of the box funktioniert:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Es wird euch jetzt autmoatisch ein Datenpunkt in der Javascript instanz angelegt.

Im Calendar Wigdet dann unter Objekt Id diesen Datenpunkt auswählen, da muss dann folgendes drin stehen
javascript.0.materialdesignwidgets.calendar.ical2calendar -
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Altes Widget funktioniert einwandfrei!
Das kann auch nicht gehen, da du ein Objekt String (de: Zeichenkette) mit einem JSON-String als Objekt verwenden musst und nicht so wie du das gemacht hast eine Datenstruktur.
Das ging auch nicht in einer vorherigen Version.Hab jetzt das skript nochmal angepasst, damit es hoffentlich wirklich out of the box funktioniert:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Es wird euch jetzt autmoatisch ein Datenpunkt in der Javascript instanz angelegt.

Im Calendar Wigdet dann unter Objekt Id diesen Datenpunkt auswählen, da muss dann folgendes drin stehen
javascript.0.materialdesignwidgets.calendar.ical2calendar@Scrounger er verwendet den Calendar Adapter. Dieser hat allerdings eine andere Struktur und das Skript müsste daraufhin angepasst werden.
Deswegen funktioniert das Skript bei @sigi234 auch nicht.
-
Erstmal vielen Dank für deine Tollen UI Widgets. Durch dich ist sogar ein Laie wie ich fähig ein UI zusammenzubsateln. Tolle Arbeit !
Ich hätte jedoch noch 2 Wünsche:

-
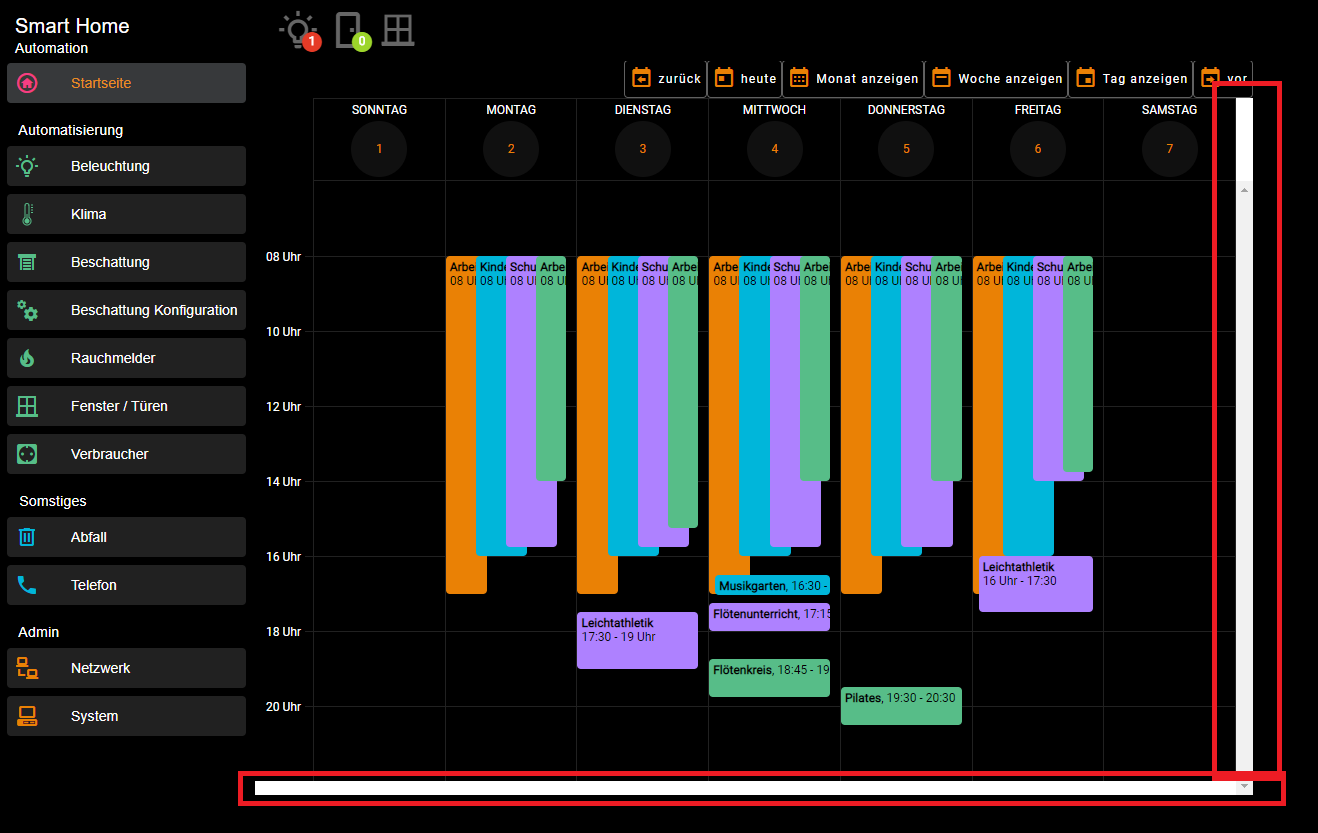
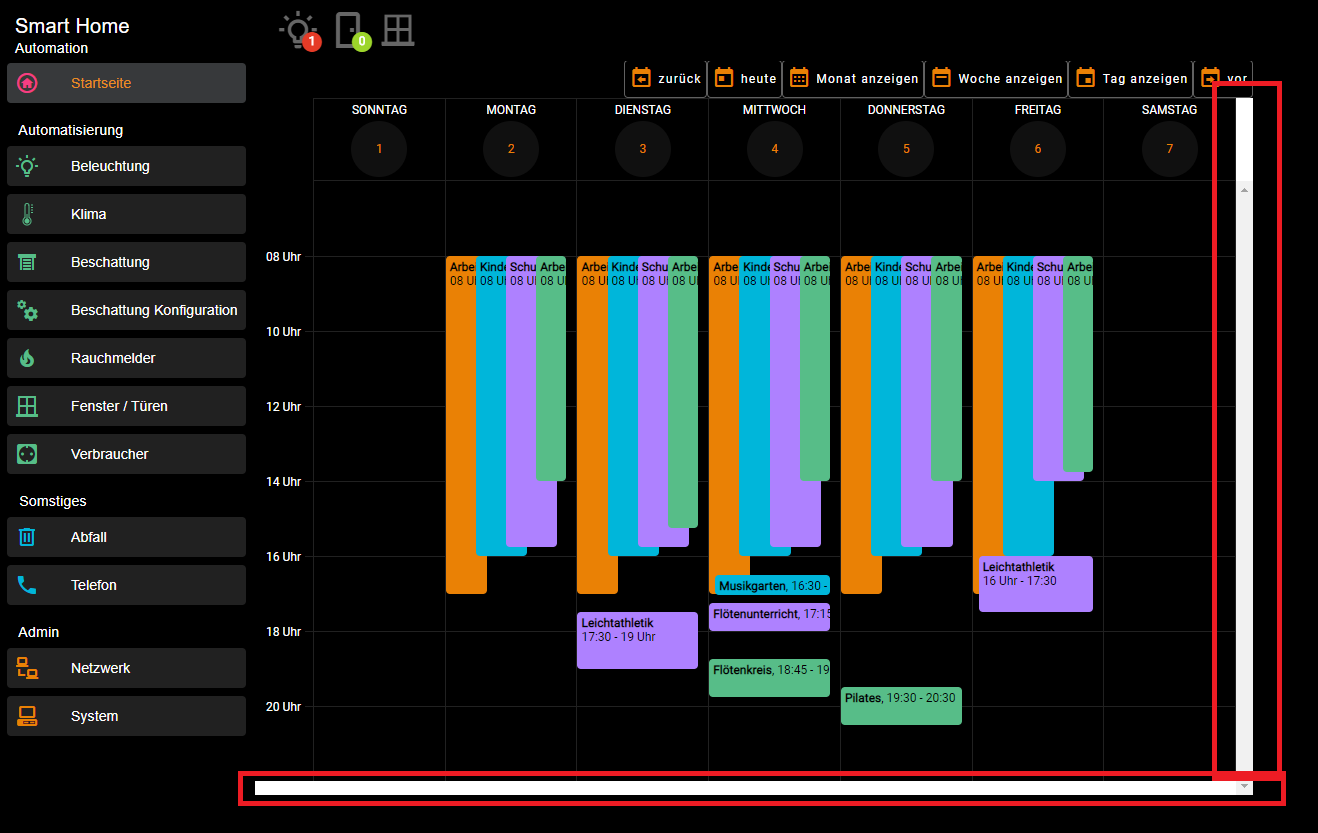
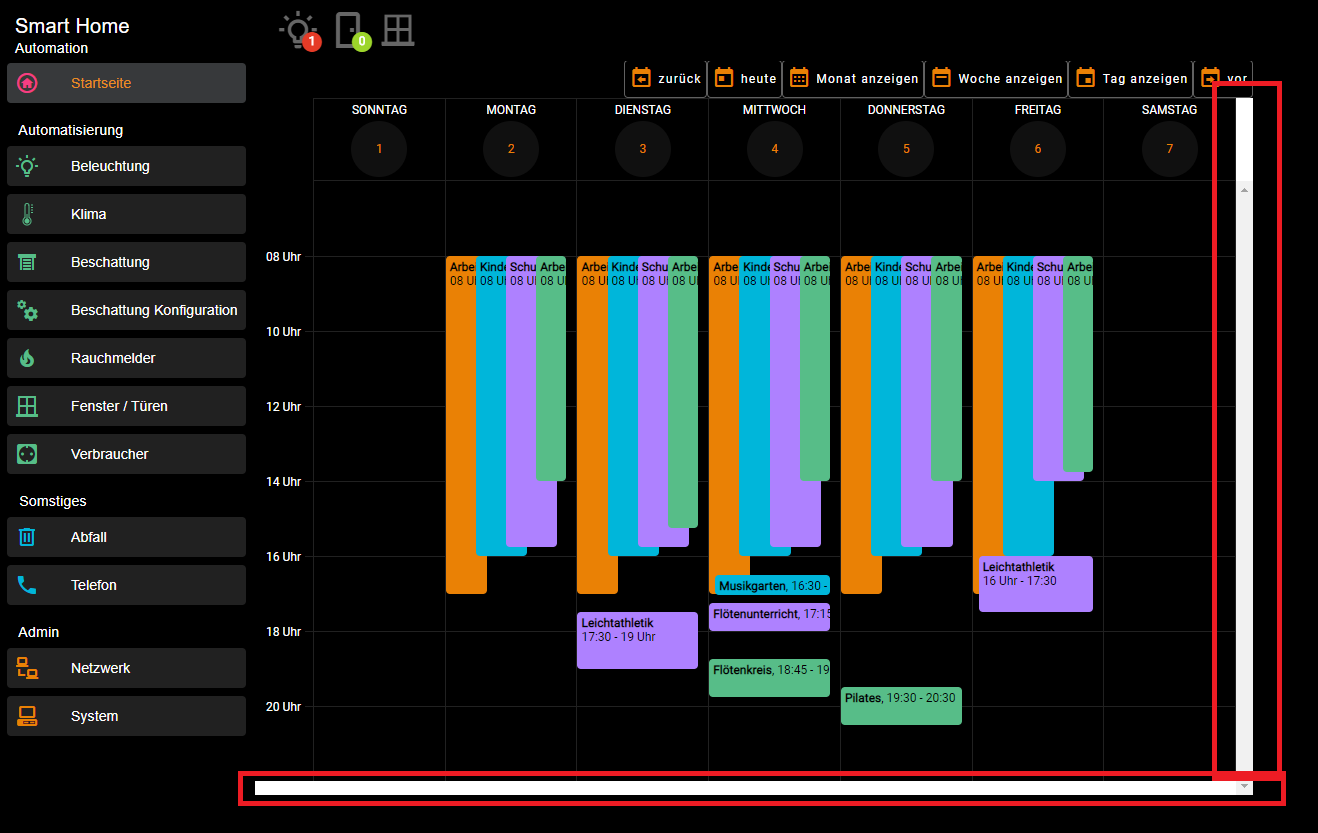
Der Rot markierte Bereich läßt sich nicht färben. Vermutlich geht es über CSS aber da wäre ebenfalls eine Einstellung gut. ich nehme an es ist follende Klasse: class="v-calendar-daily__scroll-area".
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen. -
Wäre es möglich parallele Termine nicht überlappend anzuzeigen sondern nebeneinander?
-> Korrektur: Das geht schon mit Modusüberlappung : Column
Grüße, Micha
-
-
Erstmal vielen Dank für deine Tollen UI Widgets. Durch dich ist sogar ein Laie wie ich fähig ein UI zusammenzubsateln. Tolle Arbeit !
Ich hätte jedoch noch 2 Wünsche:

-
Der Rot markierte Bereich läßt sich nicht färben. Vermutlich geht es über CSS aber da wäre ebenfalls eine Einstellung gut. ich nehme an es ist follende Klasse: class="v-calendar-daily__scroll-area".
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen. -
Wäre es möglich parallele Termine nicht überlappend anzuzeigen sondern nebeneinander?
