NEWS
Iframe wird nicht angezeigt
-
Hallo,
bei der Recherche zu meinem Problem, bin ich auf diesen Thread gestoßen. Bei mir ist das Verhalten exakt genauso.
Gibt es hierfür keine Lösung, so wie ich es verstehe? Bei mir wird der Inhalt eines Wetter-Widgets von einer externen Seite nicht geladen.Grüße...
-
Hallo,
bei der Recherche zu meinem Problem, bin ich auf diesen Thread gestoßen. Bei mir ist das Verhalten exakt genauso.
Gibt es hierfür keine Lösung, so wie ich es verstehe? Bei mir wird der Inhalt eines Wetter-Widgets von einer externen Seite nicht geladen.Grüße...
Stell mal die Url rein.
-
Stell mal die Url rein.
Hi,
es geht um ein Wetter-Widget von https://weatherwidget.io/. Man bekommt hier den html-Code entsprechend seiner gewünschten Konfiguration:
<!DOCTYPE html> <html lang="de"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Titel</title> </head> <body> <a class="weatherwidget-io" href="https://forecast7.com/de/53d088d80/bremen/" data-label_1="BREMEN" data-label_2="Wetter" data-font="Arial" data-icons="Climacons Animated" data-days="3" data-theme="dark" >BREMEN Wetter</a> <script> !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js'); </script> </body> </html>Ich habe zwei Versuche unternommen:
Zum einen den Code in einer html-Datei gespeichert und diese gespeichert unter "/vis.0/WidgetData/wetter.html" und im iFrame unter Quelle dies entsprechend angegeben. Ergebnis: In VIS wird das Widget erfolgreich angezeigt, jedoch nicht in der ioBroker-App auf dem Tablet.Zweiter Versuch war die html-Datei auf meinen Webserver zu legen und unter Quelle dann "http://192.168.2.14/wetter/wetter.html" anzugeben. Das Verhalten ist dann so, wie hier im Thread beschrieben.
Heute Vormittag hate ich diesen Thread noch nicht entdeckt, weswegen ich einen neuen angelegt hatte. Hier sind noch ein paar Screenshots, etc. zusätzlich verfügbar:
Zoomlevel + Inhalt iFrame auf Tablet anzeigenGrüße...
-
Hallo und frohes neues Jahr an alle!
Vermutlich ist der Zeitpunkt für mein Problem über Weihnachten/Neujahr eher suboptimal für die Frequentierung des Threads. Wollte nur eben kundtun, dass ich mich weiter über hilfreiche Hinweise freue ;-)Grüße...
-
Hi,
es geht um ein Wetter-Widget von https://weatherwidget.io/. Man bekommt hier den html-Code entsprechend seiner gewünschten Konfiguration:
<!DOCTYPE html> <html lang="de"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Titel</title> </head> <body> <a class="weatherwidget-io" href="https://forecast7.com/de/53d088d80/bremen/" data-label_1="BREMEN" data-label_2="Wetter" data-font="Arial" data-icons="Climacons Animated" data-days="3" data-theme="dark" >BREMEN Wetter</a> <script> !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js'); </script> </body> </html>Ich habe zwei Versuche unternommen:
Zum einen den Code in einer html-Datei gespeichert und diese gespeichert unter "/vis.0/WidgetData/wetter.html" und im iFrame unter Quelle dies entsprechend angegeben. Ergebnis: In VIS wird das Widget erfolgreich angezeigt, jedoch nicht in der ioBroker-App auf dem Tablet.Zweiter Versuch war die html-Datei auf meinen Webserver zu legen und unter Quelle dann "http://192.168.2.14/wetter/wetter.html" anzugeben. Das Verhalten ist dann so, wie hier im Thread beschrieben.
Heute Vormittag hate ich diesen Thread noch nicht entdeckt, weswegen ich einen neuen angelegt hatte. Hier sind noch ein paar Screenshots, etc. zusätzlich verfügbar:
Zoomlevel + Inhalt iFrame auf Tablet anzeigenGrüße...
@flitzpiepe sagte in Iframe wird nicht angezeigt:
jedoch nicht in der ioBroker-App auf dem Tablet.
Das geht mit der App nur, wenn das html öffentlich im Internet verfügbar ist.
Lediglich Bilder, die unter vis.0 liegen werden angezeigt -
@flitzpiepe sagte in Iframe wird nicht angezeigt:
jedoch nicht in der ioBroker-App auf dem Tablet.
Das geht mit der App nur, wenn das html öffentlich im Internet verfügbar ist.
Lediglich Bilder, die unter vis.0 liegen werden angezeigtHallo,
@Homoran said in Iframe wird nicht angezeigt:
@flitzpiepe sagte in Iframe wird nicht angezeigt:
jedoch nicht in der ioBroker-App auf dem Tablet.
