NEWS
[Aufruf] Neuer DWD Pollenflug Adapter
-
So, habe es jetzt umgebaut:
Bitte diesen CSS-Code noch in den Reiter CSS/Projekt einfügen:
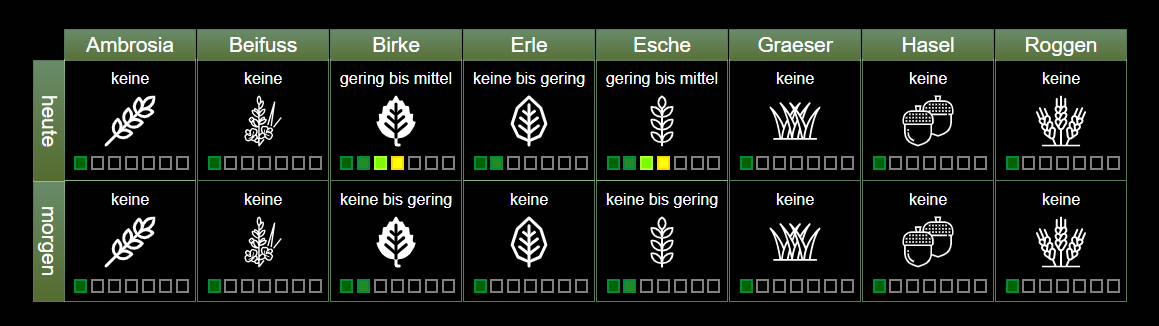
Dann diese Widgets nutzen:
pollen-widgets_3.txtWas ist neu?
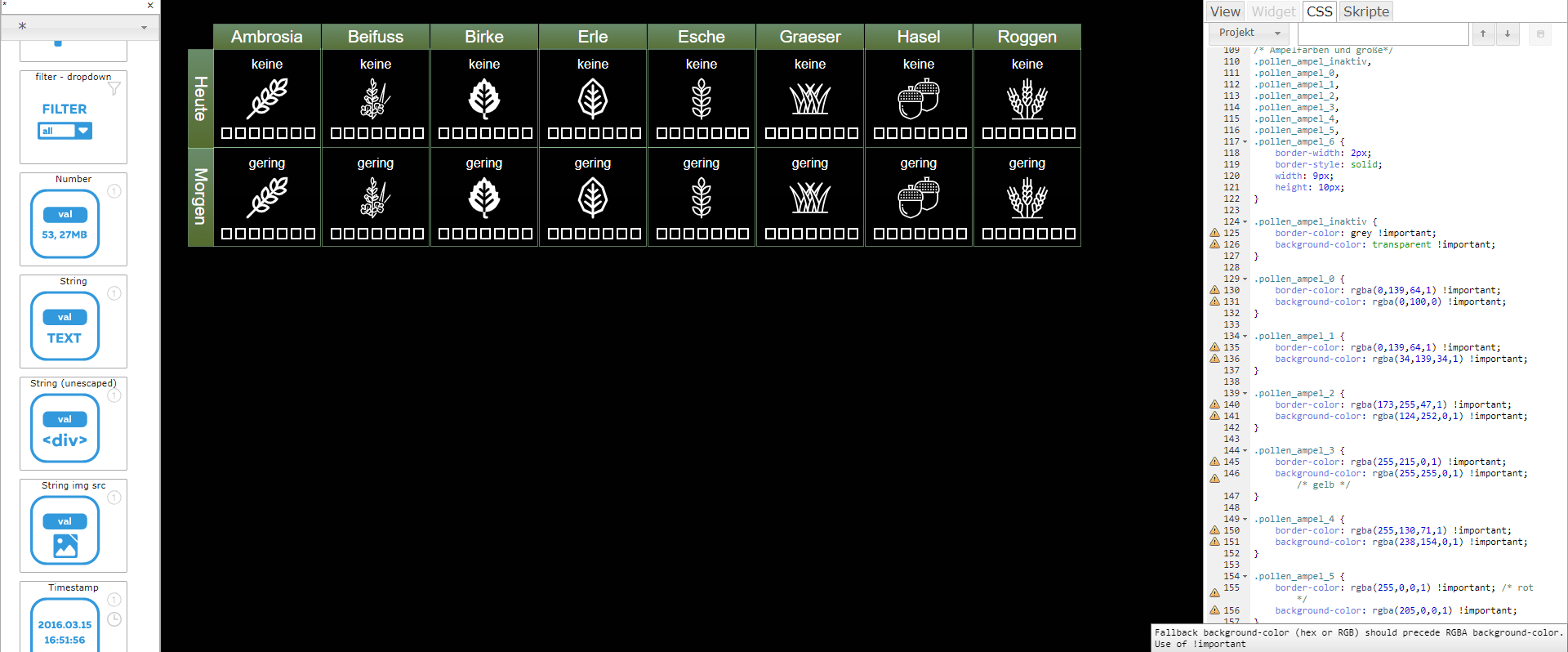
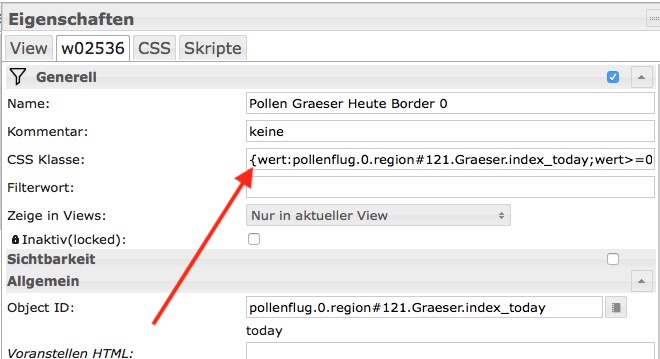
