NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
Das ist alles was unter Console ausgeben wurde.
Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ jquery.fancytree-all.js:113 warn @ jquery.fancytree-all.js:3019 e.ui.fancytree._FancytreeClass.filterNodes @ jquery.fancytree-all.js:7944 (anonymous) @ selectID.js:2986 dispatch @ jquery-3.2.1.min.js:3 m.handle @ jquery-3.2.1.min.js:3 trigger @ jquery-3.2.1.min.js:4 (anonymous) @ jquery-3.2.1.min.js:4 each @ jquery-3.2.1.min.js:2 each @ jquery-3.2.1.min.js:2 trigger @ jquery-3.2.1.min.js:4 y @ selectID.js:1204 k @ selectID.js:3266 show @ selectID.js:3655 e.fn.selectId @ selectID.js:4035 Objects.init @ adminObjects.js:730 (anonymous) @ admin.js:1501 a.navigateCheckDialog @ admin.js:1406 a.navigateDo @ admin.js:1442 y @ admin.js:721 (anonymous) @ admin.js:885 setTimeout (async) v @ admin.js:883 (anonymous) @ admin.js:1091 setTimeout (async) (anonymous) @ admin.js:1067 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ jquery.fancytree-all.js:113 warn @ jquery.fancytree-all.js:3019 e.ui.fancytree._FancytreeClass.filterNodes @ jquery.fancytree-all.js:7944 (anonymous) @ selectID.js:2986 dispatch @ jquery-3.2.1.min.js:3 m.handle @ jquery-3.2.1.min.js:3 trigger @ jquery-3.2.1.min.js:4 (anonymous) @ jquery-3.2.1.min.js:4 each @ jquery-3.2.1.min.js:2 each @ jquery-3.2.1.min.js:2 trigger @ jquery-3.2.1.min.js:4 y @ selectID.js:1204 (anonymous) @ selectID.js:3347 k @ selectID.js:3294 show @ selectID.js:3655 e.fn.selectId @ selectID.js:4035 Objects.init @ adminObjects.js:730 (anonymous) @ admin.js:1501 a.navigateCheckDialog @ admin.js:1406 a.navigateDo @ admin.js:1442 y @ admin.js:721 (anonymous) @ admin.js:885 setTimeout (async) v @ admin.js:883 (anonymous) @ admin.js:1091 setTimeout (async) (anonymous) @ admin.js:1067 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3 VM228:175 A adminCustoms.js:472 No connection (anonymous) @ adminCustoms.js:472 setTimeout (async) (anonymous) @ adminCustoms.js:447 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3@mike2507 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
Das ist alles was unter Console ausgeben wurde.
Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ jquery.fancytree-all.js:113 warn @ jquery.fancytree-all.js:3019 e.ui.fancytree._FancytreeClass.filterNodes @ jquery.fancytree-all.js:7944 (anonymous) @ selectID.js:2986 dispatch @ jquery-3.2.1.min.js:3 m.handle @ jquery-3.2.1.min.js:3 trigger @ jquery-3.2.1.min.js:4 (anonymous) @ jquery-3.2.1.min.js:4 each @ jquery-3.2.1.min.js:2 each @ jquery-3.2.1.min.js:2 trigger @ jquery-3.2.1.min.js:4 y @ selectID.js:1204 k @ selectID.js:3266 show @ selectID.js:3655 e.fn.selectId @ selectID.js:4035 Objects.init @ adminObjects.js:730 (anonymous) @ admin.js:1501 a.navigateCheckDialog @ admin.js:1406 a.navigateDo @ admin.js:1442 y @ admin.js:721 (anonymous) @ admin.js:885 setTimeout (async) v @ admin.js:883 (anonymous) @ admin.js:1091 setTimeout (async) (anonymous) @ admin.js:1067 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ jquery.fancytree-all.js:113 warn @ jquery.fancytree-all.js:3019 e.ui.fancytree._FancytreeClass.filterNodes @ jquery.fancytree-all.js:7944 (anonymous) @ selectID.js:2986 dispatch @ jquery-3.2.1.min.js:3 m.handle @ jquery-3.2.1.min.js:3 trigger @ jquery-3.2.1.min.js:4 (anonymous) @ jquery-3.2.1.min.js:4 each @ jquery-3.2.1.min.js:2 each @ jquery-3.2.1.min.js:2 trigger @ jquery-3.2.1.min.js:4 y @ selectID.js:1204 (anonymous) @ selectID.js:3347 k @ selectID.js:3294 show @ selectID.js:3655 e.fn.selectId @ selectID.js:4035 Objects.init @ adminObjects.js:730 (anonymous) @ admin.js:1501 a.navigateCheckDialog @ admin.js:1406 a.navigateDo @ admin.js:1442 y @ admin.js:721 (anonymous) @ admin.js:885 setTimeout (async) v @ admin.js:883 (anonymous) @ admin.js:1091 setTimeout (async) (anonymous) @ admin.js:1067 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3 VM228:175 A adminCustoms.js:472 No connection (anonymous) @ adminCustoms.js:472 setTimeout (async) (anonymous) @ adminCustoms.js:447 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3Hi, die einzige Fehlermeldung kommt aus adminCustoms.js, Zeile 472: No connection. Das ganze hat aber mit iQontrol nichts zu tun, sondern dient dazu, die History-Tabelle zu füllen. Es gibt also zwei Möglichkeiten:
- Der Fehler liegt im iQontrol - es gibt aber keine Fehlermeldung
- Der Fehler liegt woanders und iQontrol wird deshalb gar nicht erste geladen - dafür spräche, dass noch nicht mal die Meldung "init iQontrol" ausgegeben wird - und das ist quasi das erste, was beim Öffnen der iQontrol-Custom-Seite passiert.
