NEWS
"Rechnen" in Widgets
-
Der Sinn ist, dass ich testen wollte ob er value2 anzeigt.
hat er aber nicht.
Gewollt ist.
Variable: value1 = produziert
(ist unter Ojekten vorhanden und zeigt Wert z.B. 3000)
Variable: value2 = eingespeist
(ist unter Ojekten vorhanden und zeigt Wert z.B. 1800)
Ich möchte nun in vis darstellen: -> Eigenverbrauch (also value1 - value2).
Selbstverständlich kann ich dies mit einem script lösen und eine extra variable unter objekte erzeuge.
Dachte aber es geht so.
mfg
-
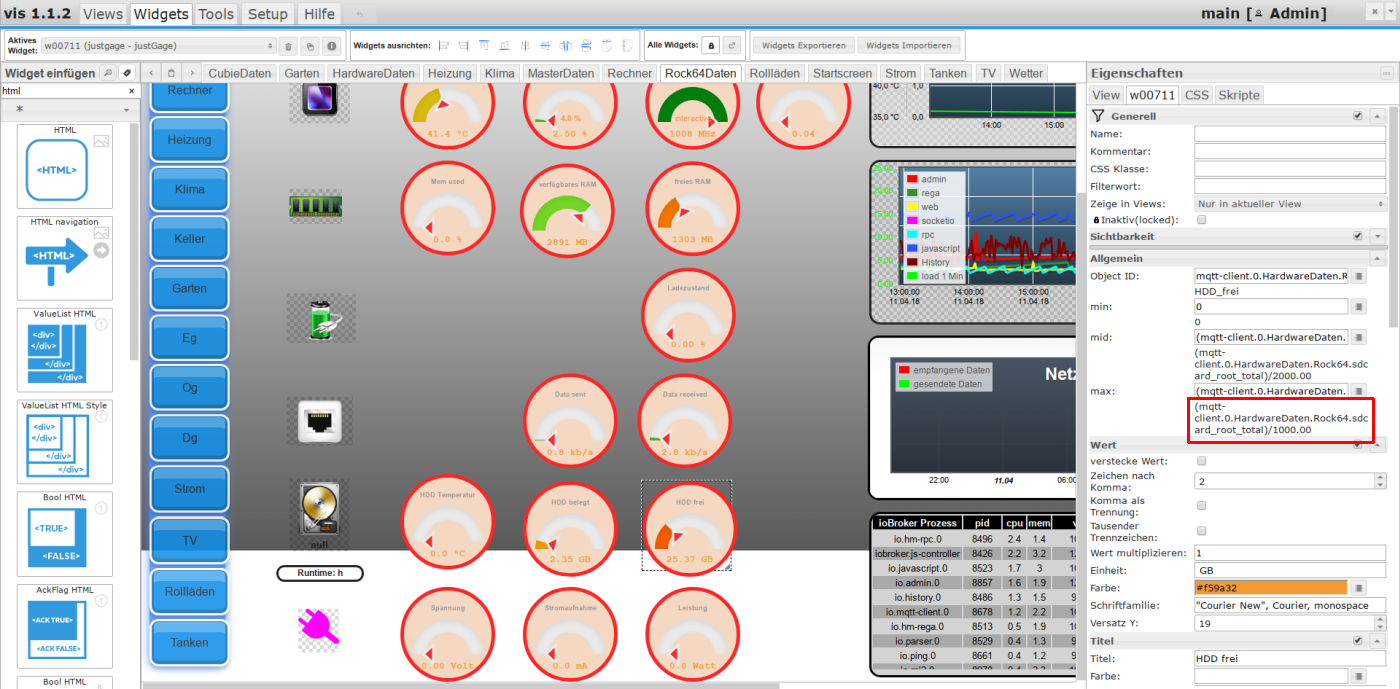
{value1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;value2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;value1-value2}Und sowas klappt bei dir?
Merkwürdig.
Bei mir wird nix angezeigt.
mfg
Dieter
-
Hi,
Hat jemand bereits hierzu eine Lösung ?
Ich würde gerne in vis 2 datenpunkt mit einander verrechnen und die summe deren wiedergeben.
