NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
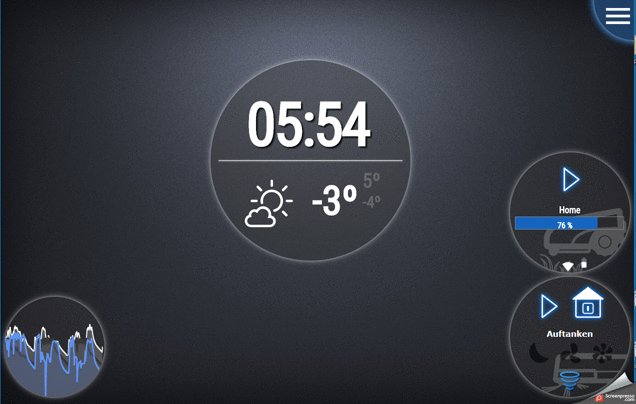
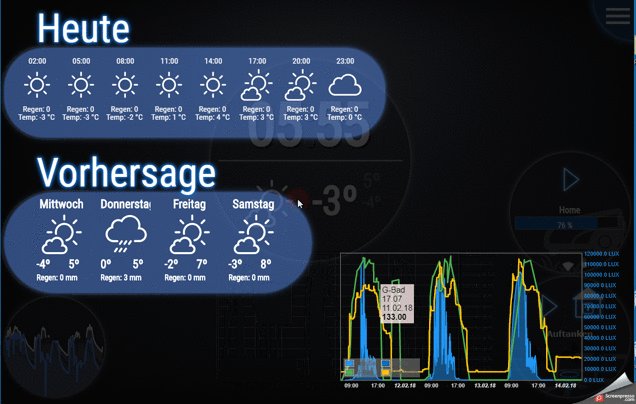
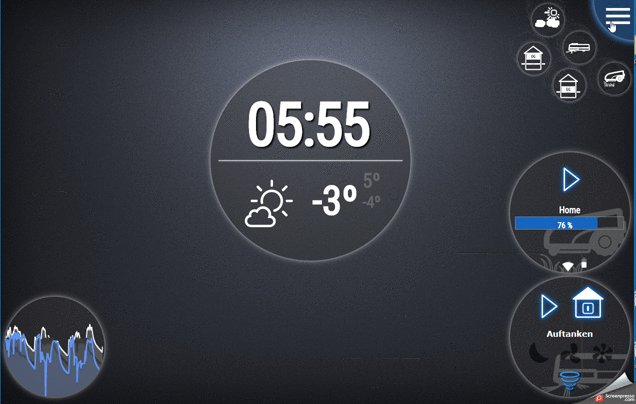
Ich habe Sonntag mal nach schönen Wetter-UIs gesucht um mich Inspirieren zu lassen und dabei ist dieses hier entstanden.
Ich wollte so nah wie möglich am Original bleiben, und habe nur minimale Dinge geändert. `
Alter Schwede :geek: :shock: :shock: . Ich kann es nicht anders sagen, du hast es echt mal üblest drauf!
Geniale View!
-
Ja Top ansicht. Welche dazenpunkte/ Adapter verwendest du dafür?
Gesendet von meinem SM-G930F mit Tapatalk
-
-
@pix:Hallo Marcel,
das ist eine wirklich schöne Ansicht. Es passt wirklich alles, Farben Schriftart, -größe, -farbe, die Aufteilung.
Zur Zeit sind es mir aber (viel) zu wenig Informationen auf einem Bildschirm. Die aktuellen Wetterdaten und die Vorausschau reichen mir nicht. Aber das ist der Spagat zwischen Design und Funktion. Trotzdem gefällt es mir sehr gut.
Ich nutze (zumindest für mein Hauptmenü und den Hintergrund) eine Farbauswahl in VIS. Das heißt, ich kann in VIS, die Erscheinung ändern. Die Datenpunkte wurden in einem Skript angelegt und werden über Colorpicker oder Schieberegler beschrieben. Dann setze ich die Datenpunkte als {vis-binding} in die entsprechenden CSS-Felder ein. Fertig.Bildschirmfoto 2018-02-06 um 14.42.52.jpgBildschirmfoto 2018-02-06 um 14.43.12.jpg
Nebeneffekt: Man kann die Farbauswahl auf für die Verdeutlichung von Alarmmeldungen oder Zuständen nutzen (zB bei Nachtruhe gedeckte Farben, bei Alarm in rot).