-
@mike2507 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
Das ist alles was unter Console ausgeben wurde.
Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ jquery.fancytree-all.js:113 warn @ jquery.fancytree-all.js:3019 e.ui.fancytree._FancytreeClass.filterNodes @ jquery.fancytree-all.js:7944 (anonymous) @ selectID.js:2986 dispatch @ jquery-3.2.1.min.js:3 m.handle @ jquery-3.2.1.min.js:3 trigger @ jquery-3.2.1.min.js:4 (anonymous) @ jquery-3.2.1.min.js:4 each @ jquery-3.2.1.min.js:2 each @ jquery-3.2.1.min.js:2 trigger @ jquery-3.2.1.min.js:4 y @ selectID.js:1204 k @ selectID.js:3266 show @ selectID.js:3655 e.fn.selectId @ selectID.js:4035 Objects.init @ adminObjects.js:730 (anonymous) @ admin.js:1501 a.navigateCheckDialog @ admin.js:1406 a.navigateDo @ admin.js:1442 y @ admin.js:721 (anonymous) @ admin.js:885 setTimeout (async) v @ admin.js:883 (anonymous) @ admin.js:1091 setTimeout (async) (anonymous) @ admin.js:1067 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ jquery.fancytree-all.js:113 warn @ jquery.fancytree-all.js:3019 e.ui.fancytree._FancytreeClass.filterNodes @ jquery.fancytree-all.js:7944 (anonymous) @ selectID.js:2986 dispatch @ jquery-3.2.1.min.js:3 m.handle @ jquery-3.2.1.min.js:3 trigger @ jquery-3.2.1.min.js:4 (anonymous) @ jquery-3.2.1.min.js:4 each @ jquery-3.2.1.min.js:2 each @ jquery-3.2.1.min.js:2 trigger @ jquery-3.2.1.min.js:4 y @ selectID.js:1204 (anonymous) @ selectID.js:3347 k @ selectID.js:3294 show @ selectID.js:3655 e.fn.selectId @ selectID.js:4035 Objects.init @ adminObjects.js:730 (anonymous) @ admin.js:1501 a.navigateCheckDialog @ admin.js:1406 a.navigateDo @ admin.js:1442 y @ admin.js:721 (anonymous) @ admin.js:885 setTimeout (async) v @ admin.js:883 (anonymous) @ admin.js:1091 setTimeout (async) (anonymous) @ admin.js:1067 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3 VM228:175 A adminCustoms.js:472 No connection (anonymous) @ adminCustoms.js:472 setTimeout (async) (anonymous) @ adminCustoms.js:447 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3Hi, die einzige Fehlermeldung kommt aus adminCustoms.js, Zeile 472: No connection. Das ganze hat aber mit iQontrol nichts zu tun, sondern dient dazu, die History-Tabelle zu füllen. Es gibt also zwei Möglichkeiten:
- Der Fehler liegt im iQontrol - es gibt aber keine Fehlermeldung
- Der Fehler liegt woanders und iQontrol wird deshalb gar nicht erste geladen - dafür spräche, dass noch nicht mal die Meldung "init iQontrol" ausgegeben wird - und das ist quasi das erste, was beim Öffnen der iQontrol-Custom-Seite passiert.
@s-bormann Hi, hab den Fehler gefunden. Im iobroker wurde angezeigt das die version 0.0.47 installiert ist. Ich hab das auch im Terminal nachkontrolliert und musste feststellen das er mir dort eine ältere version anzeigt. Hab darauf deinstalliert, neu gestartet und über das Terminal die neue version installiert. Dann hatte ich endlich die neue version. Jetzt funkt es.
Danke.mfg Michael
-
Willkommen im iQontrol-Entwicklungs-Thread!
iQontrol ist ein Visualisierungs-Adapter.
Dies ist der Entwicklungs-Thread
Hier werden die neuesten Updates veröffentlicht, neue Ideen und Features diskutiert und es finden alpha und beta-Tests statt. Wer also immer auf dem neuesten Stand sein will oder sich aktiv einbringen möchte, ist hier richtig aufgehoben.
Alternativ gibt es noch den iQontrol-Support-Thread. Hier sollen Support-Anfragen gestellt und diskutiert werden:
https://forum.iobroker.net/topic/52077Wichtige Resourcen
Das Readme auf Github beschreibt die wichtigsten Einstellungen, Troubleshooting etc.:
https://github.com/sbormann/ioBroker.iqontrolVideo-Tutorials:
https://www.youtube.com/playlist?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBGWiki mit einer Sammlung nützlicher Scripte, Widgets etc.:
https://github.com/sbormann/ioBroker.iqontrol/wikiViel Spaß und Erfolg,
Sebastian@s-bormann Servus miteinander!
