NEWS
Test lovelace 5.x
-
@edde
Warum soll die Option etwas damit zu tun haben, wie Lovelace seine Karten anordnet? Locelace nutzt einfach den Platz aus. Wenn du noch welche dazu tust, wird die Kachel auch wieder nach unten wandern.Wenn die Sachen unbedingt zusammen gehören, dann guck dir die Vertical Stack Card an und pack die Karten da zusammen rein.
@garfonso
Okay danke. Dann war es wohl ein Gedankenfehler. Es wirkte für mich so, als würde diese Option dafur sorgen, dass alle Karten gezwungenermaßen untereinander angeordnet werden.
Also bleibt mir nur die Option üner die Vertikal Card zu gehen. -
@garfonso
Okay danke. Dann war es wohl ein Gedankenfehler. Es wirkte für mich so, als würde diese Option dafur sorgen, dass alle Karten gezwungenermaßen untereinander angeordnet werden.
Also bleibt mir nur die Option üner die Vertikal Card zu gehen.@edde
Warum sollte die Option in Fully das lovelace UI beeinflussen? Und was ist das für eine Option, wo kommt die her? Das wäre noch eine Frage... vielleicht fehlt da einfach was im Adapter für irgendeine custom card, die du installiert hast? Steht im adapter log was? -
@edde
Warum sollte die Option in Fully das lovelace UI beeinflussen? Und was ist das für eine Option, wo kommt die her? Das wäre noch eine Frage... vielleicht fehlt da einfach was im Adapter für irgendeine custom card, die du installiert hast? Steht im adapter log was?@garfonso
Die Einstellung in von Lovelace. Erreichbar über den Stift neben dem entsprechenden Tab.
Ich hatte es so verstanden, dass mit dieser Einstellung alle Karten gezwungen werden, sich untereinander anzuordnen. Zunächst war die Darstellung im Fully Browser und auch auf dem Handy so auch. Ohne nachvollziehbaren Grund wurde es dann doch nebeneinander dargestellt. Daher meine Verwirrung.Ich zwinge meine Karten nun einfach über die Vertikal Karte untereinander.
-
Hi,
ich habe gerade mit meinem Lovelace herumgespielt und etwas kaputt gemacht ;-)
Bisher hatte ich eine "andere Auflösung" eingestellt. Heißt, meine 3 Spalten waren breiter, sodass diese über den gesamten Bildschirm verteilt waren.
Außerdem war in der Konfiguration bei Ansichtsart nichts ausgewählt. Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?Außerdem: Hat jemand eine funktionierende bar-card.ts?
-
Hi,
ich habe gerade mit meinem Lovelace herumgespielt und etwas kaputt gemacht ;-)
Bisher hatte ich eine "andere Auflösung" eingestellt. Heißt, meine 3 Spalten waren breiter, sodass diese über den gesamten Bildschirm verteilt waren.
Außerdem war in der Konfiguration bei Ansichtsart nichts ausgewählt. Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?Außerdem: Hat jemand eine funktionierende bar-card.ts?
@m1r0o sagte in Test lovelace 4.x:
Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?En den Modus gehen wo man alles bearbeiten kann. Dann hast du eben neben deinen Tabs für die Seiten einen Bleistift. Da kann man es dann ändern.
EDIT
Ja

-
@m1r0o sagte in Test lovelace 4.x:
Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?En den Modus gehen wo man alles bearbeiten kann. Dann hast du eben neben deinen Tabs für die Seiten einen Bleistift. Da kann man es dann ändern.