Also datenpunkt 1 + Datenpunkt 2 = an zu zeigender wert
damit möchte ich mir den tagesverbraucht meine Stromzählers in einem backen wiedergeben lassen, dazu muss ich aber nacht + tagesverbraucht erst zusammen rechnen
-
versuch mal es mal so..
datenpunkt 11 + Datenpunkt 21
bsp.
{v1:javascript.0.Hardware.StromPi.CPUload_1;v2:javascript.0.Hardware.StromPi.CPUload_15; v1*1+v2*1}so werden die werte auch als Zahl interpretiert…. `
hmm komisch, wert 1 ist 0.19, wert 2 ist 0.45, sollte also 0.64 ergeben kommt aber 0.56 raus ?
stimmt es auch das diese Berechnungen nur in html widgets gehen ? Mit dem basic-html bekomme ich 0.56, als object im Graph geht es leider überhaupt nicht :|
{v1:javascript.0.Verbrauchszaehler.Stroom_Afname_piek.Kosten.Tag;v2:javascript.0.Verbrauchszaehler.Stroom_Afname_Dal.Kosten.Tag; (v1*1)+(v2*1)} -
Also bei mir klappt dies gar nicht.
{v1:javascript.0.Status.Stromzähler.Jahr.Produziert_Hochrechnung;v2:javascript.0.Status.Stromzähler.Jahr.Eingespeist_Hochrechnung;(v11+v21)}
Sobald ich v2 ins Spiel bringt zeigt die Anzeige 0.
mfg
-
Hallo,
ich möchte auch gern rechnen, aber leider funktioniert es nicht :-(
Ziel: Die Ventilstellung vom HMIP-eTRV soll z.b. auch mit 80% anstatt wie jetzt 0,08 angegeben werden.
Code:
{value:hm-rpc.2.000397098A453F.1.LEVEL;value*100}Was mache ich falsch? Aktuell zeigt er mir leider nichts an. Ich nutze basic string als widget.
Vielen Dank im Voraus!
-
Basic- Number nehmen…......
-
Hey,
ich weiß nicht ob du das gemeint hast, was ich eben herausgefunden habe.
Das Berechnungsscript funktioniert bei Basic - Number leider auch nicht. Warum auch immer…
Aber ich kann hier ja im Widget direkt eine Multiplikation einstellen was mir auch zum Ergebnis hilft.
Danke für den Hinweis!
-
Ich wärme das Topic mal neu an. Vielleicht ist ja ein Rechengenie in der Lage obige Berechnungen für die Anzeige von Tasmote Pulsetime1 in Minuten, Sekunden zu machen.
Ihr wisst schon 0 = off
1-111 Pulsetime *0,1sek
112-64900 Pulsetime/100 *1sekAls Problem habe ich imo die schwelle bei 111, vielleicht hat ja jemand schonmal sowas probiert.
Das würde ich aber mit einem Regler der bei 112 - ca.700 geht lösen wollen.
Für 0 =off nehme ich einen Standard Button{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);/(60);round(0)}Angezeigt wird die eingestellte Zeit in einem HTML Widget.
Das Funktioniert schon mal für die Minuten ab 112, allerdings müsste noch irgenwie mit rein das er immer abrundet.Für Sekunden bin ich noch am probieren
Ideen welcome!!!
{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);/(60);-(0.5);round(0)}Minuten ^^ gefixt :) So rundet er immer ab durch den -0.5 Trick
-
Hat jemand eine Idee wie man im HTML Widget die restlichen Sekunden berechnen kann, die im Beitrag drüber beim berechnen der Minuten übrig bleiben.
Dargestellt werden soll
((Pulsetime-100)/60) - Abgrundet((Pulsetime-100)/60) => sek_temp (Nachkommastellen würden Sekunden entsprechen)
gerundet auf 2 stellen (sek_temp*60) = Sekunden Ergebnis^^ die Frage ist nur wie ich das in einer HTML Anweisung verpacke
Beispiel:
300-100 = 200 200/60 = 3,33333 { <= entspricht (Pulsetime-100)/60 } 3,33333-3 = 0,33333 { <= Pulsetime_berechnet - Pulsetime_berechnet_abgerundet } 0,33333*60 = 20 SekundenKann bitte jemand beim aufstellen der Formel helfen?
