NEWS
Widget für HmIP Aktoren (Real- und Virtuell-Kanal)
-
Hallo,
ich rüste gerade von HomeMatic zu HmIP um.
Bisher habe ich ein Rollladen-Widget verwendet bei dem eine Objekt-ID angegeben werde konnte.
Bei HmIP ist es jetzt aber so, dass ein virtueller Kanal bedient werden muss, aber der Wert vom Realkanal angezeigt werden soll.
Kann mir jemand sagen, wie ich das in einem Widget unterbringe? Bzw. gibt es ein Widget, das einen virtuellen Kanal bedient (0-100%) und den Wert vom Realkanal anzeigt?
Schöne Grüße,
Heiko
-
Hallo,
ich verstehe jetzt nicht so richtig was du meinst?
Ich nutze HmIP-FBL- und HmIP-BROLL-Aktoren mit dem hqwidget - "window and shutter"
Unter "Schalter" und "In Arbeit Zusatnd ID" trägst du jeweils die gleiche ID vom Kanal 4 des HmIP-Aktors ein.
So läufts bei mir recht gut.
-
Hallo Hicks,
danke für die Antwort.
Wenn ich das richtig sehe, ist Kanal 4 beim HmIP-BROLL der erste virtuelle Kanal.
D.h. man kann ihn zwar bedienen, aber der aktuelle Status vom Aktor ist nicht unbedingt der vom virtuellen Kanal.
Je nachdem wie die anderen virtuellen Kanäle stehen, kann der Realkanal andere Werte haben.
Und im Widget möchte ich gerne den Wert vom Realkanal sehen (aber zum Bedienen muss ich ja einen der virtuellen Kanäle ansprechen).
Schöne Grüße,
Heiko
-
Hm, ist es nicht so, dass nur die Kanäle 5+6 virtuell sind?
Egal, ich nutze nur Kanal 4 und darüber wird auch die Visualisierung angezeigt. Wenn ich also immer brav Kanal 4 verwende passt auch die Visu.
Einen Punkt, der den realen Zustand vom Aktor anzeigt habe ich nicht gefunden (was nicht heißen soll, dass es ihn evtl. nicht doch gibt) dieser wäre allerdings sinnvoll - Aber wir sind hier ja bei Homematic ;)
-
> Einen Punkt, der den realen Zustand vom Aktor anzeigt habe ich nicht gefunden (was nicht heißen soll, dass es ihn evtl. nicht doch gibt) dieser wäre allerdings sinnvoll
Klar gibt es den. Das ist Kanal 3.Das Verhalten mit den HMIP-xROLL ist igendwie eigenartig.
Setze ich den LEVEL im Kanal 4 auf 100, dann geht zwar brav der Rolladen hoch. Und im Kanal stehen nachher die 100%. Aber im Kanal 4 tut sich nichts.
(Kanäle 5 und 6 bei mir inaktiv).
Würde gerne über ein Button-Widget zumindest auf 100% fahren wollen. Habe dafür hqwidgets ON/OFF verwendet und dem Objekt LEVEL im Kanal 4 den Wertebereich 100 bis 100 zugewiesen, Verhalten "Taster". :roll:
-
Die gleichen Fragen kommen bei mir auch beim HmIP-FBL und ich habe sie in diesem
Post fomruliert.Existiert dazu schon eine Lösung/Widget das die Steuerung über Channel 4 macht aber die Anzeigewerte über Channel 3?
Marcus
@MarcusS mit CCU 3.49.17:
Die virtuelle Darstellung der Behanghöhe von Rollladenaktoren wird nicht mehr bei den virtuellen Kanälen, sondern am Realkanal angezeigt
Quelle: https://www.eq-3.de/downloads/software/firmware/ccu3-firmware/CCU3-Changelog.3.49.17.pdf
-
@MarcusS mit CCU 3.49.17:
Die virtuelle Darstellung der Behanghöhe von Rollladenaktoren wird nicht mehr bei den virtuellen Kanälen, sondern am Realkanal angezeigt
Quelle: https://www.eq-3.de/downloads/software/firmware/ccu3-firmware/CCU3-Changelog.3.49.17.pdf
@foxriver76
Das gleiche gilt für Dimmer mit virtuellen Kanälen (daher auch beim Schaltaktor mit Signalleuchte(n))Es gibt drei Kanäle zum einstellen und einen mit der "Summe". Der ist nur lesbar
-
@Homoran Ah.. evtl missinterpretiere ich die Änderung und sie bringt gar nix zur Lösung des Problems. Habe die neue FW selbst nocht nicht. Allerdings bräuchte man es ja genau umgekehrt um Steuerung und Anzeige über den gleichen Parameter zu lösen.
