NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
@Scrounger
jupp, glaube wir meinen das gleiche ;-)ich will auf die Startseite zurück kommen können, ohne unbedingt das Menü aufklappen zu müssen. Also beide Wege sollen möglich sein. Damit könnte ich das Menü als. zentrales Element aufbauen, aber auch in der Seite selbst ggfs. logische Links einbauen... ich hoffe es ist einigermaßen verständlich...
meine Seite sieht aus.

wenn ich jetzt auf die Lampen klicke... will ich dass die Seite Licht aufgeht, dann zerschiesst es das ganze Menü....
-
@Scrounger
jupp, glaube wir meinen das gleiche ;-)ich will auf die Startseite zurück kommen können, ohne unbedingt das Menü aufklappen zu müssen. Also beide Wege sollen möglich sein. Damit könnte ich das Menü als. zentrales Element aufbauen, aber auch in der Seite selbst ggfs. logische Links einbauen... ich hoffe es ist einigermaßen verständlich...
meine Seite sieht aus.

wenn ich jetzt auf die Lampen klicke... will ich dass die Seite Licht aufgeht, dann zerschiesst es das ganze Menü....
-
@dos1973
Hab es eingebaut -> master branch laden.Wie es zerschießt das ganze Menü?! Da düfte maximal das selektierte Item falsch sein? Screenshot bitte.
