NEWS
Wie wird das Widget JSON Table eingestellt/formatiert
-
Danke für die blitzschnelle Antwort.
Aber das scheint nicht zu funktionieren:
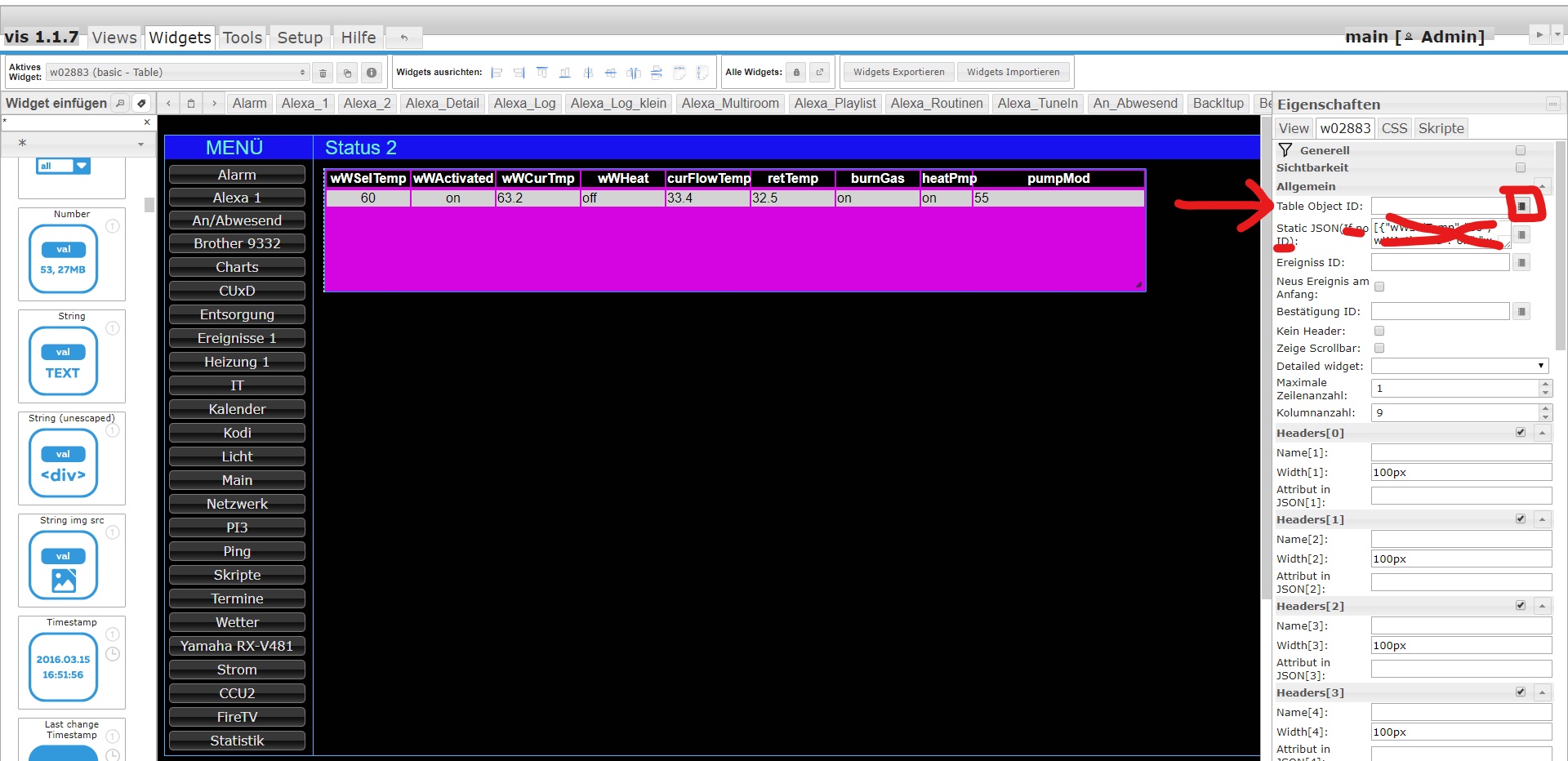
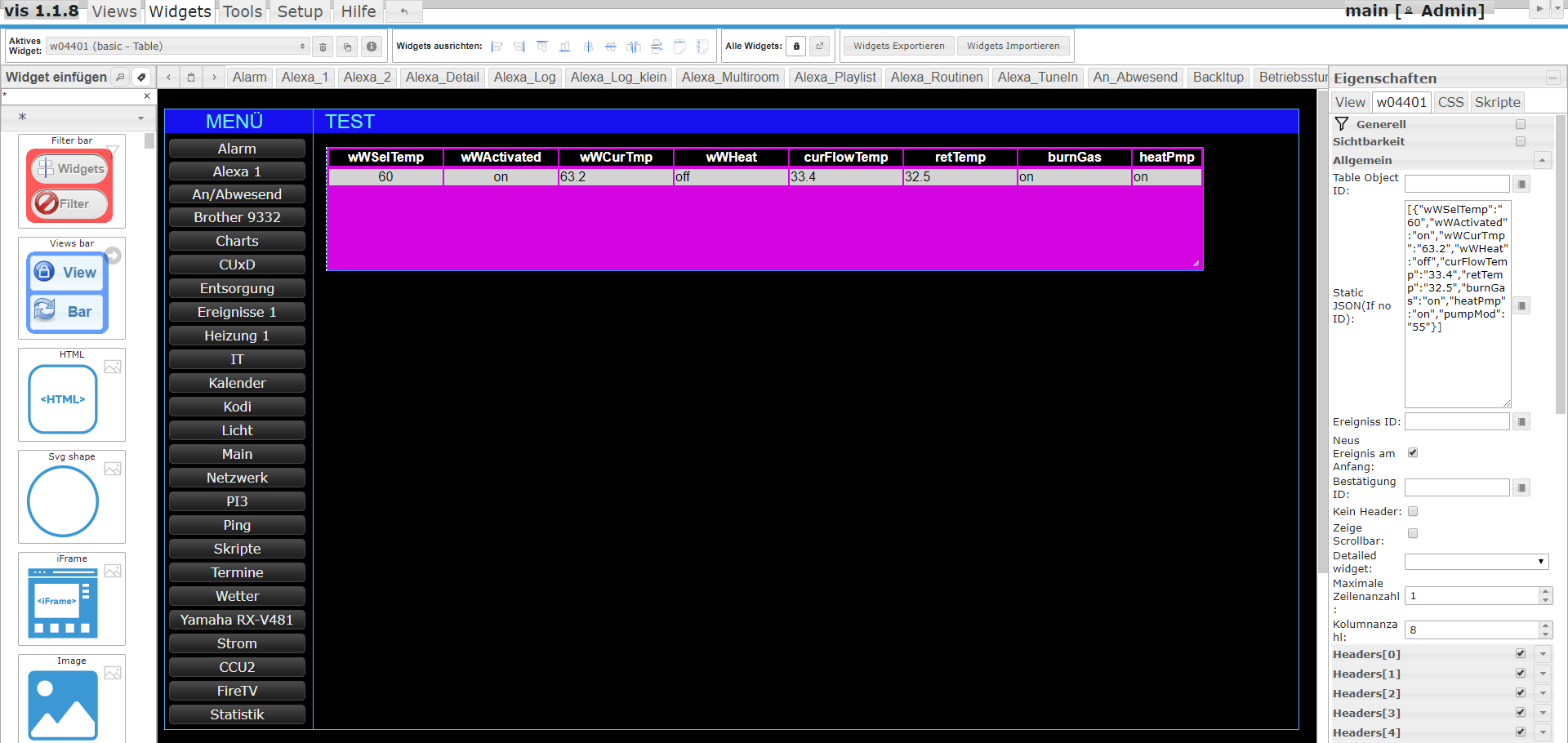
Widget importiert und ich sehe rechts im Feld auch den ersten Wert "wWSelTemp". Der taucht in der Tabelle gar nicht auf.
Der letzte Wert "pumpMod" fehlt ebenfalls.
Dann sind auch die Spalten zueinander versetzt.
Ich verstehe auch nicht ganz wie ich das immer über das Static Feld lösen kann. Was passiert wenn jetzt ein Wert dazukommt? Dann muss ich den manuell eintragen?
Wie lässt sich das dann bei dem Newsfeed lösen? Da ändern sich ja ständig die Attribute.
5779_fehler.jpg -
Hallo, das nur ein Beispiel, die Werte wurden von mir gekürzt…..
Es ist zum testen vorgesehen...............
