NEWS
Adapter: DasWetter
-
@skokarl Naja irgendwie muss es ja mit Android zusammen hängen. Aufm Iphone mit der App wird es ohne Probleme angezeigt. Über den Chrome Browser am PC auch...
@tobi83 sagte in Adapter: DasWetter:
@skokarl Naja irgendwie muss es ja mit Android zusammen hängen. Aufm Iphone mit der App wird es ohne Probleme angezeigt. Über den Chrome Browser am PC auch...
das Tablet hat evtl. ne geringere Auflösung als PC oder IPhone ?
Wie sind die drei Auflösungen der Geräte ?, wobei ich "echte" Auflösung meine.
Bei Tablets wird oft von HD gesprochen, tatsächlich hat aber aber nur 1280 * 800Welchen Browser nimmst Du am Tablet ?
-
@tobi83 sagte in Adapter: DasWetter:
@skokarl Naja irgendwie muss es ja mit Android zusammen hängen. Aufm Iphone mit der App wird es ohne Probleme angezeigt. Über den Chrome Browser am PC auch...
das Tablet hat evtl. ne geringere Auflösung als PC oder IPhone ?
Wie sind die drei Auflösungen der Geräte ?, wobei ich "echte" Auflösung meine.
Bei Tablets wird oft von HD gesprochen, tatsächlich hat aber aber nur 1280 * 800Welchen Browser nimmst Du am Tablet ?
@skokarl Hi, benutze die App auf den Tabletts.
-
@skokarl Hi, benutze die App auf den Tabletts.
@tobi83 sagte in Adapter: DasWetter:
@skokarl Hi, benutze die App auf den Tabletts.
das ist doch völliger Quatsch......gib die Webadresse im Browser ein und gut.
und gib uns mal die verschiedenen Auflösungen, wie man das testet hab ich oben geschrieben.
-
@tobi83 sagte in Adapter: DasWetter:
@skokarl Hi, benutze die App auf den Tabletts.
das ist doch völliger Quatsch......gib die Webadresse im Browser ein und gut.
und gib uns mal die verschiedenen Auflösungen, wie man das testet hab ich oben geschrieben.
@skokarl Warum sollte ich nicht die App nutzen die mir Vollbild zeigt?
-
@skokarl Warum sollte ich nicht die App nutzen die mir Vollbild zeigt?
-
Zu dem Adapter habe ich auch noch einige Fragen, auf die ich keine Antwort gefunden habe.
- Wind_SymbolB heißt Beaufort Skala, das andere normale Skala?
- Wie bekomme ich eine 2. Location hinein?
- Was sind die Unterschiede zu Next hours, next days und detailed? Im Prinzip sind da doch die gleichen Daten drin, oder?
- Bei dem Widget basic image8 kann man nur max. 100 Symbole hinterlegen, Die Beaufort Skala hat aber 104. Gut - ich denke wenn die letzten Symbole angezeigt werden, hat man definitiv ganz andere Probleme :open_mouth:
Gibt es eine Möglichkeit, auch durch einen anderen Adapter Gezeiten anzeigen zu lassen?
-
Zu dem Adapter habe ich auch noch einige Fragen, auf die ich keine Antwort gefunden habe.
- Wind_SymbolB heißt Beaufort Skala, das andere normale Skala?
- Wie bekomme ich eine 2. Location hinein?
- Was sind die Unterschiede zu Next hours, next days und detailed? Im Prinzip sind da doch die gleichen Daten drin, oder?
- Bei dem Widget basic image8 kann man nur max. 100 Symbole hinterlegen, Die Beaufort Skala hat aber 104. Gut - ich denke wenn die letzten Symbole angezeigt werden, hat man definitiv ganz andere Probleme :open_mouth:
Gibt es eine Möglichkeit, auch durch einen anderen Adapter Gezeiten anzeigen zu lassen?
@hg6806 Der Adapter installiert im Verzeichnis \docs die Handbücher von DasWetter.com mit. Die beantworten die meisten Fragen.
