NEWS
Wie wird das Widget JSON Table eingestellt/formatiert
-
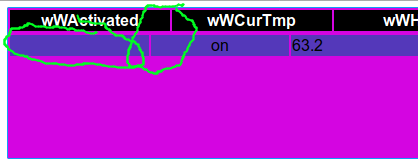
Bei mir funktioniert das Tabellen Widget auch nicht. Ich habe den Code / Widget von sigi234 importiert und habe denselben Effekt wie Chaot: die erste Spalte ist in der Überschrift verschwunden und bei den Daten leer. Bei sigi234 sieht es jedoch korrekt aus…

Gibt es dafür eine Lösung oder ist das ein Bug?
-
Stell dein Widget mal rein ich importiere mir das mal….....
-
Ich habe einerseits versucht eigene Tabellen zu erstellen aber auch dein Beispiel von oben importiert und immer denselben Effekt: in der Überschrift fehlt die erste Spalte und in den Daten ist die erste Spalte immer leer. Ich habe gerade auch noch deinen Widget Export mit meinem verglichen, sind identisch. Aus meiner Sicht lässt dies nur den einen Schluss zu das an meiner iobroker Installation irgendetwas anders ist. Allerdings tritt der Effekt auch bei Chaot auf - auch dort ist die erste Spalte nicht korrekt.
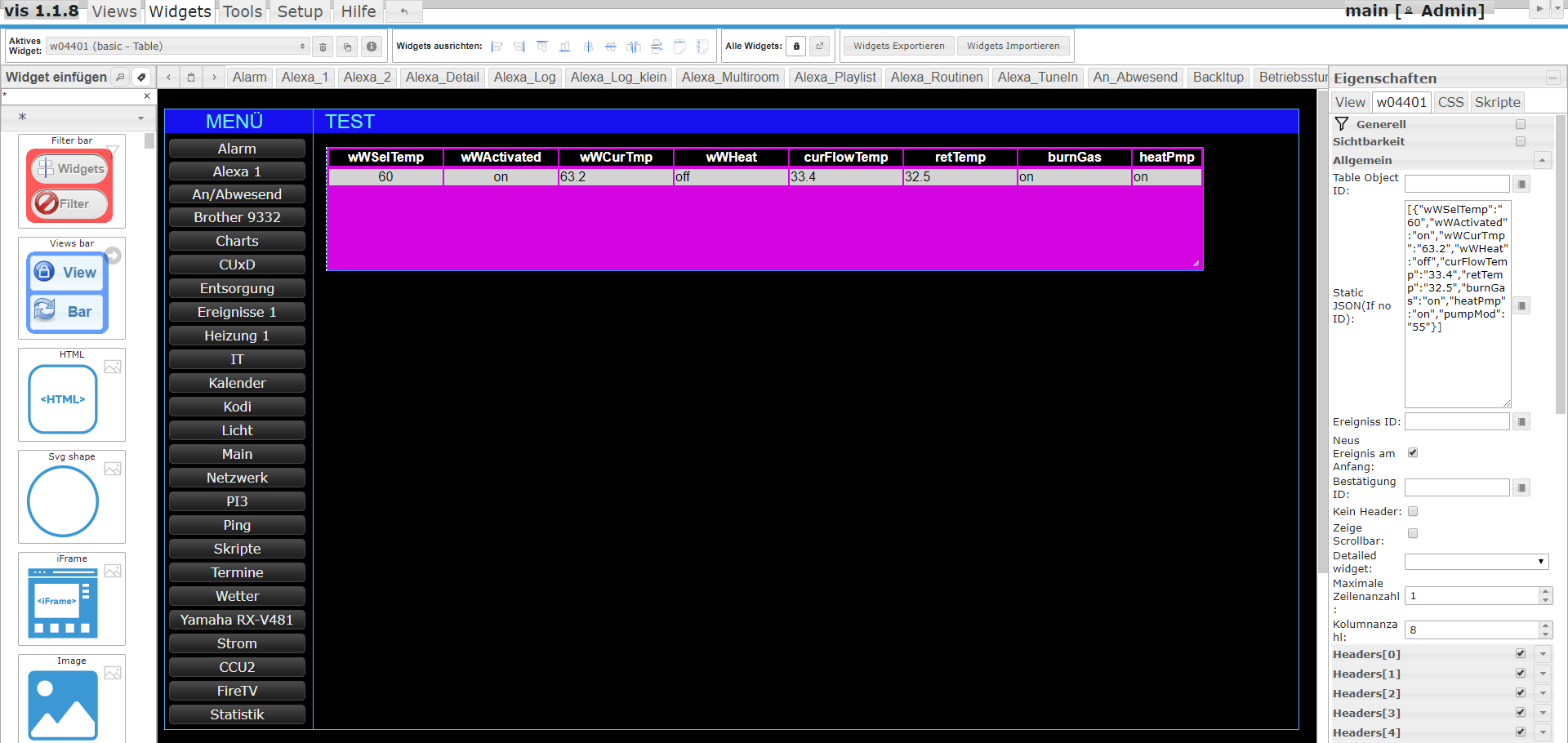
[{"tpl":"tplTableBody","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","static_value":"[{\"wWSelTemp\":\"60\",\"wWActivated\":\"on\",\"wWCurTmp\":\"63.2\",\"wWHeat\":\"off\",\"curFlowTemp\":\"33.4\",\"retTemp\":\"32.5\",\"burnGas\":\"on\",\"heatPmp\":\"on\",\"pumpMod\":\"55\"}]","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"max_rows":"1","colCount":"8","colWidth1":"100px","colWidth2":"100px","colWidth3":"100px","colWidth4":"100px","colWidth5":"100px","colWidth6":"100px","colWidth7":"100px","colAttr1":"","colName1":"","colWidth8":"60px","new_on_top":true,"hide_header":false},"style":{"left":"43px","top":"413px","width":"1072px","height":"150px","z-index":"2","border-width":"1px","border-style":"solid","border-color":"#109ff9","border-radius":"2px","color":"","font-size":"medium","background-color":"#d405e1"},"widgetSet":"basic"}]
