NEWS
Wunsch: Pollenflug-(Adapter/wasauchimmer)
-
@fischmir sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
evor ich das Widget importieren kann?
Hallo,
meine Widgets hier basieren auf den Datenpunkten des pollenglug-Adapters. Darin habe ich die Region Oberbayern eingestellt (#121). Du musst also den Code in einem Texteditor öffnen und alle "#121" durch den Regionalcode deiner Region ersetzen.
Gruß
Pix -
@fischmir sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
evor ich das Widget importieren kann?
Hallo,
meine Widgets hier basieren auf den Datenpunkten des pollenglug-Adapters. Darin habe ich die Region Oberbayern eingestellt (#121). Du musst also den Code in einem Texteditor öffnen und alle "#121" durch den Regionalcode deiner Region ersetzen.
Gruß
Pix -
Hallo,
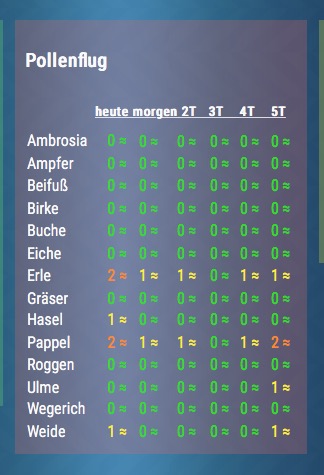
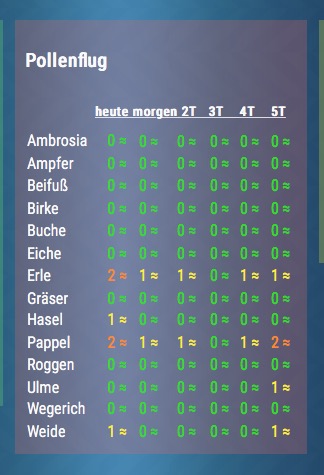
ich wollte eigentlich nur mal mein umfangreiches VIS Element für den Pollenflug sichern, dachte dann aber, es könnte vielleicht auch jemandem anderen helfen. Darum packe ich das mal ins Forum.
Die Datenpunkte aus dem https://forum.iobroker.net/viewtopic.php?f=23&t=2799&hilit=pollenflug&start=60#p119565
Die Tabellen-Überschrift ist noch nicht so schön formatiert, aber funktioniert.


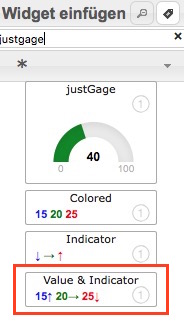
Für die Daten verwende ich das JUSTGAGE VALUE & INDICATOR Widget (bitte ggf. zuerst installieren)

Widgets (nur als TXT-Datei, da zu viele Zeichen):
Alle Datenpunkte liegen in der javascript-Instanz 2, also bitte "javascript.2" ggf. gegen z.B. "javascript.0" ersetzen
:
Gruß
Pix
@pix sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
Für die Daten verwende ich das JUSTGAGE VALUE & INDICATOR Widget (bitte ggf. zuerst installieren)
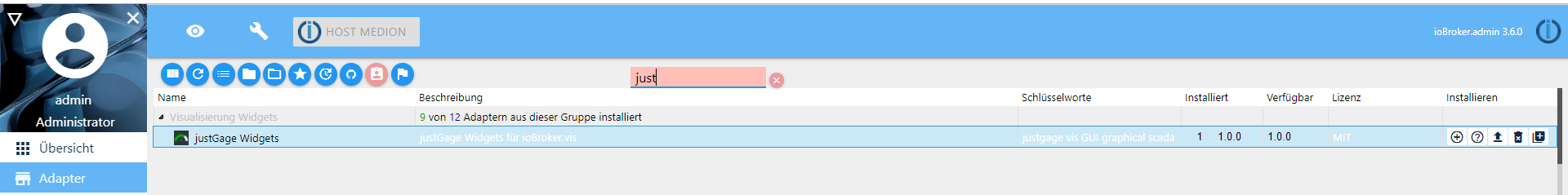
Ich glaube, das habe ich verpennt. Welcher Adapter ist das? Ich finden leider keinen passenden...
