NEWS
Mehrere Objekte mit deren Datenpunkten in VIS Tabelle
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Wert ist immer (null)
Das Script reagiert ja auch mit dem Trigger erst, wenn sich der Online-Status eines der Geräte ändert.
Insofern tut es erstmal das was es soll.Wenn das beim Scriptstart einmal ausgeführt werden soll, fügst Du am Ende eine neue Zeile ein:
checkOnline();@codierknecht
Super danke, hat geklappt:+1: :grin: -
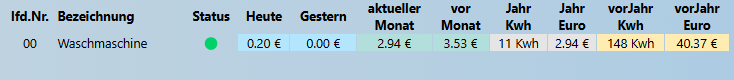
hatte mir eine HTLM Tabelle aus DP's von Sourceanalytics gebastelt.
var status=[]; // Bezeichnung, Gerätestatus,Verweis auf sourceanalytix var arrGeraetestatus = [ ['Durchlauferhitzer','0_userdata.0.Energieverbrauch.Durchlauferhitzer.DL_aktiv','0_userdata__0__Energieverbrauch__Durchlauferhitzer__Zaehlerstand'], //['Kühlschrank','hm-rpc.2.0001xxxxxD0A88.2.STATE','hm-rpc__2__0001xxxxxxD0A88__6__ENERGY_COUNTER'], //['Gefrierschrank','hm-rpc.1.LEQ053xxxx.1.STATE','hm-rpc__1__LEQ053xxxx__2__ENERGY_COUNTER'], //['Spülmaschine','hm-rpc.1.OEQ197xxxx.1.STATE','hm-rpc__1__OEQ197xxxx__2__ENERGY_COUNTER'], //['Waschmaschine','hm-rpc.1.OEQ197xxxx.1.STATE','hm-rpc__1__OEQ197xxxx__2__ENERGY_COUNTER'], ['Waschmaschine','alias.0.Geraete.Waschmaschine','alias__0__Steckdosen__Waschmaschine-Counter'] //['TV-Wohnzimmer','hm-rpc.2.0001DD89ADxxxx.2.STATE','hm-rpc__2__0001DD89AD0AA7__6__ENERGY_COUNTER'], //['TV-Schlafzimmer','hm-rpc.1.LEQ131xxxx.1.STATE','hm-rpc__1__LEQ131xxxx__2__ENERGY_COUNTER'] //, ]; function schreibeTabelle () { let myType=`<!DOCTYPE html><html lang="de">`; let myTable =`<table style="width:95%;">` + `<thead>`+ `<tr style="font-size:1em; text-align:center">` + `<th>lfd.Nr.</th>` + `<th style="text-align:left";>Bezeichnung</th>` + `<th>Status</th>` + `<th>Heute</th>` + `<th>Gestern</th>` + `<th>aktueller</br>Monat</th>` + `<th>vor</br>Monat</th>` + `<th>Jahr</br>Kwh</th>` + `<th>Jahr</br>Euro</th>` + `<th>vorJahr</br>Kwh</th>` + `<th>vorJahr</br>Euro</th>` + `</tr>` + `</thead>`; myTable += `<body>`; arrGeraetestatus.forEach(function(id, i) { if (getState(id[1]).val) {status[i]="🟢"} else {status[i]="🔴"} myTable += `<tr style="font-size:1em; text-align:center">` + `<td> ${("00" + i).slice(-2)}</td>` + `<td style="text-align:left";> ${id[0]} </td>` + `<td>`+ status[i] +`</td>` + `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_currentDay").val.toFixed(2)} €</td>` + `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_previousDay").val.toFixed(2)} €</td>` + `<td class="mdui-teal-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.03_currentMonth").val.toFixed(2)} €</td>` + `<td class="mdui-teal-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.03_previousMonth").val.toFixed(2)} €</td>` + `<td class="mdui-darkgrey-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.consumed.05_currentYear").val.toFixed(0)} Kwh</td>` + `<td class="mdui-darkgrey-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.05_currentYear").val.toFixed(2)} €</td>` + `<td class="mdui-amber-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.consumed.05_previousYear").val.toFixed(0)} Kwh</td>` + `<td class="mdui-amber-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.05_previousYear").val.toFixed(2)} €</td>` + `</tr>`; }); myTable += `</body>`+ `</table>` + `</html>`; setState('0_userdata.0.vis.Tabellen.Verbrauchertabelle',myType+myTable ); } schedule(' * * * * * ', function () { schreibeTabelle(); });
@senior1418 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
hatte mir eine HTLM Tabelle aus DP's von Sourceanalytics gebastelt.