Als erstes möchte ich mal ein lob aussprechen für den genialen Adapter und für das tolle Forum hier.
Ich verfolge das hier schon ziemlich lange und meine fragen haben sich bis jetzt immer von alleine durch dieses forum geklärt.
Aber wie es im leben so ist hat man doch immer noch mehr fragen, der Adapter tut das was er soll, nun zu meiner frage ist es möglich ein Garagenicon mit einzusetzen da eine Tür als icon nicht so passend ist oder geht das nicht mehr.
Danke im Voraus!! -
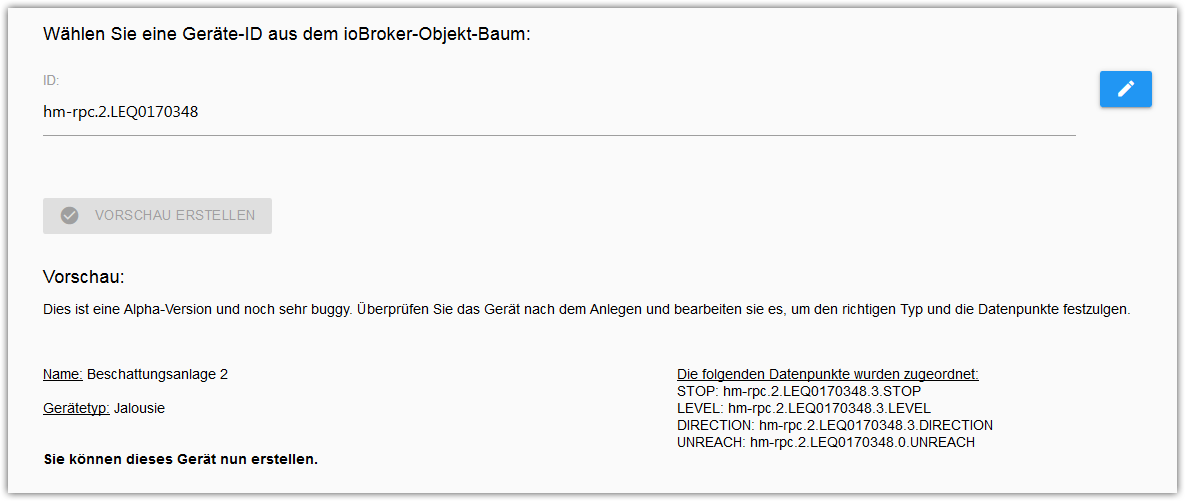
Hi, ist das Rollo / Jalousie Widget bereits in Funktion?
Ich habe es angelegt und beispielhaft mit verschiedenen Homematic Rollo Aktoren verknüpft.
Sowohl über das automatische Erstellen als auch das manuelle Zuweisen der Wert. Leider kommt kein Popup oder überhaupt irgendeine Aktion mit der ich das Rollo bedienen könnte?
Ebenfalls fällt auf, dass ich Jalousien in der Adapter Oberfläche nicht nachträglich editieren kann?
Bei anderen Dingen (Schalter, Dimmer etc.) geht das (jene sind auch mit Homematic Aktoren verknüft).Beispiel für die Erstellung - die Werte sind korrekt:

-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
@TiboTake sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
Kannst du evtl erklären wie man nun Invertiert?
Ich habe nun einige male probiert. Aber meine Anwesenheits Icons reagieren genauso wie vorher.Hi, das ist bislang nur für CT und Blinds implementiert. Der Rest ist in Arbeit.
Mit der 0.0.47 sollte das nun gehen - bitte ausprobieren, ist ein wenig komplexer gewesen, deshalb bin ich mir nicht sicher, ob ich alles richtig durchgedacht habe und es in allen Konstellationen funktioniert!? VG!
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
@TiboTake sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
Kannst du evtl erklären wie man nun Invertiert?
Ich habe nun einige male probiert. Aber meine Anwesenheits Icons reagieren genauso wie vorher.Hi, das ist bislang nur für CT und Blinds implementiert. Der Rest ist in Arbeit.
Mit der 0.0.47 sollte das nun gehen - bitte ausprobieren, ist ein wenig komplexer gewesen, deshalb bin ich mir nicht sicher, ob ich alles richtig durchgedacht habe und es in allen Konstellationen funktioniert!? VG!