Das geht mit der App nur, wenn das html öffentlich im Internet verfügbar ist.
Lediglich Bilder, die unter vis.0 liegen werden angezeigtDanke für den Tipp, ich habe die html Datei auf einen öffentlichen Webspace kopiert und dann klappt auch der Zugriff! Da wäre ich so nicht drauf gekommen ;-)
Vorher hatte ich die Datei übrigens direkt in vis.0 kopiert, aber hiermit war der Zugriff in der App. weiterhin nicht möglich, da dies- wie du schreibst, nur für Bilder klappt.Grüße...
-
@flitzpiepe sagte in Iframe wird nicht angezeigt:
jedoch nicht in der ioBroker-App auf dem Tablet.
Das geht mit der App nur, wenn das html öffentlich im Internet verfügbar ist.
Lediglich Bilder, die unter vis.0 liegen werden angezeigt@Homoran das ist nicht ganz korrekt. Es muss nicht öffentlich im Internet stehen.
Man kann in den iFrame auch einfach die Lokale url auf die view eintragen.
So löse ich das bei mir mit den squeezeboxrpc Widgets.
Bei der direkten Anzeige der view wird in der App nix angezeigt, da mein Adapter im source der App nicht registriert ist.
Mache ich eine weitere view mit nur einem iFrame in den ich die lokale url eintrage zum view, dann funktioniert alles.Beim ausprobieren hatte ich noch einen stolperer
In der vis html fehlt leider in der content security policy (im Header) die Angabe zum iFrame
frame-src:*
Vgl. auch https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
Das musste ich einmal anpassen. -
@Homoran das ist nicht ganz korrekt. Es muss nicht öffentlich im Internet stehen.
Man kann in den iFrame auch einfach die Lokale url auf die view eintragen.
So löse ich das bei mir mit den squeezeboxrpc Widgets.
Bei der direkten Anzeige der view wird in der App nix angezeigt, da mein Adapter im source der App nicht registriert ist.
Mache ich eine weitere view mit nur einem iFrame in den ich die lokale url eintrage zum view, dann funktioniert alles.Beim ausprobieren hatte ich noch einen stolperer
In der vis html fehlt leider in der content security policy (im Header) die Angabe zum iFrame
frame-src:*
Vgl. auch https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
Das musste ich einmal anpassen.@OliverIO sagte in Iframe wird nicht angezeigt:
. Es muss nicht öffentlich im Internet stehen.
Sorry für die unpräzise Formulierung.
Es hätte heißen müssen: Beim mobilen Zugriff über die Cloud muss das html.... -
@OliverIO sagte in Iframe wird nicht angezeigt:
. Es muss nicht öffentlich im Internet stehen.
Sorry für die unpräzise Formulierung.
Es hätte heißen müssen: Beim mobilen Zugriff über die Cloud muss das html....Hallo,
@Homoran said in Iframe wird nicht angezeigt:
@OliverIO sagte in Iframe wird nicht angezeigt:
. Es muss nicht öffentlich im Internet stehen.
Sorry für die unpräzise Formulierung.
Es hätte heißen müssen: Beim mobilen Zugriff über die Cloud muss das html....Zum Verständnis mische ich mich da nochmal ein, auch wenn ich jetzt ja zum gewünschten Ergebnis gekommen bin.
Ich verstehe es so, dass der lokale Zugriff auf die Webseite hätte funktionieren sollen, was bei mir aber nicht geklappt hat? Also:http://192.168.2.33/wetter/wetter.html
=> funktioniert nicht, obwohl sich das Tablet mit IOBroker-App natürlich im selben Netz befindet und Zugriff auf die IP hat.http://www.meinedomain.de/wetter/wetter.html
=> funktioniert.Danke für kurzes Feedback.
Grüße...
-
Und was ist mit http://192.168.2.33:8082/wetter/wetter.html
-
Hallo,
@Homoran said in Iframe wird nicht angezeigt:
@OliverIO sagte in Iframe wird nicht angezeigt:
. Es muss nicht öffentlich im Internet stehen.
Sorry für die unpräzise Formulierung.
Es hätte heißen müssen: Beim mobilen Zugriff über die Cloud muss das html....Zum Verständnis mische ich mich da nochmal ein, auch wenn ich jetzt ja zum gewünschten Ergebnis gekommen bin.
Ich verstehe es so, dass der lokale Zugriff auf die Webseite hätte funktionieren sollen, was bei mir aber nicht geklappt hat? Also:http://192.168.2.33/wetter/wetter.html
=> funktioniert nicht, obwohl sich das Tablet mit IOBroker-App natürlich im selben Netz befindet und Zugriff auf die IP hat.http://www.meinedomain.de/wetter/wetter.html
=> funktioniert.Danke für kurzes Feedback.
Grüße...
