NEWS
Test Adapter mytime
-
Moin,
bin an diesem Adapter wegen der Uhr interessiert, aber irgendwie hab ich keine Ahnung wie ich den installiert bekomme. kann mir da jemand helfen?
Echt super Arbeit die ihr hier leistet. Danke dafür.schöne Grüße
Sascha
siehe hier
https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-xvon github bekommst du adapter über den katzenknopf installiert,
der nach Aktivierung der Expertendarstellung (auch so ein Kopf-symbol im titel von iobroker) sichtbar ist -
Neue Version.
Nach langer Zeit gibt es mal wieder eine neue Version des Adapters. Folgende Neuerungen gibt es:- Der komplette Adapter wurde komplett überarbeitet. Die Adminkonfiguration war zwar schonmal in React, hat aber durch Umstellungen im Admin-Adapter nicht mehr richtig funktioniert. Das sollte nun behoben sein.
- Die Datenstruktur hat sich gegenüber früher verändert, so das die bisherigen Daten leider nicht mit übernommen werden konnten.
- Die Widgets funktionieren nicht mit vis-2 zusammen. Evtl wird es einen weiteren Adapter geben, der für vis2 die widgets nachliefert, genau so wie beim rssfeed adapter.
- es wurden neue Befehle hinzugefügt. +! , -! =! $! und #! startet den Donloadtimer gleich mit durch. Die laufende Zeit wird dann entsprechend verlängert, verkürzt oder je nach Parameter auf die Zielzeit gesetzt. Ein laufender Timer läuft weiter und berücksichtigt die neue Laufzeit.
- Der save Befehl wurde repariert. Dieser sorgt dafür, das nach der initialen Anlage der Countdowntimer angepasst werden kann. Dies kann durch diesen Befehl in die Konfiguration zurück gesichert werden. Der Adapter wird nach Veränderung der Konfiguration automatisch neu gestartet.
- Es gab einzelne Fixes bei den widgets
- Die wordclock in der russischen Version ist so ein Problemfall, wer hier unterstützen kann und will, ist gern willkommen. Hier passt die erzeugte Zeit nicht mit der Matrix zusammen, so das die Zeit nicht vollständig angezeigt wird.
- Auch die timeseries ist meiner Meinung nach ein sehr mächtiges Instrument, um beliebige Zeitreihen zu erzeugen. Diese können dann per Trigger abgefragt und mit Skript/Blockly/etc. dann darauf reagiert werden. So ist es relativ einfach möglich einen Trigger auf einen beliebigen Zeitpunkt am letzten/vorletzten/beliebiger Abstand) Tag eines Monats / Woche zu legen. Es gibt viele Möglichkeiten die Berechnung zu beeinflussen.
Wer weitere Fehler findet, dann bitte gerne hier berichten oder auf github einen Issue anlegen.
Meldung wurde am 13.11. aktualisiert.
-
Neue Version.
Nach langer Zeit gibt es mal wieder eine neue Version des Adapters. Folgende Neuerungen gibt es:- Der komplette Adapter wurde komplett überarbeitet. Die Adminkonfiguration war zwar schonmal in React, hat aber durch Umstellungen im Admin-Adapter nicht mehr richtig funktioniert. Das sollte nun behoben sein.
- Die Datenstruktur hat sich gegenüber früher verändert, so das die bisherigen Daten leider nicht mit übernommen werden konnten.
- Die Widgets funktionieren nicht mit vis-2 zusammen. Evtl wird es einen weiteren Adapter geben, der für vis2 die widgets nachliefert, genau so wie beim rssfeed adapter.
- es wurden neue Befehle hinzugefügt. +! , -! =! $! und #! startet den Donloadtimer gleich mit durch. Die laufende Zeit wird dann entsprechend verlängert, verkürzt oder je nach Parameter auf die Zielzeit gesetzt. Ein laufender Timer läuft weiter und berücksichtigt die neue Laufzeit.
- Der save Befehl wurde repariert. Dieser sorgt dafür, das nach der initialen Anlage der Countdowntimer angepasst werden kann. Dies kann durch diesen Befehl in die Konfiguration zurück gesichert werden. Der Adapter wird nach Veränderung der Konfiguration automatisch neu gestartet.
- Es gab einzelne Fixes bei den widgets
- Die wordclock in der russischen Version ist so ein Problemfall, wer hier unterstützen kann und will, ist gern willkommen. Hier passt die erzeugte Zeit nicht mit der Matrix zusammen, so das die Zeit nicht vollständig angezeigt wird.
