NEWS
Mehrere Objekte mit deren Datenpunkten in VIS Tabelle
-
@snopy_16
Verwende ein ganz normales HTML Widget und schreibe in Allgemein deinen Datenpunkt in geschweiften Klammern
{0_userdata.xxx}
Du solltest aber noch den HTML Tag entfernen, dieser ist im Widget bereits hinterlegt.Ich hab nun die Zeile 12 hinzugefügt (mac-Adresse)
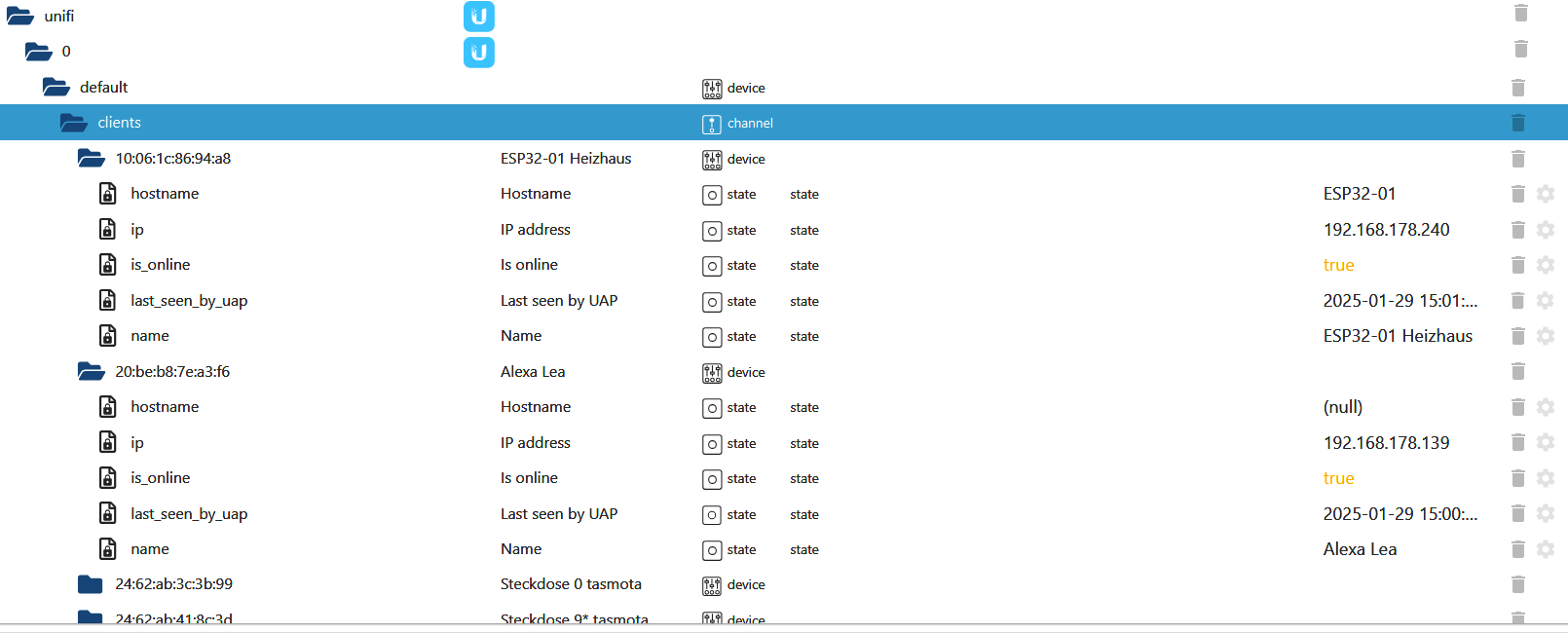
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();beim Scriptaufruf kommen aber immer Fehlermedungen, obwohl die Mac-Adresse aber dann im JSON steht, also doch gefunden wird:face_with_rolling_eyes:
javascript.0 2025-02-02 20:11:34.594 info script.js.Mein_Ordner.Unifi.Unifi_Geräte: registered 54 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.594 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.594 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.593 warn getState "unifi.0.default.clients.b8:76:3f:b4:62:75.mac" not found (3) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.593 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.593 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.94:53:30:4e:39:ea.mac" not found (3) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.592 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.592 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.54:32:04:55:16:c4.mac" not found (3) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.591 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.591 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.591 warn getState "unifi.0.default.clients.4c:0f:6e:f5:53:84.mac" not found (3) javascript.0 2025-02-02 20:11:34.574 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-02 20:11:34.486 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_Geräte -
Ich hab nun die Zeile 12 hinzugefügt (mac-Adresse)
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();beim Scriptaufruf kommen aber immer Fehlermedungen, obwohl die Mac-Adresse aber dann im JSON steht, also doch gefunden wird:face_with_rolling_eyes:
javascript.0 2025-02-02 20:11:34.594 info script.js.Mein_Ordner.Unifi.Unifi_Geräte: registered 54 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.594 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.594 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.593 warn getState "unifi.0.default.clients.b8:76:3f:b4:62:75.mac" not found (3) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.593 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.593 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.94:53:30:4e:39:ea.mac" not found (3) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.592 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.592 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.54:32:04:55:16:c4.mac" not found (3) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.591 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.591 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.591 warn getState "unifi.0.default.clients.4c:0f:6e:f5:53:84.mac" not found (3) javascript.0 2025-02-02 20:11:34.574 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-02 20:11:34.486 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_Geräte@snopy_16