@flitzpiepe sagte in Iframe wird nicht angezeigt:
Danke für kurzes Feedback.
jetzt wirds schräg.
Bei meinem neuen Wetterwidget von wetterwidget io das ich in einem iFrame eingebunden habe klappt es am PC im Browser.
Dazu musste das HTML aber unter vis hochgeladen werden.
In der APP steht jetzt im iFrame
file:///vis/wetterwidget.html konnte nicht geladen werden
Da ist ja auch keine IP da hinter.
Das ist so egal ob mobil über cloud oder lokal im Netz.Da habe ich gedacht ich könne die Beschränkung umgehen
Im Moment habe ich kein anderes html über URL in einem iFrame, nachdem der DWD die Wetterkarte nicht mehr in einem iFrame zugelassen hatte
-
Und was ist mit http://192.168.2.33:8082/wetter/wetter.html
@OliverIO said in Iframe wird nicht angezeigt:
Und was ist mit http://192.168.2.33:8082/wetter/wetter.html
Mein lokaler Webserver auf dem NAS läuft auf default Port 80, von daher hatte ich den Port nicht angegeben.
Probeweise eben noch "http://192.168.2.33:80/wetter/wetter.html" in der Quelle des IFRames getestet, was auch nicht über IOBroker-App auf dem Tablet funktioniert hat. Direkter Aufruf im Browser des Tablets jedoch ok. -
Bei mir hat es funktioniert.
Also mal Schritt für Schritt- Anlegen einer Datei wetter.html unterhalb eines eigenen Adapters, bei dem mit Upload die Dateien im iobroker Webserver zur Verfügung steht.
Inhalt dieser Datei entspricht exakt dem in diesem thread weiter oben angegebenen beispiel.
Wenn die Datei bereits per Webserver bereitgestellt wird, kann das übersprungen werden. - anlegen einer neuen View und darin ein iframe (bei mir name der view test1
- die Quelle für dieses Iframe ist bei mir
http://192.168.1.61:8082/mydashboard/wetter.html - Im Browser (Chrome und Firefox) über den kleinen Playbutten im vis oben rechts, wird die view mir korrekt angezeigt.
- Test IOS: view in den Einstellungen anpassen. Anzeige erfolgreich
6 Test Android (bei mir Firetablet 7): gleiches prositives Ergebnis.
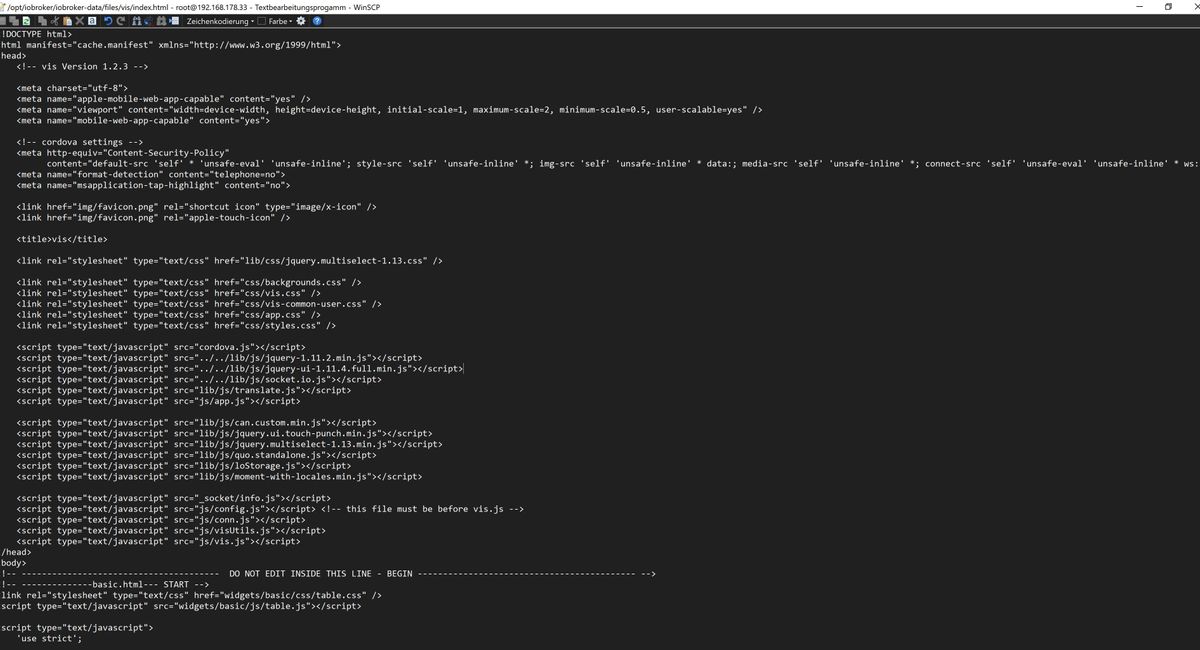
Wenn du das genauso machst und es funktioniert nicht, dann beachte nochmal das mit dem ContentSecurityPolicy. Ich habe es einmal in /opt/iobroker/iobroker-data/files/vis/index.html geändert und dann ging es
- Anlegen einer Datei wetter.html unterhalb eines eigenen Adapters, bei dem mit Upload die Dateien im iobroker Webserver zur Verfügung steht.