Hast du super hinbekommen. Läuft sehr gut
-
Hallo,
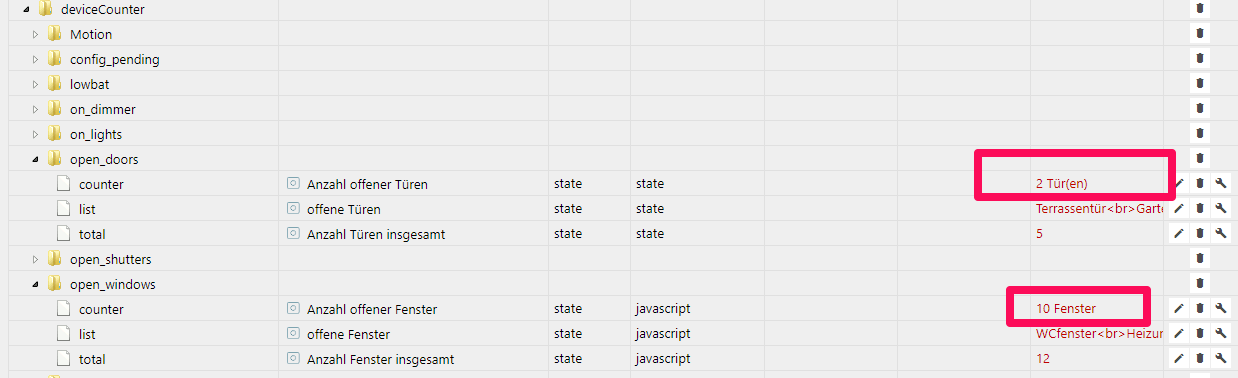
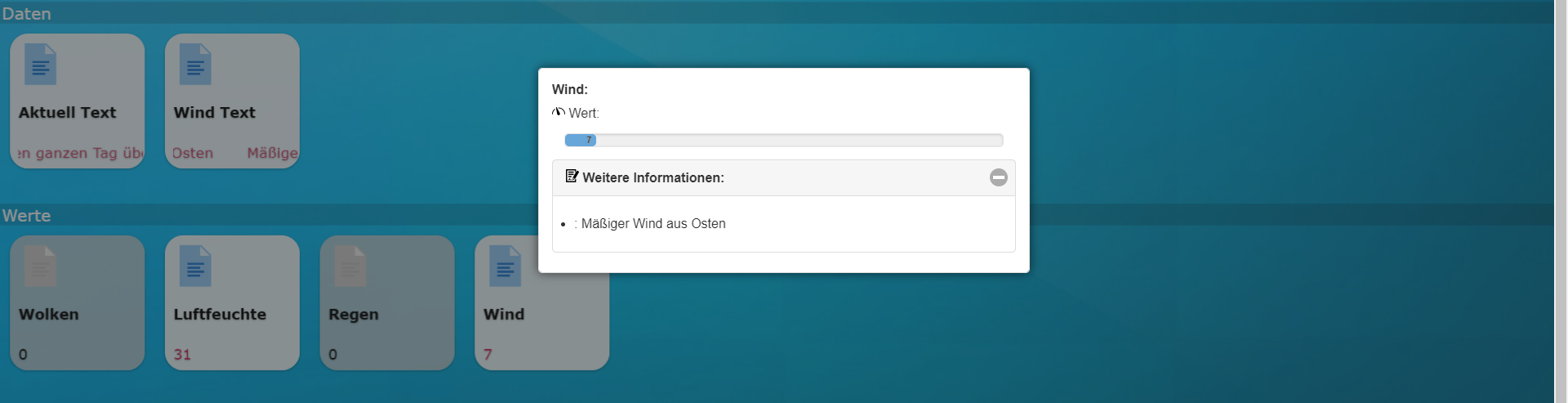
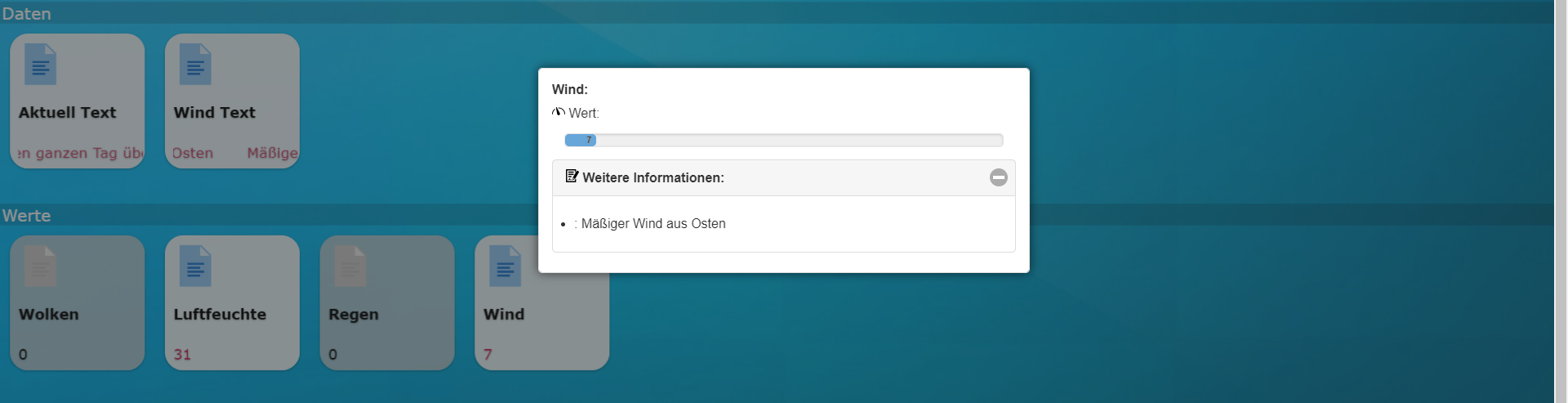
Ich habe ein Gerät mit einen Wert erstellt, da steht im State DP 7 km/h, wie kann ich mir auch die km/h anzeigen lassen? Bekomme nur die Zahl 7?