EDIT
Ja

-
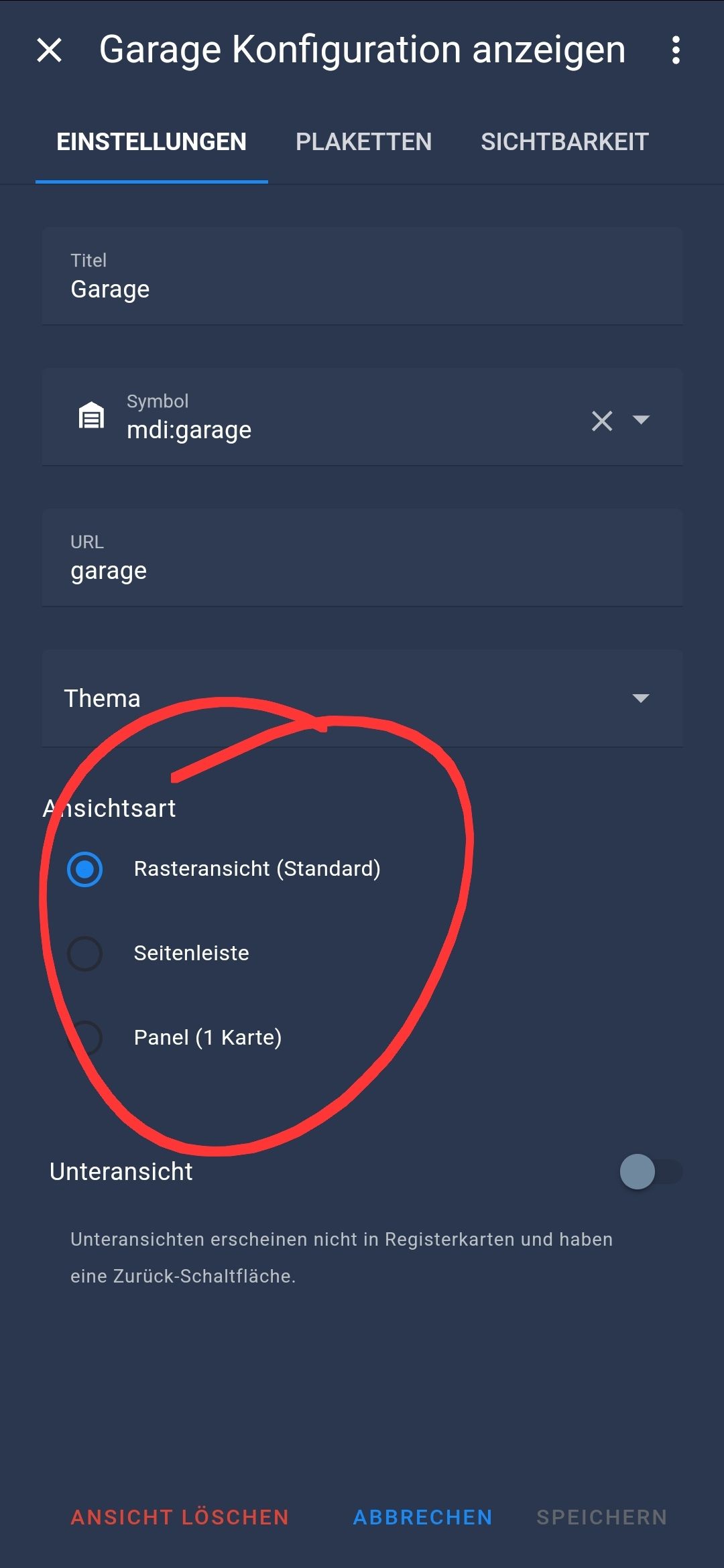
@david-g Danke für die Antwort. Soweit, so klar. Allerdings kann ich die 3 Optionen der "Ansichtsart" nicht abwählen und die Ansicht an sich in der Größe auch nicht verstellen.
Oder was meinst du?Kannst du mir die Karte anhängen?
-
Meinst du das?

Abgesehen davon kann man auch nicht viel einstellen. Wenn man das Layout beeinflussen möchte, kann man das noch über custom cards machen.Klaro
-
@david-g Schade, ich hatte es irgendwie anders hinbekommen, weiß aber nicht mehr wie.
ICh meine die Card als *.ts-Datei, damit ich diese in mein Lovelace hinzufügen kann.
-
Du brauchst eine js nicht ts.
https://github.com/custom-cards/bar-card/releases -
@david-g Danke, hatte nur die alte Version auf Git gefunden und die klappte nicht mehr.
Eine Frage hätte ich noch: Ist es möglich, die obere Leiste, in der die Views verlinkt sind, zu zentrieren?
-
@david-g Danke, hatte nur die alte Version auf Git gefunden und die klappte nicht mehr.
Eine Frage hätte ich noch: Ist es möglich, die obere Leiste, in der die Views verlinkt sind, zu zentrieren?
@m1r0o said in Test lovelace 4.x:
@david-g Danke, hatte nur die alte Version auf Git gefunden und die klappte nicht mehr.
Eine Frage hätte ich noch: Ist es möglich, die obere Leiste, in der die Views verlinkt sind, zu zentrieren?
da wirst du in richtung card_mod oder sowas gucken müssen... im Grunde ist es das richtige html-Objekt rausfinden, gucken wie man das identifiezieren kann (vermutlich Klasse) und dann am CSS spielen, bis es aussieht, wie du willst.