-
@Homoran Ah.. evtl missinterpretiere ich die Änderung und sie bringt gar nix zur Lösung des Problems. Habe die neue FW selbst nocht nicht. Allerdings bräuchte man es ja genau umgekehrt um Steuerung und Anzeige über den gleichen Parameter zu lösen.
@foxriver76 sagte in Widget für HmIP Aktoren (Real- und Virtuell-Kanal):
Habe die neue FW selbst nocht nicht.
ich schon gar nicht ;-)
Aber egal wo sie angezeigt wird, so bleibt es doch ein ReadOnly-Datenpunkt
-
@foxriver76 sagte in Widget für HmIP Aktoren (Real- und Virtuell-Kanal):
Habe die neue FW selbst nocht nicht.
ich schon gar nicht ;-)
Aber egal wo sie angezeigt wird, so bleibt es doch ein ReadOnly-Datenpunkt
Das Problem wäre lösbar, wenn es für den alias.0 zwei alias ids gäbe. Eine aus der der Wert gelesen wird, eine in der der Wert geschrieben wird. Damit wäre das Thema der Widgets erschlagen
Ich nutze etwas ähnliches noch auf scriptbasis in meinem wrapper script und überlege auch noch wie dieses auf alias.0 umgesetzt werden könnte
-
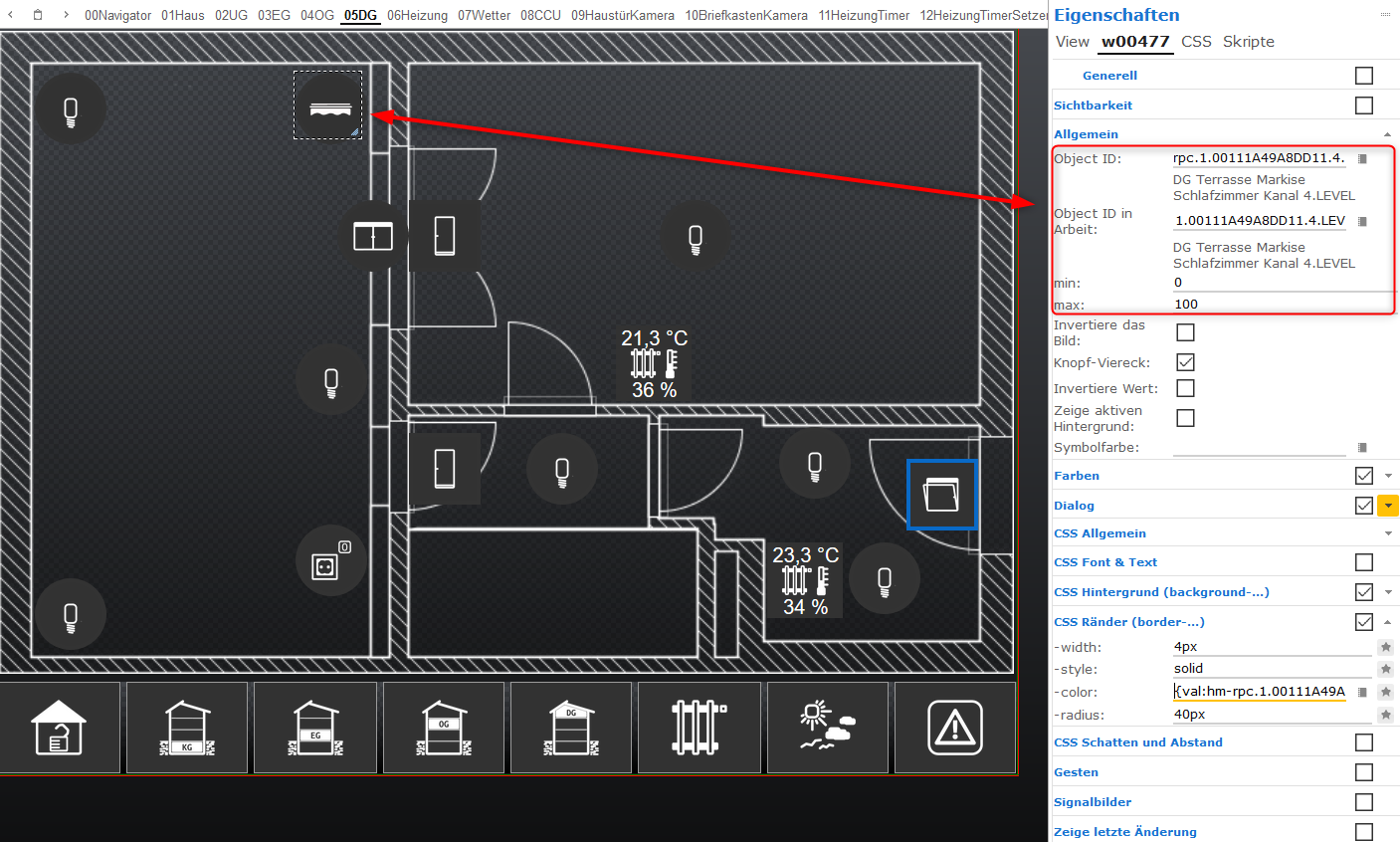
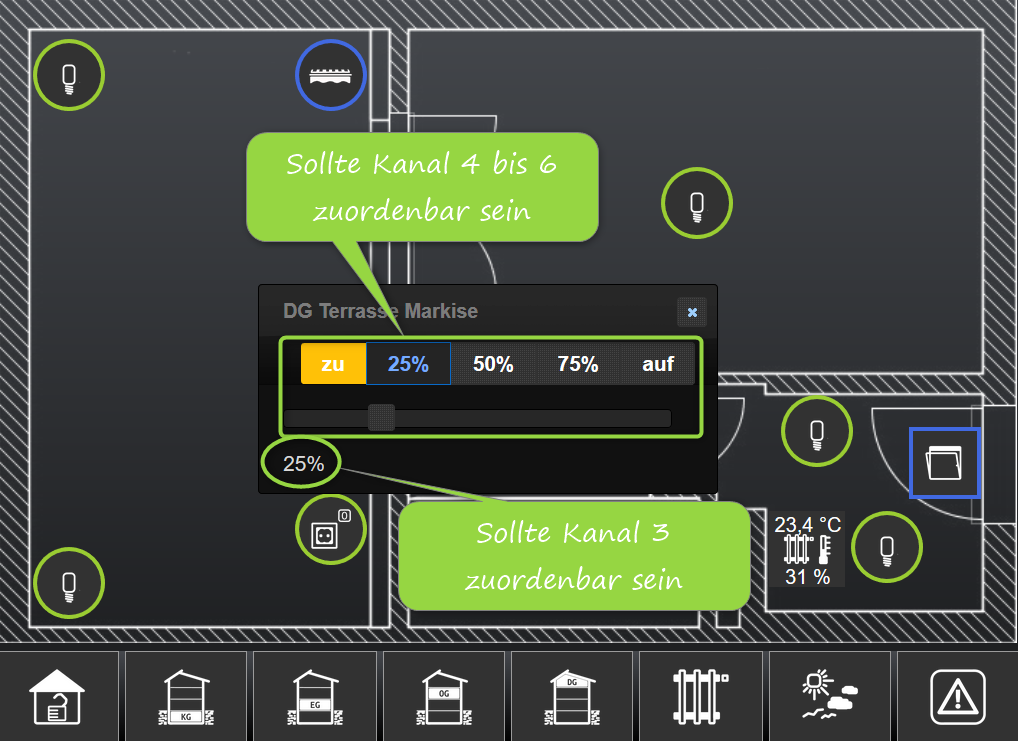
Gibt es hierfür bereits eine Lösung?
