NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Danke für deine schnelle und Hilfreiche Antwort. So funktioniert es ohne Fehler und Probleme.
Ich hoffe es werden bal alle Fehler des Javascript-Adapters ausgemerzt sein....
-
@paul53 sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
@quorle sagte:
Fehlerlog:
Dann verwendest Du die JS-Version von Github, die noch einen Fehler enthält, wenn date an getAstroDate() in ms übergeben wird. Deshalb ändere Zeile 292 in
var tomorrow = new Date(today.setDate(today.getDate()+1));Besten Dank :-):+1:
-
Der Adapter shuttercontrol gibt Dir inzwischen auch alle Astrozeiten als Datenpunkt raus und ist dazu inzwischen recht funktionstüchtig für viele Möglichkeiten der Rolladensteuerung
@simatec sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
Der Adapter shuttercontrol gibt Dir inzwischen auch alle Astrozeiten als Datenpunkt raus
Wohin?
-
@simatec sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
Der Adapter shuttercontrol gibt Dir inzwischen auch alle Astrozeiten als Datenpunkt raus
Wohin?
@sigi234
Die Datenpunkte findest du im schuttercontrol.0.info -
@sigi234
Die Datenpunkte findest du im schuttercontrol.0.info@simatec sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
@sigi234
Die Datenpunkte findest du im schuttercontrol.0.infoAha, Danke dauerte ein wenig bzw. musste die Objekte aktualisieren........
-
Hallo,
mein Iobroker läuft in einer VM auf Proxmox.
Ich benutze das Script von paul53.
Ich schaffe es nicht die Anzeige auf 24 Std zu bekommen.Ich habe die letzten zwei Tage diesen Thread 2 mal komplett durchgelesen.
Alle Tipps befolgt, aber keine Lösung gefunden.Anzeige Date: root@iobroker:/etc/default# date Di 11. Jun 15:27:36 CEST 2019 root@iobroker:/etc/default#Zeitzone: root@iobroker:/etc/default# timedatectl Local time: Di 2019-06-11 15:29:19 CEST Universal time: Di 2019-06-11 13:29:19 UTC RTC time: Di 2019-06-11 13:29:19 Time zone: Europe/Berlin (CEST, +0200) Network time on: yes NTP synchronized: yes RTC in local TZ: no root@iobroker:/etc/default#
Vielleicht hat ja noch jemand eine Idee für mich.Vielen Dank
-
Hallo,
mein Iobroker läuft in einer VM auf Proxmox.
Ich benutze das Script von paul53.
Ich schaffe es nicht die Anzeige auf 24 Std zu bekommen.Ich habe die letzten zwei Tage diesen Thread 2 mal komplett durchgelesen.
Alle Tipps befolgt, aber keine Lösung gefunden.Anzeige Date: root@iobroker:/etc/default# date Di 11. Jun 15:27:36 CEST 2019 root@iobroker:/etc/default#Zeitzone: root@iobroker:/etc/default# timedatectl Local time: Di 2019-06-11 15:29:19 CEST Universal time: Di 2019-06-11 13:29:19 UTC RTC time: Di 2019-06-11 13:29:19 Time zone: Europe/Berlin (CEST, +0200) Network time on: yes NTP synchronized: yes RTC in local TZ: no root@iobroker:/etc/default#
Vielleicht hat ja noch jemand eine Idee für mich.Vielen Dank
@piet Versuchs mal mit folgender Änderung
setState(idSonnenaufgang, sonnenaufgang.toLocaleTimeString('de-DE', { hour12: false })); setState(idSonnenuntergang, sonnenuntergang.toLocaleTimeString('de-DE', { hour12: false }));Gruß Johnny
-
@piet Versuchs mal mit folgender Änderung
setState(idSonnenaufgang, sonnenaufgang.toLocaleTimeString('de-DE', { hour12: false })); setState(idSonnenuntergang, sonnenuntergang.toLocaleTimeString('de-DE', { hour12: false }));Gruß Johnny
@PrinzEisenherz1 und wo fügst Du das ein?
-
das müsst ihr im Script an der Stelle wo die beiden setstate aufrufe sind abändern und nicht zusätzlich einfügen.
Kuckt doch im Skript wo die zwei Zeilen sindsetState(idSonnenaufgang,............. setState(idSonnenuntergang,........Und die ändert ihr mit meinem Vorschlag ab
-
das müsst ihr im Script an der Stelle wo die beiden setstate aufrufe sind abändern und nicht zusätzlich einfügen.
Kuckt doch im Skript wo die zwei Zeilen sindsetState(idSonnenaufgang,............. setState(idSonnenuntergang,........Und die ändert ihr mit meinem Vorschlag ab
-
@PrinzEisenherz1 tja, was soll ich sagen.
derlei Zeilen gibt es im Script von @paul53 gar nicht, daher meine Rückfrage :sunglasses: -
-
@paul53 kann diese auch auf 24h Darstellung angepasst werden?
in etwa so?setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) ); -
@paul53 kann diese auch auf 24h Darstellung angepasst werden?
in etwa so?setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) );Danke @PrinzEisenherz1 und @paul53 für den Denkanstoss, nun werden bei mir die Zeiten im 24h Format dargestellt. :+1:
Zeile 303 des Scriptes von paul53
setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) ); -
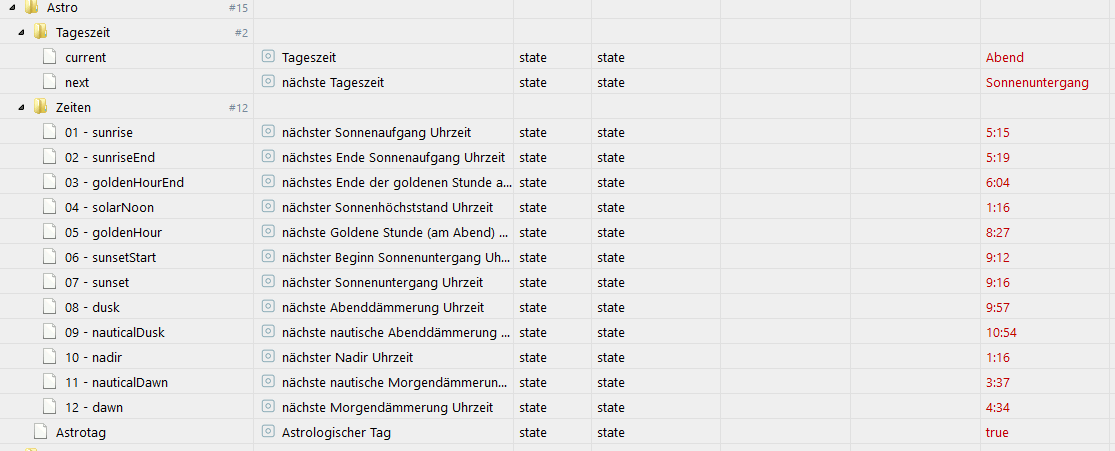
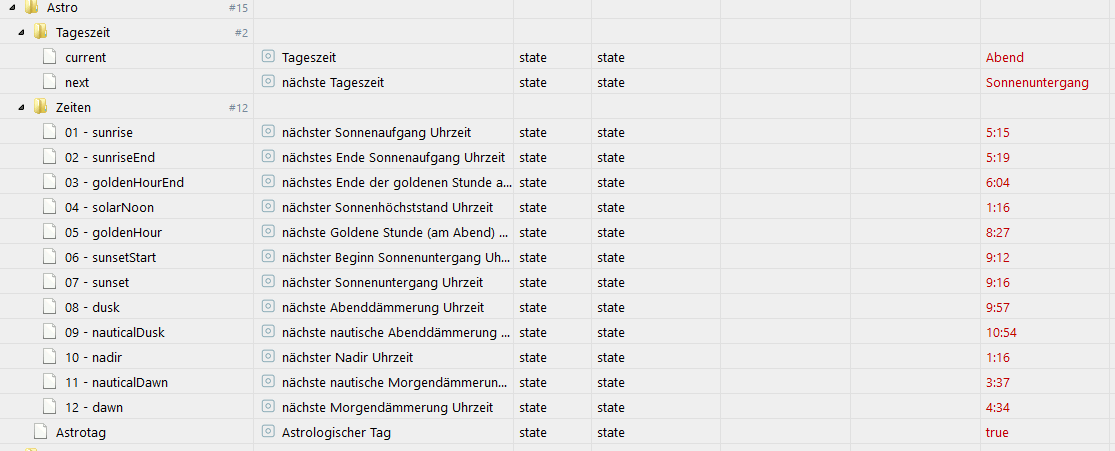
Habe mal begonnen das ganze in ein Blockly zu packen, offen ist noch die "nächste Tageszeit":
https://gist.github.com/darkiop/236a5755b5f3d6f361907f59d10963ef
@darkiop sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
Habe mal begonnen das ganze in ein Blockly zu packen, offen ist noch die "nächste Tageszeit":
https://gist.github.com/darkiop/236a5755b5f3d6f361907f59d10963ef
Sehr schönes Script.
Die gespeicherte Zeit bevorzuge ich Persönlich ohne die Sekunden Angabe aber das konnte ich ja schnell ändern.Schon Fortschritte gemacht was die "nächste Tageszeit" angeht?
-
ich bekomme bei mir leider die Sekunden nicht angezeigt.
Egal ob ich const sec = true; oder false mache, es ändert sich leider nichts. Habe auch die Objekte mal gelöscht und dann umgestellt, aber keine Änderung. Habe JS 4.1.13.EDIT: Nach einem Systemneustart klappt es jetzt!
-
Guten Abend,
gibt es auch die Möglichkeit das Tageszeit Script in Blockly um zuschreiben?
Das mit die Tageszeit als Klartext angezeigt wird (Bsp. Morgens, Mittags,...)
Bekomme jetzt nur die Zeiten hin, wann diese Ereignisse sind (Morgendämmerung 4:31)