Aber zentrieren ist in CSS auch immer etwas fummelig. -
Guten Tag,
Ich habe zwei lovelace Instanzen installiert um von zwei verschiedenen iPhones drauf zugreifen zu können. Das Ziel ist an dieser Stelle, das getrennte Steuern durch zwei verschiedene Benutzern, welches durch zwei getrennte Instanzen sicher gestellt ist:
lovelace.0 und lovelace.1Es gibt 3 Benutzer im ioBroker System:
- Admin
- Micha
- Sandra
Wenn man in der lovelace.0 Instanz Sandra oder Micha auswählt, kann man in der Oberfläche keine Änderungen vornehmen. Sobald man dann aber die Instanz als Admin ausführt, kann man logischerweise Änderungen in der Oberfläche ausführen.
Soweit so gut.
Das Ganze funktioniert aber gar nicht bei der Instant lovelace.1: Da kann man bei egal welcher Benutzerauswahl, IMMER an der Oberfläche herumspielen...Kann mir jemand bitte dieses Verhalten erklären?
Ich übersehe mit Sicherheit irgendwas...
Danke im Voraus
LG
-
Guten Tag,
Ich habe zwei lovelace Instanzen installiert um von zwei verschiedenen iPhones drauf zugreifen zu können. Das Ziel ist an dieser Stelle, das getrennte Steuern durch zwei verschiedene Benutzern, welches durch zwei getrennte Instanzen sicher gestellt ist:
lovelace.0 und lovelace.1Es gibt 3 Benutzer im ioBroker System:
- Admin
- Micha
- Sandra
Wenn man in der lovelace.0 Instanz Sandra oder Micha auswählt, kann man in der Oberfläche keine Änderungen vornehmen. Sobald man dann aber die Instanz als Admin ausführt, kann man logischerweise Änderungen in der Oberfläche ausführen.
Soweit so gut.
Das Ganze funktioniert aber gar nicht bei der Instant lovelace.1: Da kann man bei egal welcher Benutzerauswahl, IMMER an der Oberfläche herumspielen...Kann mir jemand bitte dieses Verhalten erklären?
Ich übersehe mit Sicherheit irgendwas...
Danke im Voraus
LG
@flippi
du hast bei beiden Instanzen mal mit beiden Nutzern getestet? Nicht, dass die unterschiedlich konfiguriert sind. Ich habe im Kopf, dass sich die Erlaubnis an der Oberfläche etwas zu ändern danach richtet, was für Rechte der User hat. Vielleicht sogar am lovalce.X.configuration Objekt.Gerade im code geguckt. Und hatte es richtig im Kopf:
administ immer Admin. Aber auch die User, die das Objektlovelace.#.configurationbesitzen oder in der Gruppe sind, die es besitzt. Also im Grunde, ob der User Änderungen an dem Objekt, in dem die Konfiguration gespeichert ist, machen darf. -
@flippi
du hast bei beiden Instanzen mal mit beiden Nutzern getestet? Nicht, dass die unterschiedlich konfiguriert sind. Ich habe im Kopf, dass sich die Erlaubnis an der Oberfläche etwas zu ändern danach richtet, was für Rechte der User hat. Vielleicht sogar am lovalce.X.configuration Objekt.Gerade im code geguckt. Und hatte es richtig im Kopf:
administ immer Admin. Aber auch die User, die das Objektlovelace.#.configurationbesitzen oder in der Gruppe sind, die es besitzt. Also im Grunde, ob der User Änderungen an dem Objekt, in dem die Konfiguration gespeichert ist, machen darf.@garfonso Hi und danke für die schnelle Antwort und Hilfe!
Ich musste tatsächlich in der lovelace.1.configuration folgendes rausstreichen: "ownerGroup": "system.group.user"
Keine Ahnung wie das da rein kam... aber jetzt funktionierts: Nur als Admin, kann man jetzt Änderungen vornehmen!Folgend, ein Ausschnitt aus der lovelace.1.configuration file (durchgestrichen, die Zeile die raus musste):
"from": "system.adapter.lovelace.1",
"ts": 1740599199545,
"acl": {
"object": 1636,
"ownerGroup": "system.group.user"
},
"user": "system.user.admin"
}Nochmal vielen dank für die Hilfe!