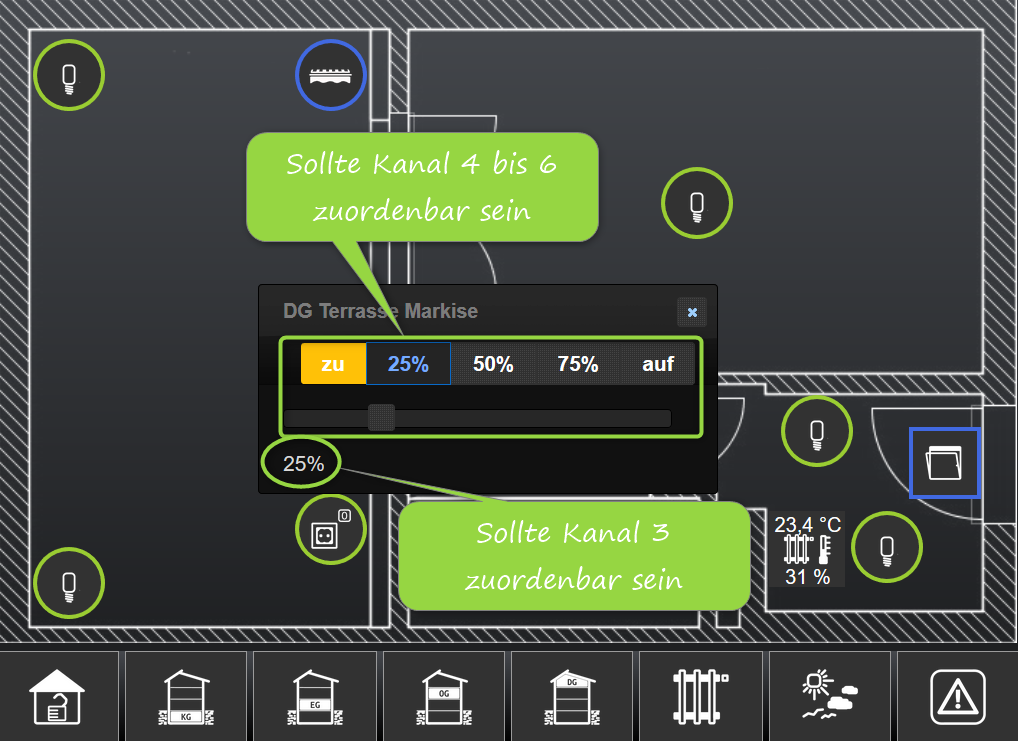
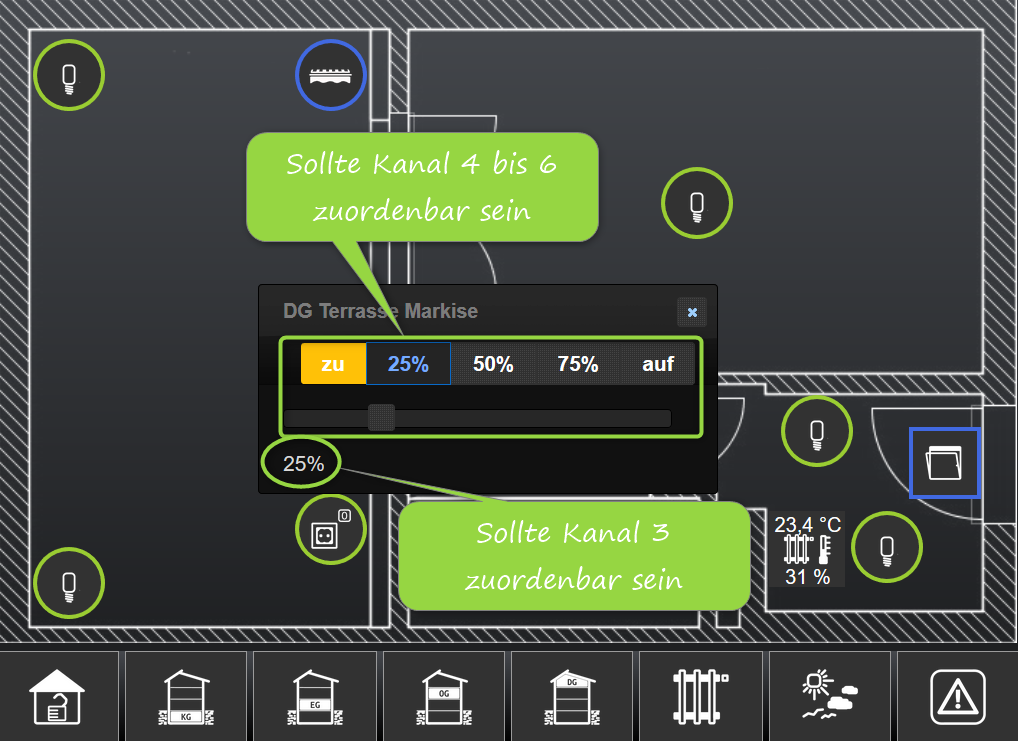
Habe mir einen HmIP-BROLL für die Markisensteuerung geholt. Die ferngesteuerte Auslösung erfolgt hier ja bekanntlich über die virtuellen Kanäle 4 bis 6, während Kanal 3 den Istwert anzeigt. Aber wie bekomme ich das in einem Widget dargestellt?