<!DOCTYPE html><html lang="de"><table style="width:95%;"><thead><tr style="font-size:1em; text-align:right"><th style="text-align:left";>Bezeichg.</th><th>Status</th><th>Heute</th><th>Gestern</th><th>Monat akt.</th><th>Vormonat</th><th>Jahr akt.</th><th>Vorjahr</th></tr></thead><body><tr style="font-size:1em; text-align:right"><td style="text-align:left";> EDV </td><td>🟢</td><td class="mdui-lightblue-bg"> 1087 Wh</td><td class="mdui-lightblue-bg"> 1288 Wh</td><td class="mdui-darkgrey-bg"> -15 Kwh</td><td class="mdui-darkgrey-bg"> 38 Kwh</td><td class="mdui-amber-bg"> -15 Kwh</td><td class="mdui-amber-bg"> 130 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Heizung </td><td>🟢</td><td class="mdui-lightblue-bg"> 5271 Wh</td><td class="mdui-lightblue-bg"> 6037 Wh</td><td class="mdui-darkgrey-bg"> 9973 Kwh</td><td class="mdui-darkgrey-bg"> 194 Kwh</td><td class="mdui-amber-bg"> 9973 Kwh</td><td class="mdui-amber-bg"> 3142 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> WW </td><td>🟢</td><td class="mdui-lightblue-bg"> 2040 Wh</td><td class="mdui-lightblue-bg"> 2 Wh</td><td class="mdui-darkgrey-bg"> -5 Kwh</td><td class="mdui-darkgrey-bg"> 15 Kwh</td><td class="mdui-amber-bg"> -5 Kwh</td><td class="mdui-amber-bg"> 234 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Backrohr </td><td>🟢</td><td class="mdui-lightblue-bg"> 1241 Wh</td><td class="mdui-lightblue-bg"> 601 Wh</td><td class="mdui-darkgrey-bg"> -2 Kwh</td><td class="mdui-darkgrey-bg"> 17 Kwh</td><td class="mdui-amber-bg"> -2 Kwh</td><td class="mdui-amber-bg"> 66 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Geschirrspüler </td><td>🟢</td><td class="mdui-lightblue-bg"> 999 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> -6 Kwh</td><td class="mdui-darkgrey-bg"> 14 Kwh</td><td class="mdui-amber-bg"> -6 Kwh</td><td class="mdui-amber-bg"> 50 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Kühl_Gefrierkombi </td><td>🟢</td><td class="mdui-lightblue-bg"> 534 Wh</td><td class="mdui-lightblue-bg"> 615 Wh</td><td class="mdui-darkgrey-bg"> 19 Kwh</td><td class="mdui-darkgrey-bg"> 19 Kwh</td><td class="mdui-amber-bg"> 19 Kwh</td><td class="mdui-amber-bg"> 435 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Gefriertruhe </td><td>🟢</td><td class="mdui-lightblue-bg"> 828 Wh</td><td class="mdui-lightblue-bg"> 1004 Wh</td><td class="mdui-darkgrey-bg"> 1088 Kwh</td><td class="mdui-darkgrey-bg"> 563 Kwh</td><td class="mdui-amber-bg"> 1088 Kwh</td><td class="mdui-amber-bg"> 1084 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Kühlschrank </td><td>🟢</td><td class="mdui-lightblue-bg"> 412 Wh</td><td class="mdui-lightblue-bg"> 494 Wh</td><td class="mdui-darkgrey-bg"> 332 Kwh</td><td class="mdui-darkgrey-bg"> 16 Kwh</td><td class="mdui-amber-bg"> 332 Kwh</td><td class="mdui-amber-bg"> 336 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> 3D-Druck </td><td>🔴</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-darkgrey-bg"> 2 Kwh</td><td class="mdui-amber-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 6 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> E-Bike </td><td>🔴</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 9 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> TV-WZ </td><td>🟢</td><td class="mdui-lightblue-bg"> 130 Wh</td><td class="mdui-lightblue-bg"> 180 Wh</td><td class="mdui-darkgrey-bg"> 12 Kwh</td><td class="mdui-darkgrey-bg"> 9 Kwh</td><td class="mdui-amber-bg"> 12 Kwh</td><td class="mdui-amber-bg"> 105 Kwh</td></tr></body></table></html>Ich habe nun über das Script einen HTML-Code im vorgesehenen Datenpunkt in userdata.0.xxx stehen.