Es gibt bei Dir Geräte ohne MAC?Mac: existsState(id.replace('.is_online','.mac')) ? getState(id.replace('.is_online','.mac')).val : '<ohne>' -
@snopy_16
Es gibt bei Dir Geräte ohne MAC?Mac: existsState(id.replace('.is_online','.mac')) ? getState(id.replace('.is_online','.mac')).val : '<ohne>'@codierknecht
es gibt tatsächlich Geräte, bei denen im unifi adapter keine MAC Adresse übernommen wird.
Sonderbar, im Unifi-Controller stehen alle MAC Adressen drin. -
@snopy_16
Es gibt bei Dir Geräte ohne MAC?Mac: existsState(id.replace('.is_online','.mac')) ? getState(id.replace('.is_online','.mac')).val : '<ohne>'const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.geraete'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Wie kann man das umbauen damit die Liste nach IP oder Name sortiert wird?
Oder ist das ein erheblicher Aufwand? -
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.geraete'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Wie kann man das umbauen damit die Liste nach IP oder Name sortiert wird?
Oder ist das ein erheblicher Aufwand?@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
setState(jsonId, JSON.stringify(list), true);
Du kannst dir beiden Sortier-Hilffunktionen hinzufügen und dann im sort-Befehl diese mitgeben.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sortfunction sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName), true); -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
setState(jsonId, JSON.stringify(list), true);
Du kannst dir beiden Sortier-Hilffunktionen hinzufügen und dann im sort-Befehl diese mitgeben.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sortfunction sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName), true); -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
setState(jsonId, JSON.stringify(list), true);
Du kannst dir beiden Sortier-Hilffunktionen hinzufügen und dann im sort-Befehl diese mitgeben.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sortfunction sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName), true);const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();Leider funktioniert diese sort-function bei mir nicht
Da steht irgendwas von list not definedSorry, aber bin in Javascript ein ziemliches Greenhorn.
-
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();Leider funktioniert diese sort-function bei mir nicht
Da steht irgendwas von list not definedSorry, aber bin in Javascript ein ziemliches Greenhorn.
-
Genaue Fehlermeldung bitte kopieren.
Wo sind jetzt die sortierfunktionen?