@Scrounger ich probiere es gleich aus...
-
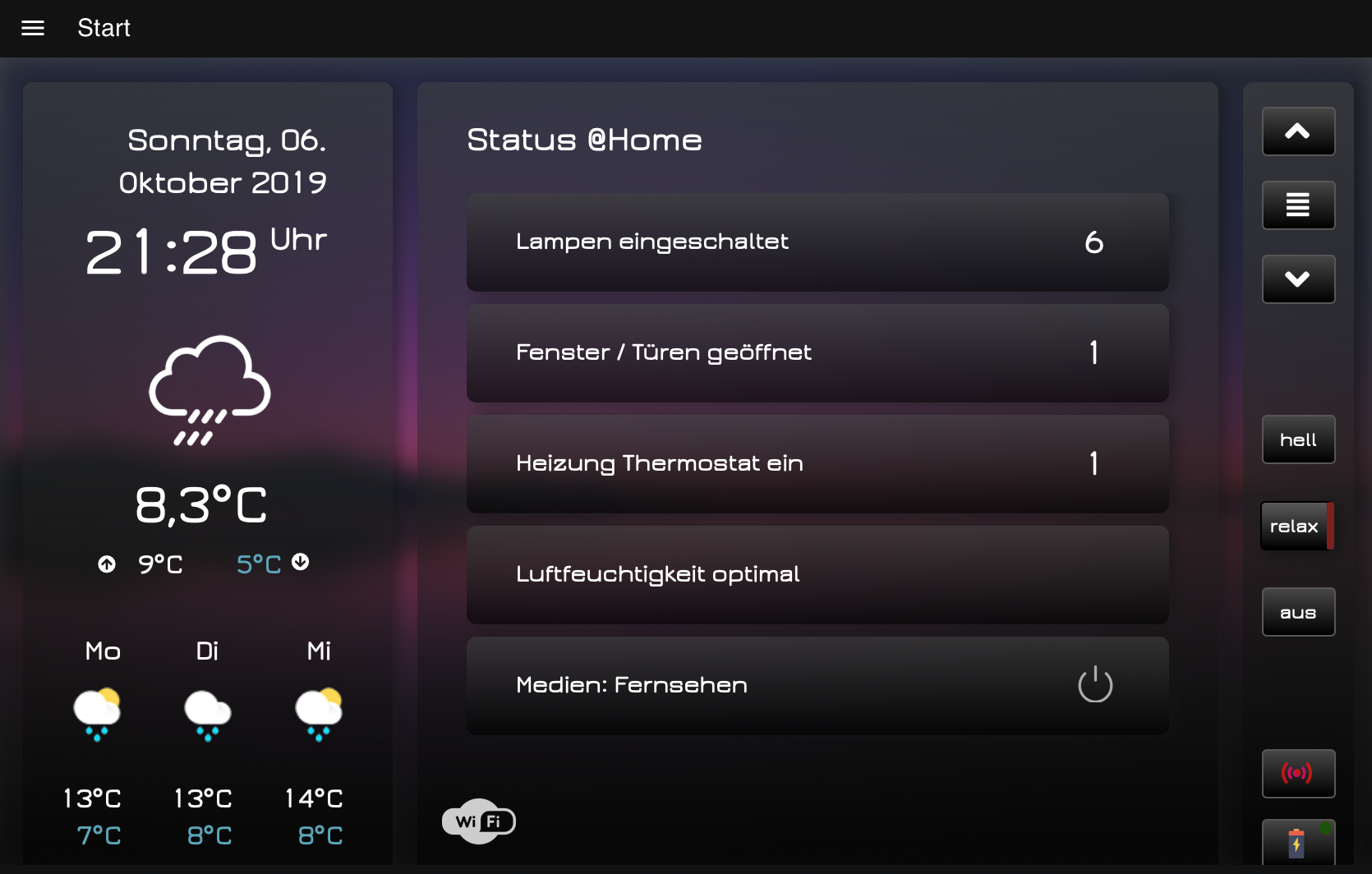
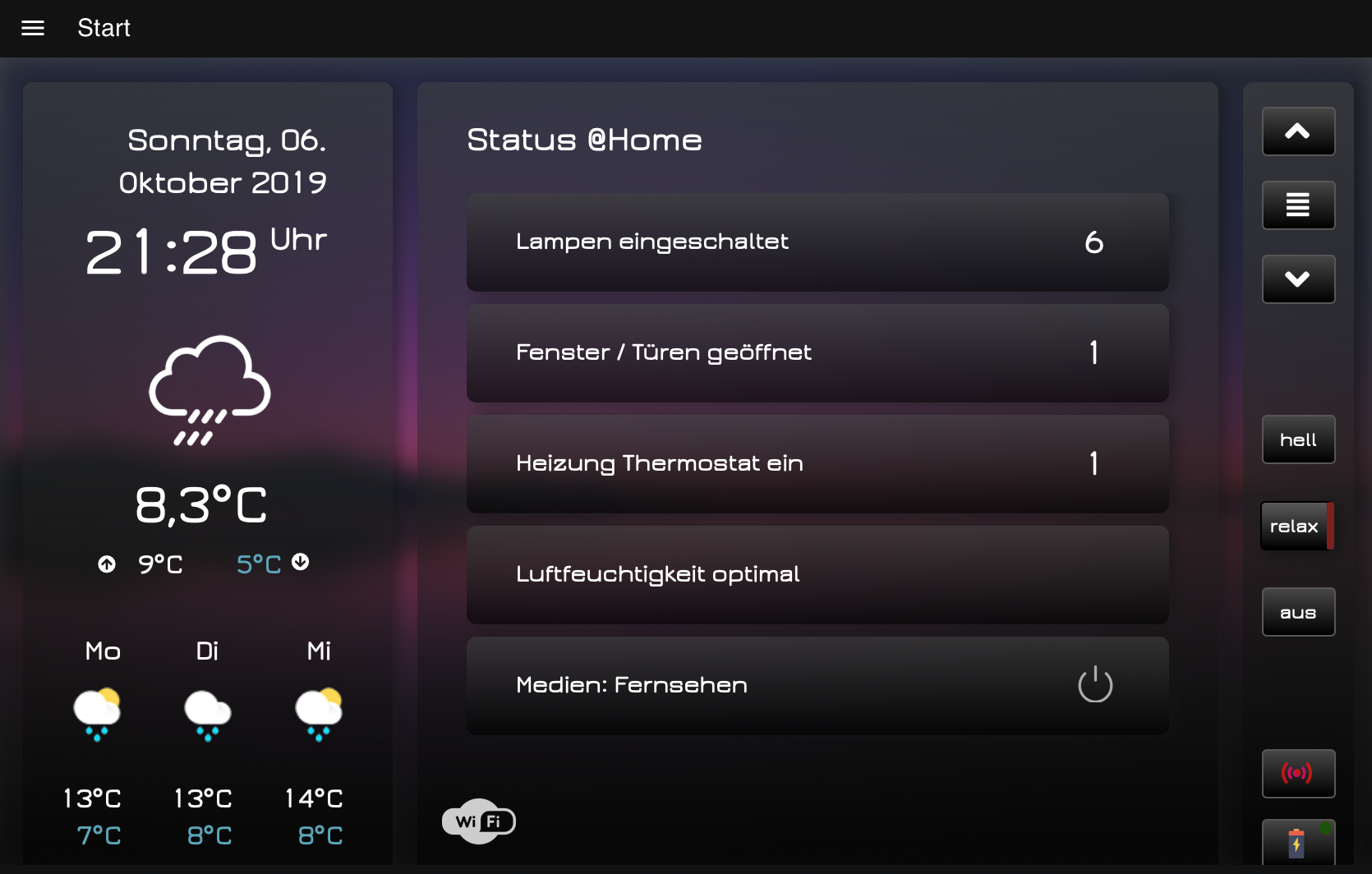
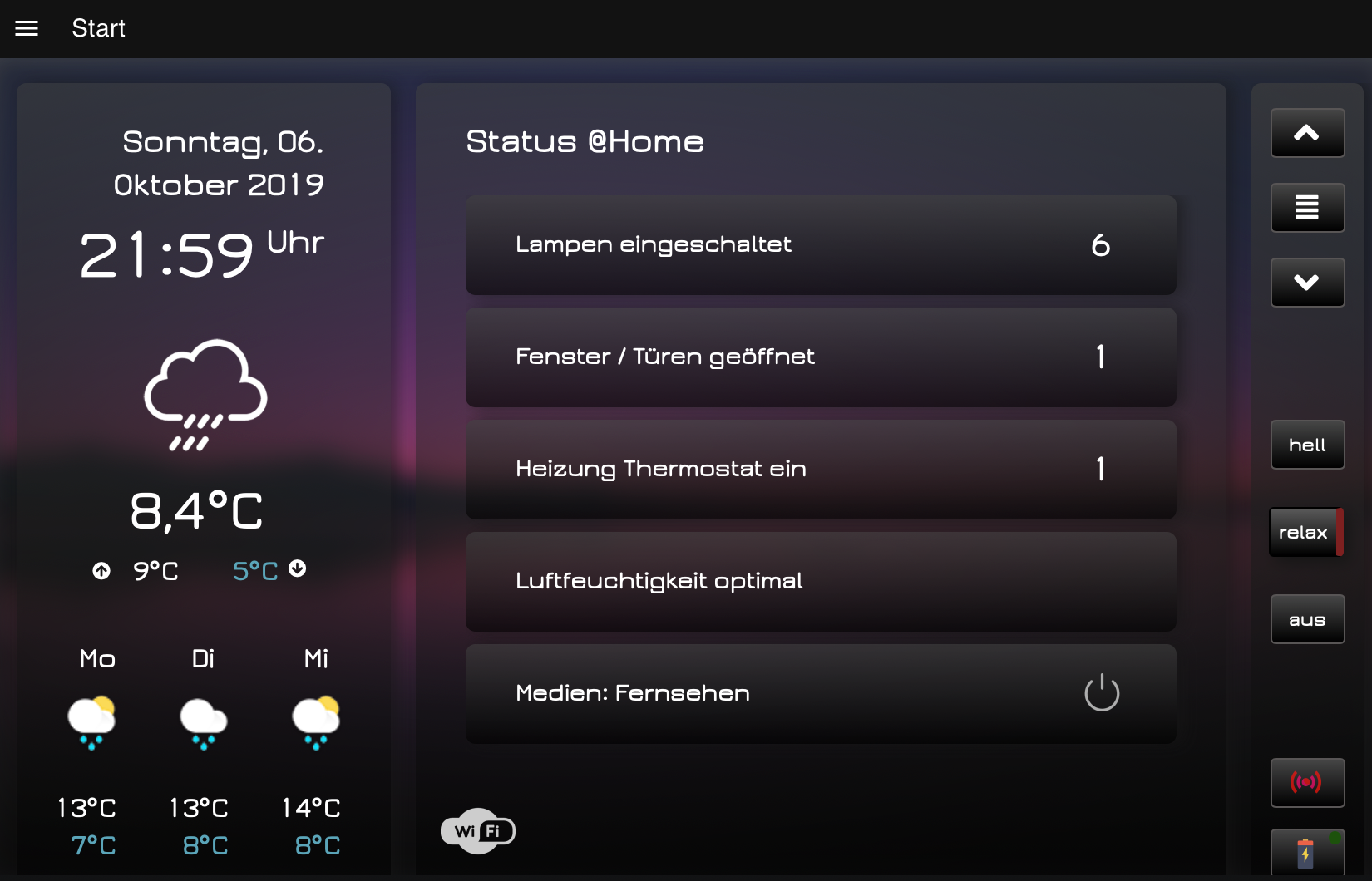
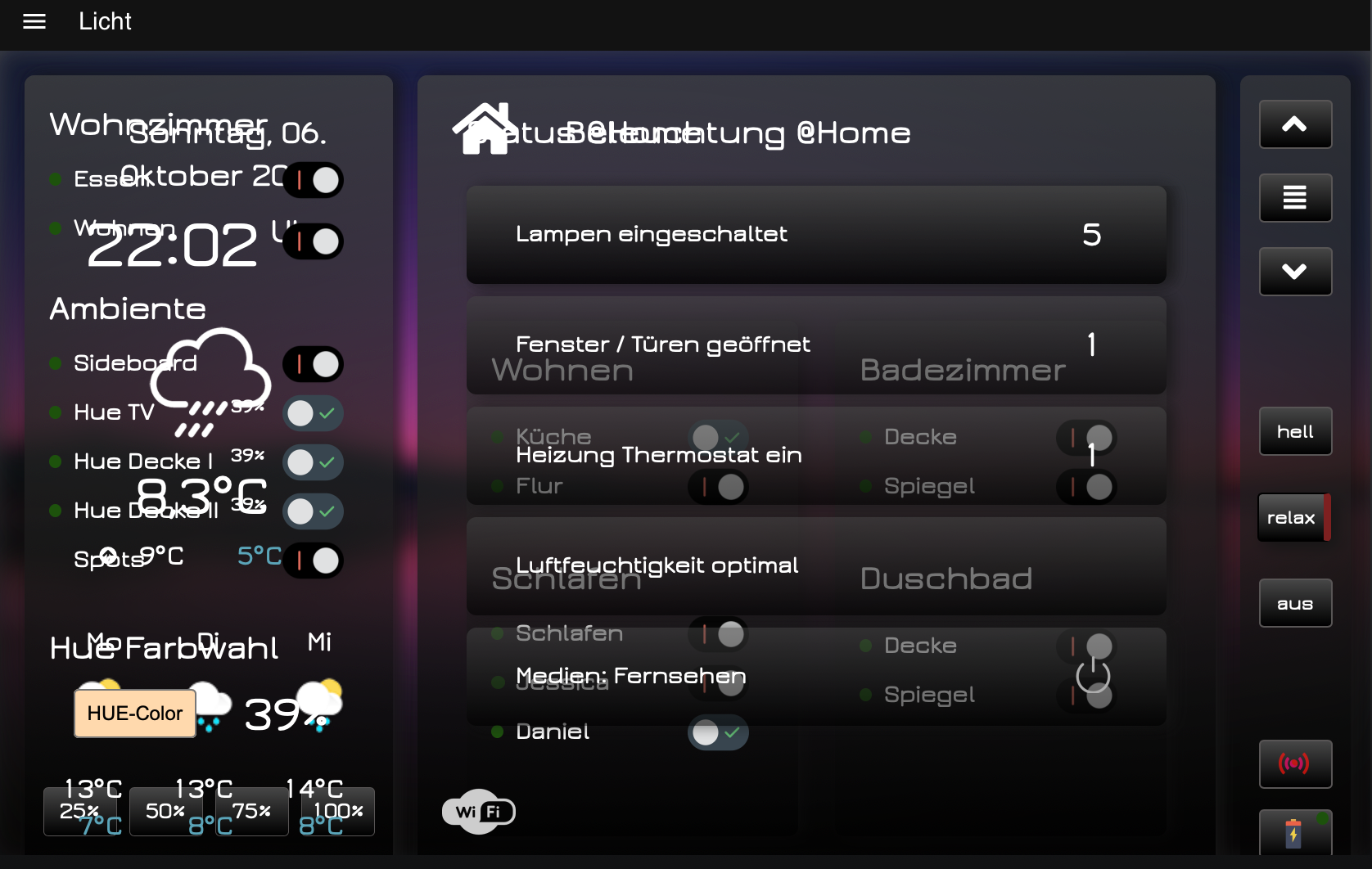
Das ist Start

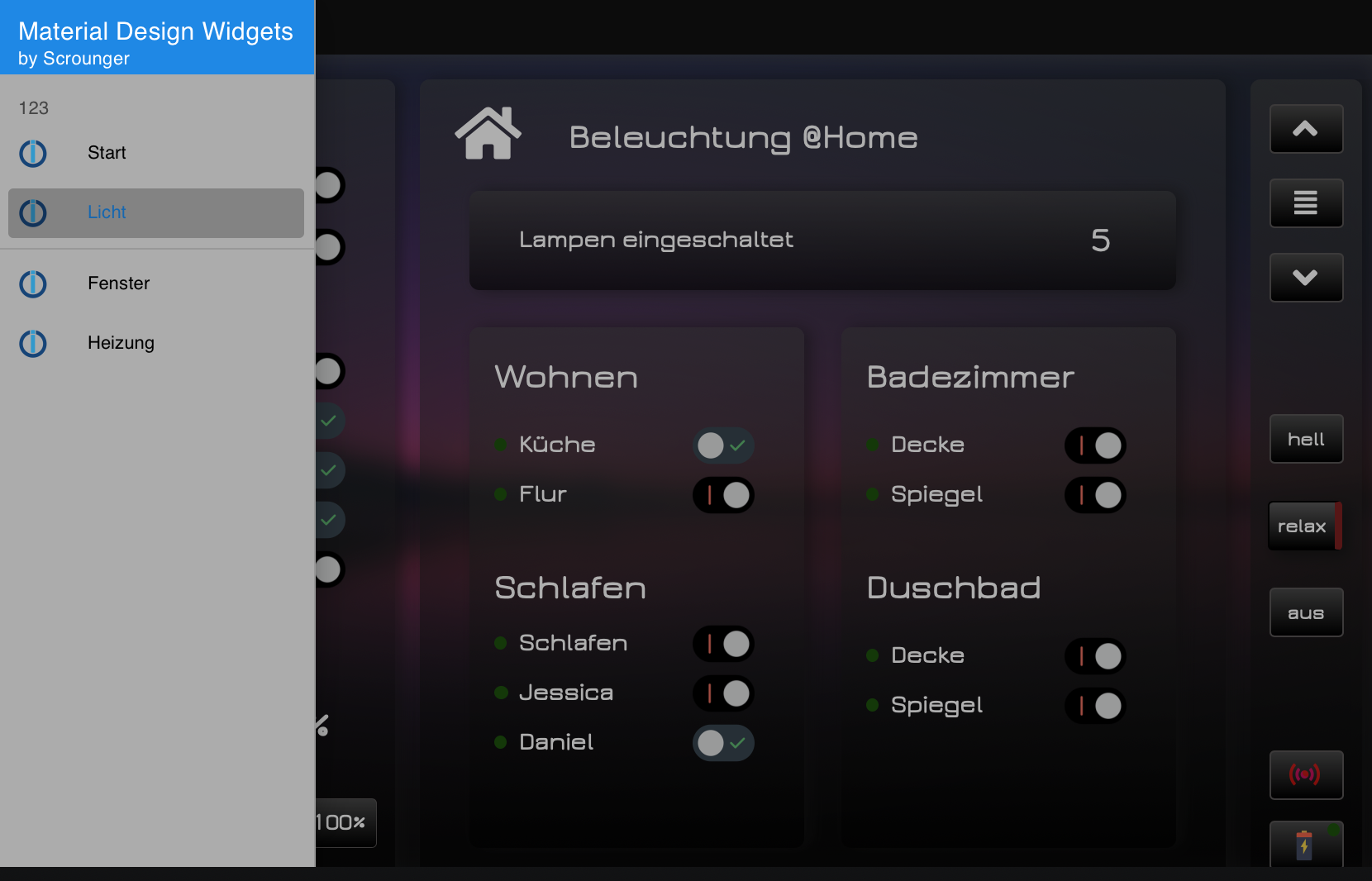