Wie kann ich nun damit eine Tabelle in VIS1 darstellen? -
@senior1418 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
hatte mir eine HTLM Tabelle aus DP's von Sourceanalytics gebastelt.
<!DOCTYPE html><html lang="de"><table style="width:95%;"><thead><tr style="font-size:1em; text-align:right"><th style="text-align:left";>Bezeichg.</th><th>Status</th><th>Heute</th><th>Gestern</th><th>Monat akt.</th><th>Vormonat</th><th>Jahr akt.</th><th>Vorjahr</th></tr></thead><body><tr style="font-size:1em; text-align:right"><td style="text-align:left";> EDV </td><td>🟢</td><td class="mdui-lightblue-bg"> 1087 Wh</td><td class="mdui-lightblue-bg"> 1288 Wh</td><td class="mdui-darkgrey-bg"> -15 Kwh</td><td class="mdui-darkgrey-bg"> 38 Kwh</td><td class="mdui-amber-bg"> -15 Kwh</td><td class="mdui-amber-bg"> 130 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Heizung </td><td>🟢</td><td class="mdui-lightblue-bg"> 5271 Wh</td><td class="mdui-lightblue-bg"> 6037 Wh</td><td class="mdui-darkgrey-bg"> 9973 Kwh</td><td class="mdui-darkgrey-bg"> 194 Kwh</td><td class="mdui-amber-bg"> 9973 Kwh</td><td class="mdui-amber-bg"> 3142 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> WW </td><td>🟢</td><td class="mdui-lightblue-bg"> 2040 Wh</td><td class="mdui-lightblue-bg"> 2 Wh</td><td class="mdui-darkgrey-bg"> -5 Kwh</td><td class="mdui-darkgrey-bg"> 15 Kwh</td><td class="mdui-amber-bg"> -5 Kwh</td><td class="mdui-amber-bg"> 234 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Backrohr </td><td>🟢</td><td class="mdui-lightblue-bg"> 1241 Wh</td><td class="mdui-lightblue-bg"> 601 Wh</td><td class="mdui-darkgrey-bg"> -2 Kwh</td><td class="mdui-darkgrey-bg"> 17 Kwh</td><td class="mdui-amber-bg"> -2 Kwh</td><td class="mdui-amber-bg"> 66 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Geschirrspüler </td><td>🟢</td><td class="mdui-lightblue-bg"> 999 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> -6 Kwh</td><td class="mdui-darkgrey-bg"> 14 Kwh</td><td class="mdui-amber-bg"> -6 Kwh</td><td class="mdui-amber-bg"> 50 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Kühl_Gefrierkombi </td><td>🟢</td><td class="mdui-lightblue-bg"> 534 Wh</td><td class="mdui-lightblue-bg"> 615 Wh</td><td class="mdui-darkgrey-bg"> 19 Kwh</td><td class="mdui-darkgrey-bg"> 19 Kwh</td><td class="mdui-amber-bg"> 19 Kwh</td><td class="mdui-amber-bg"> 435 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Gefriertruhe </td><td>🟢</td><td class="mdui-lightblue-bg"> 828 Wh</td><td class="mdui-lightblue-bg"> 1004 Wh</td><td class="mdui-darkgrey-bg"> 1088 Kwh</td><td class="mdui-darkgrey-bg"> 563 Kwh</td><td class="mdui-amber-bg"> 1088 Kwh</td><td class="mdui-amber-bg"> 1084 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Kühlschrank </td><td>🟢</td><td class="mdui-lightblue-bg"> 412 Wh</td><td class="mdui-lightblue-bg"> 494 Wh</td><td class="mdui-darkgrey-bg"> 332 Kwh</td><td class="mdui-darkgrey-bg"> 16 Kwh</td><td class="mdui-amber-bg"> 332 Kwh</td><td class="mdui-amber-bg"> 336 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> 3D-Druck </td><td>🔴</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-darkgrey-bg"> 2 Kwh</td><td class="mdui-amber-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 6 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> E-Bike </td><td>🔴</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 9 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> TV-WZ </td><td>🟢</td><td class="mdui-lightblue-bg"> 130 Wh</td><td class="mdui-lightblue-bg"> 180 Wh</td><td class="mdui-darkgrey-bg"> 12 Kwh</td><td class="mdui-darkgrey-bg"> 9 Kwh</td><td class="mdui-amber-bg"> 12 Kwh</td><td class="mdui-amber-bg"> 105 Kwh</td></tr></body></table></html>Ich habe nun über das Script einen HTML-Code im vorgesehenen Datenpunkt in userdata.0.xxx stehen.