-> Korrektur: Das geht schon mit Modusüberlappung : Column
Grüße, Micha
@syryna sagte in Material Design Widgets: Calendar Widget:
- Der Rot markierte Bereich läßt sich nicht färben. Vermutlich geht es über CSS aber da wäre ebenfalls eine Einstellung gut. ich nehme an es ist follende Klasse: class="v-calendar-daily__scroll-area".
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen.
Müsste über Hintergrund der View anpassen oder über widget css hintergrund gehen - ungetestet.
Die Scrollbar farben kannst glaub nicht ändern, ist vom browser so vorgegeben, hab ich mich noch nie mit beschäftigt. Ausblenden geht leider nicht, ist von der API so vorgegeben. -
-
Erstmal vielen Dank für deine Tollen UI Widgets. Durch dich ist sogar ein Laie wie ich fähig ein UI zusammenzubsateln. Tolle Arbeit !
Ich hätte jedoch noch 2 Wünsche:

-
Der Rot markierte Bereich läßt sich nicht färben. Vermutlich geht es über CSS aber da wäre ebenfalls eine Einstellung gut. ich nehme an es ist follende Klasse: class="v-calendar-daily__scroll-area".
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen. -
Wäre es möglich parallele Termine nicht überlappend anzuzeigen sondern nebeneinander?
-> Korrektur: Das geht schon mit Modusüberlappung : Column
Grüße, Micha
@syryna sagte in Material Design Widgets: Calendar Widget:
-> Korrektur: die Klasse alleine reicht nicht aus. dann wird der untere Teil schwarz, nicht aber die Scrolbar und ebenfalls nicht der schmale Balken oberhalb der Scrollbar. Ich schätze mal am besten wäre das Scrollen zu deaktivieren. Bei mir gäbe es nichts zu scrollen.
Scrollbar anpassung, siehe hier:
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/88 -
-
Hallo,
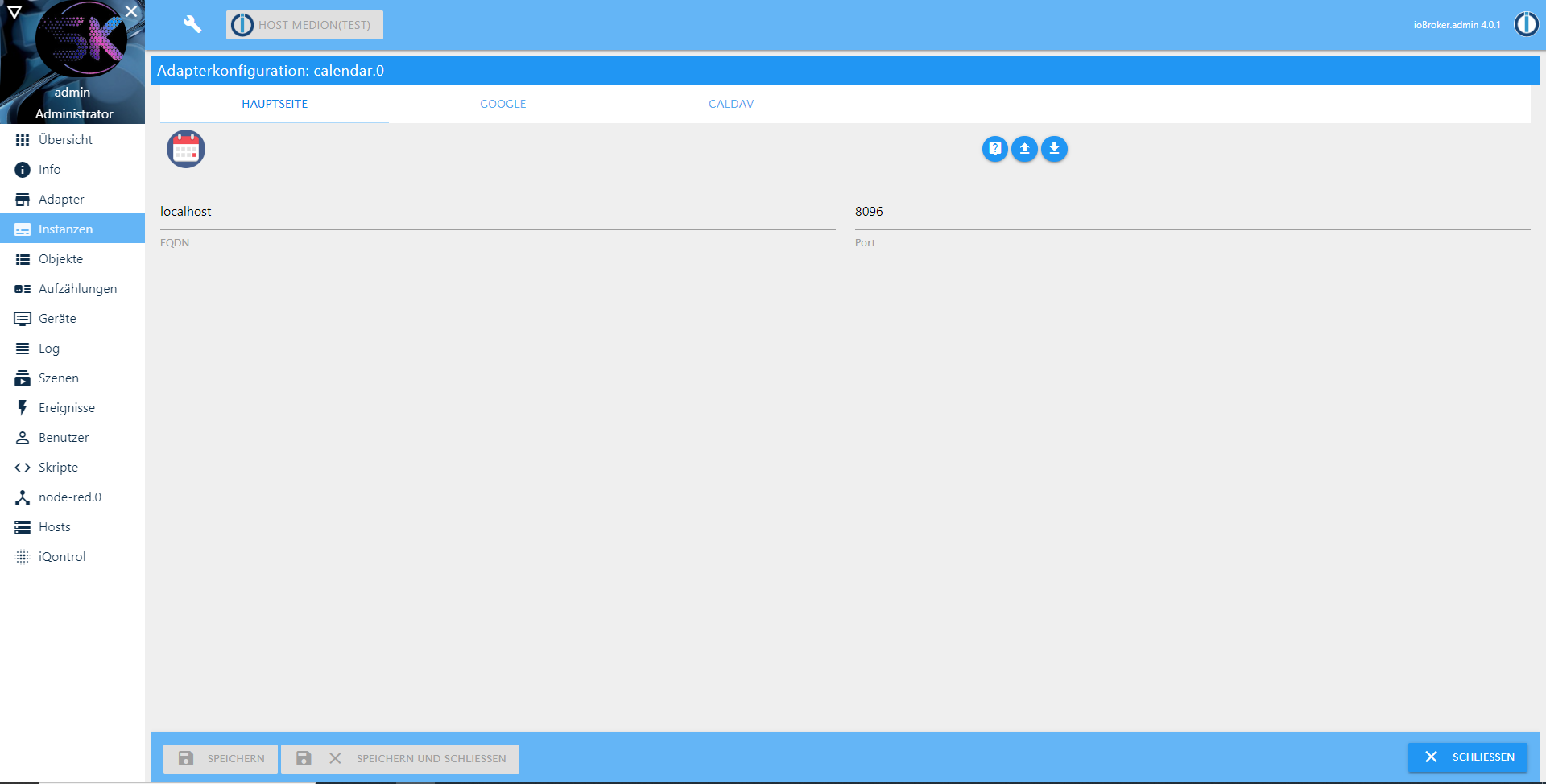
ich habe mich die Tage mal an das hier beschriebene Calendar Widget gewagt. Habe es in VIS auch bereits zugeordnet und das hier genannte Skript im ioBroker ordnungsgemäß hinterlegt.
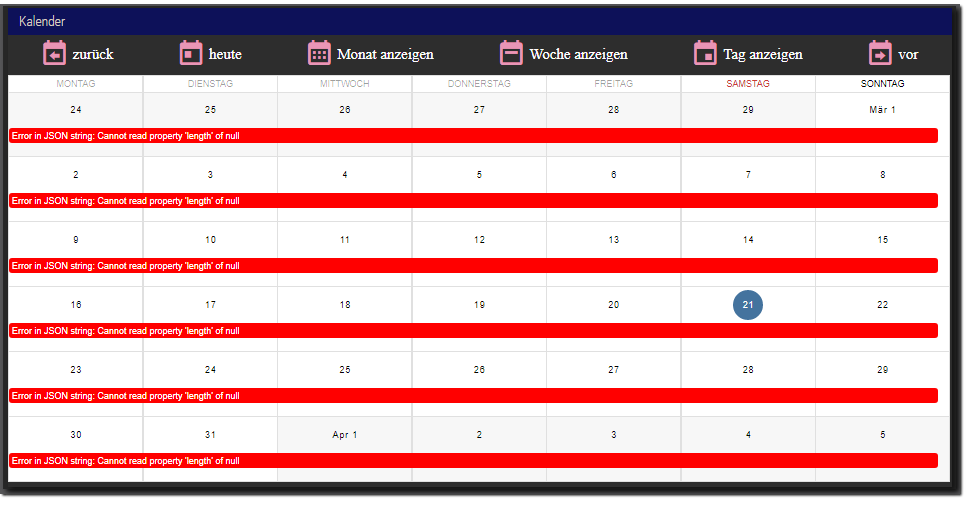
Im Datenpunkt 0_userdata.0.materialdesignwidgets.ical2calendar wird der anstehende Termin auch angezeigt, nur im VIS habe ich folgende Fehlermeldung:
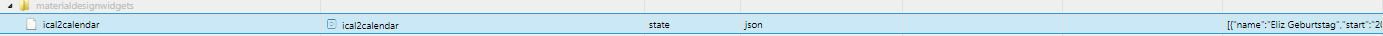
Hier der Datenpunkt:

Wo liegt der Fehler? Was muss ich einstellen?
-
Hallo,
ich habe mich die Tage mal an das hier beschriebene Calendar Widget gewagt. Habe es in VIS auch bereits zugeordnet und das hier genannte Skript im ioBroker ordnungsgemäß hinterlegt.
Im Datenpunkt 0_userdata.0.materialdesignwidgets.ical2calendar wird der anstehende Termin auch angezeigt, nur im VIS habe ich folgende Fehlermeldung:
Hier der Datenpunkt:

Wo liegt der Fehler? Was muss ich einstellen?