-
Hallo,
Ich habe ein Gerät mit einen Wert erstellt, da steht im State DP 7 km/h, wie kann ich mir auch die km/h anzeigen lassen? Bekomme nur die Zahl 7?

-
@BBTown sagte in [Neuer Adapter] Visualisierung iQontrol:
@sigi234 beim Datenpunkt einfach die Einheit mit angeben
Der DP hat eine Einheit
-
@BBTown sagte in [Neuer Adapter] Visualisierung iQontrol:
@sigi234 beim Datenpunkt einfach die Einheit mit angeben
Der DP hat eine Einheit
-
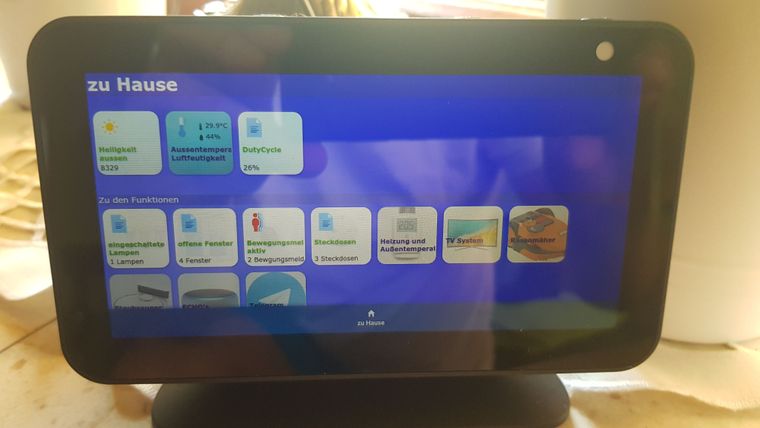
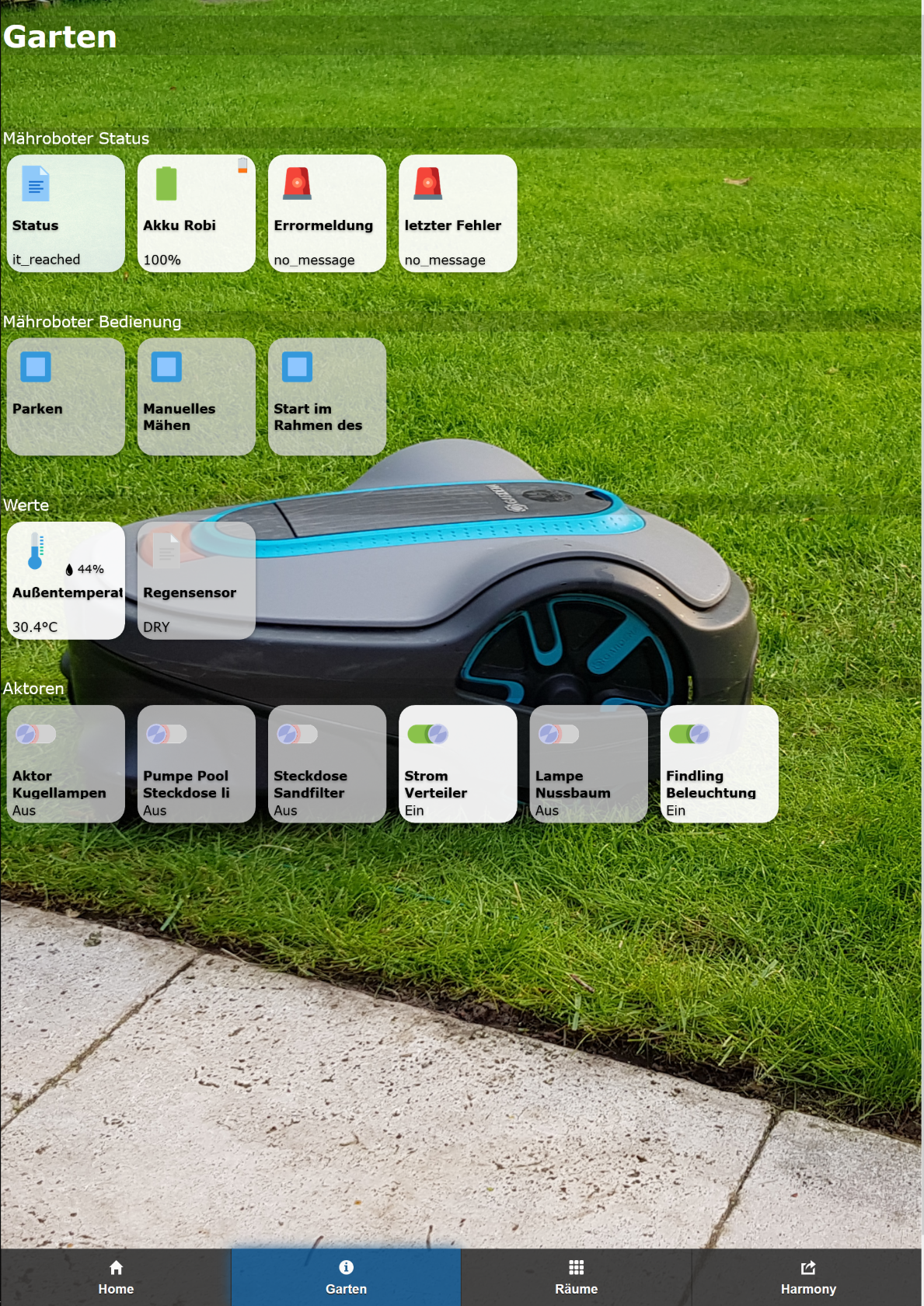
iQontrol auf dem ECHO Show 5. Läuft auch da....