-
@pix sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
Für die Daten verwende ich das JUSTGAGE VALUE & INDICATOR Widget (bitte ggf. zuerst installieren)
Ich glaube, das habe ich verpennt. Welcher Adapter ist das? Ich finden leider keinen passenden...
-
@sigi234 Danke...meine Oberfläche zeigte nicht mehr alle Adapter an. Ich hatte mal nur die Adapter mit Aktualisierung angezeigt, dann mal nur welche mit Instanzen etc. Dabei hatte sich iobroker dann m.E. verschluckt. Nach einem Neustart sehe ich auch den Adapter, danke!
-
Hallo,
ich wollte eigentlich nur mal mein umfangreiches VIS Element für den Pollenflug sichern, dachte dann aber, es könnte vielleicht auch jemandem anderen helfen. Darum packe ich das mal ins Forum.
Die Datenpunkte aus dem https://forum.iobroker.net/viewtopic.php?f=23&t=2799&hilit=pollenflug&start=60#p119565
Die Tabellen-Überschrift ist noch nicht so schön formatiert, aber funktioniert.


Für die Daten verwende ich das JUSTGAGE VALUE & INDICATOR Widget (bitte ggf. zuerst installieren)

Widgets (nur als TXT-Datei, da zu viele Zeichen):
Alle Datenpunkte liegen in der javascript-Instanz 2, also bitte "javascript.2" ggf. gegen z.B. "javascript.0" ersetzen
:
Gruß
Pix
@pix sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
Die Datenpunkte aus dem https://forum.iobroker.net/viewtopic.php?f=23&t=2799&hilit=pollenflug&start=60#p119565
Dieser Link verlinkt auf dieses Thema. Ich kenn mittlerweile die Namen der States, auf welche sich das VIS bezieht, z.B. "javascript.0.Pollenvorhersage.d4.buche". Aber dieser State ist ja nicht vom Pollenflug-Adapter, richtig? Mir scheint also noch etwas zu fehlen, aber was?
Ich habe schon das Forum nach "javascript.0.Pollenvorhersage.d4.buche" durchsucht, aber nix gefunden.
-
Zudem: Die VIS zeigt ja 5 Tage im voraus, aber der Adapter liefert "nur" heute und morgen. Könnt ihr das bestätigen?
-
@fischmir ja, der Adapter liefert Daten für den aktuellen und nächsten Tag. Was für eine VIS Du allerdings meinst die 5 Tage anzeigt, entzieht sich hingegen meiner Kenntnis.
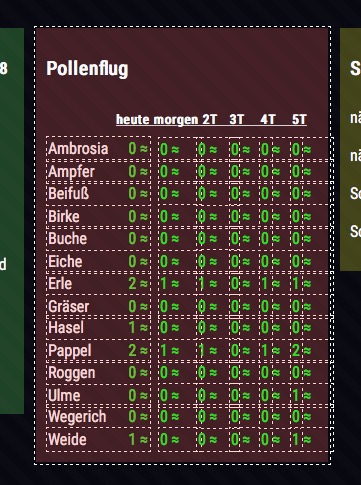
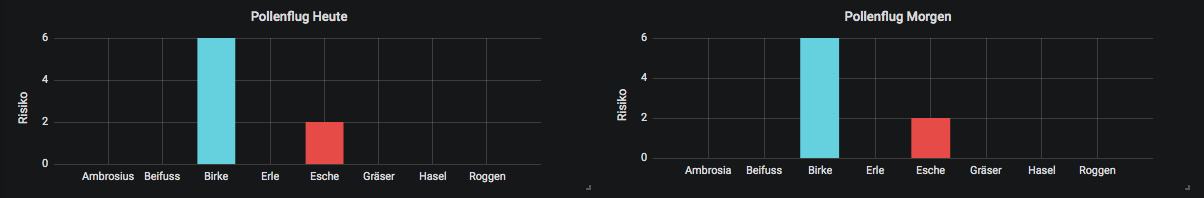
Meine Darstellung erfolgt in Grafana, und zwar nur für die beiden Tage

-
In meiner Region werden auch weniger "Arten" angezeigt, z.B. gibt es in meiner Region keine Vorhersage für Eiche.