-
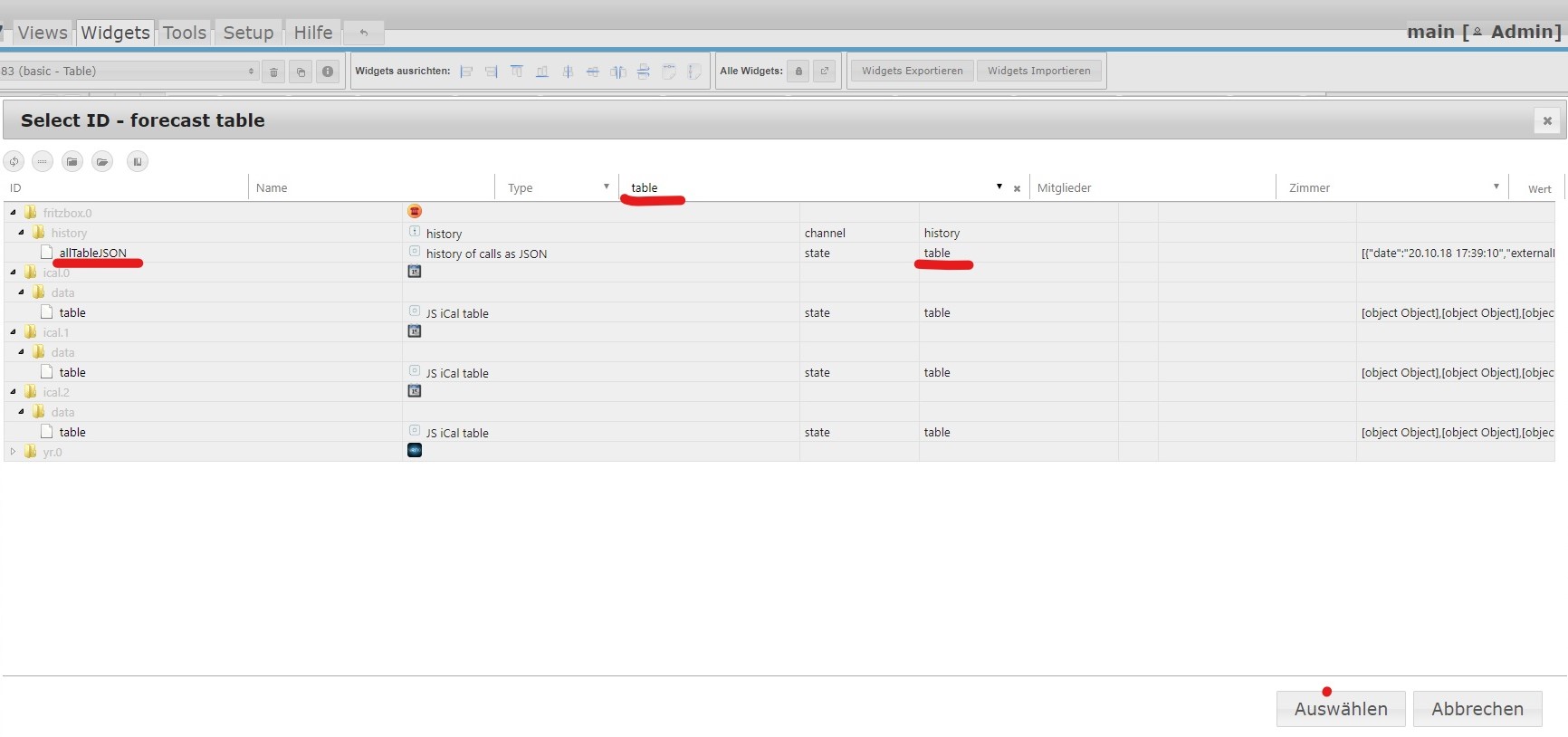
Dieses Version ist nur wenn du die Daten nicht als Json-table ( if no id) hast…....keine Aktualisierung
Hast du eine dann aktualisieren sich die Werte............und du musst es unter Table Objekt ID einfügen.


-
Ja, aber das ist ja das Problem.
Sobald ich das unter Object ID eingebe habe ich ein komplett leeres Feld
5779_fehler.jpg -
Das ist keine JSON Tabelle, sondern eine data Datei,,,,,,,,,,,,
-
Irgendwie verstehe ich jetzt gar nichts mehr.
Die Adapterbeschreibung sagt JSON Tabelle, ich zerlege die Tabelle per script und behandle sie dort als JSON und jetzt ist das keine Tabelle?
Wie sollte die dann sonst aussehen oder wie muss ich die dann einfügen?
Interessanterweise habe ich ja im Nachrichtenfeed ebenfalls eine Tabelle die angeblich JSON sein soll und die beim Einfügen das gleiche Ergebnis bewirkt.
Mache ich da was falsch bei der Benennung des Datenpunkts?