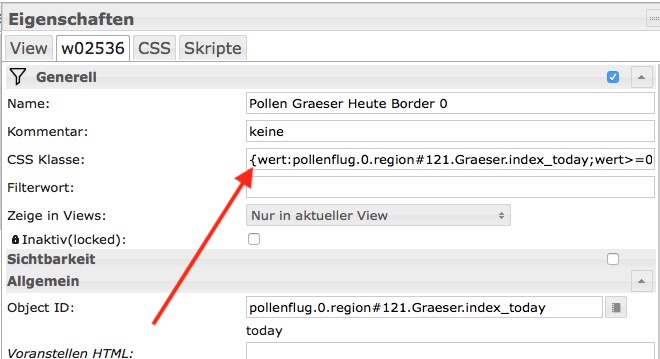
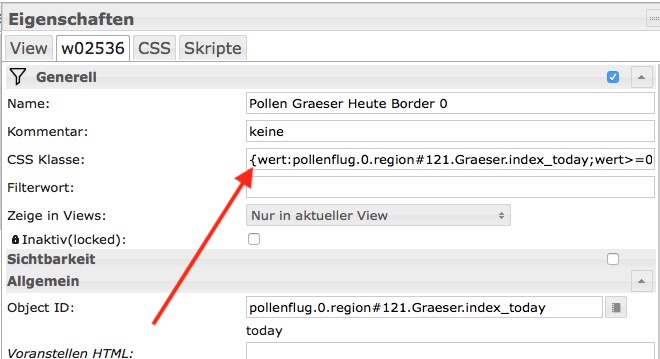
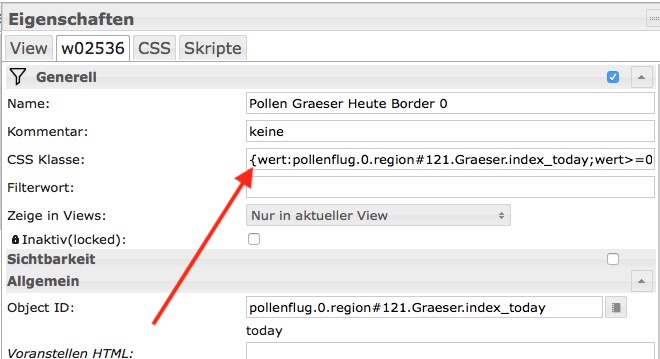
Es wird nun im vielseitigen und wunderbaren VIS-Editor Feld CSS-Klasse über ein Binding abgefragt, welcher Wert im Feld steht und danach eine CSS-Klasse vergeben.

