NEWS
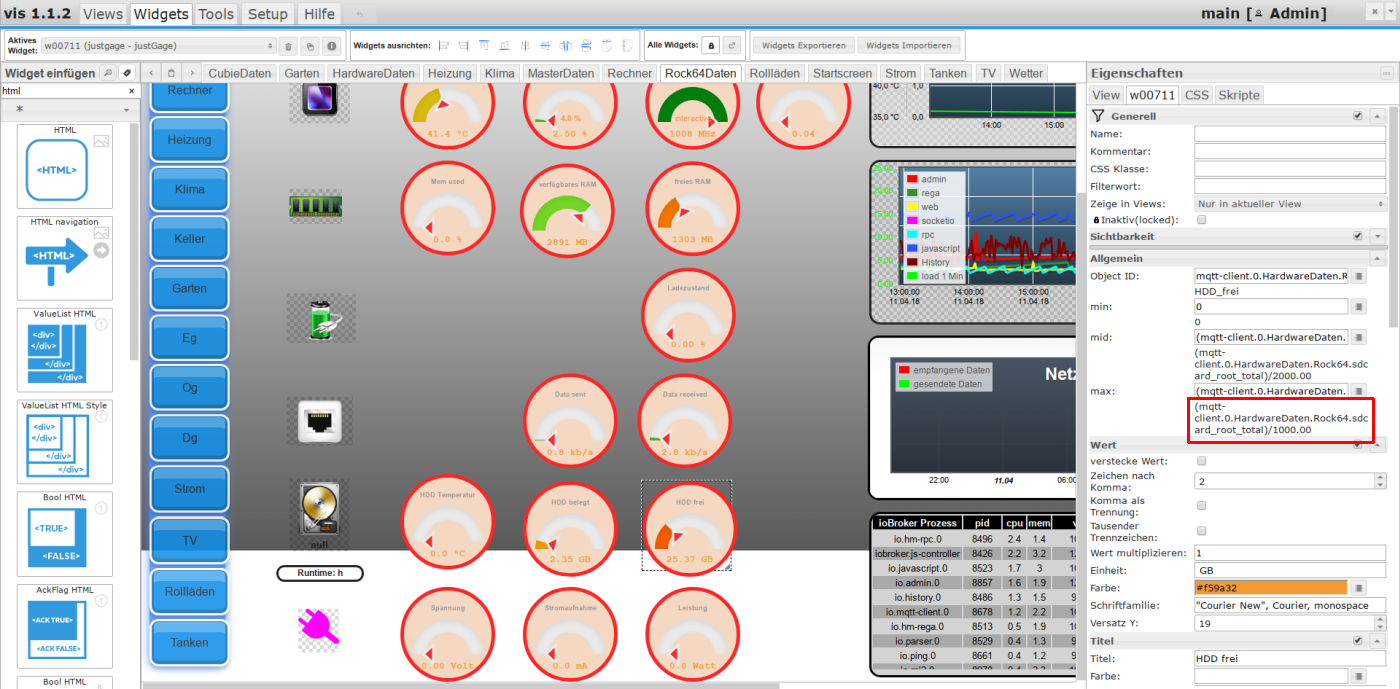
"Rechnen" in Widgets
-
gibt es auch die Möglichkeit innerhalb eines Widgets einen "berechneten" Datenpunkt anzeigen zu lassen…
also schon sotewas
{value:mqtt-client.0.HardwareDaten.Rock64.sdcard_root_total;value/1000}aber das Ergebnis direkt anzeigen lassen?
EDIT:
ha… das funktioniert mit einem einfachen HTML-widget...
-
Hallo steffen,
habe es auch mal probiert.
Widget: basic - string
und widget: basic - string unescaped
und dann das binding bei objekten
{value1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value1+value2}
oder
{value:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value/2}
In vis hab ich gar keine Anzeige.
Ist es das richtige Widget?
mfg
Dieter
-
Versuchs mal mit dem Html-Widget aber das addieren geht bei mir nicht, wenn ich 23 + 21 auslese bekomme ich als Ergebnis 2321 versuche ich es mit parseInt() gibt es gar keine Ausgabe.