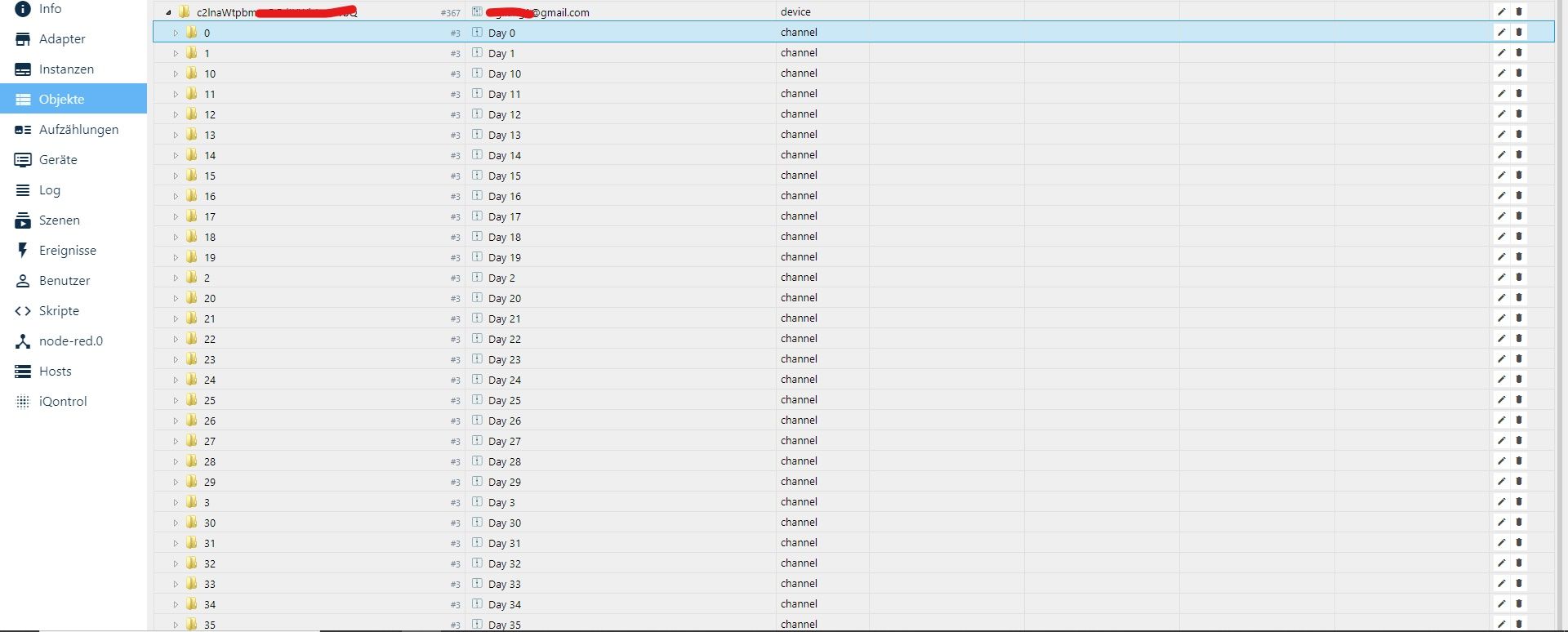
@smarthomegirl
Edit: hat sich erledigt, die Zuweisung war nicht ganz korrekt.Noch zwei Fragen:
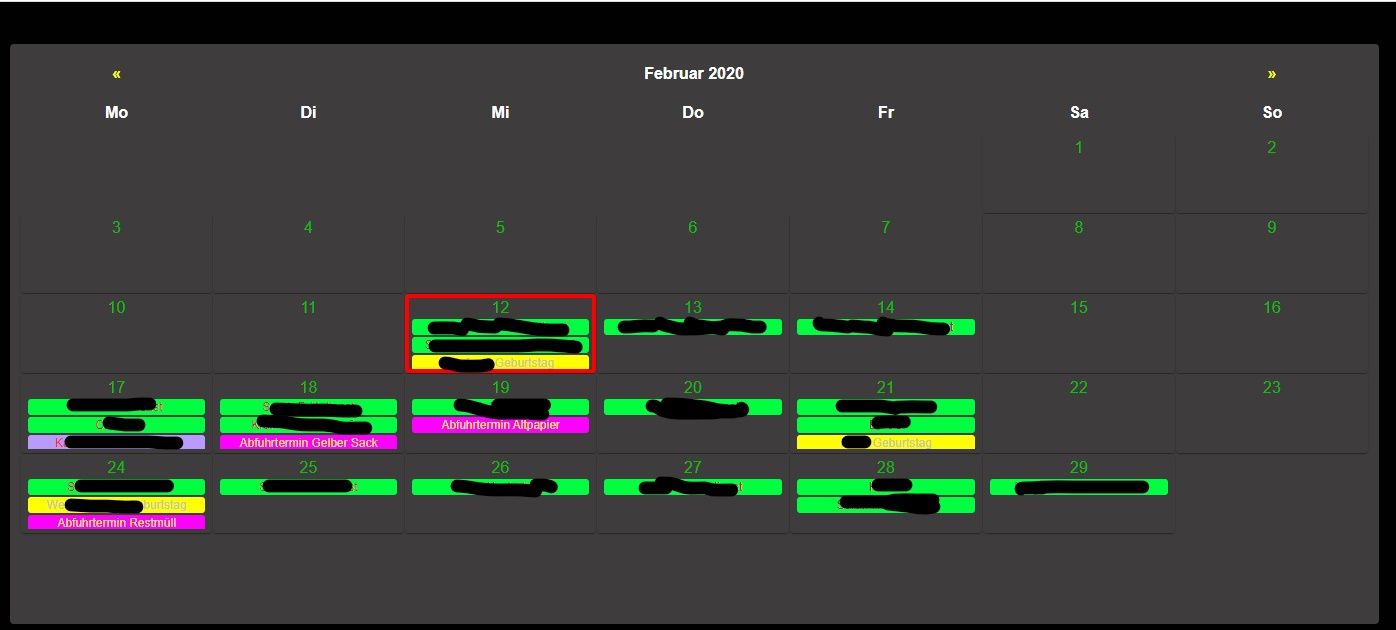
1. Was muss ich einstellen und wo, damit ich farbliche Termine angezeigt bekomme?