Damit sind die Formatierungen unten in Border und Background überflüssig, weil sie jetzt zentral im CSS-Reiter festgelegt werden. Einmal für alle Ampelfelder. Das spart Code, das spart ein Binding (nicht zu verachten) und es spart sehr viel Zeit, wenn man die Farben ändern/anpassen will.
Einziger (mir aufgefallener) Nachteil: Die Farbe wird im Editor nicht mehr live angezeigt, weil dynamisch erstellt.
Ausserdem kann man nun leicht die Ampeln auch noch für andere Anzeigen verwenden, zB Stau oä. Dazu dann einfach die Widgets mit einer anderen Objekt ID füttern.
Gruß
PixPS: Man könnte noch mehr mit CSS3 tüfteln und die Farben damit abhängig vom Inhalt (0 bis 6) steuern, aber das war mir jetzt zuviel.
-
So, habe es jetzt umgebaut:
Bitte diesen CSS-Code noch in den Reiter CSS/Projekt einfügen:
Dann diese Widgets nutzen:
pollen-widgets_3.txtWas ist neu?
Es wird nun im vielseitigen und wunderbaren VIS-Editor Feld CSS-Klasse über ein Binding abgefragt, welcher Wert im Feld steht und danach eine CSS-Klasse vergeben.

Damit sind die Formatierungen unten in Border und Background überflüssig, weil sie jetzt zentral im CSS-Reiter festgelegt werden. Einmal für alle Ampelfelder. Das spart Code, das spart ein Binding (nicht zu verachten) und es spart sehr viel Zeit, wenn man die Farben ändern/anpassen will.
Einziger (mir aufgefallener) Nachteil: Die Farbe wird im Editor nicht mehr live angezeigt, weil dynamisch erstellt.
Ausserdem kann man nun leicht die Ampeln auch noch für andere Anzeigen verwenden, zB Stau oä. Dazu dann einfach die Widgets mit einer anderen Objekt ID füttern.
Gruß
PixPS: Man könnte noch mehr mit CSS3 tüfteln und die Farben damit abhängig vom Inhalt (0 bis 6) steuern, aber das war mir jetzt zuviel.
@pix
Hallo Pix,
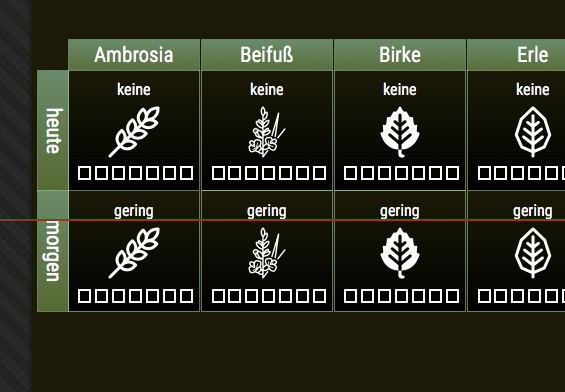
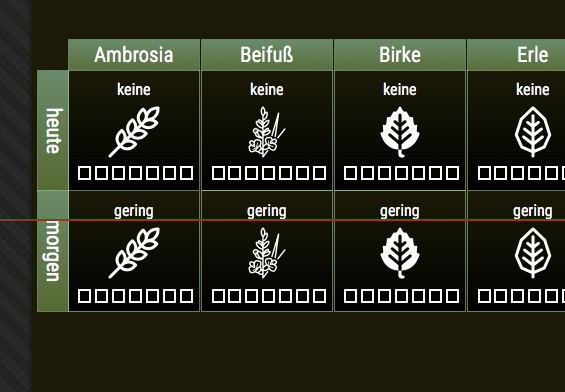
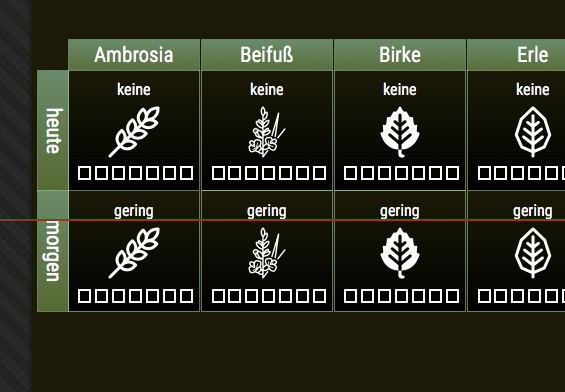
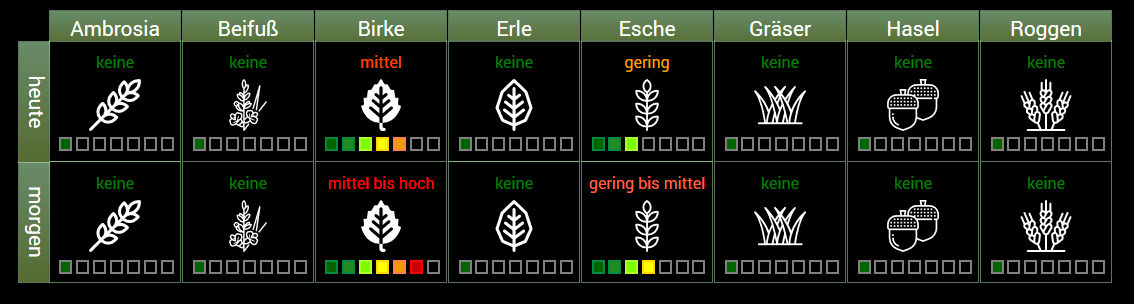
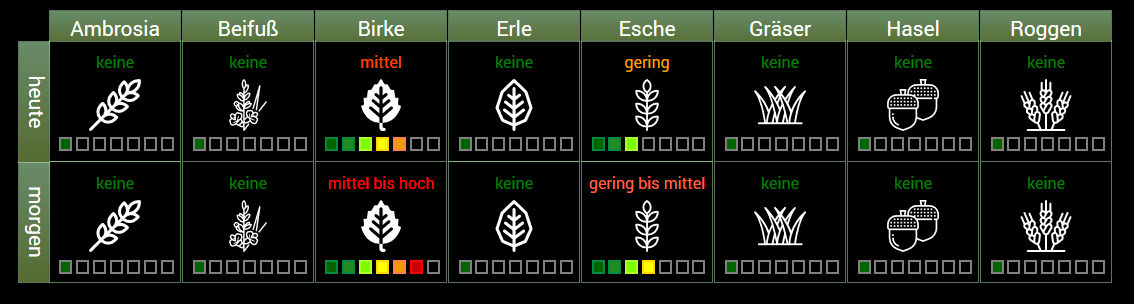
habe jetzt den CSS-Code hinten dran gehängt, die neuen Widgets genommen. sieht jetzt so aus:

zwischen code 0 und code 1 ist kein unterschied.Liegt das an mir?
-
@pix
Hallo Pix,
habe jetzt den CSS-Code hinten dran gehängt, die neuen Widgets genommen. sieht jetzt so aus:

zwischen code 0 und code 1 ist kein unterschied.Liegt das an mir?
-
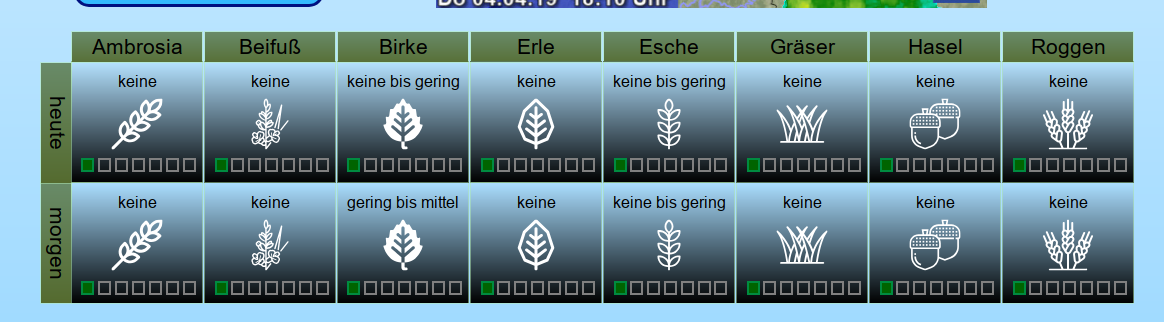
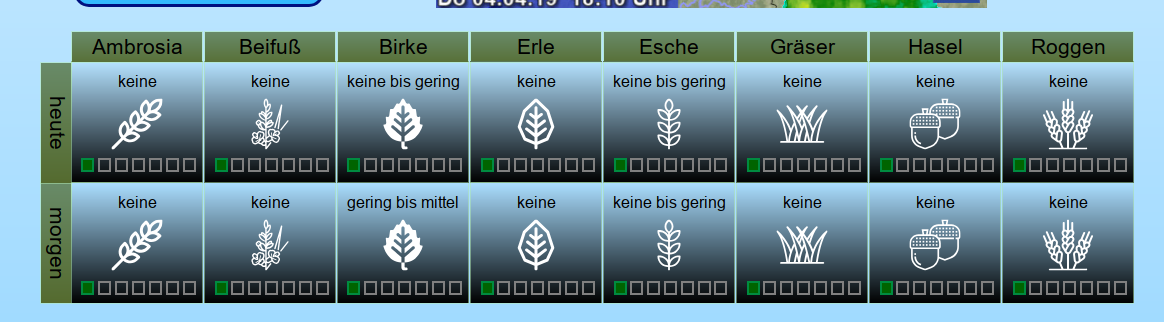
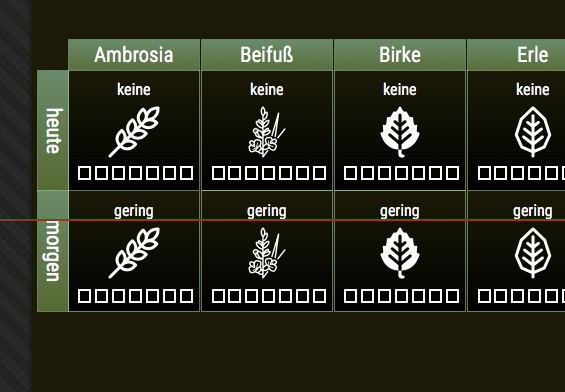
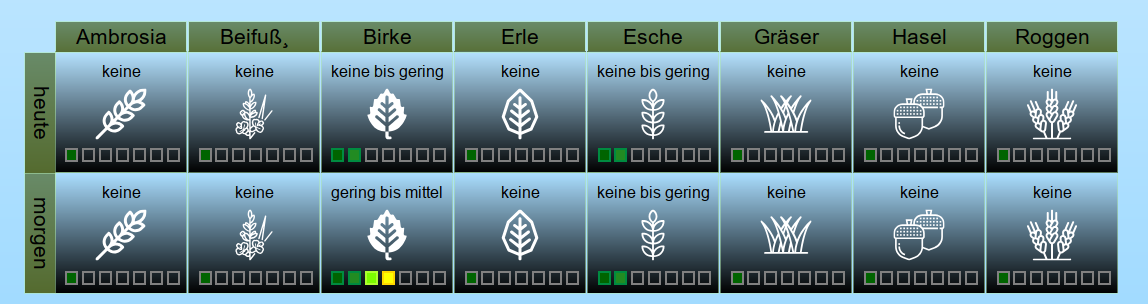
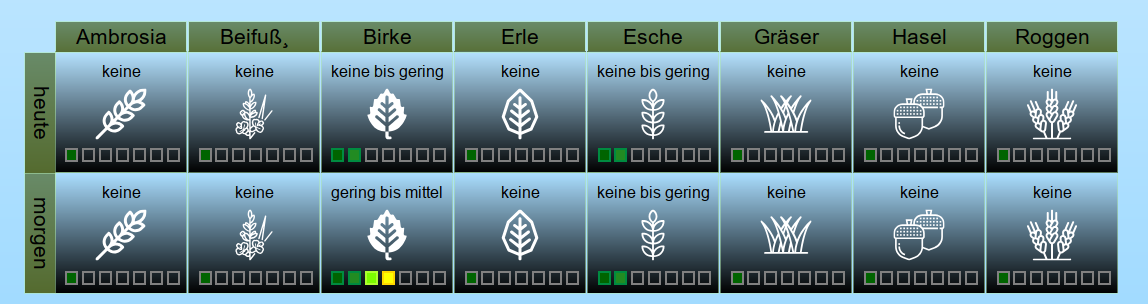
und bei mir jetzt so...

-
-
So, habe es jetzt umgebaut:
Bitte diesen CSS-Code noch in den Reiter CSS/Projekt einfügen:
Dann diese Widgets nutzen:
pollen-widgets_3.txtWas ist neu?
Es wird nun im vielseitigen und wunderbaren VIS-Editor Feld CSS-Klasse über ein Binding abgefragt, welcher Wert im Feld steht und danach eine CSS-Klasse vergeben.

Damit sind die Formatierungen unten in Border und Background überflüssig, weil sie jetzt zentral im CSS-Reiter festgelegt werden. Einmal für alle Ampelfelder. Das spart Code, das spart ein Binding (nicht zu verachten) und es spart sehr viel Zeit, wenn man die Farben ändern/anpassen will.
Einziger (mir aufgefallener) Nachteil: Die Farbe wird im Editor nicht mehr live angezeigt, weil dynamisch erstellt.
Ausserdem kann man nun leicht die Ampeln auch noch für andere Anzeigen verwenden, zB Stau oä. Dazu dann einfach die Widgets mit einer anderen Objekt ID füttern.
Gruß
PixPS: Man könnte noch mehr mit CSS3 tüfteln und die Farben damit abhängig vom Inhalt (0 bis 6) steuern, aber das war mir jetzt zuviel.
-
-
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Was habt ihr als Theme
Ich habe immer noch nichts in Background und in Border stehen
Theme = redmond
Background einfach schwarz, also #000000 -
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Was habt ihr als Theme
Ich habe immer noch nichts in Background und in Border stehen
Theme = redmond
Background einfach schwarz, also #000000@Nashra
Passt - redmond/hellblau -
So, habe es jetzt umgebaut:
Bitte diesen CSS-Code noch in den Reiter CSS/Projekt einfügen:
Dann diese Widgets nutzen:
pollen-widgets_3.txtWas ist neu?
Es wird nun im vielseitigen und wunderbaren VIS-Editor Feld CSS-Klasse über ein Binding abgefragt, welcher Wert im Feld steht und danach eine CSS-Klasse vergeben.

Damit sind die Formatierungen unten in Border und Background überflüssig, weil sie jetzt zentral im CSS-Reiter festgelegt werden. Einmal für alle Ampelfelder. Das spart Code, das spart ein Binding (nicht zu verachten) und es spart sehr viel Zeit, wenn man die Farben ändern/anpassen will.
Einziger (mir aufgefallener) Nachteil: Die Farbe wird im Editor nicht mehr live angezeigt, weil dynamisch erstellt.
Ausserdem kann man nun leicht die Ampeln auch noch für andere Anzeigen verwenden, zB Stau oä. Dazu dann einfach die Widgets mit einer anderen Objekt ID füttern.
Gruß
PixPS: Man könnte noch mehr mit CSS3 tüfteln und die Farben damit abhängig vom Inhalt (0 bis 6) steuern, aber das war mir jetzt zuviel.
-
-
-
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Wenn ich nach Bayern umziehe :-(
Wo bitte sind jetzt die Datenpunkte für die Ampel einzustellen?
ich habe #41 und standardmäßig ist wohl noch #121 eingestelltIch habe pollen-widgets_neu.txt erst in einen Editor (Notepad++) kopiert und dann mit
suchen/ersetzen die 121 gegen 41 tauschen lassen. Dann copy und rein ins VIS als neues
Widget. Die alle im VIS zu ändern ist wahnsinn :grinning:
für dich widget.txt -
...und zu langsam...
Wieso, sind doch nur 240 :grinning: -
@SBorg sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Wieso, sind doch nur 240 :grinning:
:joy: ja ist klar :joy:
-
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Wenn ich nach Bayern umziehe :-(
Wo bitte sind jetzt die Datenpunkte für die Ampel einzustellen?
ich habe #41 und standardmäßig ist wohl noch #121 eingestelltIch habe pollen-widgets_neu.txt erst in einen Editor (Notepad++) kopiert und dann mit
suchen/ersetzen die 121 gegen 41 tauschen lassen. Dann copy und rein ins VIS als neues
Widget. Die alle im VIS zu ändern ist wahnsinn :grinning:
für dich widget.txt@Nashra sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
für dich widget.txt
Dann klappt's auch gleich!

Danke
-
@pix , genial dein Widget. Wollen wir das im Pollenflug Adapter mit aufnehmen?
Ich kann dich in GitHub als Admin beim Pollenflug Adapter eintragen oder du erstellt ein PR.VG
Stübi@Stuebi Gern, das können wir machen. Allerdings brauchen wir dann wirklich noch ein paar Helfer.
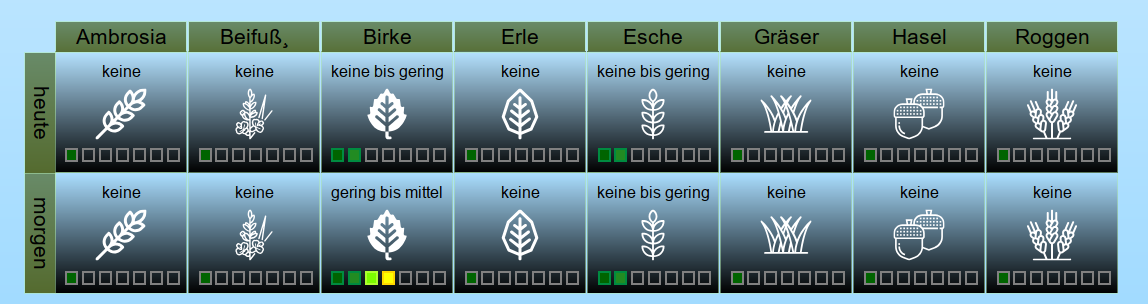
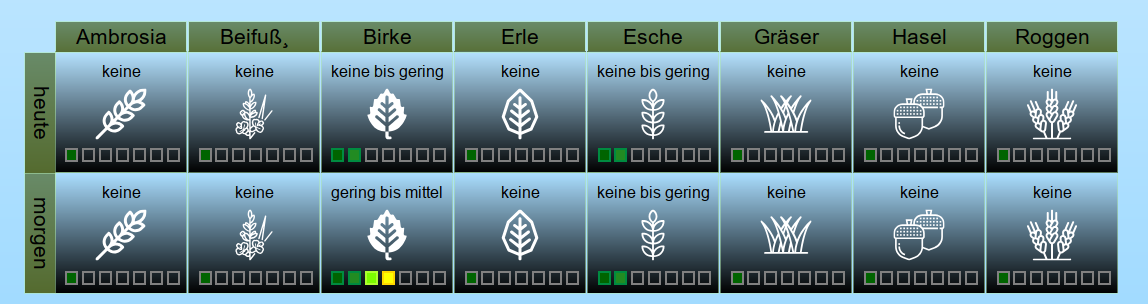
Plan für die Zukunft: Ich würde ganz gern die Ampel als Widget bauen. Soll einfach ein Rechteck mit Rahmen sein. Füllfarbe