-
Hallo,
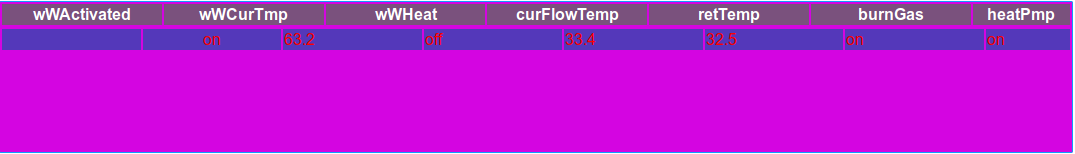
so schaut es bei mir als Import aus:

Welche VIS Version habt Ihr installiert, ist Euer System auf den neuesten Stand?
-
Tja, das hatte ich befürchtet. Ich habe mein System vor ca. 6 Wochen aufgesetzt. Alle Adapter sind aktuell. iobroker 1.4.2, Vis ist v1.1.7, Node.js: v8.14.0, NPM: 6.4.1. Das ganze läuft auf einem Ubuntu 18.04 LTS.
Wäre schön wenn jemand eine Idee hätte an welcher Komponente es liegt. Ansonsten habe ich keine Probleme mit meinem System.
-
Welcher Browser? Cache schon mal geleert?
-
ich habe bemerk dass der json sting in [] muss sonst grauer kasten
-
Der JSON String ist bei mir bereits in [] eingebettet.
Ich denke ich bediene / konfiguriere das Widget korrekt da selbst wenn ich das Widget neu einfüge es nicht korrekt dargestellt wird (erste Spalte auch leer). Daher muss das irgendetwas mit meiner Installation zu tun haben.
Danke an alle für die Ideen.
Grüße
Martin
-
Hallo,
weil mein Thema zu der Überschrift direkt dazu passt, habe ich folgende Frage:
Wie kann ich die Überschrift formatieren? Konkret möchte ich die Überschrift "nicht fett" haben. Über CSS –>font-weight: normal; greift die Änderung leider nicht.
Vielen Dank
-
Der JSON String ist bei mir bereits in [] eingebettet.
Ich denke ich bediene / konfiguriere das Widget korrekt da selbst wenn ich das Widget neu einfüge es nicht korrekt dargestellt wird (erste Spalte auch leer). Daher muss das irgendetwas mit meiner Installation zu tun haben.
Danke an alle für die Ideen.
Grüße
Martin
-
Also ich persönlich habe es augegeben.