-
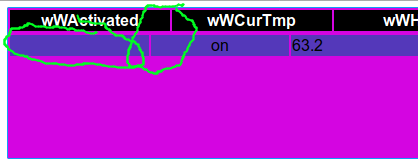
Bei mir funktioniert das Tabellen Widget auch nicht. Ich habe den Code / Widget von sigi234 importiert und habe denselben Effekt wie Chaot: die erste Spalte ist in der Überschrift verschwunden und bei den Daten leer. Bei sigi234 sieht es jedoch korrekt aus…

Gibt es dafür eine Lösung oder ist das ein Bug?
-
Stell dein Widget mal rein ich importiere mir das mal….....
-
Ich habe einerseits versucht eigene Tabellen zu erstellen aber auch dein Beispiel von oben importiert und immer denselben Effekt: in der Überschrift fehlt die erste Spalte und in den Daten ist die erste Spalte immer leer. Ich habe gerade auch noch deinen Widget Export mit meinem verglichen, sind identisch. Aus meiner Sicht lässt dies nur den einen Schluss zu das an meiner iobroker Installation irgendetwas anders ist. Allerdings tritt der Effekt auch bei Chaot auf - auch dort ist die erste Spalte nicht korrekt.
[{"tpl":"tplTableBody","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","static_value":"[{\"wWSelTemp\":\"60\",\"wWActivated\":\"on\",\"wWCurTmp\":\"63.2\",\"wWHeat\":\"off\",\"curFlowTemp\":\"33.4\",\"retTemp\":\"32.5\",\"burnGas\":\"on\",\"heatPmp\":\"on\",\"pumpMod\":\"55\"}]","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"max_rows":"1","colCount":"8","colWidth1":"100px","colWidth2":"100px","colWidth3":"100px","colWidth4":"100px","colWidth5":"100px","colWidth6":"100px","colWidth7":"100px","colAttr1":"","colName1":"","colWidth8":"60px","new_on_top":true,"hide_header":false},"style":{"left":"43px","top":"413px","width":"1072px","height":"150px","z-index":"2","border-width":"1px","border-style":"solid","border-color":"#109ff9","border-radius":"2px","color":"","font-size":"medium","background-color":"#d405e1"},"widgetSet":"basic"}]
-
Hallo,
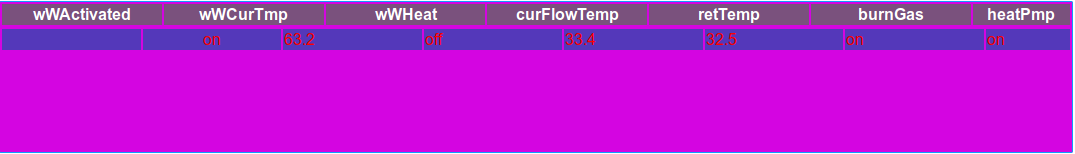
so schaut es bei mir als Import aus:

Welche VIS Version habt Ihr installiert, ist Euer System auf den neuesten Stand?
-
Tja, das hatte ich befürchtet. Ich habe mein System vor ca. 6 Wochen aufgesetzt. Alle Adapter sind aktuell. iobroker 1.4.2, Vis ist v1.1.7, Node.js: v8.14.0, NPM: 6.4.1. Das ganze läuft auf einem Ubuntu 18.04 LTS.
Wäre schön wenn jemand eine Idee hätte an welcher Komponente es liegt. Ansonsten habe ich keine Probleme mit meinem System.
-
Welcher Browser? Cache schon mal geleert?
-
ich habe bemerk dass der json sting in [] muss sonst grauer kasten
-
Der JSON String ist bei mir bereits in [] eingebettet.
Ich denke ich bediene / konfiguriere das Widget korrekt da selbst wenn ich das Widget neu einfüge es nicht korrekt dargestellt wird (erste Spalte auch leer). Daher muss das irgendetwas mit meiner Installation zu tun haben.
Danke an alle für die Ideen.
Grüße
Martin
-
Hallo,
weil mein Thema zu der Überschrift direkt dazu passt, habe ich folgende Frage:
Wie kann ich die Überschrift formatieren? Konkret möchte ich die Überschrift "nicht fett" haben. Über CSS –>font-weight: normal; greift die Änderung leider nicht.
Vielen Dank
-
Der JSON String ist bei mir bereits in [] eingebettet.
Ich denke ich bediene / konfiguriere das Widget korrekt da selbst wenn ich das Widget neu einfüge es nicht korrekt dargestellt wird (erste Spalte auch leer). Daher muss das irgendetwas mit meiner Installation zu tun haben.
Danke an alle für die Ideen.
Grüße
Martin