LG Flippi -
Hi,
ich habe heute erstmalig die Authentifizierung aktiviert. Das klappt grundsätzlich ganz gut, nur die Wetter Card in Verbindung mit daswetter zeigt jetzt keine Icons mehr an, wenn man nicht mit dem admin User kommt. So wie ich das bisher feststellen konnte, macht es wohl auch keinen Unterschied ob der andere User in der admin Gruppe ist oder nicht. Die Response ist bei den Icons dann allesamt ein 404.
Hat jemand ähnliche Beobachtungen oder eine Idee? -
Hi,
ich habe heute erstmalig die Authentifizierung aktiviert. Das klappt grundsätzlich ganz gut, nur die Wetter Card in Verbindung mit daswetter zeigt jetzt keine Icons mehr an, wenn man nicht mit dem admin User kommt. So wie ich das bisher feststellen konnte, macht es wohl auch keinen Unterschied ob der andere User in der admin Gruppe ist oder nicht. Die Response ist bei den Icons dann allesamt ein 404.
Hat jemand ähnliche Beobachtungen oder eine Idee?Wobei ich mich korrigieren muss, wenn der User in der admin Gruppe ist geht es, aber erst nachdem der Lovelace Adapter neugestartet wurde.
Rufe ich die Icon URL (http://192.168.1.26:8091/adapter/daswetter/icons/tiempo-weather/galeria1/1.png?token=xxx) direkt im Browser auf mit einem Benutzer der nicht admin ist dann kommt als Antwort:File icons/tiempo-weather/galeria1/1.png not found: Error: permissionError -
Wobei ich mich korrigieren muss, wenn der User in der admin Gruppe ist geht es, aber erst nachdem der Lovelace Adapter neugestartet wurde.
Rufe ich die Icon URL (http://192.168.1.26:8091/adapter/daswetter/icons/tiempo-weather/galeria1/1.png?token=xxx) direkt im Browser auf mit einem Benutzer der nicht admin ist dann kommt als Antwort:File icons/tiempo-weather/galeria1/1.png not found: Error: permissionError@benni86
Danke für den Hinweis und das testen. Muss ich nochmal gucken.
Steht dazu was im log vom lovelace adapter, wenn du die URL aufrufst? (auch gerne direkt im Browser)/Edit: Ok, hab was umgebaut. Mit der 4.1.13 sollte es jetzt gehen.
-
Aktuelle Test Version 5.0.1 Veröffentlichungsdatum 09.09.2025 Github Link https://github.com/ioBroker/ioBroker.lovelace Es gab mal wieder einige Änderungen und der alte Test-Thread ist doch schon wieder sehr lang und unübersichtlich. ;-)
Daher für die 3.0.0 jetzt einen neuer Thread.
3.0.0:
- (agross) added: Sprache pro Instanz einstellen
- (Garfonso) changed: updated frontend auf 20221027.0. Karten und Themen anpassen!
- (Garfonso) added: browser_mod (2.1.3) ist jetzt integriert. Bitte manuell hinzugefügte browser_mod Karten entfernen!
- (Garfonso) added: 'instances.refresh' kann genutzt werden um das frontend neuzuladen
- (Garfonso) removed: lovelace_reload und window_reload states
- (Garfonso) removed: name state, wird nicht mehr unterstützt (bzw. aktuell nicht)
- (Garfonso) added: Unterstützung für toasts mit action button (json oder ;-string)
- (Garfonso) added: activity state, der anzeigt ob ein User gerade den Browser nutzt
- (Garfonso) crash bei schlechtem JSON in notification
- (Garfonso) Übersetzungszeug... ;-)
- (Garfonso) added: Unterstützung für Unterordner in /cards/ für Bilder und Zeug, dass custom cards laden. (Die Karten selber bitte in /cards/ lassen, sonst werden sie nicht im frontend registriert).
- (Garfonso) crash wenn ein state aktualisiert werden sollte, bevor der websocket bereit war (z.B. weil control.darkMode oder so als entity verwendet werden soll)
3.0.1
- (Garfonso) fixed: Farbtemperatur
- (Garfonso) fixed: notifications (die alten mit der Glocke ;-) )
- (Garfonso) fixed: crash, wenn keine History ausgewählt wurde
Ansonsten: Guckt euch nochmal iobroker.pro Unterstützung an. Da hat Bluefox jetzt einiges getan. Für mich funktioniert das aktuell sehr gut. Die Umleitung von https://iobroker.pro:4443/lovelace für das Login geht meistens sogar auch, aber manchmal nicht... aber es geht auch mittlerweile fast alles direkt über https://iobroker.pro/lovelace/ (wobei da Bluefox für bestimmte Pfade ggf. nochwas hinzufügen muss -> wenn also da was fehlt, bitte Meldung machen, gerne an mich - ich weiß auch nicht, wie offiziell das ist, aber ich bin da mal nach dem login hingeleitet worden, kann so schlimm nicht sein ;-) )
4.0.0
- (Garfonso) Breaking: Update frontent to 2023.12.08.1
- (Garfonso) Breaking: all states default to string now. Added some exceptions (like timestamps). Check your filters.