Alternativ kann man das auch über ein kleines JavaScript machen, ist zwar unschön aber funktioniert wenigstens
-
Ja, script geht natürlich und stellt auch kein Problem dar.
Wollte es aber auch so mal probieren.
Klappt nur nicht.
Ich nehme "basic-html"
füge dann bei html ein:
{value1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value1}
Fazit: angezeigt wird in vis der wert von produziert -> korrekt so
{value1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value2}
Fazit: angezeigt wird in vis der wert 0 -> dies ist nicht korrekt
drehe ich dies um:
{value1:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value1}
Fazit: angezeigt wird in vis der wert von eingespeist -> korrekt so
Fazit:
Die Variable value2 wird nicht korrekt ermittelt und folglich auch nicht angezeigt.
Somit kann man auch nicht rechnen.
Hab ich wieder das falsche widget genommen?
mfg
Dieter
-
füge dann bei html ein:
{value1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value1}Fazit: angezeigt wird in vis der wert von produziert -> korrekt so
{value1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value2}Fazit: angezeigt wird in vis der wert 0 -> dies ist nicht korrekt
drehe ich dies um:
{value1:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value1}Fazit: angezeigt wird in vis der wert von eingespeist -> korrekt so
Fazit:
Die Variable value2 wird nicht korrekt ermittelt und folglich auch nicht angezeigt.
Hab ich wieder das falsche widget genommen? `
Das Widget nehme ich auch!Ich verstehe nur nicht ganz den Sinn von:
{value1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value2}value1 = javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung (was steht hier normal drin wenn du unter Objekte schaust?)
value2 = javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung (was steht hier normal drin wenn du unter Objekte schaust?)
Und du lässt immer zwei anzeigen?
Was ist wenn du einfach:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{wert2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;wert2}"},"style":{"left":"50px","top":"173px","background-color":"yellow","width":"348px","height":"38px"},"widgetSet":"basic"}]oder
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung}"},"style":{"left":"50px","top":"173px","background-color":"yellow","width":"348px","height":"38px"},"widgetSet":"basic"}]versuchst?
-
Der Sinn ist, dass ich testen wollte ob er value2 anzeigt.
hat er aber nicht.
Gewollt ist.
Variable: value1 = produziert
(ist unter Ojekten vorhanden und zeigt Wert z.B. 3000)
Variable: value2 = eingespeist
(ist unter Ojekten vorhanden und zeigt Wert z.B. 1800)
Ich möchte nun in vis darstellen: -> Eigenverbrauch (also value1 - value2).
Selbstverständlich kann ich dies mit einem script lösen und eine extra variable unter objekte erzeuge.
Dachte aber es geht so.
mfg
-
{value1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value1-value2}Und sowas klappt bei dir?
Merkwürdig.
Bei mir wird nix angezeigt.
mfg
Dieter
-
Hi,
Hat jemand bereits hierzu eine Lösung ?
Ich würde gerne in vis 2 datenpunkt mit einander verrechnen und die summe deren wiedergeben.
Also datenpunkt 1 + Datenpunkt 2 = an zu zeigender wert
damit möchte ich mir den tagesverbraucht meine Stromzählers in einem backen wiedergeben lassen, dazu muss ich aber nacht + tagesverbraucht erst zusammen rechnen
-
versuch mal es mal so..
datenpunkt 11 + Datenpunkt 21
bsp.
{v1:javascript.0.Hardware.StromPi.CPUload_1;v2:javascript.0.Hardware.StromPi.CPUload_15; v1*1+v2*1}so werden die werte auch als Zahl interpretiert…. `
hmm komisch, wert 1 ist 0.19, wert 2 ist 0.45, sollte also 0.64 ergeben kommt aber 0.56 raus ?
stimmt es auch das diese Berechnungen nur in html widgets gehen ? Mit dem basic-html bekomme ich 0.56, als object im Graph geht es leider überhaupt nicht :|
{v1:javascript.0.Verbrauchszaehler.Stroom_Afname_piek.Kosten.Tag;v2:javascript.0.Verbrauchszaehler.Stroom_Afname_Dal.Kosten.Tag; (v1*1)+(v2*1)} -
Also bei mir klappt dies gar nicht.