-
@Xanto
Schau mal hier: (https://github.com/ioBroker/ioBroker.vis)
Beispiel: {javascript.0.Misc.Number;+(100)} liest den Wert und addiert 100. -
@Xanto
Schau mal hier: (https://github.com/ioBroker/ioBroker.vis)
Beispiel: {javascript.0.Misc.Number;+(100)} liest den Wert und addiert 100.@Archimedeus-A
Generell Rechnen im HTML Widget ich nicht das Problem, das habe ich weiter oben ja schon mit den pulsetime Minuten gemacht, was mir ein wenig Probleme macht ist das bei den Sekunden ja der Ganzzahlwert der Minuten abgezogen werden müsste und ich nicht weiss wie ich das am besten in ein HTML Widget rechneBeispiel:
Pulsetime 300 => 300-100 = 200 Sekunden => 3 Minuten 20 Sekunden Die Formel für die 20 Sekunden suche ich ^^ -
@Archimedeus-A
Generell Rechnen im HTML Widget ich nicht das Problem, das habe ich weiter oben ja schon mit den pulsetime Minuten gemacht, was mir ein wenig Probleme macht ist das bei den Sekunden ja der Ganzzahlwert der Minuten abgezogen werden müsste und ich nicht weiss wie ich das am besten in ein HTML Widget rechneBeispiel:
Pulsetime 300 => 300-100 = 200 Sekunden => 3 Minuten 20 Sekunden Die Formel für die 20 Sekunden suche ich ^^@Xanto
wenn ich es richtig verstehe hast du den wert 200 sekunden und du möchtest 3 minuten 20 sekunden anzeigen. dann
200/60 = 3.33333, davon die ganzzahl ist 3
Math.floor(3.333333) = 3
dann wilst du aus dem rest die 20 sekunden berechnen
dann musst du den rest wieder mit 60 (sekunden) multiplizieren
3.33333-3=0.33333
0.33333*60 = 20Alternativ kann man auch den modulo-operator nehmen
200 % 60 = 20und das als komplette Formel
var sec = 200;
Math.floor(sec/60) + ' Minuten ' + sec % 60 + ' Sekunden';Wenn du den Chrome installiert hast, dann kann man das in der dev-console sehr gut direkt ausprobieren und rumspielen
https://developers.google.com/web/tools/chrome-devtools/console -
@Xanto
wenn ich es richtig verstehe hast du den wert 200 sekunden und du möchtest 3 minuten 20 sekunden anzeigen. dann
200/60 = 3.33333, davon die ganzzahl ist 3
Math.floor(3.333333) = 3
dann wilst du aus dem rest die 20 sekunden berechnen
dann musst du den rest wieder mit 60 (sekunden) multiplizieren
3.33333-3=0.33333
0.33333*60 = 20Alternativ kann man auch den modulo-operator nehmen
200 % 60 = 20und das als komplette Formel
var sec = 200;
Math.floor(sec/60) + ' Minuten ' + sec % 60 + ' Sekunden';Wenn du den Chrome installiert hast, dann kann man das in der dev-console sehr gut direkt ausprobieren und rumspielen
https://developers.google.com/web/tools/chrome-devtools/console@OliverIO
Das ist ein sehr guter Ansatz mit dem modulo-operator. Mit dem hatte ich vorher noch nicht gearbeitet und da es den im HTML Widget auch gibt habe ich den da mal probiert.Leider funktionierte das nicht so wie gewünscht
<table> <tr> <td>{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);/(60);-(0.5);round(0)} min</td> <td>{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;%(60)} sek</td> </tr> </table>brachte mir als Ausgabe bei Pulsetime 250
2 min 250 (Active 250) sekWenn ich alles berücksichtige müsste es ja
{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);%(60)} sekheißen, was bei den Sekunden allerdings ein 150 bringt. Jemand eine Idee wie das funktionieren könnte?