- (Garfonso) Use better random numbers for tokens.
- (Garfonso) Support media_play_pause (mini-media-player card play / pause) again.
- (Garfonso) Support for input_select
- (Garfonso) Improve support for sensor with device_class=date
- (Garfonso) Remove hideToolbar from settings. Now using browser_mod to allow per instance control.
- (Garfonso) repaired persistent notifications.
- (Garfonso) Use browser_mod to hide sidebar.
Ich hab von 3.0.1 auf 4.0.0 bestimmt noch einiges vergessen. Am frontend sollte sich nicht soooo viel getan haben (besonders für die Leute, die schonmal die github version getestet haben).
Achja: Known issue (vermutlich) ist die shoppinglist. Die gibt es in lovelace nicht mehr, ist jetzt generische todoliste. Das geht vermutlich noch nicht, muss ich mir angucken.4.0.0-4.0.7
- Diverse Crashs gefixt (sorry dafür), insbesondere mit Datumsverarbeitung
- History sollte wieder gehen
- Thermostat ohne Modus / an/aus State gefixt
5.0.0:
- Brandneues UI, 2025.04.01.0 :-) -> Configs prüfen.
- browser_mod update auf 2.3.3 (soweit ich sehe nur kleinere Bugfixes)
- Experimentell: hideSidebar kann genutzt werden um die Homeassistant-Seitenleiste einzublenden! Sehr viel davon funktioniert nicht... vermutlich wird einiges nie funktionieren. Muss da rausfummeln, was ich noch ausblenden sollte. Da gerne ne Liste machen mit Weg, wie ihr hingekommen seid, was ihr denkt, was lieber weg sollte....
- Dashboard support -> Seitenleiste einblenden, dann konfiguration -> dashboard hinzufügen. (bitte macht vorher ein backup eurer config im Objekt "configuration", am besten mit der Export Funktion von admin im objects tab... beim ersten Versuch hab ich mir meine config damit komplett gelöscht. Ich glaube, dass ich das gefixt habe, ist seitdem nicht mehr passiert.. aber das objekt mal exportieren schadet ja auch nicht).
5.0.1:
- Icons sollten wieder wie früher sein (hat mich länger beschäftigt, sorry)
- Logbook zeigt keine Einträge in der Zukunft an
- Script entities (und ggf. andere eher "abwegige") gehen wieder (dafür bitte nach
unknown serviceim log Ausschau halten) - Problem mit Subscriptions und Templates gelöst
Bekannte Probleme:
- Einiges in der Seitenleiste funktioniert nicht, führt zu Fehlermeldungen in der Browser-Konsole oder Warnungen im Adapter oder dass die UI hängen bleibt
- Das Zahnrad in der entities view ist da und geht nicht (eigentlich wollte ich das noch reparieren, finde aber immer noch nicht raus, wo es hängt... seufz)
-> da hat sich noch nicht viel geändert.
