NEWS
Test Adapter Material Design Widgets v0.1.x
-
Line History Chart ist im aktuellen master enthalten und kann jetzt getestet werden. Notwendige Einstellungen sind hier beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart
Ich hab jetzt bei allen Widgets unter Allgemein im Editor einen Link auf die Dokumentation mit den evtl. verfügbaren Einstellungen eingefügt, in der Hoffnung das nicht immer wieder die gleichen Fragen aufkommen und das auch mal gelesen wird ;)

Könnte nach wie vor Unterstützung bei der Dokumentation und Übersetzung des Adapters benötigen!
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Könnte nach wie vor Unterstützung bei der Dokumentation und Übersetzung
sorry, ich lese hier zwar von Anfang an mit, habe aber noch nichts selbst umgesetzt, daher kann ich derzeit leider wenig unterstützen
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Influx
Wenn man unter Instance influx auswählen kann, dann geht es auch damit. Nutze hier die internen funktionen vom VIS Adapter.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Wenn man unter Instance influx auswählen kann, dann geht es auch damit. Nutze hier die internen funktionen vom VIS Adapter.
Danke, habs gefunden!
-
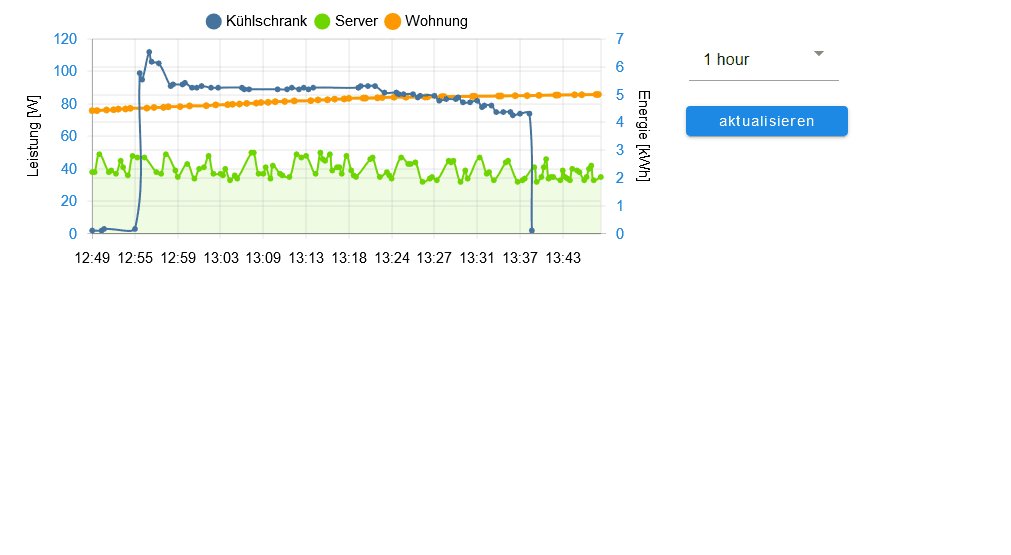
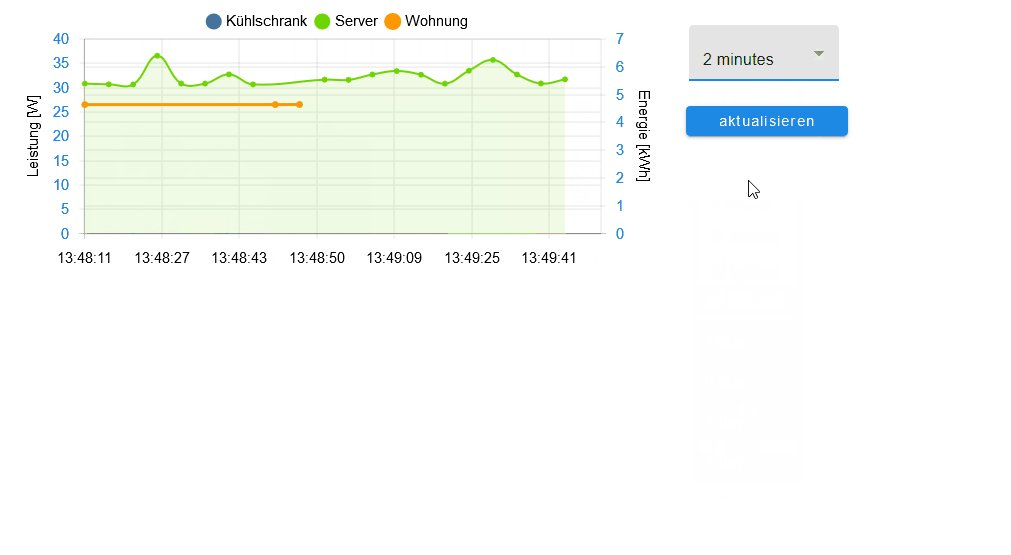
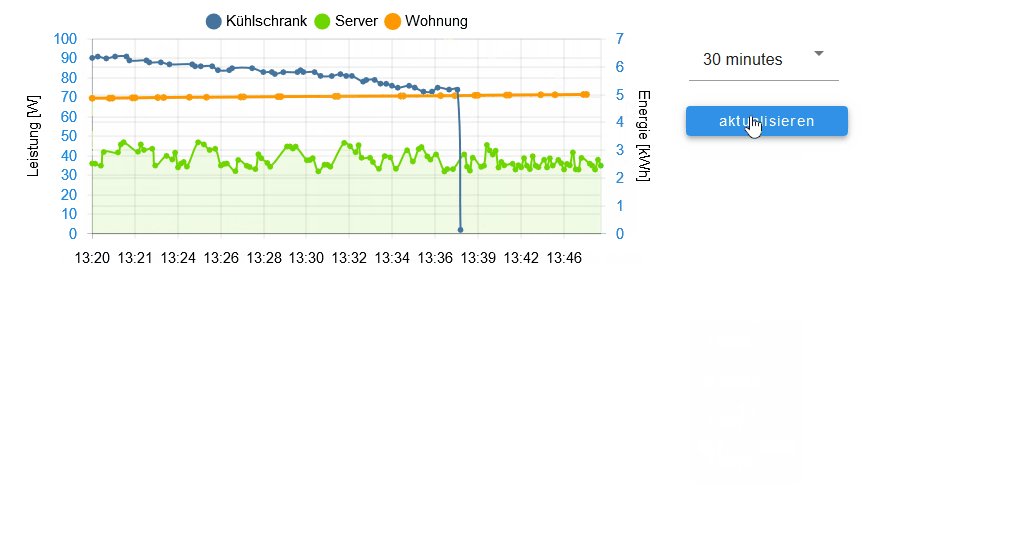
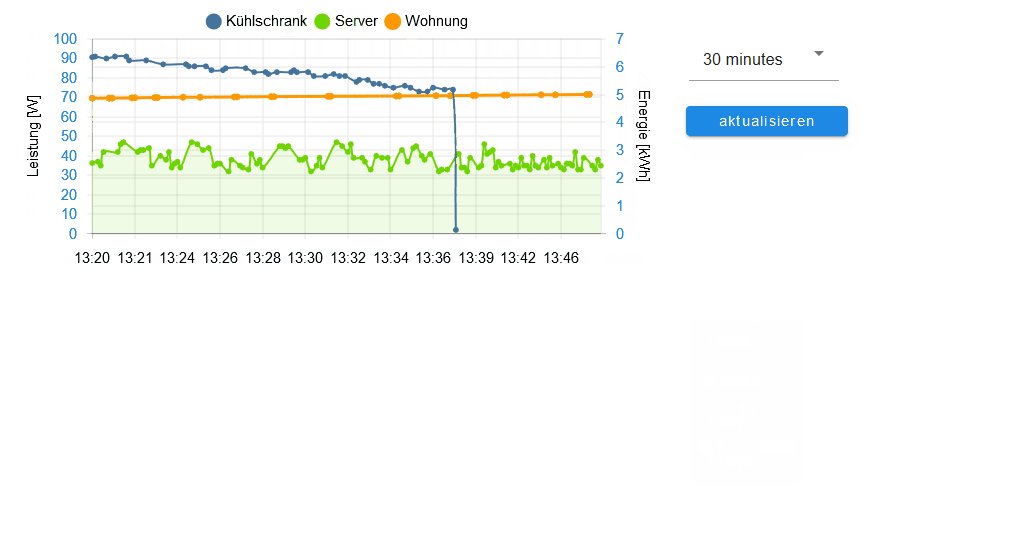
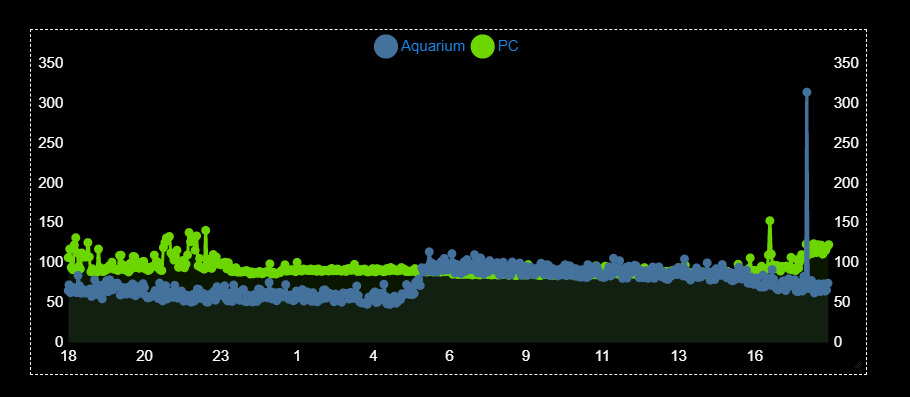
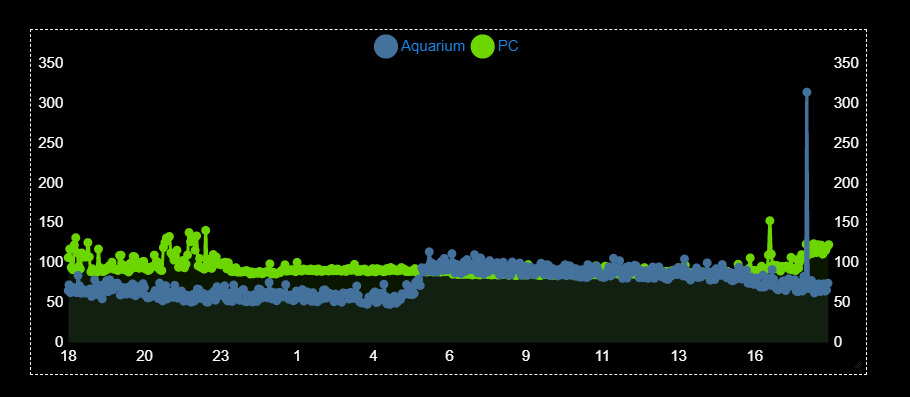
Wie stell ich es ein, dass nicht jede Änderung angezeigt wird, sondern eine fortlaufende Wellenform?
Aktuell sehe ich für jede Datenänderung (hier ein DP mit Stromaufzeichnung) einen Punkt.

-
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
Es sind Homematic-Aktoren und haben einen Working Datenpunkt.