-
Hallo,
Ich habe ein Gerät mit einen Wert erstellt, da steht im State DP 7 km/h, wie kann ich mir auch die km/h anzeigen lassen? Bekomme nur die Zahl 7?

@sigi234 sagte in [Neuer Adapter] Visualisierung iQontrol:
Hallo,
Ich habe ein Gerät mit einen Wert erstellt, da steht im State DP 7 km/h, wie kann ich mir auch die km/h anzeigen lassen? Bekomme nur die Zahl 7?

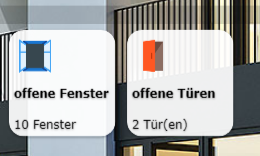
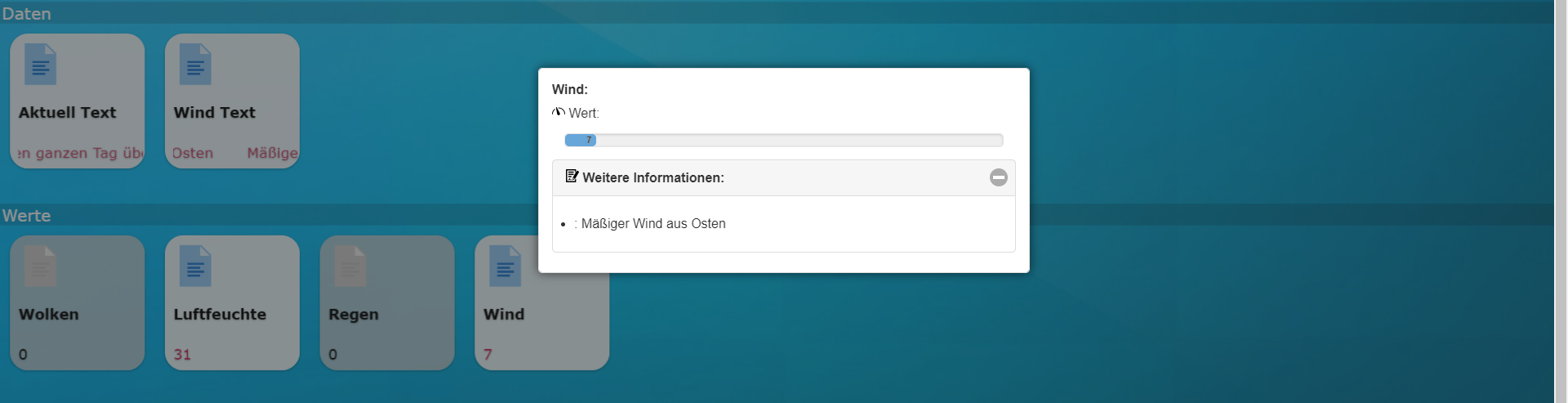
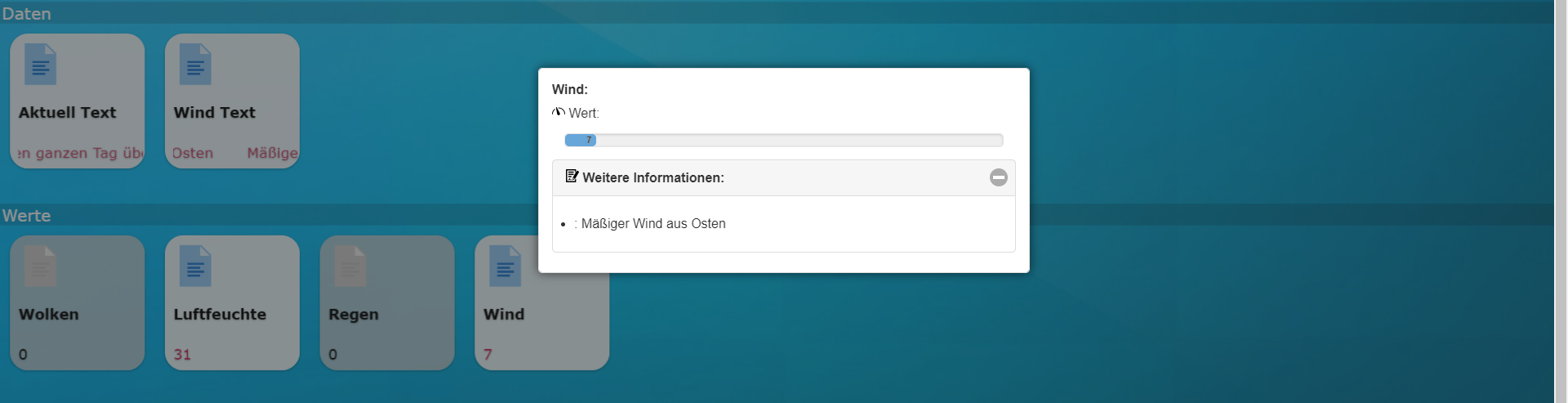
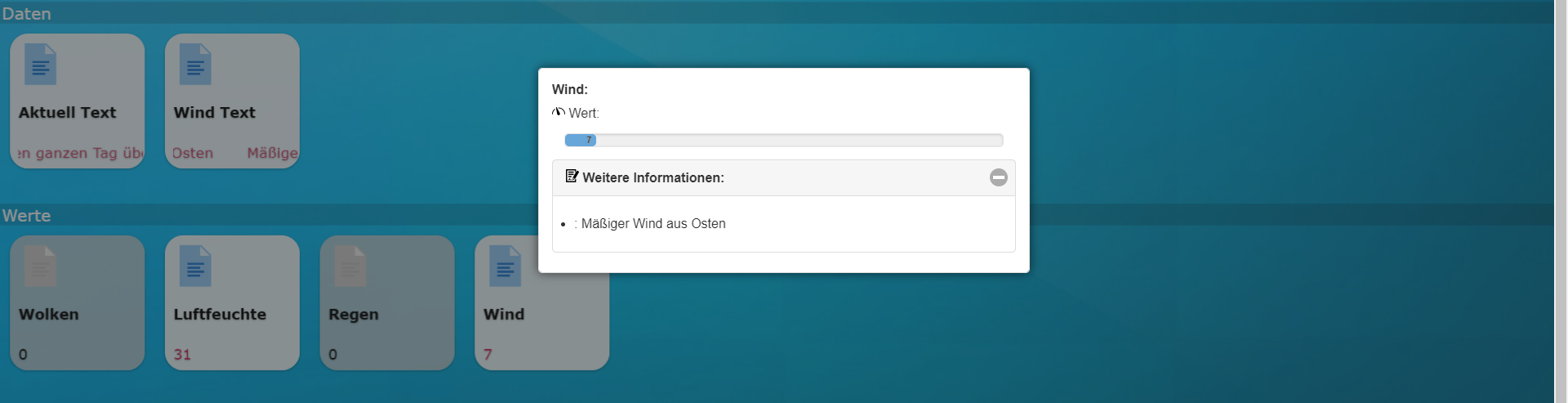
An sich sollte die Einheit auf der Kachel zu sehen sein. Im Dialog ist sie nicht zu sehen (hatte einfach keine gute Idee, wie ich sie Platz-Mäßig im Slider unterbringen kann). Schick mal einen RAW vom Datenpunkt, vielleicht kann ich da erkennen, woran es hakt.
-
@sigi234 sagte in [Neuer Adapter] Visualisierung iQontrol:
Hallo,
Ich habe ein Gerät mit einen Wert erstellt, da steht im State DP 7 km/h, wie kann ich mir auch die km/h anzeigen lassen? Bekomme nur die Zahl 7?

An sich sollte die Einheit auf der Kachel zu sehen sein. Im Dialog ist sie nicht zu sehen (hatte einfach keine gute Idee, wie ich sie Platz-Mäßig im Slider unterbringen kann). Schick mal einen RAW vom Datenpunkt, vielleicht kann ich da erkennen, woran es hakt.
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Schick mal einen RAW vom Datenpunkt, vielleicht kann ich da erkennen, woran es hakt.