dann gehe ich via Menü in die Seite Licht

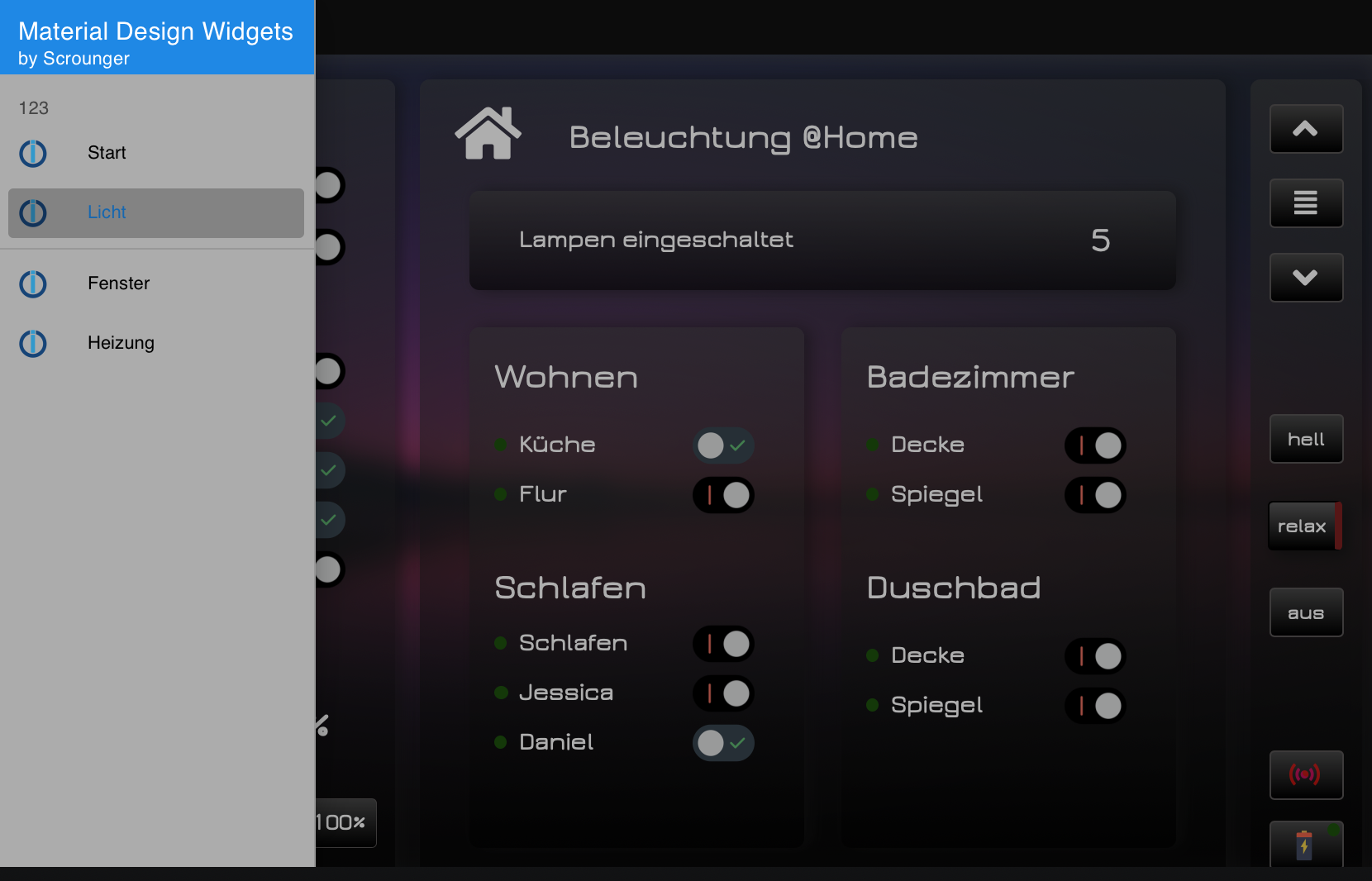
wenn ich jetzt in der Seite auf den Homebutton klicke, also auf das Haus Icon... Beleuchtung@Home
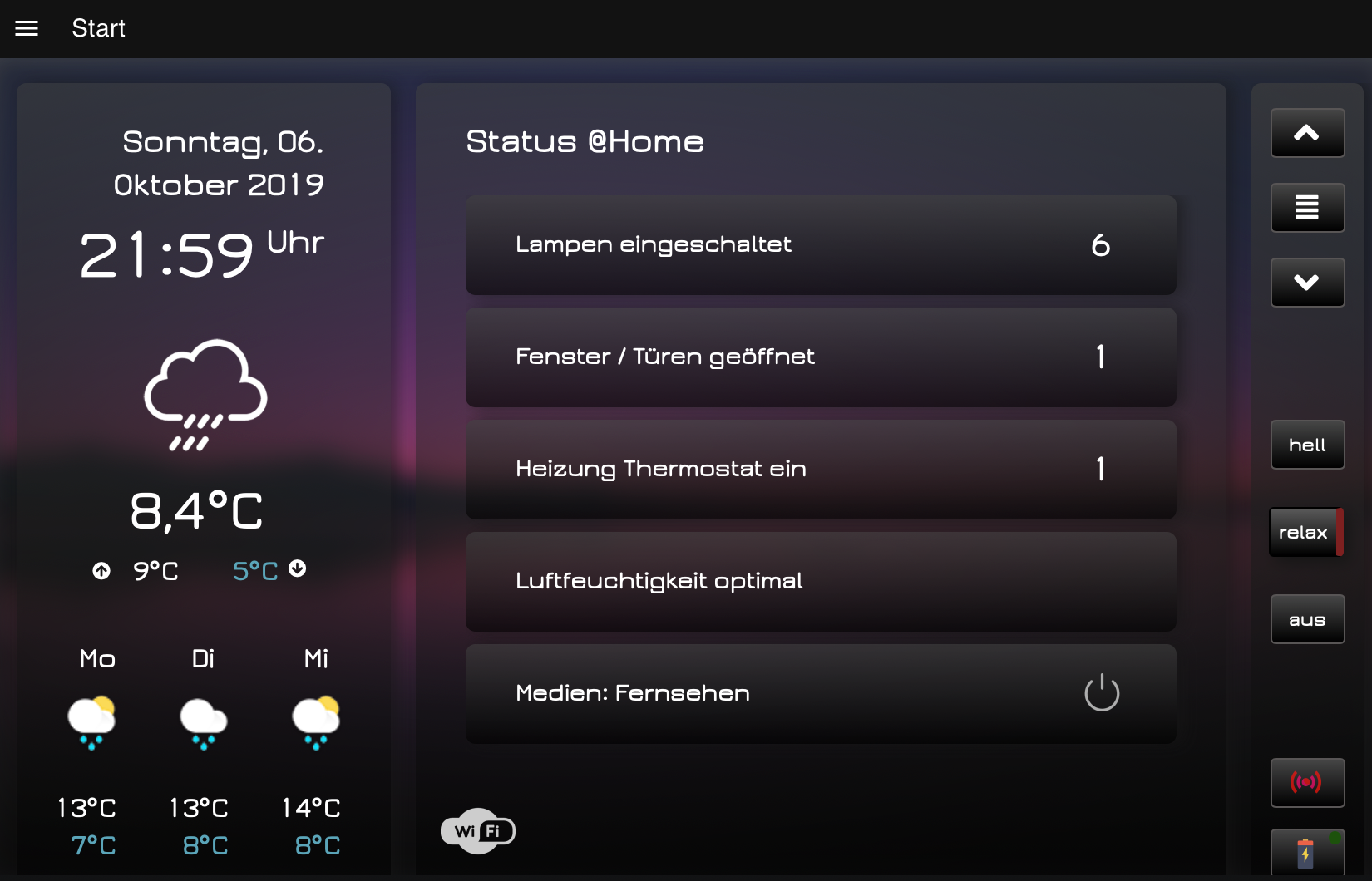
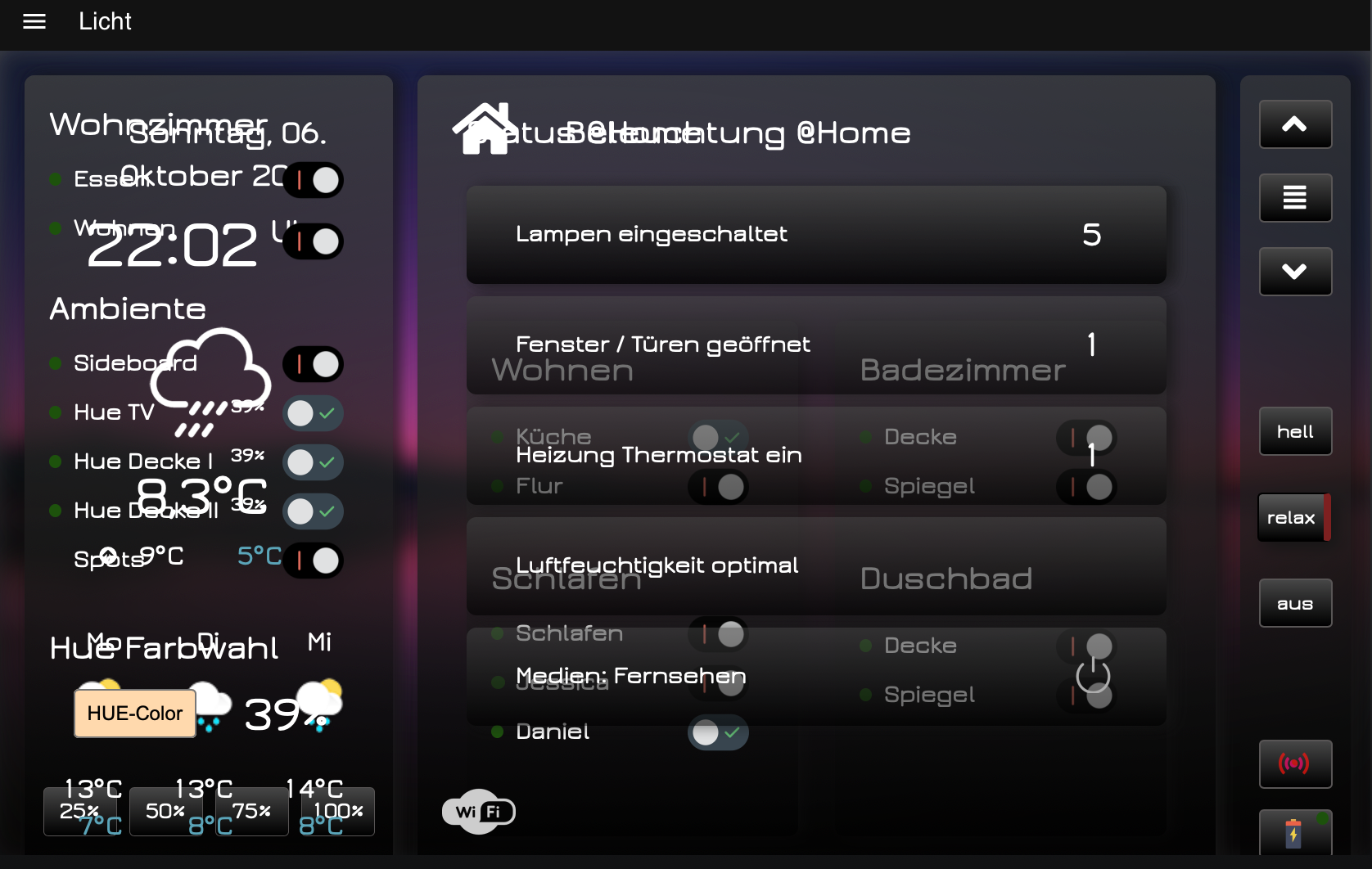
dann kommt das...