Wie kann ich nun damit eine Tabelle in VIS1 darstellen? -
@snopy_16
Verwende ein ganz normales HTML Widget und schreibe in Allgemein deinen Datenpunkt in geschweiften Klammern
{0_userdata.xxx}
Du solltest aber noch den HTML Tag entfernen, dieser ist im Widget bereits hinterlegt.Ich hab nun die Zeile 12 hinzugefügt (mac-Adresse)
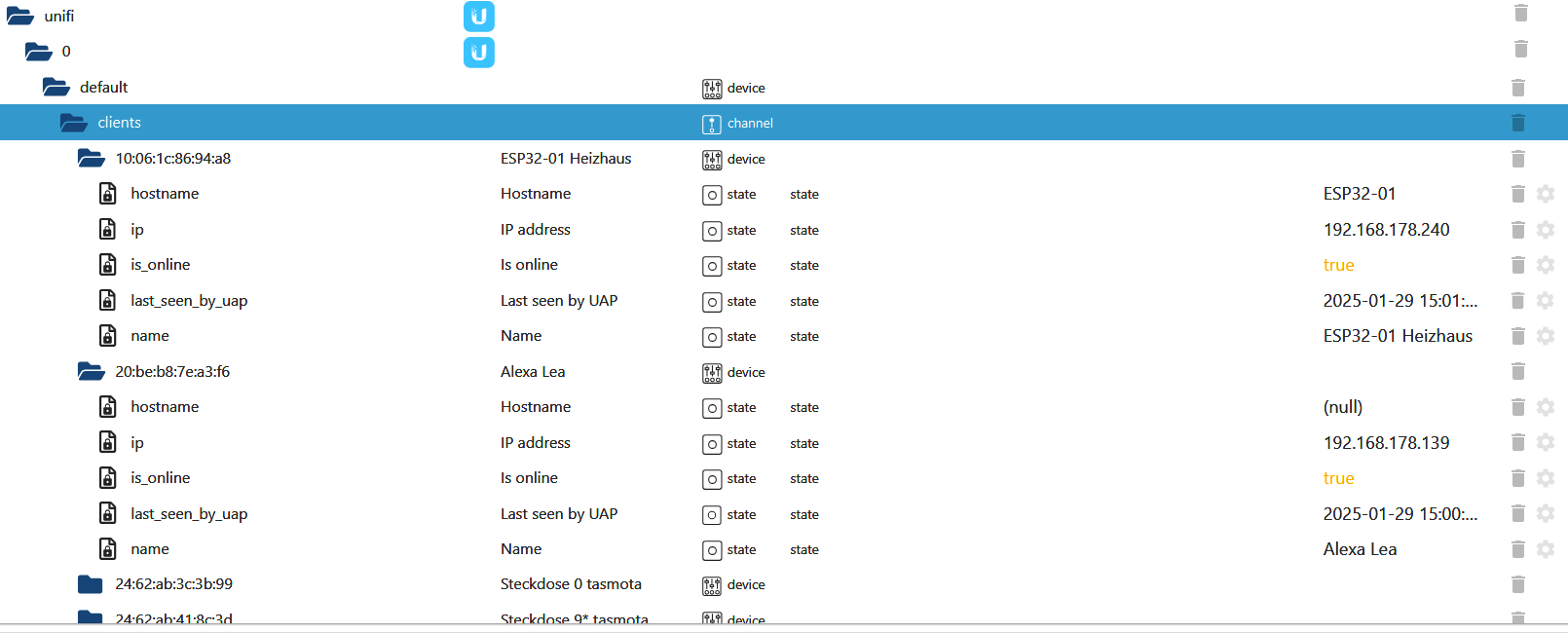
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();beim Scriptaufruf kommen aber immer Fehlermedungen, obwohl die Mac-Adresse aber dann im JSON steht, also doch gefunden wird:face_with_rolling_eyes:
javascript.0 2025-02-02 20:11:34.594 info script.js.Mein_Ordner.Unifi.Unifi_Geräte: registered 54 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.594 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.594 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.593 warn getState "unifi.0.default.clients.b8:76:3f:b4:62:75.mac" not found (3) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.593 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.593 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.94:53:30:4e:39:ea.mac" not found (3) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.592 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.592 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.54:32:04:55:16:c4.mac" not found (3) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.591 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.591 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.591 warn getState "unifi.0.default.clients.4c:0f:6e:f5:53:84.mac" not found (3) javascript.0 2025-02-02 20:11:34.574 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-02 20:11:34.486 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_Geräte -
Ich hab nun die Zeile 12 hinzugefügt (mac-Adresse)
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();beim Scriptaufruf kommen aber immer Fehlermedungen, obwohl die Mac-Adresse aber dann im JSON steht, also doch gefunden wird:face_with_rolling_eyes:
javascript.0 2025-02-02 20:11:34.594 info script.js.Mein_Ordner.Unifi.Unifi_Geräte: registered 54 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.594 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.594 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.593 warn getState "unifi.0.default.clients.b8:76:3f:b4:62:75.mac" not found (3) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.593 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.593 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.94:53:30:4e:39:ea.mac" not found (3) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.592 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.592 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.54:32:04:55:16:c4.mac" not found (3) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.591 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.591 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.591 warn getState "unifi.0.default.clients.4c:0f:6e:f5:53:84.mac" not found (3) javascript.0 2025-02-02 20:11:34.574 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-02 20:11:34.486 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_Geräte@snopy_16