Und du hast die Schreibweise von ip und Name verändert. Das muss in den sortierfunktionen angepasst werdenIch checks nicht
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); function sortIP(a,b) { return a.IP<b.IP } function sortName(a,b) { return a.Name<b.Name } setState(jsonId, JSON.stringify(list.sort(sortName), true); checkOnline();Fehlermeldung:
javascript.0 2025-02-15 13:18:32.659 error at processImmediate (node:internal/timers:485:21) javascript.0 2025-02-15 13:18:32.659 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1732:17) javascript.0 2025-02-15 13:18:32.659 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2322:17 javascript.0 2025-02-15 13:18:32.659 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2224:37) javascript.0 2025-02-15 13:18:32.659 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1956:21) javascript.0 2025-02-15 13:18:32.659 error at new Script (node:vm:117:7) javascript.0 2025-02-15 13:18:32.659 error SyntaxError: missing ) after argument list javascript.0 2025-02-15 13:18:32.659 error ^ javascript.0 2025-02-15 13:18:32.659 error setState(jsonId, JSON.stringify(list.sort(sortName), true); javascript.0 2025-02-15 13:18:32.659 error script.js.Mein_Ordner.Unifi.Unifi_Geräte compile failed: at script.js.Mein_Ordner.Unifi.Unifi_Geräte:31 javascript.0 2025-02-15 13:18:32.658 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-15 13:18:32.568 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_Geräte -
Ich checks nicht
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); function sortIP(a,b) { return a.IP<b.IP } function sortName(a,b) { return a.Name<b.Name } setState(jsonId, JSON.stringify(list.sort(sortName), true); checkOnline();Fehlermeldung:
javascript.0 2025-02-15 13:18:32.659 error at processImmediate (node:internal/timers:485:21) javascript.0 2025-02-15 13:18:32.659 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1732:17) javascript.0 2025-02-15 13:18:32.659 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2322:17 javascript.0 2025-02-15 13:18:32.659 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2224:37) javascript.0 2025-02-15 13:18:32.659 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1956:21) javascript.0 2025-02-15 13:18:32.659 error at new Script (node:vm:117:7) javascript.0 2025-02-15 13:18:32.659 error SyntaxError: missing ) after argument list javascript.0 2025-02-15 13:18:32.659 error ^ javascript.0 2025-02-15 13:18:32.659 error setState(jsonId, JSON.stringify(list.sort(sortName), true); javascript.0 2025-02-15 13:18:32.659 error script.js.Mein_Ordner.Unifi.Unifi_Geräte compile failed: at script.js.Mein_Ordner.Unifi.Unifi_Geräte:31 javascript.0 2025-02-15 13:18:32.658 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-15 13:18:32.568 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_GeräteJetzt ist es klar. Du sollst deine bisherige Zeile
setState durch die von mir geposteten Zeilen ersetzen.
an der Stelle, wo du es hin kopiert hast, gibt es in der Tat kein ListWarum steht hier
https://javascript.info/closure -
Jetzt ist es klar. Du sollst deine bisherige Zeile
setState durch die von mir geposteten Zeilen ersetzen.
an der Stelle, wo du es hin kopiert hast, gibt es in der Tat kein ListWarum steht hier
https://javascript.info/closure@OliverIO
Sorry, kein Fehler aber auch keine Sortierung im jsonconst persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); //setState(jsonId, JSON.stringify(list), true); function sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName)), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline(); -
@OliverIO
Sorry, kein Fehler aber auch keine Sortierung im jsonconst persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); //setState(jsonId, JSON.stringify(list), true); function sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName)), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
aber auch keine Sortierung
Versuch mal diese Sortierfunktionen:
function sortIP(a,b) { if (a.ip < b.ip) { return -1; } else if (a.ip > b.ip) { return 1; } else { return 0; } } function sortName(a,b) { if (a.name < b.name) { return -1; } else if (a.name > b.name) { return 1; } else { return 0; } }Dabei ist aber zu beachten, dass Groß- und Kleinschreibung beachtet wird.
Wenn das keine Rolle spielen soll, müsste das etwas umformuliert werden.if (a.name.toLowerCase() < b.name.toLowerCase())Und bevor die Frage kommt: Die IP ist ein String und wird auch als solcher sortiert (und nicht Zahlenweise).
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
aber auch keine Sortierung
Versuch mal diese Sortierfunktionen:
function sortIP(a,b) { if (a.ip < b.ip) { return -1; } else if (a.ip > b.ip) { return 1; } else { return 0; } } function sortName(a,b) { if (a.name < b.name) { return -1; } else if (a.name > b.name) { return 1; } else { return 0; } }Dabei ist aber zu beachten, dass Groß- und Kleinschreibung beachtet wird.
Wenn das keine Rolle spielen soll, müsste das etwas umformuliert werden.if (a.name.toLowerCase() < b.name.toLowerCase())Und bevor die Frage kommt: Die IP ist ein String und wird auch als solcher sortiert (und nicht Zahlenweise).
@codierknecht
Super, das war es
DANKE -
@codierknecht
Super, das war es
DANKE -
seltsam, hab das aus dem gedächtnis aufgeschrieben, ich dachte das funktioniert so.
aber tatsächlich.
Eine universelle Methode wäre auch noch so.["ccc","bbb","aaa].sort(new Intl.Collator("de").compare)