Anbei das Widget:[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"hm-rpc.0.LEQ0126380.1.LEVEL","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"4","layout":"standard","showValueOnRight":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"z_index":"1","value0":"0","value1":"25","value2":"50","text_true":"","text_false":"","hintText":"Esszimmer","value3":"75","value4":"100","label0":"0%","label1":"25%","label2":"50%","label3":"75%","label4":"100%"},"style":{"left":"303px","top":"84px"},"widgetSet":"materialdesign"}]Besten Dank!
-
Wie stell ich es ein, dass nicht jede Änderung angezeigt wird, sondern eine fortlaufende Wellenform?
Aktuell sehe ich für jede Datenänderung (hier ein DP mit Stromaufzeichnung) einen Punkt.

@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Wie stell ich es ein, dass nicht jede Änderung angezeigt wird, sondern eine fortlaufende Wellenform?
geht wie beim Flot Adapter, mit count oder minTimeInterval kannst du die Anzahl begrenzen.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chartWeiter kannst du unter group_linelayout das Aussehen der Punkte beeinflussen und über lineThikness die Linien.
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
Es sind Homematic-Aktoren und haben einen Working Datenpunkt.
Gut, die hab ich auch und auch schon eine Idee woran das liegen könnte. Schau ich mir an.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
geht wie beim Flot Adapter, mit count oder minTimeInterval kannst du die Anzahl begrenzen.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart
Weiter kannst du unter group_linelayout das Aussehen der Punkte beeinflussen und über lineThikness die Linien.Danke, hab zwar in die Beschreibung geschaut, aber leider gibt es die nur auf Englisch (da steh ich dann bei Fachbegriffen schnell an).
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
geht wie beim Flot Adapter, mit count oder minTimeInterval kannst du die Anzahl begrenzen.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart
Weiter kannst du unter group_linelayout das Aussehen der Punkte beeinflussen und über lineThikness die Linien.Danke, hab zwar in die Beschreibung geschaut, aber leider gibt es die nur auf Englisch (da steh ich dann bei Fachbegriffen schnell an).
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
d.h. influxDb geht auch?
Weil dann nehm ich das noch in die Doku mit auf.Ja, es wird mir in der Auswahl angezeigt und ich sehe auch Daten! :)
-
Die installation hatte ich ja schon vor langer Zeit gemacht, mich aber noch nicht wirklich damit beschäftigt.
Habe zwar hin und wieder immer mal mitgelesen, jedoch ist das hier ganz schön gewachsen:+1:
Nun habe ich mir mal die aktuelle Version geladen und stehe irgendwie auf der Leitung.
Scheitere schon bei der Einstellung des Top App Bar widget- Das Top App Bar zieh ich mir rüber und vergrößere auf meine View, richtig?
- view Tab 0 ist dann logischerweise meine Startseite?
- für was ist die Objekt Id in diesem Widget, was muss ich da anlegen?
- wie bekomme ich da ein Untermenü hin? das mit dem view| view| view raff ich net, muss ich da was von Hand eingeben oder die einzelnen Views auswählen, getrennt mit einem |
das wären nun erstmal ein paar Fragen,
wenn die mir jemand in Kurzfassung beantworten könnte, damit ich da mal ein wenig weitermachen kann, wäre klasse -
Die installation hatte ich ja schon vor langer Zeit gemacht, mich aber noch nicht wirklich damit beschäftigt.
Habe zwar hin und wieder immer mal mitgelesen, jedoch ist das hier ganz schön gewachsen:+1:
Nun habe ich mir mal die aktuelle Version geladen und stehe irgendwie auf der Leitung.
Scheitere schon bei der Einstellung des Top App Bar widget- Das Top App Bar zieh ich mir rüber und vergrößere auf meine View, richtig?
- view Tab 0 ist dann logischerweise meine Startseite?
- für was ist die Objekt Id in diesem Widget, was muss ich da anlegen?
