NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Huhu,
anbei paar Bilder.
Einiges durch Inspiration von Marcel :). (danke) `
Sieht echt schick aus!
kannst du mir verraten wie du von dem Home View die anderen Menus aufrufst und wie du die Linen gemacht hast?
Habe den Home View mal importiert aber mir fehlen die Linien.
Danke!
-
Huhu,
anbei paar Bilder.
Einiges durch Inspiration von Marcel :). (danke) `
Sieht echt schick aus!
kannst du mir verraten wie du von dem Home View die anderen Menus aufrufst und wie du die Linen gemacht hast?
Habe den Home View mal importiert aber mir fehlen die Linien.
Danke! `
Die Linien sind wahrscheinlich wie bei mir selbst erstellte Grafiken.
Das Menü müsste ein eigenes View sein. Zumindest ist es bei mir so.
-
Linien jeglicher Art kann man sehr schön mit einem Widget
"Basic HTML"
machen in dem man z. B.
eingibt.
Und dann hat man ja alle Möglichkeiten der Welt die Linie anzupassen.
Hier mal ein Beispiel für eine senkrechte Linie (z. B. die Mitteltrennung)
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"\n\n","name":"Mittellinie_Z5","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"639px","top":"95px","width":"2px","height":"545px","z-index":"5","text-align":"center","box-shadow":"0px 0px 5px #8a8a8a"},"widgetSet":"basic"}] -
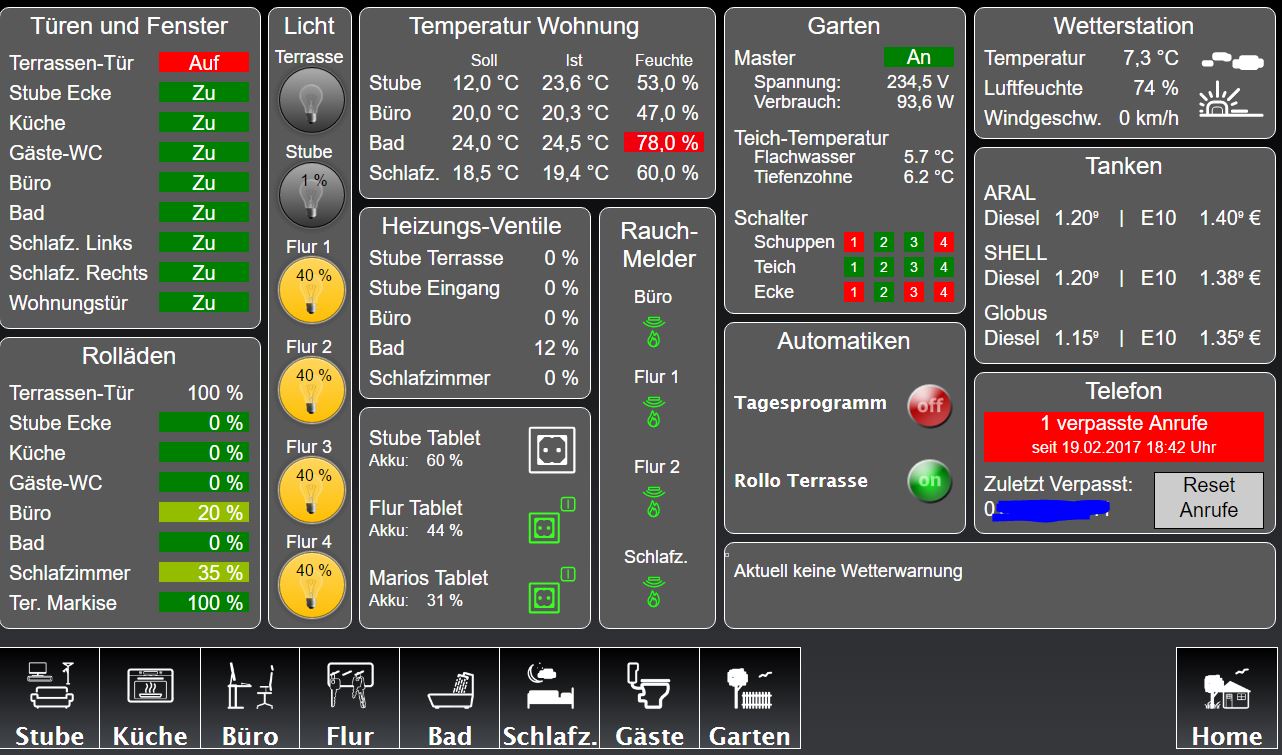
Welcher Homescreen sagt euch eher zu? `
Ich finde das gigantisch was du da fabriziert hast. Die Wetterdaten finde ich super. Ich sitze hier schon seit zwei Tagen und Versuche die Listenfunktion. Jedoch klappt das bei mir nicht. Könntest Du mir einen kleinen schupps geben welche widgets Du genommen hast? Odre Poste mal bitte deine Wetter Images.