{ "from": "system.adapter.daswetter.0", "ts": 1544353203677, "user": "system.user.admin", "common": { "name": "wind value", "type": "string", "role": "weather.wind.value.forecast.0", "unit": "km/h", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.0": { "enabled": true, "readonly": true, "invert": false, "unit": "km/h", "showTimestamp": "", "type": "string", "targetValueId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "daswetter.0.NextHours.Location_1.Day_1.current.wind_value", "type": "state" } -
@dslraser
Hm...mit FF eingebunden? -
@sigi234
Ja, einfach
"Alexa, öffne Firefox" sagen.
Einmal die Adresse eintippen und dann mit der Stecknadel als Favorit abspeichern.
Ob man es auch irgendwie direkt aufrufen könnte weiß ich auch noch nicht. -
iQontrol lässt sich ja auch per ioBrokerpro anzeigen. Öffnet man den Admin darüber und geht in die Einstellungen des Adapters werden die Einstellungen allerdings nicht geladen. Bleibt also im ersten Fenster hängen mit der Anzeige, dass Einstellungen geladen werden.
-
iQontrol lässt sich ja auch per ioBrokerpro anzeigen. Öffnet man den Admin darüber und geht in die Einstellungen des Adapters werden die Einstellungen allerdings nicht geladen. Bleibt also im ersten Fenster hängen mit der Anzeige, dass Einstellungen geladen werden.
@Bormann
Vielen Dank für diesen tollen Adapter!Ich habe folgendes Problem:
Mein System läuft aktuell mit Node v8.16.0 und NPM 6.4.1, admin 3.6.2.