ich glaube das kann gar nicht gehen, wenn ich jetzt drüber nachdenke ...aber ich bin kein Coder, ihr könnt ja ums Eck denken und die coolsten Sachen machen... ;-)
** Edit: ich würde gerne von beiden Seiten navigieren können.
-
noch ein Wunsch.
könntest du vertikale Slider bereitstellen? DankeEdit. lässt sich auch der "Greifer" vom Slider in der Größe definieren...
auf dem Tablet mit Finger muss ich schon zielen... ThxPS. wenn das so weitergeht wird das glaube ich meine neuer Lieblingsadapter ;-)
-
Das ist Start

dann gehe ich via Menü in die Seite Licht

wenn ich jetzt in der Seite auf den Homebutton klicke, also auf das Haus Icon... Beleuchtung@Home
dann kommt das...

ich glaube das kann gar nicht gehen, wenn ich jetzt drüber nachdenke ...aber ich bin kein Coder, ihr könnt ja ums Eck denken und die coolsten Sachen machen... ;-)
** Edit: ich würde gerne von beiden Seiten navigieren können.
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
ich glaube das kann gar nicht gehen, wenn ich jetzt drüber nachdenke ...aber ich bin kein Coder, ihr könnt ja ums Eck denken und die coolsten Sachen machen... ;-)
** Edit: ich würde gerne von beiden Seiten navigieren können.
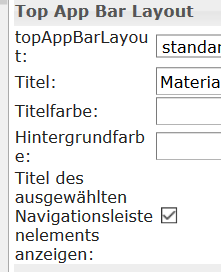
Doch das geht, habs bei mir getestet. Warum es die Views dann bei dir zerschießt liegt sicher an der Konfiguration deiner Views und nicht an Top App Bar. Das Navigationsmenu wird ja auch nicht "zerschossen". Um das sicher ausszuschließen, teste deine views bitte mal mit dem 'widget 8' -> sollte hier das Problem auch bestehen, liegt es nicht an der Top App Bar.
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
noch ein Wunsch.
könntest du vertikale Slider bereitstellen? DankeAktuell leider nicht -> siehe 1. Post
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Edit. lässt sich auch der "Greifer" vom Slider in der Größe definieren...
auf dem Tablet mit Finger muss ich schon zielen... ThxMuss ich mir anschauen, denke aber schon. Bitte erstell auf github ein Ticket, langsam verliere ich hier den Überblick. Wird dann zum auswählen gemacht - 'standard, Wurschfinger & Wurschfinger extra" :joy:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
wenn ich dich richtig verstanden habe, hättest du das ja gerne in combi mit der Top App Bar - also ein item anklicken und dann öffnet sich ein submenu - item in submenu anklicken -> entsprechende view wird geladen?JA:+1:
Bitte auch ein Issue auf github erstellen, damit Idee nicht verloren geht, danke!
-
ich stehe irgendwie auf dem Schlauch...
Das Homesymbol in meinem Fall, wie müsste denn der Link aussehen, damit es klappt?!wärst du so nett und würdest mir ein einfaches Beispiel von Dir exportieren, damit ich verstehen kann wie verlinkt wird.
Danke, -
ich stehe irgendwie auf dem Schlauch...
Das Homesymbol in meinem Fall, wie müsste denn der Link aussehen, damit es klappt?!wärst du so nett und würdest mir ein einfaches Beispiel von Dir exportieren, damit ich verstehen kann wie verlinkt wird.
Danke,@dos1973 du deklariert eine variable endweder ein object im javascript ordner oder direkt in vis was du bei object eingibst z.b. nav_val. dein Homeview hat dann wahrscheinlich den wert 0 also muss dein Homebutton die Variable nav_val auf 0 setzen
-
ich stehe irgendwie auf dem Schlauch...
Das Homesymbol in meinem Fall, wie müsste denn der Link aussehen, damit es klappt?!wärst du so nett und würdest mir ein einfaches Beispiel von Dir exportieren, damit ich verstehen kann wie verlinkt wird.
Danke, -
@dos1973
exakt so wie es @Meistertr beschrieben hat.
Hast du es mit dem Widget 8 gegen geprüft?Slider Knopf Größe kann jetzt eingestellt werden -> master branch laden.
@Scrounger
jupp, habs raus... einen Fehler habe ich gefunden.
der Text oben wird nicht vom Menü gewechselt...
-
@Scrounger
jupp, habs raus... einen Fehler habe ich gefunden.
der Text oben wird nicht vom Menü gewechselt...
-
ja, wenn ich über das Menü gehe dann ändert er die Beschriftung.