Eine zweite Location bekommt man derzeit nur durch eine zweite Instanz. Ich hatte den support von mehreren Locations vorbereitet, weil die API das möglich machen würde. Leider supportet DasWetter.com dies (noch?) nicht.. -
OK, wo finde ich das Verzeichnis "docs"
-
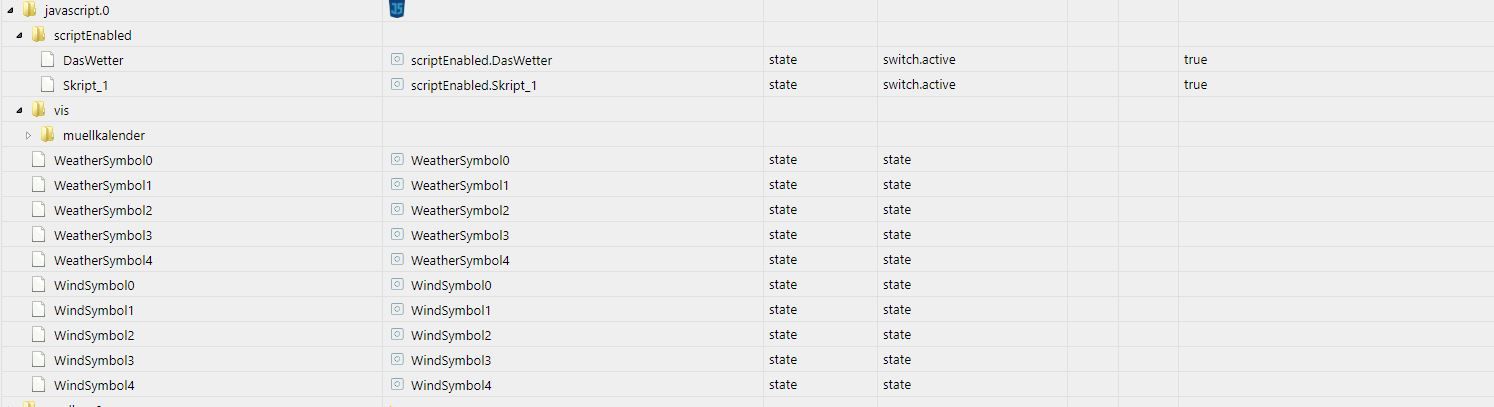
Die vis habe ich mit einem zusätzlichen javascript erstellt.
! createState('WeatherSymbol0', '');
! createState('WindSymbol0', '');
! createState('WeatherSymbol1', '');
! createState('WindSymbol1', '');
! createState('WeatherSymbol2', '');
! createState('WindSymbol2', '');
! createState('WeatherSymbol3', '');
! createState('WindSymbol3', '');
! createState('WeatherSymbol4', '');
! createState('WindSymbol4', '');
! on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i … /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol0', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol0', temp);
! });
! on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol1', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol1', temp);
! });
! on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol2', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol2', temp);
! });
! on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol3', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol3', temp);
! });
! on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol4', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol4', temp);
! });In dem script lege ich für jeden Tage eine Variable für WetterSymbol und WindSymbol an. Bei Änderung des Wertes im Adapter wird der link auf das entsprechende Icon auf die Variable geschrieben. Ich habe die komplette IP (muss oben im script entsprechend angepasst werden) mit drin, damit das ganze nicht nur im explorer sondern auch in der Android-App funktioniert.