Ich hab eigentlich vor auch nochmal das UI zu updaten (ist jetzt auch schon wieder 6 Monate alt.. urgs.. die Zeit fliegt..?) und auch browser_mod nochmal. Da hat sich bei beidem wieder einiges getan. Puh. Vielleicht dann demnächst schon 6.x und neuer Thread? Ich gucke mal. :-)
Viel Spaß beim testen. :-)
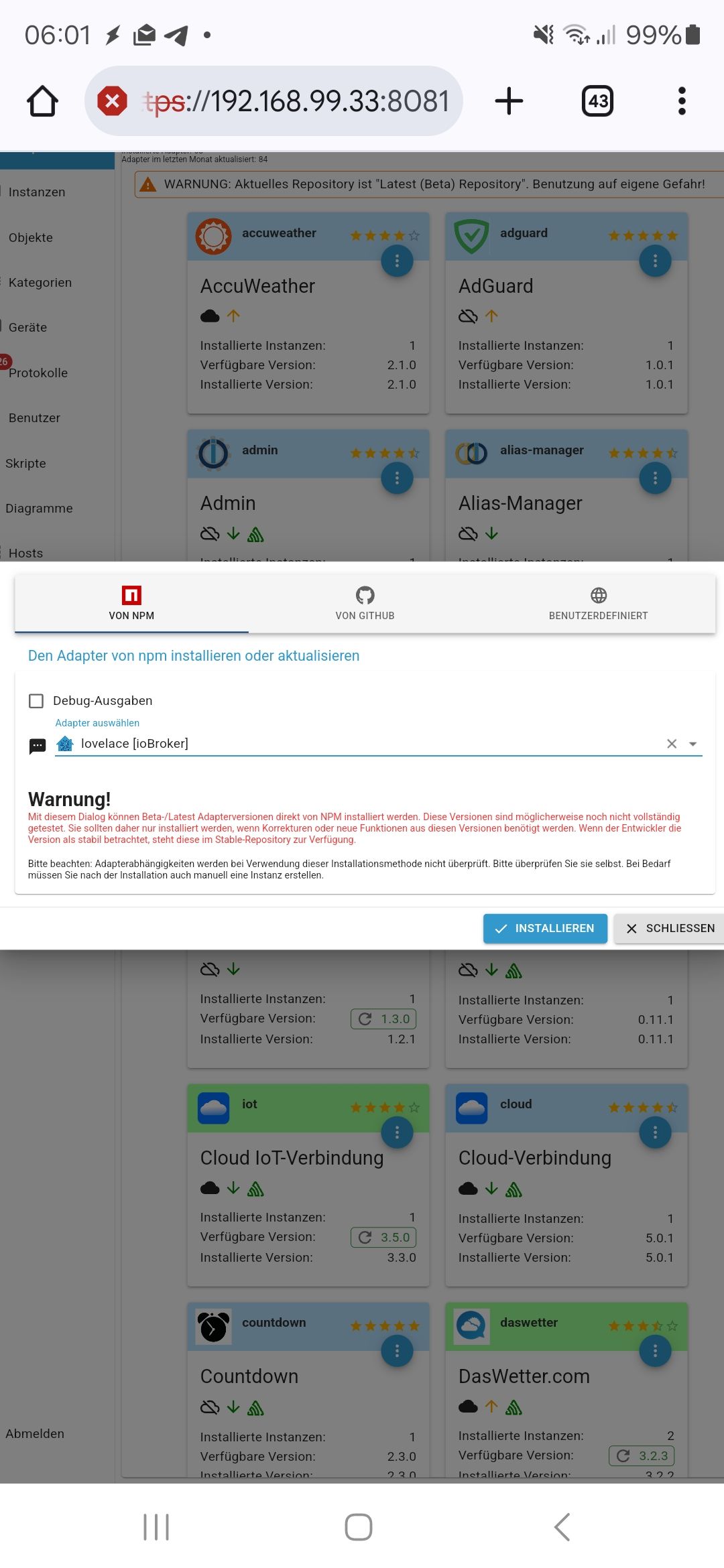
Ich arbeite gerade am Update des Frontends.
Wer mag kann gerne schonmal testen, die
5.0.0-alpha.1sollte demnächst (tm) auf npm auftauchen. Gerne schonmal gucken, was an UI nicht (mehr) geht. ;-) Ist ziemlich genau ein Jahr seit dem letzten Frontend update (ups). Daher kann sich durchaus was getan haben (ich musste auch ein wenig arbeiten, dass das Frontend überhaupt lädt und da gibts nochmal ein paar Features, wo ich gucken muss, ob ich das einbaue oder nicht). Also in der Browser-Konsole kommen noch ein paar Beschwerden. -
Ich arbeite gerade am Update des Frontends.
Wer mag kann gerne schonmal testen, die
5.0.0-alpha.1sollte demnächst (tm) auf npm auftauchen. Gerne schonmal gucken, was an UI nicht (mehr) geht. ;-) Ist ziemlich genau ein Jahr seit dem letzten Frontend update (ups). Daher kann sich durchaus was getan haben (ich musste auch ein wenig arbeiten, dass das Frontend überhaupt lädt und da gibts nochmal ein paar Features, wo ich gucken muss, ob ich das einbaue oder nicht). Also in der Browser-Konsole kommen noch ein paar Beschwerden.