- wie bekomme ich da ein Untermenü hin? das mit dem view| view| view raff ich net, muss ich da was von Hand eingeben oder die einzelnen Views auswählen, getrennt mit einem |
das wären nun erstmal ein paar Fragen,
wenn die mir jemand in Kurzfassung beantworten könnte, damit ich da mal ein wenig weitermachen kann, wäre klasse -
@crunchip
ich kann mir das dokumentieren echt sparen...
Steht alles hier im entsprechenden Kapitel:
https://github.com/Scrounger/ioBroker.vis-materialdesign#top-app-bar-with-navigation-drawer@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
ich kann mir das dokumentieren echt sparen...
Steht alles hier im entsprechenden Kapitel:Nicht falsch verstehen. Ich/Wir schätzen deine Arbeit sehr!
Aber nicht jeder ist in Englisch ein Profi. Und die Übersetzung zB von Google ist zT ein Chaos.Wäre es nicht möglich (wie bei vielen anderen Adaptern auch) ebenfalls eine deutsche Anleitung zur Verfügung zu stellen?
Dann würden sich sehr viele Fragen erübrigen.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
ich kann mir das dokumentieren echt sparen...
Steht alles hier im entsprechenden Kapitel:Nicht falsch verstehen. Ich/Wir schätzen deine Arbeit sehr!
Aber nicht jeder ist in Englisch ein Profi. Und die Übersetzung zB von Google ist zT ein Chaos.Wäre es nicht möglich (wie bei vielen anderen Adaptern auch) ebenfalls eine deutsche Anleitung zur Verfügung zu stellen?
Dann würden sich sehr viele Fragen erübrigen.
@Negalein
wurde auch im alten Thread schon von mir auf deutsch beschrieben.
https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets/163Grundsätzlich klar, aber ich schreibe die Doku aktuell auf englisch und hoffe das vlt. mal jemand das in die anderen Sprachen alles übersetzt, bzw. die Doku entsprechend erweitert damit auch die "trivialsten" Fragen abgedeckt sind ;-)
Ich werde es nicht machen, weil das noch mal mehr Zeit frisst. Die nutze ich doch lieber um den Adpater so voranzubringen, damit ich mir meine Wunsch VIS basteln kann.
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt das niemand liest oder mal log files postet, damit ich die Fehler entsprechend angehen kann ohne mir alles selbst zusammen reimen zu müssen. -
@crunchip
ich kann mir das dokumentieren echt sparen...
Steht alles hier im entsprechenden Kapitel:
https://github.com/Scrounger/ioBroker.vis-materialdesign#top-app-bar-with-navigation-drawer@Scrounger wo die Beschreibung steht weiss ich selbst, ist ja auch nicht zu überlesen und diese habe ich mir auch so gut es geht durchgelesen, mehrmals!!, (mit englisch bin ich ein wenig auf dem Kriegsfuß) zum anderen ist das ein oder andere für mich nicht verständlich
daher habe ich auch geschrieben, ich steh momentan auf der Leitung
wenn ich die Doku verstehen würde, bzw wenn alles so Glas klar verständlich wäre, frage ich mich, warum dann so viel nachgefragt wird, weil es eben nicht jeder gleich auf Anhieb versteht.
Und deshalb habe ich das auch hiermit getan, ein paar höfliche Fragen gestellt, in der Hoffnung diese auch beantwortet zu bekommen.
Das war hiermit meine erste und letzte Frage! -
@Negalein
wurde auch im alten Thread schon von mir auf deutsch beschrieben.
https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets/163Grundsätzlich klar, aber ich schreibe die Doku aktuell auf englisch und hoffe das vlt. mal jemand das in die anderen Sprachen alles übersetzt, bzw. die Doku entsprechend erweitert damit auch die "trivialsten" Fragen abgedeckt sind ;-)
Ich werde es nicht machen, weil das noch mal mehr Zeit frisst. Die nutze ich doch lieber um den Adpater so voranzubringen, damit ich mir meine Wunsch VIS basteln kann.