Das Widget ist nirgends dokumentiert und es scheint keinen zu geben der das genau beschreiben kann. Und stundenlanges Try and Error für eine einfache Tabelle ist mir zu blöd.@Chaot
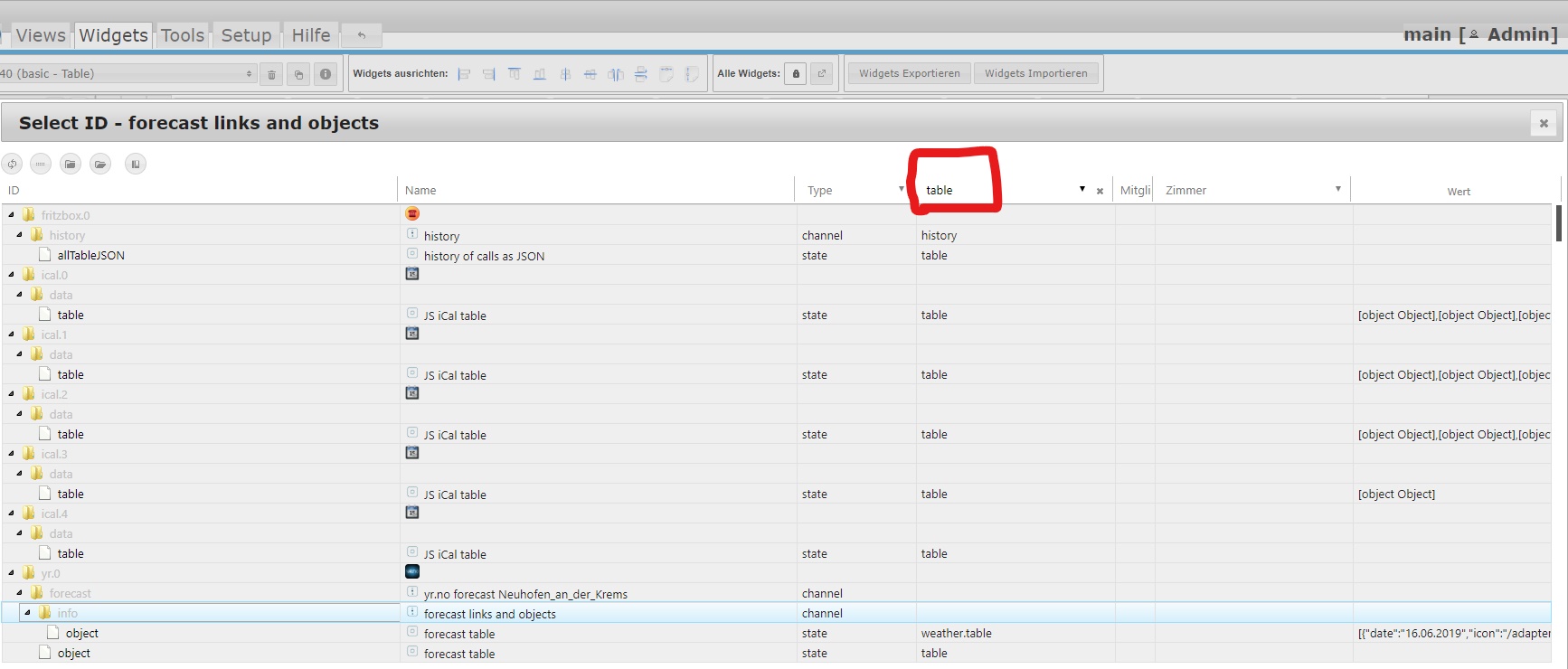
Ich habe dieses Widget mehrfach eingebunden und gebe als ID einen Datenpunkt mit einem gültigen json an.Da gibt es überhaupt nichts zu konfigurieren.
Warum soll es dann dazu eine Doku geben??Wenn ich das hier richtig lese wollt ihr das Widget umprogrammieren und sucht dafür eine Doku??
-
@Chaot
Ich habe dieses Widget mehrfach eingebunden und gebe als ID einen Datenpunkt mit einem gültigen json an.Da gibt es überhaupt nichts zu konfigurieren.
Warum soll es dann dazu eine Doku geben??Wenn ich das hier richtig lese wollt ihr das Widget umprogrammieren und sucht dafür eine Doku??
@Homoran
Ich will den nicht umprogrammieren.
Ich versuche lediglich eine Tabelle einzubinden.
Alles was ich erhalte ist ein graues Feld.
Ich habe auch keine Idee wie ich die Tabelle Formatieren kann.
Überschrift einstellbar?
Spaltenbreite einstellbar?
usw.
Ich habe ja eingangs meine beiden Muster geschreiben und bekomme das mit den vorhandenen Datensätzen schlicht nicht hin. -
@Chaot
Ich habe dieses Widget mehrfach eingebunden und gebe als ID einen Datenpunkt mit einem gültigen json an.Da gibt es überhaupt nichts zu konfigurieren.
Warum soll es dann dazu eine Doku geben??Wenn ich das hier richtig lese wollt ihr das Widget umprogrammieren und sucht dafür eine Doku??
@Homoran sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
und gebe als ID einen Datenpunkt mit einem gültigen json an.
Und genau das ist der springende Punkt.Dann kann man auch die Tabelle ändern.

-
Ich hätte auch noch eine Frage zur Formatierung:
Bei mir funzt das Widget, auch die Spaltenbreite habe ich einstellen können (geht über "Kolumnanzahl" einstellen, und dann tauchen drunter für jede Spalte eigene Abschnitte zur Formatierung auf).Ich würde gerne einzelne Zeilen formatieren abhängig vom Wert in einer Spalte (ich stelle meine Wecker dar, und wenn einer an ist, hätte ich den gerne fett, mit grüner Schrift, rosa hinterlegt - what ever, also irgendwie hervorgehoben.
Geht das mit diesem Widget + CSS?
-
@Martin-0 sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
Hat hier wirklich keiner eine Idee dazu?
Wie ist der DP?