Hier meine Scripts:
States anlegen
createState("Pollenvorhersage.d0.ambrosia", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.ambrosia', desc: 'Pollenvorhersage.d0.ambrosia'}); createState("Pollenvorhersage.d0.beifuss", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.beifuss', desc: 'Pollenvorhersage.d0.beifuss'}); createState("Pollenvorhersage.d0.birke", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.birke', desc: 'Pollenvorhersage.d0.birke'}); createState("Pollenvorhersage.d0.erle", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.erle', desc: 'Pollenvorhersage.d0.erle'}); createState("Pollenvorhersage.d0.esche", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.esche', desc: 'Pollenvorhersage.d0.esche'}); createState("Pollenvorhersage.d0.gräser", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.gräser', desc: 'Pollenvorhersage.d0.gräser'}); createState("Pollenvorhersage.d0.hasel", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.hasel', desc: 'Pollenvorhersage.d0.hasel'}); createState("Pollenvorhersage.d0.roggen", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.roggen', desc: 'Pollenvorhersage.d0.roggen'}); createState("Pollenvorhersage.d1.ambrosia", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.ambrosia', desc: 'Pollenvorhersage.d1.ambrosia'}); createState("Pollenvorhersage.d1.beifuss", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.beifuss', desc: 'Pollenvorhersage.d1.beifuss'}); createState("Pollenvorhersage.d1.birke", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.birke', desc: 'Pollenvorhersage.d1.birke'}); createState("Pollenvorhersage.d1.erle", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.erle', desc: 'Pollenvorhersage.d1.erle'}); createState("Pollenvorhersage.d1.esche", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.esche', desc: 'Pollenvorhersage.d1.esche'}); createState("Pollenvorhersage.d1.gräser", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.gräser', desc: 'Pollenvorhersage.d1.gräser'}); createState("Pollenvorhersage.d1.hasel", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.hasel', desc: 'Pollenvorhersage.d1.hasel'}); createState("Pollenvorhersage.d1.roggen", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.roggen', desc: 'Pollenvorhersage.d1.roggen'});States regelmäßig aktualisieren:
on({id: "pollenflug.0.info.today"/*Today*/, change: "ne"}, (obj) => { setState('Pollenvorhersage.d0.ambrosia' ,getState('pollenflug.0.region#41.Ambrosia.index_today')); setState('Pollenvorhersage.d0.beifuss' ,getState('pollenflug.0.region#41.Beifuss.index_today')); setState('Pollenvorhersage.d0.birke' ,getState('pollenflug.0.region#41.Birke.index_today')); setState('Pollenvorhersage.d0.erle' ,getState('pollenflug.0.region#41.Erle.index_today')); setState('Pollenvorhersage.d0.esche' ,getState('pollenflug.0.region#41.Esche.index_today')); setState('Pollenvorhersage.d0.gräser' ,getState('pollenflug.0.region#41.Graeser.index_today')); setState('Pollenvorhersage.d0.hasel' ,getState('pollenflug.0.region#41.Hasel.index_today')); setState('Pollenvorhersage.d0.roggen' ,getState('pollenflug.0.region#41.Roggen.index_today')); setState('Pollenvorhersage.d1.ambrosia' ,getState('pollenflug.0.region#41.Ambrosia.index_today')); setState('Pollenvorhersage.d1.beifuss' ,getState('pollenflug.0.region#41.Beifuss.index_today')); setState('Pollenvorhersage.d1.birke' ,getState('pollenflug.0.region#41.Birke.index_today')); setState('Pollenvorhersage.d1.erle' ,getState('pollenflug.0.region#41.Erle.index_today')); setState('Pollenvorhersage.d1.esche' ,getState('pollenflug.0.region#41.Esche.index_today')); setState('Pollenvorhersage.d1.gräser' ,getState('pollenflug.0.region#41.Graeser.index_today')); setState('Pollenvorhersage.d1.hasel' ,getState('pollenflug.0.region#41.Hasel.index_today')); setState('Pollenvorhersage.d1.roggen' ,getState('pollenflug.0.region#41.Roggen.index_today')); });Ich hoffe, es hilft dem ein oder anderen.