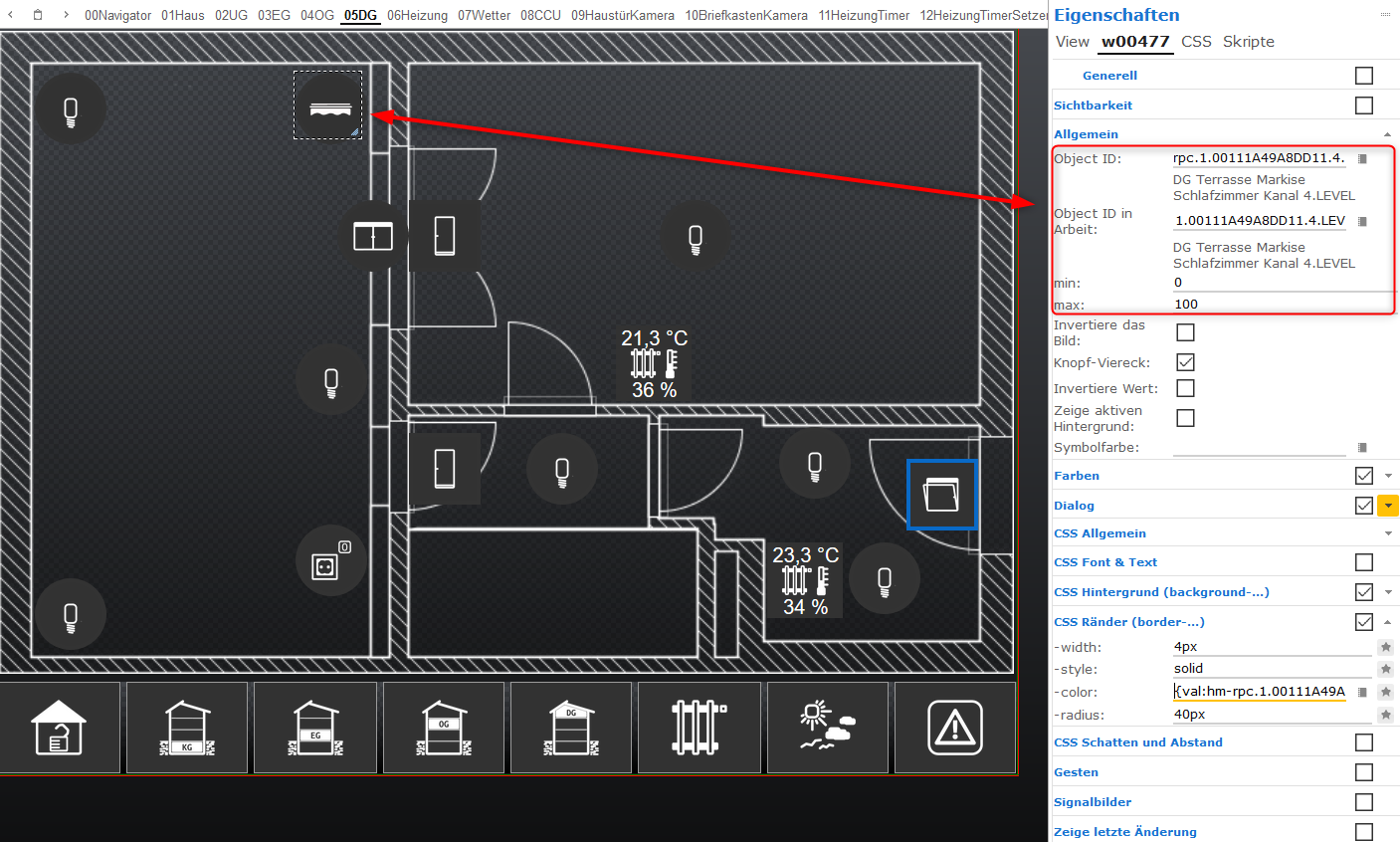
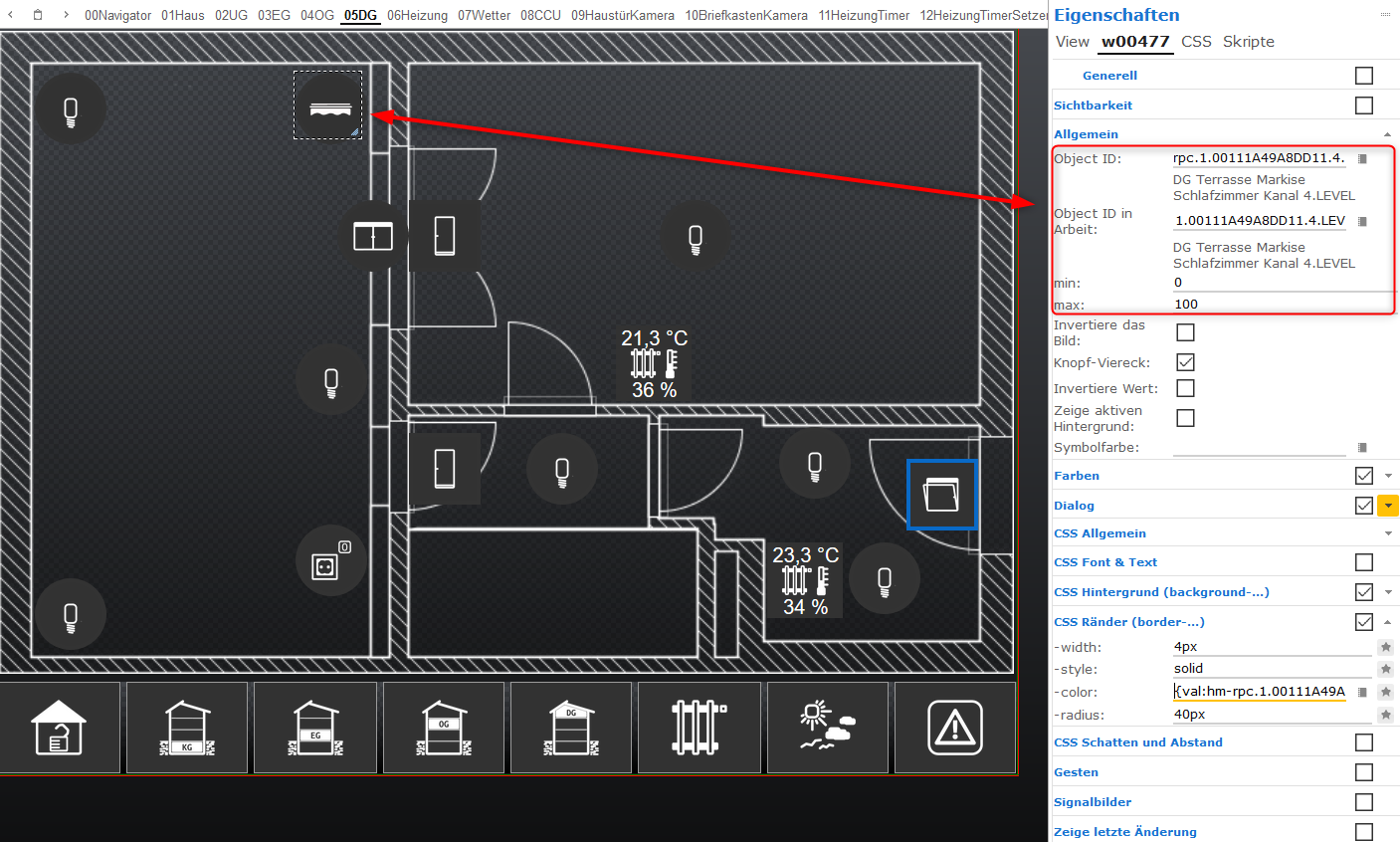
Wenn ich Kanal 4 abfrage, dann habe ich den korrekten Istwert nur, solange keine Ansteuerung des Aktors über die Kanäle 1, 2, 5 und 6 erfolgte. Drücke ich aber die Wippe (lokale Tastenkanäle 1 oder 2), dann wird der korrekte Istwert nur über den Statuskanal 3 angezeigt. Das Widget bietet aber leider keine Möglichkeit, zwischen Kanälen zur Ansteuerung und zur Statusanzeige zu unterscheiden. Ich kann mir da zwar mit einem entsprechenden Binding (z.B. {val:hm-rpc.1.00111A49A8DD11.3.LEVEL; val==0? "yellowgreen": val<=50? "royalblue": val<=100? "orange": "yellowgreen"}) eine Farbe über Kanal 3 definieren, allerdings beeinflusst das ja nicht die Darstellung des Symbols.
Wäre eigentlich ein kleines Armutszeugnis, wenn es hierfür immer noch keine Lösung gäbe. HMIP-Aktoren gibt es ja nicht erst seit gestern.