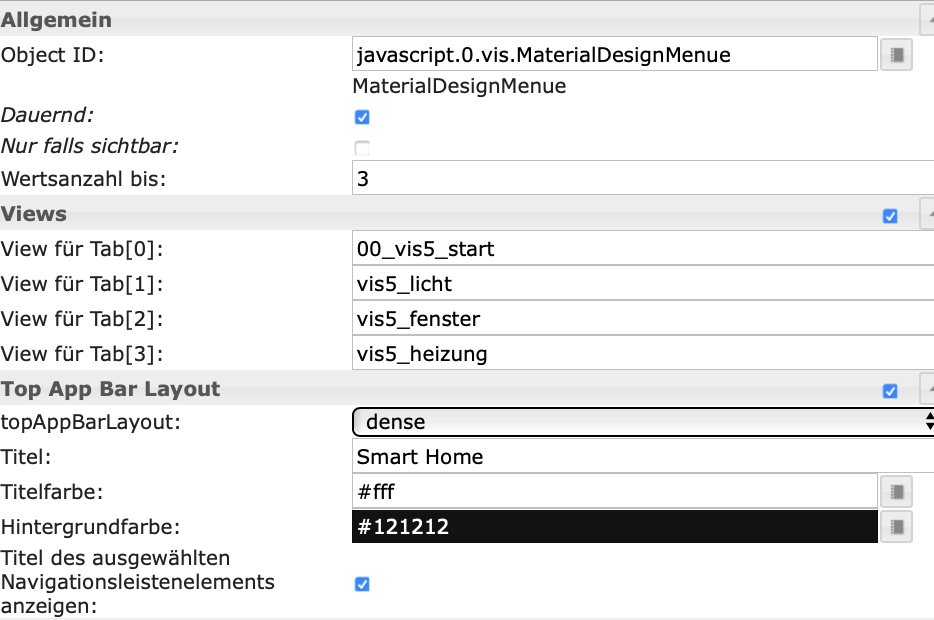
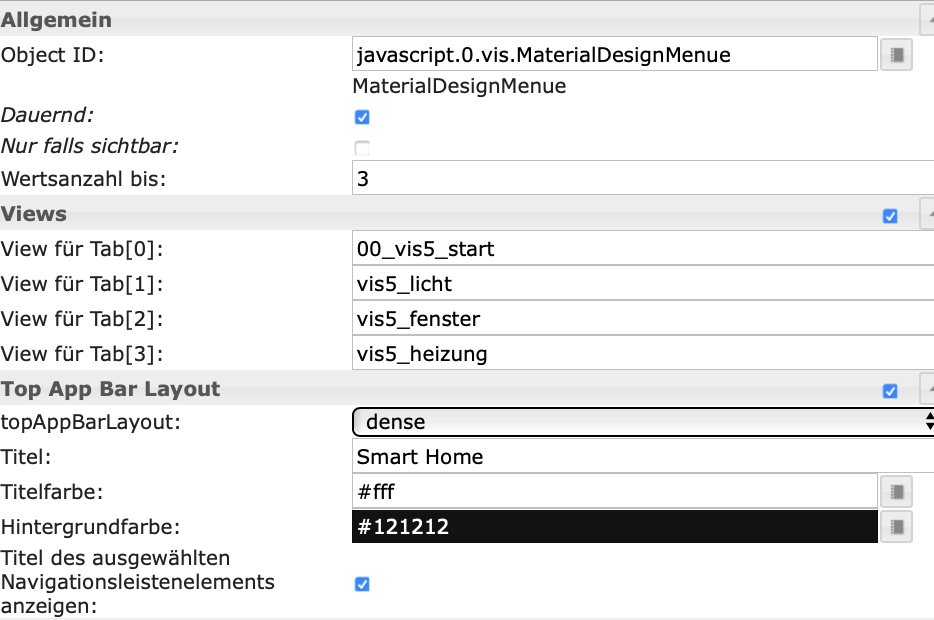
Hier habe ich meinen DP angelegt:
- javascript.0.vis.MaterialDesignMenue
Wenn ich im DP den Wert des Eintrages manuell verändere (1 / 2 / 3) springt das Menü um, der Eintrag oben bleibt aber gleich.

-
@dos1973
exakt so wie es @Meistertr beschrieben hat.
Hast du es mit dem Widget 8 gegen geprüft?Slider Knopf Größe kann jetzt eingestellt werden -> master branch laden.
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Slider Knopf Größe kann jetzt eingestellt werden -> master branch laden.
perfekt!
-
ja, wenn ich über das Menü gehe dann ändert er die Beschriftung.
Hier habe ich meinen DP angelegt:
- javascript.0.vis.MaterialDesignMenue
Wenn ich im DP den Wert des Eintrages manuell verändere (1 / 2 / 3) springt das Menü um, der Eintrag oben bleibt aber gleich.

-
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wenn ich im DP den Wert des Eintrages manuell verändere (1 / 2 / 3) springt das Menü um, der Eintrag oben bleibt aber gleich.
Habs gefixt.
@Scrounger
ja, funktioniert. Danke.wenn jetzt noch die Submenü kommen, dann ist es (für mich) perfekt und ich kann umbauen.
-
@Scrounger
ja, funktioniert. Danke.wenn jetzt noch die Submenü kommen, dann ist es (für mich) perfekt und ich kann umbauen.
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
wenn jetzt noch die Submenü kommen, dann ist es (für mich) perfekt und ich kann umbauen.
Ja Submenü, ich baue schon um.
Edit: update
-
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
wenn jetzt noch die Submenü kommen, dann ist es (für mich) perfekt und ich kann umbauen.
Ja Submenü, ich baue schon um.
Edit: update
was du wieder zusammenzauberst :+1: schaut super aus
-
was du wieder zusammenzauberst :+1: schaut super aus
@liv-in-sky
Danke, überlege gerade wie ich die uptime in Sekunden so umwandle:
X Tage - X Stunden - X Minuten
In Tage habe ich ja schon mit : Wert multiplizieren 1.157407407407407e-5 -
@liv-in-sky
Danke, überlege gerade wie ich die uptime in Sekunden so umwandle:
X Tage - X Stunden - X Minuten
In Tage habe ich ja schon mit : Wert multiplizieren 1.157407407407407e-5@sigi234 du meinst im widget über binding berechnen oder über ein extra script mit extra datenpunkt
man könnt evielleicht ein script machen, das alles adapter up-zeiten einliest und einen ordner mit einem datenpunkt für jeden adapter erstellt - und das jede minute laufen kassen