NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Wäre es eigentlich möglich "Verknüpfte Ansicht" auch für die Licht Kachel zu bekommen oder geht das aus einem bestimmten Grund nicht?
Und eine Kachel ohne Symbole mit Typ "Wert" wäre ganz nett, um Status Infos etc. anzuzeigen -
@szimpel sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
Hallo, ich wollte nur noch mal kurz nachfragen ob du schon die Gelegenheit hattest dir das mit den KNX DP mal anzuschauen?
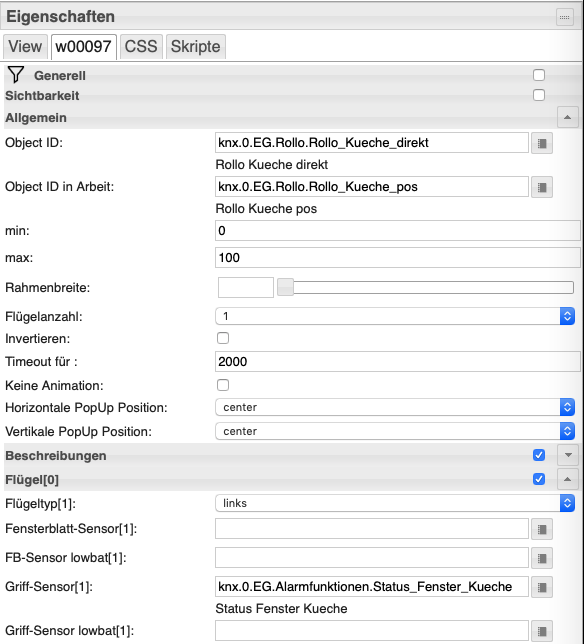
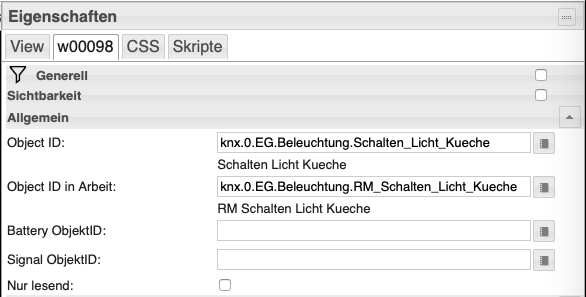
Grundsätzlich gibt es in der KNX Welt für jedes Objekt 2 DP, einer über den der Zustand gesteuert wird und einer der den aktuellen Zustand zurückgibt.Evtl. gibt es auch einen Workaround auf den ich noch nicht gekommen bin?
Gruß,
StefanHi,
ich habe es im Kopf und denke auch immer wieder darüber nach, aber bislang ist mir noch keine gute Lösung eingefallen, die halbwegs einfach zu implementieren wäre. Wie auch immer, eine rasche Lösung kann ich leider nicht anbieten.So lange wäre glaube ich der beste Workaround über einen virtuellen Datenpunkt und ein Script. Ggf. könnte auch der neue linked devices Adapter dabei helfen (der ist gerade in der Entwicklung - ich weiß aber nicht, ob die notwendigen Konversions-Funktionen schon ausreichend implementiert sind) oder das ihm zu Grunde liegende virtual devices Script - damit sollte es in jedem Fall gehen.
Wenn Du eine Lösung gefunden hast, wäre es toll, wenn Du berichten könntest!
VG
@s-bormann
Also ich habe jetzt ein paar Versuche mit dem linked Devices Adapter unternommen und auch per Script aber eine Lösung habe ich immer noch nicht gefunden, ohne dabei Gefahr zu laufen den ganzen KNX Bus durcheinander zu bringen.
Im VIS ist das z.B. so gelöst:


Viele Grüße
-
Wäre es eigentlich möglich "Verknüpfte Ansicht" auch für die Licht Kachel zu bekommen oder geht das aus einem bestimmten Grund nicht?
