NEWS
Pushbullet Adapter
-
Hey super!
Ich schau mir Deinen Adapter an :-) `
Hab ich schon ;-)
hatte schon ewig pushbullet auf meinem Handy drauf, aber nie genutzt.
Also schnell aktiviert, API Key eingegeben und alles zu sehen.
Wie bekomme ich jetzt eine message von ioBroker aufs Handy?
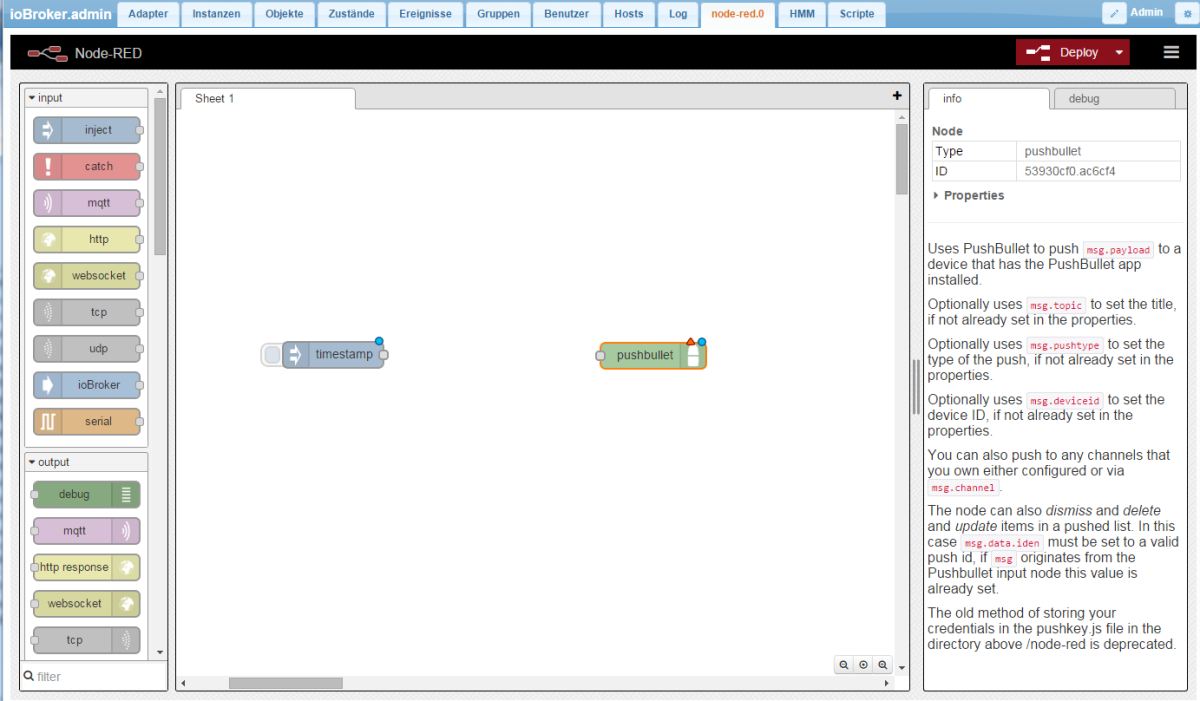
bei node-red habe ich keinen pushbullet-node gefunden.
Bis hier hin läuft alles erst mal ohne Probleme
Gruß
Rainer
-
Es ist wirklich toll zu sehen, wie aus dem nichts (ohne eine Frage zu stellen :) ) ein Adapter einfach erscheint.
Der läuft sogar :!:
Bin begeistert. :lol:
Ein paar Sachen:
-
Name vom repository sollte ioBroker.pushbullet (und nicht iobroker.pushbullet) sein. (in package.json ist der richtig)
-
index.html:
ändern
Alle Änderungen für index.html mit Übersetzung:
! ```
` |
|! ### Pushbullet adapter settings
! |!
!! API-Key: ! Recipient: ! |
!
! # Description
! Description text` [/i][/i][/i][/i] -
-
Also bis jetzt kann man nur eine Pushbullet Nachricht über ein Script verschicken. Wie steht im ersten Beitrag. Ein Node-Red Node wäre eine gute Idee. Gibt es da einen Guide bzw Info wie man eine Node erstellt ?
Danke Bluefox. Habe deine Anpassungen direkt eingefügt und den Namen vom Repository geändert.
3717_script-bsz.txt -
Ein Node-Red Node wäre eine gute Idee. Gibt es da einen Guide bzw Info wie man eine Node erstellt ? `
Habe http://flows.nodered.org/node/node-red-node-pushbullet gefunden:
npm install node-red-node-pushbulletwerde ihn mal einbauen
Also bis jetzt kann man nur eine Pushbullet Nachricht über ein Script verschicken. Wie steht im ersten Beitrag. `
mann bin ich blind.Habe das getestet.
kommt immer
[ioBroker] NachrichtDann erst die eigentliche Nachricht.
Wo kommt die erste Nachricht her?