-
Gibt es hierfür bereits eine Lösung?
Habe mir einen HmIP-BROLL für die Markisensteuerung geholt. Die ferngesteuerte Auslösung erfolgt hier ja bekanntlich über die virtuellen Kanäle 4 bis 6, während Kanal 3 den Istwert anzeigt. Aber wie bekomme ich das in einem Widget dargestellt?


Wenn ich Kanal 4 abfrage, dann habe ich den korrekten Istwert nur, solange keine Ansteuerung des Aktors über die Kanäle 1, 2, 5 und 6 erfolgte. Drücke ich aber die Wippe (lokale Tastenkanäle 1 oder 2), dann wird der korrekte Istwert nur über den Statuskanal 3 angezeigt. Das Widget bietet aber leider keine Möglichkeit, zwischen Kanälen zur Ansteuerung und zur Statusanzeige zu unterscheiden. Ich kann mir da zwar mit einem entsprechenden Binding (z.B. {val:hm-rpc.1.00111A49A8DD11.3.LEVEL; val==0? "yellowgreen": val<=50? "royalblue": val<=100? "orange": "yellowgreen"}) eine Farbe über Kanal 3 definieren, allerdings beeinflusst das ja nicht die Darstellung des Symbols.
Wäre eigentlich ein kleines Armutszeugnis, wenn es hierfür immer noch keine Lösung gäbe. HMIP-Aktoren gibt es ja nicht erst seit gestern.
-
Da wäre eine Schritt-für-Schitt-Anleitung schön, wie man so etwas am sinnvollsten macht. Aber noch lieber wäre es mir, wenn das Widget einfach entsprechende Möglichkeiten böte, weil man sonst irgendwann die Übersicht verliert, was genaue wovon beeinflusst wird.
-
Gibt es hierfür bereits eine Lösung?
Habe mir einen HmIP-BROLL für die Markisensteuerung geholt. Die ferngesteuerte Auslösung erfolgt hier ja bekanntlich über die virtuellen Kanäle 4 bis 6, während Kanal 3 den Istwert anzeigt. Aber wie bekomme ich das in einem Widget dargestellt?