-
Bei mir hat es funktioniert.
Also mal Schritt für Schritt- Anlegen einer Datei wetter.html unterhalb eines eigenen Adapters, bei dem mit Upload die Dateien im iobroker Webserver zur Verfügung steht.
Inhalt dieser Datei entspricht exakt dem in diesem thread weiter oben angegebenen beispiel.
Wenn die Datei bereits per Webserver bereitgestellt wird, kann das übersprungen werden. - anlegen einer neuen View und darin ein iframe (bei mir name der view test1
- die Quelle für dieses Iframe ist bei mir
http://192.168.1.61:8082/mydashboard/wetter.html - Im Browser (Chrome und Firefox) über den kleinen Playbutten im vis oben rechts, wird die view mir korrekt angezeigt.
- Test IOS: view in den Einstellungen anpassen. Anzeige erfolgreich
6 Test Android (bei mir Firetablet 7): gleiches prositives Ergebnis.
Wenn du das genauso machst und es funktioniert nicht, dann beachte nochmal das mit dem ContentSecurityPolicy. Ich habe es einmal in /opt/iobroker/iobroker-data/files/vis/index.html geändert und dann ging es
- Anlegen einer Datei wetter.html unterhalb eines eigenen Adapters, bei dem mit Upload die Dateien im iobroker Webserver zur Verfügung steht.
-
Hey, hab die Datei gefunden und am Anfang oben dieses "ContentSecurityPolicy" gefunden, nur was muss ich verändern?
Danke.

@davimas
ich habe einfach am ende mit ; abgetrennt ein frame-src * angeängt:<meta http-equiv="Content-Security-Policy" content="default-src 'self' * 'unsafe-eval' 'unsafe-inline'; style-src 'self' 'unsafe-inline' *; img-src 'self' 'unsafe-inline' * data:; media-src 'self' 'unsafe-inline' *; connect-src 'self' 'unsafe-eval' 'unsafe-inline' * ws: wss:; script-src 'self' 'unsafe-eval' 'unsafe-inline' *; frame-src *">lustigerweise musste ich das nur einmal machen, beim nächsten update war das wieder weg.
hat aber auf dem tablet trotzdem weiter funktioniert. -
Hallo,
ich versuche die folgende Seite einzubindenhttps://www.buienradar.nl/nederland/neerslag/zoom/3uurs?lat=52.110&lon=5.180
aber das funktioniert über iFrame nicht. Ich habe versucht den Link in eine HTML Datei einzubetten aber auch das geht nicht.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Titel</title>
</head>
<body>
<a class="weatherwidget-io" href="https://www.buienradar.nl" </a></body>
</html>Habe ich da noch was übersehen?
Stephan
-
Hallo,
ich versuche die folgende Seite einzubindenhttps://www.buienradar.nl/nederland/neerslag/zoom/3uurs?lat=52.110&lon=5.180
aber das funktioniert über iFrame nicht. Ich habe versucht den Link in eine HTML Datei einzubetten aber auch das geht nicht.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Titel</title>
</head>
<body>
<a class="weatherwidget-io" href="https://www.buienradar.nl" </a></body>
</html>Habe ich da noch was übersehen?
Stephan
@stephan1827 das a Tag ist nicht richtig geschlossen
-
@stephan1827 das a Tag ist nicht richtig geschlossen
Habe hier zu diesem (alten Thread) nochmal eine Frage:
Habe das gleiche Problem wie der Thread-Starter und komme hier aber nicht wirklich weiter.
Inbesondere das Ändern der index.html unter iobroker-data/files/vis/ wird bei mir einfach nicht durchgeführt.Hier beschreibe ich das ganze nochmal: Vielleicht kann hier jemand helfen?
https://forum.iobroker.net/topic/58103/iframe-wird-geblockt-ändern-der-index-html/6?loggedin=true -
da musst du bei loxone fragen, ob es eine Einstellung gibt, das man die seite auch in einem iframe einbinden kann.
Ich schätze die setzten das request attribut samesite=origin.
solange das da ist, kannst du es nicht in einem iframe einbinden.
das lässt sich auch nicht durch ein skript umgehen.so wie oben schon vorgeschlagen kann man auch noch einen reverse proxy mit bspw nginx einrichten und da samesite explizit auf none stellen. dann ist es auch weg. dann fragst du die daten aber über die reverse proxy seite ab