{v1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;v2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;(v11+v21)}
Sobald ich v2 ins Spiel bringt zeigt die Anzeige 0.
mfg
-
Hallo,
ich möchte auch gern rechnen, aber leider funktioniert es nicht :-(
Ziel: Die Ventilstellung vom HMIP-eTRV soll z.b. auch mit 80% anstatt wie jetzt 0,08 angegeben werden.
Code:
{value:hm-rpc.2.000397098A453F.1.LEVEL;value*100}Was mache ich falsch? Aktuell zeigt er mir leider nichts an. Ich nutze basic string als widget.
Vielen Dank im Voraus!
-
Basic- Number nehmen…......
-
Hey,
ich weiß nicht ob du das gemeint hast, was ich eben herausgefunden habe.
Das Berechnungsscript funktioniert bei Basic - Number leider auch nicht. Warum auch immer…
Aber ich kann hier ja im Widget direkt eine Multiplikation einstellen was mir auch zum Ergebnis hilft.
Danke für den Hinweis!
-
Ich wärme das Topic mal neu an. Vielleicht ist ja ein Rechengenie in der Lage obige Berechnungen für die Anzeige von Tasmote Pulsetime1 in Minuten, Sekunden zu machen.
Ihr wisst schon 0 = off
1-111 Pulsetime *0,1sek
112-64900 Pulsetime/100 *1sekAls Problem habe ich imo die schwelle bei 111, vielleicht hat ja jemand schonmal sowas probiert.
Das würde ich aber mit einem Regler der bei 112 - ca.700 geht lösen wollen.
Für 0 =off nehme ich einen Standard Button{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);/(60);round(0)}Angezeigt wird die eingestellte Zeit in einem HTML Widget.
Das Funktioniert schon mal für die Minuten ab 112, allerdings müsste noch irgenwie mit rein das er immer abrundet.Für Sekunden bin ich noch am probieren
Ideen welcome!!!
{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);/(60);-(0.5);round(0)}Minuten ^^ gefixt :) So rundet er immer ab durch den -0.5 Trick
-
Hat jemand eine Idee wie man im HTML Widget die restlichen Sekunden berechnen kann, die im Beitrag drüber beim berechnen der Minuten übrig bleiben.
Dargestellt werden soll
((Pulsetime-100)/60) - Abgrundet((Pulsetime-100)/60) => sek_temp (Nachkommastellen würden Sekunden entsprechen)
gerundet auf 2 stellen (sek_temp*60) = Sekunden Ergebnis^^ die Frage ist nur wie ich das in einer HTML Anweisung verpacke
Beispiel:
300-100 = 200 200/60 = 3,33333 { <= entspricht (Pulsetime-100)/60 } 3,33333-3 = 0,33333 { <= Pulsetime_berechnet - Pulsetime_berechnet_abgerundet } 0,33333*60 = 20 SekundenKann bitte jemand beim aufstellen der Formel helfen?
-
@Xanto
Schau mal hier: (https://github.com/ioBroker/ioBroker.vis)
Beispiel: {javascript.0.Misc.Number;+(100)} liest den Wert und addiert 100. -
@Xanto
Schau mal hier: (https://github.com/ioBroker/ioBroker.vis)
Beispiel: {javascript.0.Misc.Number;+(100)} liest den Wert und addiert 100.@Archimedeus-A
Generell Rechnen im HTML Widget ich nicht das Problem, das habe ich weiter oben ja schon mit den pulsetime Minuten gemacht, was mir ein wenig Probleme macht ist das bei den Sekunden ja der Ganzzahlwert der Minuten abgezogen werden müsste und ich nicht weiss wie ich das am besten in ein HTML Widget rechneBeispiel:
Pulsetime 300 => 300-100 = 200 Sekunden => 3 Minuten 20 Sekunden Die Formel für die 20 Sekunden suche ich ^^