Und eine Kachel ohne Symbole mit Typ "Wert" wäre ganz nett, um Status Infos etc. anzuzeigen -
@zahnheinrich Auch wenn man nur lesend drauf zugreift. Ich würde immer den Zustand abfragen. Wenn dein ioBroker mal aus ist und der Sensor sich ändert, ioBroker dann wieder an ist hast du gleich den falschen Zustand weil das Blockly die Änderung nicht mit bekommen hat.
Oder merkt sich Blockly den Zustand bevor ioBroker oder so mal aus geht?@el_malto
Das darfst du auch gerne so machen. ☺
In dem von dir genannten Fall (iobroker ist aus),
macht deine Methode keinen Unterschied,
weil wenn aus dann aus. Auch deine Abfrage erfolgt dann nicht.😎
Da die Diskussion ohnehin oT ist, können wir die jetzt gerne beenden. -
@el_malto
Das darfst du auch gerne so machen. ☺
In dem von dir genannten Fall (iobroker ist aus),
macht deine Methode keinen Unterschied,
weil wenn aus dann aus. Auch deine Abfrage erfolgt dann nicht.😎
Da die Diskussion ohnehin oT ist, können wir die jetzt gerne beenden.@zahnheinrich Dann denk mal noch einen Schritt weiter ;)
Mehr als dich drauf hinweisen kann ich nicht mehr. Aber nun auch Schluss mit OT:v: -
Wäre es eigentlich möglich "Verknüpfte Ansicht" auch für die Licht Kachel zu bekommen oder geht das aus einem bestimmten Grund nicht?
Und eine Kachel ohne Symbole mit Typ "Wert" wäre ganz nett, um Status Infos etc. anzuzeigen@coyote sagte in [Neuer Adapter] Visualisierung iQontrol:
Wäre es eigentlich möglich "Verknüpfte Ansicht" auch für die Licht Kachel zu bekommen oder geht das aus einem bestimmten Grund nicht?
Und eine Kachel ohne Symbole mit Typ "Wert" wäre ganz nett, um Status Infos etc. anzuzeigenHallo,
mir schwebt folgendes im Kopf vor:
Eine Unterscheidung zwischen normalem Klick und festem Klick (forced touch -> iphone) bzw. langem Klick (für Geräte, die keinen Druck messen können). Ich habe es aber noch nicht ganz zu Ende gedacht, welche Art Klick welche Aktion auslösen soll...
z.B.:- Normaler Klick --> Dialog öffnet sich
- Langer/Fester Klick --> Link wird aufgerufen
oder:
- Normaler Klick --> Verhalten wie jetzt auch
- Langer/Fester Klick --> Untermenü mit Auswahl öffnet sich:
- Link
- Dialog
- Erweiterter Dialog (z.B. mit Timestamps etc.)
Gibt es dazu Vorschläge? Ideen?
-
@BBTown stimmt da hast du recht, da hab ich nicht dran gedacht.
@s-bormann das wäre auch eine Idee. Fand die Verlinkung über die Fenster Kachel halt gut, dachte aber nicht an das Popup mit den Einstellungen beim Licht oder auch bei Heizung.
Langer Klick wäre nicht schlecht.