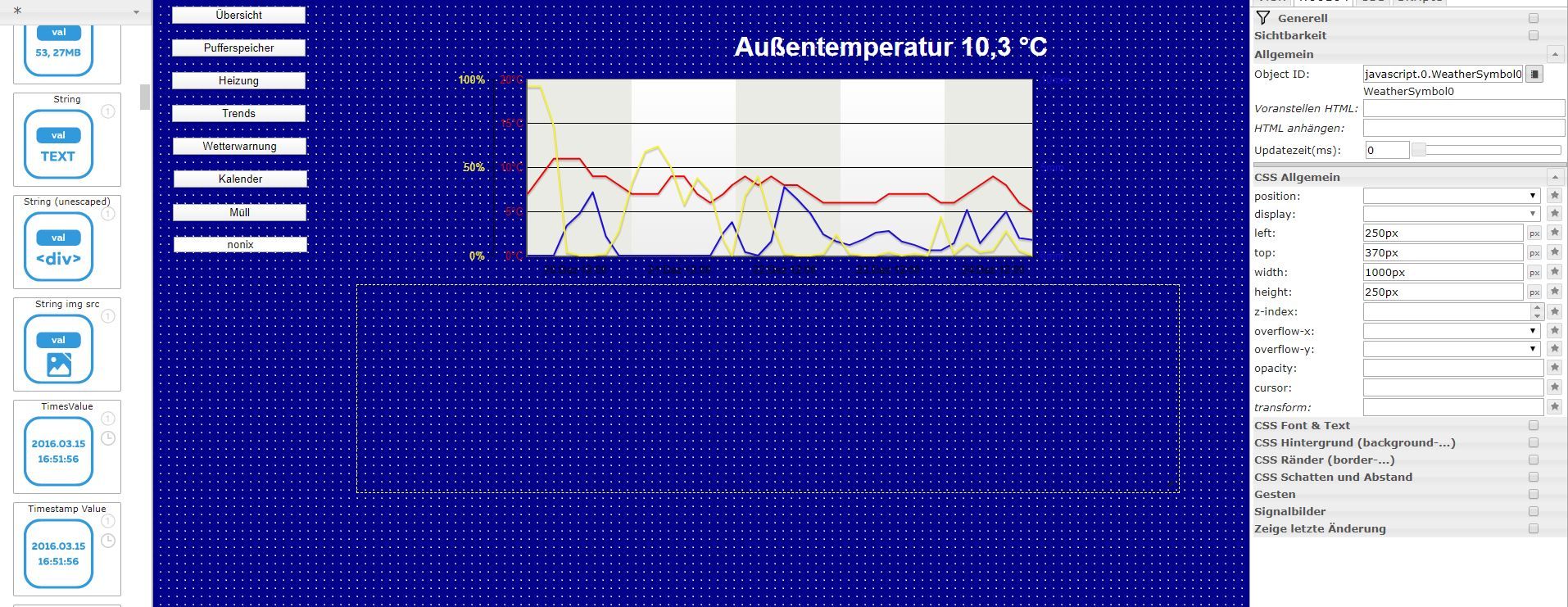
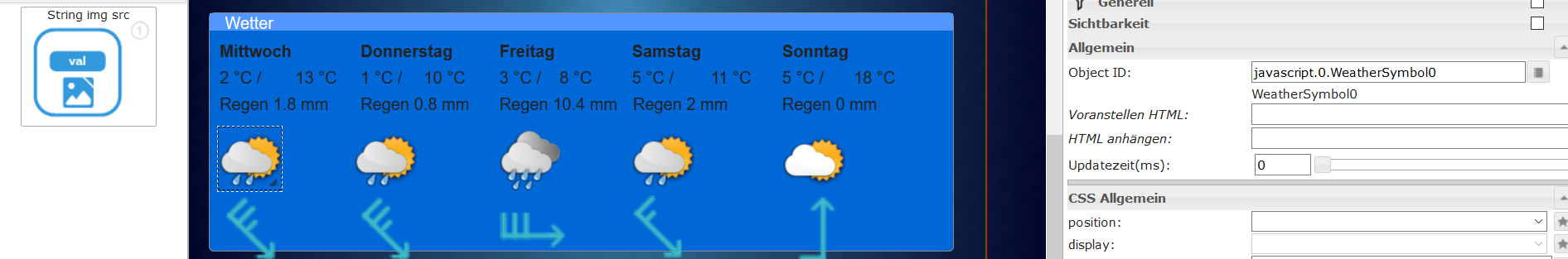
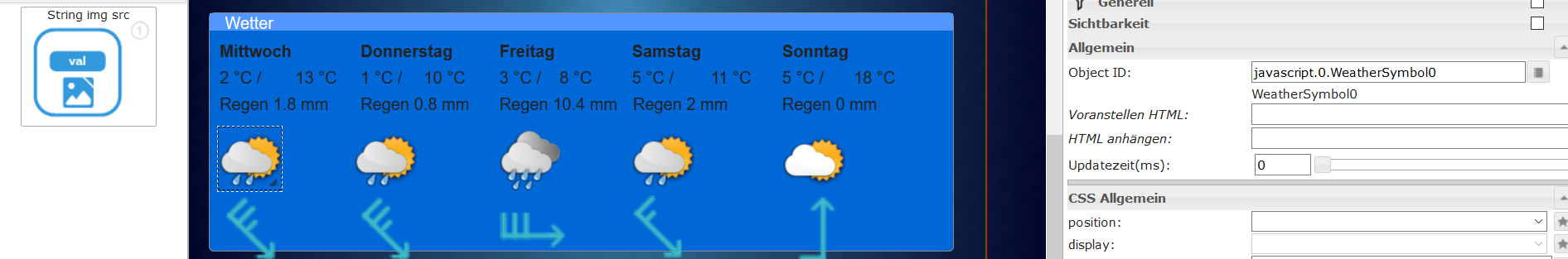
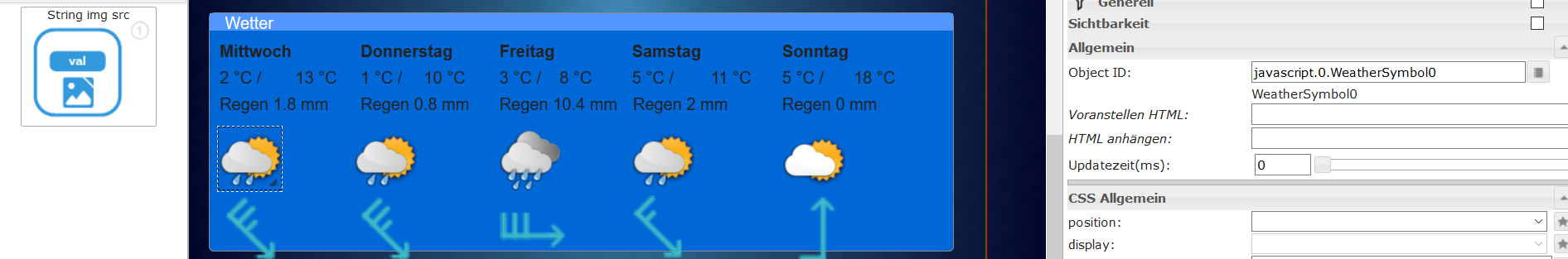
In der vis nehme ich dann ein einfaches "String Image Src"und als Quelle nehme ich die Variable aus dem javascript (siehe Bild)

@Rene_HM said in Adapter: DasWetter:
Die vis habe ich mit einem zusätzlichen javascript erstellt.
! createState('WeatherSymbol0', '');
! createState('WindSymbol0', '');
! createState('WeatherSymbol1', '');
! createState('WindSymbol1', '');
! createState('WeatherSymbol2', '');
! createState('WindSymbol2', '');
! createState('WeatherSymbol3', '');
! createState('WindSymbol3', '');
! createState('WeatherSymbol4', '');
! createState('WindSymbol4', '');
! on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i … /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol0', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol0', temp);
! });
! on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol1', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol1', temp);
! });
! on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol2', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol2', temp);
! });
! on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol3', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol3', temp);
! });
! on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol4', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol4', temp);
! });In dem script lege ich für jeden Tage eine Variable für WetterSymbol und WindSymbol an. Bei Änderung des Wertes im Adapter wird der link auf das entsprechende Icon auf die Variable geschrieben. Ich habe die komplette IP (muss oben im script entsprechend angepasst werden) mit drin, damit das ganze nicht nur im explorer sondern auch in der Android-App funktioniert.
