NEWS
Request ablösen durch httpget
-
Schau dir das mal an , ist aus der Doku vom JavaScript Adapter.
httpGet('http://1.2.3.4/image.jpg', { responseType: 'arraybuffer' }, async (err, response) => { if (!err) { writeFile('0_userdata.0', 'test.jpg', response.data, (err) => { if (err) { console.error(err); } }); } else { console.error(err); } });Sollte für dich passen, musst du nur mit deinen Werten anpassen.
-
@all
Ich häng mich mal mit dran.
Nachfolgendes Script erstellt oder aktualisiert globale Variablen im Fibaro HomeController HC2.
Original Code von Nico Bode - www.iqHaus.deDa hier das 'request' anders als im Example-Code verwendet wird und ich nicht so fit in JS bin,
kann ich das nicht nach 'httpGet' oder 'httpPut' umstellen.Kann mir dabei bitte jemand helfen?
Gruß
ATARIvar request = require('request'); var fibaro_username = 'username'; // Fibaro Admin Loginname var fibaro_password = 'password'; // Fibaro Password var fibaro_ip = 'ip_adresse'; // Fibaro IP adresse function fibaro_create_global_var(fibaro_global_name,fibaro_global_value,fibaro_create_when_not_exist=true) { request.post({ url: 'http://'+fibaro_username+':'+fibaro_password+'@'+fibaro_ip+'/api/globalVariables/', form: '{"name":"'+fibaro_global_name+'","value":"'+fibaro_global_value+'"}' }, function(error, response, body) { if (error) { //log(error, 'error'); } else { if (response.statusCode == 201) { log('Variable '+ fibaro_global_name+' bei Fibaro mit dem Wert '+fibaro_global_value+' angelegt ','info'); } else { log('HTTP Fehler2','info'); log(JSON.stringify(response), 'error'); } } }); } function fibaro_update_global_var(fibaro_global_name,fibaro_global_value,fibaro_create_when_not_exist=true) { String(fibaro_global_name); String(fibaro_global_value); request.put({ url: 'http://'+fibaro_username+':'+fibaro_password+'@'+fibaro_ip+'/api/globalVariables/'+fibaro_global_name, form: '{"name":"'+fibaro_global_name+'","value":"'+fibaro_global_value+'","invokeScenes":true}' }, function(error, response, body) { if (error) { log(error, 'error'); } else { if (response.statusCode == 200) { log('Variable '+ fibaro_global_name+' bei Fibaro mit dem Wert '+fibaro_global_value+' gespeichert ','info'); } else { if(response.statusCode == 404 && fibaro_create_when_not_exist === true) { log('Variable wird angelegt','info'); fibaro_create_global_var(fibaro_global_name,fibaro_global_value); } else { log('HTTP Fehler','info'); log(JSON.stringify(response), 'error'); } } } }); } -
Hallo Zusammen,
Ich habe hier auch ein Script das umgestellt werden müsste.
Habe es anhand der Beispiele hier schon selbst versucht bekomme es aber nicht hin.
Vermutlich nur ne Kleinigkeit aber mir fehlt das nötige Wissen.var source_url = 'http://XXX.XXX.XXX.XXX:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=XXX&pwd=XXX', // Kamerabild zB http://CamIP:Port/image1.jpg dest_path = '/opt/iobroker/iobroker-data/Bilder/'; var request = require('request'); var fs = require('fs'); // Bild an telegram schicken function sendImage (pfad) { setTimeout(function() { sendTo('telegram.0', 'send', {text: pfad, disable_notification: true}); log('Webcam Bild per telegram verschickt'); }, 2 * 1000) } // Bild speichern function saveImage() { request.get({url: source_url, encoding: 'binary'}, function (err, response, body) { fs.writeFile(dest_path + 'image3.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { log('Webcam Bild gespeichert'); sendImage(dest_path + 'image3.jpg'); } }); }); } // bei Skriptstart ausführen saveImage();Das Script funktioniert noch, spuckt aber immer ne Warnung aus.
Was muss ich wo ändern damit das Script immer noch macht was es soll,
aber keine Warnung mehr raushaut.Vielen Dank.
-
Hallo Zusammen,
Ich habe hier auch ein Script das umgestellt werden müsste.
Habe es anhand der Beispiele hier schon selbst versucht bekomme es aber nicht hin.
Vermutlich nur ne Kleinigkeit aber mir fehlt das nötige Wissen.var source_url = 'http://XXX.XXX.XXX.XXX:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=XXX&pwd=XXX', // Kamerabild zB http://CamIP:Port/image1.jpg dest_path = '/opt/iobroker/iobroker-data/Bilder/'; var request = require('request'); var fs = require('fs'); // Bild an telegram schicken function sendImage (pfad) { setTimeout(function() { sendTo('telegram.0', 'send', {text: pfad, disable_notification: true}); log('Webcam Bild per telegram verschickt'); }, 2 * 1000) } // Bild speichern function saveImage() { request.get({url: source_url, encoding: 'binary'}, function (err, response, body) { fs.writeFile(dest_path + 'image3.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { log('Webcam Bild gespeichert'); sendImage(dest_path + 'image3.jpg'); } }); }); } // bei Skriptstart ausführen saveImage();Das Script funktioniert noch, spuckt aber immer ne Warnung aus.
Was muss ich wo ändern damit das Script immer noch macht was es soll,
aber keine Warnung mehr raushaut.Vielen Dank.
Kannst du das Script in die codetags <|> packen, dann kann man auch besser helfen.
Ansonsten schau mal ein paar Posts höher.
-
Kannst du das Script in die codetags <|> packen, dann kann man auch besser helfen.
Ansonsten schau mal ein paar Posts höher.
@TT-Tom
Kann ich nachher machen wenn ich am PC sitze, am Tablet lässt sich das Script nicht markieren und in die Zwischenablage legen.
Daher nur der Screenshot, dachte mir schon dass das vielleicht nicht so ideal ist.Edit!
Ist jetzt in den Codetags.
Habe es schon anhand den Posts selber versucht aber nicht hinbekommen. -
Hallo Zusammen,
Ich habe hier auch ein Script das umgestellt werden müsste.
Habe es anhand der Beispiele hier schon selbst versucht bekomme es aber nicht hin.
Vermutlich nur ne Kleinigkeit aber mir fehlt das nötige Wissen.var source_url = 'http://XXX.XXX.XXX.XXX:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=XXX&pwd=XXX', // Kamerabild zB http://CamIP:Port/image1.jpg dest_path = '/opt/iobroker/iobroker-data/Bilder/'; var request = require('request'); var fs = require('fs'); // Bild an telegram schicken function sendImage (pfad) { setTimeout(function() { sendTo('telegram.0', 'send', {text: pfad, disable_notification: true}); log('Webcam Bild per telegram verschickt'); }, 2 * 1000) } // Bild speichern function saveImage() { request.get({url: source_url, encoding: 'binary'}, function (err, response, body) { fs.writeFile(dest_path + 'image3.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { log('Webcam Bild gespeichert'); sendImage(dest_path + 'image3.jpg'); } }); }); } // bei Skriptstart ausführen saveImage();Das Script funktioniert noch, spuckt aber immer ne Warnung aus.
Was muss ich wo ändern damit das Script immer noch macht was es soll,
aber keine Warnung mehr raushaut.Vielen Dank.
var source_url = 'http://XXX.XXX.XXX.XXX:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2', // Kamerabild zB http://CamIP:Port/image1.jpg // Bild an telegram schicken function sendImage (pfad) { setTimeout(function() { sendTo('telegram.0', 'send', {text: pfad, disable_notification: true}); log('Webcam Bild per telegram verschickt'); }, 2 * 1000) } // Bild speichern function saveImage() { httpGet( source_url, {basicAuth: { user: 'xxxxx', password: 'xxxxxxx'}, responseType: 'arraybuffer' }, async (err, response) => { if (!err) { writeFile('0_userdata.0', 'image3.jpg', response.data, (err) => { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { log('Webcam Bild gespeichert'); sendImage('0_userdata.0/image3.jpg'); } }); } else { console.error(err); } }); // bei Skriptstart ausführen saveImage();das könnte so passen, mit den Speicherort bin ich mir nicht ganz sicher, mit der Schreibweise.
-
var source_url = 'http://XXX.XXX.XXX.XXX:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2', // Kamerabild zB http://CamIP:Port/image1.jpg // Bild an telegram schicken function sendImage (pfad) { setTimeout(function() { sendTo('telegram.0', 'send', {text: pfad, disable_notification: true}); log('Webcam Bild per telegram verschickt'); }, 2 * 1000) } // Bild speichern function saveImage() { httpGet( source_url, {basicAuth: { user: 'xxxxx', password: 'xxxxxxx'}, responseType: 'arraybuffer' }, async (err, response) => { if (!err) { writeFile('0_userdata.0', 'image3.jpg', response.data, (err) => { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { log('Webcam Bild gespeichert'); sendImage('0_userdata.0/image3.jpg'); } }); } else { console.error(err); } }); // bei Skriptstart ausführen saveImage();das könnte so passen, mit den Speicherort bin ich mir nicht ganz sicher, mit der Schreibweise.
@tt-tom sagte in Request ablösen durch httpget:
Speicherort bin ich mir nicht ganz sicher,
speichern ist nicht mehr notwendig, geht auch einfacher:
const ip = 159; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { sendTo('telegram.0', { user: vUser, text: createTempFile(`snap${ip}.jpg`, response.data), caption: cam }); } });siehe:
https://forum.iobroker.net/topic/74580/gelöst-skript-auf-axios-httpget-umbauen/18?_=1731647992175 -
@tt-tom sagte in Request ablösen durch httpget:
Speicherort bin ich mir nicht ganz sicher,
speichern ist nicht mehr notwendig, geht auch einfacher:
const ip = 159; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { sendTo('telegram.0', { user: vUser, text: createTempFile(`snap${ip}.jpg`, response.data), caption: cam }); } });siehe:
https://forum.iobroker.net/topic/74580/gelöst-skript-auf-axios-httpget-umbauen/18?_=1731647992175 -
@tt-tom sagte in Request ablösen durch httpget:
Speicherort bin ich mir nicht ganz sicher,
speichern ist nicht mehr notwendig, geht auch einfacher:
const ip = 159; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { sendTo('telegram.0', { user: vUser, text: createTempFile(`snap${ip}.jpg`, response.data), caption: cam }); } });siehe:
https://forum.iobroker.net/topic/74580/gelöst-skript-auf-axios-httpget-umbauen/18?_=1731647992175@bahnuhr
könnte man das Script auch mit Blockly bauen oder ist das zu komplex für Blockly?const ip = 159; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { sendTo('telegram.0', { user: vUser, text: createTempFile(`snap${ip}.jpg`, response.data), caption: cam }); } }); -
@bahnuhr
könnte man das Script auch mit Blockly bauen oder ist das zu komplex für Blockly?const ip = 159; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { sendTo('telegram.0', { user: vUser, text: createTempFile(`snap${ip}.jpg`, response.data), caption: cam }); } });@paulchen67 sagte in Request ablösen durch httpget:
Blockly bauen
keine Ahnung.
Mache nix mit Blockly.Probiere es doch aus.
-
@bahnuhr
könnte man das Script auch mit Blockly bauen oder ist das zu komplex für Blockly?const ip = 159; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { sendTo('telegram.0', { user: vUser, text: createTempFile(`snap${ip}.jpg`, response.data), caption: cam }); } });Kann ich dir auch nicht sagen.
-
@paulchen67 sagte in Request ablösen durch httpget:
Blockly bauen
keine Ahnung.
Mache nix mit Blockly.Probiere es doch aus.
@bahnuhr sagte in Request ablösen durch httpget:
@paulchen67 sagte in Request ablösen durch httpget:
Blockly bauen
keine Ahnung.
Mache nix mit Blockly.Probiere es doch aus.
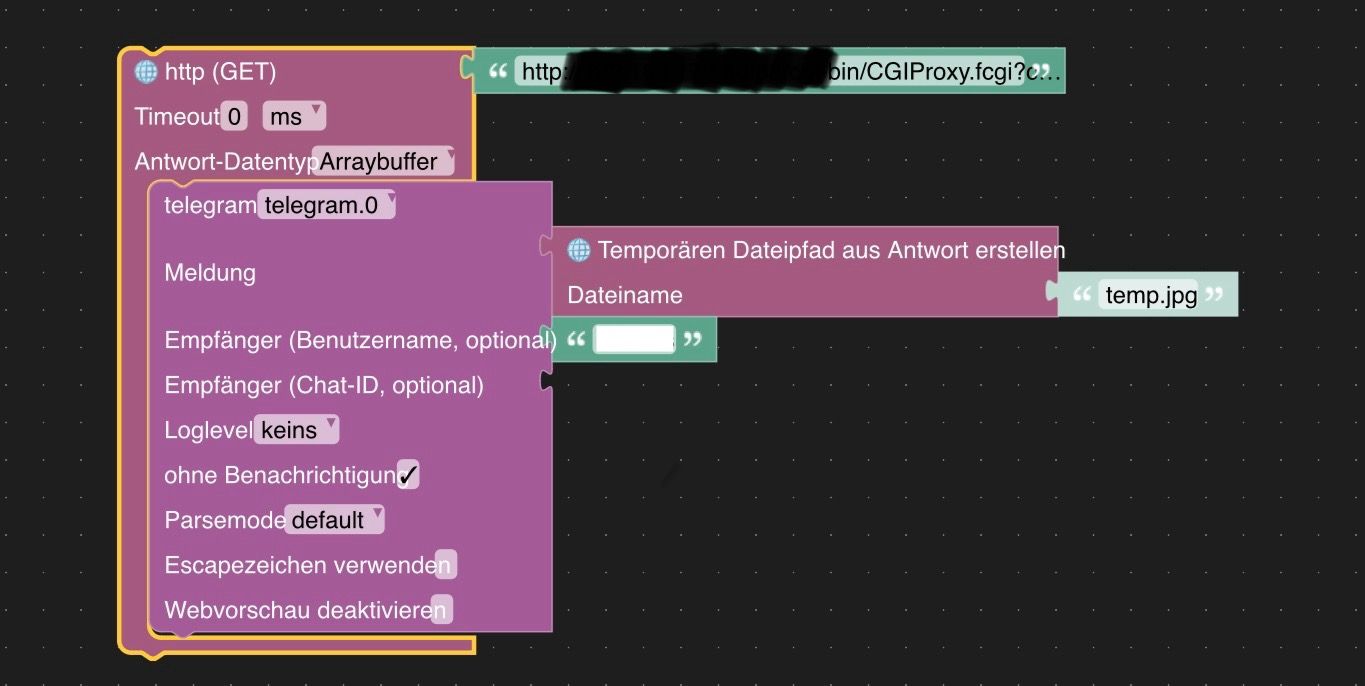
Hab es ausprobiert.
Mit Blockly funktioniert es so:
@TT-Tom
Deine Script habe ich nicht zum Laufen gebracht. Bild holen und abspeichern funktioniert nicht. Hab es aber nur am Tablet ausprobiert, werde es am PC nochmal versuchen und es genauer unter die Lupe nehmen wo es da klemmt. -
Bis auf eines habe ich jetzt alle Scripte mit request umgestellt. Hat alles super geklappt und alle Scripte laufen jetzt ohne Meldungen.
An einem Script komme ich aber nicht weiter.
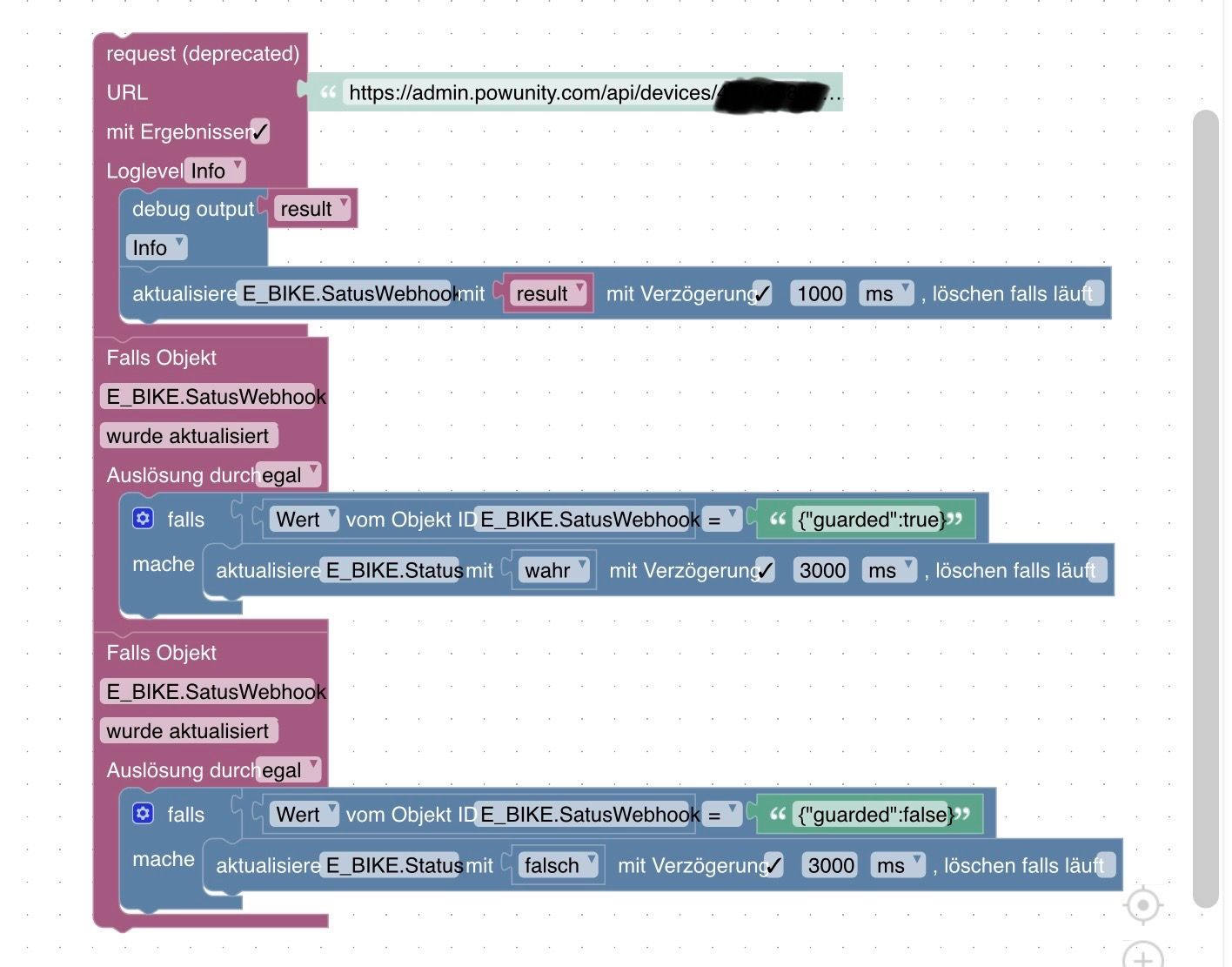
Hier wird der Status meines E-Bike Alarms über einen Webhook abgefragt.
Mit request funktioniert das ohne Probleme, mit httpGet bekomme ich es nicht hin.
hier kommt {guarded: true} oder {guarded: false} zurück
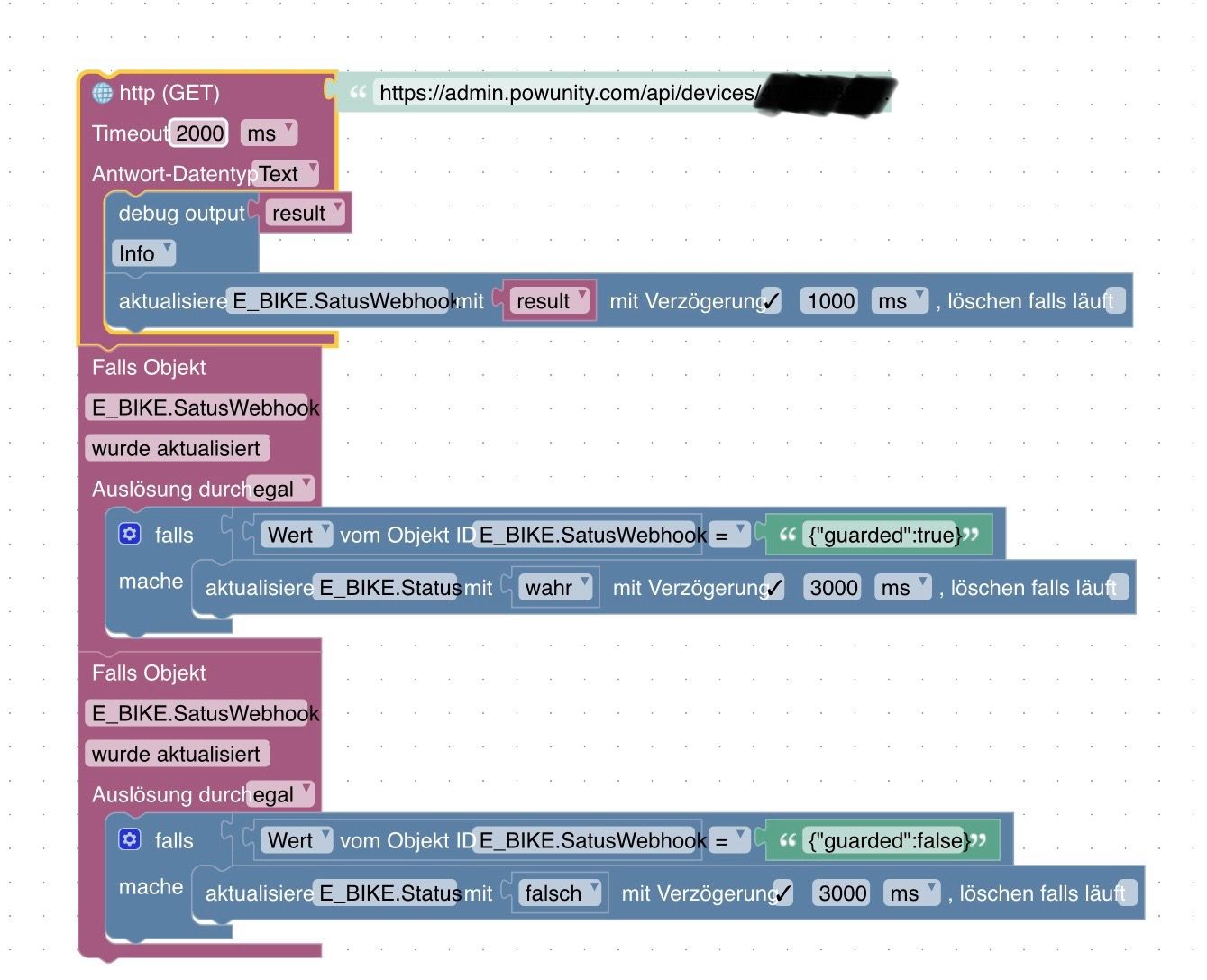
Bei httpGet nicht.

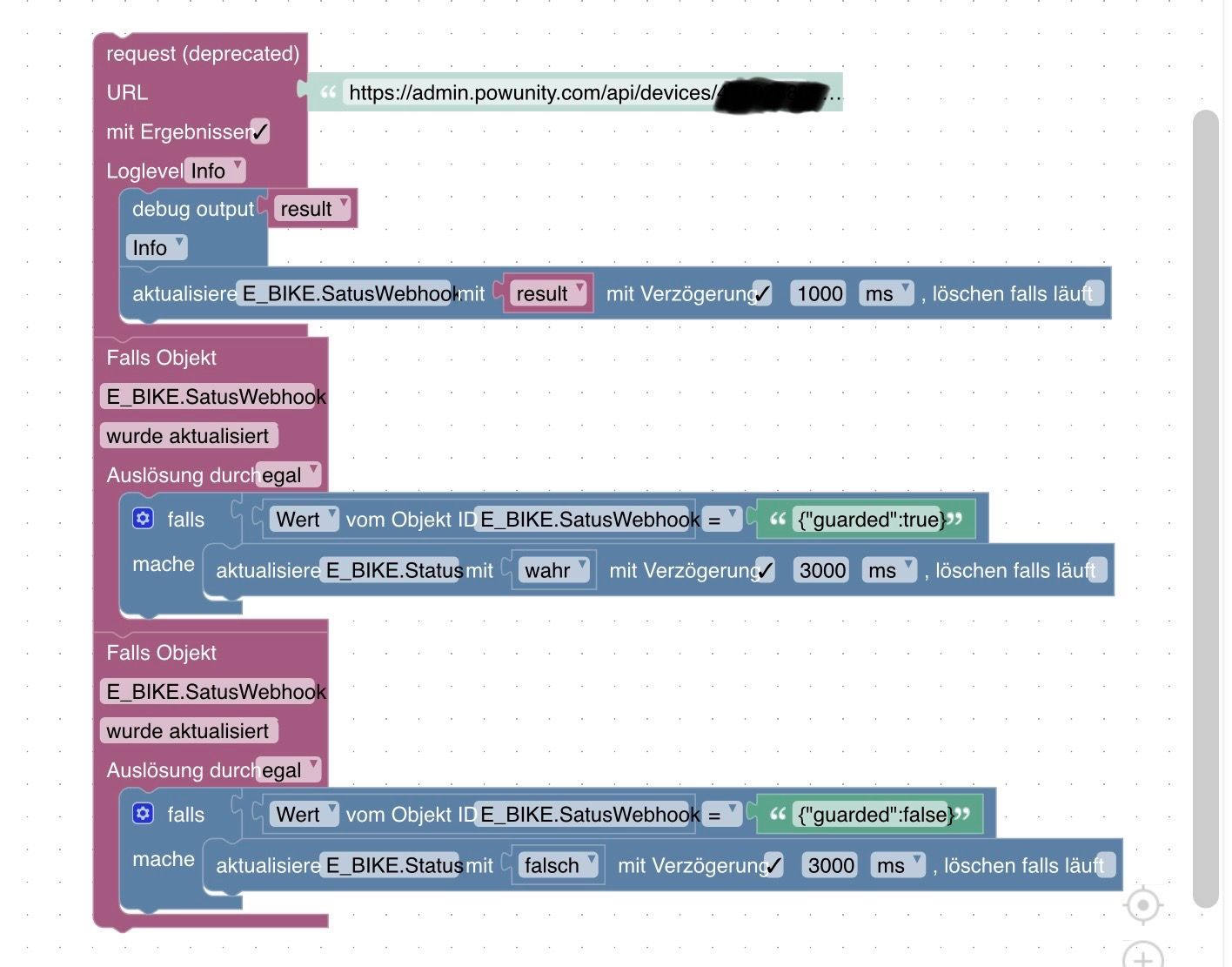
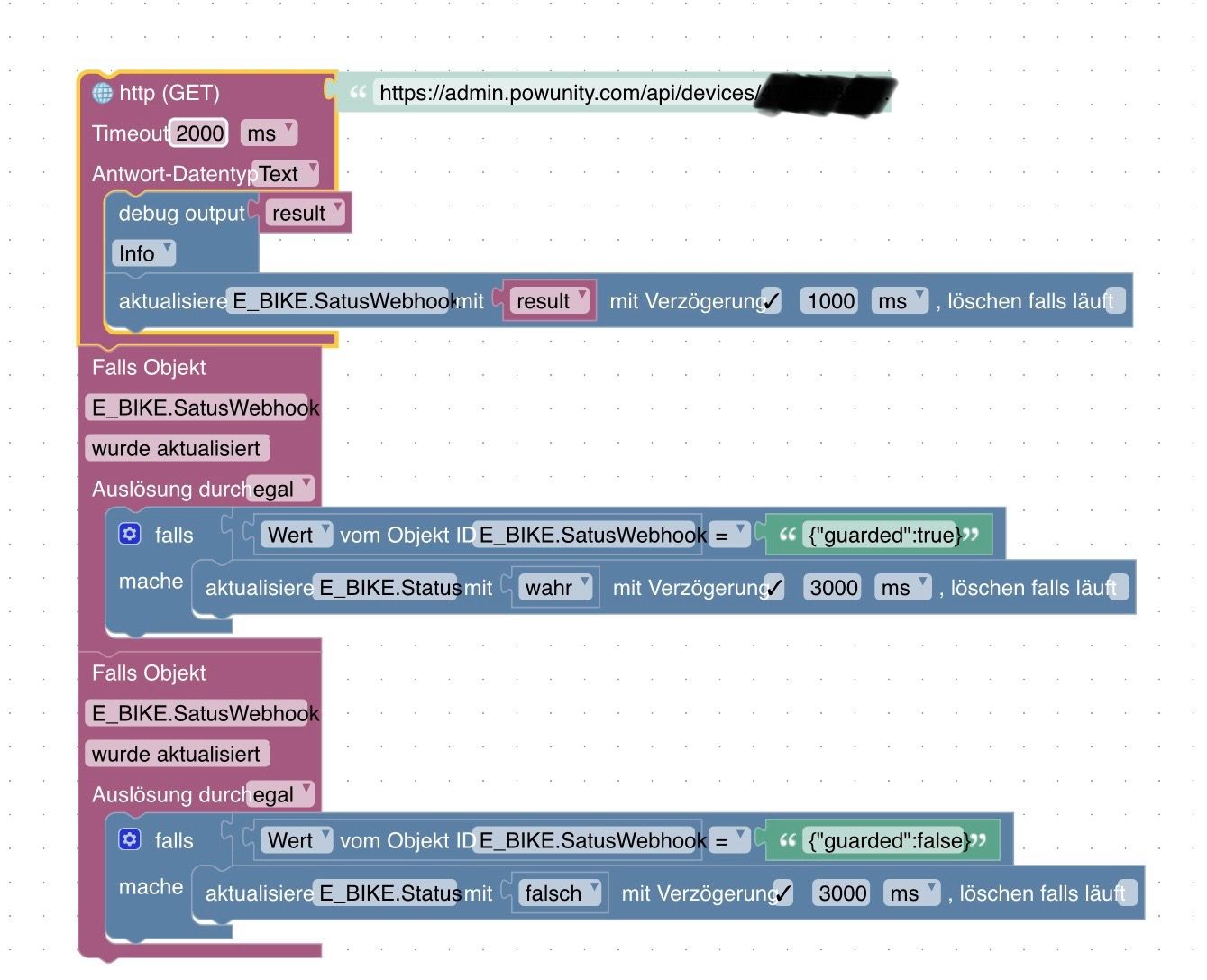
Mache ich es so…

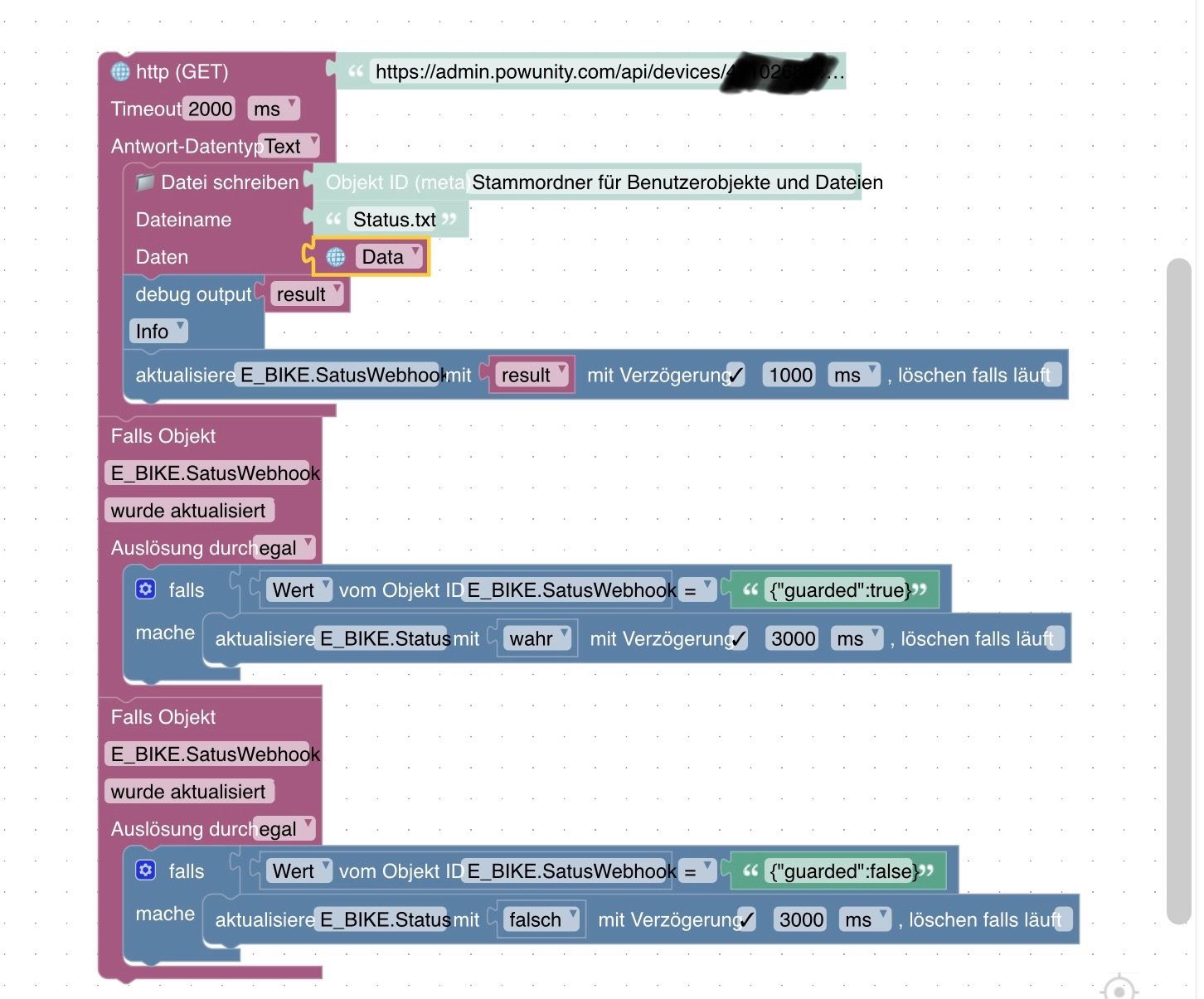
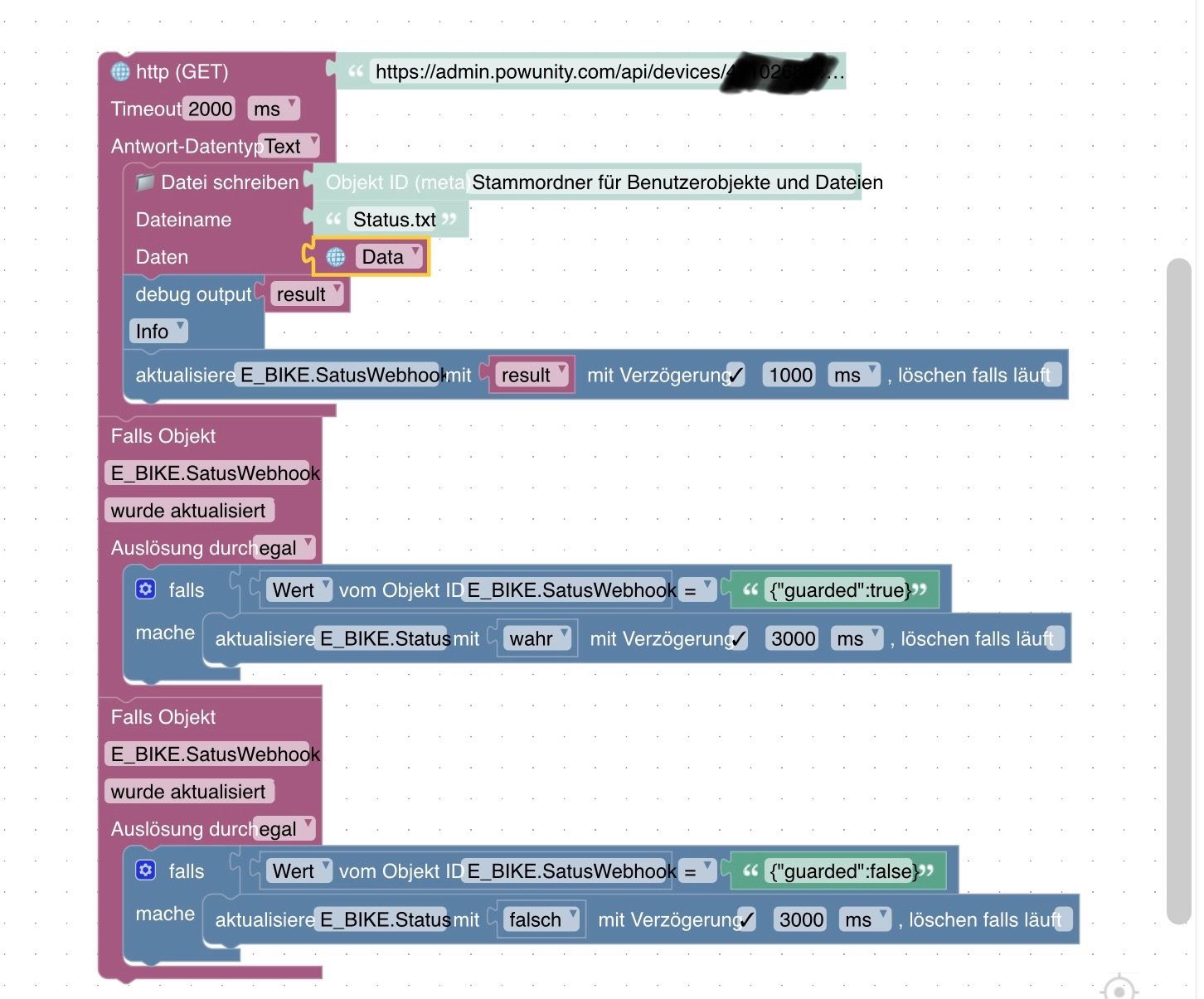
dann bekomme ich eine TXT Datei zurück in der dann nur
{guarded: true} oder {guarded: false} steht.Mit diesem Umweg könnte es ja eventuell funktionieren, aber ich habe keine Ahnung wie ich den Text in der Datei aus dieser rausbekomme um es weiterzuverarbeiten.
Wo liegt da der Fehler?
-
Bis auf eines habe ich jetzt alle Scripte mit request umgestellt. Hat alles super geklappt und alle Scripte laufen jetzt ohne Meldungen.
An einem Script komme ich aber nicht weiter.
Hier wird der Status meines E-Bike Alarms über einen Webhook abgefragt.
Mit request funktioniert das ohne Probleme, mit httpGet bekomme ich es nicht hin.
hier kommt {guarded: true} oder {guarded: false} zurück
Bei httpGet nicht.

Mache ich es so…

dann bekomme ich eine TXT Datei zurück in der dann nur
{guarded: true} oder {guarded: false} steht.Mit diesem Umweg könnte es ja eventuell funktionieren, aber ich habe keine Ahnung wie ich den Text in der Datei aus dieser rausbekomme um es weiterzuverarbeiten.
Wo liegt da der Fehler?
@paulchen67 sagte in Request ablösen durch httpget:
Bei httpGet nicht.
warum nimmst du
resultund nicht
-
Moin, moin zusammen.
Ich versuche immer noch die Umstellung auf httpGet bzw. httpPost.
Im Original wurde in dieser Funktion 'request.put()' verwendet. (s. Post #17)
Mit untenstehender 'function update_var()' kann ich eine nicht vorhandene
Variable im Fibaro HC2 erstellen und einen Wert zuweisen.
Ein erneuter Aufruf liefert mir allerdings immer den Fehler:
'statusCode' 409
'Resource already exists in the system'Wenn ich dann die entsprechende Variable im Fibaro HC2 wieder lösche
funktioniert es erneut, aber wieder nur 1 mal.Bisher habe ich im www keine Lösung gefunden und ChatGPT hat mir
diverse Code Vorschläge gemacht, von denen nicht einer funktioniert hat.Was mache ich hier falsch?
Gruß
ATARIfunction update_var(var_name, var_value, create_when_not_exist=true) { String(var_name); String(var_value); httpPost('http://' + hc2_ip + '/api/globalVariables/' + var_name, //Angabe von 'var_name' fraglich, geht auch ohne, { //vom original Script übernommen name: var_name, value: var_value, invokeScenes: true //Angabe von 'invokeScenes' fraglich, geht auch ohne, }, //vom original Script übernommen { basicAuth: { user: hc2_user, password: hc2_pass } }, (error, response) => { if (!error) { log(response.statusCode); log(response.data); log(response.headers); } else { console.error(error); } } ) }; -
@ATARI
Im Original-Skript sind zwei Funktionen. Einmal aktualisiere Variable, welche anhand des StatusCodes 404 erkennt, dass diese erst angelegt werden muss, und dann die Anlegen-Funktion aufruft.Mein ungetesteter Entwurf:
function fibaro_create_global_var(fibaro_global_name, fibaro_global_value) { //erstelle Wert - wird evtl. von aktualisiere Wert aufgerufen String(fibaro_global_name); String(fibaro_global_value); httpPost('http://' + hc2_ip + '/api/globalVariables/' + fibaro_global_name, { name: fibaro_global_name, //Hm - doppelt? value: fibaro_global_value }, { basicAuth: { user: hc2_user, password: hc2_pass } }, (error, response) => { if (error) { log(error, 'error'); } else { if (response.statusCode == 201) { log('Variable '+ fibaro_global_name+' bei Fibaro mit dem Wert '+fibaro_global_value+' angelegt ','info'); } else { log('HTTP Fehler2','info'); log(JSON.stringify(response), 'error'); } } } ) }; function fibaro_update_global_var(fibaro_global_name, fibaro_global_value, create_when_not_exist=true) { //aktualisiere Wert - wird von extern aufgerufen String(fibaro_global_name); String(fibaro_global_value); httpPost('http://' + hc2_ip + '/api/globalVariables/' + fibaro_global_name, { name: fibaro_global_name, //Hm - doppelt? value: fibaro_global_value, invokeScenes: true //Scheint der Unterschied zu ändern / erstellen zu sein }, { basicAuth: { user: hc2_user, password: hc2_pass } }, (error, response) => { if (error) { log(error, 'error'); } else { if (response.statusCode == 200) { log('Variable '+ fibaro_global_name+' bei Fibaro mit dem Wert '+fibaro_global_value+' gespeichert ','info'); } else { if(response.statusCode == 404 && fibaro_create_when_not_exist === true) { log('Variable wird angelegt','info'); fibaro_create_global_var(fibaro_global_name,fibaro_global_value); } else { log('HTTP Fehler','info'); log(JSON.stringify(response), 'error'); } } } } ) }; -
@peterfido vorab schon mal Danke für Deine Antwort, werde das gleich mal testen.
Ich hatte der Einfachheithalber nur die Funktion zum Update der Variablen gepostet, da sich meine Varianten
beide gleich verhalten.Gruß
ATARI -
@peterfido Sorry, leider erhalte ich bei Deinem Code-Beispiel das gleiche Ergebnis.
Wenn die Variable nicht vorhanden ist, wird sie durch 'function_update_global_var()' erstellt. Ein weiterer Aufruf führt zur Fehlermeldung: 'Resource already exists in the system', statusCode: 409.
Gruß
ATARI