Gruß
Rainer
-
…Ein Node-Red Node wäre eine gute Idee. Gibt es da einen Guide bzw Info wie man eine Node erstellt ? `
Der genannte Node besteht aus zweien. Einem Input node, mit dem man auf pushs reagieren kann und einem output node, mit dem man pushs generieren kann.

Da muss man dann nochmal seine API usw. eintragen. Läuft also unabhängig vom Adapter.Nochmals Danke an Jens für den absolut unkomplizierten Adapter
Gruß
rainer
-
Ein Node-Red Node wäre eine gute Idee. Gibt es da einen Guide bzw Info wie man eine Node erstellt ? `
Habe http://flows.nodered.org/node/node-red-node-pushbullet gefunden:
npm install node-red-node-pushbulletwerde ihn mal einbauen
Also bis jetzt kann man nur eine Pushbullet Nachricht über ein Script verschicken. Wie steht im ersten Beitrag. `
mann bin ich blind.Habe das getestet.
kommt immer
[ioBroker] NachrichtDann erst die eigentliche Nachricht.
Wo kommt die erste Nachricht her?
Gruß
Rainer `
Wie sieht denn dein Script aus? Führst du den sendTo Befehl vielleicht 2 mal aus?Gesendet von meinem Galaxy Nexus mit Tapatalk
-
Wie sieht denn dein Script aus? Führst du den sendTo Befehl vielleicht 2 mal aus? `
Habe dein Beispielscript genommen, da ich JS-Legastheniker bin.
// Einfache Notiz sendTo("pushbullet", "Nachricht"); //ODER sendTo("pushbullet", { message: "mein erster Versuch", //Text der Nachricht title: "Das steht drüber", //Titel der Nachricht type: "note" //Der Typ }); // Link senden //sendTo("pushbullet", { // link: "http://www.beispiel.de", //Link der gesendet wird // title: "Title", //Titel des Links // type: "link" //Typ //}); // Datei senden //sendTo("pushbullet", { // file: "/Pfad/zur/Datei", //Pfad zur Datei die gesendet werden soll // title: "Title", //Titel der Datei // type: "file" //Typ //});gut, dass wir drüber gesprochen haben ;-)
Da ist noch was zum auskommentieren. Zeile 2
Trotzdem wo kommt das "Feld" [ioBroker] dabei her.
Gruß
Rainer
-
Das [ioBroker] wird automatisch als Titel eingesetzt wenn man selbst keinen Titel eingegeben hat. Auf dem Handy ist es schwer zu sehen ob du alles unnötige auskommentiert hast. Am besten fügst du nur einen der sendTo befehle ein.
Gesendet von meinem Galaxy Nexus mit Tapatalk
-
Hallo,
ich kannte Pushbullet noch nicht und war ganz neugierig. Mir gefällt die Optik und die Clients auf verschiedenen Systemen. So kann ich die Nachrichten auch auf dem iMac im Büro empfangen.
Kann man mit dem Adapter aus ioBroker auch Fotos verschicken (zB aus der Webcam oder Charts)?
Grüße
Pix
-
Ich habe es mal auf NPM gepublished
https://www.npmjs.com/package/iobroker.pushbullet
Warum zeigt er die Readme nicht an ?
Installieren klappt auch über npm install iobroker.pushbullet
-
Ist es möglich mehrere Geräte ID's als Empfänger einzutragen?
Was klasse wäre, wenn ich über das Script z.B. das Empfänger Gerät definieren könnte. Momentan kann ich ja nur an alle oder an ein bestimmtes Gerät ein Pushbullet schicken oder seh ich das falsch?
-
Prima. Wäre echt ne feine Sache über Script zu verschiedenen Geräten zu pushen. Bin gespannt :)
-
Hallo Jens,
hattest du schon Erfolg mit dem einbinden verschiedener Empfänger oder bist du noch nicht dazu gekommen?
-
Guten Abend,
sorry das es so lange gedauert hat, hatte die letzten Tage einiges um die Ohren.
Ich habe es jetzt eingebaut und die Version hochgeladen. Sollte also normal updatebar sein.
Ist jetzt nicht ganz so schick gelöst aber in meinen Tests funktionierte es.
Wenn man die Geräte lädt wird eine etwas andere Liste geladen. Bei dieser Liste ist links neben jedem Eintrag ein Knopf mit Plus oder Minus.
Damit kann ich diese gerät zur Auswahl hinzufügen bzw entfernen.
Die Liste sind dann einfach die IDs der Geräte getrennt durch Kommata. Da man dort dann nicht mehr durchblickt sind die Einträge die bereits ausgewählt sind in der Liste grün und können durch erneutes klicken auf den Knopf aus der Liste entfernt werden.
Bitte einfach mal testen und Verbesserungswünsche gerne äußern.
Gruß
Jens
-
Cool, danke für die Arbeit. Werde ich mir ansehen, wenn ich aus dem Urlaub wieder zu Hause bin so in einer Woche :D