Grüße!
-
@BBTown Ich meine diese hier:
-
@fischmir diese Darstellung wird nicht vom Pollenflugadapter gefüttert, sondern einem alternativen Script, welches losgelöst vom Adapter genutz wurde/wird
-
@BBTown Aha...interessant. Kannst du mir einen Link für das Script schicken? Ist das noch zu empfehlen oder ist das Skript schon obsolet?
@fischmir
Dieser Thread ist für das Skript - steht also irgendwo drin. Wurde vor gar nicht so langer Zeit überarbeitet, da der alte Code nicht mehr funktionierte.Der Thread für den Pollenflug-Adapter ist woanders
-
@BBTown Aha...interessant. Kannst du mir einen Link für das Script schicken? Ist das noch zu empfehlen oder ist das Skript schon obsolet?
-
Hallo Sigi,
heute habe ich endlich Zeit gefunden, mich nochmal hiermit zu beschäftigen. Danke für das Skript! Ich hab jetzt alles drin, musste wegen den Sonderzeichen nur bei "Beifuß" und bei "Gräsern" kleine Nacharbeiten im VIS machen, danke an alle fürs "Teilen"!
Grüße!
-
Hallo zusammen,
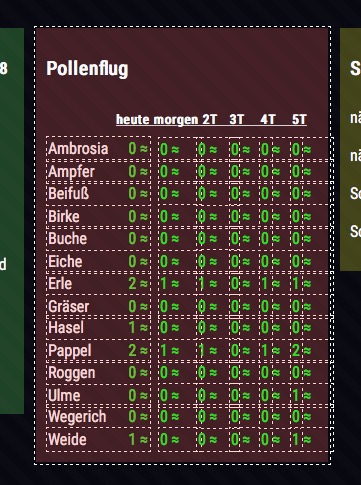
ich war mal so frei und hab es soweit mir möglich an die neue Website Struktur angepasst.
Noch ein Dank an alle die das Skript erstellt und Verbesserungen eingebracht haben! :+1:Hier meine angepasste Version zum neuen Seitenlayout von Wetteronline:
// ######################################################################################################## // Polleninfo auswerten heute und die nächsten Tage // Angepasste Version von Spike - Vielen Dank an steinwedel, pix, robsdobs, und wer noch so dran war :) // basierend auf Original Version 1.52 -> angepasste Version 1.0 - 15.03.2019 // ######################################################################################################## // @ts-check "use strict"; ///< script> var exports = {}; < / script> /************************************************************************************************** * Initiale Optionen **************************************************************************************************/ //Welcher Ort soll abgefragt werden? var baseUrl: string = "https://www.wetteronline.de/pollen/hierdeinenStadtnamenrein"; //Wo sollen die Daten unter javascript.0... abgelegt werden? var baseObjPath: string = 'wetter.pollenvorhersage'; /************************************************************************************************** * Globale TypeScript Definitionen **************************************************************************************************/ interface iRequestOptions { url: string; headers: any; } /** * Function for check if a object is a primitive object (string, number, etc) * @param obj any object to check if it is a primitive object * @returns boolean which is true if object in parameter is a primitive object */ function isPrimitive(obj:any):boolean { return (obj !== Object(obj)); } /** * write any objects given as parameter to log as debug * @param param a nist of different objects */ function logDebug(...param: any[]):void { if (arguments.length > 0) { var text:string[] = []; for (var i = 0; i < arguments.length; i++) { if (typeof arguments[i] === 'string' || arguments[i] instanceof String) { text.push(arguments[i]); } else if(arguments[i] === null) { text.push('null'); } else if(arguments[i] === undefined) { text.push('undefined'); } else if (isPrimitive(arguments[i])) { text.push(arguments[i]); } else { text.push(JSON.stringify(arguments[i])); } //enum close bracket cannot be found in "channel[state.id=*.TEMPERATURE](rooms=WZ|Wohnung|Wohnzimmer" } log(text.join(' '), 'debug'); } } /** * write any objects given as parameter to log as Information * @param param a nist of different objects */ function logInfo(...param: any[]):void { if (arguments.length > 0) { var text:string[] = []; for (var i = 0; i < arguments.length; i++) { if (typeof arguments[i] === 