- Auch die timeseries ist meiner Meinung nach ein sehr mächtiges Instrument, um beliebige Zeitreihen zu erzeugen. Diese können dann per Trigger abgefragt und mit Skript/Blockly/etc. dann darauf reagiert werden. So ist es relativ einfach möglich einen Trigger auf einen beliebigen Zeitpunkt am letzten/vorletzten/beliebiger Abstand) Tag eines Monats / Woche zu legen. Es gibt viele Möglichkeiten die Berechnung zu beeinflussen.
Wer weitere Fehler findet, dann bitte gerne hier berichten oder auf github einen Issue anlegen.
Meldung wurde am 13.11. aktualisiert.
Hallo, nach Installation vom Adapter startet VIS2 nicht mehr Richtig und bleibt hängen.
Nach einer Deinstallation des Adapters läuft VIS2 wieder. !
!mytime.0 2024-11-13 15:17:45.061 info starting. Version 1.1.0 in C:/SmartHome/node_modules/iobroker.mytime, node: v20.18.0, js-controller: 7.0.2 host.SmartHome 2024-11-13 15:17:43.238 info instance system.adapter.mytime.0 in version "1.1.0" started with pid 12436 host.SmartHome 2024-11-13 15:17:40.550 info instance system.adapter.mytime.0 terminated with code null ()File widgets/mytime/i18n/translations.json not found: {}
-
Hallo, nach Installation vom Adapter startet VIS2 nicht mehr Richtig und bleibt hängen.
Nach einer Deinstallation des Adapters läuft VIS2 wieder. !
!mytime.0 2024-11-13 15:17:45.061 info starting. Version 1.1.0 in C:/SmartHome/node_modules/iobroker.mytime, node: v20.18.0, js-controller: 7.0.2 host.SmartHome 2024-11-13 15:17:43.238 info instance system.adapter.mytime.0 in version "1.1.0" started with pid 12436 host.SmartHome 2024-11-13 15:17:40.550 info instance system.adapter.mytime.0 terminated with code null ()File widgets/mytime/i18n/translations.json not found: {}
-
@sigi234
ok, konnte ich beheben.
da scheint es probleme mit den widgets in vis2 zu geben.
da die aktuell noch nicht in vis2 funktionieren.
ich muss da einen separaten adapter für die vis2 widgets machen.der fix kommt dann in version 1.1.1
@oliverio
davon mal abgesehen dass die Widget in der Vis auch nicht mehr gehen nach dem update auf 1.1.0
edit: nach vis upload gehts...
und die object struktur hat sich geändert von mytime.0.Countdown auf mytime.0.Countdowns
-
@oliverio
davon mal abgesehen dass die Widget in der Vis auch nicht mehr gehen nach dem update auf 1.1.0
edit: nach vis upload gehts...
und die object struktur hat sich geändert von mytime.0.Countdown auf mytime.0.Countdowns
@arteck sagte in Test Adapter mytime:
und die object struktur hat sich geändert von mytime.0.Countdown auf mytime.0.Countdowns
Danke! Hab ich das als wichtige Info bei den Änderungen übersehen das sich die Objektstruktur ändert?
-
@oliverio
davon mal abgesehen dass die Widget in der Vis auch nicht mehr gehen nach dem update auf 1.1.0
edit: nach vis upload gehts...
und die object struktur hat sich geändert von mytime.0.Countdown auf mytime.0.Countdowns
-
@arteck sagte in Test Adapter mytime:
und die object struktur hat sich geändert von mytime.0.Countdown auf mytime.0.Countdowns
Danke! Hab ich das als wichtige Info bei den Änderungen übersehen das sich die Objektstruktur ändert?
@shadowhunter23
Oh ja stimmt. Hatte ich geändert
Und nicht erwähnt -
@arteck
Ja da kommt weil vis als dependency auf Anweisung entfernen musste.
Oder gibts da eine andere Möglichkeit den automatischen Upload nach vis anzustoßen?@oliverio sagte in Test Adapter mytime:
Oder gibts da eine andere Möglichkeit den automatischen Upload nach vis anzustoßen?
nicht das isch wüsste
-
@shadowhunter23
Oh ja stimmt. Hatte ich geändert
Und nicht erwähnt@oliverio
Würdest du das bei der nächsten Version noch als wichtiger Hinweis mit dazu nehmen? -
@oliverio
Würdest du das bei der nächsten Version noch als wichtiger Hinweis mit dazu nehmen?Ich habe es oben ergänzt und ins readme geschrieben.
-
@oliverio
davon mal abgesehen dass die Widget in der Vis auch nicht mehr gehen nach dem update auf 1.1.0
edit: nach vis upload gehts...
und die object struktur hat sich geändert von mytime.0.Countdown auf mytime.0.Countdowns
-
Neue Version 1.2.0
- Die Widgets sollten nun auch mit vis2 kompatibel sein. bitte testen und berichten.
Allerdings erst mit einer vis-2 Version >=2.10.7. Diese Version muss im Expertenmodus in der iobroker Adapter Ansicht über das + (andere Version installieren) hinter dem Adapter installiert werden.
Warum die 2.10er Versionen noch nicht in Beta sind weiß ich leider nicht. dazu gab es bisher noch keine Kommunikation. daher ist das als Experimentiell zu sehen.
- Die Widgets sollten nun auch mit vis2 kompatibel sein. bitte testen und berichten.
-
Neue Version 1.2.0
- Die Widgets sollten nun auch mit vis2 kompatibel sein. bitte testen und berichten.
Allerdings erst mit einer vis-2 Version >=2.10.7. Diese Version muss im Expertenmodus in der iobroker Adapter Ansicht über das + (andere Version installieren) hinter dem Adapter installiert werden.
Warum die 2.10er Versionen noch nicht in Beta sind weiß ich leider nicht. dazu gab es bisher noch keine Kommunikation. daher ist das als Experimentiell zu sehen.
Hi,
ich habe den update gemacht auf Version 1.2.0
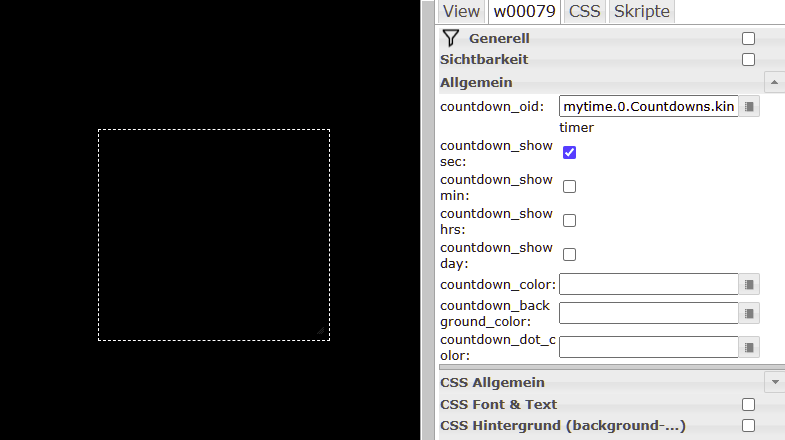
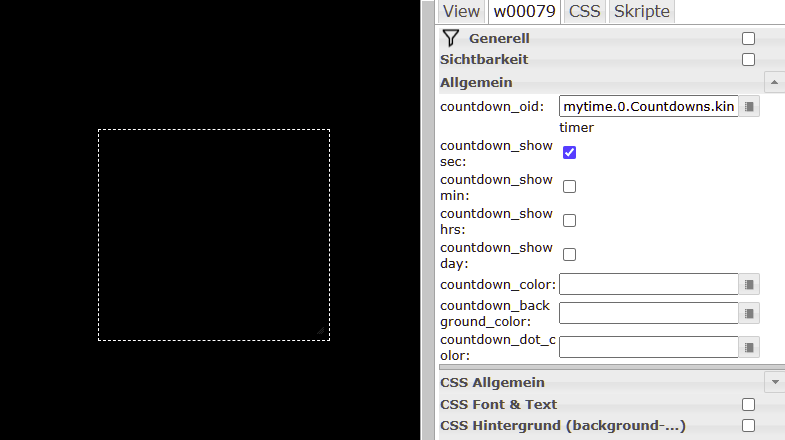
danach iobroker upload Vis und vis neu gestartet.Die Widgets unter myTime sehen nicht so aus wie Arteks post es zeigt, sondern entsprechen den alten Feldern.
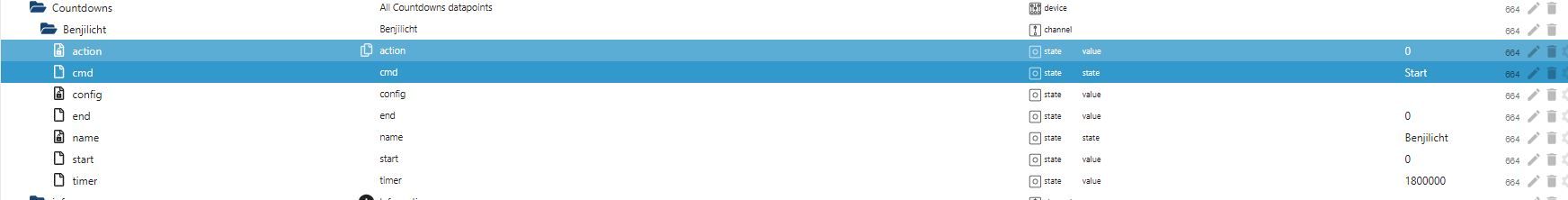
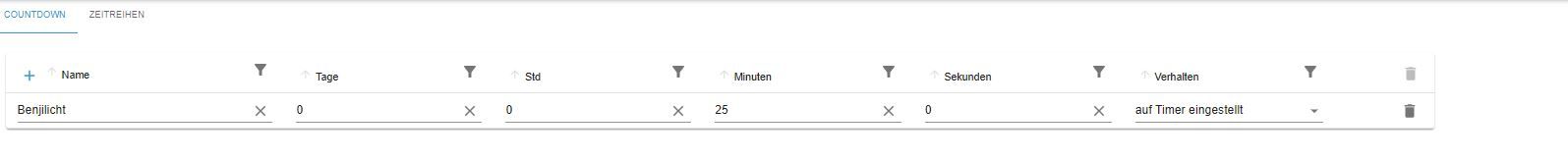
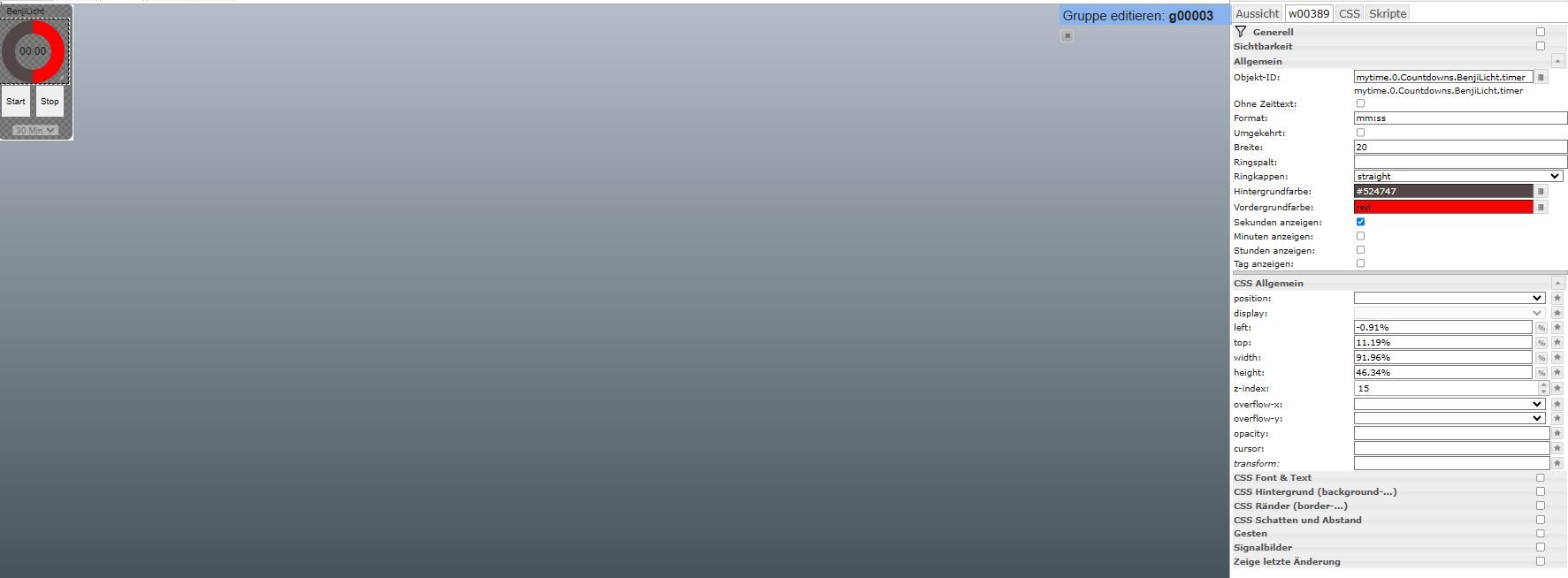
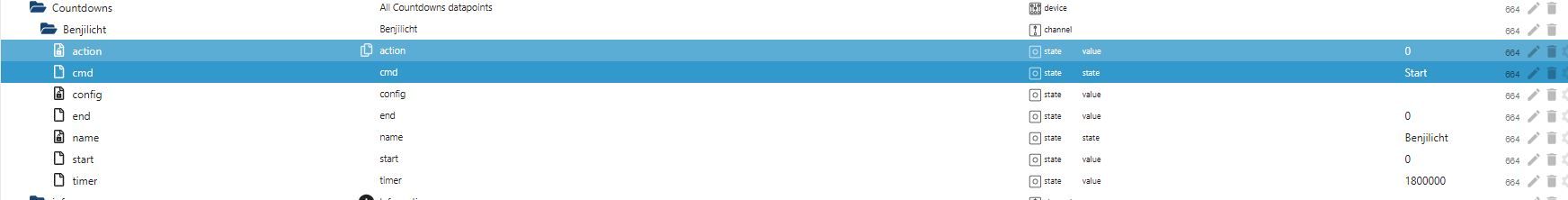
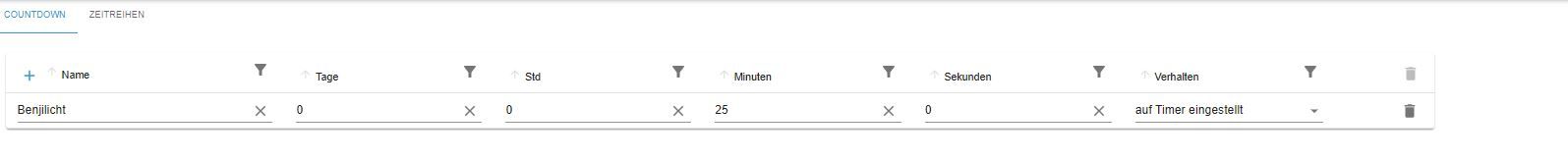
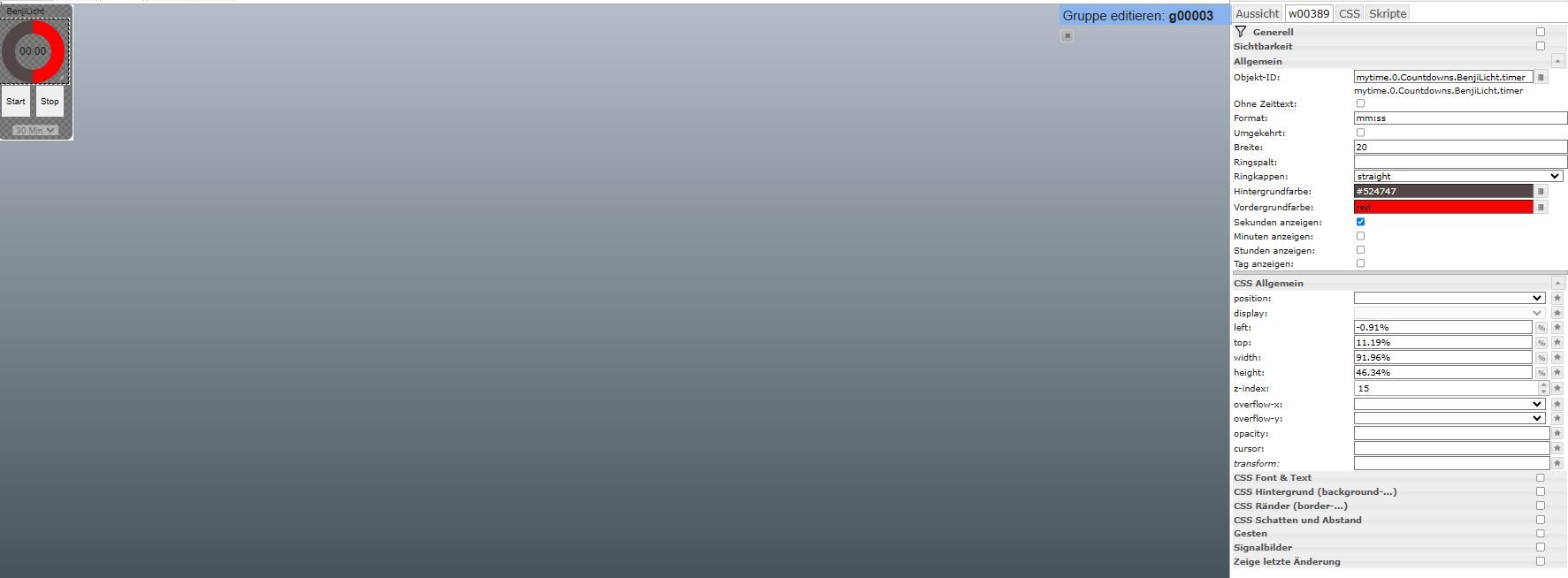
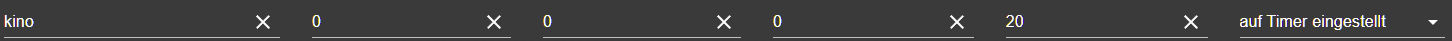
Ich bin nicht sicher was da noch fehltAusserdem habe ich einen countdown in der config der Instanz angelegt und dann bei den objekten folgendes versucht
Cmd = Start - jetzt hätte ich erwartet, dass der time anfängt zu zählen. bleibt aber alles still.ein paar Bilder:



- Die Widgets sollten nun auch mit vis2 kompatibel sein. bitte testen und berichten.
-
Hi,
ich habe den update gemacht auf Version 1.2.0
danach iobroker upload Vis und vis neu gestartet.Die Widgets unter myTime sehen nicht so aus wie Arteks post es zeigt, sondern entsprechen den alten Feldern.
Ich bin nicht sicher was da noch fehltAusserdem habe ich einen countdown in der config der Instanz angelegt und dann bei den objekten folgendes versucht
Cmd = Start - jetzt hätte ich erwartet, dass der time anfängt zu zählen. bleibt aber alles still.ein paar Bilder:



im edit mode wird nicht live aktualisiert nur im runtime mode
die datenpunkte ändern sich ebenfalls nicht während des ablaufs, da beim start
die datenpunkte start und end berechnet und gesetzt werden. das wäre auch sehr ressourcenaufwändig, da ja jede sekunde dann uU diverse Datenpunkte aktualisiert werden müssen. Der Adapter prüft während des Ablaufs nur, ob ein Countdown Timer beendet ist und setzt dann endsprechend auf end
die widgets nehmen diese informationen und berechnen dann die live ansicht
Ich sehe gerade du hast "Start" eingegeben. Der korrekte Befehl ist "start"
Da muss ich wohl mal noch die Befehle auf Kleinbuchstaben anpassen. -
im edit mode wird nicht live aktualisiert nur im runtime mode
die datenpunkte ändern sich ebenfalls nicht während des ablaufs, da beim start
die datenpunkte start und end berechnet und gesetzt werden. das wäre auch sehr ressourcenaufwändig, da ja jede sekunde dann uU diverse Datenpunkte aktualisiert werden müssen. Der Adapter prüft während des Ablaufs nur, ob ein Countdown Timer beendet ist und setzt dann endsprechend auf end
die widgets nehmen diese informationen und berechnen dann die live ansicht
Ich sehe gerade du hast "Start" eingegeben. Der korrekte Befehl ist "start"
Da muss ich wohl mal noch die Befehle auf Kleinbuchstaben anpassen. -
@oliverio
ich habe zur automatisierung ein Script im Einsatz.
Dieses setzt die entsprechenden Komandos.
Ich nahm an, dass ich nur die Namen der neuen Objektstuktur ändern muss.
Scheint aber nicht so zu sein.eigentlich ja.
Der Hauptknoten ist jetzt Countdowns als devices
und ein Timer nun als channel.
Aber vom schreiben her dürfte es kein unterschied machen.
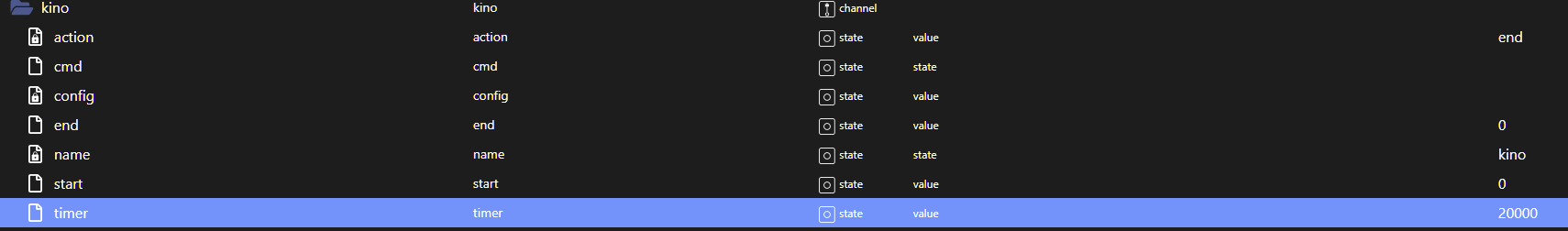
Die Datenpunktnamen auf der untersten ebene haben sich nicht geändert.Oben im Screenshot hast du halt bei cmd Start reingeschrieben, also mit großem S
und das hat er so nicht erkannt. wird aber in der nächsten Version verbessert worden sein.
wenn du aber start mit kleinem s reinschreibst dann funktioniert das.Ansonsten bitte log
wie gesagt du wirst in den datenpunkten nur beim start eines timers und beim beenden Veränderungen sehen. aber kein herunterzählen. warum hatte ich ja schon geschrieben. -
eigentlich ja.
Der Hauptknoten ist jetzt Countdowns als devices
und ein Timer nun als channel.
Aber vom schreiben her dürfte es kein unterschied machen.
Die Datenpunktnamen auf der untersten ebene haben sich nicht geändert.Oben im Screenshot hast du halt bei cmd Start reingeschrieben, also mit großem S
und das hat er so nicht erkannt. wird aber in der nächsten Version verbessert worden sein.
wenn du aber start mit kleinem s reinschreibst dann funktioniert das.Ansonsten bitte log
wie gesagt du wirst in den datenpunkten nur beim start eines timers und beim beenden Veränderungen sehen. aber kein herunterzählen. warum hatte ich ja schon geschrieben. -
@oliverio da ist aber noch ein wurm drin...
der müsste hier auf 20 sek stehen

wenn ich den starte ..dann beginnt der bei

bei 11 geht der dann auf 0
das ist die einstellung

Überprüfe bitte die zeiteinstellungen von Server und Client.
Die start und Ende Zeit wird vom Server gesetzt und auf dem Client dann berechnet.
Wenn es da zu Differenzen kommt entstehen diese Effekte.
Am besten einen ntp Dienst auf beiden konfigurieren. -
eigentlich ja.
Der Hauptknoten ist jetzt Countdowns als devices
und ein Timer nun als channel.
Aber vom schreiben her dürfte es kein unterschied machen.