Es gibt bei Dir Geräte ohne MAC?Mac: existsState(id.replace('.is_online','.mac')) ? getState(id.replace('.is_online','.mac')).val : '<ohne>' -
@snopy_16
Es gibt bei Dir Geräte ohne MAC?Mac: existsState(id.replace('.is_online','.mac')) ? getState(id.replace('.is_online','.mac')).val : '<ohne>'@codierknecht
es gibt tatsächlich Geräte, bei denen im unifi adapter keine MAC Adresse übernommen wird.
Sonderbar, im Unifi-Controller stehen alle MAC Adressen drin. -
@snopy_16
Es gibt bei Dir Geräte ohne MAC?Mac: existsState(id.replace('.is_online','.mac')) ? getState(id.replace('.is_online','.mac')).val : '<ohne>'const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.geraete'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Wie kann man das umbauen damit die Liste nach IP oder Name sortiert wird?
Oder ist das ein erheblicher Aufwand? -
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.geraete'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Wie kann man das umbauen damit die Liste nach IP oder Name sortiert wird?
Oder ist das ein erheblicher Aufwand?@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
setState(jsonId, JSON.stringify(list), true);
Du kannst dir beiden Sortier-Hilffunktionen hinzufügen und dann im sort-Befehl diese mitgeben.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sortfunction sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName), true); -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
setState(jsonId, JSON.stringify(list), true);
Du kannst dir beiden Sortier-Hilffunktionen hinzufügen und dann im sort-Befehl diese mitgeben.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sortfunction sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName), true); -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
setState(jsonId, JSON.stringify(list), true);
Du kannst dir beiden Sortier-Hilffunktionen hinzufügen und dann im sort-Befehl diese mitgeben.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sortfunction sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName), true);const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();Leider funktioniert diese sort-function bei mir nicht
Da steht irgendwas von list not definedSorry, aber bin in Javascript ein ziemliches Greenhorn.
-
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();Leider funktioniert diese sort-function bei mir nicht
Da steht irgendwas von list not definedSorry, aber bin in Javascript ein ziemliches Greenhorn.
-
Genaue Fehlermeldung bitte kopieren.
Wo sind jetzt die sortierfunktionen?
