NEWS
Adapter: DasWetter
-
Die Balken die die Farbe ändern sind top.
Kannst du die als Widget hier zur Verfügung stellen? `
-
Das mit der Karte gefällt mir.
Könntest du mir die Karte zur Verfügung stellen? `
Karte:
! ````
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"100000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg","refreshOnWakeUp":true,"refreshOnViewChange":true},"style":{"left":"1026px","top":"71px","width":"809px","height":"748px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"#FFFFFF","title_top":"-10","title_left":"30","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"","title_font":""},"style":{"left":"1010px","top":"56px","width":"840px","height":"777px","color":"","z-index":"1","border-radius":"10px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background":"#202020","border-color":""},"widgetSet":"basic"}]Gruß -
Zeig mal den Datenpunkt….
-
Zeig mal den Datenpunkt…. `
Das gleiche Problem hab ich auch!
Siehe viewtopic.php?f=30&t=7739&p=219853#p219853
PS: Ich bin nach deiner tollen Beschreibung vorgegangen! Danke dafür!
-
Irgendwie habe ich gerade eine Brett vorm Kopf.
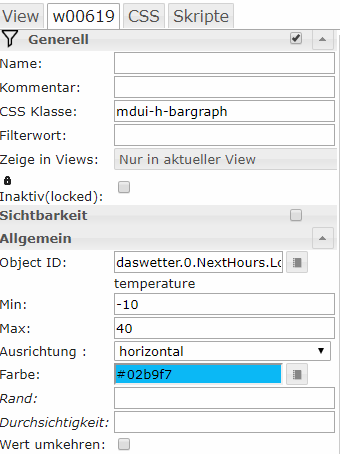
Wie klappt das mit den Balken?
Das Widget ist geladen aber der Wert stimmt nicht.
Die Objekt Id haben ich von den alten übernommen.
Edit vis - Google Chrome 2019-01-16 12.17.58.png
Oder verstehe ich was falsch? `
-
Gerade Online gestellt…......Unter SPOILER
-
> Gerade Online gestellt…......Unter SPOILERGefunden und eingebunden.
Dennoch keine Funktion.
Ich vermute, dass hier noch weitere Dinge fehlen. Aber nur für einen schönen Balken ein Ganzes VIS Projekt zu importieren klingt irgendwie …
Später schaue ich mal weiter! Danke für das super View und die Hilfe.
-
Edit 16.01.2019:
Skript für Material Design JS for ioBroker.vis unter Spoiler hinzugefügt `
Danke fürs Bereitstellen!
Leider passt bei mir was nicht.
Hab das Script eingefügt, aber der Balken passt sich nicht zu den Werten an.