Super Arbeit
-
Huhu,
anbei paar Bilder.
Einiges durch Inspiration von Marcel :). (danke) `
Sieht echt schick aus!
kannst du mir verraten wie du von dem Home View die anderen Menus aufrufst und wie du die Linen gemacht hast?
Habe den Home View mal importiert aber mir fehlen die Linien.
Danke! `
Richtig!!
Die Linien sind wahrscheinlich wie bei mir selbst erstellte Grafiken.
Das Menü müsste ein eigenes View sein. Zumindest ist es bei mir so. `
-
Huhu,
anbei paar Bilder.
Einiges durch Inspiration von Marcel :). (danke) `
Sieht echt schick aus!
kannst du mir verraten wie du von dem Home View die anderen Menus aufrufst und wie du die Linen gemacht hast?
Habe den Home View mal importiert aber mir fehlen die Linien.
Danke! `
Die Linien sind wahrscheinlich wie bei mir selbst erstellte Grafiken.
Das Menü müsste ein eigenes View sein. Zumindest ist es bei mir so. `
Richtig!!
-
anbei paar Bilder. `
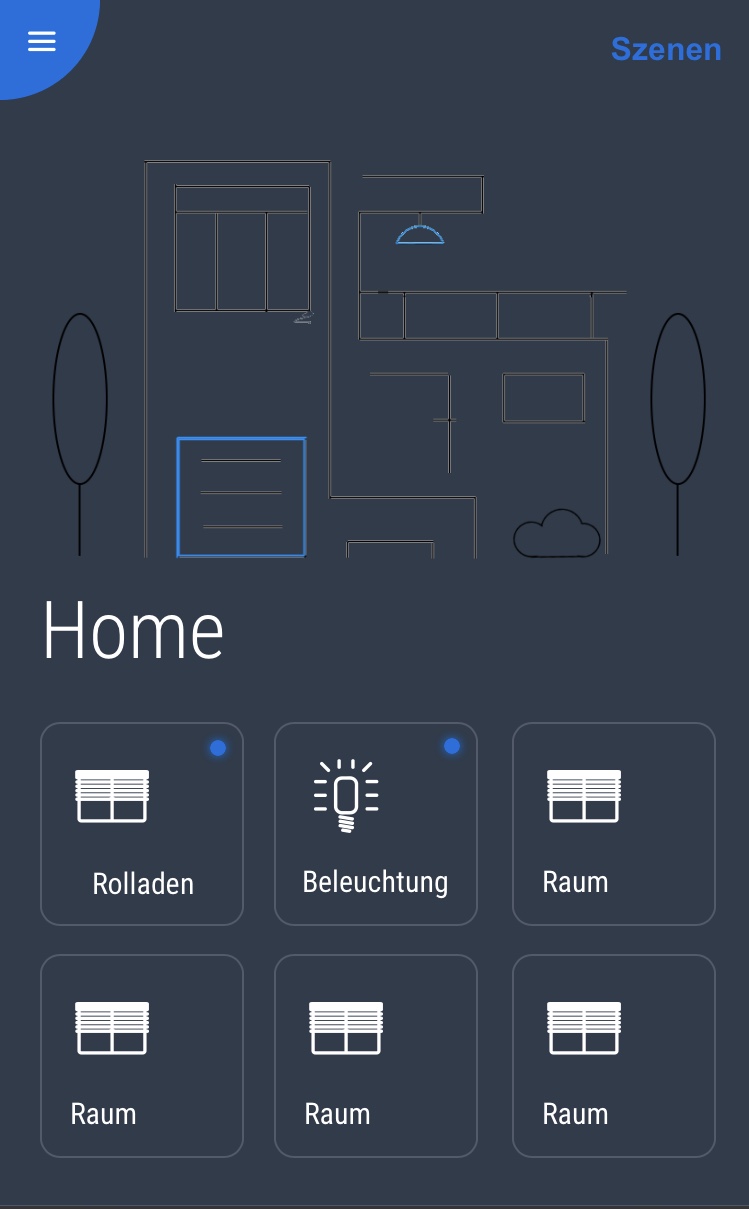
könntest Du eventuell die View "Home" (Bild 1.jpg) exportieren?Es geht mir insbesondere um den Hintergrund und die Schatten an den Kreisen.
Danke `
Klar…
!
{ "settings": { "style": {}, "theme": "dark-hive", "sizex": "1024", "sizey": "748", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplHqCircle", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "oid": "", "min": "", "max": "", "digits": "0", "step": "", "is_comma": false, "displayPrevious": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "descriptionLeft": "javascript.0.Spotify.PlaybackInfo.progress_ms", "readOnly": true, "hideNumber": true, "linecap": false, "color": "", "unit": "", "oid-working": "", "bgcolor": "#959595", "thickness": "0.00", "name": "Datum", "anticlockwise": false }, "style": { "left": "90px", "top": "125px", "width": "300px", "height": "300px", "box-shadow": "0px 0px 15px #8a8a8a", "padding": "", "z-index": "0", "border-radius": "180px", "color": "", "background-color": "", "border-color": "", "border-style": "none" }, "widgetSet": "hqwidgets" }, "e00002": { "tpl": "tplHqCircle", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "oid": "", "min": "", "max": "", "digits": "0", "step": "", "is_comma": false, "displayPrevious": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "descriptionLeft": "javascript.0.Spotify.PlaybackInfo.progress_ms", "readOnly": true, "hideNumber": true, "linecap": false, "color": "", "unit": "", "oid-working": "", "bgcolor": "#959595", "thickness": "0.00", "name": "Wetter", "anticlockwise": false }, "style": { "left": "605px", "top": "125px", "width": "300px", "height": "300px", "box-shadow": "0px 0px 15px #8a8a8a", "padding": "", "z-index": "0", "border-radius": "180px", "color": "", "background-color": "", "border-color": "", "border-style": "none" }, "widgetSet": "hqwidgets" }, "e00003": { "tpl": "tplTwSimpleClock", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "hideSeconds": true }, "style": { "left": "153px", "top": "205px", "color": "#FFFFFF", "font-family": "RobotoCondensed-Light" }, "widgetSet": "timeandweather" }, "e00004": { "tpl": "tplTwSimpleDate", "data": { "g_fixed": true, "g_visibility": true, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "prependZero": true, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "showWeekDay": false, "monthWord": false, "shortMonth": false, "americanOrder": false, "noClass": false, "shortWeekDay": false, "shortYear": false }, "style": { "left": "169px", "top": "311px", "width": "137px", "height": "34px", "color": "#FFFFFF", "font-family": "RobotoCondensed-Light", "font-size": "xx-large" }, "widgetSet": "timeandweather" }, "e00005": { "tpl": "tplValueList", "data": { "oid": "nothing_selected", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "valuelist": "", "html_prepend": "Home", "label": "" }, "style": { "left": "468px", "top": "53px", "width": "57px", "height": "28px", "color": "#ffffff", "text-align": "left", "font-weight": "", "font-size": "x-large", "z-index": "5", "font-family": "RobotoCondensed-Light" }, "widgetSet": "basic" }, "e00006": { "tpl": "tplMetroTileNav", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "hover": false, "transform": "true", "label": "", "bg_class": "bg-transparent", "bg_class_active": "bg-transparent", "badge_bg_class": "", "badge_bg_class_active": "", "badge_top": "", "badge_left": "", "icon_badge": "", "brand_bg_class": "", "brand_bg_class_active": "", "icon_class": "", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "badge_src": "", "icon_src": "/vis.0/Arben/ftmjyugqnrhkmvuewgru.png", "icon_width": "28", "icon_height": "33", "icon_top": "64", "icon_left": "72", "nav_view": "Menü", "hide_effect": "drop", "sync": false }, "style": { "left": "453px", "top": "610px", "width": "80px", "height": "80px", "z-index": "1", "text-align": "center", "border-style": "none", "border-radius": "180px", "border-width": "", "background-clip": "", "background-origin": "", "box-shadow": "0px 0px 1px white" }, "widgetSet": "metro" }, "e00007": { "tpl": "tplHqOutTemp", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "unit": "°C", "min": "6", "max": "30", "digits": "0", "step": "1", "is_comma": false, "iconName": "", "btIconWidth": "", "offsetAuto": false, "leftOffset": "", "topOffset": "", "circleWidth": "", "showValue": true, "styleNormal": "hq-button-no-background", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid-actual": "weatherunderground.0.forecast.0h.temp", "oid-humidity": "", "g_leftRight": true, "usejQueryStyle": false, "changeEffect": "", "testActive": false, "waveColor": "", "alwaysShow": false, "dialog_timeout": "300", "timeAsInterval": "true", "infoLeftFontSize": "", "infoFontRightSize": "", "infoLeftPaddingLeft": "", "infoLeftPaddingRight": "", "infoRightPaddingRight": "", "descriptionLeft": "", "format_date": "" }, "style": { "left": "661px", "top": "206px", "width": "191px", "height": "96px", "color": "#ffffff", "text-align": "", "font-size": "500%", "font-weight": "", "z-index": "1", "font-family": "RobotoCondensed-Light" }, "widgetSet": "hqwidgets" }, "e00008": { "tpl": "tplHqOutTemp", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "unit": "°C", "min": "6", "max": "30", "digits": "0", "step": "1", "is_comma": false, "iconName": "", "btIconWidth": "", "offsetAuto": false, "leftOffset": "", "topOffset": "", "circleWidth": "", "showValue": true, "styleNormal": "hq-button-no-background", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid-actual": "mihome.0.devices.weather_v1_158d000223a54f.temperature", "oid-humidity": "", "g_leftRight": true, "timeAsInterval": false, "infoLeftFontSize": "", "infoFontRightSize": "", "infoLeftPaddingLeft": "", "infoLeftPaddingRight": "", "infoRightPaddingRight": "", "descriptionLeft": "", "usejQueryStyle": false, "changeEffect": "", "testActive": false, "waveColor": "", "format_date": "", "alwaysShow": false, "dialog_timeout": "300" }, "style": { "left": "666px", "top": "277px", "width": "191px", "height": "96px", "color": "#ffffff", "text-align": "", "font-size": "300%", "font-weight": "", "z-index": "1", "font-family": "RobotoCondensed-Light" }, "widgetSet": "hqwidgets" } }, "name": "Home", "filterList": [] }`Dein View ist echt spitze, habe sie gerade mal zum testen importiert, allerdings ist bei mir der Farbverlauf von oben nach unten, bei dir schaut es so aus, als wenn es um den Home Schriftzug leuchten würde. Hast du eine Idee, wo der Fehler liegen könnte?
-
Ich habe Sonntag mal nach schönen Wetter-UIs gesucht um mich Inspirieren zu lassen und dabei ist dieses hier entstanden.
Ich wollte so nah wie möglich am Original bleiben, und habe nur minimale Dinge geändert.
Falls Interesse besteht, kann ich das ganze auch gerne zur Verfügung stellen.

3473_wetter.txt -
Hallo Marcel,
das ist eine wirklich schöne Ansicht. Es passt wirklich alles, Farben Schriftart, -größe, -farbe, die Aufteilung.
Zur Zeit sind es mir aber (viel) zu wenig Informationen auf einem Bildschirm. Die aktuellen Wetterdaten und die Vorausschau reichen mir nicht. Aber das ist der Spagat zwischen Design und Funktion. Trotzdem gefällt es mir sehr gut.
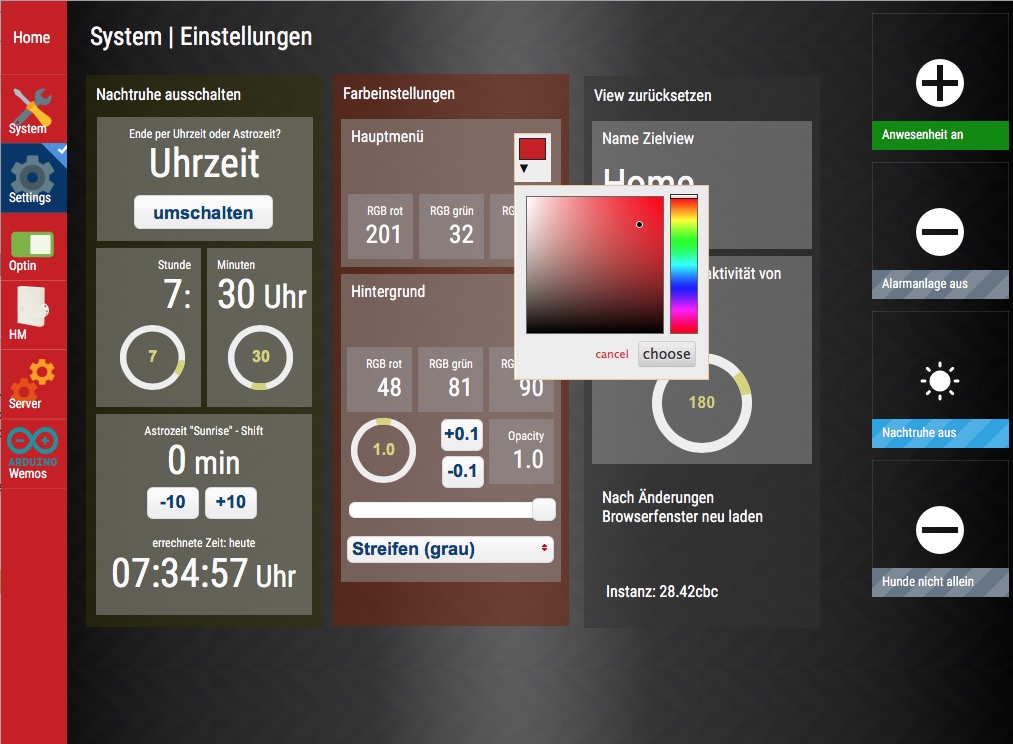
Ich nutze (zumindest für mein Hauptmenü und den Hintergrund) eine Farbauswahl in VIS. Das heißt, ich kann in VIS, die Erscheinung ändern. Die Datenpunkte wurden in einem Skript angelegt und werden über Colorpicker oder Schieberegler beschrieben. Dann setze ich die Datenpunkte als {vis-binding} in die entsprechenden CSS-Felder ein. Fertig.