Gruß
Pix `
Moin Pix,
auch eine geile Idee mit den Farben!
Gruß
Ben
-
Falls Interesse besteht, kann ich das ganze auch gerne zur Verfügung stellen. `
Hallo Namensvetter,
Ich bekunde hiermit mein Interesse an dem Wetter View.
Gruß
Marcel
-
Falls Interesse besteht, kann ich das ganze auch gerne zur Verfügung stellen. `
Hallo Namensvetter,
Ich bekunde hiermit mein Interesse an dem Wetter View.
Gruß
Marcel `
Den Code findest du in der Textdatei, die über dem Bild ist.
-
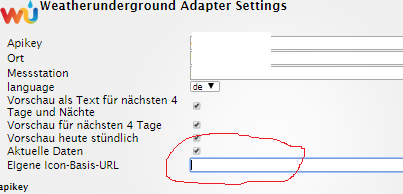
ich kenne die Icons, leider raffe ich es nicht, wie ich die im weatherunderground adapter aktiviere
wo muss ich die Dateien hin kopieren ? habe Sie nach /vis/icons kopiert.
Was muss ich dann für eine URL eingeben ????
Muss ich dann noch was einstellen ?

-
Hallo 2hot4you,
ich habe sie bei mir unter vis.0/Wetter/white kopiert.
Meine Url lautet dann: http://192.168.2.***:8082/vis.0/Wetter/white
-
Hallo Lebeao
danke für den Tip, bekomme aber in der url nur gif möchte aber svg,
muss ich noch irgendwo was einstellen ?
-
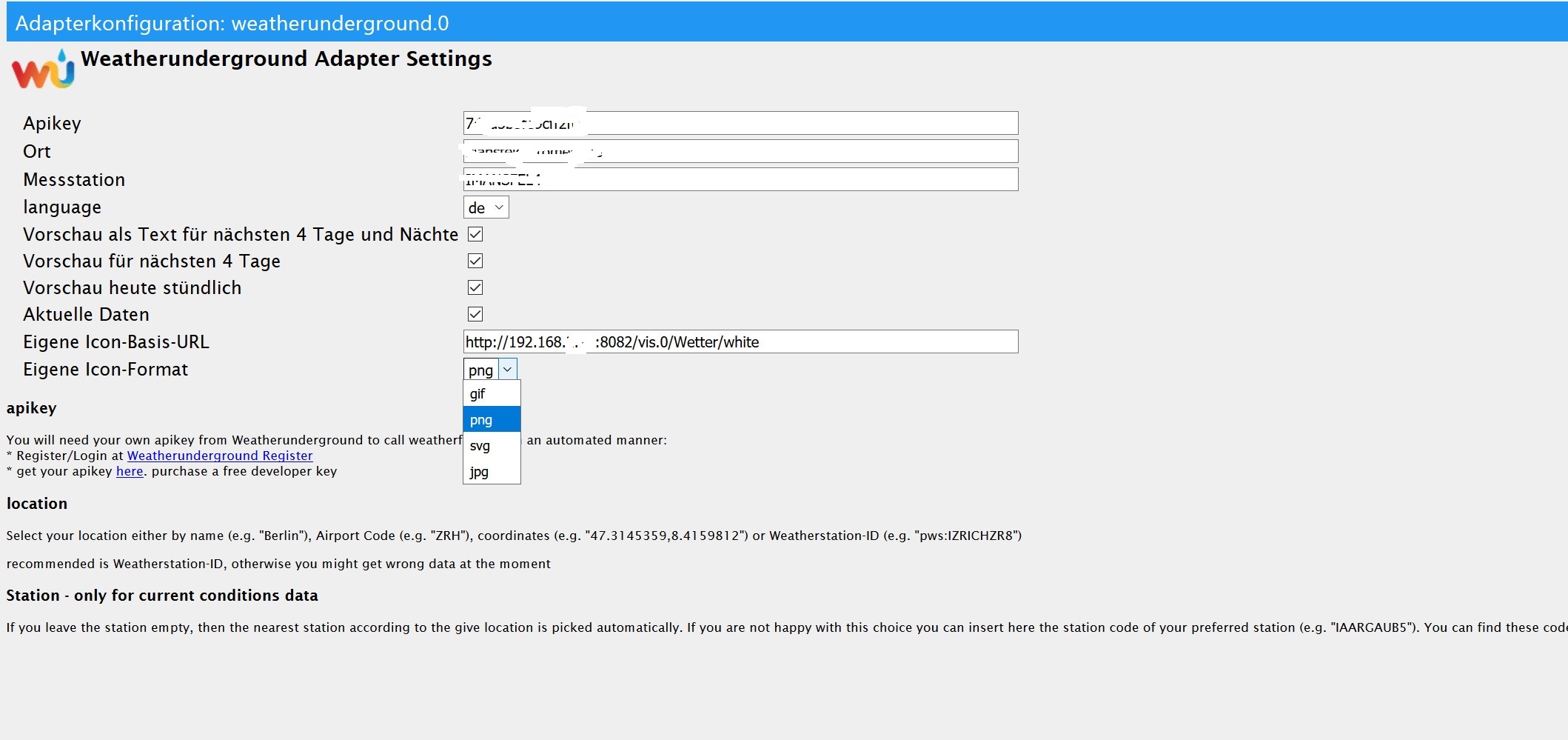
Hallo,
ich kann aber bei einstellen svg einstellen.Ist dein Adapter nicht aktuell? Ich habe die Version 1.1.2