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt das niemand liest oder mal log files postet, damit ich die Fehler entsprechend angehen kann ohne mir alles selbst zusammen reimen zu müssen.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt
kenn ich zu gute, denn wenn man den ganzen Tag probiert, es irgendwie hinzubekommen ist meinereiner auch ein wenig angepisst, wenn´s nach Stunden immer noch nicht klappt.
letztendlich, habe ich auch nicht von dir verlangt, mir die Fragen zu beantworten, denn dafür ist doch das Forum da, das man sich gegenseitig hilft. -
@Negalein
wurde auch im alten Thread schon von mir auf deutsch beschrieben.
https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets/163Grundsätzlich klar, aber ich schreibe die Doku aktuell auf englisch und hoffe das vlt. mal jemand das in die anderen Sprachen alles übersetzt, bzw. die Doku entsprechend erweitert damit auch die "trivialsten" Fragen abgedeckt sind ;-)
Ich werde es nicht machen, weil das noch mal mehr Zeit frisst. Die nutze ich doch lieber um den Adpater so voranzubringen, damit ich mir meine Wunsch VIS basteln kann.
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt das niemand liest oder mal log files postet, damit ich die Fehler entsprechend angehen kann ohne mir alles selbst zusammen reimen zu müssen.@Scrounger sorry, wenn ich etwas Öl ins Feuer gieße und @crunchip beiseite springen möchte/muss
Ich weiß, das die Entwicklersprache üblicherweise englisch ist.
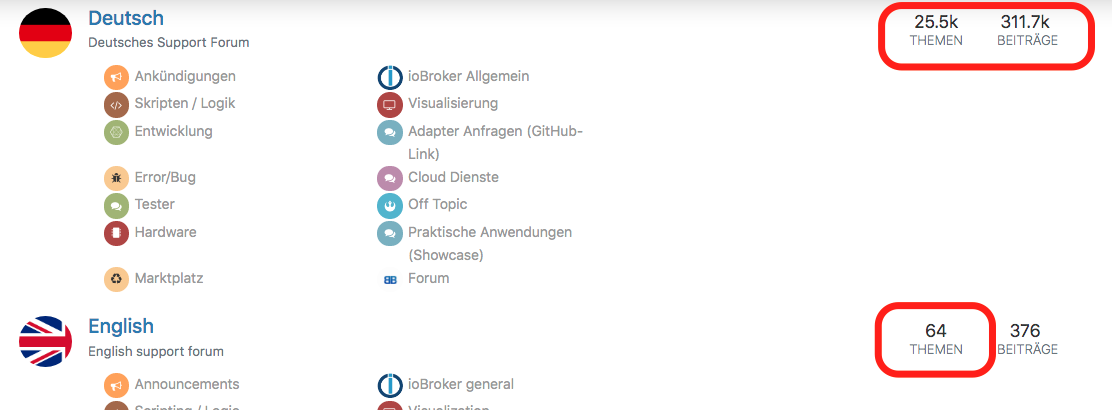
Wenn ich aber sehe, dass es hier im Forum > 25.000 deutsche Themen/Einträge gibt und dagegen stehen 64!!!!! englische, dann mag der internationale Ansatz als weitsichtig gelten, aber die aktuelle Nutzergruppe scheint es nicht zu sein ...Du bringst dich womöglich um sehr viel Lob und Anerkennung, weil es bestimmt viele User gibt, denen englisch nicht sonderlich liegt ....