Ich dachte eben auch an eine Kachel, bei der ich vielleicht auch das Symbol selbst wählen könnte, also eigentlich wäre die "Wert" Kachel dafür auch gut zu gebrauchen, eben mit selbst wählbaren Symbol. -
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
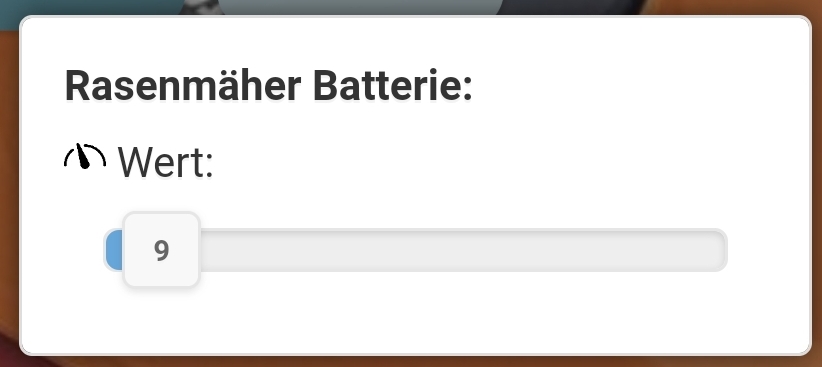
0.0.32 -> Added Battery
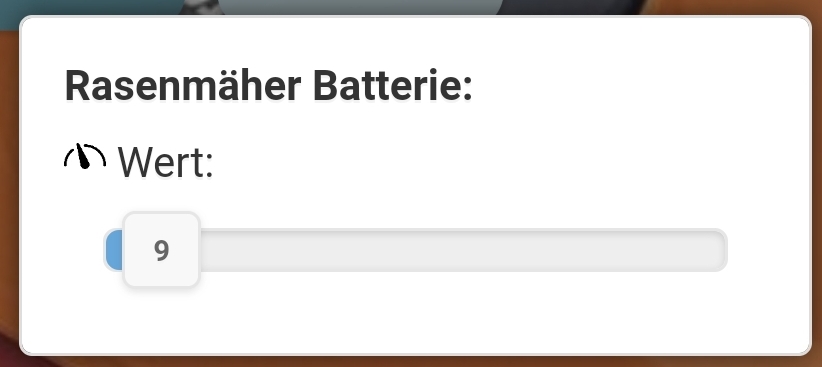
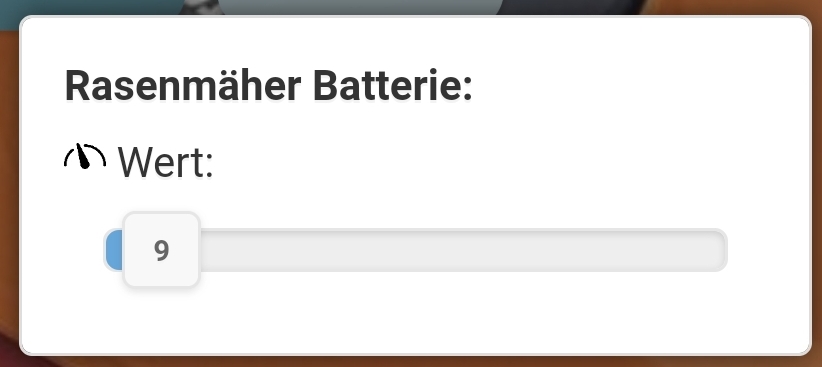
Funktioniert, auch die Farbe vom Batteriesymbol verändert sich.

Beim Klick auf die Kachel kommt das hier:
(sollte besser nicht so sein)
@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
0.0.32 -> Added Battery
Funktioniert, auch die Farbe vom Batteriesymbol verändert sich.

Beim Klick auf die Kachel kommt das hier:
(sollte besser nicht so sein)
Hi, wenn der verlinkte Datenpunkt schreibgeschützt ist, dann ist es der Slider auch und dient dann nur als Prozentanzeige.
-
@jensfr sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann folgende FEhler. Angelegt ist alles soweit richtig.
nchecked runtime.lastError: The message port closed before a response was received. conn.js:264 2019-06-09T19:07:01.339Z Authenticated: true index.js:105 Socket connected - getStarted appContent.js:54 Uncaught (in promise) TypeError: Cannot read property 'query' of undefined at appContent.js:54 at new Promise (<anonymous>) at e.<anonymous> (appContent.js:54) at appContent.js:16 at Object.next (appContent.js:16) at appContent.js:16 at new Promise (<anonymous>) at Module.d (appContent.js:16) at e.getTabs (appContent.js:54) at e.<anonymous> (appContent.js:54)Uncaught TypeError: Cannot read property 'states' of undefined at index.js:1037 at index.js:229 at _callback (index.js:245) at index.js:273 at Object.<anonymous> (conn.js:918) at n.onack (socket.io.js:3) at n.onpacket (socket.io.js:3) at n.<anonymous> (socket.io.js:3) at n.emit (socket.io.js:2) at n.ondecoded (socket.io.js:1)Versuch mal 0.0.32, vielleicht geht es jetzt? Bin mir aber nicht sicher, ob ich den Fehler gefunden habe...