'string' || arguments[i] instanceof String) { text.push(arguments[i]); } else if(arguments[i] === null) { text.push('null'); } else if(arguments[i] === undefined) { text.push('undefined'); } else if (isPrimitive(arguments[i])) { text.push(arguments[i]); } else { text.push(JSON.stringify(arguments[i])); } //enum close bracket cannot be found in "channel[state.id=*.TEMPERATURE](rooms=WZ|Wohnung|Wohnzimmer" } log(text.join(' '), 'info'); setState('javascript.' + instance + '.Ereignisliste.event','INFO|'+text.join(' ')); } //logEnhanced(logtext, 'info'); //console.debug(p); //logs(logtext,loglevels.debug); } /** * write any objects given as parameter to log as warning * @param param a nist of different objects */ function logWarning(...param: any[]):void { if (arguments.length > 0) { var text:string[] = []; for (var i = 0; i < arguments.length; i++) { if (typeof arguments[i] === 'string' || arguments[i] instanceof String) { text.push(arguments[i]); } else if(arguments[i] === null) { text.push('null'); } else if(arguments[i] === undefined) { text.push('undefined'); } else if (isPrimitive(arguments[i])) { text.push(arguments[i]); } else { text.push(JSON.stringify(arguments[i])); } //enum close bracket cannot be found in "channel[state.id=*.TEMPERATURE](rooms=WZ|Wohnung|Wohnzimmer" } log(text.join(' '), 'warn'); setState('javascript.' + instance + '.Ereignisliste.event','WARN|'+text.join(' ')); } //logEnhanced(logtext, 'warn'); //console.warn(p); //logs(logtext,loglevels.warn); } /** * write any objects given as parameter to log as error * @param param a nist of different objects */ function logError(...param: any[]):void { if (arguments.length > 0) { var text:string[] = []; for (var i = 0; i < arguments.length; i++) { if (typeof arguments[i] === 'string' || arguments[i] instanceof String) { text.push(arguments[i]); } else if(arguments[i] === null) { text.push('null'); } else if(arguments[i] === undefined) { text.push('undefined'); } else if (isPrimitive(arguments[i])) { text.push(arguments[i]); } else { text.push(JSON.stringify(arguments[i])); } //enum close bracket cannot be found in "channel[state.id=*.TEMPERATURE](rooms=WZ|Wohnung|Wohnzimmer" } log(text.join(' '), 'error'); setState('javascript.' + instance + '.Ereignisliste.event','ERROR|'+text.join(' ')); } } /************************************************************************************************** * Lokale TypeScript Definitionen **************************************************************************************************/ //import request = require("request"); var Pollenarten:string[] = ['Erle','Hasel','Pappel','Weide','Ulme','Birke','Buche','Ampfer','Roggen','Gräser','Eiche','Wegerich','Beifuß','Ambrosia']; var tageVorhersage = ['d0','d1','d2','d3','d4','d5','d6']; var tageVorhersageName = ['heute','morgen','übermorgen','heute + 3','heute + 4','heute + 5','heute + 6']; function stripTags(data:string):string { return data.replace(/( |<([^>]+)>)/ig, ""); } function getDate(days: number): string { // Eingabe 0, 1, 2, ... var jetzt = new Date(); jetzt.setHours(0); jetzt.setMinutes(0); jetzt.setSeconds(0); jetzt.setMilliseconds(0); var newdate = new Date(); newdate.setTime(jetzt.getTime() + (24 * 60 * 60 * 1000 * days) ); // heute + anzahl tage ins Millisekunden var date :string = newdate.getDate().toString(); var month: string = (newdate.getMonth()+1).toString(); var year: string = newdate.getFullYear().toString(); date = (date.length < 2) ? '0' + date : date; month = (month.length < 2) ? '0' + month : month; var result:string = year+month+date; logDebug('Datum in Link: ', result); return (result); // Ausgabe z.B. 20160506 } function GetPollenIndex(pflanze:string, html:string, day:number):number { var code ={'noburden':0, 'weakburden':1, 'moderateburden':2, 'strongburden':3}; var result:string= ""; var