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt
kenn ich zu gute, denn wenn man den ganzen Tag probiert, es irgendwie hinzubekommen ist meinereiner auch ein wenig angepisst, wenn´s nach Stunden immer noch nicht klappt.
letztendlich, habe ich auch nicht von dir verlangt, mir die Fragen zu beantworten, denn dafür ist doch das Forum da, das man sich gegenseitig hilft.@crunchip
Ich schätze dieses Forum hier auch sehr, weshalb ich auch gerne gewillt bin die gleichen Fragen mehrfach zu beantworten. Aber wenn ich z.B. mal bei anderen Adaptern nicht weiter komme, mach ich mir die Mühe das ich die Post nochmal überfliege und in 95% der Fälle findet man die Lösung oder den entsprechenden Ansatz. Das hat meiner Meiung nach u.a. den Vorteil das im Forum nicht zig Posts zu den gleichen Fragen aufkommen und somit die Übersichtlichkeit verloren geht.Und unhöfflich denke ich war ich nicht, habe nur gesagt das ich heute genervt bin.
Von daher würde ich voschlagen wieder zurück zum Thema ;) -
@crunchip
Ich schätze dieses Forum hier auch sehr, weshalb ich auch gerne gewillt bin die gleichen Fragen mehrfach zu beantworten. Aber wenn ich z.B. mal bei anderen Adaptern nicht weiter komme, mach ich mir die Mühe das ich die Post nochmal überfliege und in 95% der Fälle findet man die Lösung oder den entsprechenden Ansatz. Das hat meiner Meiung nach u.a. den Vorteil das im Forum nicht zig Posts zu den gleichen Fragen aufkommen und somit die Übersichtlichkeit verloren geht.Und unhöfflich denke ich war ich nicht, habe nur gesagt das ich heute genervt bin.
Von daher würde ich voschlagen wieder zurück zum Thema ;)@Scrounger
Von daher würde ich voschlagen wieder zurück zum Thema 😉Würde ich auch sagen.
-
@Negalein
wurde auch im alten Thread schon von mir auf deutsch beschrieben.
https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets/163Grundsätzlich klar, aber ich schreibe die Doku aktuell auf englisch und hoffe das vlt. mal jemand das in die anderen Sprachen alles übersetzt, bzw. die Doku entsprechend erweitert damit auch die "trivialsten" Fragen abgedeckt sind ;-)
Ich werde es nicht machen, weil das noch mal mehr Zeit frisst. Die nutze ich doch lieber um den Adpater so voranzubringen, damit ich mir meine Wunsch VIS basteln kann.
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt das niemand liest oder mal log files postet, damit ich die Fehler entsprechend angehen kann ohne mir alles selbst zusammen reimen zu müssen.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Grundsätzlich klar, aber ich schreibe die Doku aktuell auf englisch und hoffe das vlt. mal jemand das in die anderen Sprachen alles übersetzt, bzw. die Doku entsprechend erweitert damit auch die "trivialsten" Fragen abgedeckt sind
Ich hab mir eben die Doku mit dem Google-Translate übersetzen lassen.
Entweder der versteht das Technisch-Englisch besser oder die haben den verbessert.
Ich könnte dir jetzt anbieten, dass ich mit dem Translator die Texte übersetze, Grammatik etwas aus der Übersetzung verbessere, Bilder einfüge und du schaust mal drüber ob alles passt.
-
Guten Morgen zusammen,
ich habe leider das gleiche Problem, was oben schon einmal erwähnt wurde. Ich kann die Top-App-Bar auf dem PC in Chrome wunderbar benutzen, allerdings in der Iobroker App lässt sie sich nicht öffnen, wenn ich auf die drei Striche klicke. Auch wenn ich mit dem mobilen Brower (Iphone od. Ipad) die Vis öffne, lässt sich das Menü nicht öffnen. Vielleicht weiss ja jemand, woran das liegt?
-
Guten Morgen zusammen,
ich habe leider das gleiche Problem, was oben schon einmal erwähnt wurde. Ich kann die Top-App-Bar auf dem PC in Chrome wunderbar benutzen, allerdings in der Iobroker App lässt sie sich nicht öffnen, wenn ich auf die drei Striche klicke. Auch wenn ich mit dem mobilen Brower (Iphone od. Ipad) die Vis öffne, lässt sich das Menü nicht öffnen. Vielleicht weiss ja jemand, woran das liegt?