@s-bormann danke. Ich habe meine iobroker auf einen Beelink migriert u ein iqontrol backup engespielt. Fehler bleibt.. Startseite ist immer noch leer. Andere Tabs funktionieren..
Uncaught TypeError: Cannot read property 'states' of undefined at index.js:1039 at index.js:231 at _callback (index.js:247) at index.js:275 at Object.<anonymous> (conn.js:918) at n.onack (socket.io.js:3) at n.onpacket (socket.io.js:3) at n.<anonymous> (socket.io.js:3) at n.emit (socket.io.js:2) at n.ondecoded (socket.io.js:1) -
@jensfr sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann folgende FEhler. Angelegt ist alles soweit richtig.
nchecked runtime.lastError: The message port closed before a response was received. conn.js:264 2019-06-09T19:07:01.339Z Authenticated: true index.js:105 Socket connected - getStarted appContent.js:54 Uncaught (in promise) TypeError: Cannot read property 'query' of undefined at appContent.js:54 at new Promise (<anonymous>) at e.<anonymous> (appContent.js:54) at appContent.js:16 at Object.next (appContent.js:16) at appContent.js:16 at new Promise (<anonymous>) at Module.d (appContent.js:16) at e.getTabs (appContent.js:54) at e.<anonymous> (appContent.js:54)Uncaught TypeError: Cannot read property 'states' of undefined at index.js:1037 at index.js:229 at _callback (index.js:245) at index.js:273 at Object.<anonymous> (conn.js:918) at n.onack (socket.io.js:3) at n.onpacket (socket.io.js:3) at n.<anonymous> (socket.io.js:3) at n.emit (socket.io.js:2) at n.ondecoded (socket.io.js:1)Versuch mal 0.0.32, vielleicht geht es jetzt? Bin mir aber nicht sicher, ob ich den Fehler gefunden habe...
-
@s-bormann Also ich denke es hat was mit den Headings zu tun in der View. Lösche ich alle Headings funktionert es.
@s-bormann
0.0.33 funktioniert
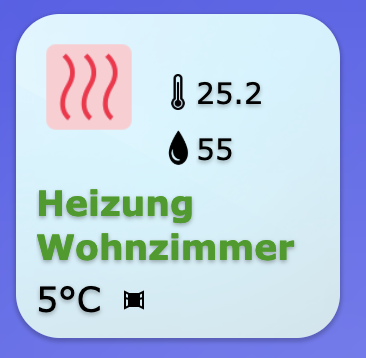
(Fenster offen Anzeige Heizung)
-
@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
0.0.32 -> Added Battery
Funktioniert, auch die Farbe vom Batteriesymbol verändert sich.

Beim Klick auf die Kachel kommt das hier:
(sollte besser nicht so sein)
Hi, wenn der verlinkte Datenpunkt schreibgeschützt ist, dann ist es der Slider auch und dient dann nur als Prozentanzeige.
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi, wenn der verlinkte Datenpunkt schreibgeschützt ist, dann ist es der Slider auch und dient dann nur als Prozentanzeige.
Ähm, der ist auf "write" : false (es wird aber trotzdem ein Slider angezeigt, wenn man ausversehen auf die Kachel klickt)
{ "type": "state", "common": { "name": "Landroid battery state", "type": "number", "role": "value.battery", "read": true, "write": false, "unit": "%", "desc": "Landroid mower battery state in %" }, "native": {}, "from": "system.adapter.worx.0", "user": "system.user.admin", "ts": 1559321899742, "_id": "worx.xxx.mower.batteryState", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Edit: ich glaube jetzt habe ich es verstanden.....(der setzt also nicht aus versehen einen Wert, sondern zeigt nur die Prozentzahl als Slider an, richtig ?)