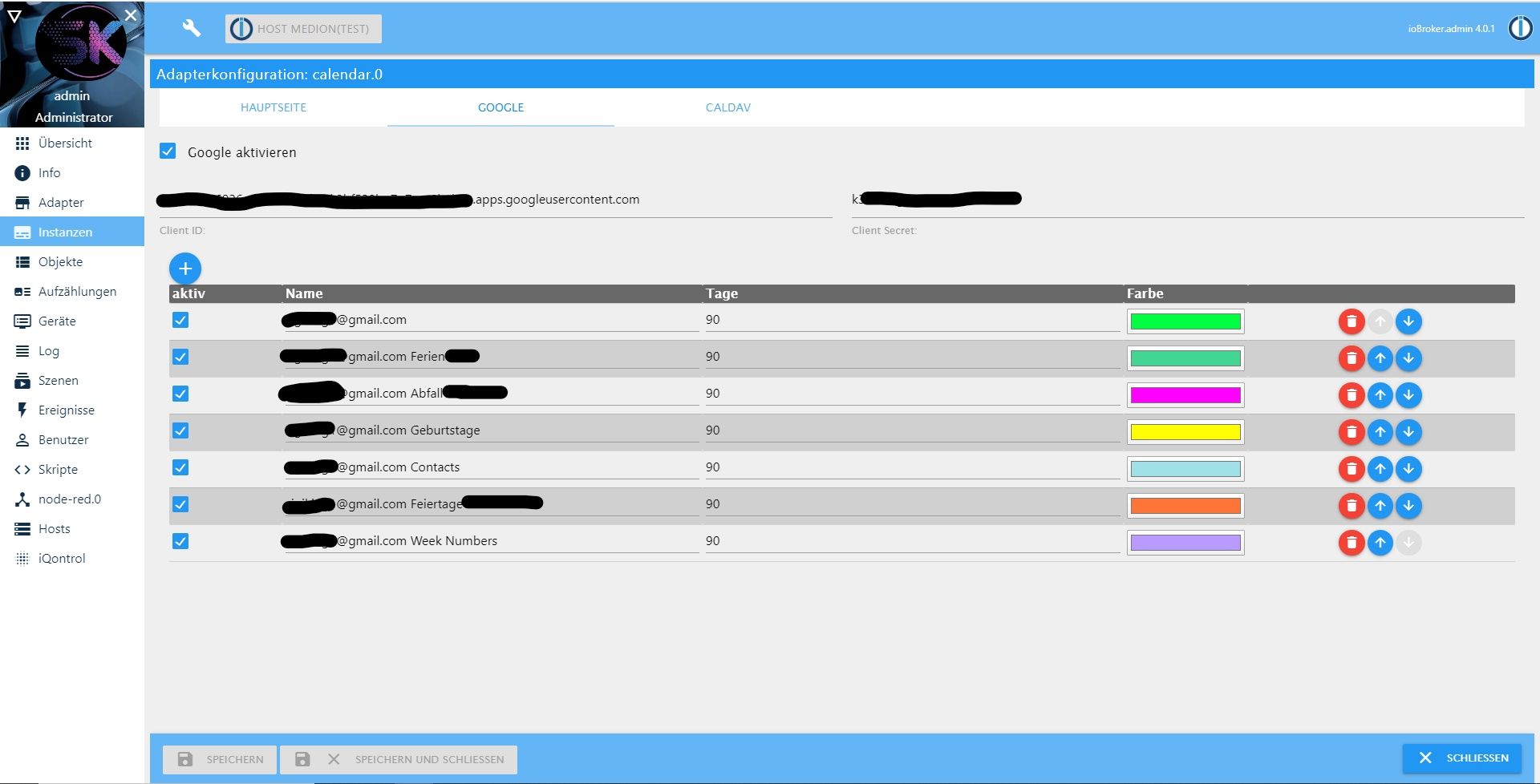
2. Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ? -
@smarthomegirl
Edit: hat sich erledigt, die Zuweisung war nicht ganz korrekt.Noch zwei Fragen:
1. Was muss ich einstellen und wo, damit ich farbliche Termine angezeigt bekomme?
2. Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?@smarthomegirl sagte in Material Design Widgets: Calendar Widget:
Noch zwei Fragen:
**1. Was muss ich einstellen und wo, damit ich farbliche Termine angezeigt bekomme?Aktuell muss man die Farben manuell per Skript zuweisen. Das geht in der Funktion
getMyCalendarColor. Dort muss man den Kalendernamen eintragen und die Farbe definieren, anbei der Auszug:function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } }in der nächsten Version vom ical adapter wird die eingestellte Farbe dann mitgeliefert. Das werd ich dann einbauen, dann muss man am Skript gar nichts mehr ändern.
- Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?**
Das geht, denke du hast evtl. nicht das richtige Skript oder etwas daran verändert., nimm das von hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarUnd dann als Datenpunkt (objekt ID)
javascript.0.materialdesignwidgets.calendar.ical2calendarim Widget verwenden. -
@smarthomegirl sagte in Material Design Widgets: Calendar Widget:
Noch zwei Fragen:
**1. Was muss ich einstellen und wo, damit ich farbliche Termine angezeigt bekomme?Aktuell muss man die Farben manuell per Skript zuweisen. Das geht in der Funktion
getMyCalendarColor. Dort muss man den Kalendernamen eintragen und die Farbe definieren, anbei der Auszug:function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } }in der nächsten Version vom ical adapter wird die eingestellte Farbe dann mitgeliefert. Das werd ich dann einbauen, dann muss man am Skript gar nichts mehr ändern.
- Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?**
Das geht, denke du hast evtl. nicht das richtige Skript oder etwas daran verändert., nimm das von hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarUnd dann als Datenpunkt (objekt ID)
javascript.0.materialdesignwidgets.calendar.ical2calendarim Widget verwenden.@Scrounger sagte in Material Design Widgets: Calendar Widget:
Aktuell muss man die Farben manuell per Skript zuweisen. Das geht in der Funktion
getMyCalendarColor. Dort muss man den Kalendernamen eintragen und die Farbe definieren, anbei der Auszug:function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } }in der nächsten Version vom ical adapter wird die eingestellte Farbe dann mitgeliefert. Das werd ich dann einbauen, dann muss man am Skript gar nichts mehr ändern.
- Ich habe 3 Google-Kalender im iCal Adapter verknüpft, doch im Widget werden mir nur die Termine von einem Kalender angezeigt. Was muss ich einstellen, um die Termine aller Kalender im Widget zu sehen ?**
Okay, ich habe die Kalender und die Farben zugewiesen. Allerdings bleibt der Termin weiterhin ohne Farbe (siehe Bild)

Das geht, denke du hast evtl. nicht das richtige Skript oder etwas daran verändert., nimm das von hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarUnd dann als Datenpunkt (objekt ID)
javascript.0.materialdesignwidgets.calendar.ical2calendarim Widget verwenden.Habe dein Skript (von GitHub) genommen und im Widget den Datenpunkt
javascript.0.materialdesignwidgets.calendar.ical2calendarverknüpft. Jedoch wird auch hier nach wie vor die Termine von einem Kalender angezeigt und leider nicht von allen drei Kalendern.Was mache ich hier immer noch falsch?