start:number =html.indexOf(pflanze)+pflanze.length; html=html.slice(start); start = html.indexOf('data-day' + day); html=html.slice(start); var ende:number =html.indexOf("burden") + 6; result=html.substring(0,ende).replace("data-day" + day + '="',""); result=result.trim(); return code[result]; } function initializePollenwetter(baseObj:string, name:string):void { createState(baseObj, '', false, { name: name, type: "string", role: 'json', desc: 'Pollenflug', read: true, write: false}); for(let i=0;i<Pollenarten.length;i++) { createState(baseObj + '.' + Pollenarten[i].toLowerCase(), 0, false, { name: 'Pollenart '+ Pollenarten[i], type: "number", role: 'value', desc: 'Pollenart ' + Pollenarten[i], read: true, write: false}); } createState(baseObj+'.count.gt0', 0, false, { name: 'Anzahl Pollen größer 0', type: "number", role: 'value', desc: 'Anzahl Pollen', read: true, write: false}); for(let i=0;i<4;i++) { createState(baseObj+'.text.'+i.toString(), '', false, { name: 'Liste Pollen größern ' + String(i), type: "string", role: 'text', desc: 'Pollenübersicht', read: true, write: false}); createState(baseObj+'.html.'+i.toString(), '', false, { name: 'Liste Pollen größern ' + String(i) + ' (html)', type: "string", role: 'html', desc: 'Pollenübersicht', read: true, write: false}); createState(baseObj+'.count.'+i.toString(), 0, false, { name: 'Anzahl Pollen mit ' + String(i), type: "number", role: 'value', desc: 'Anzahl Pollen', read: true, write: false}); } } /* function removeOldPollenwetter():void { for(var i=0;i<Pollenarten.length;i++) { deleteState(baseObjPath + '.' + Pollenarten[i].toLowerCase()); } } */ function readPollenwetterForAllDays():void { //logDebug("Start",day,baseObj); try { var options:iRequestOptions = { url: baseUrl, headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1' } }; //log(options.url); request(options, function (error, response, body):void { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body body=body.replace(/\t/g, ' '); body=body.replace(/(\n|\r)/g, ''); var start:number =body.indexOf('text">Erle</div>'); var ende:number =body.indexOf('id="burden_icons_legend_headline">'); if (start>-1) { body=body.substring(start, ende); } let pobj:any = {}; let pot = ['','','','']; let poh = ['','','','']; let poc = [0,0,0,0]; let cnt =0; for(let day=0;day<tageVorhersage.length;day++) { let baseObj: string = baseObjPath + '.' + tageVorhersage[day]; initializePollenwetter(baseObj, tageVorhersageName[day]); for(let i=0;i<Pollenarten.length;i++) { let pi:number = GetPollenIndex(Pollenarten[i],body, day); pobj[Pollenarten[i].toLowerCase()] = pi; if (pi>0) { cnt++; } poc[pi]++; pot[pi] = pot[pi] + Pollenarten[i] + '\r\n'; poh[pi] = poh[pi] + Pollenarten[i] + '<br/>'; setState(baseObj+'.'+Pollenarten[i].toLowerCase(),pi); } setState(baseObj+'.count.gt0',cnt); for(let i=0;i<4;i++) { setState(baseObj+'.text.'+i.toString(),pot[i]); setState(baseObj+'.html.'+i.toString(),poh[i]); setState(baseObj+'.count.'+i.toString(),poc[i]); } setState(baseObj,JSON.stringify(pobj)); } } else { logInfo("StatusCode="+response.statusCode); logError(error); // Error beim Einlesen } }); } catch (e) { logError('Fehler (try) leseWebseite: ' + e); } } function readPollenwetter() { readPollenwetterForAllDays(); } //removeOldPollenwetter(); readPollenwetter(); /* # * * * * * command to execute # ¦ ¦ ¦ ¦ ¦ # ¦ ¦ ¦ ¦ ¦ # ¦ ¦ ¦ ¦ +----- day of week (0 - 6) (0 to 6 are Sunday to Saturday, or use names; 7 is Sunday, the same as 0) # ¦ ¦ ¦ +---------- month (1 - 12) # ¦ ¦ +--------------- day of month (1 - 31) # ¦ +-------------------- hour (0 - 23) # +------------------------- min (0 - 59) */ schedule("5 0 * * *", readPollenwetter);Denkt dran, eure Stadt wieder einzutragen und evtl. wohin ihr die Daten hinschreiben wollt. Findet ihr gleich unter "Initiale Optionen"..