Wenn ich Kanal 4 abfrage, dann habe ich den korrekten Istwert nur, solange keine Ansteuerung des Aktors über die Kanäle 1, 2, 5 und 6 erfolgte. Drücke ich aber die Wippe (lokale Tastenkanäle 1 oder 2), dann wird der korrekte Istwert nur über den Statuskanal 3 angezeigt. Das Widget bietet aber leider keine Möglichkeit, zwischen Kanälen zur Ansteuerung und zur Statusanzeige zu unterscheiden. Ich kann mir da zwar mit einem entsprechenden Binding (z.B. {val:hm-rpc.1.00111A49A8DD11.3.LEVEL; val==0? "yellowgreen": val<=50? "royalblue": val<=100? "orange": "yellowgreen"}) eine Farbe über Kanal 3 definieren, allerdings beeinflusst das ja nicht die Darstellung des Symbols.
Wäre eigentlich ein kleines Armutszeugnis, wenn es hierfür immer noch keine Lösung gäbe. HMIP-Aktoren gibt es ja nicht erst seit gestern.
@dtp: habe das gleiche Problem bei meinen Rollläden mit insg. 12 HmIP-xROLL. Immer wenn mit Taster gefahren wird stehen die Anzeigen auf 0 oder 100. Zur Zeit habe ich mir damit geholfen: über das normale shutter-Widget das shutter+jqui-Dialog Widget transparent und mit höheren Z-index gelegt. Im shutter-Widget Kanal 3 und im shutter+jqui-Dialog Kanal 4 eingetragen. Leider funktioniert das nicht mit den hqwitgets Window and Shutter. Es wäre wirklich gut könnte man in den Widgets unterschiedliche Objekte für Steuerung und Anzeige auswählen.
-
Das mit dem Übereinanderlegen zweier identischer Widgets habe ich auch gerade gemacht. ;)
Das eine nutze ich nun zur Steuerung von Kanal 4 über den Dialog (da stimmt dann aber natürlich der angezeigte Istwert nicht) und das andere zur Anzeige des Istwertes von Kanal 3.
Das Widget für Kanal 4 liegt auf Z-Ebene 2 und hat einen transparenten Hintergrund sowie ein transparentes Logo und deaktivierte Ränder. Es ist also quasi unsichtbar. Das Widget für Kanal 3 liegt auf Z-Ebene 1 und zeigt zum einen über das Symbol dessen Zustand an und hat zum anderen über ein Binding je nach Level von Kanal 3 eine andersfarbige Umrandung.
Zumindest mal eine Übergangslösung, mit der man arbeiten kann. Aber es sollte für die Widget-Entwickler doch eigentich nicht so schwierig sein, die betreffenden Widgets so zu erweitern, dass Soll- und Istwert über unterschiedliche Datenpunkte abgefragt bzw. gesetzt werden können.
-
Interessantes Thema. Hat jemand von euch mal Kontakt zu den Entwicklern diesbezüglich aufgenommen? Sonst ändert sich nichts...
Hallo zusammen,
ich würde mich wenn auch etwas spät auch nochmal einklinken ob hier noch was angestoßen werden kann.
Die Eröffneten Issues bei Guthub sind dann ja alle wieder geschlossen worden.
Habe selber gerade das Problem, dass ich relativ viel mit Kanal 5 arbeite - den kann man nämlich wunderbar für einen Aussperrschutz und andere Spielereien verwenden... Der Wert des Kanales gibt im Prinzip die minimale Behanghöhe vor. Auf 0 gesetzt sperrt er auch Komplett alle Eingaben direkt am Taster und fährt das Rollo auch hoch wenn es geschlossen ist - z.B. wenn die Terassentüre geöffnet wird und dann auch wieder auf die ursprüngliche Sollbehanghöhe (schönes Wort ;) )
Das Problem dabei ist, das Kanal 4 und 3 dann auf dem eigentlich Sollwert bleiben (was an sich ja Sinn der Sache ist), aber die Darstellung im Widget nicht mehr hinhaut...
Mir scheint irgendwie, dass das Widget entweder nicht weiter Entwickelt wird oder der Use Case wirklich so selten ist das eine Einbindung eines seperaten Ist-Wertes zu aufwendig ist.
Wäre wirklich toll wenn jemand mit Ahnung da nochmal was auf Github anleiern könnte bzw. sich noch User zu Wort melden die daran auch Interesse hätten :upside_down_face:
VG
Romann