-
@OliverIO
Das ist ein sehr guter Ansatz mit dem modulo-operator. Mit dem hatte ich vorher noch nicht gearbeitet und da es den im HTML Widget auch gibt habe ich den da mal probiert.Leider funktionierte das nicht so wie gewünscht
<table> <tr> <td>{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);/(60);-(0.5);round(0)} min</td> <td>{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;%(60)} sek</td> </tr> </table>brachte mir als Ausgabe bei Pulsetime 250
2 min 250 (Active 250) sekWenn ich alles berücksichtige müsste es ja
{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);%(60)} sekheißen, was bei den Sekunden allerdings ein 150 bringt. Jemand eine Idee wie das funktionieren könnte?
-
@OliverIO
Das ist ein sehr guter Ansatz mit dem modulo-operator. Mit dem hatte ich vorher noch nicht gearbeitet und da es den im HTML Widget auch gibt habe ich den da mal probiert.Leider funktionierte das nicht so wie gewünscht
<table> <tr> <td>{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);/(60);-(0.5);round(0)} min</td> <td>{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;%(60)} sek</td> </tr> </table>brachte mir als Ausgabe bei Pulsetime 250
2 min 250 (Active 250) sekWenn ich alles berücksichtige müsste es ja
{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);%(60)} sekheißen, was bei den Sekunden allerdings ein 150 bringt. Jemand eine Idee wie das funktionieren könnte?
@Xanto sagte in "Rechnen" in Widgets:
{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;%(60)}
ändere mal in
{v:sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1; v%(60)}dann geht es ;)
-
@Xanto sagte in "Rechnen" in Widgets:
{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;%(60)}
ändere mal in
{v:sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1; v%(60)}dann geht es ;)
@SBorg Das hatte ich zwischenzeitlich auch schon probiert, da gibts als Ergebnis nur ein "NaN"
Ich versuche mal ob ich die Formel mit math.floor (floor im HTML Widget) hin bekomme. Ich vermute auch stark das modulo entweder in dem Widget anders zu verstehen ist oder einfach nicht funktioniert.
Aber das sehe ich nach dem Test.
Edit: Test beendet... egal wie, die Berechnung wie oben bei den Minuten beschrieben funktioniert. Mit Value Zuweisung geht nicht.
Die Probleme liegen bei dem Datenpunkt. Jedesmal wenn der Datenpunkt verändert wird, dann verarbeitet das Tasmota Sonoff Endgerät die Daten und schreibt wie in dem letzten Post schon beschrieben z.B. 250 ( Active 250 ) in den Datenpunkt. Deshalb hatte ich gestern auch die Ausgabe2 min 250 (Active 250) sekIch habe das ganze mal mit einem manuell erstellten Nummer-Datenpunkt probiert. Das funktionierte wie gewünscht.
Jetzt muss ich mal überlegen wie ich diese neuen Erkenntnisse verwenden kann. -
@SBorg Das hatte ich zwischenzeitlich auch schon probiert, da gibts als Ergebnis nur ein "NaN"
Ich versuche mal ob ich die Formel mit math.floor (floor im HTML Widget) hin bekomme. Ich vermute auch stark das modulo entweder in dem Widget anders zu verstehen ist oder einfach nicht funktioniert.
Aber das sehe ich nach dem Test.
Edit: Test beendet... egal wie, die Berechnung wie oben bei den Minuten beschrieben funktioniert. Mit Value Zuweisung geht nicht.
Die Probleme liegen bei dem Datenpunkt. Jedesmal wenn der Datenpunkt verändert wird, dann verarbeitet das Tasmota Sonoff Endgerät die Daten und schreibt wie in dem letzten Post schon beschrieben z.B. 250 ( Active 250 ) in den Datenpunkt. Deshalb hatte ich gestern auch die Ausgabe2 min 250 (Active 250) sekIch habe das ganze mal mit einem manuell erstellten Nummer-Datenpunkt probiert. Das funktionierte wie gewünscht.
Jetzt muss ich mal überlegen wie ich diese neuen Erkenntnisse verwenden kann.@Xanto auch kein Problem :)
{v:sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1; parseFloat(v)%(60)}oder parseInt für Ganzzahl.