In der vis nehme ich dann ein einfaches "String Image Src"und als Quelle nehme ich die Variable aus dem javascript (siehe Bild)

Hallo Zusammen bekomme es einfach nicht geschafft, kann es sein das es so aktuell nicht mehr möglich ist ?
Danke, Grüße Alex
-
@Rene_HM said in Adapter: DasWetter:
Die vis habe ich mit einem zusätzlichen javascript erstellt.
! createState('WeatherSymbol0', '');
! createState('WindSymbol0', '');
! createState('WeatherSymbol1', '');
! createState('WindSymbol1', '');
! createState('WeatherSymbol2', '');
! createState('WindSymbol2', '');
! createState('WeatherSymbol3', '');
! createState('WindSymbol3', '');
! createState('WeatherSymbol4', '');
! createState('WindSymbol4', '');
! on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i … /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol0', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol0', temp);
! });
! on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol1', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol1', temp);
! });
! on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol2', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol2', temp);
! });
! on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol3', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol3', temp);
! });
! on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol4', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol4', temp);
! });In dem script lege ich für jeden Tage eine Variable für WetterSymbol und WindSymbol an. Bei Änderung des Wertes im Adapter wird der link auf das entsprechende Icon auf die Variable geschrieben. Ich habe die komplette IP (muss oben im script entsprechend angepasst werden) mit drin, damit das ganze nicht nur im explorer sondern auch in der Android-App funktioniert.