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi, wenn der verlinkte Datenpunkt schreibgeschützt ist, dann ist es der Slider auch und dient dann nur als Prozentanzeige.
Ähm, der ist auf "write" : false (es wird aber trotzdem ein Slider angezeigt, wenn man ausversehen auf die Kachel klickt)
{ "type": "state", "common": { "name": "Landroid battery state", "type": "number", "role": "value.battery", "read": true, "write": false, "unit": "%", "desc": "Landroid mower battery state in %" }, "native": {}, "from": "system.adapter.worx.0", "user": "system.user.admin", "ts": 1559321899742, "_id": "worx.xxx.mower.batteryState", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Edit: ich glaube jetzt habe ich es verstanden.....(der setzt also nicht aus versehen einen Wert, sondern zeigt nur die Prozentzahl als Slider an, richtig ?)
@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi, wenn der verlinkte Datenpunkt schreibgeschützt ist, dann ist es der Slider auch und dient dann nur als Prozentanzeige.
Ähm, der ist auf "write" : false (es wird aber trotzdem ein Slider angezeigt, wenn man ausversehen auf die Kachel klickt)
{ "type": "state", "common": { "name": "Landroid battery state", "type": "number", "role": "value.battery", "read": true, "write": false, "unit": "%", "desc": "Landroid mower battery state in %" }, "native": {}, "from": "system.adapter.worx.0", "user": "system.user.admin", "ts": 1559321899742, "_id": "worx.xxx.mower.batteryState", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Edit: ich glaube jetzt habe ich es verstanden.....(der setzt also nicht aus versehen einen Wert, sondern zeigt nur die Prozentzahl als Slider an, richtig ?)
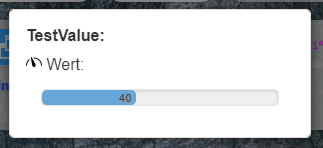
Ich hab mal ein bisschen mit dem CSS gespielt. Man könnte read-only auch so darstellen:

Ist dann glaube ich intuitiver... -
Denke das ist deutlich besser, wenn read-only :+1:
Kann ich eigentlich den Button als Taster konfigurieren oder ist es möglich einen Taster zu bekommen? Habe ein paar Sachen die nur ein kurzes Taster Signal brauchen, da wäre sowas ideal. Ansonsten müsste ich es auch über Script lösen
-
@BBTown kannst du mir mal deine RAW Daten der Hue zeigen, bei mir geht es immer noch nicht. Hue Lampe wird rot und Farben Slider springt auf 0.
Habe es mit der 0.6.9 probiert, auch den Adapter komplett gelöscht, wieder Upgrade auf 1.1.0 und auch 1.1.3 alles ohne Erfolg.
Bei mir steht max auf 360, habe aber auch schon 65535 ausprobiert ohne Erfolg.
Wenn ich mir den Datenpunkt anschaue und über die Hue App triggere steht da komischerweise z.B. 11454° drin. Triggere ich über den iqontrol slider schreibt er in den Datenpunkt null°
Noch jemand ne Idee? -
Hey, ich bin weiterhin sehr zufrieden mit dem Adapter. Macht alles so wie er soll. Dafür nochmal danke an @s-bormann.
Allerdings habe ich noch ein kleines Problem. Der Farbslider in RGB, für meine Huelampen (Zigbee Adapter), wird mir partou nicht angezeigt. Hat da einer einen Tipp für mich?
-
Hallo zusammen!
Erst mal danke für den jetzt schon tollen Adapter!