und Rahmenfarbe und vielleicht Radius auswählbar (für true und für false). Ebenso natürlich der Datenpunkt und ein Wahlfeld für die Bedingung (ähnlich der Sichtbarkeit), die zu false und true führt.
Es gibt beim number-Widget so etwas (Klasse bei true und Klasse bei false), ich weiss aber nicht, wie das funktioniert.
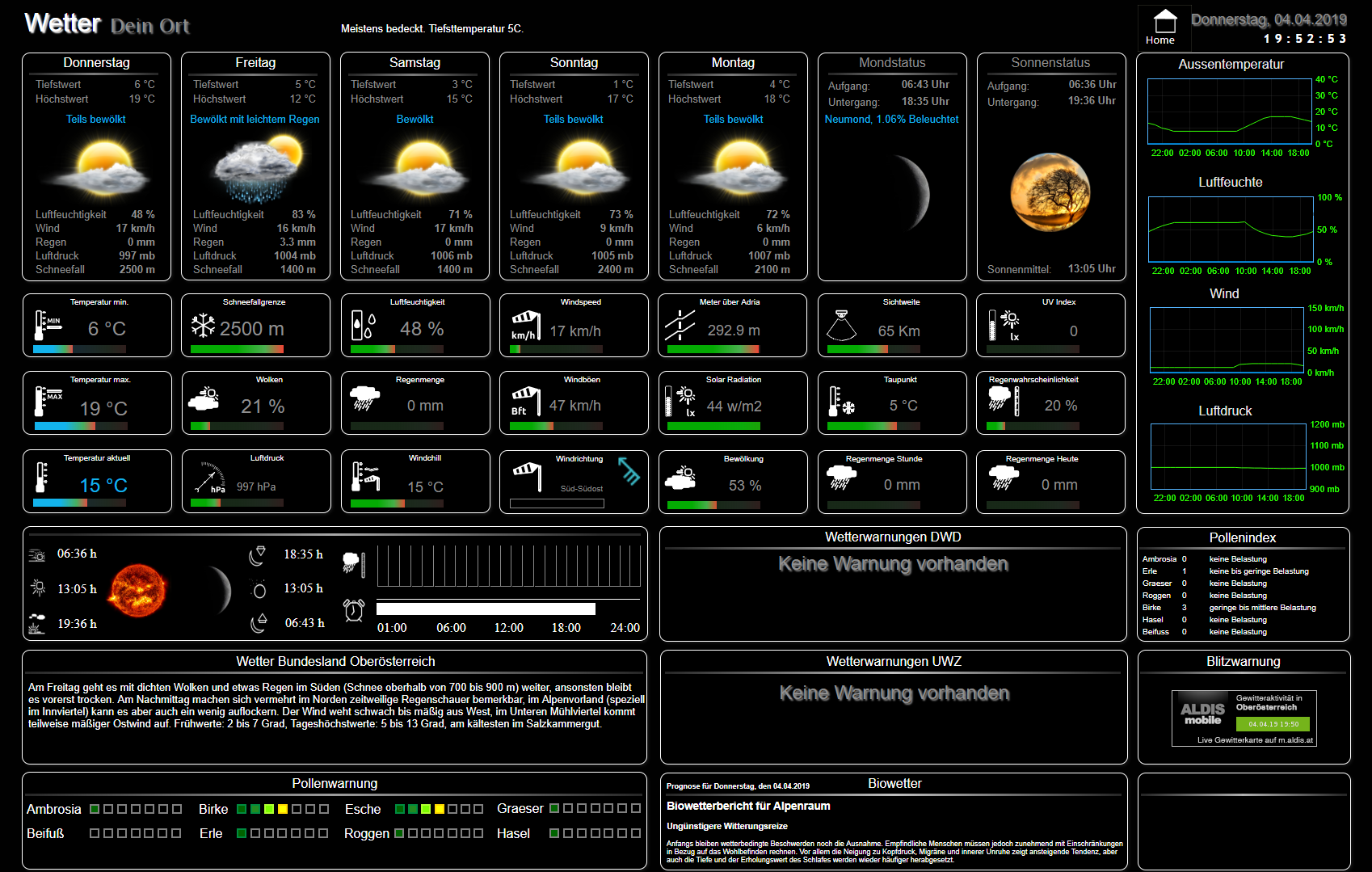
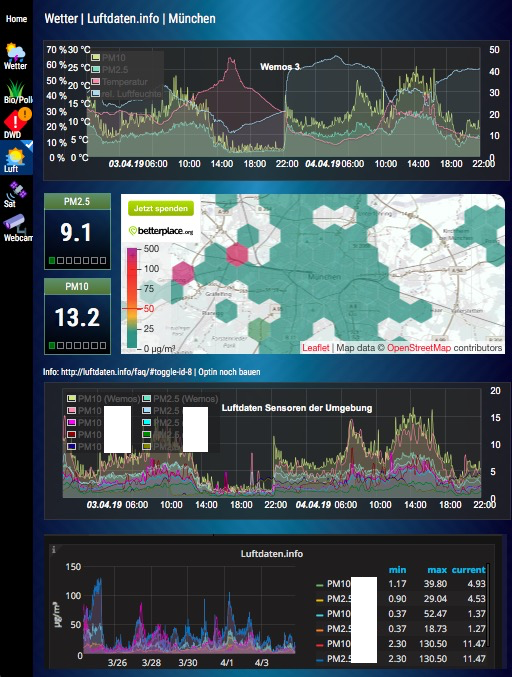
Dann kann man die Ampel auch woanders nutzen. Ich habe sie noch in der Luftdaten-View