In der vis nehme ich dann ein einfaches "String Image Src"und als Quelle nehme ich die Variable aus dem javascript (siehe Bild)

Hallo Zusammen bekomme es einfach nicht geschafft, kann es sein das es so aktuell nicht mehr möglich ist ?
Danke, Grüße Alex
@Alexxx2005 Nein, kann eigentlich nicht sein - bei mir läuft das in VIS.
-
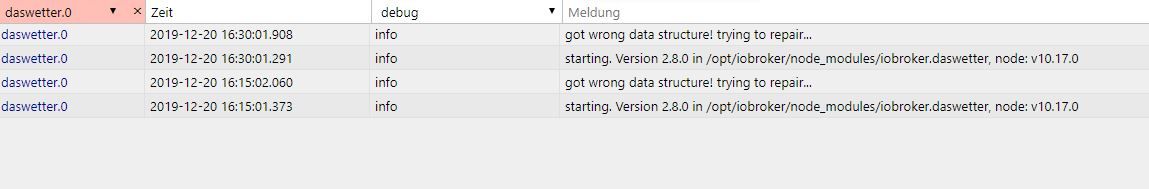
ListenpunktHast du Einträge im Log?
-
Läuft das Script?
-
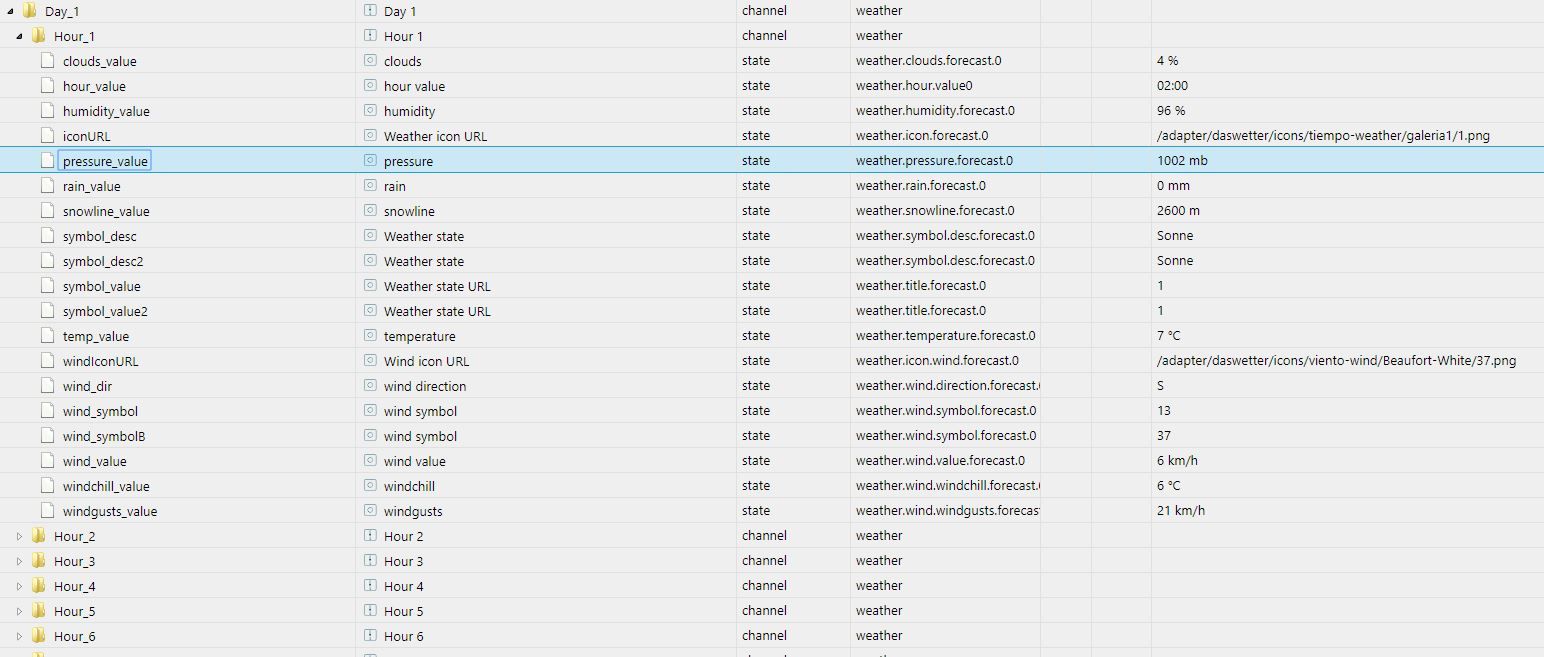
Werden die Datenpunkte selbst richtig angelegt / befüllt?