Nebeneffekt: Man kann die Farbauswahl auf für die Verdeutlichung von Alarmmeldungen oder Zuständen nutzen (zB bei Nachtruhe gedeckte Farben, bei Alarm in rot).Gruß
Pix
-
Ich habe Sonntag mal nach schönen Wetter-UIs gesucht um mich Inspirieren zu lassen und dabei ist dieses hier entstanden.
Ich wollte so nah wie möglich am Original bleiben, und habe nur minimale Dinge geändert. `
Alter Schwede :geek: :shock: :shock: . Ich kann es nicht anders sagen, du hast es echt mal üblest drauf!
Geniale View!
-
Ja Top ansicht. Welche dazenpunkte/ Adapter verwendest du dafür?
Gesendet von meinem SM-G930F mit Tapatalk
-
-
@pix:Hallo Marcel,
das ist eine wirklich schöne Ansicht. Es passt wirklich alles, Farben Schriftart, -größe, -farbe, die Aufteilung.
Zur Zeit sind es mir aber (viel) zu wenig Informationen auf einem Bildschirm. Die aktuellen Wetterdaten und die Vorausschau reichen mir nicht. Aber das ist der Spagat zwischen Design und Funktion. Trotzdem gefällt es mir sehr gut.
Ich nutze (zumindest für mein Hauptmenü und den Hintergrund) eine Farbauswahl in VIS. Das heißt, ich kann in VIS, die Erscheinung ändern. Die Datenpunkte wurden in einem Skript angelegt und werden über Colorpicker oder Schieberegler beschrieben. Dann setze ich die Datenpunkte als {vis-binding} in die entsprechenden CSS-Felder ein. Fertig.Bildschirmfoto 2018-02-06 um 14.42.52.jpgBildschirmfoto 2018-02-06 um 14.43.12.jpg
Nebeneffekt: Man kann die Farbauswahl auf für die Verdeutlichung von Alarmmeldungen oder Zuständen nutzen (zB bei Nachtruhe gedeckte Farben, bei Alarm in rot).
Gruß
Pix `
Moin Pix,
auch eine geile Idee mit den Farben!
Gruß
Ben
-
Falls Interesse besteht, kann ich das ganze auch gerne zur Verfügung stellen. `
Hallo Namensvetter,
Ich bekunde hiermit mein Interesse an dem Wetter View.
Gruß
Marcel
-
Falls Interesse besteht, kann ich das ganze auch gerne zur Verfügung stellen. `
Hallo Namensvetter,
Ich bekunde hiermit mein Interesse an dem Wetter View.
Gruß
Marcel `
Den Code findest du in der Textdatei, die über dem Bild ist.
-
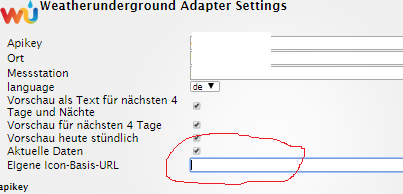
ich kenne die Icons, leider raffe ich es nicht, wie ich die im weatherunderground adapter aktiviere
wo muss ich die Dateien hin kopieren ? habe Sie nach /vis/icons kopiert.
Was muss ich dann für eine URL eingeben ????
Muss ich dann noch was einstellen ?

-
Hallo 2hot4you,
ich habe sie bei mir unter vis.0/Wetter/white kopiert.
Meine Url lautet dann: http://192.168.2.***:8082/vis.0/Wetter/white