CSS background: linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100% )
-
Habe es gerade bei mir getestet, funktioniert….... :?
-
-
Danke Sigi!
Funktioniert jetzt!
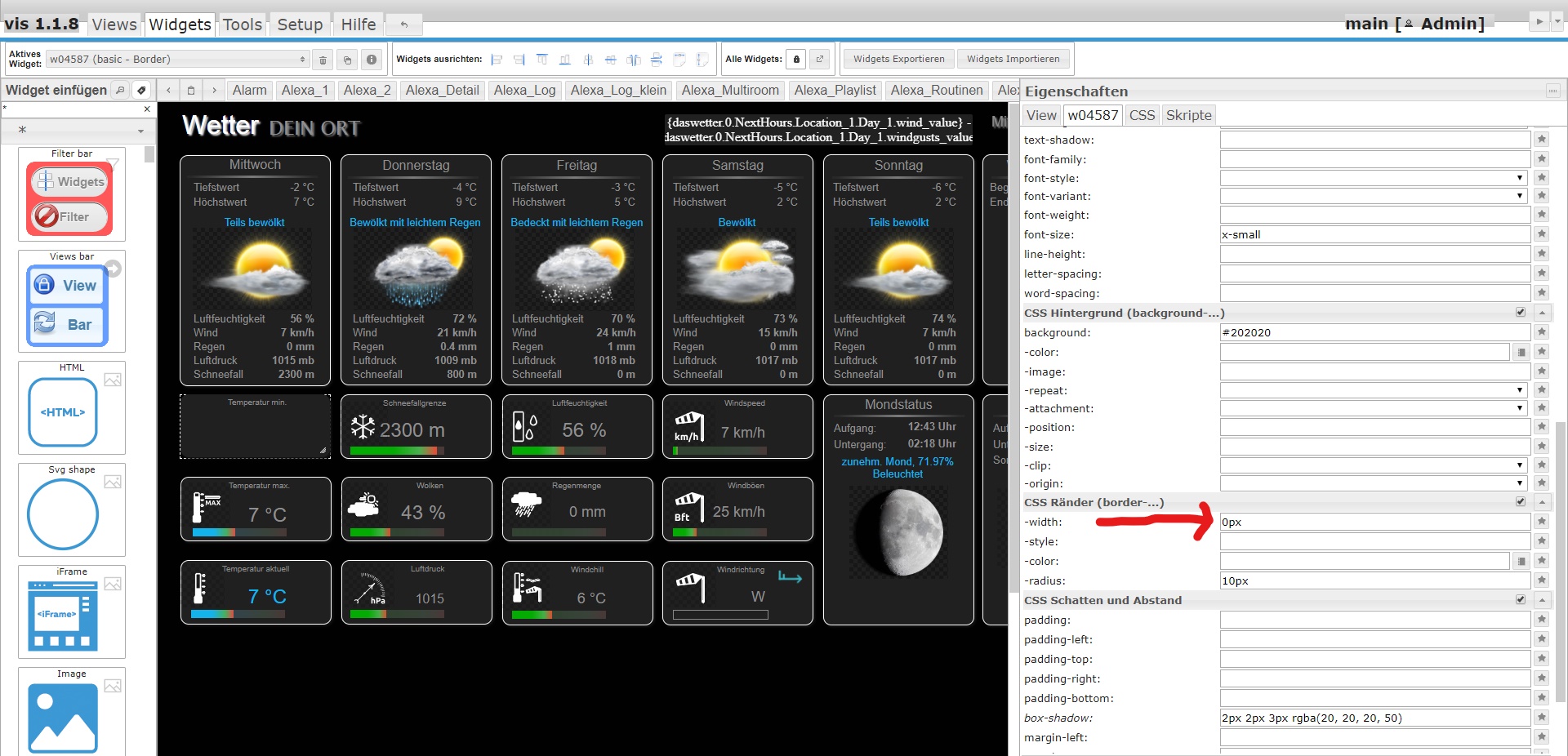
Allerdings hab ich jetzt den weißen Rand um die Felder. Finde nichts wie ich den wieder wegbringe.
Hast du einen Rat?

-
Danke Sigi!
Funktioniert jetzt!
Allerdings hab ich jetzt den weißen Rand um die Felder. Finde nichts wie ich den wieder wegbringe.
Hast du einen Rat?
Edit vis (9).png `

-
Habe es auch am laufen.
Mir missfällt ein wenig, dass man ein Layout einbinden muss mit über 2000 Zeilen CSS Code noch mal jede menge JS Code um das gewünschte Ziel
zu erreichen. Also nur diesen Balken. Das jetzt nicht als meckern verstehe ich schätze diese arbeit die hier gemacht wird wirklich sehr.
Wenn ich Zeit habe reduziere ich das CSS und JS mal runter auf das was gebraucht wird. Das andere Layout benötige ich überhaupt nicht und beißt sich auch mit meinem gewünschten Layout.
Nochmals Danke dafür.
Der Adapter liefert bei mir folgenden Fehler:
got no data! check data structure...Aber mir fällt jetzt nicht auf, dass was fehlen würde. :?:
-
Habe es auch am laufen.
Mir missfällt ein wenig, dass man ein Layout einbinden muss mit über 2000 Zeilen CSS Code noch mal jede menge JS Code um das gewünschte Ziel
zu erreichen. Also nur diesen Balken. Das jetzt nicht als meckern verstehe ich schätze diese arbeit die hier gemacht wird wirklich sehr.
Wenn ich Zeit habe reduziere ich das CSS und JS mal runter auf das was gebraucht wird. Das andere Layout benötige ich überhaupt nicht und beißt sich auch mit meinem gewünschten Layout.
Nochmals Danke dafür.
Der Adapter liefert bei mir folgenden Fehler:
got no data! check data structure...Aber mir fällt jetzt nicht auf, dass was fehlen würde. :?: `
Fehler ist bekannt….
-
Was genau hast du jetzt gemacht damit es funktioniert?
Genau da hänge ich nämlich auch fest. `
1.) in der View gehst du oben rechts auf CSS und dort Projekt auswählen. Dann fügst folgendes ein

2.) das Widget (also den Balken mit dem Farbverlauf) anklicken und rechts unter CSS folgendes einfügen:

So hat es bei mir funktioniert. Bis auf den weißen Rand, den ich nicht wegbekomme.