-
Ändern sich die Icon, wenn du die Datenpunkte selbst veränderst? Da kann ja nichts passieren, weil das Script deine Änderung im nächsten Update eh wieder aktualisiert.
VG
-
-
@Alexxx2005 Nein, kann eigentlich nicht sein - bei mir läuft das in VIS.
-
ListenpunktHast du Einträge im Log?
-
Läuft das Script?
-
Werden die Datenpunkte selbst richtig angelegt / befüllt?
-
Ändern sich die Icon, wenn du die Datenpunkte selbst veränderst? Da kann ja nichts passieren, weil das Script deine Änderung im nächsten Update eh wieder aktualisiert.
VG
Hallo,
ich habe den Adapter, den Script und das Widget installiert und alles läuft. Schonmal vorab vielen Dank dafür.
Die Beschriftung auf der X-Achse ist nach durchprobieren %a..%z augenscheinlich englisch, ich hätte hier gern die deutsche kurze Variante also Mo,Di,Mi...
Gibt es hierfür eine Lösung?
Danke sehr -
-
@Alexxx2005 Nein, kann eigentlich nicht sein - bei mir läuft das in VIS.
-
ListenpunktHast du Einträge im Log?
-
Läuft das Script?
-
Werden die Datenpunkte selbst richtig angelegt / befüllt?
-
Ändern sich die Icon, wenn du die Datenpunkte selbst veränderst? Da kann ja nichts passieren, weil das Script deine Änderung im nächsten Update eh wieder aktualisiert.
VG
@Coffeelover Danke nun läuft das Script.
habe in der zwischenzeit noch den Sonnenstand installiert, Problem ist hier noch mit den icons wo finde ich die Sonnen Icon's habe alles durchblättert und finde nur die Wetter Hd oder Mond Icon's würde mich freuen wenn mir hier jemand weiter helfen kann. Grüße Alex
-
-
die icoc's habe ich mittlerweile gefunden .
Problem ist nur das mein Adapter sich nicht aktualisiert, habe beim vierten Pfad die API eingetragen , jetzt die große Frage müssen oben beide Haken gesetzt sein oder nicht da bin ich mir nicht sicher.
Grüße Alex
-
die icoc's habe ich mittlerweile gefunden .
Problem ist nur das mein Adapter sich nicht aktualisiert, habe beim vierten Pfad die API eingetragen , jetzt die große Frage müssen oben beide Haken gesetzt sein oder nicht da bin ich mir nicht sicher.
Grüße Alex
@Alexxx2005 sagte in Adapter: DasWetter:
Problem ist nur das mein Adapter sich nicht aktualisiert,
Cron auf aktuelle Zeit setzen und warten
-
@Alexxx2005 sagte in Adapter: DasWetter:
Problem ist nur das mein Adapter sich nicht aktualisiert,
Cron auf aktuelle Zeit setzen und warten
@sigi234 ok aber was ist mit den Haken in der Adapterkonfiguration ?
-
@sigi234 ok aber was ist mit den Haken in der Adapterkonfiguration ?
-
Gibt es denn eine Möglichkeit, dass die Schnittstelle auch die Regenwahrscheinlichkeit und den UV-Index mit ausgibt?
@Snapergy sagte in Adapter: DasWetter:
Gibt es denn eine Möglichkeit, dass die Schnittstelle auch die Regenwahrscheinlichkeit und den UV-Index mit ausgibt?
Nein, aber Regen geht mit WU und UV mit dem Adapter
https://github.com/x3l4c0d3/ioBroker.openuv -