wetter.jpg `
Ich habe auch keine Einstellungsmöglichkeiten! Habe aber Version 1.1.2 installiert.
Ich musste die SVGs in GIF umwandeln.
-
Hallo,
ich kann aber bei einstellen svg einstellen.Ist dein Adapter nicht aktuell? Ich habe die Version 1.1.2
wetter.jpg `
Ich habe auch keine Einstellungsmöglichkeiten! Habe aber Version 1.1.2 installiert.
Ich musste die SVGs in GIF umwandeln. `
:roll: :roll: Wir haben den selben Versionstand, aber unterschiedliche Einstellungsfenster??
Wieso kann ich dir auch nicht sagen. Hast du Admin V2 noch drauf?
Ich habe umgestellt auf den neuen, vieleicht deshalb der Unterschied.
-
Hab noch einen anderen Weg genommen:
Für die Vorhersagen bei Weatherunderground gibt's die folgenden Datenpunkte, da ist das Icon ohne Erweiterung drin:
weatherunderground.0.forecast_day.0d.iconIch nehm dann ein basic-HTML Widget und schreibe bei Quelle:
/pfad zu den icons/{weatherunderground.0.forecast_period.0p.icon}.svgFür das aktuelle Icon hab ich mir ein kleines Skript gebaut:
// Create state "javascript.0.wu.current_icon" createState('wu.current_icon', 'sample'); function parseIcon(obj) { var url; if(!obj) { obj = getState('weatherunderground.0.current.icon_url'); url = obj.val; } else { url = obj.state.val; } var startIndex = url.lastIndexOf('/'); var endIndex = url.lastIndexOf('.'); var icon = url.substring(startIndex + 1, endIndex); setState('wu.current_icon', icon, true); } on({id: 'weatherunderground.0.current.icon_url'}, function(obj) { parseIcon(obj); }); parseIcon(); -
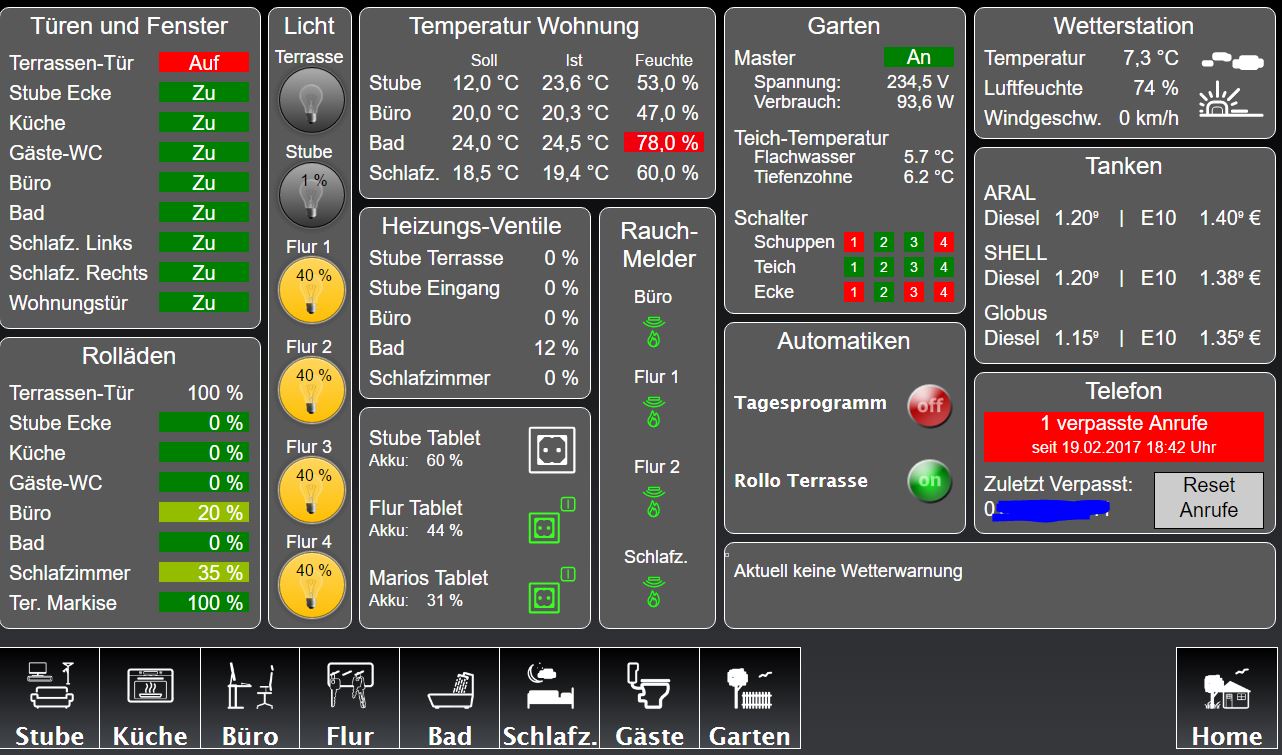
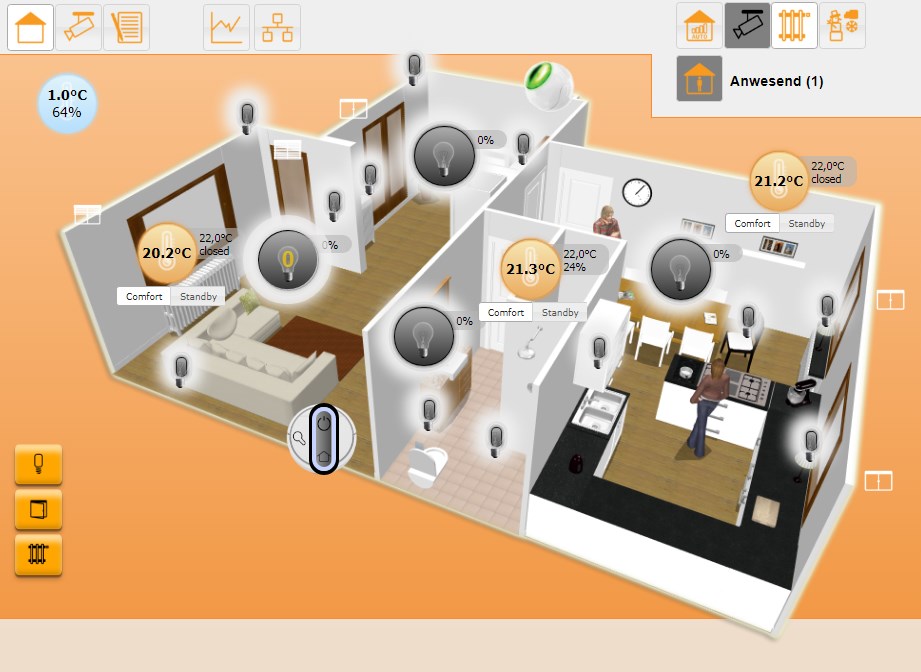
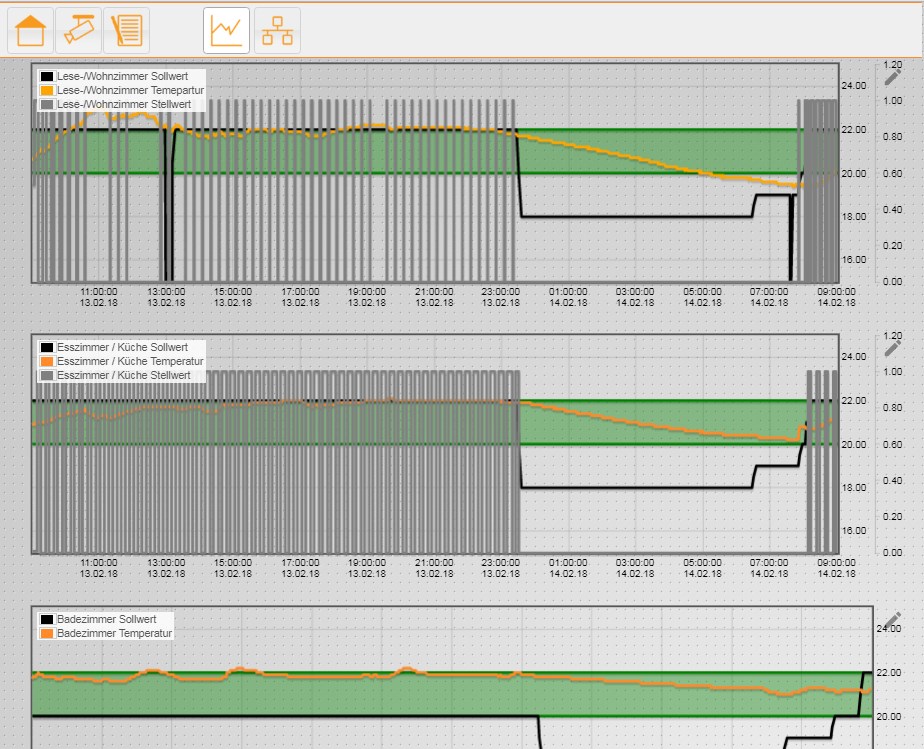