Installiert ist iQontrol v0.0.45.
Seit Vers. 0.0.4.5 werden die Kachelgrößen automatisch so angepaßt, daß je drei Kacheln nebeneinander gezeigt werden.
Das funktioniert auf meinem SAMSUNG Galaxy J7 gut und ich bin total glücklich damit!
Auf meinem zweiten System an anderm Ort läuft aktuell Node v10.16.0
NPM 6.9.0, admin 3.6.2.
iQontrol ist die Version 0.0.47.
Hier werden eigentümlicherweise auf demselben Telefon nur zwei Kacheln nebeneinander angezeigt getestet mit Google Chrome, FF und SAMSUNG webbrouser.
Ich habe versucht, die Vers. 0.0.45 mit "npm install iobroker.iqontrol -v0.0.45" zu installieren, klappt jedoch nicht. Installiert wird immer die neueste 0.0.47.Ich hätte gerne wieder die drei Kacheln nebeneinander! :disappointed_relieved:
Grüße aus Masuren
Ulrich
-
@sigi234
Ja, einfach
"Alexa, öffne Firefox" sagen.
Einmal die Adresse eintippen und dann mit der Stecknadel als Favorit abspeichern.
Ob man es auch irgendwie direkt aufrufen könnte weiß ich auch noch nicht. -
Willkommen im iQontrol-Entwicklungs-Thread!
iQontrol ist ein Visualisierungs-Adapter.
Dies ist der Entwicklungs-Thread
Hier werden die neuesten Updates veröffentlicht, neue Ideen und Features diskutiert und es finden alpha und beta-Tests statt. Wer also immer auf dem neuesten Stand sein will oder sich aktiv einbringen möchte, ist hier richtig aufgehoben.
Alternativ gibt es noch den iQontrol-Support-Thread. Hier sollen Support-Anfragen gestellt und diskutiert werden:
https://forum.iobroker.net/topic/52077Wichtige Resourcen
Das Readme auf Github beschreibt die wichtigsten Einstellungen, Troubleshooting etc.:
https://github.com/sbormann/ioBroker.iqontrolVideo-Tutorials:
https://www.youtube.com/playlist?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBGWiki mit einer Sammlung nützlicher Scripte, Widgets etc.:
https://github.com/sbormann/ioBroker.iqontrol/wikiViel Spaß und Erfolg,
Sebastian@s-bormann An dieser Stelle möchte ich auch einmal Dankeschön sagen! Du hast einen Adapter entwickelt, den man intuitiv benutzen kann und der es auch Einsteigern geradezu leicht macht, eine eigene Visualisierung zu erstellen. Das ist Pionierarbeit für das ioBroker-Universum. Ein einfaches Interface, responsiv für jeden Browser und grafisch ansprechend. Das wertet das Gesamtsystem deutlich auf. Vielleicht müsste man es noch bekannter machen... Daran hätten die Entwickler vielleicht auch ein Interesse. An VIS trauen sich nicht alle gleich heran.
Inzwischen kann man mit der Rolle "Wert" sogar in den Datenpunkten der Systemvariablen (Werteliste) der CCU die einzelnen Werte per Dropdown schalten. Das ist der entscheidende Mehrwert für mich, weil ich darüber viele meiner Lichtszenen oder andere komplexe Abfolgen realisiere. Vielen Dank dafür. Daumen hoch. VG
-
@s-bormann Servus ! man man was für ein Service vor 2 Tagen habe ich nach dem Garagentor icon gefragt und heute schon in der Version 0.0.48 erledigt also schneller habe ich das auch noch nicht erlebt.
==== Ich ziehe meinen Hut vor Dir KLASSE weiter so======
Jetzt die schlechte Nachricht ich finde das Garagentoricon leider nicht !!
woran kann das liegen ? -
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Schick mal einen RAW vom Datenpunkt, vielleicht kann ich da erkennen, woran es hakt.
{ "from": "system.adapter.daswetter.0", "ts": 1544353203677, "user": "system.user.admin", "common": { "name": "wind value", "type": "string", "role": "weather.wind.value.forecast.0", "unit": "km/h", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.0": { "enabled": true, "readonly": true, "invert": false, "unit": "km/h", "showTimestamp": "", "type": "string", "targetValueId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "daswetter.0.NextHours.Location_1.Day_1.current.wind_value", "type": "state" }@sigi234 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Schick mal einen RAW vom Datenpunkt, vielleicht kann ich da erkennen, woran es hakt.
{ "from": "system.adapter.daswetter.0", "ts": 1544353203677, "user": "system.user.admin", "common": { "name": "wind value", "type": "string", "role": "weather.wind.value.forecast.0", "unit": "km/h", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.0": { "enabled": true, "readonly": true, "invert": false, "unit": "km/h", "showTimestamp": "", "type": "string", "targetValueId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "daswetter.0.NextHours.Location_1.Day_1.current.wind_value", "type": "state" }Hi, das Problem ist, dass der Datenpunkt als Typ "String" angegeben hat - eigentlich aber eine Zahl (und dann mit Einheit) ist. In der nächsten Version wird man den Datentyp im custom-Dialog überschreiben können, dann sollte es gehen.