Viel Spaß damit und ein schönes Wochenende!
@spikenbg sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
Hier meine angepasste Version zum neuen Seitenlayout von Wetteronline:
ich weiss dass dieses Skript schon uralt ist.
ich nutze es heute noch - nochmal vielen Dank dafür.mit dem neuen admin/controller wirft es jedoch einige Fehler, dass bei den setState kein ack-Flag gesetzt wird.
Auch wenn ich fast nichts von js und schon gar nichts von TS verstehe, habe ich todesmutig überall beim setState noch ein true angehängt und die Fehler sind weg
-
Hallo Leute,
da ich dieses Script auch noch immer beutze, wollte ich mal nachfragen, ob es schon jemand ohne request am Laufen hat. Das Modul fällt ja raus aus iobroker.
Wenn ja, könnte es bitte jemand zur Verfügung stellen?Vielen Dank
-
Hi,
ich erhalte folgende Fehlermeldung, was kann ich da machen?
Muss ich noch etwas installieren?2023-05-20 17:01:49.024 error at processImmediate (node:internal/timers:478:21) javascript.0 2023-05-20 17:01:49.024 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1628:17) javascript.0 2023-05-20 17:01:49.024 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2153:17 javascript.0 2023-05-20 17:01:49.024 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2055:37) javascript.0 2023-05-20 17:01:49.024 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1802:21) javascript.0 2023-05-20 17:01:49.024 error at new Script (node:vm:100:7) javascript.0 2023-05-20 17:01:49.024 error SyntaxError: Unexpected token ':' javascript.0 2023-05-20 17:01:49.024 error ^ javascript.0 2023-05-20 17:01:49.023 error var AbfrageOrt: string = 'https://www.wetteronline.de/pollen/buxtehude'; javascript.0 2023-05-20 17:01:49.023 error script.js.Visualisierung.Pollenflug compile failed: at script.js.Visualisierung.Pollenflug:17 -
Hi,
ich erhalte folgende Fehlermeldung, was kann ich da machen?
Muss ich noch etwas installieren?2023-05-20 17:01:49.024 error at processImmediate (node:internal/timers:478:21) javascript.0 2023-05-20 17:01:49.024 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1628:17) javascript.0 2023-05-20 17:01:49.024 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2153:17 javascript.0 2023-05-20 17:01:49.024 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2055:37) javascript.0 2023-05-20 17:01:49.024 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1802:21) javascript.0 2023-05-20 17:01:49.024 error at new Script (node:vm:100:7) javascript.0 2023-05-20 17:01:49.024 error SyntaxError: Unexpected token ':' javascript.0 2023-05-20 17:01:49.024 error ^ javascript.0 2023-05-20 17:01:49.023 error var AbfrageOrt: string = 'https://www.wetteronline.de/pollen/buxtehude'; javascript.0 2023-05-20 17:01:49.023 error script.js.Visualisierung.Pollenflug compile failed: at script.js.Visualisierung.Pollenflug:17