Die Datenpunktnamen auf der untersten ebene haben sich nicht geändert.Oben im Screenshot hast du halt bei cmd Start reingeschrieben, also mit großem S
und das hat er so nicht erkannt. wird aber in der nächsten Version verbessert worden sein.
wenn du aber start mit kleinem s reinschreibst dann funktioniert das.Ansonsten bitte log
wie gesagt du wirst in den datenpunkten nur beim start eines timers und beim beenden Veränderungen sehen. aber kein herunterzählen. warum hatte ich ja schon geschrieben.@oliverio
Hi,
vielen Dank fuer die Unterstützung.
Ich hatte mehrere Probleme. Meine Widgets haben ein "Start" statt "start" gesendet.
Wie du schriebst, war das in der alten Version möglich.Im Javascript hatte ich zudem das Problem, dass ich auf ein acknowledge gewartet habe, das jetzt aber nicht mehr gesendet wird.
Beide Punkte habe ich angepasst und es funktioniert jetzt wieder.
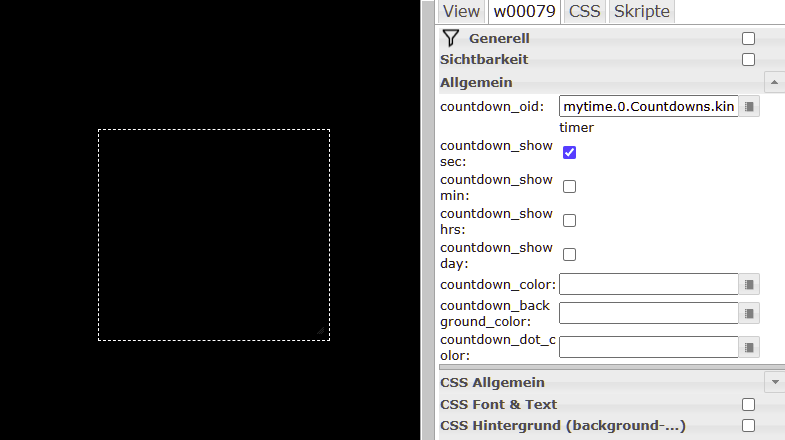
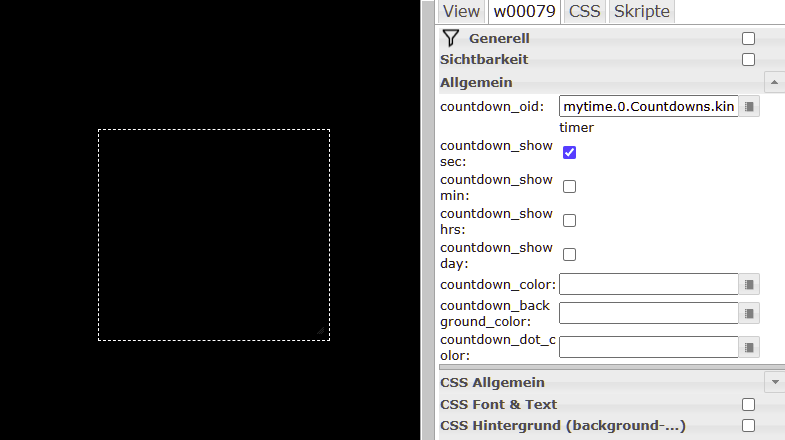
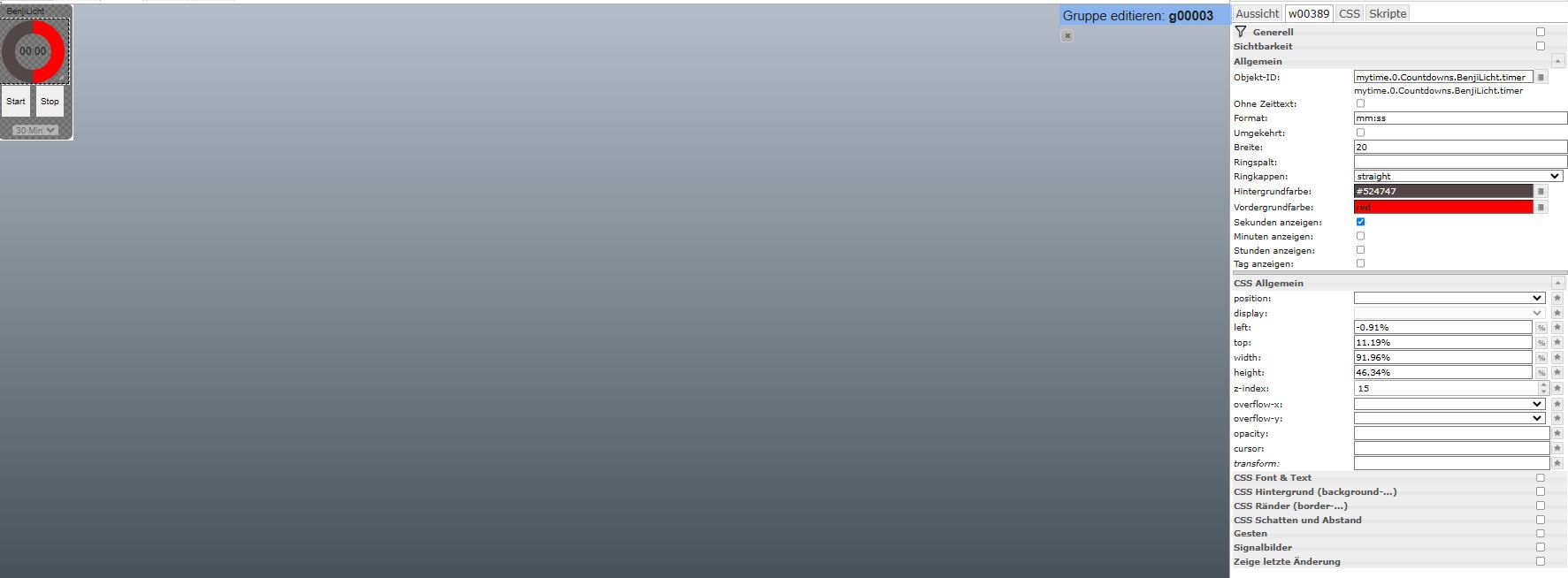
Allerdings habe ich noch ein Problem mit dem Widget. Es zeigt keinen Zeitverbrauch an.
Gab es denn ein neues Widget dazu, dass das dieses hier ersetzt ?

Dabei beziehe ich mich auf das Widget: MyTime CountDown CircleEDIT: ist gefixt und funktioniert. Es stimmte etwas nicht mit der Zuordnung zum Datenpunkt "timer". Nach Auswahl des Datenpunktes im Widget funktioniert wieder alles wie vorher. Bin nicht sicher was es war aber sieht ja so aus, dass der Datenpunkt falsch war (mehrfach kontrolliert - strange)
vG Looxer