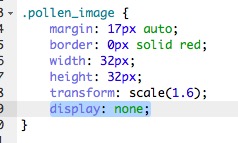
@sigi234 Der einfachste Weg, die Bilder zu entfernen, ist sie in CSS auszublenden. Dazu im CSS-Reiter/Projekt unter
.pollen_imagenoch die Anweisungdisplay:noneeinfügen.
Wenn du die Icons gar nicht brauchst, kannst du sie dann auch aus dem CSS löschen (ist ja viel Code)
Die Icons sind von
Icon made by Freepik from Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of free icons (http://www.flaticon.com)Die Design basiert auf einer Idee von Heiko/pitti aus dem Symcon Forum.
Gruß
Pix -
@Nashra sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
für dich widget.txt
Dann klappt's auch gleich!

Danke
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
@Nashra sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
für dich widget.txt
Dann klappt's auch gleich!

Danke
@Homoran Du mußt noch bei den Widgets das xcolor in color ändern, dann ändern sich auch die Farben der Texte.

-
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
@Nashra sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
für dich widget.txt
Dann klappt's auch gleich!

Danke
@Homoran Du mußt noch bei den Widgets das xcolor in color ändern, dann ändern sich auch die Farben der Texte.

Cool wäre es noch wenn man die Hauptfarben von Grün auf zB. Blau ändern kann.........also nicht einzeln sonder mit einen Klick....
-
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
@Nashra sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
für dich widget.txt
Dann klappt's auch gleich!

Danke
@Homoran Du mußt noch bei den Widgets das xcolor in color ändern, dann ändern sich auch die Farben der Texte.

@Nashra sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Du mußt noch bei den Widgets das xcolor in color ändern, dann ändern sich auch die Farben der Texte.
Kommt mir bekannt vor.
Lag ich also doch nicht falsch