Und du hast die Schreibweise von ip und Name verändert. Das muss in den sortierfunktionen angepasst werdenIch checks nicht
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); function sortIP(a,b) { return a.IP<b.IP } function sortName(a,b) { return a.Name<b.Name } setState(jsonId, JSON.stringify(list.sort(sortName), true); checkOnline();Fehlermeldung:
javascript.0 2025-02-15 13:18:32.659 error at processImmediate (node:internal/timers:485:21) javascript.0 2025-02-15 13:18:32.659 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1732:17) javascript.0 2025-02-15 13:18:32.659 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2322:17 javascript.0 2025-02-15 13:18:32.659 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2224:37) javascript.0 2025-02-15 13:18:32.659 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1956:21) javascript.0 2025-02-15 13:18:32.659 error at new Script (node:vm:117:7) javascript.0 2025-02-15 13:18:32.659 error SyntaxError: missing ) after argument list javascript.0 2025-02-15 13:18:32.659 error ^ javascript.0 2025-02-15 13:18:32.659 error setState(jsonId, JSON.stringify(list.sort(sortName), true); javascript.0 2025-02-15 13:18:32.659 error script.js.Mein_Ordner.Unifi.Unifi_Geräte compile failed: at script.js.Mein_Ordner.Unifi.Unifi_Geräte:31 javascript.0 2025-02-15 13:18:32.658 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-15 13:18:32.568 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_Geräte -
Ich checks nicht
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); function sortIP(a,b) { return a.IP<b.IP } function sortName(a,b) { return a.Name<b.Name } setState(jsonId, JSON.stringify(list.sort(sortName), true); checkOnline();Fehlermeldung:
javascript.0 2025-02-15 13:18:32.659 error at processImmediate (node:internal/timers:485:21) javascript.0 2025-02-15 13:18:32.659 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1732:17) javascript.0 2025-02-15 13:18:32.659 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2322:17 javascript.0 2025-02-15 13:18:32.659 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2224:37) javascript.0 2025-02-15 13:18:32.659 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1956:21) javascript.0 2025-02-15 13:18:32.659 error at new Script (node:vm:117:7) javascript.0 2025-02-15 13:18:32.659 error SyntaxError: missing ) after argument list javascript.0 2025-02-15 13:18:32.659 error ^ javascript.0 2025-02-15 13:18:32.659 error setState(jsonId, JSON.stringify(list.sort(sortName), true); javascript.0 2025-02-15 13:18:32.659 error script.js.Mein_Ordner.Unifi.Unifi_Geräte compile failed: at script.js.Mein_Ordner.Unifi.Unifi_Geräte:31 javascript.0 2025-02-15 13:18:32.658 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-15 13:18:32.568 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_GeräteJetzt ist es klar. Du sollst deine bisherige Zeile
setState durch die von mir geposteten Zeilen ersetzen.
an der Stelle, wo du es hin kopiert hast, gibt es in der Tat kein ListWarum steht hier
https://javascript.info/closure -
Jetzt ist es klar. Du sollst deine bisherige Zeile
setState durch die von mir geposteten Zeilen ersetzen.
an der Stelle, wo du es hin kopiert hast, gibt es in der Tat kein ListWarum steht hier
https://javascript.info/closure@OliverIO
Sorry, kein Fehler aber auch keine Sortierung im jsonconst persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); //setState(jsonId, JSON.stringify(list), true); function sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName)), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline(); -
@OliverIO
Sorry, kein Fehler aber auch keine Sortierung im jsonconst persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, //Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); //setState(jsonId, JSON.stringify(list), true); function sortIP(a,b) { return a.ip<b.ip } function sortName(a,b) { return a.name<b.name } setState(jsonId, JSON.stringify(list.sort(sortName)), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
aber auch keine Sortierung
Versuch mal diese Sortierfunktionen:
function sortIP(a,b) { if (a.ip < b.ip) { return -1; } else if (a.ip > b.ip) { return 1; } else { return 0; } } function sortName(a,b) { if (a.name < b.name) { return -1; } else if (a.name > b.name) { return 1; } else { return 0; } }Dabei ist aber zu beachten, dass Groß- und Kleinschreibung beachtet wird.
Wenn das keine Rolle spielen soll, müsste das etwas umformuliert werden.if (a.name.toLowerCase() < b.name.toLowerCase())Und bevor die Frage kommt: Die IP ist ein String und wird auch als solcher sortiert (und nicht Zahlenweise).
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
aber auch keine Sortierung
Versuch mal diese Sortierfunktionen:
function sortIP(a,b) { if (a.ip < b.ip) { return -1; } else if (a.ip > b.ip) { return 1; } else { return 0; } } function sortName(a,b) { if (a.name < b.name) { return -1; } else if (a.name > b.name) { return 1; } else { return 0; } }Dabei ist aber zu beachten, dass Groß- und Kleinschreibung beachtet wird.
Wenn das keine Rolle spielen soll, müsste das etwas umformuliert werden.if (a.name.toLowerCase() < b.name.toLowerCase())Und bevor die Frage kommt: Die IP ist ein String und wird auch als solcher sortiert (und nicht Zahlenweise).
@codierknecht
Super, das war es
DANKE -
@codierknecht
Super, das war es
DANKE -
seltsam, hab das aus dem gedächtnis aufgeschrieben, ich dachte das funktioniert so.
aber tatsächlich.
Eine universelle Methode wäre auch noch so.["ccc","bbb","aaa].sort(new Intl.Collator("de").compare)