inspiriert von dem tollen minimalistischen Design versuche ich es gerade auch um zu setzen. Muss sagen dass es ganz schön schwer ist, so viel wie möglich aber so wenig wie möglich an zu zeigen. hier mal mein Anfang, aber noch lange nicht fertig..:

-
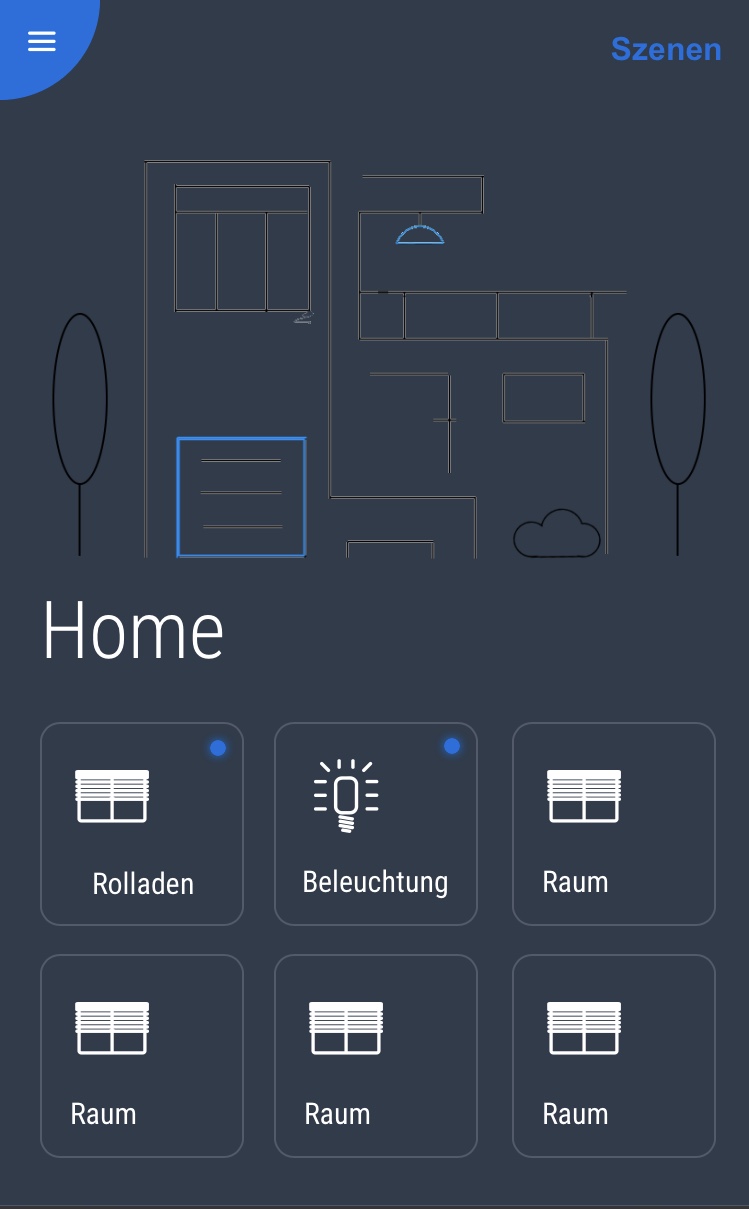
Hallo,
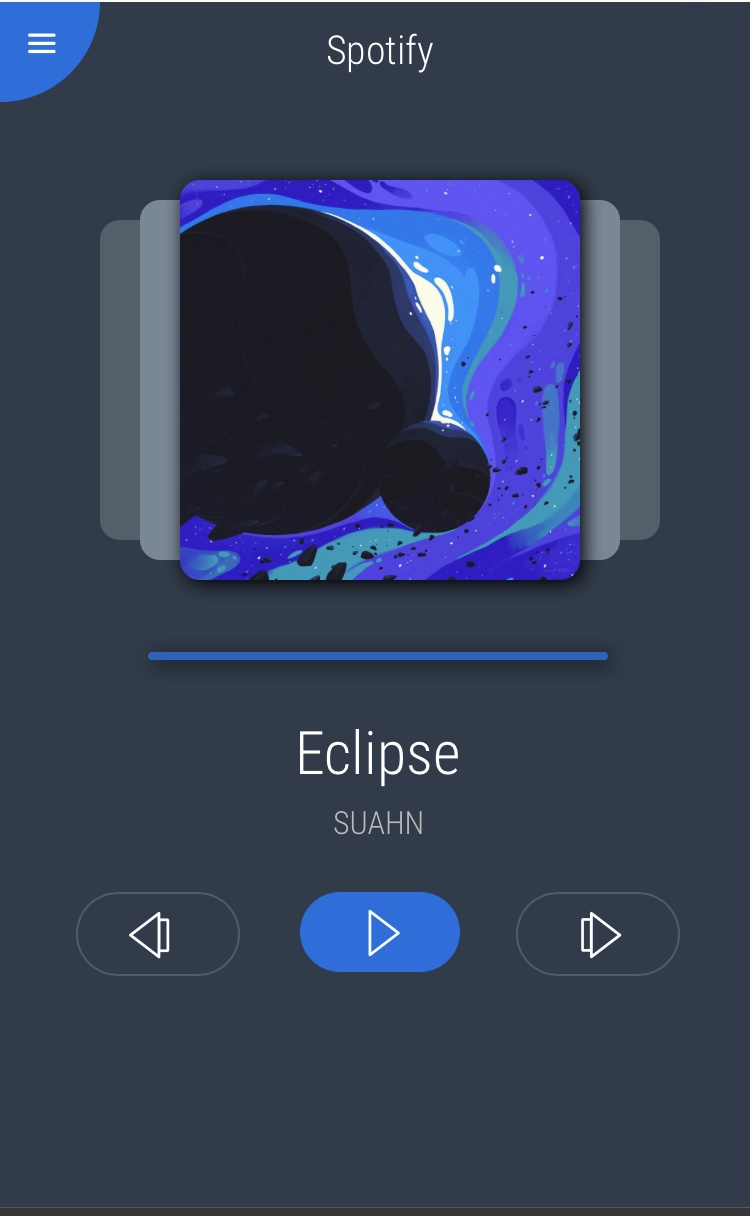
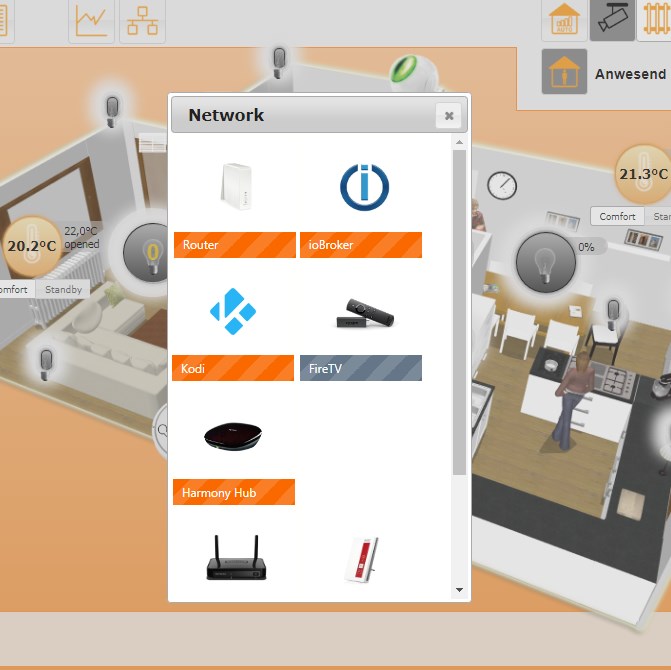
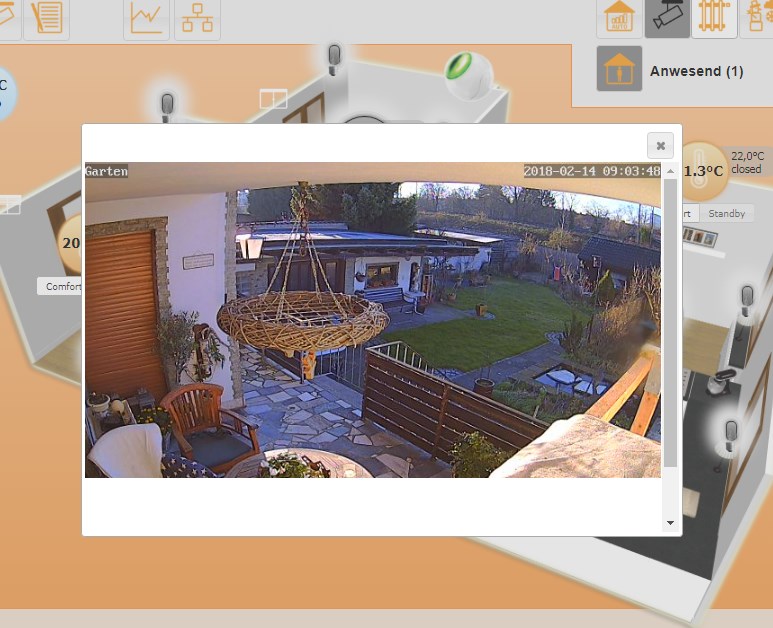
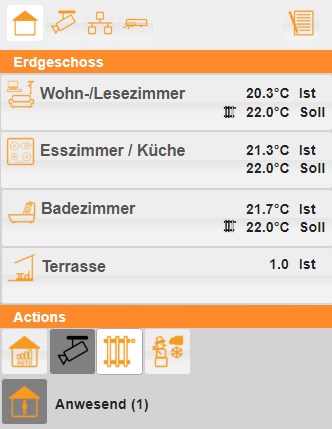
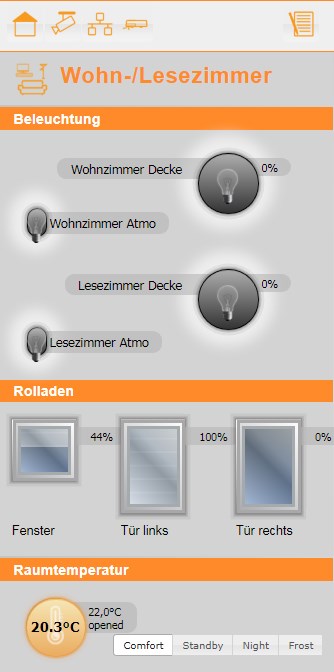
bin auch gerade dabei eine Mobile VISU zu erstellen…....was sagt ihr dazu?
Fotos: