NEWS
Adapter: DasWetter
-
Huhu,
hast du schon wegen dem Datum schauen können? Bei mir wird es als 20190113 dargestellt :/
LG Micha `
Datumscript// Datum für Wetter Widget in der richtigen Reihenfolge anzeigen createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag", {name: 'Datum_ 1Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 2Tag", {name: 'Datum_ 2Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 3Tag", {name: 'Datum_ 3Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 4Tag", {name: 'Datum_ 4Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 5Tag", {name: 'Datum_ 5Tag', common: 'string'}, function () {}); function berechneDatum() { // Berechnung des aktuellen Monats var d = new Date(); var dm = d.getMonth() +1; var dd = d.getDate(); var dJ = d.getFullYear(); var Monat; log('Monat ' + dm); log('Tag ' + dd); log('Datum neu berechnet'); var Tag1 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag"; var Tag2 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 2Tag"; var Tag3 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 3Tag"; var Tag4 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 4Tag"; var Tag5 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 5Tag"; var dD1 = dd + 0; if (dD1 < 10) { dD1 = ('0' + dd); // log('Tag zweistellig ' + dD1); } var dD2 = dd + 1; if (dD2 < 10) { dD2 = ('0' + (dd + 1)); // log('Tag zweistellig ' + dD2); } var dD3 = dd + 2; if (dD3 < 10) { dD3 = ('0' + (dd + 2)); // log('Tag zweistellig ' + dD3); } // log(dD3); var dD4 = dd + 3; if (dD4 < 10) { dD4 = ('0' + (dd + 3)); // log('Tag zweistellig ' + dD4); } var dD5 = dd + 4; if (dD5 < 10) { dD5 = ('0' + (dd + 4)); // log('Tag zweistellig ' + dD5); } dM = dm; if (dm < 10) { var dM = ('0' + dm); // log('Monat zweistellig ' + dM); } //VorMonat als Namen Date.prototype.getFullMonth = function () { return (["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"])[this.getMonth()]; }; var VdM = d.getFullMonth(); setState(Tag1, (dD1 + ' ' + VdM + ' ' + dJ)); log(dD1 + ' ' + VdM + ' ' + dJ); setState(Tag2, (dD2 + ' ' + VdM + ' ' + dJ)); // log(dD2 + ' ' + VdM + ' ' + dJ); setState(Tag3, (dD3 + ' ' + VdM + ' ' + dJ)); // log(dD3 + ' ' + VdM + ' ' + dJ); setState(Tag4, (dD4 + ' ' + VdM + ' ' + dJ)); // log(dD4 + ' ' + VdM + ' ' + dJ); setState(Tag5, (dD5 + ' ' + VdM + ' ' + dJ)); // log(dD5 + ' ' + VdM + ' ' + dJ); } berechneDatum(); // Skriptstart schedule("25 0 0 * * *", berechneDatum);Dann im Widget die Objekt-ID für das Datum auf javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag usw bis Datum_5Tag ändern
-
Noch ne kleine Frage.
Kann man bei den Balken Anzeigen für die Temperatur eine Skala anzeigen oder so?
Bin immer etwas verwirrt wenn ich z.B. da drauf schaue und bei 0 Grad etwas in Grün angezeigt wird was ja daran liegt das der Bereich von z.B. -20 bis +40 geht.
So sieht es bei mir auf dem 15,6 Zoll Full HD Tablet aus:
Wetter View.jpg `
Das mit der Karte gefällt mir.
Könntest du mir die Karte zur Verfügung stellen?
-
Moin,
auch ich möchte mich für die tollen Anregungen und Downloads bei allen bedanken.
Ich habe mich auch gefragt, was die Datenpunkte "value" und "value2" beim Adapter "das Wetter" bedeuten. Eine Antwort habe ich nach dem Einloggen auf daswetter.com unter Hilfe gefunden.
Ich habe hier den entsprechenden Hinweis einmal angehängt. Vielleicht hilft das ja dem Einen oder Anderen.
Gruß
Hans-Jürgen
2271_value.png -
Sehr gut…...... :)
-
Die Balken die die Farbe ändern sind top.
Kannst du die als Widget hier zur Verfügung stellen? `
-
Das mit der Karte gefällt mir.
Könntest du mir die Karte zur Verfügung stellen? `
Karte:
! ````
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"100000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg","refreshOnWakeUp":true,"refreshOnViewChange":true},"style":{"left":"1026px","top":"71px","width":"809px","height":"748px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"#FFFFFF","title_top":"-10","title_left":"30","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"","title_font":""},"style":{"left":"1010px","top":"56px","width":"840px","height":"777px","color":"","z-index":"1","border-radius":"10px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background":"#202020","border-color":""},"widgetSet":"basic"}]Gruß -
Zeig mal den Datenpunkt….
-
Zeig mal den Datenpunkt…. `
Das gleiche Problem hab ich auch!
Siehe viewtopic.php?f=30&t=7739&p=219853#p219853
PS: Ich bin nach deiner tollen Beschreibung vorgegangen! Danke dafür!
-
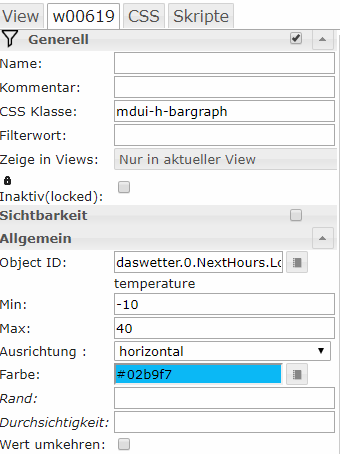
Irgendwie habe ich gerade eine Brett vorm Kopf.
Wie klappt das mit den Balken?
Das Widget ist geladen aber der Wert stimmt nicht.
Die Objekt Id haben ich von den alten übernommen.
Edit vis - Google Chrome 2019-01-16 12.17.58.png
Oder verstehe ich was falsch? `
-
Gerade Online gestellt…......Unter SPOILER
-
> Gerade Online gestellt…......Unter SPOILERGefunden und eingebunden.
Dennoch keine Funktion.
Ich vermute, dass hier noch weitere Dinge fehlen. Aber nur für einen schönen Balken ein Ganzes VIS Projekt zu importieren klingt irgendwie …
Später schaue ich mal weiter! Danke für das super View und die Hilfe.
-
Edit 16.01.2019:
Skript für Material Design JS for ioBroker.vis unter Spoiler hinzugefügt `
Danke fürs Bereitstellen!
Leider passt bei mir was nicht.
Hab das Script eingefügt, aber der Balken passt sich nicht zu den Werten an.


CSS background: linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100% )
-
Habe es gerade bei mir getestet, funktioniert….... :?
-
-
Danke Sigi!
Funktioniert jetzt!
Allerdings hab ich jetzt den weißen Rand um die Felder. Finde nichts wie ich den wieder wegbringe.
Hast du einen Rat?