Ich hätte außer den üblichen Problemen (ist aber kein Problem) noch die eine oder andere Idee für das Projekt - vielleicht geht das eine oder andere auch schon und ich bin einfach nur zu blöd dazu (das ist nicht auszuschließen):
-> Wettervorhersage (Kachelicon entspricht dann dem Wettericon)
-> Liste für anstehende Termine
-> Multi-State Kachel (z.B. für einfachen Überblick über geöffnete Fenster / Türen)
-> frei wählbares Kachelicon
-> da beide Ideen wahrscheinlich größere Kacheln brauchen, 2 - 3 verschiedene Kachelgrößen (1x2, 2x1, 2x2, etc.)Ansonsten - wie gesagt, ein super Projekt - genau das, was ich gesucht hab für's Handy / kleine Tablets
-
Hey, 0.0.34 ist online. Jetzt mit forced touch (auf iOS-Geräten, falls nicht verfügbar geht ein langer Klick) und timestamps. Viel Spaß beim Testen! Ich hoffe, es läuft alles so weit fehlerfrei!
-
Hey, 0.0.34 ist online. Jetzt mit forced touch (auf iOS-Geräten, falls nicht verfügbar geht ein langer Klick) und timestamps. Viel Spaß beim Testen! Ich hoffe, es läuft alles so weit fehlerfrei!
Forced Touch hört sich interessant an. Können mal ein paar Leute vielleicht ein Video davon rein stellen, was die so machen?
Ich habe im Moment keine Zeit/Lust meine VIS umzubauen. Aber werde es sicherlich in den Wintermonaten machen. Ein paar Anregungen wären da schon ganz cool. -
Hi,
bei mir läuft der Adapter nicht. Ich finde den Fehler nicht. Kann mir jemand helfen?
Folgendes ist eingestellt:
nodejs -v: 8.15
Web-Adapter: integriertIch erhalte folgende Meldung:
undefined2019-06-17 09:59:14.423 - info: host.ioBroker object change system.adapter.iqontrol.0 2019-06-17 09:59:14.440 - info: host.ioBroker instance system.adapter.iqontrol.0 started with pid 52945 2019-06-17 09:59:14.543 - error: Caught by controller[0]: /opt/iobroker/node_modules/iobroker.iqontrol/main.js:28 2019-06-17 09:59:14.543 - error: Caught by controller[0]: ...options, 2019-06-17 09:59:14.543 - error: Caught by controller[0]: ^^^ 2019-06-17 09:59:14.543 - error: Caught by controller[0]: SyntaxError: Unexpected token ... 2019-06-17 09:59:14.543 - error: Caught by controller[0]: at createScript (vm.js:56:10) 2019-06-17 09:59:14.543 - error: Caught by controller[0]: at Object.runInThisContext (vm.js:97:10) 2019-06-17 09:59:14.544 - error: Caught by controller[0]: at Module._compile (module.js:549:28) 2019-06-17 09:59:14.544 - error: Caught by controller[0]: at Object.Module._extensions..js (module.js:586:10) 2019-06-17 09:59:14.544 - error: Caught by controller[0]: at Module.load (module.js:494:32) 2019-06-17 09:59:14.544 - error: Caught by controller[0]: at tryModuleLoad (module.js:453:12) 2019-06-17 09:59:14.544 - error: Caught by controller[0]: at Function.Module._load (module.js:445:3) 2019-06-17 09:59:14.544 - error: Caught by controller[0]: at Module.runMain (module.js:611:10) 2019-06-17 09:59:14.544 - error: Caught by controller[0]: at run (bootstrap_node.js:387:7) 2019-06-17 09:59:14.544 - error: Caught by controller[0]: at startup (bootstrap_node.js:153:9) 2019-06-17 09:59:14.544 - error: host.ioBroker instance system.adapter.iqontrol.0 terminated with code 1 () 2019-06-17 09:59:14.544 - info: host.ioBroker Restart adapter system.adapter.iqontrol.0 because enabledwenn ich "node -v" eingebe kommt "nur" 6.X
Wo liegt der Unterschied zwischen nodejs und node? Ist hier der Fehler zu suchen?



